var N = 5;
var ar_duo1 = Math.floor(Math.random()*N+1);
if (typeof adbl == 'undefined')
{
var adbl = 'yes';
}
var user_type = "guest";
var page_type = "publish_corp";
(function(i,s,o,g,r,a,m){i['GoogleAnalyticsObject']=r;i[r]=i[r]||function(){
(i[r].q=i[r].q||[]).push(arguments)},i[r].l=1*new Date();a=s.createElement(o),
m=s.getElementsByTagName(o)[0];a.async=1;a.src=g;m.parentNode.insertBefore(a,m)
})(window,document,'script','//www.google-analytics.com/analytics.js','ga');
ga('create', 'UA-726094-21', 'auto');
ga('create', 'UA-726094-24', 'auto', {'name': 'HGM'});
ga('require', 'displayfeatures');
ga('set', 'dimension1', user_type); // user type - guest/readonly/habrauser
ga('set', 'dimension2', adbl);
ga('set', 'dimension3', page_type);
if(typeof removeUtms === 'undefined') {
removeUtms = function(){};
}
ga('HGM.set', 'dimension1', user_type);
ga('HGM.set', 'dimension2', "geektimes");
ga('HGM.send', 'pageview');
ga('send', 'pageview', { 'hitCallback': removeUtms });
Tele2 в Москве: тестируем сеть нового оператора
.t199_holder {
margin: auto;
padding: 0 40px;
max-width: 1200px; }
@media only screen and (max-width: 478px) {
.t199_holder {
padding: 0 20px;
min-width: 320px; } }
@media only screen and (max-width: sm) {
.t199_holder {
padding: 0 20px;
min-width: 320px; }
}
.t199_header {
position: fixed;
top: 0;
right: 0;
left: 0;
z-index: 990;
height: 98px;
background-color: rgba(255, 255, 255, 0);
color: #000;
text-align: right;
line-height: 98px;
-webkit-transition: 0.4s ease;
transition: 0.4s ease;
-webkit-transition-property: background-color, box-shadow;
transition-property: background-color, box-shadow; }
@media only screen and (max-width: 1024px) {
.t199_header {
padding: 0;
height: 50px;
text-align: center;
line-height: 50px;
box-shadow: inset #eaeaea 0 -1px 1px; } }
@media only screen and (max-width: tab) {
.t199_header {
padding: 0;
height: 50px;
text-align: center;
line-height: 50px;
box-shadow: inset #eaeaea 0 -1px 1px; } }
.t199_header.t199_dark {
color: #fff; }
@media only screen and (max-width: 1024px) {
.t199_header.t199_dark {
box-shadow: none; } }
@media only screen and (max-width: tab) {
.t199_header.t199_dark {
box-shadow: none; } }
.t199_header.t199_is__active {
background-color: white;
box-shadow: rgba(0, 0, 0, 0.13) 0 4px 16px;
color: #000; }
@media only screen and (max-width: 1024px) {
.t199_header .t199_holder {
padding: 0; } }
@media only screen and (max-width: tab) {
.t199_header .t199_holder {
padding: 0; }
}
.t199_logo {
float: left;
color: inherit !important;}
@media only screen and (max-width: 1024px) {
.t199_logo {
float: none;
margin: 0;
color: inherit; } }
@media only screen and (max-width: tab) {
.t199_logo {
float: none;
margin: 0;
color: inherit; }
}
.t199_logo-image {
display: inline-block;
vertical-align: middle;
margin-top: -6px; }
@media only screen and (max-width: 1024px) {
.t199_logo-image {
display: none; } }
@media only screen and (max-width: tab) {
.t199_logo-image {
display: none; } }
.t199_logo-image-one {
display: inline-block;
vertical-align: middle;
margin-top: -6px; }
.t199_dark .t199_logo-image-one {
display: none; }
.t199_is__active .t199_logo-image-one {
display: inline-block; }
@media only screen and (max-width: 1024px) {
.t199_logo-image-one {
display: none !important; } }
@media only screen and (max-width: tab) {
.t199_logo-image-one {
display: none !important; } }
.t199_logo-image-two {
display: none;
vertical-align: middle;
margin-top: -6px; }
.t199_dark .t199_logo-image-two {
display: inline-block; }
.t199_is__active .t199_logo-image-two {
display: none; }
@media only screen and (max-width: 1024px) {
.t199_logo-image-two {
display: none !important; } }
@media only screen and (max-width: tab) {
.t199_logo-image-two {
display: none !important; } }
.t199_logo-text {
display: inline-block;
vertical-align: middle;
letter-spacing: 0.03em;
font-weight: 100;
font-size: 24px;
font-family: Arial;
color:inherit !important;}
@media only screen and (max-width: 1024px) {
.t199_logo-text {
display: none; } }
@media only screen and (max-width: tab) {
.t199_logo-text {
display: none; } }
.t199_logo-text-mobile {
display: none;
vertical-align: middle;
letter-spacing: 0.03em;
font-weight: 100;
font-size: 16px;
font-family: Arial; }
@media only screen and (max-width: 1024px) {
.t199_logo-text-mobile {
display: inline-block; } }
@media only screen and (max-width: tab) {
.t199_logo-text-mobile {
display: inline-block; } }
.t199_menu {
display: inline-block;
letter-spacing: .12em;
font-weight: 500;
position: relative; }
.t199_menu-item {
text-transform: uppercase;
font-size: 13px;
font-family: Arial;
text-decoration: none;
margin-left: 20px;
color: inherit !important; }
.t199_menu-item:hover {
color: #db7857; }
.t199_menu-item.t199_is__active {
color: #db7857; }
.t199_lang {
display: inline-block;
margin-left: 40px;
letter-spacing: .12em;
font-weight: 600;
}
.t199_lang-item {
text-transform: uppercase;
font-size: 13px;
font-family: Arial;
text-decoration: none;
margin-left: 11px;
color: inherit !important;
}
.t199_lang-item.t199_is__active {
border-bottom: 1px solid;
opacity: 0.7;
}
.t199_mmenu-toggler {
position: absolute;
top: 0;
left: 0;
width: 50px;
height: 50px;
text-align: center;
line-height: 50px;
-webkit-transition: background-color 0.4s ease;
transition: background-color 0.4s ease;
background: #000; }
.t199_mmenu-toggler:focus {
outline: 0; }
.t199_dark .t199_mmenu-toggler {
background: none; }
.t199_header.t199_is__active .t199_mmenu-toggler, .t199_is__menu .t199_mmenu-toggler {
background: #000; }
.t199_mmenu-toggler-in {
position: relative;
display: inline-block;
margin: 6px 0;
width: 20px;
height: 3px;
background: #fff;
vertical-align: middle;
-webkit-transition: -webkit-transform 0.4s ease;
transition: transform 0.4s ease; }
.t199_mmenu-toggler-in:before, .t199_mmenu-toggler-in:after {
position: absolute;
left: 0;
width: 100%;
height: 3px;
background: #fff;
content: '';
-webkit-transition: all 0.4s ease;
transition: all 0.4s ease; }
.t199_mmenu-toggler-in:before {
top: -6px; }
.t199_mmenu-toggler-in:after {
bottom: -6px; }
.is__menu .t199_mmenu-toggler-in {
-webkit-transform: rotate(45deg);
-ms-transform: rotate(45deg);
transform: rotate(45deg); }
.is__menu .t199_mmenu-toggler-in:after, .is__menu .t199_mmenu-toggler-in:before {
top: 0;
bottom: 0;
-webkit-transform: rotate(-90deg);
-ms-transform: rotate(-90deg);
transform: rotate(-90deg); }
@media only screen and (max-width: 1024px) {
.t199_mmenu {
position: fixed;
top: 50px;
bottom: 0;
left: 0;
padding: 10vh 0;
width: 100%;
background: #fff;
color: #000;
opacity: 0;
-webkit-transition: all 0.4s ease;
transition: all 0.4s ease;
-webkit-transform: translateX(-100%);
-ms-transform: translateX(-100%);
transform: translateX(-100%); }
.t199_mmenu .t199_menu {
display: block;
font-size: 20px; }
.t199_mmenu .t199_menu-item {
display: block;
margin: 0;
font-size: 4vh;
line-height: 12vh;
-webkit-transition: none;
transition: none; } }
@media only screen and (max-width: 1024px) and (max-height: 380px) {
.t199_mmenu .t199_menu-item {
margin: 15px 0;
line-height: 20px; } }
@media only screen and (max-width: 1024px) {
.t199_mmenu .t199_menu-item:hover {
color: #fff;
text-decoration: underline; }
.t199_mmenu .t199_lang {
margin: 0;
font-size: 3vh;
line-height: 15vh; }
.t199_mmenu .t199_lang-item {
margin: 0 6px; }
.t199_mmenu .t199_lang-item.is__active {
color: #fff; }
.t199_is__menu .t199_mmenu {
opacity: 1;
-webkit-transform: translateX(0);
-ms-transform: translateX(0);
transform: translateX(0); } }
@media only screen and (max-width: tab) {
.t199_mmenu {
position: fixed;
top: 50px;
bottom: 0;
left: 0;
padding: 10vh 0;
width: 100%;
background: #fff;
color: #000;
opacity: 0;
-webkit-transition: all 0.4s ease;
transition: all 0.4s ease;
-webkit-transform: translateX(-100%);
-ms-transform: translateX(-100%);
transform: translateX(-100%); }
.t199_mmenu .t199_menu {
display: block;
font-size: 20px; }
.t199_mmenu .t199_menu-item {
display: block;
margin: 0;
font-size: 4vh;
line-height: 12vh;
-webkit-transition: none;
transition: none; } }
@media only screen and (max-width: tab) and (max-height: 380px) {
.t199_mmenu .t199_menu-item {
margin: 15px 0;
line-height: 20px; } }
@media only screen and (max-width: tab) {
.t199_mmenu .t199_menu-item:hover {
color: #fff;
text-decoration: underline; }
.t199_mmenu .t199_lang {
margin: 0;
font-size: 3vh;
line-height: 15vh; }
.t199_mmenu .t199_lang-item {
margin: 0 6px; }
.t199_mmenu .t199_lang-item.is__active {
color: #fff; }
.t199_is__menu .t199_mmenu {
opacity: 1;
-webkit-transform: translateX(0);
-ms-transform: translateX(0);
transform: translateX(0); } }
.t199_mmenu-item,
.t199_mmenu-toggler {
display: none; }
@media only screen and (max-width: 1024px) {
.t199_mmenu-item,
.t199_mmenu-toggler {
display: block; } }
@media only screen and (max-width: tab) {
.t199_mmenu-item,
.t199_mmenu-toggler {
display: block; } }
$(function() {
$('.t199_js__menu').each(function() {
var $toggler = $('.t199_js__menu-toggler'),
$menu = $(this),
$body = $('body'),
CLASS_MENU = 't199_is__menu';
$menu.find('.t199_menu-item').each(function() {
if($(this).attr('href').indexOf('#') > -1 ){
$(this).on('click', function(e) {
$body.removeClass(CLASS_MENU);
});
}
});
$toggler.on('click', function(e) {
e.stopPropagation();
e.preventDefault();
$body.toggleClass(CLASS_MENU);
});
$(document).on('click', function() {
$body.removeClass(CLASS_MENU);
});
$menu.on('click', function(e) {
e.stopPropagation();
});
})
});
$(function() {
var $header = $('.t199_js__header'),
isScrolling = false,
CLASS_ACTIVE = 't199_is__active';
function updateHeader() {
isScrolling = true;
if ($(window).scrollTop() > 0) $header.addClass(CLASS_ACTIVE);
else $header.removeClass(CLASS_ACTIVE);
}
setInterval(function() {
if(isScrolling) {
isScrolling = false;
}
}, 100);
$(window).on('scroll', updateHeader)
updateHeader();
});
var current_path = window.location.pathname.split('/').pop();
if(current_path=="page77534.html"){
$("#t199linktopage77534").css("opacity",".5");
}
около 7000 базовых станций: 5000 3G и 2000 LTE

Кроме того, Tele2 обещает владельцам гаджетов доступ к 4G-интернету, который технически может обеспечить скорость свыше 100 Мбит. До сих пор подобная скорость была возможна только для домашнего интернета. Вкупе с недорогими тарифами и отсутствием платы за переход от другого оператора с сохранением номера предложение нового оператора звучит весьма заманчиво. Нам стало интересно, как это выглядит на практике?

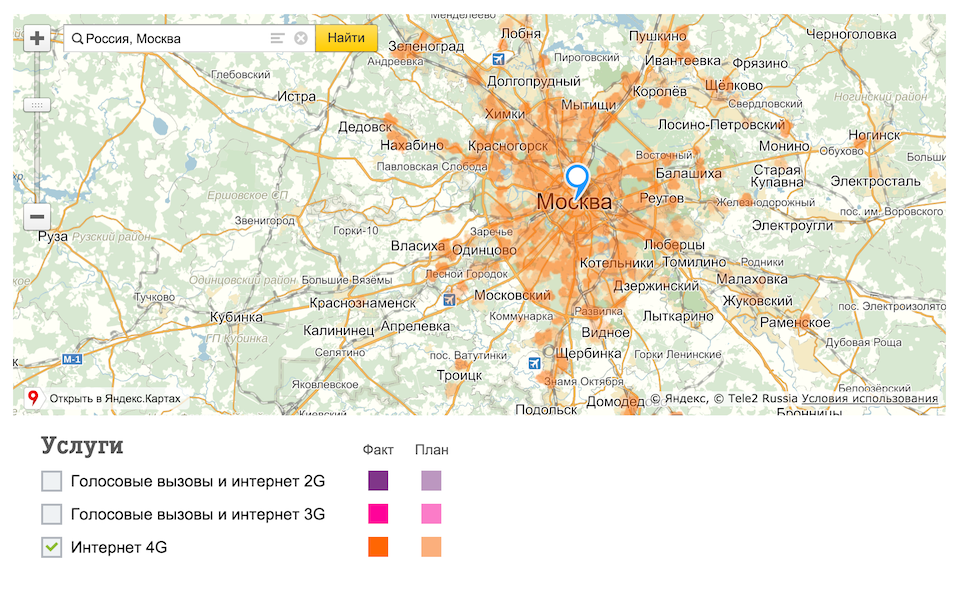
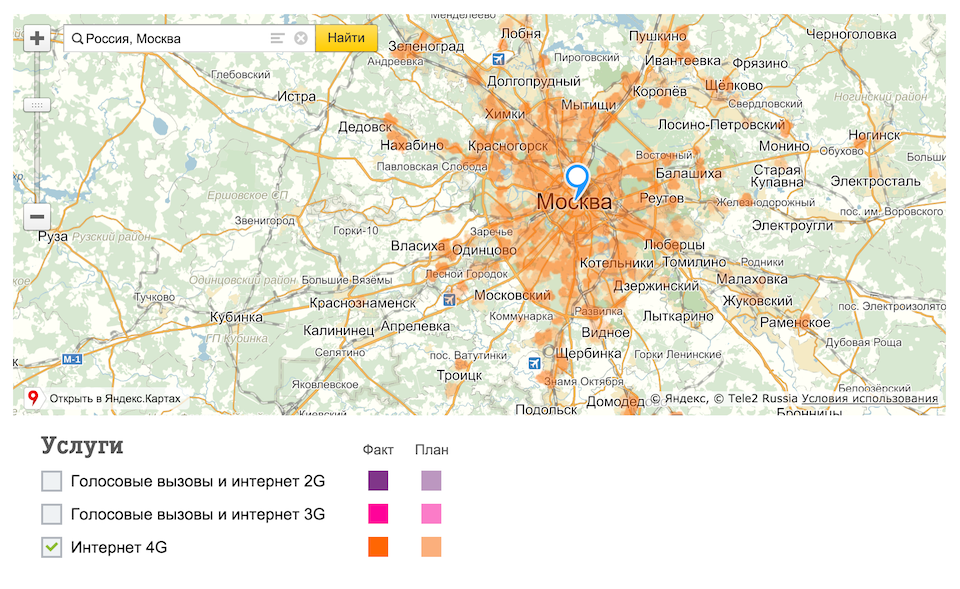
Карта покрытия
После десяти лет работы в России в марте 2013 года шведский концерн продал российское подразделение группе ВТБ. А в феврале 2014 года Tele2 и «Ростелеком» объявили об объединении мобильных активов на базе Tele2 и создании нового федерального оператора. Сейчас оператор не только сохраняет успешный бренд, но и развивается очень быстрыми темпами: в 2015 году были запущены операции под брендом Tele2 в 22 регионах России.
За год услуги скоростного мобильного интернета стали доступны в 57 регионах страны. Наконец, в конце этого года компания покорила ранее недоступный рубеж - Москву. По информации из официального пресс-релиза, "В момент запуска сеть Tele2 была доступна 90% населения столицы и 75% населения Московской области. На момент запуска в сети Tele2 работало около 7000 базовых станций: 5000 3G и 2000 LTE". Это хорошая игра слов, потому что 90% населения не означает 90% территории.

Оператор в первую очередь строит сеть там, где качественная голосовая связь или высокоскоростная передача данных нужны абонентам: в тех местах, где мы живём или работаем, карта даёт информацию о плотном качественном покрытии. Т.е. технически быстрый мобильный интернет должен быть у нас всегда под рукой.
К слову, на прошлой неделе были объявлены итоги независимого исследования качества связи, проведенного информационно-аналитическим агентством TelecomDaily. Если верить его результатам, по качеству мобильного интернета 3G лучшим стал Tele2, в сети которого зафиксирована максимальная скорость среди всех операторов.
По средней скорости передачи данных Tele2 также продемонстрировала наилучший результат, а по «голосу» стала второй с минимальным отрывом от Мегафона.
Условия проверки
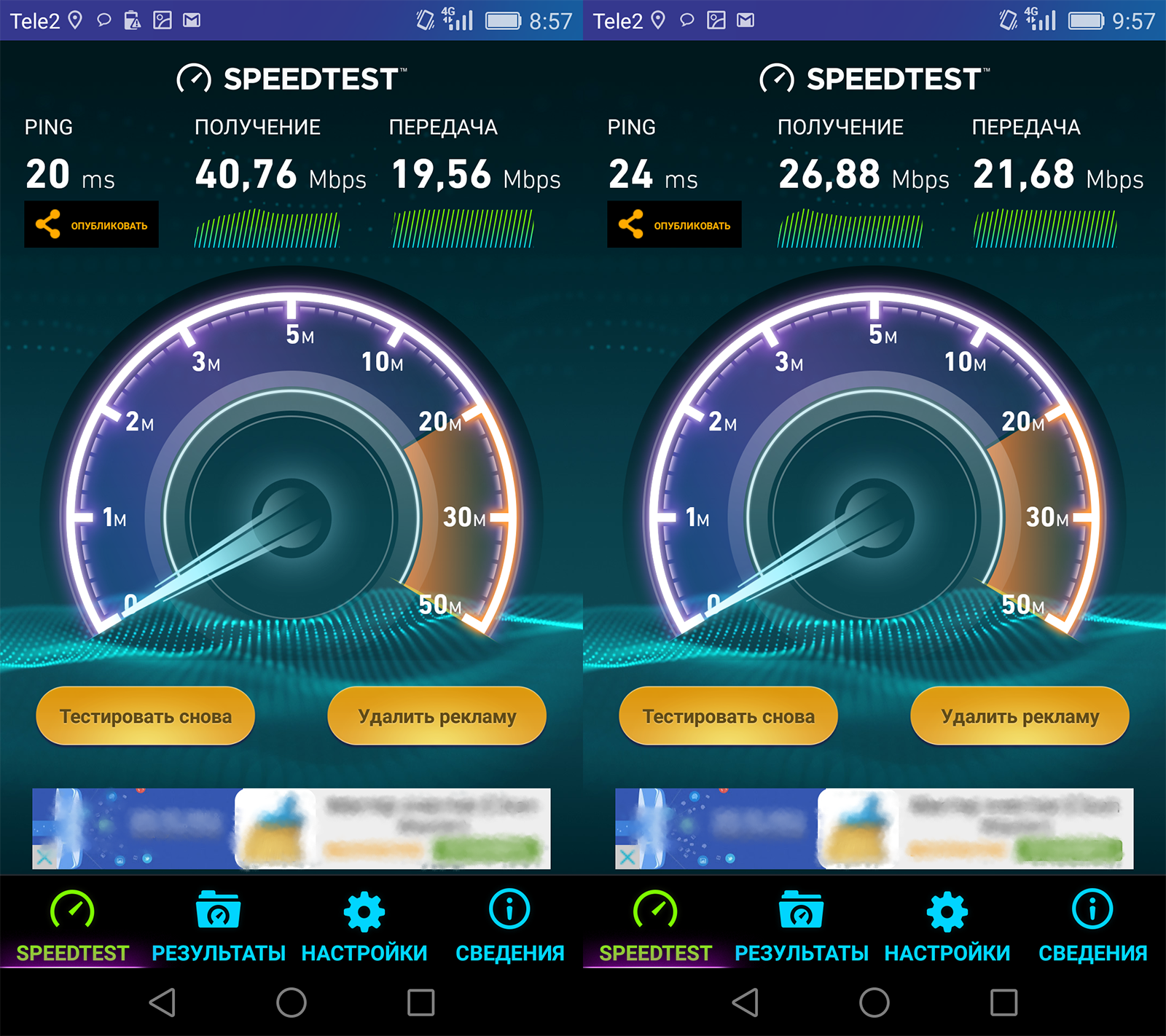
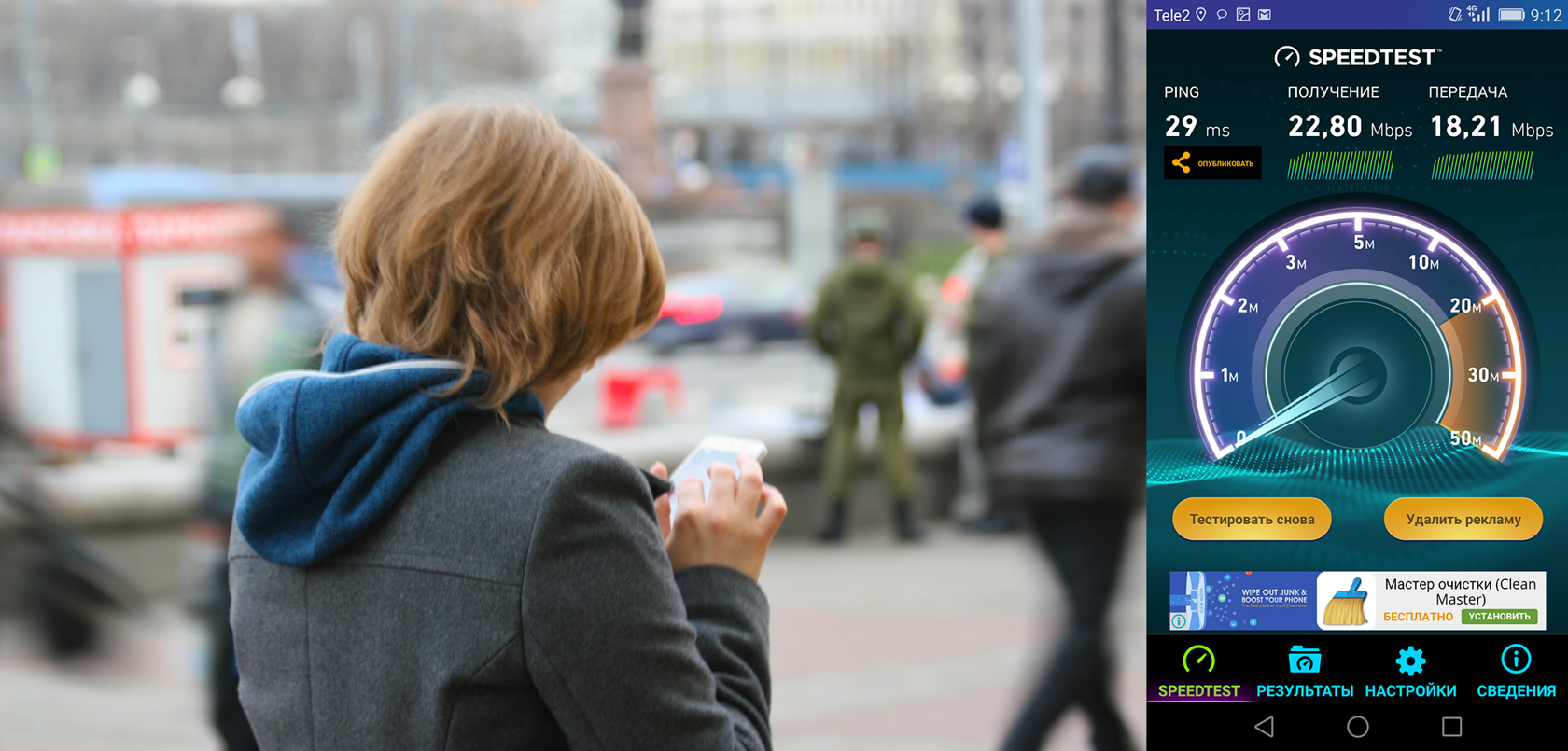
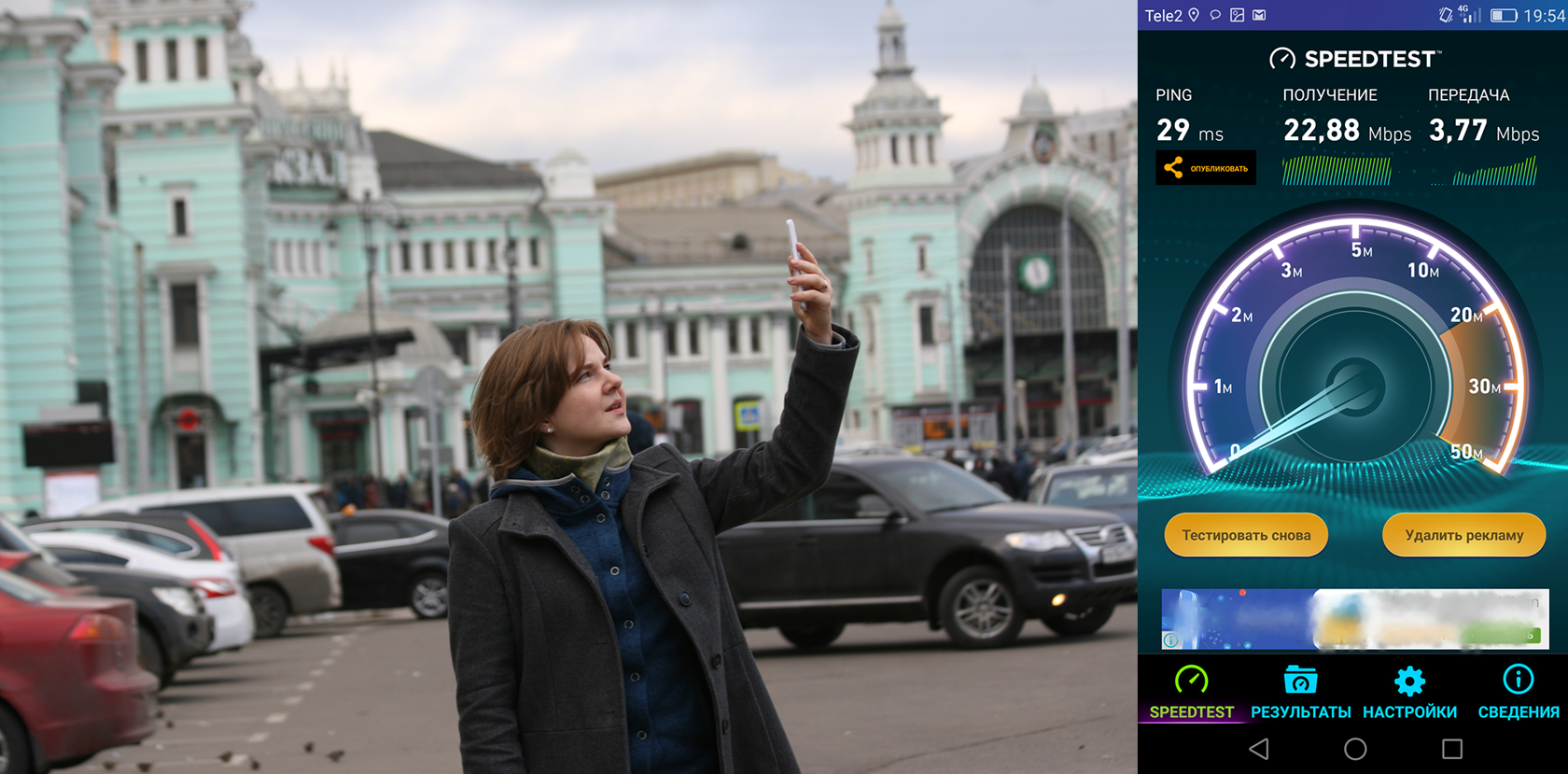
Мы использовали контрольный звонок для проверки качества мобильной связи и просили оценить собеседника, как нас слышно, по шкале от 1 до 10. Замер в каждой точке производился один раз, на улице. Несмотря на субъективность метода, он помогает передать именно «человеческие» впечатления от пользования мобильной связью. Скорость интернета в каждой точке измеряли при помощи приложения Speedtest.

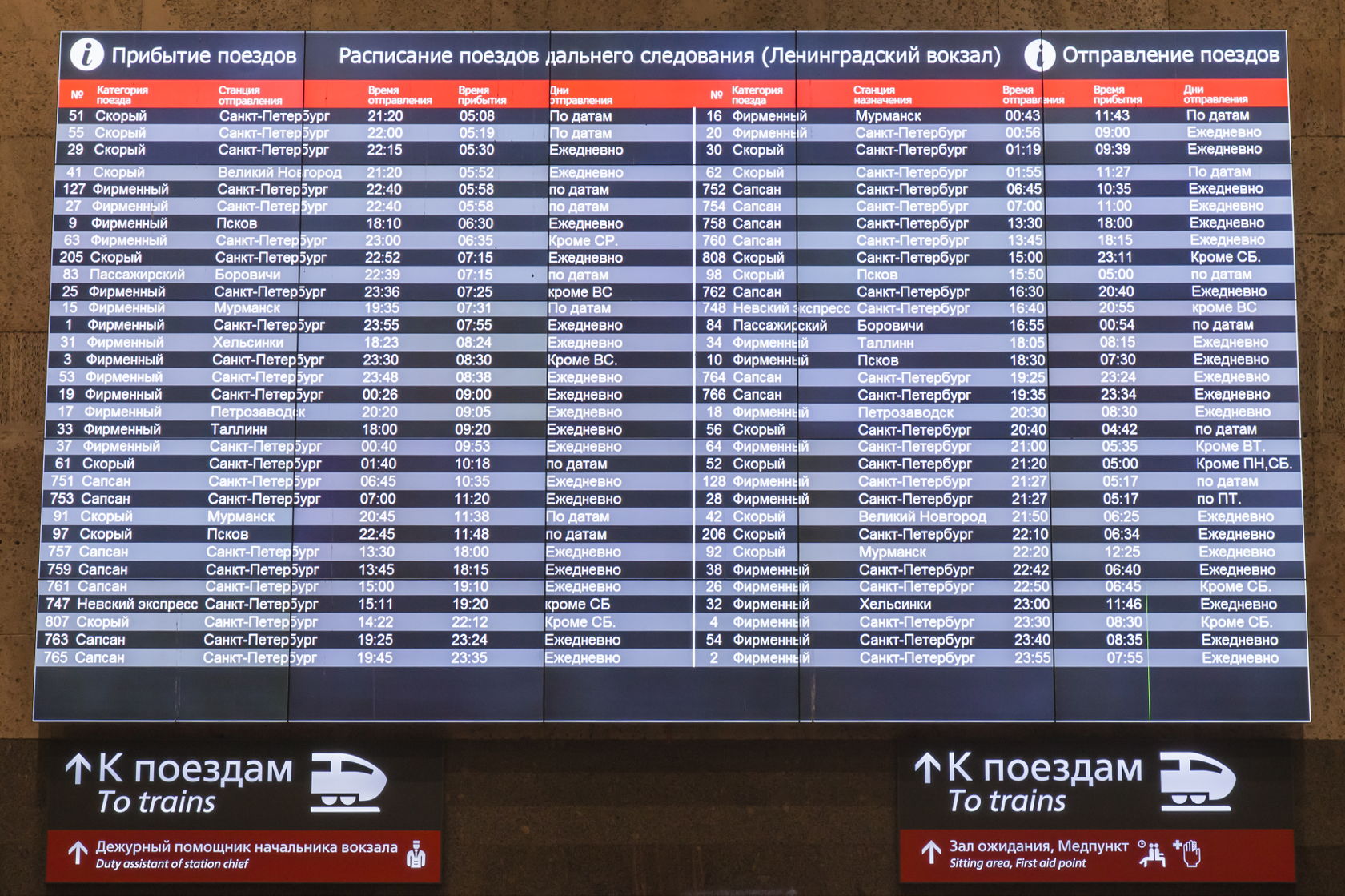
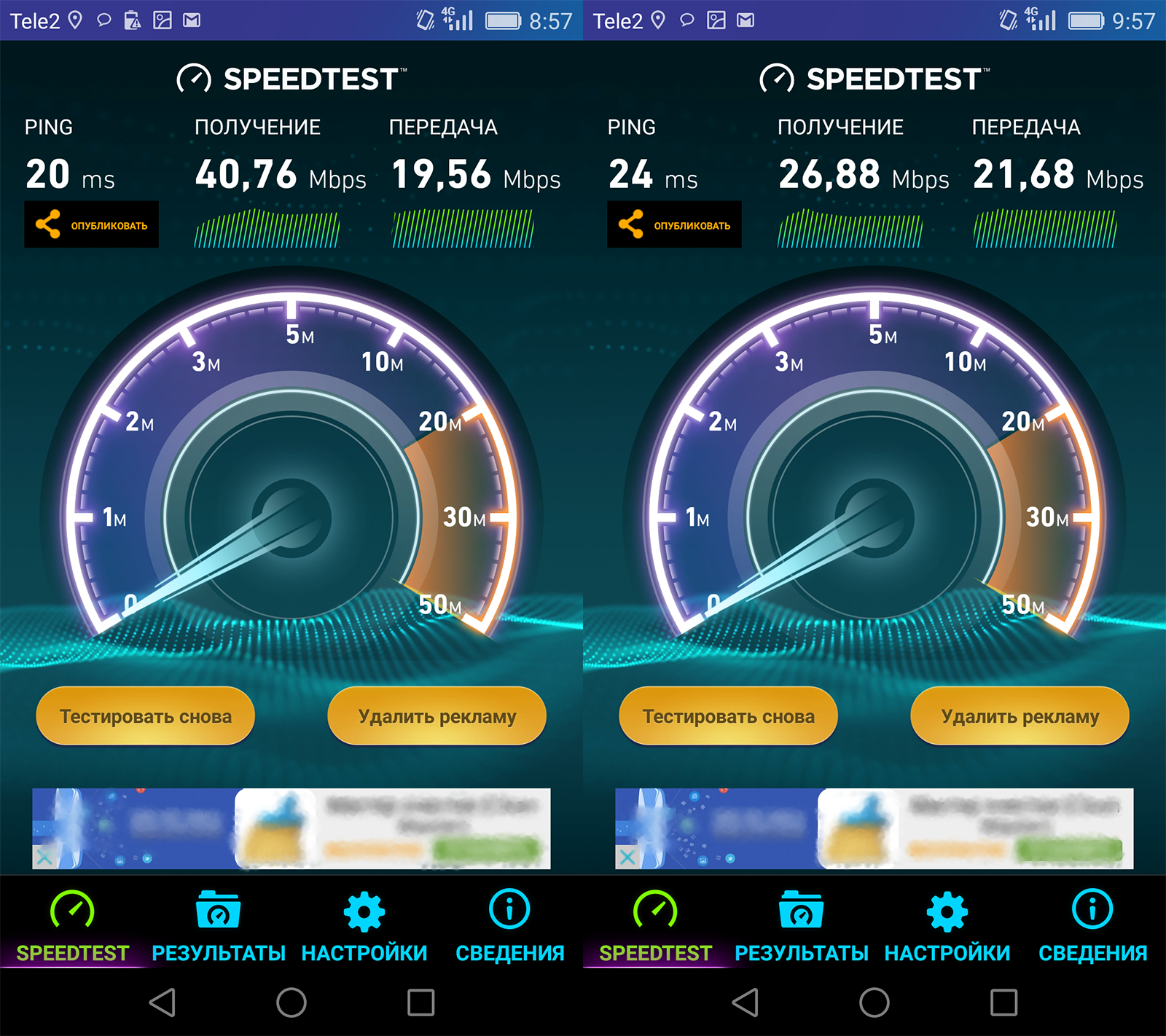
Интернет: первый же замер вызвал у нас сильные эмоции. 40 Мбит – ничего себе скорость! Однако подобного результата не удалось повторить при замере на улице. Всё дело в том, что первый замер мы произвели на втором этаже Ленинградского вокзала. В дальнейшем замеры показали, что интернет Tele2 для пешехода, идущего по улице, и интернет для человека, находящегося на 1-2 этажа выше – отличаются. Но в обоих случаях скорость приличная.

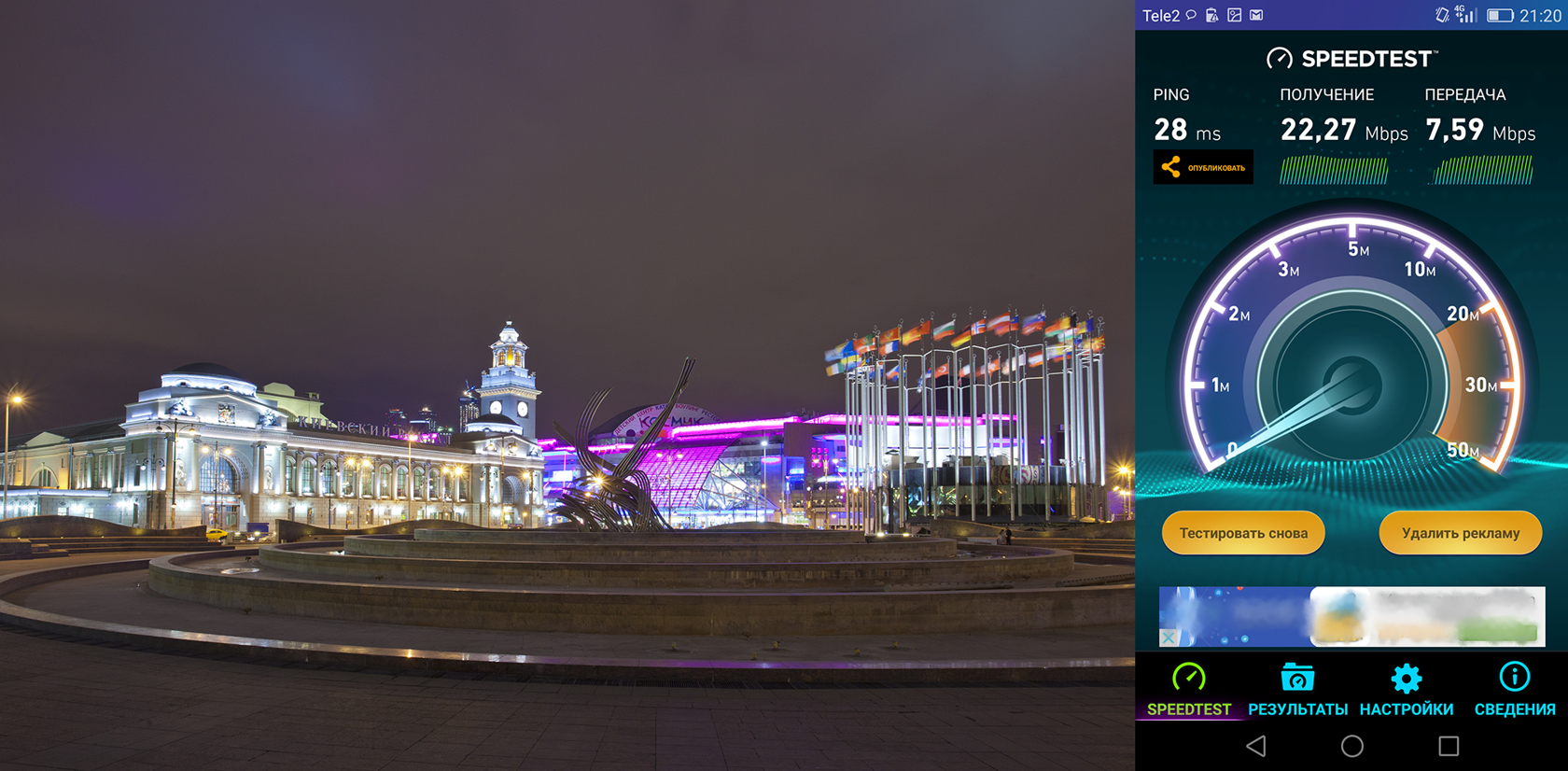
Справа: тот же тест у входа в метро

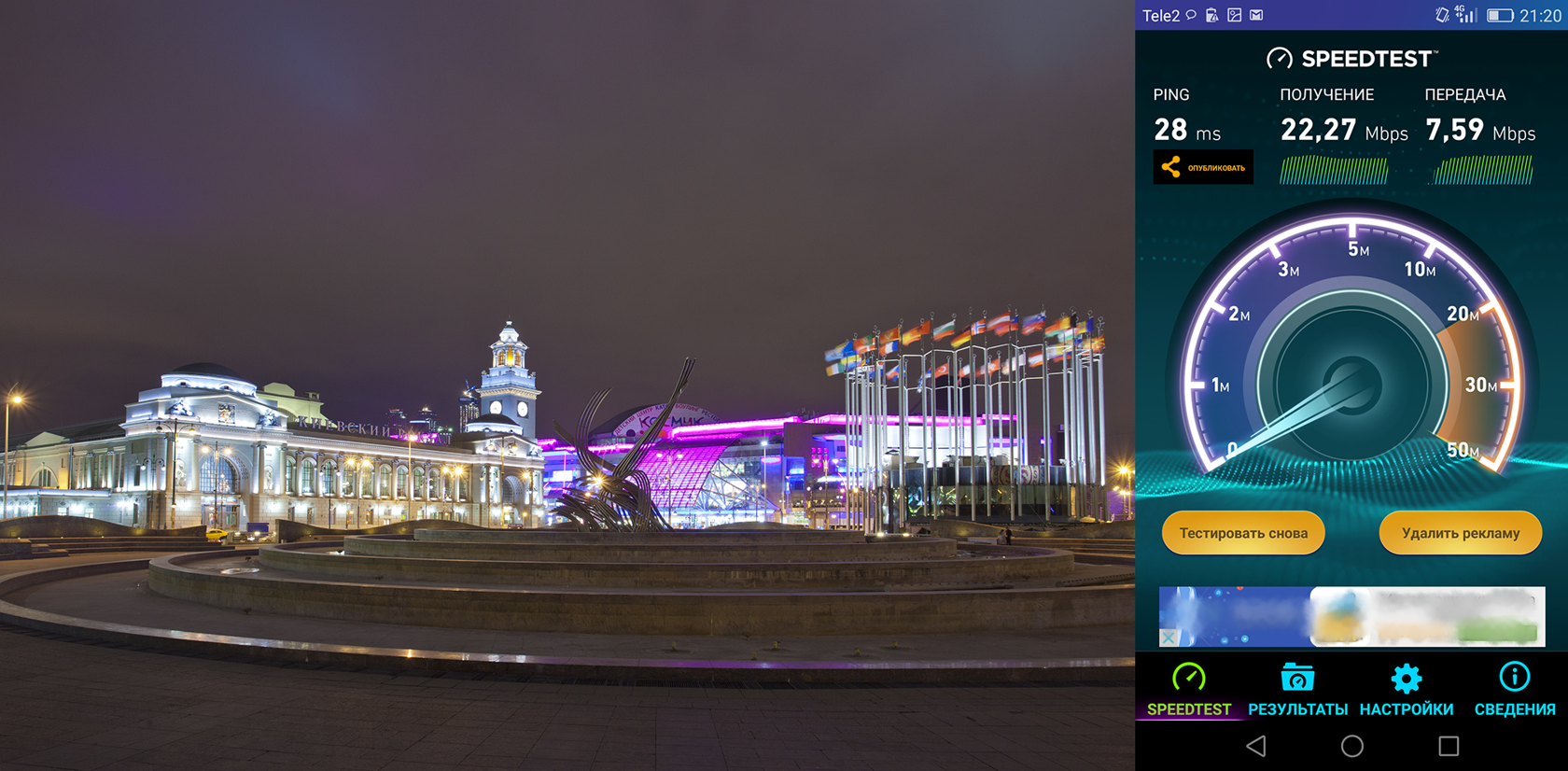
Интернет: зато 4G отличный!

Интернет: интернет по-прежнему без проблем.

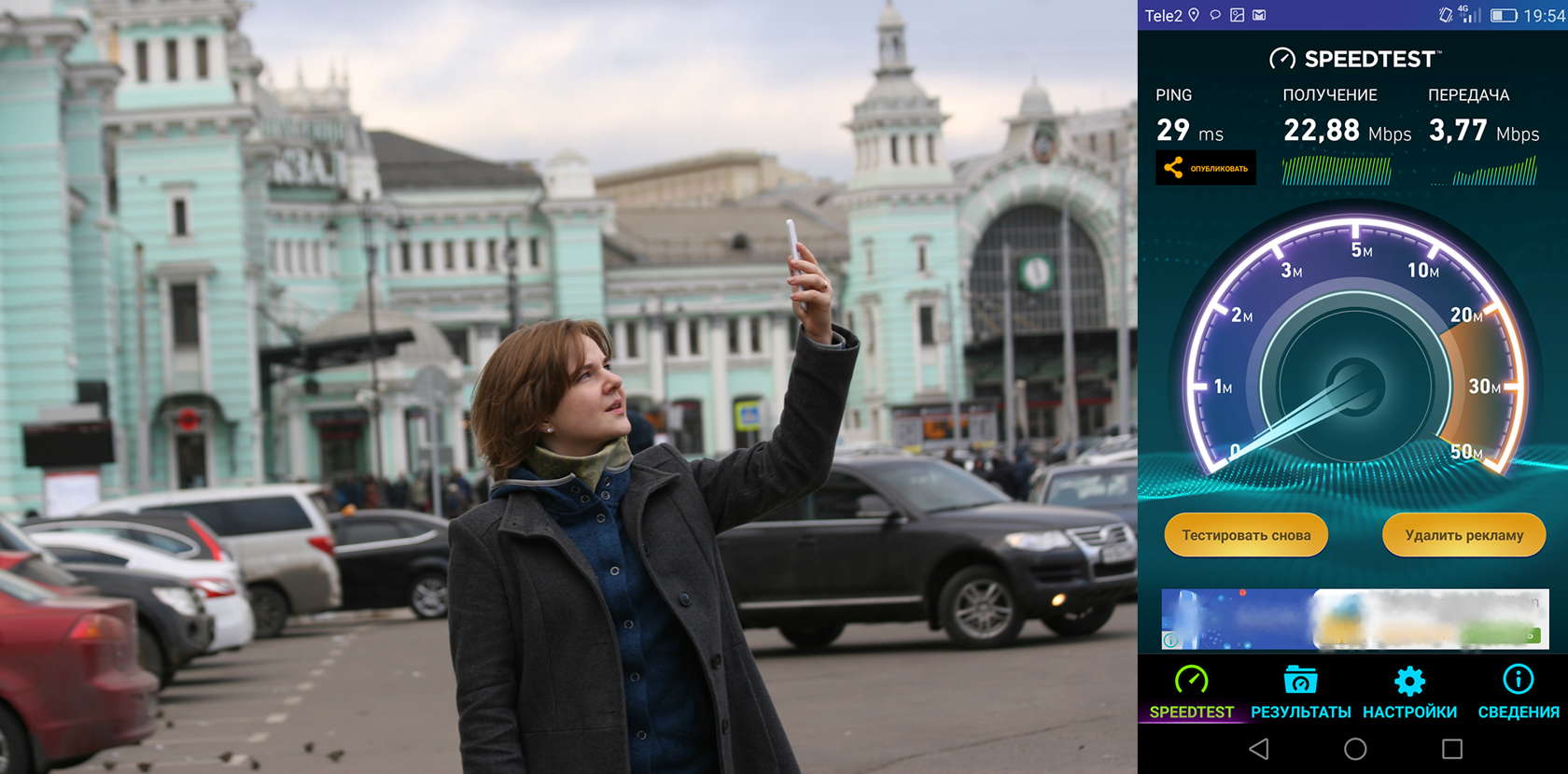
Интернет: хорошо. А если поднять смартфон повыше - отлично.

Интернет: так же, как и на Белорусской – отлично и без поднятия смартфона над головой.
Где не ловит Tele2

Вывод
2. Качество мобильного интернета во всех точках тестирования хорошее.
3. Средняя скорость интернета превышала отметку в 20 Мбит. От минимальной 26,88 Мбит до максимальной – 40,76 Мбит. Удалось зафиксировать сильный разброс по скорости около Ленинградского вокзала – 14 Мбит при расстоянии в несколько шагов (по лестнице с первого этажа на второй).
Скорость интернета в некоторых местах напрямую зависит от того, насколько высоко над землёй вы находитесь. Достаточно подняться на второй этаж заведения, в котором вы находитесь, чтобы получить доступ к 4G на стабильно высокой скорости.
4. Интернет уверенно доступен на улице и в помещении.
Tele2 подходит для:
• Использования очень быстрого и стабильного Интернета, но с оговорками: чем выше вы находитесь, тем лучше.
• Пока не подходит, если вам нужно оставаться на связи в метро.
$(document).ready(function(){
t260_init();
});
function blocksdisplay(){
var window_width = $(window).width();
var recs = $('div.r[data-screen-max], div.r[data-screen-min]');
var max,min;
var disp;
recs.each(function(i) {
disp = $(this).css("display");
max = $(this).attr("data-screen-max");
if( max === undefined)max=10000;
max = parseInt(max);
min = $(this).attr("data-screen-min");
if( min === undefined)min=0;
min = parseInt(min);
console.log(min+"-"+max);
if(min<=max){
if (window_width min) {
if(disp!="block")$(this).css("display","block");
}else{
if(disp!="none")$(this).css("display","none");
}
}
});
}
$(document).ready(function(){
blocksdisplay();
});
$(window).resize(function() {
blocksdisplay();
});
//blocksdisplay();
-
—
-
324
-
2
Только зарегистрированные пользователи могут оставлять комментарии. Войдите, пожалуйста.

$(document).ready( function(){
window.tmidLogin = function(){ return false; };
if( $.cookie('tmid_no_check') === undefined ) {
var expire = new Date();
expire.setMinutes(expire.getMinutes() + 10 );
$.cookie('tmid_no_check', 1, { expires: expire } );
$.getScript("https://id.tmtm.ru/checklogin/", function(){
if( window.tmidLogin() ) {
var href = $('#login').attr('href');
if( href !== undefined ) {
window.location.href = href;
}
}
});
}
});
// global vars
var g_base_url = 'geektimes.ru';
var g_show_xpanel = false;
var g_base_fullurl = 'http://geektimes.ru/';
var g_is_guest = false;
(function (d, w, c) {
(w[c] = w[c] || []).push(function() {
try {
if (typeof (_yaparams) != 'undefined') {
w.yaCounter26722401 = new Ya.Metrika({
id: 26722401,
clickmap: true,
trackLinks: true,
accurateTrackBounce: true,
webvisor: true,
params: _yaparams
});
} else {
w.yaCounter26722401 = new Ya.Metrika({
id: 26722401,
clickmap: true,
trackLinks: true,
accurateTrackBounce: true,
webvisor: true
});
}
} catch(e) { }
});
var n = d.getElementsByTagName("script")[0],
s = d.createElement("script"),
f = function () { n.parentNode.insertBefore(s, n); };
s.type = "text/javascript";
s.async = true;
s.src = "https://mc.yandex.ru/metrika/watch.js";
if (w.opera == "[object Opera]") {
d.addEventListener("DOMContentLoaded", f, false);
} else { f(); }
})(document, window, "yandex_metrika_callbacks");

function checkHeaderPos(){
var topToHubs = $('.megapost section.header').offset().top + $('.megapost section.header').outerHeight();
var sT = $(this).scrollTop();
if (sT > topToHubs) {
$('.t199_header').fadeIn();
} else {
$('.t199_header').fadeOut();
}
}
$(window).on('scroll', function() { checkHeaderPos(); });
checkHeaderPos();
function drawguides(){
if($("#guides").length)$("#guides").remove();
$("body").append('
');
var g=$('#guides');
var ww=$(window).width();
var offset_left=parseInt((ww-1200)/2);
var col_space=20;
var col_width=100;
if(ww=960){
for(i=0;i<13;i++){
var x1=(i*col_width)+offset_left-col_space;
var x2=(i*col_width)+offset_left+col_space;
var n=i+1;
if(i!=0)g.append('
');
if(i!=12)g.append('
');
if(i!=12)g.append('
');
}
}
if(ww<960){
var x=parseInt(ww/2);
g.append('
');
}
var doit;
$(window).resize(function() {
if($("#guides").length){
clearTimeout(doit);
doit = setTimeout(drawguides, 300);
}
});
}
function showguides(){
if($("#guides").length){
$("#guides").remove();
$("#guidesmenubutton").css("display","none");
}else{
drawguides();
$("#guidesmenubutton").css("display","block");
}
}
Автор:
var N = 5;
var ar_duo1 = Math.floor(Math.random()*N+1);
if (typeof adbl == 'undefined')
{
var adbl = 'yes';
}
var user_type = "guest";
var page_type = "publish_corp";
(function(i,s,o,g,r,a,m){i['GoogleAnalyticsObject']=r;i[r]=i[r]||function(){
(i[r].q=i[r].q||[]).push(arguments)},i[r].l=1*new Date();a=s.createElement(o),
m=s.getElementsByTagName(o)[0];a.async=1;a.src=g;m.parentNode.insertBefore(a,m)
})(window,document,'script','//www.google-analytics.com/analytics.js','ga');
ga('create', 'UA-726094-21', 'auto');
ga('create', 'UA-726094-24', 'auto', {'name': 'HGM'});
ga('require', 'displayfeatures');
ga('set', 'dimension1', user_type); // user type - guest/readonly/habrauser
ga('set', 'dimension2', adbl);
ga('set', 'dimension3', page_type);
if(typeof removeUtms === 'undefined') {
removeUtms = function(){};
}
ga('HGM.set', 'dimension1', user_type);
ga('HGM.set', 'dimension2', "geektimes");
ga('HGM.send', 'pageview');
ga('send', 'pageview', { 'hitCallback': removeUtms });
Tele2 в Москве: тестируем сеть нового оператора
.t199_holder {
margin: auto;
padding: 0 40px;
max-width: 1200px; }
media only screen and (max-width: 478px) {
.t199_holder {
padding: 0 20px;
min-width: 320px; } }
media only screen and (max-width: sm) {
.t199_holder {
padding: 0 20px;
min-width: 320px; }
}
.t199_header {
position: fixed;
top: 0;
right: 0;
left: 0;
z-index: 990;
height: 98px;
background-color: rgba(255, 255, 255, 0);
color: #000;
text-align: right;
line-height: 98px;
-webkit-transition: 0.4s ease;
transition: 0.4s ease;
-webkit-transition-property: background-color, box-shadow;
transition-property: background-color, box-shadow; }
media only screen and (max-width: 1024px) {
.t199_header {
padding: 0;
height: 50px;
text-align: center;
line-height: 50px;
box-shadow: inset #eaeaea 0 -1px 1px; } }
media only screen and (max-width: tab) {
.t199_header {
padding: 0;
height: 50px;
text-align: center;
line-height: 50px;
box-shadow: inset #eaeaea 0 -1px 1px; } }
.t199_header.t199_dark {
color: #fff; }
media only screen and (max-width: 1024px) {
.t199_header.t199_dark {
box-shadow: none; } }
media only screen and (max-width: tab) {
.t199_header.t199_dark {
box-shadow: none; } }
.t199_header.t199_is__active {
background-color: white;
box-shadow: rgba(0, 0, 0, 0.13) 0 4px 16px;
color: #000; }
media only screen and (max-width: 1024px) {
.t199_header .t199_holder {
padding: 0; } }
media only screen and (max-width: tab) {
.t199_header .t199_holder {
padding: 0; }
}
.t199_logo {
float: left;
color: inherit !important;}
media only screen and (max-width: 1024px) {
.t199_logo {
float: none;
margin: 0;
color: inherit; } }
media only screen and (max-width: tab) {
.t199_logo {
float: none;
margin: 0;
color: inherit; }
}
.t199_logo-image {
display: inline-block;
vertical-align: middle;
margin-top: -6px; }
media only screen and (max-width: 1024px) {
.t199_logo-image {
display: none; } }
media only screen and (max-width: tab) {
.t199_logo-image {
display: none; } }
.t199_logo-image-one {
display: inline-block;
vertical-align: middle;
margin-top: -6px; }
.t199_dark .t199_logo-image-one {
display: none; }
.t199_is__active .t199_logo-image-one {
display: inline-block; }
media only screen and (max-width: 1024px) {
.t199_logo-image-one {
display: none !important; } }
media only screen and (max-width: tab) {
.t199_logo-image-one {
display: none !important; } }
.t199_logo-image-two {
display: none;
vertical-align: middle;
margin-top: -6px; }
.t199_dark .t199_logo-image-two {
display: inline-block; }
.t199_is__active .t199_logo-image-two {
display: none; }
media only screen and (max-width: 1024px) {
.t199_logo-image-two {
display: none !important; } }
media only screen and (max-width: tab) {
.t199_logo-image-two {
display: none !important; } }
.t199_logo-text {
display: inline-block;
vertical-align: middle;
letter-spacing: 0.03em;
font-weight: 100;
font-size: 24px;
font-family: Arial;
color:inherit !important;}
media only screen and (max-width: 1024px) {
.t199_logo-text {
display: none; } }
media only screen and (max-width: tab) {
.t199_logo-text {
display: none; } }
.t199_logo-text-mobile {
display: none;
vertical-align: middle;
letter-spacing: 0.03em;
font-weight: 100;
font-size: 16px;
font-family: Arial; }
media only screen and (max-width: 1024px) {
.t199_logo-text-mobile {
display: inline-block; } }
media only screen and (max-width: tab) {
.t199_logo-text-mobile {
display: inline-block; } }
.t199_menu {
display: inline-block;
letter-spacing: .12em;
font-weight: 500;
position: relative; }
.t199_menu-item {
text-transform: uppercase;
font-size: 13px;
font-family: Arial;
text-decoration: none;
margin-left: 20px;
color: inherit !important; }
.t199_menu-item:hover {
color: #db7857; }
.t199_menu-item.t199_is__active {
color: #db7857; }
.t199_lang {
display: inline-block;
margin-left: 40px;
letter-spacing: .12em;
font-weight: 600;
}
.t199_lang-item {
text-transform: uppercase;
font-size: 13px;
font-family: Arial;
text-decoration: none;
margin-left: 11px;
color: inherit !important;
}
.t199_lang-item.t199_is__active {
border-bottom: 1px solid;
opacity: 0.7;
}
.t199_mmenu-toggler {
position: absolute;
top: 0;
left: 0;
width: 50px;
height: 50px;
text-align: center;
line-height: 50px;
-webkit-transition: background-color 0.4s ease;
transition: background-color 0.4s ease;
background: #000; }
.t199_mmenu-toggler:focus {
outline: 0; }
.t199_dark .t199_mmenu-toggler {
background: none; }
.t199_header.t199_is__active .t199_mmenu-toggler, .t199_is__menu .t199_mmenu-toggler {
background: #000; }
.t199_mmenu-toggler-in {
position: relative;
display: inline-block;
margin: 6px 0;
width: 20px;
height: 3px;
background: #fff;
vertical-align: middle;
-webkit-transition: -webkit-transform 0.4s ease;
transition: transform 0.4s ease; }
.t199_mmenu-toggler-in:before, .t199_mmenu-toggler-in:after {
position: absolute;
left: 0;
width: 100%;
height: 3px;
background: #fff;
content: '';
-webkit-transition: all 0.4s ease;
transition: all 0.4s ease; }
.t199_mmenu-toggler-in:before {
top: -6px; }
.t199_mmenu-toggler-in:after {
bottom: -6px; }
.is__menu .t199_mmenu-toggler-in {
-webkit-transform: rotate(45deg);
-ms-transform: rotate(45deg);
transform: rotate(45deg); }
.is__menu .t199_mmenu-toggler-in:after, .is__menu .t199_mmenu-toggler-in:before {
top: 0;
bottom: 0;
-webkit-transform: rotate(-90deg);
-ms-transform: rotate(-90deg);
transform: rotate(-90deg); }
media only screen and (max-width: 1024px) {
.t199_mmenu {
position: fixed;
top: 50px;
bottom: 0;
left: 0;
padding: 10vh 0;
width: 100%;
background: #fff;
color: #000;
opacity: 0;
-webkit-transition: all 0.4s ease;
transition: all 0.4s ease;
-webkit-transform: translateX(-100%);
-ms-transform: translateX(-100%);
transform: translateX(-100%); }
.t199_mmenu .t199_menu {
display: block;
font-size: 20px; }
.t199_mmenu .t199_menu-item {
display: block;
margin: 0;
font-size: 4vh;
line-height: 12vh;
-webkit-transition: none;
transition: none; } }
media only screen and (max-width: 1024px) and (max-height: 380px) {
.t199_mmenu .t199_menu-item {
margin: 15px 0;
line-height: 20px; } }
media only screen and (max-width: 1024px) {
.t199_mmenu .t199_menu-item:hover {
color: #fff;
text-decoration: underline; }
.t199_mmenu .t199_lang {
margin: 0;
font-size: 3vh;
line-height: 15vh; }
.t199_mmenu .t199_lang-item {
margin: 0 6px; }
.t199_mmenu .t199_lang-item.is__active {
color: #fff; }
.t199_is__menu .t199_mmenu {
opacity: 1;
-webkit-transform: translateX(0);
-ms-transform: translateX(0);
transform: translateX(0); } }
media only screen and (max-width: tab) {
.t199_mmenu {
position: fixed;
top: 50px;
bottom: 0;
left: 0;
padding: 10vh 0;
width: 100%;
background: #fff;
color: #000;
opacity: 0;
-webkit-transition: all 0.4s ease;
transition: all 0.4s ease;
-webkit-transform: translateX(-100%);
-ms-transform: translateX(-100%);
transform: translateX(-100%); }
.t199_mmenu .t199_menu {
display: block;
font-size: 20px; }
.t199_mmenu .t199_menu-item {
display: block;
margin: 0;
font-size: 4vh;
line-height: 12vh;
-webkit-transition: none;
transition: none; } }
media only screen and (max-width: tab) and (max-height: 380px) {
.t199_mmenu .t199_menu-item {
margin: 15px 0;
line-height: 20px; } }
media only screen and (max-width: tab) {
.t199_mmenu .t199_menu-item:hover {
color: #fff;
text-decoration: underline; }
.t199_mmenu .t199_lang {
margin: 0;
font-size: 3vh;
line-height: 15vh; }
.t199_mmenu .t199_lang-item {
margin: 0 6px; }
.t199_mmenu .t199_lang-item.is__active {
color: #fff; }
.t199_is__menu .t199_mmenu {
opacity: 1;
-webkit-transform: translateX(0);
-ms-transform: translateX(0);
transform: translateX(0); } }
.t199_mmenu-item,
.t199_mmenu-toggler {
display: none; }
media only screen and (max-width: 1024px) {
.t199_mmenu-item,
.t199_mmenu-toggler {
display: block; } }
media only screen and (max-width: tab) {
.t199_mmenu-item,
.t199_mmenu-toggler {
display: block; } }
$(function() {
$('.t199_js__menu').each(function() {
var $toggler = $('.t199_js__menu-toggler'),
$menu = $(this),
$body = $('body'),
CLASS_MENU = 't199_is__menu';
$menu.find('.t199_menu-item').each(function() {
if($(this).attr('href').indexOf('#') > -1 ){
$(this).on('click', function(e) {
$body.removeClass(CLASS_MENU);
});
}
});
$toggler.on('click', function(e) {
e.stopPropagation();
e.preventDefault();
$body.toggleClass(CLASS_MENU);
});
$(document).on('click', function() {
$body.removeClass(CLASS_MENU);
});
$menu.on('click', function(e) {
e.stopPropagation();
});
})
});
$(function() {
var $header = $('.t199_js__header'),
isScrolling = false,
CLASS_ACTIVE = 't199_is__active';
function updateHeader() {
isScrolling = true;
if ($(window).scrollTop() > 0) $header.addClass(CLASS_ACTIVE);
else $header.removeClass(CLASS_ACTIVE);
}
setInterval(function() {
if(isScrolling) {
isScrolling = false;
}
}, 100);
$(window).on('scroll', updateHeader)
updateHeader();
});
var current_path = window.location.pathname.split('/').pop();
if(current_path=="page77534.html"){
$("#t199linktopage77534").css("opacity",".5");
}
около 7000 базовых станций: 5000 3G и 2000 LTE

Кроме того, Tele2 обещает владельцам гаджетов доступ к 4G-интернету, который технически может обеспечить скорость свыше 100 Мбит. До сих пор подобная скорость была возможна только для домашнего интернета. Вкупе с недорогими тарифами и отсутствием платы за переход от другого оператора с сохранением номера предложение нового оператора звучит весьма заманчиво. Нам стало интересно, как это выглядит на практике?

Карта покрытия
После десяти лет работы в России в марте 2013 года шведский концерн продал российское подразделение группе ВТБ. А в феврале 2014 года Tele2 и «Ростелеком» объявили об объединении мобильных активов на базе Tele2 и создании нового федерального оператора. Сейчас оператор не только сохраняет успешный бренд, но и развивается очень быстрыми темпами: в 2015 году были запущены операции под брендом Tele2 в 22 регионах России.
За год услуги скоростного мобильного интернета стали доступны в 57 регионах страны. Наконец, в конце этого года компания покорила ранее недоступный рубеж - Москву. По информации из официального пресс-релиза, "В момент запуска сеть Tele2 была доступна 90% населения столицы и 75% населения Московской области. На момент запуска в сети Tele2 работало около 7000 базовых станций: 5000 3G и 2000 LTE". Это хорошая игра слов, потому что 90% населения не означает 90% территории.

Оператор в первую очередь строит сеть там, где качественная голосовая связь или высокоскоростная передача данных нужны абонентам: в тех местах, где мы живём или работаем, карта даёт информацию о плотном качественном покрытии. Т.е. технически быстрый мобильный интернет должен быть у нас всегда под рукой.
К слову, на прошлой неделе были объявлены итоги независимого исследования качества связи, проведенного информационно-аналитическим агентством TelecomDaily. Если верить его результатам, по качеству мобильного интернета 3G лучшим стал Tele2, в сети которого зафиксирована максимальная скорость среди всех операторов.
По средней скорости передачи данных Tele2 также продемонстрировала наилучший результат, а по «голосу» стала второй с минимальным отрывом от Мегафона.
Условия проверки
Мы использовали контрольный звонок для проверки качества мобильной связи и просили оценить собеседника, как нас слышно, по шкале от 1 до 10. Замер в каждой точке производился один раз, на улице. Несмотря на субъективность метода, он помогает передать именно «человеческие» впечатления от пользования мобильной связью. Скорость интернета в каждой точке измеряли при помощи приложения Speedtest.

Интернет: первый же замер вызвал у нас сильные эмоции. 40 Мбит – ничего себе скорость! Однако подобного результата не удалось повторить при замере на улице. Всё дело в том, что первый замер мы произвели на втором этаже Ленинградского вокзала. В дальнейшем замеры показали, что интернет Tele2 для пешехода, идущего по улице, и интернет для человека, находящегося на 1-2 этажа выше – отличаются. Но в обоих случаях скорость приличная.

Справа: тот же тест у входа в метро

Интернет: зато 4G отличный!

Интернет: интернет по-прежнему без проблем.

Интернет: хорошо. А если поднять смартфон повыше - отлично.

Интернет: так же, как и на Белорусской – отлично и без поднятия смартфона над головой.
Где не ловит Tele2

Вывод
2. Качество мобильного интернета во всех точках тестирования хорошее.
3. Средняя скорость интернета превышала отметку в 20 Мбит. От минимальной 26,88 Мбит до максимальной – 40,76 Мбит. Удалось зафиксировать сильный разброс по скорости около Ленинградского вокзала – 14 Мбит при расстоянии в несколько шагов (по лестнице с первого этажа на второй).
Скорость интернета в некоторых местах напрямую зависит от того, насколько высоко над землёй вы находитесь. Достаточно подняться на второй этаж заведения, в котором вы находитесь, чтобы получить доступ к 4G на стабильно высокой скорости.
4. Интернет уверенно доступен на улице и в помещении.
Tele2 подходит для:
• Использования очень быстрого и стабильного Интернета, но с оговорками: чем выше вы находитесь, тем лучше.
• Пока не подходит, если вам нужно оставаться на связи в метро.
$(document).ready(function(){
t260_init();
});
function blocksdisplay(){
var window_width = $(window).width();
var recs = $('div.r[data-screen-max], div.r[data-screen-min]');
var max,min;
var disp;
recs.each(function(i) {
disp = $(this).css("display");
max = $(this).attr("data-screen-max");
if( max === undefined)max=10000;
max = parseInt(max);
min = $(this).attr("data-screen-min");
if( min === undefined)min=0;
min = parseInt(min);
console.log(min+"-"+max);
if(min<=max){
if (window_width min) {
if(disp!="block")$(this).css("display","block");
}else{
if(disp!="none")$(this).css("display","none");
}
}
});
}
$(document).ready(function(){
blocksdisplay();
});
$(window).resize(function() {
blocksdisplay();
});
//blocksdisplay();
-
—
-
324
-
2
Комментарии (0)
Только зарегистрированные пользователи могут оставлять комментарии. Войдите, пожалуйста.
$(document).ready( function(){
window.tmidLogin = function(){ return false; };
if( $.cookie('tmid_no_check') === undefined ) {
var expire = new Date();
expire.setMinutes(expire.getMinutes() + 10 );
$.cookie('tmid_no_check', 1, { expires: expire } );
$.getScript("https://id.tmtm.ru/checklogin/", function(){
if( window.tmidLogin() ) {
var href = $('#login').attr('href');
if( href !== undefined ) {
window.location.href = href;
}
}
});
}
});
// global vars
var g_base_url = 'geektimes.ru';
var g_show_xpanel = false;
var g_base_fullurl = 'http://geektimes.ru/';
var g_is_guest = false;
(function (d, w, c) {
(w[c] = w[c] || []).push(function() {
try {
if (typeof (_yaparams) != 'undefined') {
w.yaCounter26722401 = new Ya.Metrika({
id: 26722401,
clickmap: true,
trackLinks: true,
accurateTrackBounce: true,
webvisor: true,
params: _yaparams
});
} else {
w.yaCounter26722401 = new Ya.Metrika({
id: 26722401,
clickmap: true,
trackLinks: true,
accurateTrackBounce: true,
webvisor: true
});
}
} catch(e) { }
});
var n = d.getElementsByTagName("script")[0],
s = d.createElement("script"),
f = function () { n.parentNode.insertBefore(s, n); };
s.type = "text/javascript";
s.async = true;
s.src = "https://mc.yandex.ru/metrika/watch.js";
if (w.opera == "[object Opera]") {
d.addEventListener("DOMContentLoaded", f, false);
} else { f(); }
})(document, window, "yandex_metrika_callbacks");
function checkHeaderPos(){
var topToHubs = $('.megapost section.header').offset().top + $('.megapost section.header').outerHeight();
var sT = $(this).scrollTop();
if (sT > topToHubs) {
$('.t199_header').fadeIn();
} else {
$('.t199_header').fadeOut();
}
}
$(window).on('scroll', function() { checkHeaderPos(); });
checkHeaderPos();
function drawguides(){
if($("#guides").length)$("#guides").remove();
$("body").append('
');
var g=$('#guides');
var ww=$(window).width();
var offset_left=parseInt((ww-1200)/2);
var col_space=20;
var col_width=100;
if(ww=960){
for(i=0;i<13;i++){
var x1=(i*col_width)+offset_left-col_space;
var x2=(i*col_width)+offset_left+col_space;
var n=i+1;
if(i!=0)g.append('
');
if(i!=12)g.append('
');
if(i!=12)g.append('
');
}
}
if(ww<960){
var x=parseInt(ww/2);
g.append('
');
}
var doit;
$(window).resize(function() {
if($("#guides").length){
clearTimeout(doit);
doit = setTimeout(drawguides, 300);
}
});
}
function showguides(){
if($("#guides").length){
$("#guides").remove();
$("#guidesmenubutton").css("display","none");
}else{
drawguides();
$("#guidesmenubutton").css("display","block");
}
}









Комментарии (0)