Всем доброй пятницы!

Может быть кому-нибудь пригодится: Fine Cut Engine?
Это админка для сайта-визитки.
Т.к. в настоящий момент документация есть только на английском, топик предназначен для исправления этого недочета.
Фичи:
— Keep it Simple: настолько, насколько было возможно
— Без базы данных
— Free from Fat: практически отсутствует back-end
— Free to Use: MIT or GPL
— Хорошо интегрируется: можно включить всё что угодно в шаблон
— Без попкорна: это не кино
— Там нет ложки: мы помним The Matrix :)
Требования
Fine Cut был разработан с использованием:
PHP 5.3.6.
Apache HTTP Server 2.x version.
Скорее всего возможно использовать и другой web-сервер, просто посмотрите на «.htaccess» корневой директории для того, чтобы сделать такие же настройки.
Если использовать Apache, то нужно помнить что:
«rewrite_module»: строгая зависимость
«deflate_module»: будет работать но без gzip
«env_module»: будет работать, смотрите «.htaccess»
«expires_module»: будет работать, смотрите «.htaccess»
«filter_module»: будет работать, смотрите «.htaccess»
«headers_module»: будет работать, смотрите «.htaccess»
«mime_module»: будет работать, смотрите «.htaccess»
«setenvif_module»: будет работать, смотрите «.htaccess»
Да, нам не нужна база данных, чтобы работать с Fine Cut.
Для использования админки Fine Cut «_adm» будет необходим современный browser, например:
Internet Explorer 9+
Firefox 3.6+
Google Chrome
Opera 12 (or, may be older, we didn't make tests)
Safari 5
В общем требование можно сократить до: последний WebKit или Gecko движок.
Установка
Fine Cut распространяется как архив. И нет никакого установочного скрипта, потому, что сдено просто.
Распаковать архив в любую директорию web-сайта, доступную для просмотра, это всё что нужно.
По шагам:
- Загрузите последнюю версию Fine Cut: ZIP или TAR.BZ
- Решите, в какую папку будете устанавливать.
- Распакуйте архив в эту папку. При этом пожалуйста помните, что внутри скачанного архива Fine Cut расположен не в корневом каталоге: один каталог вглубь для ZIP, и два каталога для TAR.BZ. Необходимо будет скопировать файлы в выбранную папку после распаковки.
- Перейдите к этой директории в браузере, вы должны увидеть сайт, если этого не произошло, значит что-то пошло не так, скорее всего не установлен mod_rewrite.
- Перейдите в " _adm ", это админка.
Настройка
Обычно после установки всё сразу нормально.
Но, вам, всё же, может потребоваться некоторая настройка Fine Cut Engine.
Поэтому, вот перечень свойств, которые могут быть сконфигурированы непосредственно:
- Путь к папке, в которой будет располагаться содержимое — content.
- Использовать ли файловый cache, по умолчанию " использовать ".
- Путь к папке где будет располагаться cache.
- Права на доступ к файлам и папкам.
- Кодировка имен файлов на сервере, по умолчанию " UTF-8 ".
- Выводить ли время обработки запроса в комментарии к странице, по умолчанию " выводить ".
Эти настройки можно поправить в админке на вкладке " Settings ".
Там так же находятся кнопки сохранения настроек, очистки кеша и пара чекбоксов для настройки админки.
Подпапки
Если вы собираетесь работать с Fine Cut в относительной директории, а не в " document root " вам будет необходимо всегда помнить, что вы «не в корне сайта».
По умолчанию всё в Fine Cut независимо, компоненты и дефолтные шаблоны сделаны без привязки к пути файловой системы.
Советы:
Не используйте прямые ссылки ( http:// ) между страничками. Используйте относительные. Относительные это то, что вы видите на вкладке «Pages Manager» в " Дереве " (расположено слева).

Там есть кнопка " Copy this Leaf Path ", используйте её, чтобы быть уверенными, что ссылка сделана правильно.
Да, админок одновременно можно открыть сколько угодно.
Все это же справедливо не только для ссылок, но и для картинок и прочих ресурсов внутри директории Fine Cut.
Если всё же необходимо детальное описание: мы используем простейший pre-processor основанный на regular expressions для того, чтобы переименовать каждую ссылку внутри содержимого страницы или в дополнительной части .
Пре-процессоры это два компонента с именами " content_parser " и " head_additional ". Эти компоненты просто изменяют все, что начинается с
http="/ or src="/
Добавляя к ним путь относительный от корневой директории до директории установки. Поэтому, когда ваша ссылка находится внутри Fine Cut, просто будьте уверены, что она относительна директории установки.
Да, создавая свой шаблон, пожалуйста используйте эти компоненты для совместимости.
Пароль
По умолчанию админка не защищена…
И нет никакого " управления пользователями", потому, что мы подозреваем, что в большинстве случаев Fine Cut будет использоваться «персонажем», создающим маленький сайт.
Поэтому мы предпочти использовать Apache Authentification для защиты админики.
Вы можете убедиться, что последние четыре строчки " _adm/.htacces " закомментированы:
Вам нужно создать свой " .htpasswd ".
Гулите…
Странички
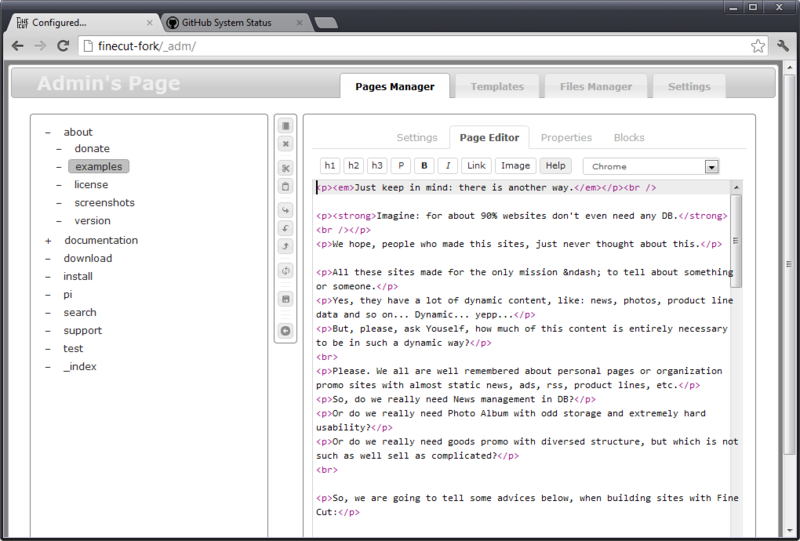
Все, что представлено в дереве редактора [Pages Manager][Pages Editor], это " URL ".
Например "about" это:
http://YourWebSite.url/YourFineCutDir/ about
А forkus и screenshots это:
http://YourWebSite.url/YourFineCutDir/ about / forkus
http://YourWebSite.url/YourFineCutDir/ about / screenshots
Сам редактор, это непревзойденный ACE Editor.
Hotkeys preset:
- Ctrl + 1, Ctrl + 2… Ctrl + 6: заголовки <H1>, <H2>… <H6>
- Ctrl + P: новый абзац <P>
- Ctrl + B, Ctrl + I: <STRONG> bold and <EM> italic
- Ctrl + L: новая ссылка <A HREF=">
- Ctrl + Q: для «|» – «|»
- Ctrl + 7: для короткого тире – –
- Ctrl + 8: для длинного тире — —
- Ctrl + 9: для – *вот так вот можно сделать.
- Ctrl + S: для того, чтобы сохранить страницу…
Да, Ctrl + S доступен во всей вкладке «Pages Manager» also...
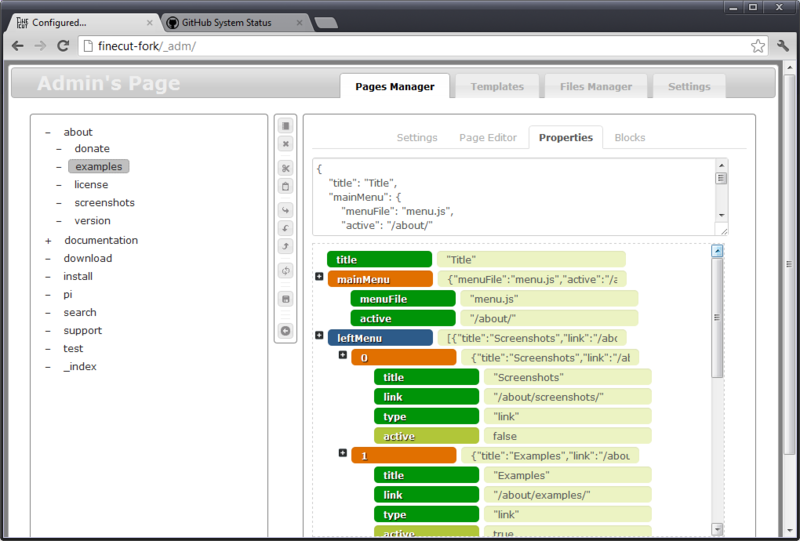
Свойства

Мы используем эту вкладку для задания необходимых свойств.
Свойства это иерархическая структура, которая может быть использована, например, для описания характеристик чего-нибудь на странице, геренации меню и т.п…
При работе с ними помните, там немного странное поведение, после редактирования свойства не сохраняйте страницу сразу, для начала кликните где-нибудь на пустом месте, чтобы изменения попали в модель свойств.
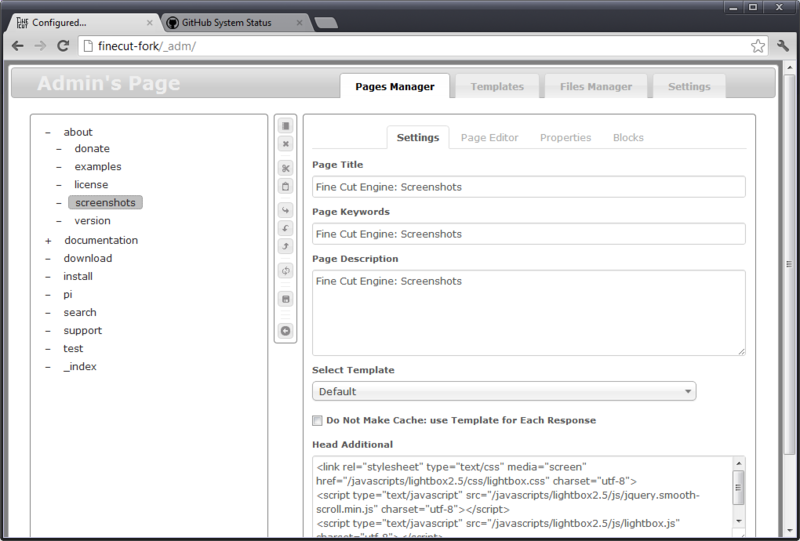
Header

Всё как обычно.
Только две вещи, о которых необходимо сказать: " that checkbox " и " Head Additional " textarea.
— checkbox означает, должна ли страничка всё время создаваться, или можно её положить в файловый cache. Поэтому если на странице необходим динамическое содержимое, включающее [Ваш любимый PHP Engine], используйте его.
— Head Additional необходим для подключения дополнительных компонент страницы, CSS или JavaScript в ситуации когда нет необходимости вставлять это в основной шаблон.
Например, есть шаблон с кучей подключенных библиотек.
Возникает ситуация, когда нужно подключить ещё парочку, но только для конкретной страницы. Вот для этого оно и используется. Например, мы так подключаем LightBox CSS и JS для страницы screenshots.
Да, конечно, можно создать ещё один шаблон. Но зачем? Вам будет всегда необходимо помнить, что есть ещё один шаблон, который почти такой же как оригинал, и в случае необходимости правки нужно будет править оба.
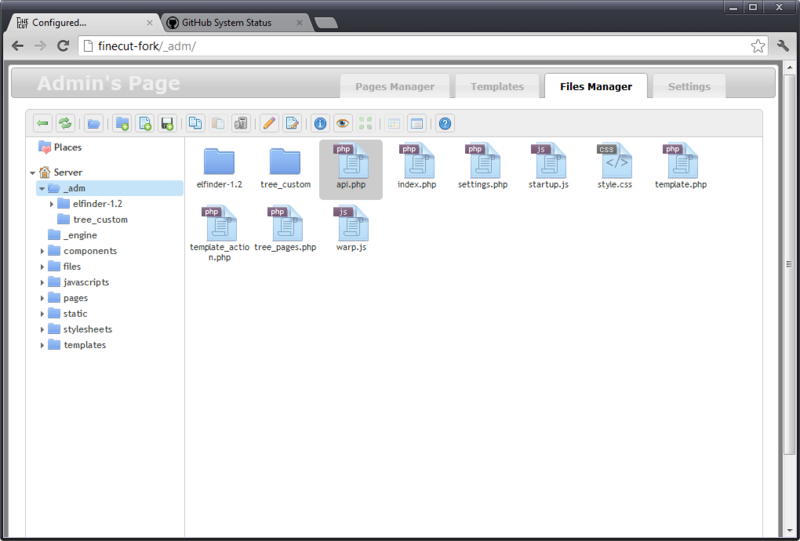
Файловый Менеджер

Их существует много, но мы любим этот.
Огромное спасибо команде ElFinder.
Но, тем не менее, мы сделали некоторые правки.
Во-первых мы используем версию 1.3, она проще интегрируется с нашим CSS.
Во-вторых в его редакторе доступен Ctrl + S.
И, самое главное, мы постарались сделать совместимость с Twitter Bootstrap.
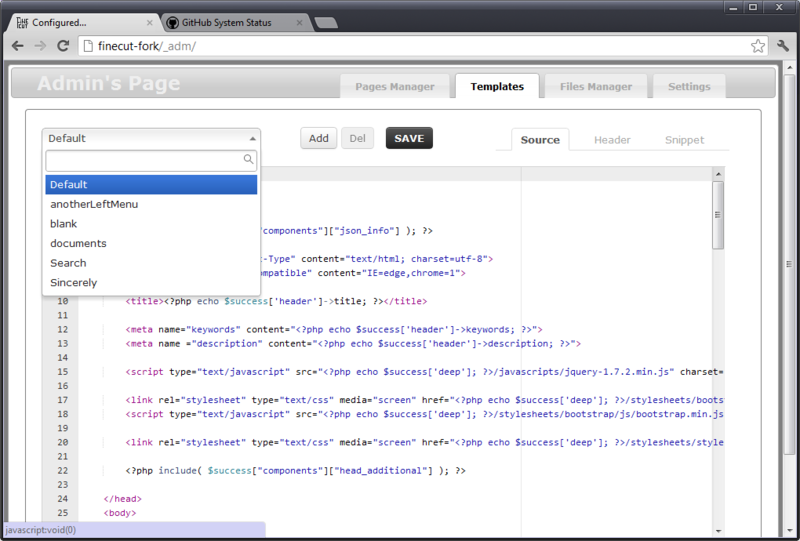
Шаблоны

Мы используем папку
для хранения шаблонов.
Не храните другие файлы в этой папке, потому, что каждый шаблон, исключая шаблон «по умолчанию» может быть удален. Хотя, вы можете «выстрелить себе в ногу» удалив даже его из File Manager.
Каждая папка непосредственно внутри папки шаблонов является «именем» шаблона.
Меняя шаблон: просто измените код и нажмите " Save ".
Добавление шаблона: немножко сложнее, потому, что когда вы нажимаете " Add " оно просто делает копию выбранного, но мы считаем, что это очень удобно, не нужно заново создавать разметку и вписывать необязательные вещи.
Удаление шаблона: тоже просто, оно просто стирает его папку. Но, мы надеемся, что понятно: если на страничке была зависимость от шаблона, то его удаление обрушит «движок» при её генерации.
Каждый шаблон содержит: свой код и сниппеты свойств и header страницы.
Во время создания страницы каждый шаблон получает переменную $success от движка.
В ней вы найдёте:
- $success [ ' header ' ] — массив:
'title', 'description', 'keywords', 'template', 'pageIsCode'and 'header addition'. - $success [ ' info ' ] — JSON свойств.
для которого мы обычно используем
include( $success["components"]["json_info"] );
для перевода из строки в свойство. - $success [ ' content ' ] — путь к файлу содержимого.
И тут мы используем
include( $success["components"]["content_parser"] );
для вставки его в страницу. - $success [ ' deep ' ] — путь относительно Document Root до папки установки Fine Cut.
- $success [ ' path ' ] — путь к папке хранения страницы.
- $success [ ' pagesPath ' ] — путь к папке хранения страниц (общей).
- $success [ ' pagesName ' ] — имя папки хранения страниц.
- $success [ ' isMain ' ] — признак, главная страница или нет.
- $success [ ' components ' ] — массив ссылок на доступные компоненты.
- $success [ ' fileNameEncoding ' ] — кодировка файловой системы.
Да, по умолчанию, админка находится:
http:// YourHost / YourInstallDir / _adm
Но это можно изменить.
Во-первых переименуйте "_adm" в файле
_engine index.php
на строке 3.
Затем переименуйте саму папку "_adm".
Это может быть сделано непосредственно изнутри админки, если вы так и поступили, то незамедлительно перезагрузите админку, потому, что скрипты админки «смотрят» сейчас на другую папку.
Источник: http://finecut.info/documentation/
Автор: wentout






