@font-face{font-family:'Fira Sans';font-style:normal;font-weight:400;src:url(/fonts/0/FiraSans/hg-FiraSans-Regular.eot);src:local("Fira Sans"),local("FiraSans-Regular"),url(/fonts/0/FiraSans/hg-FiraSans-Regular.eot?#iefix) format("embedded-opentype"),url(/fonts/0/FiraSans/hg-FiraSans-Regular.woff2) format("woff2"),url(/fonts/0/FiraSans/hg-FiraSans-Regular.woff) format("woff"),url(/fonts/0/FiraSans/hg-FiraSans-Regular.ttf) format("truetype")}@font-face{font-family:'Fira Sans';font-style:normal;font-weight:500;src:url(/fonts/0/FiraSans/hg-FiraSans-Medium.eot);src:local("Fira Sans Medium"),local("FiraSans-Medium"),url(/fonts/0/FiraSans/hg-FiraSans-Medium.eot?#iefix) format("embedded-opentype"),url(/fonts/0/FiraSans/hg-FiraSans-Medium.woff2) format("woff2"),url(/fonts/0/FiraSans/hg-FiraSans-Medium.woff) format("woff"),url(/fonts/0/FiraSans/hg-FiraSans-Medium.ttf) format("truetype")}
(function(){'use strict';var f,g=[];function l(a){g.push(a);1==g.length&&f()}function m(){for(;g.length;)g[0](),g.shift()}f=function(){setTimeout(m)};function n(a){this.a=p;this.b=void 0;this.f=[];var b=this;try{a(function(a){q(b,a)},function(a){r(b,a)})}catch(c){r(b,c)}}var p=2;function t(a){return new n(function(b,c){c(a)})}function u(a){return new n(function(b){b(a)})}function q(a,b){if(a.a==p){if(b==a)throw new TypeError;var c=!1;try{var d=b&&b.then;if(null!=b&&"object"==typeof b&&"function"==typeof d){d.call(b,function(b){c||q(a,b);c=!0},function(b){c||r(a,b);c=!0});return}}catch(e){c||r(a,e);return}a.a=0;a.b=b;v(a)}}
function r(a,b){if(a.a==p){if(b==a)throw new TypeError;a.a=1;a.b=b;v(a)}}function v(a){l(function(){if(a.a!=p)for(;a.f.length;){var b=a.f.shift(),c=b[0],d=b[1],e=b[2],b=b[3];try{0==a.a?"function"==typeof c?e(c.call(void 0,a.b)):e(a.b):1==a.a&&("function"==typeof d?e(d.call(void 0,a.b)):b(a.b))}catch(h){b(h)}}})}n.prototype.g=function(a){return this.c(void 0,a)};n.prototype.c=function(a,b){var c=this;return new n(function(d,e){c.f.push([a,b,d,e]);v(c)})};
function w(a){return new n(function(b,c){function d(c){return function(d){h[c]=d;e+=1;e==a.length&&b(h)}}var e=0,h=[];0==a.length&&b(h);for(var k=0;k<a.length;k+=1)u(a[k]).c(d(k),c)})}function x(a){return new n(function(b,c){for(var d=0;d=y?b():document.fonts.load(I(c,'"'+c.family+'"'),k).then(function(c){1parseInt(b[1],10)||536===parseInt(b[1],10)&&11>=parseInt(b[2],10))),b=B&&(f==t&&g==t&&h==t||f==u&&g==u&&h==u||f==v&&g==v&&h==v)),b=!b;b&&(null!==d.parentNode&&d.parentNode.removeChild(d),clearTimeout(G),a(c))}function F(){if((new Date).getTime()-E>=y)null!==d.parentNode&&d.parentNode.removeChild(d),b(c);else{var a=document.hidden;if(!0===a||
void 0===a)f=e.a.offsetWidth,g=n.a.offsetWidth,h=p.a.offsetWidth,r();G=setTimeout(F,50)}}var e=new q(k),n=new q(k),p=new q(k),f=-1,g=-1,h=-1,t=-1,u=-1,v=-1,d=document.createElement("div"),G=0;d.dir="ltr";w(e,I(c,"sans-serif"));w(n,I(c,"serif"));w(p,I(c,"monospace"));d.appendChild(e.a);d.appendChild(n.a);d.appendChild(p.a);document.body.appendChild(d);t=e.a.offsetWidth;u=n.a.offsetWidth;v=p.a.offsetWidth;F();z(e,function(a){f=a;r()});w(e,I(c,'"'+c.family+'",sans-serif'));z(n,function(a){g=a;r()});
w(n,I(c,'"'+c.family+'",serif'));z(p,function(a){h=a;r()});w(p,I(c,'"'+c.family+'",monospace'))})})};"undefined"!==typeof module?module.exports=A:(window.FontFaceObserver=A,window.FontFaceObserver.prototype.load=A.prototype.load);}());
(function( w ){
if( w.document.documentElement.className.indexOf( "fonts-loaded" ) > -1 ){ return; }
var html = document.documentElement;
var FS400 = new w.FontFaceObserver("Fira Sans", { weight: 400 });
var FS500 = new w.FontFaceObserver("Fira Sans", { weight: 500 });
Promise.all([ FS400.check, FS500.check ]).then(function() {
html.classList.add('fonts-loaded');
sessionStorage.fontsLoaded = true;
console.log('fonts-loaded');
}).catch(function () {
sessionStorage.fontsLoaded = false;
console.log('fonts-unloaded');
});
if (sessionStorage.fontsLoaded) {
html.classList.add('fonts-loaded');
}
}(this));
if (typeof adriver == 'undefined'){ var adb1 = 'yes';}
var user_type = 'guest';
var page_type = "publish_corp";
(function(i,s,o,g,r,a,m){i['GoogleAnalyticsObject']=r;i[r]=i[r]||function(){
(i[r].q=i[r].q||[]).push(arguments)},i[r].l=1*new Date();a=s.createElement(o),
m=s.getElementsByTagName(o)[0];a.async=1;a.src=g;m.parentNode.insertBefore(a,m)
})(window,document,'script','//www.google-analytics.com/analytics.js','ga');
ga('create', 'UA-726094-1', 'auto');
ga('create', 'UA-726094-24', 'auto', {'name': 'HGM'});
ga('require', 'displayfeatures');
ga('set', 'dimension1', user_type); // user type - guest/readonly/habrauser
ga('set', 'dimension4', adb1);
ga('set', 'dimension5', page_type);
(function() {
var win = window;
var removeUtms = function(){
var location = win.location;
if (location.search.indexOf('utm_') != -1 && history.replaceState) {
history.replaceState({}, '', window.location.toString().replace(/(&|?)utm([_a-z0-9=]+)/g, ""));
}
};
ga('send', 'pageview', { 'hitCallback': removeUtms });
})();
ga('HGM.set', 'dimension1', user_type);
ga('HGM.set', 'dimension2', "habrahabr");
ga('HGM.send', 'pageview');
var adcm_config ={
id:1034,
platformId: 34,
tags: ['hub_tech_events', 'g_technology_news', 'g_web_apps_and_online_tools'],
init: function () {
window.adcm.call();
}
};
Фестиваль «Российские интернет-технологии» приглашает докладчиков
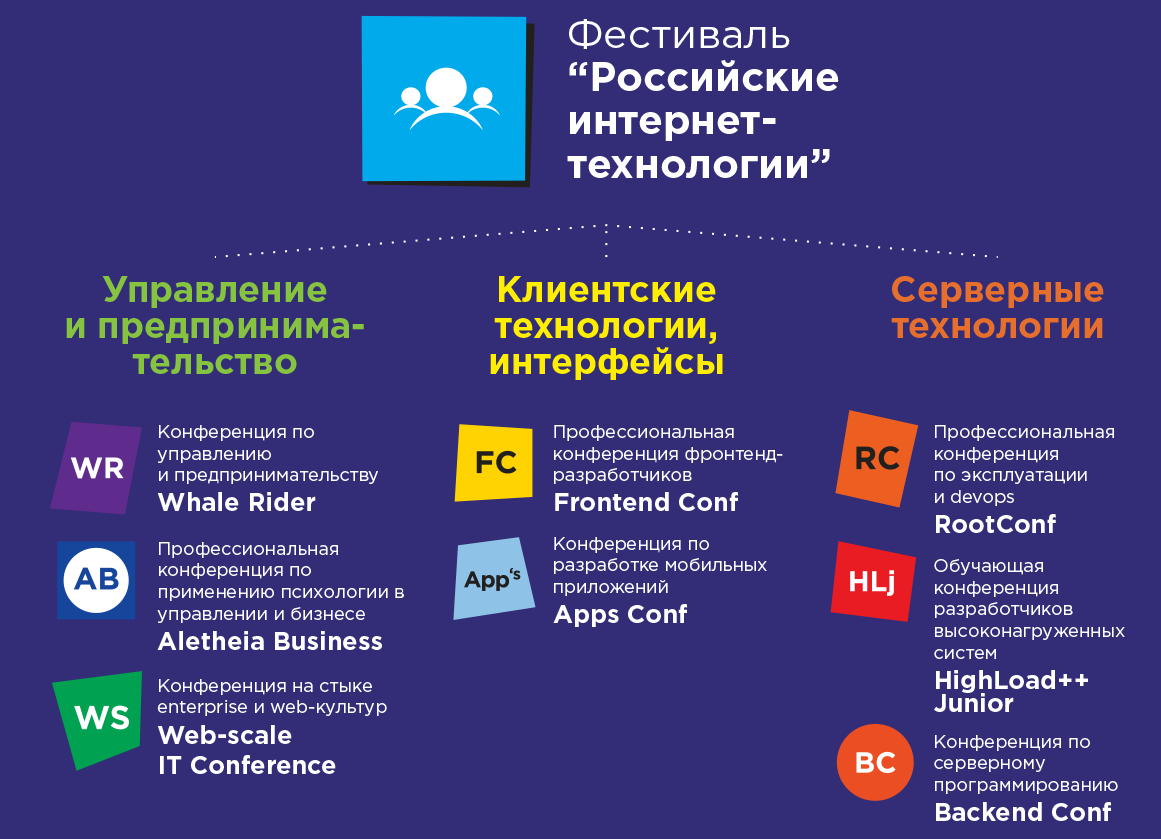
В состав фестиваля РИТ ++ входит восемь узкотематических конференций, краткое их описание вы найдёте в посте, а подробное - на сайте http://ritfest.ru/. У каждой конференции свой набор тем, своя целевая аудитория, свой набор секций.
Мы ищем докладчиков и в этом посте рассказываем о форматах выступления и о процедуре подачи и выбора докладов в программу.

Доклад будет проходить в аудитории от 120 до 600 человек, в зависимости от интереса, который проявят участники конференции к вашему выступлению. Мастер-класс предполагает более камерную обстановку, залы мастер-классов рассчитаны от 12 до 120 человек.

У нас действует автоматизированная система работы Программного комитета и докладчиков над докладами. Вы выбираете тему выступления и подаёте её в личном кабинете на сайте http://conf.ontico.ru/.
Доклад попадает в списки заявок и его видят все члены Программного комитета. Члены Программного комитета — признанные лучшие специалисты в Рунете, руководители сообществ, лидеры крупных компаний и команд. Они будут задавать вопросы, уточнять, критиковать и рекомендовать. Вы будете отвечать, уточнять, разъяснять и принимать к сведению.
Так в процессе дискуссии родится идеальное выступление.
До 10 апреля вы получите уведомление о включении в Программу конференции и фестиваля. В Программу попадают не все заявки — обычно конкурс на выступления составляет у нас от 2 до 4 заявок на место. Решение о включении принимается Программным комитетом в кулуарных закрытых обсуждениях. По этой причине, чем раньше вы подадите заявку на выступление — тем лучше, тем больше времени будет у вас и Программного комитета для улучшения доклада.


При необходимости конференция оплачивает перелёт докладчика в Москву и его проживание в одной из гостиниц фестиваля. Если вам необходима оплата перелёта — напишите на oleg.bunin@ontico.ru, мы согласуем дату и маршрут.
Доставка докладчика от гостиницы (или просто из Москвы) до площадки фестиваля также входит в наши обязанности.
В случае, если мы решимся на фуршет или барбекю, то докладчик также получает на них приглашение бесплатно.
Вся тренинговая активность по подготовке доклада также проходит за счёт организаторов фестиваля.
Мы постарались сделать так, чтобы ничего не могло помешать вам представить ваши знания и опыт нашим слушателям.


Конференция по управлению и предпринимательству http://whalerider.ru
- Бизнес и финансы, деньги, юриспруденция.
- Личность, истории успеха, команда.
- Управление продуктом и проектом, конкуренция.
- Клиенты и построение продаж, бизнес-процессы.
- Управление разработкой.
- Рост компании, стратегия, запад, импортозамещение.
- Проектный офис, инструменты.
- Agile, scrum, методология управления.

Конференция по управлению и предпринимательству http://webscaleconf.ru
Знакомство enterprise и web: обзор обеих индустрий, прогнозы аналитиков, как веб-технологии позволят сократить затраты? Онтология веба для enterprise и онтология enterprise для веб.
Технологический стек: использование в IT-подразделении enterprise-компании web-like инфраструктуры, инфраструктура как сервис (IaaS), платформы как сервис (PaaS), SDN, гипер-конвергентность, devops, микросервисы.
Культура: концепция обучающейся организации, проектно-сетевое управление, горизонтальные связи в крупных компаниях.
Процессы: гибкие бизнес-процессы, agile-практики в госкомпаниях, банках, промышленных предприятиях.
Сотрудничество: как заказывать веб-услуги, что и как требовать от подрядчика из мира веб?
Эволюция enterprise: будущее IT-подразделений, интеграторов, вендоров и лабораторий. Как ваш бизнес будет жить в цифровую эпоху?

Профессиональная конференция по применению психологии в управлении и бизнесе http://conf.aletheia.business/
- Новая культура организации: бирюзовые, холакратия, agile
- Эмоциональный интеллект
- Трансформационные изменения в людях и командах
- Смысл работы и его искажения
- Психологические инструменты влияния в организации, экологичность
- Раскрытие талантов, психология достижений, OKR
- Разрешение противоречий в командах и на уровне руководства
- Развитие осознанности


- Автоматизация фронтенда: проверка быстродействия и кода, автоматизация тестирования, автоматизация разработки;
- Тестирование фронтенда: юнит-тестирование, CSS/image-regression тесты, функциональное тестирование;
- Быстродействие интерфейса и сети, загрузка на медленных соединениях;
- Оффлайн и кэширование в локальных хранилищах;
- Шаблонизаторы и препроцессоры;
- Адаптивный дизайн и адаптивная вёрстка;
- Мобильные сайты и приложения на веб-технологиях;
- Одностраничные приложения (single page application), толстый клиент и клиентская шаблонизация;
- Пакетные менеджеры и организация модульности;
- Генераторы статики;
- Новые браузерные API, организация API, организация взаимодействия с серверной стороной;
- Стандарт ECMAScript 6: ожидания и реальность;
- Node.js и io.js;
- AngularJS, Backbone.js и другие JavaScript-фреймворки;
- Веб-графика, оптимизация изображений;
- WebRTC и веб-медиа в целом.

Конференция по разработке мобильных приложений http://appsconf.ru
- Технологии Android: Java, Kotlin, NDK.
- Архитектура Android-приложения: фрагменты, процессы и потоки, сервисы, виджеты.
- Технологии iOS: Objective-C, Swift, OpenGL, Metal.
- Кросс-платформенная разработка: Appcelerator, Aqua, Celsius, React Native.
- Архитектура мобильной платформы: операционная система, ядро, программы, каркас приложения, межпроцессное взаимодействие, права доступа.
- Аппаратное обеспечение: использование сенсоров, управление состоянием телефона, беспроводные соединения, работа с сетью, push-уведомления, телефония и SMS, звук и камера, уведомления.
- Архитектура приложения: уровни абстракции, организация программного кода, модульность.
- Клиент-сервер: REST API, protobuf, и другие подходы, архитектура сетевого взаимодействия.
- Мобильная идентификация: iBeacon, Google Beacon. Сервисы локации.
- Процессы разработки: автоматизация тестирования, юнит-тестирование, ui-тестирование, инструментарий, сборки, непрерывная интеграция.

Профессиональная конференция по эксплуатации и devops http://rootconf.ru
- Логирование и мониторинг
- Технологии виртуализации и контейнеризации
- Управление конфигурацией
- Непрерывное развертывание и деплой
- Технологии отказоустойчивости и катастрофоустойчивости
- Менеджмент в эксплуатации

Обучающая конференция разработчиков высоконагруженных систем http://junior.highload.ru
- Принципы масштабирования архитектуры
- Работа с CDN и облачными провайдерами
- Оптимизация производительности баз данных
- Трёхзвенная структура
- Поиск узких мест, профилирование
- Использование очередей
- Нагрузочное тестирование
- CMS и высокие нагрузки
- Горизонтальное и вертикальное масштабирование
- DevOps и эксплуатация для небольших проектов
- Антипаттерны, базовые ошибки проектирования
- Правильный выбор технологий
- Принципы отказоустойчивости
- Балансировка нагрузки
- Защита от DDoS


Конференция по серверному программированию http://backendconf.ru
- Языки программирования: новости языков, классификации и обзор фреймворков.
- Рабочие ситуации и задачи: миграции данных, системы прав доступа, API, платёжные системы, поиск...
- Организация программного кода: стандарты кодирования, архитектура программного кода, оптимизация производительности, рефакторинг, представления, шаблонизация, TDD/DDD/FDD, библиотеки, архитектура данных, безопасность.
- Организация разработки: непрерывная интеграция, эксплуатация, мониторинг корректности работы, code review, совместная работа, система контроля версий, организация веток, инструментарий.
- Тестирование: A/B-тестирование, юнит-тестирование, профилирование и отладка кода, тестирование безопасности, приёмочные и функциональные тесты.
- Элементы архитектуры: кеширование, микросервисы, сервисно-ориентированная архитектура, асинхронное программирование, реактивное программирование.
- Базы данных: организация доступа, ORM, собственные драйвера.
- Теория: объектно-ориентированное программирование, декомпозиция, модульность, полиформизм, архитектурные шаблоны (MVP, MVC, клиент-сервер, шина данных, уровни абстракции).
- Парадигмы программирования: реактивное, событийно-ориентированное программирование, сервис-ориентированное программирование, функциональное программирование и другие.
oleg.bunin@ontico.ru +7 (916) 635-9584
Только зарегистрированные пользователи могут оставлять комментарии. Войдите, пожалуйста.
$(document).ready( function(){
window.tmidLogin = function(){ return false; };
if( $.cookie('tmid_no_check') === undefined ) {
var expire = new Date();
expire.setMinutes(expire.getMinutes() + 10 );
$.cookie('tmid_no_check', 1, { expires: expire } );
$.getScript("https://id.tmtm.ru/checklogin/", function(){
if( window.tmidLogin() ) {
var href = $('#login').attr('href');
if( href !== undefined ) {
window.location.href = href;
}
}
});
}
});
// global vars
var g_base_url = 'habrahabr.ru';
var g_show_xpanel = false;
var g_base_fullurl = 'https://habrahabr.ru/';
var g_is_guest = false;
var _paq = _paq || [];
_paq.push(['trackPageView']);
_paq.push(['enableLinkTracking']);
(function() {
var u="//stats.tmtm.ru/";
_paq.push(['setTrackerUrl', u+'piwik.php']);
_paq.push(['setSiteId', '5']);
var d=document, g=d.createElement('script'), s=d.getElementsByTagName('script')[0];
g.type='text/javascript'; g.async=true; g.defer=true; g.src=u+'piwik.js'; s.parentNode.insertBefore(g,s);
})();

gascrolldepth.init({
percentage: true,
PiwikGoal: true,
PiwikGoal20: 3,
PiwikGoal50: 15,
PiwikGoal70: 17,
PiwikGoal90: 19,
PiwikGoal100: 20
});
(function (d, w, c) {
(w[c] = w[c] || []).push(function() {
try {
if (typeof (_yaparams) != 'undefined') {
w.yaCounter24049213 = new Ya.Metrika({id:24049213,
webvisor:true,
clickmap:true,
trackLinks:true,
accurateTrackBounce:true,
params:_yaparams});
} else {
w.yaCounter24049213 = new Ya.Metrika({id:24049213,
webvisor:true,
clickmap:true,
trackLinks:true,
accurateTrackBounce:true});
}
} catch(e) { }
});
var n = d.getElementsByTagName("script")[0],
s = d.createElement("script"),
f = function () { n.parentNode.insertBefore(s, n); };
s.type = "text/javascript";
s.async = true;
s.src = (d.location.protocol == "https:" ? "https:" : "http:") + "//mc.yandex.ru/metrika/watch.js";
if (w.opera == "[object Opera]") {
d.addEventListener("DOMContentLoaded", f, false);
} else { f(); }
})(document, window, "yandex_metrika_callbacks");

function checkHeaderPos(){
var topToHubs = $('.megapost-cover').offset().top + $('.megapost-cover').outerHeight();
var sT = $(this).scrollTop();
if (sT > topToHubs) {
$('.t199__js__header, .t199_js__header').fadeIn();
} else {
$('.t199__js__header, .t199_js__header').fadeOut();
}
}
$(window).on('scroll', function() {
checkHeaderPos();
});
function drawguides(){
if($("#guides").length)$("#guides").remove();
$("body").append('
');
var g=$('#guides');
var ww=$(window).width();
var offset_left=parseInt((ww-1200)/2);
var col_space=20;
var col_width=100;
if(ww=960){
for(i=0;i<13;i++){
var x1=(i*col_width)+offset_left-col_space;
var x2=(i*col_width)+offset_left+col_space;
var n=i+1;
if(i!=0)g.append('
');
if(i!=12)g.append('
');
if(i!=12)g.append('
');
}
}
if(ww<960){
var x=parseInt(ww/2);
g.append('
');
}
var doit;
$(window).resize(function() {
if($("#guides").length){
clearTimeout(doit);
doit = setTimeout(drawguides, 300);
}
});
}
function showguides(){
if($("#guides").length){
$("#guides").remove();
$("#guidesmenubutton").css("display","none");
}else{
drawguides();
$("#guidesmenubutton").css("display","block");
}
}
Автор:









Комментарии (0)