Как понять, на какой мобильной платформе сконцентрироваться при создании рассылки для компании и ее клиентов? Специалисты CampaignMonitor проанализировали 22 млрд писем для того, чтобы сформулировать рекомендации по дизайну email-рассылок.
Цифры
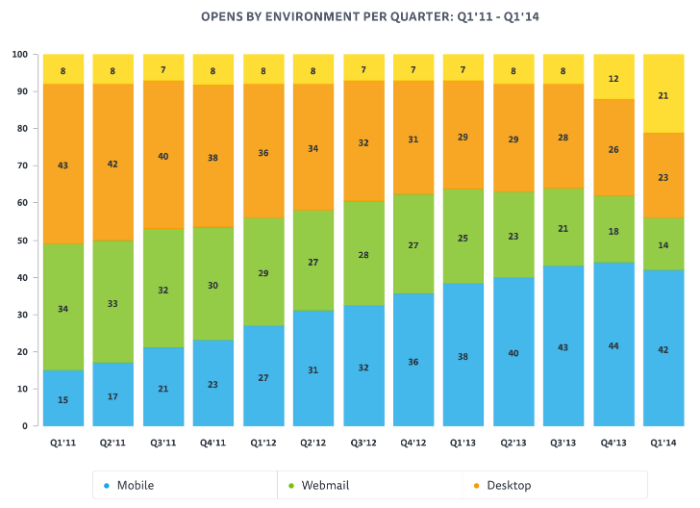
Специалисты проанализировали 6 млн маркетинговых кампаний, в ходе которых было отправлено 22 млрд писем. Исследователей интересовала статистика по открытиям писем на мобильных платформах, десктом-компьютерах и веб-клиентах, изменение этих цифр за несколько лет и паттерны «прокликивания» CTR в зависимости от конкретного устройства.
Данные основаны на 1,8 млрд открытий писем, совершенных 22 миллионами получателей; в 9% случаев определить платформу не удалось
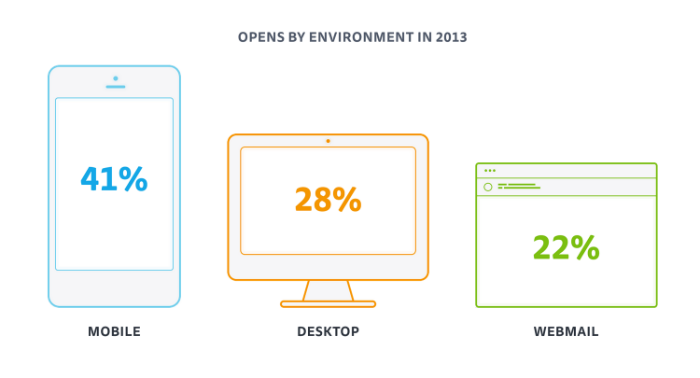
Как и ожидалось, цифры показали доминирование мобильных устройств в 2013 и 2014 годах. Помимо прочего рост популярности мобильных почтовых клиентов помогает дизайнерам в разработке шаблонов писем для всех платформ.
О чем это говорит
Проанализировав статистику исследователи разделили полученную информацию на три главных направления и сформировали советы для создания наиболее эффективных рассылок.
Подход mobile first очень эффективен
В последние годы мобильные устройства набрали значительную популярность, а дизайнерам пришлось подстраиваться под изменения, которые коснулись в том числе и отправки писем. К примеру, десктопные почтовые клиенты доминировали до начала 2012 года, но теперь основным инструментом для работы с почтой стали мобильные устройства.
Это значит, что умения работать с одноколоночными шаблонами фиксированной ширины теперь недостаточно — контент должен не просто хорошо выглядеть, его должно быть удобно читать и перемещаться по нему на маленьком экране мобильного устройства. Адаптивный дизайн для email стал не роскошью, а насущной необходимостью.
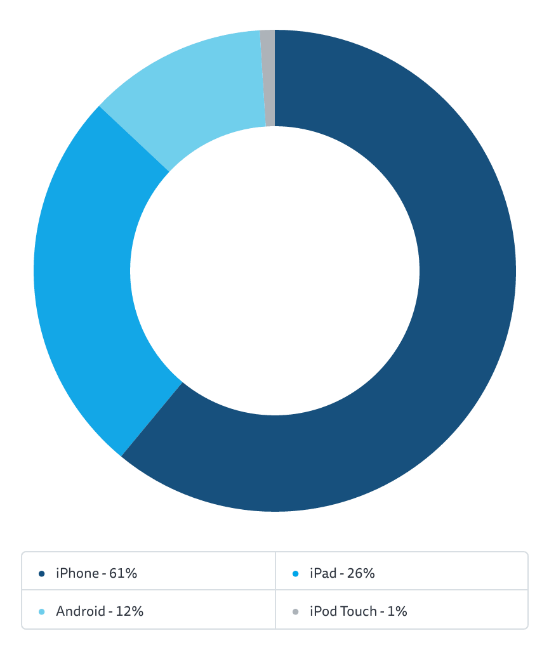
Важный момент: почти 90% открытий на мобильных устройствах приходятся на девайсы с iOS. Так происходит отчасти из-за того, что Apple по-умолчанию показывает изображения в письмах (чего не скажешь про многие почтовые клиенты на Android), но статистика все равно весьма показательна:

Данные по 780 479 174 открытиям писем в ходе 2 164 665 кампаний в 2013 году
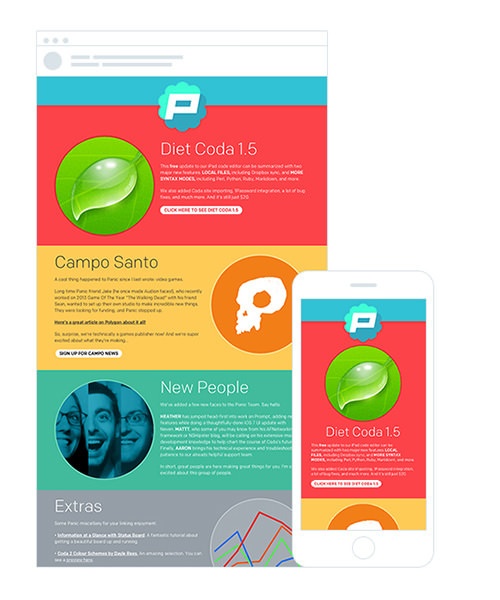
Доминирование iOS имеет один хороший побочный эффект — этот факт позволяет дизайнерам (особенно тем, чьи письма читает большое количество пользователей устройств Apple) создавать рассылке в стиле обычного веба. К примеру, стартап Panic интегрирует в свои письма SVG-анимацию, веб-шрифты и использует адаптивный дизайн:

Урок здесь заключается в том, что использование CSS может привести к проблемам, поскольку разные клиенты по-разному будут отображать такие письма. То, что выглядит отлично в Mail, может быть ужасно (и совершенно «неюзабельно») в Outlook.
Статистика говорит о том, что шаблоны писем, «заточенные» под отображение на мобильных устройствах, работают лучше. Редизайн DEG Digital для компании Crocs показал увеличение вовлеченности на 16% и прирост числа кликов на 8%, а тесты SitePoint показали, что адаптивная версия новостной рассылки получила на 16% больше кликов, по сравнению с предыдущим шаблоном.
Несмотря ни на что десктоп и веб-клиенты не умрут
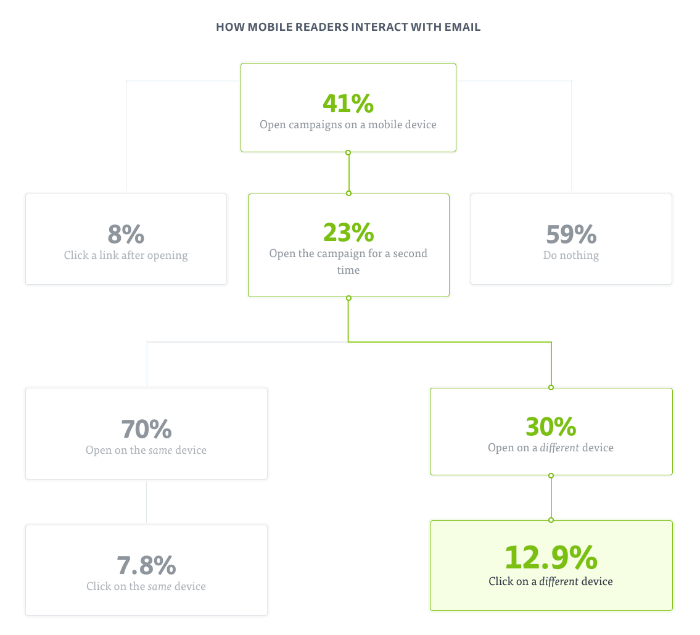
Мобильные устройства захватили лидерство на рынке email, и стоит ли теперь беспокоиться о том, что и как происходит в десктоп и веб-клиентах для чтения почты? Определенно, стоит. 87% кликов происходят, когда пользователь видит письмо впервые, но при этом, пользователи, которые открывают письмо во второй раз с десктопа уже видев его в мобильном клиенте, с на 65% большей вероятностью все-таки совершат клик. Это очень важный феномен.

Пользователи мобильных устройств, которые открывают письмо во второй раз с десктом, на 65% чаще кликают на него
С помощью каких клиентов пользователи совершают клики? 56% всех десктоп-открытий писем приходится на Outlook 2007+ и 16% всех открытий в разных средах. К сожалению, такое большое число открытий в разных версиях Outlook никак не облегчает процесс создания шаблонов для писем.
У каждой версии Outlook есть свои тонкости рендеринга, с которыми приходится возиться (пример — работа с фоновыми изображениями). С новыми версиями Outlook для Windows работать сложнее, чем с о старыми: версии 2000 и 2003 использовали для рендеринга HTML браузер Internet Explorer, в то время как новые клиенты версий 2007, 2010 и 2013 используют MS Word.
Хорошая новость заключается в том, что приложение Mail от Apple (которое благодаря WebKit прекрассно поддерживает CSS) занимает долю в 33% от всех почтовых клиентов и с ним гораздо легче работать.
Англоязычный рынок веб-клиентов постоянно сжимается, но в 2014 году на веб приходилось 22% от всех зарегистрированных открытий писем. Из этой группы значительное число (почти половина) пришлось на Outlook.com (бывший Hotmail). Gmail и Yahoo занимают примерно по 25% каждый и делят второе место.
Проблемы с CSS есть не только у Outlook, но и у Gmail. Во-первых, почтовая служба Google вырезает CSS-стили из тега head писем, что заставляет дизайнеров использовать инструменты вроде CSS inliner (версия Pechkin-mail).
При верстке писем с нуля, следует сначала изучить то, какие тонкости рендеринга есть у различных email-клиентов. (Мы также публиковали материал с советами по верстке писем для русскоязычных почтовых систем).
Дело не кончается кликом
Очень мало компаний создают рассылки, которые никуда не ведут. Это значит, что посадочные страницы должны быть важной частью всей маркетинговой кампании. Иногда люди действительно не имеют ничего против того, чтобы прочитать письмо на нескольких платформах, но с посадочными страницами («лендингами») это не работает.
Плохо выглядящее на мобильном устройстве письмо может привести к значительному увеличению показателя отказов. Если компания затеяла рассылку для поднятия продаж, а 41% подписчиков не могут по-нормальному взаимодействовать с письмом, это приведет только к потере денег.
Оптимизация страниц сайта для отображения на мобильных устройствах поможет значительно улучшить результаты почтовых рассылок (да и вообще положительно скажется на бизнесе). К примеру, студи 5th Finger разработала редизайн сайта одного из своих клиентов с помощью фреймворка ResponsiveJS — конверсия в покупки увеличилась на 54% на смартфонах и на 24% на планшетах. И все это меньше, чем за 14 недель.

Существует значительное количество сервисов для создания посадочных страниц (например, Unbounce) и фреймворков (например, Zurb Foundation), которые позволяют решить проблемы с отображением контента на мобильных устройствах.
Что будет дальше
Технологии постоянно развиваются, и это приводит к изменению привычек пользователей (в том числе тех, что связаны с чтением электронной почты). Понимание того, как люди в данный момент предпочитают потреблять контент — критически важно для создания успешной рассылки.

Использование мобильных клиентов с 2011 до 2014 года. Желтым цветом обозначены «недетектированные» устройства, число которы значительно увеличилось в 4 четверти 2014 года из-за решения Google кэшировать изображения в email-письмах — это сказалось на эффективности определения используемых клиентов.
Итого можно выделить несколько трендов:
Стоит разрабатывать дизайн, используя подход mobile-first
Большая часть открытий писем происходит на мобильных устройствах, и в ближайшем будущем ситуация не изменится. Это значит, что дизайнеры должны уйти от работы с шаблонами фиксированной ширины и выполненных в табличном варианте. Создавать более эффективные рассылки можно с помощью CSS, адаптивной верстки, веб-шрифтов.
Забрасывать десктоп и веб-клиенты по-прежнему нельзя
К сожалению, почтовые клиенты для десктопа и веба, с которыми приходится много возиться, в ближайшее время также никуда не уйдут со сцены. До сих пор значительная часть писем открывается в Outlook и почтовых системах вроде Gmail (в России Mail.ru и «Яндекс»). Это значит, что для создания писем, которые будут хорошо отображаться в каждой из этих систем, придется использовать специальные инструменты (например, Canvas).
Нужно думать о том, что случится после клика
Email-кампании не запускают сами по себе — как правило есть задача с их помощью привести пользователей на сайт. Это значит, что на этом сайте должен быть разработан лендинг, оптимизированный для отображения на мобильных устройствах — 41% пользователей просматривают письма на мобильных устройствах, для получения хороших результатов об этом нельзя забывать.
На сегодня все, спасибо за внимание. Здесь можно почитать материал о том, как интернет-компании создать эффективную рассылку с советами на основе данных по Рунету.
Автор: lol_wat