var N = 5;
var ar_duo1 = Math.floor(Math.random()*N+1);
if (typeof adbl == 'undefined')
{
var adbl = 'yes';
}
var user_type = "guest";
var page_type = "publish_corp";
(function(i,s,o,g,r,a,m){i['GoogleAnalyticsObject']=r;i[r]=i[r]||function(){
(i[r].q=i[r].q||[]).push(arguments)},i[r].l=1*new Date();a=s.createElement(o),
m=s.getElementsByTagName(o)[0];a.async=1;a.src=g;m.parentNode.insertBefore(a,m)
})(window,document,'script','//www.google-analytics.com/analytics.js','ga');
ga('create', 'UA-726094-21', 'auto');
ga('create', 'UA-726094-24', 'auto', {'name': 'HGM'});
ga('require', 'displayfeatures');
ga('set', 'dimension1', user_type); // user type - guest/readonly/habrauser
ga('set', 'dimension2', adbl);
ga('set', 'dimension3', page_type);
if(typeof removeUtms === 'undefined') {
removeUtms = function(){};
}
ga('HGM.set', 'dimension1', user_type);
ga('HGM.set', 'dimension2', "geektimes");
ga('HGM.send', 'pageview');
ga('send', 'pageview', { 'hitCallback': removeUtms });
.t199_holder {
margin: auto;
padding: 0 40px;
max-width: 1200px; }
@media only screen and (max-width: 478px) {
.t199_holder {
padding: 0 20px;
min-width: 320px; } }
@media only screen and (max-width: sm) {
.t199_holder {
padding: 0 20px;
min-width: 320px; }
}
.t199_header {
position: fixed;
top: 0;
right: 0;
left: 0;
z-index: 990;
height: 98px;
background-color: rgba(255, 255, 255, 0);
color: #000;
text-align: right;
line-height: 98px;
-webkit-transition: 0.4s ease;
transition: 0.4s ease;
-webkit-transition-property: background-color, box-shadow;
transition-property: background-color, box-shadow; }
@media only screen and (max-width: 1024px) {
.t199_header {
padding: 0;
height: 50px;
text-align: center;
line-height: 50px;
box-shadow: inset #eaeaea 0 -1px 1px; } }
@media only screen and (max-width: tab) {
.t199_header {
padding: 0;
height: 50px;
text-align: center;
line-height: 50px;
box-shadow: inset #eaeaea 0 -1px 1px; } }
.t199_header.t199_dark {
color: #fff; }
@media only screen and (max-width: 1024px) {
.t199_header.t199_dark {
box-shadow: none; } }
@media only screen and (max-width: tab) {
.t199_header.t199_dark {
box-shadow: none; } }
.t199_header.t199_is__active {
background-color: white;
box-shadow: rgba(0, 0, 0, 0.13) 0 4px 16px;
color: #000; }
@media only screen and (max-width: 1024px) {
.t199_header .t199_holder {
padding: 0; } }
@media only screen and (max-width: tab) {
.t199_header .t199_holder {
padding: 0; }
}
.t199_logo {
float: left;
color: inherit !important;}
@media only screen and (max-width: 1024px) {
.t199_logo {
float: none;
margin: 0;
color: inherit; } }
@media only screen and (max-width: tab) {
.t199_logo {
float: none;
margin: 0;
color: inherit; }
}
.t199_logo-image {
display: inline-block;
vertical-align: middle;
margin-top: -6px; }
@media only screen and (max-width: 1024px) {
.t199_logo-image {
display: none; } }
@media only screen and (max-width: tab) {
.t199_logo-image {
display: none; } }
.t199_logo-image-one {
display: inline-block;
vertical-align: middle;
margin-top: -6px; }
.t199_dark .t199_logo-image-one {
display: none; }
.t199_is__active .t199_logo-image-one {
display: inline-block; }
@media only screen and (max-width: 1024px) {
.t199_logo-image-one {
display: none !important; } }
@media only screen and (max-width: tab) {
.t199_logo-image-one {
display: none !important; } }
.t199_logo-image-two {
display: none;
vertical-align: middle;
margin-top: -6px; }
.t199_dark .t199_logo-image-two {
display: inline-block; }
.t199_is__active .t199_logo-image-two {
display: none; }
@media only screen and (max-width: 1024px) {
.t199_logo-image-two {
display: none !important; } }
@media only screen and (max-width: tab) {
.t199_logo-image-two {
display: none !important; } }
.t199_logo-text {
display: inline-block;
vertical-align: middle;
letter-spacing: 0.03em;
font-weight: 100;
font-size: 24px;
font-family: Arial;
color:inherit !important;}
@media only screen and (max-width: 1024px) {
.t199_logo-text {
display: none; } }
@media only screen and (max-width: tab) {
.t199_logo-text {
display: none; } }
.t199_logo-text-mobile {
display: none;
vertical-align: middle;
letter-spacing: 0.03em;
font-weight: 100;
font-size: 16px;
font-family: Arial; }
@media only screen and (max-width: 1024px) {
.t199_logo-text-mobile {
display: inline-block; } }
@media only screen and (max-width: tab) {
.t199_logo-text-mobile {
display: inline-block; } }
.t199_menu {
display: inline-block;
letter-spacing: .12em;
font-weight: 500;
position: relative; }
.t199_menu-item {
text-transform: uppercase;
font-size: 13px;
font-family: Arial;
text-decoration: none;
margin-left: 20px;
color: inherit !important; }
.t199_menu-item:hover {
color: #db7857; }
.t199_menu-item.t199_is__active {
color: #db7857; }
.t199_lang {
display: inline-block;
margin-left: 40px;
letter-spacing: .12em;
font-weight: 600;
}
.t199_lang-item {
text-transform: uppercase;
font-size: 13px;
font-family: Arial;
text-decoration: none;
margin-left: 11px;
color: inherit !important;
}
.t199_lang-item.t199_is__active {
border-bottom: 1px solid;
opacity: 0.7;
}
.t199_mmenu-toggler {
position: absolute;
top: 0;
left: 0;
width: 50px;
height: 50px;
text-align: center;
line-height: 50px;
-webkit-transition: background-color 0.4s ease;
transition: background-color 0.4s ease;
background: #000; }
.t199_mmenu-toggler:focus {
outline: 0; }
.t199_dark .t199_mmenu-toggler {
background: none; }
.t199_header.t199_is__active .t199_mmenu-toggler, .t199_is__menu .t199_mmenu-toggler {
background: #000; }
.t199_mmenu-toggler-in {
position: relative;
display: inline-block;
margin: 6px 0;
width: 20px;
height: 3px;
background: #fff;
vertical-align: middle;
-webkit-transition: -webkit-transform 0.4s ease;
transition: transform 0.4s ease; }
.t199_mmenu-toggler-in:before, .t199_mmenu-toggler-in:after {
position: absolute;
left: 0;
width: 100%;
height: 3px;
background: #fff;
content: '';
-webkit-transition: all 0.4s ease;
transition: all 0.4s ease; }
.t199_mmenu-toggler-in:before {
top: -6px; }
.t199_mmenu-toggler-in:after {
bottom: -6px; }
.is__menu .t199_mmenu-toggler-in {
-webkit-transform: rotate(45deg);
-ms-transform: rotate(45deg);
transform: rotate(45deg); }
.is__menu .t199_mmenu-toggler-in:after, .is__menu .t199_mmenu-toggler-in:before {
top: 0;
bottom: 0;
-webkit-transform: rotate(-90deg);
-ms-transform: rotate(-90deg);
transform: rotate(-90deg); }
@media only screen and (max-width: 1024px) {
.t199_mmenu {
position: fixed;
top: 50px;
bottom: 0;
left: 0;
padding: 10vh 0;
width: 100%;
background: #fff;
color: #000;
opacity: 0;
-webkit-transition: all 0.4s ease;
transition: all 0.4s ease;
-webkit-transform: translateX(-100%);
-ms-transform: translateX(-100%);
transform: translateX(-100%); }
.t199_mmenu .t199_menu {
display: block;
font-size: 20px; }
.t199_mmenu .t199_menu-item {
display: block;
margin: 0;
font-size: 4vh;
line-height: 12vh;
-webkit-transition: none;
transition: none; } }
@media only screen and (max-width: 1024px) and (max-height: 380px) {
.t199_mmenu .t199_menu-item {
margin: 15px 0;
line-height: 20px; } }
@media only screen and (max-width: 1024px) {
.t199_mmenu .t199_menu-item:hover {
color: #fff;
text-decoration: underline; }
.t199_mmenu .t199_lang {
margin: 0;
font-size: 3vh;
line-height: 15vh; }
.t199_mmenu .t199_lang-item {
margin: 0 6px; }
.t199_mmenu .t199_lang-item.is__active {
color: #fff; }
.t199_is__menu .t199_mmenu {
opacity: 1;
-webkit-transform: translateX(0);
-ms-transform: translateX(0);
transform: translateX(0); } }
@media only screen and (max-width: tab) {
.t199_mmenu {
position: fixed;
top: 50px;
bottom: 0;
left: 0;
padding: 10vh 0;
width: 100%;
background: #fff;
color: #000;
opacity: 0;
-webkit-transition: all 0.4s ease;
transition: all 0.4s ease;
-webkit-transform: translateX(-100%);
-ms-transform: translateX(-100%);
transform: translateX(-100%); }
.t199_mmenu .t199_menu {
display: block;
font-size: 20px; }
.t199_mmenu .t199_menu-item {
display: block;
margin: 0;
font-size: 4vh;
line-height: 12vh;
-webkit-transition: none;
transition: none; } }
@media only screen and (max-width: tab) and (max-height: 380px) {
.t199_mmenu .t199_menu-item {
margin: 15px 0;
line-height: 20px; } }
@media only screen and (max-width: tab) {
.t199_mmenu .t199_menu-item:hover {
color: #fff;
text-decoration: underline; }
.t199_mmenu .t199_lang {
margin: 0;
font-size: 3vh;
line-height: 15vh; }
.t199_mmenu .t199_lang-item {
margin: 0 6px; }
.t199_mmenu .t199_lang-item.is__active {
color: #fff; }
.t199_is__menu .t199_mmenu {
opacity: 1;
-webkit-transform: translateX(0);
-ms-transform: translateX(0);
transform: translateX(0); } }
.t199_mmenu-item,
.t199_mmenu-toggler {
display: none; }
@media only screen and (max-width: 1024px) {
.t199_mmenu-item,
.t199_mmenu-toggler {
display: block; } }
@media only screen and (max-width: tab) {
.t199_mmenu-item,
.t199_mmenu-toggler {
display: block; } }
$(function() {
$('.t199_js__menu').each(function() {
var $toggler = $('.t199_js__menu-toggler'),
$menu = $(this),
$body = $('body'),
CLASS_MENU = 't199_is__menu';
$menu.find('.t199_menu-item').each(function() {
if($(this).attr('href').indexOf('#') > -1 ){
$(this).on('click', function(e) {
$body.removeClass(CLASS_MENU);
});
}
});
$toggler.on('click', function(e) {
e.stopPropagation();
e.preventDefault();
$body.toggleClass(CLASS_MENU);
});
$(document).on('click', function() {
$body.removeClass(CLASS_MENU);
});
$menu.on('click', function(e) {
e.stopPropagation();
});
})
});
$(function() {
var $header = $('.t199_js__header'),
isScrolling = false,
CLASS_ACTIVE = 't199_is__active';
function updateHeader() {
isScrolling = true;
if ($(window).scrollTop() > 0) $header.addClass(CLASS_ACTIVE);
else $header.removeClass(CLASS_ACTIVE);
}
setInterval(function() {
if(isScrolling) {
isScrolling = false;
}
}, 100);
$(window).on('scroll', updateHeader)
updateHeader();
});
var current_path = window.location.pathname.split('/').pop();
if(current_path=="page76586.html"){
$("#t199linktopage76586").css("opacity",".5");
}
Английский производитель усилителей и акустических систем Marshall Amplification, известный своими легендарными «комбиками», тоже радует нас своими портативными акустическими системами, о которых мы сегодня и поговорим.
У нас в гостях побывали четыре акустические системы Marshall – портативная с автономным источником питания Kilburn и три стационарных, в порядке увеличения габаритов: Acton, Stanmore и Woburn. Все четыре системы выглядят похоже и на первый взгляд отличаются только размерами; всё, кроме автономной системы у нас чёрного цвета, автономная же светлая, кремового оттенка. Хотя, существуют модификации в альтернативном цветовом исполнении: кремовые, коричневые, черные и совершенно черные.

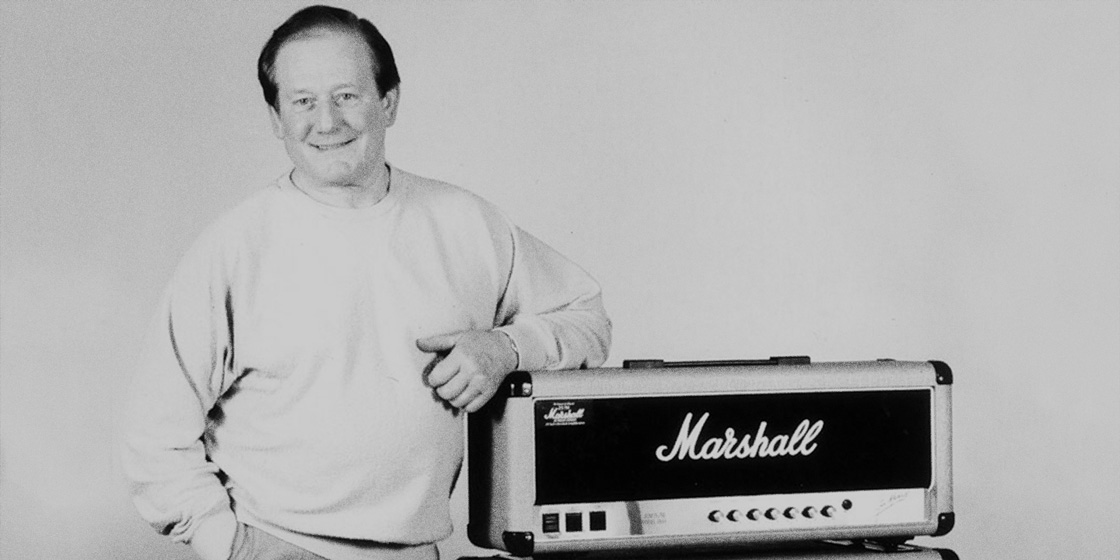
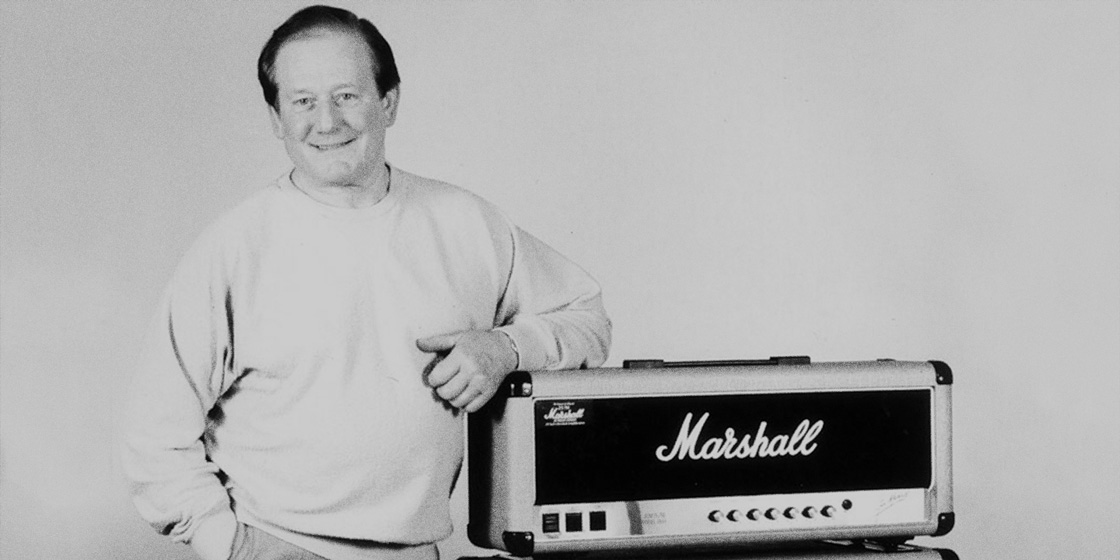
Успех не заставил себя ждать. Мало какая компания с более чем полувековой историей может похвастаться таким стабильным успехом, который сопутствовал основателю Джиму Маршаллу. Аппаратура, производимая его компанией, пользовалась таким огромным спросом, что одними только продажами этой техники в начале 80-х годов прошлого столетия удалось поддержать экономику Англии во время рецессии.
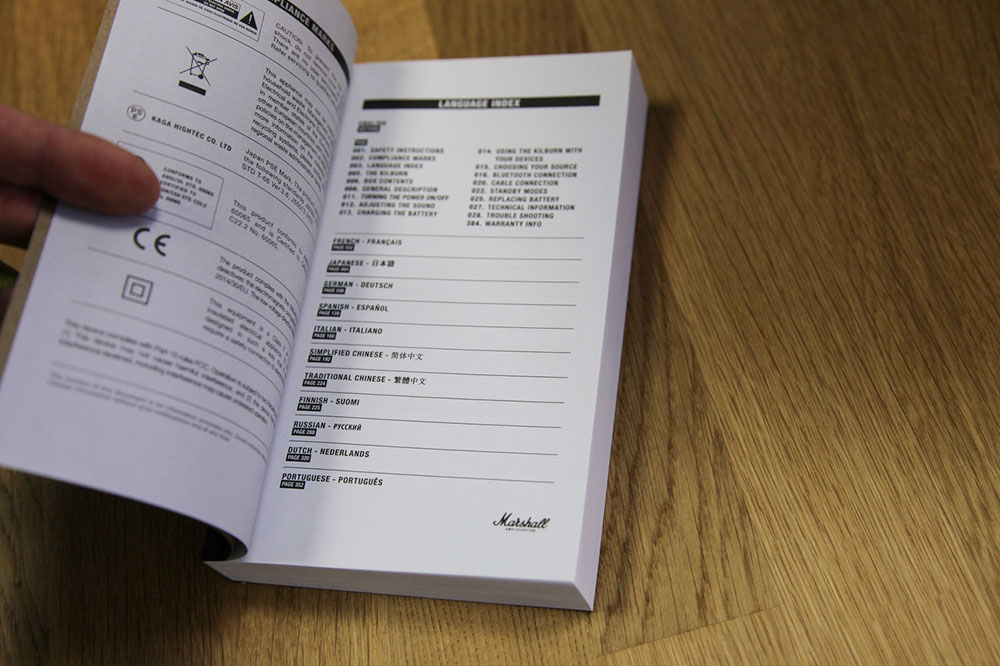
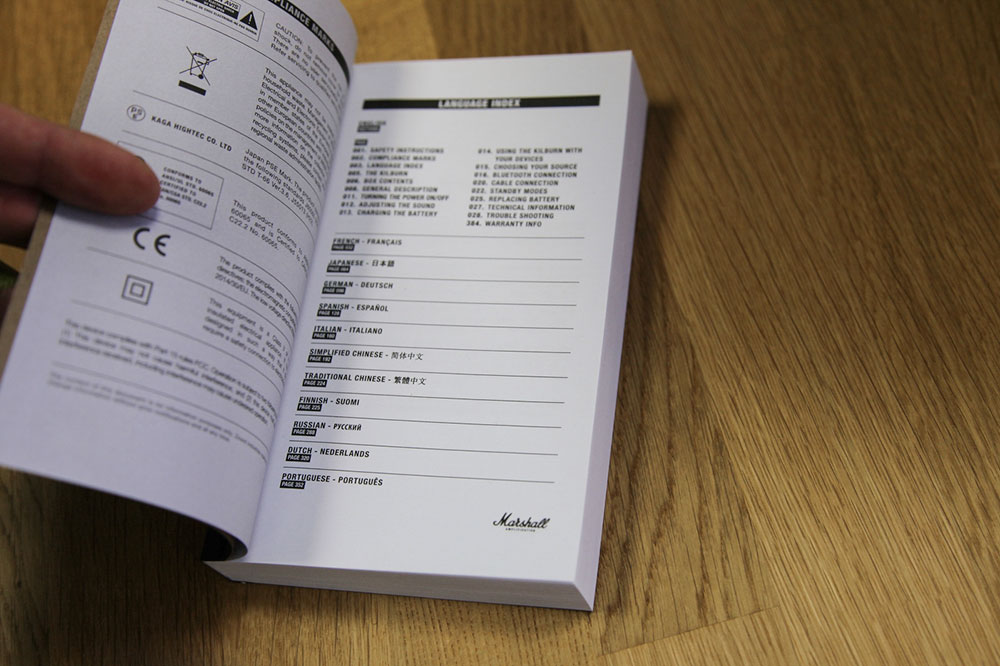
Акустика находится в защитном матерчатом мешочке, от невзгод логистики защищает пенопластовый каркас. В верхнем пенопластовом элементе располагаются в соответствующих нишах инструкция, аудио-кабель (с разъёмами mini-jack на обоих концах) и кабели питания. Выглядит аккуратно и вполне презентабельно.

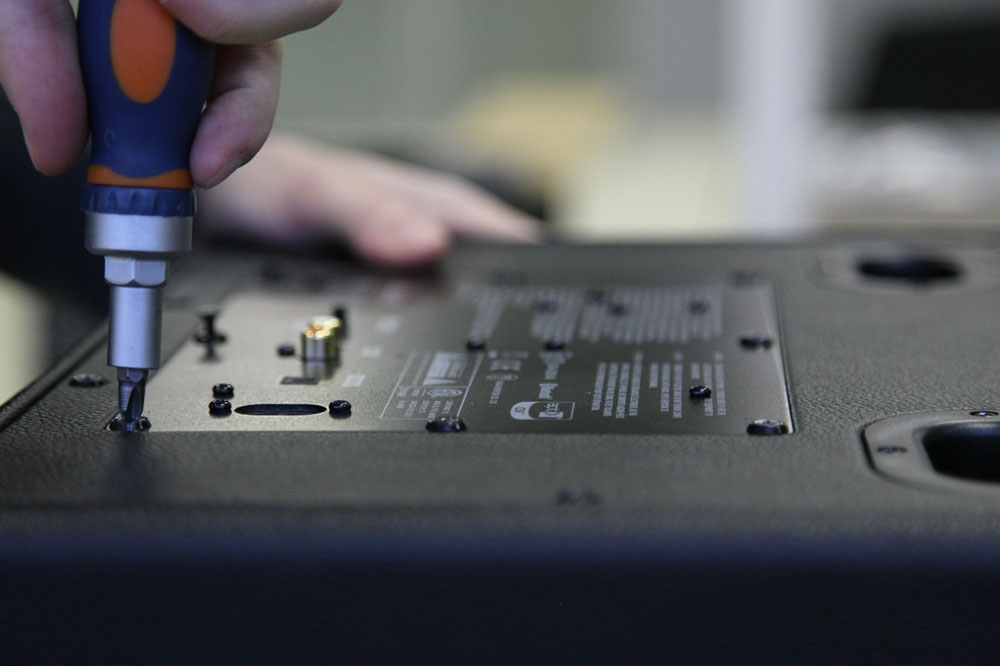
Все модели систем Marshall имеют встроенный импульсный блок питания от бытовой сети переменного тока, в комплекте идут два кабеля питания, с «европейской» вилкой для сети ~220 вольт и «американской» вилкой для сети ~110 вольт. В самом устройстве используется стандартный разъём питания, в случае необходимости, комплектный кабель легко заменить на аналогичный. Несомненно, отсутствие внешнего блока питания хоть и немного утяжеляет систему, но избавляет от лишнего внешнего устройства, которое можно потерять или поломать.
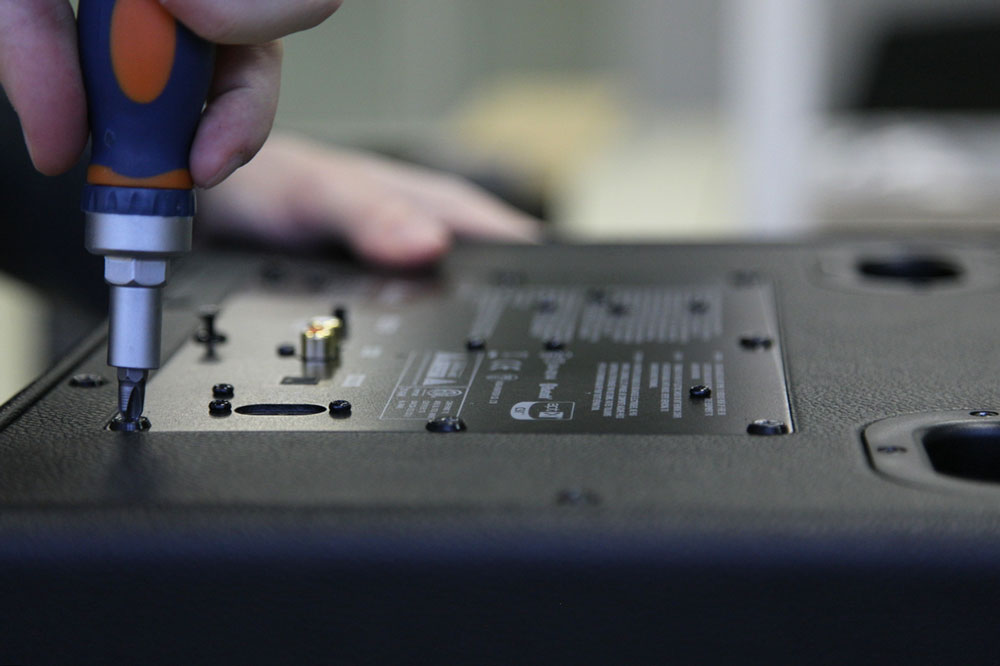
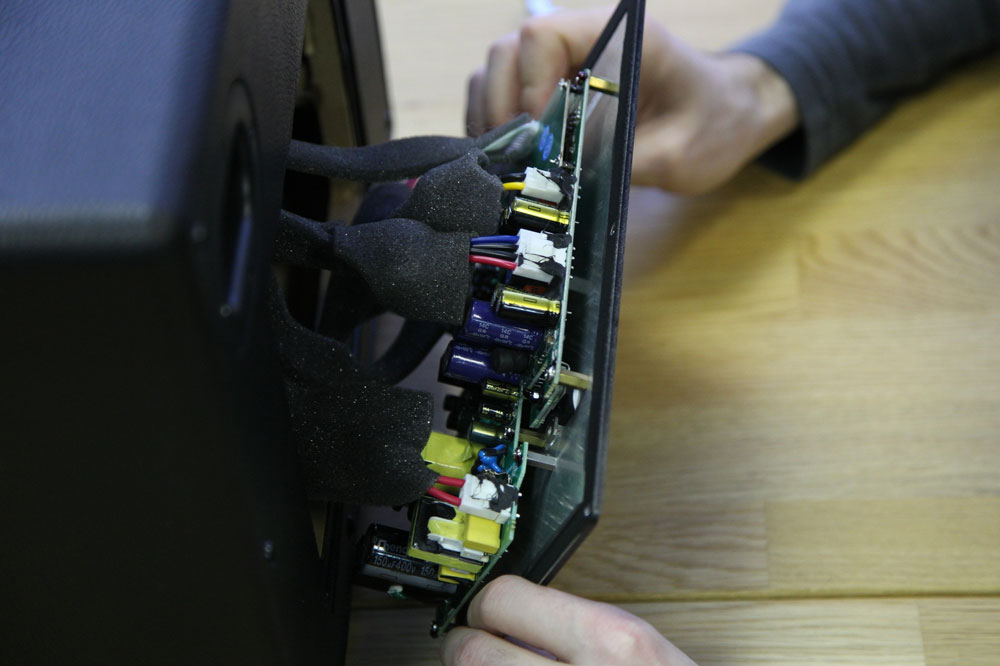
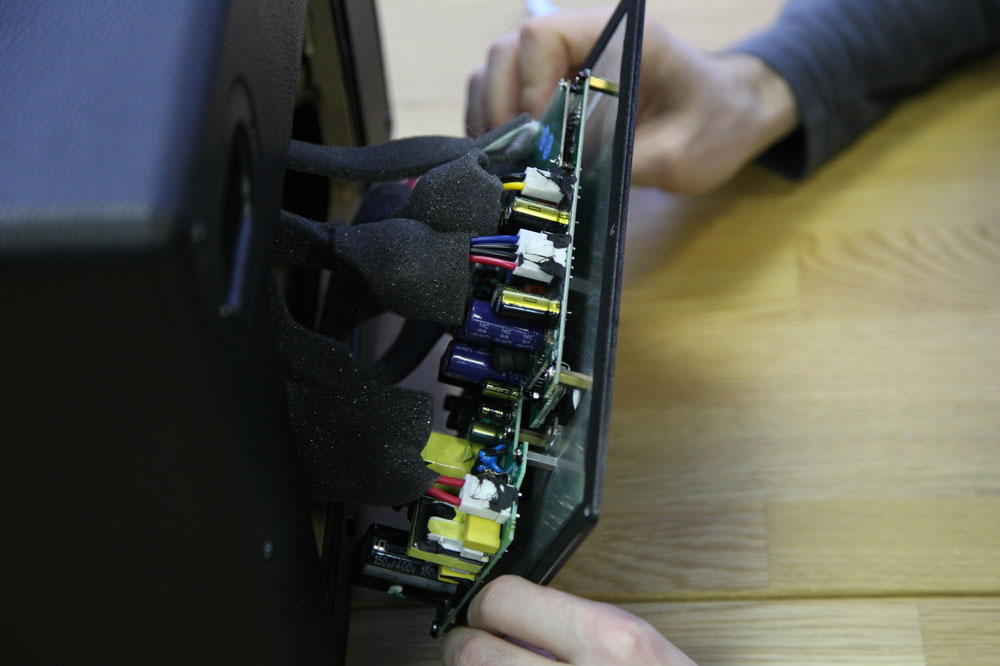
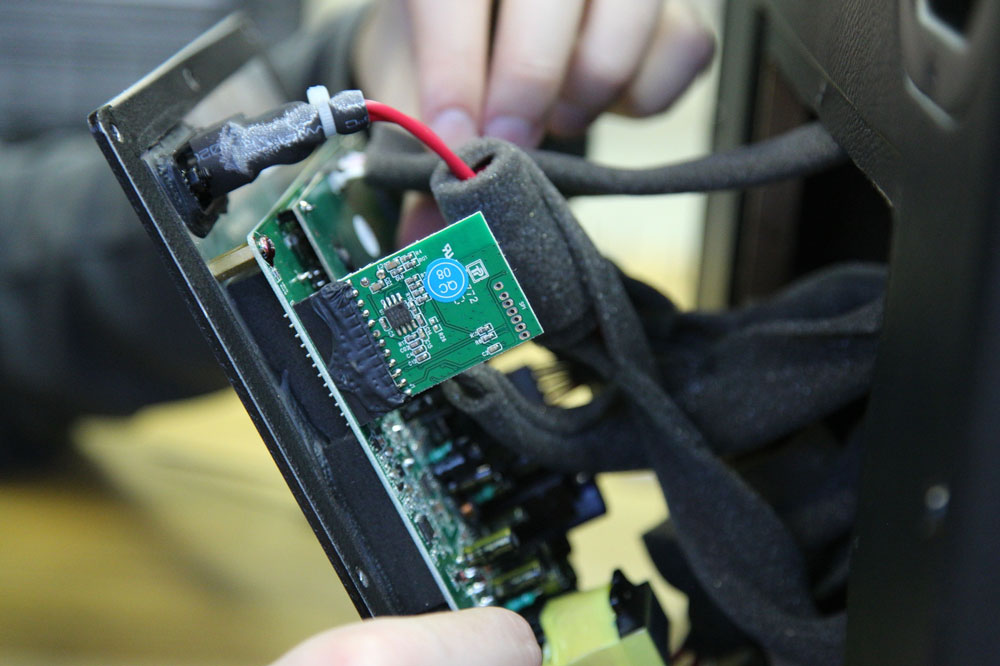
Но из увиденного уже можно сделать определённые выводы. Все соединительные провода и шлейфы, находящиеся внутри акустики, обклеены звукопоглощающим материалом (поролоном). Все внутренние соединения для надёжности зафиксированы клеем, похожим на компаунд. Им же дополнительно закреплены все потенциально дребезжащие узлы. Выглядит, наверное, на первый взгляд не очень презентабельно, но знающие люди в курсе, что такое вибрация, и что она может натворить. Так что мы не стали разнимать разъёмы и отсоединять шасси от корпуса, разрушая целостность системы.
А играют системы, пусть и субъективно, очень круто – даже самые маленькие настольные, не говоря уже о модели Woburn, которая мы бы позиционировали как напольную. Запас громкости хороший, в большинстве случаев вам будет хватить половины возможностей, а если речь об офисном настольном использовании «для фона» (в офисе или в квартире), то будет хватать и трети. Аналогичная ситуация с басами – в «золотой середине» их хватает, но если хочется, чтобы прям «качало», то всегда можно повернуть регулятор низких частот. Низкие и высокие частоты регулируются прямо на акустике, без использования эквалайзера источника.
Самой «ядрёной» в плане звука ожидаемо оказалась модель Woburn, половины громкости которой с избытком хватило на музыкальный фон офиса во время шумного дня рождения одного из сотрудников.

Благодарим компанию Marshall за предоставленное на тест оборудование.
Выберите последовательно четыре внешних характеристики вашей идеальной колонки
Питание
Размер
Оптический вход
Цвет
select { height:30px;padding:3px 15px;font-size: 16px;background:#fff; -webkit-appearance: none;}
select[disabled] { background: #d1d1d1 ;}
var eat = 'выберитеот сетиавтономноене важно',
weight = 'выберитемаленькая (25 x 15 см)средняя (35 x 18 см)большая (40 x 30см)не важно',
vhod = 'выберитеданетне важно',
color = 'выберитечернаякремоваякоричневаясмертельно чернаяне важно';
$(function() {
var ids = [
'rec3415442', 'rec3415234', 'rec3415126', 'rec3415095', 'rec3414864',
'rec3414927', 'rec3414905', 'rec3414932', 'rec3415020', 'rec3414982'
];
ids.forEach(function(e, i){
$('#' + e).hide();
});
var rc = $('#rec3419594');
var lst = rc.find('.lr_col_3');
$(lst[0]).find('.text-sm').html(eat);
$(lst[1]).find('.text-sm').html(weight);
$(lst[2]).find('.text-sm').html(vhod);
$(lst[3]).find('.text-sm').html(color);
$('select').change(function() {
marshal($(this));
});
function marshal(el)
{
ids.forEach(function(e, i){
$('#' + e).hide();
});
var atname = el.attr('name'), val = el.val();
if (val == 10) // Если выбрали не важно, то больше 1 нельзя
{
$('option[value=10]').prop('disabled', true);
el.find('option[value=10]').prop('disabled', false); // у текущего не дизейблим
}
else
{
var v10sel = $('option[value=10]:selected').length;
if (v10sel == 0) // если больше нет "не важно", то разбдизейбл
{
$('option[value=10]').prop('disabled', false);
}
}
var val1 = $('select[name="eat"] option:selected').val();
var val2 = $('select[name="weight"] option:selected').val();
var val3 = $('select[name="vhod"] option:selected').val();
var val4 = $('select[name="color"] option:selected').val();
if (atname == 'eat' && val1 != 0)
{
$('select[name="weight"]').prop('disabled', false);
}
if (atname == 'weight' && val1 != 0)
{
$('select[name="vhod"]').prop('disabled', false);
}
if (atname == 'vhod' && val1 != 0)
{
$('select[name="color"]').prop('disabled', false);
}
// ниже могут сказать сделать не дизейбл, а ваще хайд
if (val1 == 2)
{
$('select[name=weight] option[value=5]').prop('disabled', true);
$('select[name=weight] option[value=8]').prop('disabled', true);
$('select[name=color] option[value=3]').prop('disabled', true);
$('select[name=color] option[value=4]').prop('disabled', true);
}
else
{
$('select[name=weight] option[value=5]').prop('disabled', false);
$('select[name=weight] option[value=8]').prop('disabled', false);
$('select[name=color] option[value=3]').prop('disabled', false);
$('select[name=color] option[value=4]').prop('disabled', false);
}
if (val2 == 3)
{
$('select[name=vhod] option[value=1]').prop('disabled', true);
}
else
{
$('select[name=vhod] option[value=1]').prop('disabled', false);
}
if (val2 == 5 || val2 == 8)
{
$('select[name=vhod] option[value=2]').prop('disabled', true);
}
else
{
$('select[name=vhod] option[value=2]').prop('disabled', false);
}
if (val3 == 2)
{
$('select[name=color] option[value=3]').prop('disabled', true);
$('select[name=color] option[value=4]').prop('disabled', true);
}
else
{
$('select[name=color] option[value=3]').prop('disabled', false);
$('select[name=color] option[value=4]').prop('disabled', false);
}
if (val1 == 2)
{
$('select[name=vhod] option[value=1]').prop('disabled', true);
$('select[name=vhod] option[value=2]').prop('disabled', false);
}
if (val2 == 3 || val2 == 8)
{
$('select[name=color] option[value=3]').prop('disabled', true);
$('select[name=color] option[value=4]').prop('disabled', true);
} else {
$('select[name=color] option[value=3]').prop('disabled', false);
$('select[name=color] option[value=4]').prop('disabled', false);
}
if (val1 != 0 && val2 != 0 && val3 != 0 && val4 != 0)
{
if (val1 == 2) // if accum
{
$('select[name=color] option[value=3]').prop('disabled', true);
$('select[name=color] option[value=4]').prop('disabled', true);
if (val4 == 1)
{
$("#rec3415234").fadeIn();
}
if (val4 == 2)
{
$("#rec3415442").fadeIn();
}
if (val4 == 10)
{
$("#rec3415234").fadeIn();
$("#rec3415442").fadeIn();
}
}
if (val1 == 1) // от сети
{
if (val2 == 3) // габарит мал
{
$('select[name=color] option[value=3]').prop('disabled', true);
$('select[name=color] option[value=4]').prop('disabled', true);
if (val3 == 2 || val3 == 10) //вход нет или неважно
{
if (val4 == 1)
{
$("#rec3415095").fadeIn();
}
if (val4 == 2)
{
$("#rec3415126").fadeIn();
}
if (val4 == 10)
{
$("#rec3415095").fadeIn();
$("#rec3415126").fadeIn();
}
}
}
if (val2 == 5) // габарит средний
{
if (val3 == 1 || val3 == 10) // вход да или не важно
{
if (val4 == 1)
{
$("#rec3414864").fadeIn();
}
if (val4 == 2)
{
$("#rec3414927").fadeIn();
}
if (val4 == 3)
{
$("#rec3414905").fadeIn();
}
if (val4 == 4)
{
$("#rec3414932").fadeIn();
}
if (val4 == 10)
{
$("#rec3414864, #rec3414927,#rec3414905, #rec3414932").fadeIn();
}
}
}
if (val2 == 8) // если габарит большой
{
$('select[name=color] option[value=3]').prop('disabled', true);
$('select[name=color] option[value=4]').prop('disabled', true);
if (val3 == 1 || val3 == 10) // вход да или неважно
{
if (val4 == 1)
{
$("#rec3414982").fadeIn();
}
if (val4 == 2)
{
$("#rec3415020").fadeIn();
}
if (val4 == 10)
{
$("#rec3414982").fadeIn();
$("#rec3415020").fadeIn();
}
}
}
if (val2 == 10) // если габарит не важен
{
if (val3 == 2 || val3 == 10)
{
if (val4 == 1)
{
$("#rec3415234").fadeIn();
}
if (val4 == 2)
{
$("#rec3415442").fadeIn();
}
}
if (val3 == 2)
{
if (val4 == 1)
{
$("#rec3414864").fadeIn();
$("#rec3414982").fadeIn();
}
if (val4 == 2)
{
$("#rec3414927").fadeIn();
$("#rec3415020").fadeIn();
}
if (val4 == 3)
{
$("#rec3414905").fadeIn();
}
if (val4 == 4)
{
$("#rec3414932").fadeIn();
}
}
if (val3 == 1)
{
if (val4 == 1)
{
$("#rec3415234").fadeIn();
$("#rec3415095").fadeIn();
}
if (val4 == 2)
{
$("#rec3415442").fadeIn();
$("#rec3415126").fadeIn();
}
}
}
}
if (val1 == 10) // питание неважно
{
if (val2 == 3) // габарит мал
{
$('select[name=color] option[value=3]').prop('disabled', true);
$('select[name=color] option[value=4]').prop('disabled', true);
if (val3 == 2) //вход нет
{
if (val4 == 1)
{
$("#rec3415234").fadeIn();
$("#rec3415095").fadeIn();
}
if (val4 == 2)
{
$("#rec3415442").fadeIn();
$("#rec3415126").fadeIn();
}
}
}
if (val2 == 5) // габарит средний
{
if (val3 == 1) // вход да
{
if (val4 == 1)
{
$("#rec3414864").fadeIn();
}
if (val4 == 2)
{
$("#rec3414927").fadeIn();
}
if (val4 == 3)
{
$("#rec3414905").fadeIn();
}
if (val4 == 4)
{
$("#rec3414932").fadeIn();
}
}
}
if (val2 == 8) // если габарит большой
{
$('select[name=color] option[value=3]').prop('disabled', true);
$('select[name=color] option[value=4]').prop('disabled', true);
if (val3 == 1) // вход да
{
if (val4 == 1)
{
$("#rec3414982").fadeIn();
}
if (val4 == 2)
{
$("#rec3415020").fadeIn();
}
}
}
}
/*if (val1 == 2 && val3 == 2) { $("#rec3415442").fadeIn(); }
if (val1 == 2 && val3 != 2) { $("#rec3415234").fadeIn(); }
if (val1 == 1 && val2 == 3 && val3 == 2) { $("#rec3415126").fadeIn(); }
if (val1 == 1 && val2 == 3 && val3 != 2) { $("#rec3415095").fadeIn(); }
if (val1 == 1 && val2 == 5 && val3 == 1) { $("#rec3414864").fadeIn(); }
if (val1 == 1 && val2 == 5 && val3 == 2) { $("#rec3414927").fadeIn(); }
if (val1 == 1 && val2 == 5 && val3 == 3) { $("#rec3414905").fadeIn(); }
if (val1 == 1 && val2 == 5 && val3 == 4) { $("#rec3414932").fadeIn(); }
if (val1 == 1 && val2 == 8 && val3 == 2) { $("#rec3415020").fadeIn(); }
if (val1 == 1 && val2 == 8 && val3 != 2) { $("#rec3414982").fadeIn(); }*/
}
}
});
Тип: 2.1
Суммарная мощность: 80 Вт
Мощность колонок: 2×20 Вт
Мощность сабвуфера: 40 Вт
Питание от сети: 220 В
Диапазон частот: 45 — 22000 Гц
Регулировка: НЧ, ВЧ
Количество полос: AC 2
Диаметр ВЧ-динамика: 19 мм
Диаметр НЧ-динамика: 133 мм
Входы: оптический, линейный (разъем RCA/mini jack)
Беспроводной интерфейс: Bluetooth Размеры: 350 x 185 x 185 мм
Вес: 5,1 кг

Тип: 2.1
Суммарная мощность: 80 Вт
Мощность колонок: 2×20 Вт
Мощность сабвуфера: 40 Вт
Питание от сети: 220 В
Диапазон частот: 45 — 22000 Гц
Регулировка: НЧ, ВЧ
Количество полос: AC 2
Диаметр ВЧ-динамика: 19 мм
Диаметр НЧ-динамика: 133 мм
Входы: оптический, линейный (разъем RCA/mini jack)
Беспроводной интерфейс: Bluetooth Размеры: 350 x 185 x 185 мм
Вес: 5,1 кг

Тип: 2.1
Суммарная мощность: 80 Вт
Мощность колонок: 2×20 Вт
Мощность сабвуфера: 40 Вт
Питание от сети: 220 В
Диапазон частот: 45 — 22000 Гц
Регулировка: НЧ, ВЧ
Количество полос: AC 2
Диаметр ВЧ-динамика: 19 мм
Диаметр НЧ-динамика: 133 мм
Входы: оптический, линейный (разъем RCA/mini jack)
Беспроводной интерфейс: Bluetooth Размеры: 350 x 185 x 185 мм
Вес: 5,1 кг

Тип: 2.1
Суммарная мощность: 80 Вт
Мощность колонок: 2×20 Вт
Мощность сабвуфера: 40 Вт
Питание от сети: 220 В
Диапазон частот: 45 — 22000 Гц
Регулировка: НЧ, ВЧ
Количество полос: AC 2
Диаметр ВЧ-динамика: 19 мм
Диаметр НЧ-динамика: 133 мм
Входы: оптический, линейный (разъем RCA/mini jack)
Беспроводной интерфейс: Bluetooth Размеры: 350 x 185 x 185 мм
Вес: 5,1 кг

Суммарная мощность: 140 Вт
Мощность колонок: 2×20 Вт
Мощность сабвуфера: 2×50 Вт
Питание от сети: 220 В
Диапазон частот: 35 — 22000 Гц Регулировка: НЧ, ВЧ
Количество полос: AC 2
Диаметр ВЧ-динамика: 25 мм
Диаметр НЧ-динамика: 133 мм
Входы: оптический, линейный (разъем RCA/mini jack)
Беспроводной интерфейс: Bluetooth Размеры: 400 x 308 x 200 мм
Вес: 7,9 кг

Суммарная мощность: 140 Вт
Мощность колонок: 2×20 Вт
Мощность сабвуфера: 2×50 Вт
Питание от сети: 220 В
Диапазон частот: 35 — 22000 Гц Регулировка: НЧ, ВЧ
Количество полос: AC 2
Диаметр ВЧ-динамика: 25 мм
Диаметр НЧ-динамика: 133 мм
Входы: оптический, линейный (разъем RCA/mini jack)
Беспроводной интерфейс: Bluetooth Размеры: 400 x 308 x 200 мм
Вес: 7,9 кг

Мощность колонок: 2 х 8 Вт + 1 х 25 Вт Диапазон частот: 50 — 20000 Гц
Частота кроссовера: 4200 Гц
Питание от сети: 220 В
Входы: 3,5 мм
Беспроводной интерфейс: Bluetooth Размеры: 265 x 160 x 150 мм
Вес: 3 кг

Мощность колонок: 2 х 8 Вт + 1 х 25 Вт Диапазон частот: 50 — 20000 Гц
Частота кроссовера: 4200 Гц
Питание от сети: 220 В
Входы: 3,5 мм
Беспроводной интерфейс: Bluetooth Размеры: 265 x 160 x 150 мм
Вес: 3 кг

Диапазон частот: 62 – 20000 Гц
Звук: 2.1
Мощность ВЧ-динамиков: 2 х 5 Вт Мощность сабвуфера: 15 Вт
Питание: аккумулятор
Время работы: до 20 часов (50% громкости)
Абсолютный минимум / максимум: 90 — 264 В
Частота кроссовера: 4200 Гц
Диаметр ВЧ-динамиков: 3/4"
Диаметр сабвуфера: 4"
Bluetooth: v.4.0 + EDR
Вход: 3,5 мм
Размеры: 242 x 140 x 140 мм
Вес: 3 кг

Диапазон частот: 62 – 20000 Гц
Звук: 2.1
Мощность ВЧ-динамиков: 2 х 5 Вт Мощность сабвуфера: 15 Вт
Питание: аккумулятор
Время работы: до 20 часов (50% громкости)
Абсолютный минимум / максимум: 90 — 264 В
Частота кроссовера: 4200 Гц
Диаметр ВЧ-динамиков: 3/4"
Диаметр сабвуфера: 4"
Bluetooth: v.4.0 + EDR
Вход: 3,5 мм
Размеры: 242 x 140 x 140 мм
Вес: 3 кг

$(document).ready(function(){
var elid="3418578";
var el = $("#t213-marker"+elid);
var cotimer;
var wnd=$(window);
var bdy=$('body');
var needcolor=el.attr("data-bg-color");
bdy.css("transition", "background-color 1000ms linear");
if(window.t213higher===undefined)window.t213higher=1000000;
if(window.t213higher>el.offset().top){
window.t213higher=el.offset().top;
window.t213higher_id=elid;
}
var bodydefcolor=bdy.css("background-color");
var timer_count=0;
wnd.scroll(function() {
if(cotimer) {
window.clearTimeout(cotimer);
if(timer_count>=15){
timer_t212_do(el,wnd,bdy,needcolor,bodydefcolor,elid);
}
timer_count++;
}
cotimer = window.setTimeout(function() {
timer_t212_do(el,wnd,bdy,needcolor,bodydefcolor,elid);
timer_count=0;
}, 100);
});
wnd.scroll();
});
function timer_t212_do(el,wnd,bdy,needcolor,bodydefcolor,elid){
var a,c,d,bc;
a = el.offset().top;
c = wnd.scrollTop();
d = wnd.height();
bc = bdy.attr("data-bg-color");
if((c+d) >= a){
bdy.css("background-color",needcolor);
}else{
if(window.t213higher_id==elid){
bdy.css("background-color",bodydefcolor);
}
}
}
function blocksdisplay(){
var window_width = $(window).width();
var recs = $('div.r[data-screen-max], div.r[data-screen-min]');
var max,min;
var disp;
recs.each(function(i) {
disp = $(this).css("display");
max = $(this).attr("data-screen-max");
if( max === undefined)max=10000;
max = parseInt(max);
min = $(this).attr("data-screen-min");
if( min === undefined)min=0;
min = parseInt(min);
console.log(min+"-"+max);
if(min<=max){
if (window_width min) {
if(disp!="block")$(this).css("display","block");
}else{
if(disp!="none")$(this).css("display","none");
}
}
});
}
$(document).ready(function(){
blocksdisplay();
});
$(window).resize(function() {
blocksdisplay();
});
//blocksdisplay();
-
—
-
172
-
1
Только зарегистрированные пользователи могут оставлять комментарии. Войдите, пожалуйста.

$(document).ready( function(){
window.tmidLogin = function(){ return false; };
if( $.cookie('tmid_no_check') === undefined ) {
var expire = new Date();
expire.setMinutes(expire.getMinutes() + 10 );
$.cookie('tmid_no_check', 1, { expires: expire } );
$.getScript("https://id.tmtm.ru/checklogin/", function(){
if( window.tmidLogin() ) {
var href = $('#login').attr('href');
if( href !== undefined ) {
window.location.href = href;
}
}
});
}
});
// global vars
var g_base_url = 'geektimes.ru';
var g_show_xpanel = false;
var g_base_fullurl = 'http://geektimes.ru/';
var g_is_guest = false;
(function (d, w, c) {
(w[c] = w[c] || []).push(function() {
try {
if (typeof (_yaparams) != 'undefined') {
w.yaCounter26722401 = new Ya.Metrika({
id: 26722401,
clickmap: true,
trackLinks: true,
accurateTrackBounce: true,
webvisor: true,
params: _yaparams
});
} else {
w.yaCounter26722401 = new Ya.Metrika({
id: 26722401,
clickmap: true,
trackLinks: true,
accurateTrackBounce: true,
webvisor: true
});
}
} catch(e) { }
});
var n = d.getElementsByTagName("script")[0],
s = d.createElement("script"),
f = function () { n.parentNode.insertBefore(s, n); };
s.type = "text/javascript";
s.async = true;
s.src = "https://mc.yandex.ru/metrika/watch.js";
if (w.opera == "[object Opera]") {
d.addEventListener("DOMContentLoaded", f, false);
} else { f(); }
})(document, window, "yandex_metrika_callbacks");

function checkHeaderPos(){
var topToHubs = $('.megapost section.header').offset().top + $('.megapost section.header').outerHeight();
var sT = $(this).scrollTop();
if (sT > topToHubs) {
$('.t199_header').fadeIn();
} else {
$('.t199_header').fadeOut();
}
}
$(window).on('scroll', function() { checkHeaderPos(); });
checkHeaderPos();
function drawguides(){
if($("#guides").length)$("#guides").remove();
$("body").append('
');
var g=$('#guides');
var ww=$(window).width();
var offset_left=parseInt((ww-1200)/2);
var col_space=20;
var col_width=100;
if(ww=960){
for(i=0;i<13;i++){
var x1=(i*col_width)+offset_left-col_space;
var x2=(i*col_width)+offset_left+col_space;
var n=i+1;
if(i!=0)g.append('
');
if(i!=12)g.append('
');
if(i!=12)g.append('
');
}
}
if(ww<960){
var x=parseInt(ww/2);
g.append('
');
}
var doit;
$(window).resize(function() {
if($("#guides").length){
clearTimeout(doit);
doit = setTimeout(drawguides, 300);
}
});
}
function showguides(){
if($("#guides").length){
$("#guides").remove();
$("#guidesmenubutton").css("display","none");
}else{
drawguides();
$("#guidesmenubutton").css("display","block");
}
}
Автор:
var N = 5;
var ar_duo1 = Math.floor(Math.random()*N+1);
if (typeof adbl == 'undefined')
{
var adbl = 'yes';
}
var user_type = "guest";
var page_type = "publish_corp";
(function(i,s,o,g,r,a,m){i['GoogleAnalyticsObject']=r;i[r]=i[r]||function(){
(i[r].q=i[r].q||[]).push(arguments)},i[r].l=1*new Date();a=s.createElement(o),
m=s.getElementsByTagName(o)[0];a.async=1;a.src=g;m.parentNode.insertBefore(a,m)
})(window,document,'script','//www.google-analytics.com/analytics.js','ga');
ga('create', 'UA-726094-21', 'auto');
ga('create', 'UA-726094-24', 'auto', {'name': 'HGM'});
ga('require', 'displayfeatures');
ga('set', 'dimension1', user_type); // user type - guest/readonly/habrauser
ga('set', 'dimension2', adbl);
ga('set', 'dimension3', page_type);
if(typeof removeUtms === 'undefined') {
removeUtms = function(){};
}
ga('HGM.set', 'dimension1', user_type);
ga('HGM.set', 'dimension2', "geektimes");
ga('HGM.send', 'pageview');
ga('send', 'pageview', { 'hitCallback': removeUtms });
.t199_holder {
margin: auto;
padding: 0 40px;
max-width: 1200px; }
media only screen and (max-width: 478px) {
.t199_holder {
padding: 0 20px;
min-width: 320px; } }
media only screen and (max-width: sm) {
.t199_holder {
padding: 0 20px;
min-width: 320px; }
}
.t199_header {
position: fixed;
top: 0;
right: 0;
left: 0;
z-index: 990;
height: 98px;
background-color: rgba(255, 255, 255, 0);
color: #000;
text-align: right;
line-height: 98px;
-webkit-transition: 0.4s ease;
transition: 0.4s ease;
-webkit-transition-property: background-color, box-shadow;
transition-property: background-color, box-shadow; }
media only screen and (max-width: 1024px) {
.t199_header {
padding: 0;
height: 50px;
text-align: center;
line-height: 50px;
box-shadow: inset #eaeaea 0 -1px 1px; } }
media only screen and (max-width: tab) {
.t199_header {
padding: 0;
height: 50px;
text-align: center;
line-height: 50px;
box-shadow: inset #eaeaea 0 -1px 1px; } }
.t199_header.t199_dark {
color: #fff; }
media only screen and (max-width: 1024px) {
.t199_header.t199_dark {
box-shadow: none; } }
media only screen and (max-width: tab) {
.t199_header.t199_dark {
box-shadow: none; } }
.t199_header.t199_is__active {
background-color: white;
box-shadow: rgba(0, 0, 0, 0.13) 0 4px 16px;
color: #000; }
media only screen and (max-width: 1024px) {
.t199_header .t199_holder {
padding: 0; } }
media only screen and (max-width: tab) {
.t199_header .t199_holder {
padding: 0; }
}
.t199_logo {
float: left;
color: inherit !important;}
media only screen and (max-width: 1024px) {
.t199_logo {
float: none;
margin: 0;
color: inherit; } }
media only screen and (max-width: tab) {
.t199_logo {
float: none;
margin: 0;
color: inherit; }
}
.t199_logo-image {
display: inline-block;
vertical-align: middle;
margin-top: -6px; }
media only screen and (max-width: 1024px) {
.t199_logo-image {
display: none; } }
media only screen and (max-width: tab) {
.t199_logo-image {
display: none; } }
.t199_logo-image-one {
display: inline-block;
vertical-align: middle;
margin-top: -6px; }
.t199_dark .t199_logo-image-one {
display: none; }
.t199_is__active .t199_logo-image-one {
display: inline-block; }
media only screen and (max-width: 1024px) {
.t199_logo-image-one {
display: none !important; } }
media only screen and (max-width: tab) {
.t199_logo-image-one {
display: none !important; } }
.t199_logo-image-two {
display: none;
vertical-align: middle;
margin-top: -6px; }
.t199_dark .t199_logo-image-two {
display: inline-block; }
.t199_is__active .t199_logo-image-two {
display: none; }
media only screen and (max-width: 1024px) {
.t199_logo-image-two {
display: none !important; } }
media only screen and (max-width: tab) {
.t199_logo-image-two {
display: none !important; } }
.t199_logo-text {
display: inline-block;
vertical-align: middle;
letter-spacing: 0.03em;
font-weight: 100;
font-size: 24px;
font-family: Arial;
color:inherit !important;}
media only screen and (max-width: 1024px) {
.t199_logo-text {
display: none; } }
media only screen and (max-width: tab) {
.t199_logo-text {
display: none; } }
.t199_logo-text-mobile {
display: none;
vertical-align: middle;
letter-spacing: 0.03em;
font-weight: 100;
font-size: 16px;
font-family: Arial; }
media only screen and (max-width: 1024px) {
.t199_logo-text-mobile {
display: inline-block; } }
media only screen and (max-width: tab) {
.t199_logo-text-mobile {
display: inline-block; } }
.t199_menu {
display: inline-block;
letter-spacing: .12em;
font-weight: 500;
position: relative; }
.t199_menu-item {
text-transform: uppercase;
font-size: 13px;
font-family: Arial;
text-decoration: none;
margin-left: 20px;
color: inherit !important; }
.t199_menu-item:hover {
color: #db7857; }
.t199_menu-item.t199_is__active {
color: #db7857; }
.t199_lang {
display: inline-block;
margin-left: 40px;
letter-spacing: .12em;
font-weight: 600;
}
.t199_lang-item {
text-transform: uppercase;
font-size: 13px;
font-family: Arial;
text-decoration: none;
margin-left: 11px;
color: inherit !important;
}
.t199_lang-item.t199_is__active {
border-bottom: 1px solid;
opacity: 0.7;
}
.t199_mmenu-toggler {
position: absolute;
top: 0;
left: 0;
width: 50px;
height: 50px;
text-align: center;
line-height: 50px;
-webkit-transition: background-color 0.4s ease;
transition: background-color 0.4s ease;
background: #000; }
.t199_mmenu-toggler:focus {
outline: 0; }
.t199_dark .t199_mmenu-toggler {
background: none; }
.t199_header.t199_is__active .t199_mmenu-toggler, .t199_is__menu .t199_mmenu-toggler {
background: #000; }
.t199_mmenu-toggler-in {
position: relative;
display: inline-block;
margin: 6px 0;
width: 20px;
height: 3px;
background: #fff;
vertical-align: middle;
-webkit-transition: -webkit-transform 0.4s ease;
transition: transform 0.4s ease; }
.t199_mmenu-toggler-in:before, .t199_mmenu-toggler-in:after {
position: absolute;
left: 0;
width: 100%;
height: 3px;
background: #fff;
content: '';
-webkit-transition: all 0.4s ease;
transition: all 0.4s ease; }
.t199_mmenu-toggler-in:before {
top: -6px; }
.t199_mmenu-toggler-in:after {
bottom: -6px; }
.is__menu .t199_mmenu-toggler-in {
-webkit-transform: rotate(45deg);
-ms-transform: rotate(45deg);
transform: rotate(45deg); }
.is__menu .t199_mmenu-toggler-in:after, .is__menu .t199_mmenu-toggler-in:before {
top: 0;
bottom: 0;
-webkit-transform: rotate(-90deg);
-ms-transform: rotate(-90deg);
transform: rotate(-90deg); }
media only screen and (max-width: 1024px) {
.t199_mmenu {
position: fixed;
top: 50px;
bottom: 0;
left: 0;
padding: 10vh 0;
width: 100%;
background: #fff;
color: #000;
opacity: 0;
-webkit-transition: all 0.4s ease;
transition: all 0.4s ease;
-webkit-transform: translateX(-100%);
-ms-transform: translateX(-100%);
transform: translateX(-100%); }
.t199_mmenu .t199_menu {
display: block;
font-size: 20px; }
.t199_mmenu .t199_menu-item {
display: block;
margin: 0;
font-size: 4vh;
line-height: 12vh;
-webkit-transition: none;
transition: none; } }
media only screen and (max-width: 1024px) and (max-height: 380px) {
.t199_mmenu .t199_menu-item {
margin: 15px 0;
line-height: 20px; } }
media only screen and (max-width: 1024px) {
.t199_mmenu .t199_menu-item:hover {
color: #fff;
text-decoration: underline; }
.t199_mmenu .t199_lang {
margin: 0;
font-size: 3vh;
line-height: 15vh; }
.t199_mmenu .t199_lang-item {
margin: 0 6px; }
.t199_mmenu .t199_lang-item.is__active {
color: #fff; }
.t199_is__menu .t199_mmenu {
opacity: 1;
-webkit-transform: translateX(0);
-ms-transform: translateX(0);
transform: translateX(0); } }
media only screen and (max-width: tab) {
.t199_mmenu {
position: fixed;
top: 50px;
bottom: 0;
left: 0;
padding: 10vh 0;
width: 100%;
background: #fff;
color: #000;
opacity: 0;
-webkit-transition: all 0.4s ease;
transition: all 0.4s ease;
-webkit-transform: translateX(-100%);
-ms-transform: translateX(-100%);
transform: translateX(-100%); }
.t199_mmenu .t199_menu {
display: block;
font-size: 20px; }
.t199_mmenu .t199_menu-item {
display: block;
margin: 0;
font-size: 4vh;
line-height: 12vh;
-webkit-transition: none;
transition: none; } }
media only screen and (max-width: tab) and (max-height: 380px) {
.t199_mmenu .t199_menu-item {
margin: 15px 0;
line-height: 20px; } }
media only screen and (max-width: tab) {
.t199_mmenu .t199_menu-item:hover {
color: #fff;
text-decoration: underline; }
.t199_mmenu .t199_lang {
margin: 0;
font-size: 3vh;
line-height: 15vh; }
.t199_mmenu .t199_lang-item {
margin: 0 6px; }
.t199_mmenu .t199_lang-item.is__active {
color: #fff; }
.t199_is__menu .t199_mmenu {
opacity: 1;
-webkit-transform: translateX(0);
-ms-transform: translateX(0);
transform: translateX(0); } }
.t199_mmenu-item,
.t199_mmenu-toggler {
display: none; }
media only screen and (max-width: 1024px) {
.t199_mmenu-item,
.t199_mmenu-toggler {
display: block; } }
media only screen and (max-width: tab) {
.t199_mmenu-item,
.t199_mmenu-toggler {
display: block; } }
$(function() {
$('.t199_js__menu').each(function() {
var $toggler = $('.t199_js__menu-toggler'),
$menu = $(this),
$body = $('body'),
CLASS_MENU = 't199_is__menu';
$menu.find('.t199_menu-item').each(function() {
if($(this).attr('href').indexOf('#') > -1 ){
$(this).on('click', function(e) {
$body.removeClass(CLASS_MENU);
});
}
});
$toggler.on('click', function(e) {
e.stopPropagation();
e.preventDefault();
$body.toggleClass(CLASS_MENU);
});
$(document).on('click', function() {
$body.removeClass(CLASS_MENU);
});
$menu.on('click', function(e) {
e.stopPropagation();
});
})
});
$(function() {
var $header = $('.t199_js__header'),
isScrolling = false,
CLASS_ACTIVE = 't199_is__active';
function updateHeader() {
isScrolling = true;
if ($(window).scrollTop() > 0) $header.addClass(CLASS_ACTIVE);
else $header.removeClass(CLASS_ACTIVE);
}
setInterval(function() {
if(isScrolling) {
isScrolling = false;
}
}, 100);
$(window).on('scroll', updateHeader)
updateHeader();
});
var current_path = window.location.pathname.split('/').pop();
if(current_path=="page76586.html"){
$("#t199linktopage76586").css("opacity",".5");
}
Английский производитель усилителей и акустических систем Marshall Amplification, известный своими легендарными «комбиками», тоже радует нас своими портативными акустическими системами, о которых мы сегодня и поговорим.
У нас в гостях побывали четыре акустические системы Marshall – портативная с автономным источником питания Kilburn и три стационарных, в порядке увеличения габаритов: Acton, Stanmore и Woburn. Все четыре системы выглядят похоже и на первый взгляд отличаются только размерами; всё, кроме автономной системы у нас чёрного цвета, автономная же светлая, кремового оттенка. Хотя, существуют модификации в альтернативном цветовом исполнении: кремовые, коричневые, черные и совершенно черные.

Успех не заставил себя ждать. Мало какая компания с более чем полувековой историей может похвастаться таким стабильным успехом, который сопутствовал основателю Джиму Маршаллу. Аппаратура, производимая его компанией, пользовалась таким огромным спросом, что одними только продажами этой техники в начале 80-х годов прошлого столетия удалось поддержать экономику Англии во время рецессии.
Акустика находится в защитном матерчатом мешочке, от невзгод логистики защищает пенопластовый каркас. В верхнем пенопластовом элементе располагаются в соответствующих нишах инструкция, аудио-кабель (с разъёмами mini-jack на обоих концах) и кабели питания. Выглядит аккуратно и вполне презентабельно.

Все модели систем Marshall имеют встроенный импульсный блок питания от бытовой сети переменного тока, в комплекте идут два кабеля питания, с «европейской» вилкой для сети ~220 вольт и «американской» вилкой для сети ~110 вольт. В самом устройстве используется стандартный разъём питания, в случае необходимости, комплектный кабель легко заменить на аналогичный. Несомненно, отсутствие внешнего блока питания хоть и немного утяжеляет систему, но избавляет от лишнего внешнего устройства, которое можно потерять или поломать.
Но из увиденного уже можно сделать определённые выводы. Все соединительные провода и шлейфы, находящиеся внутри акустики, обклеены звукопоглощающим материалом (поролоном). Все внутренние соединения для надёжности зафиксированы клеем, похожим на компаунд. Им же дополнительно закреплены все потенциально дребезжащие узлы. Выглядит, наверное, на первый взгляд не очень презентабельно, но знающие люди в курсе, что такое вибрация, и что она может натворить. Так что мы не стали разнимать разъёмы и отсоединять шасси от корпуса, разрушая целостность системы.
А играют системы, пусть и субъективно, очень круто – даже самые маленькие настольные, не говоря уже о модели Woburn, которая мы бы позиционировали как напольную. Запас громкости хороший, в большинстве случаев вам будет хватить половины возможностей, а если речь об офисном настольном использовании «для фона» (в офисе или в квартире), то будет хватать и трети. Аналогичная ситуация с басами – в «золотой середине» их хватает, но если хочется, чтобы прям «качало», то всегда можно повернуть регулятор низких частот. Низкие и высокие частоты регулируются прямо на акустике, без использования эквалайзера источника.
Самой «ядрёной» в плане звука ожидаемо оказалась модель Woburn, половины громкости которой с избытком хватило на музыкальный фон офиса во время шумного дня рождения одного из сотрудников.

Благодарим компанию Marshall за предоставленное на тест оборудование.
Выберите последовательно четыре внешних характеристики вашей идеальной колонки
Питание
Размер
Оптический вход
Цвет
select { height:30px;padding:3px 15px;font-size: 16px;background:#fff; -webkit-appearance: none;}
select[disabled] { background: #d1d1d1 ;}
var eat = 'выберитеот сетиавтономноене важно',
weight = 'выберитемаленькая (25 x 15 см)средняя (35 x 18 см)большая (40 x 30см)не важно',
vhod = 'выберитеданетне важно',
color = 'выберитечернаякремоваякоричневаясмертельно чернаяне важно';
$(function() {
var ids = [
'rec3415442', 'rec3415234', 'rec3415126', 'rec3415095', 'rec3414864',
'rec3414927', 'rec3414905', 'rec3414932', 'rec3415020', 'rec3414982'
];
ids.forEach(function(e, i){
$('#' + e).hide();
});
var rc = $('#rec3419594');
var lst = rc.find('.lr_col_3');
$(lst[0]).find('.text-sm').html(eat);
$(lst[1]).find('.text-sm').html(weight);
$(lst[2]).find('.text-sm').html(vhod);
$(lst[3]).find('.text-sm').html(color);
$('select').change(function() {
marshal($(this));
});
function marshal(el)
{
ids.forEach(function(e, i){
$('#' + e).hide();
});
var atname = el.attr('name'), val = el.val();
if (val == 10) // Если выбрали не важно, то больше 1 нельзя
{
$('option[value=10]').prop('disabled', true);
el.find('option[value=10]').prop('disabled', false); // у текущего не дизейблим
}
else
{
var v10sel = $('option[value=10]:selected').length;
if (v10sel == 0) // если больше нет "не важно", то разбдизейбл
{
$('option[value=10]').prop('disabled', false);
}
}
var val1 = $('select[name="eat"] option:selected').val();
var val2 = $('select[name="weight"] option:selected').val();
var val3 = $('select[name="vhod"] option:selected').val();
var val4 = $('select[name="color"] option:selected').val();
if (atname == 'eat' && val1 != 0)
{
$('select[name="weight"]').prop('disabled', false);
}
if (atname == 'weight' && val1 != 0)
{
$('select[name="vhod"]').prop('disabled', false);
}
if (atname == 'vhod' && val1 != 0)
{
$('select[name="color"]').prop('disabled', false);
}
// ниже могут сказать сделать не дизейбл, а ваще хайд
if (val1 == 2)
{
$('select[name=weight] option[value=5]').prop('disabled', true);
$('select[name=weight] option[value=8]').prop('disabled', true);
$('select[name=color] option[value=3]').prop('disabled', true);
$('select[name=color] option[value=4]').prop('disabled', true);
}
else
{
$('select[name=weight] option[value=5]').prop('disabled', false);
$('select[name=weight] option[value=8]').prop('disabled', false);
$('select[name=color] option[value=3]').prop('disabled', false);
$('select[name=color] option[value=4]').prop('disabled', false);
}
if (val2 == 3)
{
$('select[name=vhod] option[value=1]').prop('disabled', true);
}
else
{
$('select[name=vhod] option[value=1]').prop('disabled', false);
}
if (val2 == 5 || val2 == 8)
{
$('select[name=vhod] option[value=2]').prop('disabled', true);
}
else
{
$('select[name=vhod] option[value=2]').prop('disabled', false);
}
if (val3 == 2)
{
$('select[name=color] option[value=3]').prop('disabled', true);
$('select[name=color] option[value=4]').prop('disabled', true);
}
else
{
$('select[name=color] option[value=3]').prop('disabled', false);
$('select[name=color] option[value=4]').prop('disabled', false);
}
if (val1 == 2)
{
$('select[name=vhod] option[value=1]').prop('disabled', true);
$('select[name=vhod] option[value=2]').prop('disabled', false);
}
if (val2 == 3 || val2 == 8)
{
$('select[name=color] option[value=3]').prop('disabled', true);
$('select[name=color] option[value=4]').prop('disabled', true);
} else {
$('select[name=color] option[value=3]').prop('disabled', false);
$('select[name=color] option[value=4]').prop('disabled', false);
}
if (val1 != 0 && val2 != 0 && val3 != 0 && val4 != 0)
{
if (val1 == 2) // if accum
{
$('select[name=color] option[value=3]').prop('disabled', true);
$('select[name=color] option[value=4]').prop('disabled', true);
if (val4 == 1)
{
$("#rec3415234").fadeIn();
}
if (val4 == 2)
{
$("#rec3415442").fadeIn();
}
if (val4 == 10)
{
$("#rec3415234").fadeIn();
$("#rec3415442").fadeIn();
}
}
if (val1 == 1) // от сети
{
if (val2 == 3) // габарит мал
{
$('select[name=color] option[value=3]').prop('disabled', true);
$('select[name=color] option[value=4]').prop('disabled', true);
if (val3 == 2 || val3 == 10) //вход нет или неважно
{
if (val4 == 1)
{
$("#rec3415095").fadeIn();
}
if (val4 == 2)
{
$("#rec3415126").fadeIn();
}
if (val4 == 10)
{
$("#rec3415095").fadeIn();
$("#rec3415126").fadeIn();
}
}
}
if (val2 == 5) // габарит средний
{
if (val3 == 1 || val3 == 10) // вход да или не важно
{
if (val4 == 1)
{
$("#rec3414864").fadeIn();
}
if (val4 == 2)
{
$("#rec3414927").fadeIn();
}
if (val4 == 3)
{
$("#rec3414905").fadeIn();
}
if (val4 == 4)
{
$("#rec3414932").fadeIn();
}
if (val4 == 10)
{
$("#rec3414864, #rec3414927,#rec3414905, #rec3414932").fadeIn();
}
}
}
if (val2 == 8) // если габарит большой
{
$('select[name=color] option[value=3]').prop('disabled', true);
$('select[name=color] option[value=4]').prop('disabled', true);
if (val3 == 1 || val3 == 10) // вход да или неважно
{
if (val4 == 1)
{
$("#rec3414982").fadeIn();
}
if (val4 == 2)
{
$("#rec3415020").fadeIn();
}
if (val4 == 10)
{
$("#rec3414982").fadeIn();
$("#rec3415020").fadeIn();
}
}
}
if (val2 == 10) // если габарит не важен
{
if (val3 == 2 || val3 == 10)
{
if (val4 == 1)
{
$("#rec3415234").fadeIn();
}
if (val4 == 2)
{
$("#rec3415442").fadeIn();
}
}
if (val3 == 2)
{
if (val4 == 1)
{
$("#rec3414864").fadeIn();
$("#rec3414982").fadeIn();
}
if (val4 == 2)
{
$("#rec3414927").fadeIn();
$("#rec3415020").fadeIn();
}
if (val4 == 3)
{
$("#rec3414905").fadeIn();
}
if (val4 == 4)
{
$("#rec3414932").fadeIn();
}
}
if (val3 == 1)
{
if (val4 == 1)
{
$("#rec3415234").fadeIn();
$("#rec3415095").fadeIn();
}
if (val4 == 2)
{
$("#rec3415442").fadeIn();
$("#rec3415126").fadeIn();
}
}
}
}
if (val1 == 10) // питание неважно
{
if (val2 == 3) // габарит мал
{
$('select[name=color] option[value=3]').prop('disabled', true);
$('select[name=color] option[value=4]').prop('disabled', true);
if (val3 == 2) //вход нет
{
if (val4 == 1)
{
$("#rec3415234").fadeIn();
$("#rec3415095").fadeIn();
}
if (val4 == 2)
{
$("#rec3415442").fadeIn();
$("#rec3415126").fadeIn();
}
}
}
if (val2 == 5) // габарит средний
{
if (val3 == 1) // вход да
{
if (val4 == 1)
{
$("#rec3414864").fadeIn();
}
if (val4 == 2)
{
$("#rec3414927").fadeIn();
}
if (val4 == 3)
{
$("#rec3414905").fadeIn();
}
if (val4 == 4)
{
$("#rec3414932").fadeIn();
}
}
}
if (val2 == 8) // если габарит большой
{
$('select[name=color] option[value=3]').prop('disabled', true);
$('select[name=color] option[value=4]').prop('disabled', true);
if (val3 == 1) // вход да
{
if (val4 == 1)
{
$("#rec3414982").fadeIn();
}
if (val4 == 2)
{
$("#rec3415020").fadeIn();
}
}
}
}
/*if (val1 == 2 && val3 == 2) { $("#rec3415442").fadeIn(); }
if (val1 == 2 && val3 != 2) { $("#rec3415234").fadeIn(); }
if (val1 == 1 && val2 == 3 && val3 == 2) { $("#rec3415126").fadeIn(); }
if (val1 == 1 && val2 == 3 && val3 != 2) { $("#rec3415095").fadeIn(); }
if (val1 == 1 && val2 == 5 && val3 == 1) { $("#rec3414864").fadeIn(); }
if (val1 == 1 && val2 == 5 && val3 == 2) { $("#rec3414927").fadeIn(); }
if (val1 == 1 && val2 == 5 && val3 == 3) { $("#rec3414905").fadeIn(); }
if (val1 == 1 && val2 == 5 && val3 == 4) { $("#rec3414932").fadeIn(); }
if (val1 == 1 && val2 == 8 && val3 == 2) { $("#rec3415020").fadeIn(); }
if (val1 == 1 && val2 == 8 && val3 != 2) { $("#rec3414982").fadeIn(); }*/
}
}
});
Тип: 2.1
Суммарная мощность: 80 Вт
Мощность колонок: 2×20 Вт
Мощность сабвуфера: 40 Вт
Питание от сети: 220 В
Диапазон частот: 45 — 22000 Гц
Регулировка: НЧ, ВЧ
Количество полос: AC 2
Диаметр ВЧ-динамика: 19 мм
Диаметр НЧ-динамика: 133 мм
Входы: оптический, линейный (разъем RCA/mini jack)
Беспроводной интерфейс: Bluetooth Размеры: 350 x 185 x 185 мм
Вес: 5,1 кг

Тип: 2.1
Суммарная мощность: 80 Вт
Мощность колонок: 2×20 Вт
Мощность сабвуфера: 40 Вт
Питание от сети: 220 В
Диапазон частот: 45 — 22000 Гц
Регулировка: НЧ, ВЧ
Количество полос: AC 2
Диаметр ВЧ-динамика: 19 мм
Диаметр НЧ-динамика: 133 мм
Входы: оптический, линейный (разъем RCA/mini jack)
Беспроводной интерфейс: Bluetooth Размеры: 350 x 185 x 185 мм
Вес: 5,1 кг

Тип: 2.1
Суммарная мощность: 80 Вт
Мощность колонок: 2×20 Вт
Мощность сабвуфера: 40 Вт
Питание от сети: 220 В
Диапазон частот: 45 — 22000 Гц
Регулировка: НЧ, ВЧ
Количество полос: AC 2
Диаметр ВЧ-динамика: 19 мм
Диаметр НЧ-динамика: 133 мм
Входы: оптический, линейный (разъем RCA/mini jack)
Беспроводной интерфейс: Bluetooth Размеры: 350 x 185 x 185 мм
Вес: 5,1 кг

Тип: 2.1
Суммарная мощность: 80 Вт
Мощность колонок: 2×20 Вт
Мощность сабвуфера: 40 Вт
Питание от сети: 220 В
Диапазон частот: 45 — 22000 Гц
Регулировка: НЧ, ВЧ
Количество полос: AC 2
Диаметр ВЧ-динамика: 19 мм
Диаметр НЧ-динамика: 133 мм
Входы: оптический, линейный (разъем RCA/mini jack)
Беспроводной интерфейс: Bluetooth Размеры: 350 x 185 x 185 мм
Вес: 5,1 кг

Суммарная мощность: 140 Вт
Мощность колонок: 2×20 Вт
Мощность сабвуфера: 2×50 Вт
Питание от сети: 220 В
Диапазон частот: 35 — 22000 Гц Регулировка: НЧ, ВЧ
Количество полос: AC 2
Диаметр ВЧ-динамика: 25 мм
Диаметр НЧ-динамика: 133 мм
Входы: оптический, линейный (разъем RCA/mini jack)
Беспроводной интерфейс: Bluetooth Размеры: 400 x 308 x 200 мм
Вес: 7,9 кг

Суммарная мощность: 140 Вт
Мощность колонок: 2×20 Вт
Мощность сабвуфера: 2×50 Вт
Питание от сети: 220 В
Диапазон частот: 35 — 22000 Гц Регулировка: НЧ, ВЧ
Количество полос: AC 2
Диаметр ВЧ-динамика: 25 мм
Диаметр НЧ-динамика: 133 мм
Входы: оптический, линейный (разъем RCA/mini jack)
Беспроводной интерфейс: Bluetooth Размеры: 400 x 308 x 200 мм
Вес: 7,9 кг

Мощность колонок: 2 х 8 Вт + 1 х 25 Вт Диапазон частот: 50 — 20000 Гц
Частота кроссовера: 4200 Гц
Питание от сети: 220 В
Входы: 3,5 мм
Беспроводной интерфейс: Bluetooth Размеры: 265 x 160 x 150 мм
Вес: 3 кг

Мощность колонок: 2 х 8 Вт + 1 х 25 Вт Диапазон частот: 50 — 20000 Гц
Частота кроссовера: 4200 Гц
Питание от сети: 220 В
Входы: 3,5 мм
Беспроводной интерфейс: Bluetooth Размеры: 265 x 160 x 150 мм
Вес: 3 кг

Диапазон частот: 62 – 20000 Гц
Звук: 2.1
Мощность ВЧ-динамиков: 2 х 5 Вт Мощность сабвуфера: 15 Вт
Питание: аккумулятор
Время работы: до 20 часов (50% громкости)
Абсолютный минимум / максимум: 90 — 264 В
Частота кроссовера: 4200 Гц
Диаметр ВЧ-динамиков: 3/4"
Диаметр сабвуфера: 4"
Bluetooth: v.4.0 + EDR
Вход: 3,5 мм
Размеры: 242 x 140 x 140 мм
Вес: 3 кг

Диапазон частот: 62 – 20000 Гц
Звук: 2.1
Мощность ВЧ-динамиков: 2 х 5 Вт Мощность сабвуфера: 15 Вт
Питание: аккумулятор
Время работы: до 20 часов (50% громкости)
Абсолютный минимум / максимум: 90 — 264 В
Частота кроссовера: 4200 Гц
Диаметр ВЧ-динамиков: 3/4"
Диаметр сабвуфера: 4"
Bluetooth: v.4.0 + EDR
Вход: 3,5 мм
Размеры: 242 x 140 x 140 мм
Вес: 3 кг

$(document).ready(function(){
var elid="3418578";
var el = $("#t213-marker"+elid);
var cotimer;
var wnd=$(window);
var bdy=$('body');
var needcolor=el.attr("data-bg-color");
bdy.css("transition", "background-color 1000ms linear");
if(window.t213higher===undefined)window.t213higher=1000000;
if(window.t213higher>el.offset().top){
window.t213higher=el.offset().top;
window.t213higher_id=elid;
}
var bodydefcolor=bdy.css("background-color");
var timer_count=0;
wnd.scroll(function() {
if(cotimer) {
window.clearTimeout(cotimer);
if(timer_count>=15){
timer_t212_do(el,wnd,bdy,needcolor,bodydefcolor,elid);
}
timer_count++;
}
cotimer = window.setTimeout(function() {
timer_t212_do(el,wnd,bdy,needcolor,bodydefcolor,elid);
timer_count=0;
}, 100);
});
wnd.scroll();
});
function timer_t212_do(el,wnd,bdy,needcolor,bodydefcolor,elid){
var a,c,d,bc;
a = el.offset().top;
c = wnd.scrollTop();
d = wnd.height();
bc = bdy.attr("data-bg-color");
if((c+d) >= a){
bdy.css("background-color",needcolor);
}else{
if(window.t213higher_id==elid){
bdy.css("background-color",bodydefcolor);
}
}
}
function blocksdisplay(){
var window_width = $(window).width();
var recs = $('div.r[data-screen-max], div.r[data-screen-min]');
var max,min;
var disp;
recs.each(function(i) {
disp = $(this).css("display");
max = $(this).attr("data-screen-max");
if( max === undefined)max=10000;
max = parseInt(max);
min = $(this).attr("data-screen-min");
if( min === undefined)min=0;
min = parseInt(min);
console.log(min+"-"+max);
if(min<=max){
if (window_width min) {
if(disp!="block")$(this).css("display","block");
}else{
if(disp!="none")$(this).css("display","none");
}
}
});
}
$(document).ready(function(){
blocksdisplay();
});
$(window).resize(function() {
blocksdisplay();
});
//blocksdisplay();
-
—
-
172
-
1
Комментарии (0)
Только зарегистрированные пользователи могут оставлять комментарии. Войдите, пожалуйста.
$(document).ready( function(){
window.tmidLogin = function(){ return false; };
if( $.cookie('tmid_no_check') === undefined ) {
var expire = new Date();
expire.setMinutes(expire.getMinutes() + 10 );
$.cookie('tmid_no_check', 1, { expires: expire } );
$.getScript("https://id.tmtm.ru/checklogin/", function(){
if( window.tmidLogin() ) {
var href = $('#login').attr('href');
if( href !== undefined ) {
window.location.href = href;
}
}
});
}
});
// global vars
var g_base_url = 'geektimes.ru';
var g_show_xpanel = false;
var g_base_fullurl = 'http://geektimes.ru/';
var g_is_guest = false;
(function (d, w, c) {
(w[c] = w[c] || []).push(function() {
try {
if (typeof (_yaparams) != 'undefined') {
w.yaCounter26722401 = new Ya.Metrika({
id: 26722401,
clickmap: true,
trackLinks: true,
accurateTrackBounce: true,
webvisor: true,
params: _yaparams
});
} else {
w.yaCounter26722401 = new Ya.Metrika({
id: 26722401,
clickmap: true,
trackLinks: true,
accurateTrackBounce: true,
webvisor: true
});
}
} catch(e) { }
});
var n = d.getElementsByTagName("script")[0],
s = d.createElement("script"),
f = function () { n.parentNode.insertBefore(s, n); };
s.type = "text/javascript";
s.async = true;
s.src = "https://mc.yandex.ru/metrika/watch.js";
if (w.opera == "[object Opera]") {
d.addEventListener("DOMContentLoaded", f, false);
} else { f(); }
})(document, window, "yandex_metrika_callbacks");
function checkHeaderPos(){
var topToHubs = $('.megapost section.header').offset().top + $('.megapost section.header').outerHeight();
var sT = $(this).scrollTop();
if (sT > topToHubs) {
$('.t199_header').fadeIn();
} else {
$('.t199_header').fadeOut();
}
}
$(window).on('scroll', function() { checkHeaderPos(); });
checkHeaderPos();
function drawguides(){
if($("#guides").length)$("#guides").remove();
$("body").append('
');
var g=$('#guides');
var ww=$(window).width();
var offset_left=parseInt((ww-1200)/2);
var col_space=20;
var col_width=100;
if(ww=960){
for(i=0;i<13;i++){
var x1=(i*col_width)+offset_left-col_space;
var x2=(i*col_width)+offset_left+col_space;
var n=i+1;
if(i!=0)g.append('
');
if(i!=12)g.append('
');
if(i!=12)g.append('
');
}
}
if(ww<960){
var x=parseInt(ww/2);
g.append('
');
}
var doit;
$(window).resize(function() {
if($("#guides").length){
clearTimeout(doit);
doit = setTimeout(drawguides, 300);
}
});
}
function showguides(){
if($("#guides").length){
$("#guides").remove();
$("#guidesmenubutton").css("display","none");
}else{
drawguides();
$("#guidesmenubutton").css("display","block");
}
}




























Комментарии (0)