В последнее время я заметил активный рост количества креативных посадочных страниц, а также появление новых стратегий для повышения конверсии. В течение долгого времени посадочные страницы были довольно похожи — заголовок, несколько триггеров и форма заявки.
Они были скучными, унылыми и зачастую неэффективными. Вы можете заниматься сплит-тестированием размещения заголовка и менять цвета кнопкок перехода хоть до конца столетия, и не получить значительного роста конверсии. Необходимы радикальные изменения в подходе и подрывные инновации, которые действительно будут поражать воображение.
Мы вступили в новую эру оптимизации посадочных страниц. Дизайнеры, профессиональные маркетологи, SЕО-оптимизаторы, CRO, UX-эксперты и другие специалисты объединили свою коллективную мудрость для разработки нового типа посадочных страниц, которые выходят за стандартные рамки и не поддаются традиционной логике. Это будут посадочные страницы будущего.
Вот некоторые из иновационных элементов в оптимизации посадочных страниц, которые, как я считаю, сигнализируют о начале новой эры в дизайне посадочных страниц.

1. Множественные призывы к действию
Здравый смысл: используйте один качественный призыв к действию;
Новая стратегия: используйте несколько призывов к действию на всей посадочной странице. Размещая призыв к действию после каждого триггера вы повышаете вероятность конверсии в различных точках по всей странице.
Может показаться, что использование нескольких призывов к действию должно запутать пользователя. Но этого не произойдет если все сделать правильно.
Прежде всего, позвольте мне рассказать вам о неправильном пути:
У вас не должно быть разных методов для призыва к действию. Другими словами, цель должна быть всего одна;
Не стоит просить пользователя одновременно подписаться на рассылку, поставить лайк на Facebook, получить бесплатную триальную версию и купить ваш продукт;
Ни в коем случае не делайте этого. Одно действие! Только одно действие!
Даже если у вас есть несколько различных призывов к действию, все они должны выполнять одну и ту же функцию.
Добавление большего числа призывов к действию может повысить вероятность конверсии. Ниже вы можете найти примеры того как используется техника множественных призывов к действию.
Длинные посадочные страницы
Размещение нескольких призывов к действию на короткой странице в большинстве случаев приводит к нулевому результату. Чаще всего страницы, на которых вы можете найти несколько призывов к действию, занимают больше одного экрана в длинну.
Эффект параллакса
Страницы с эффектом параллакса или динамическими элементами могут повысить эффективность посадочной страницы, так как каждый раздел страницы может включать собственную целевую страницу внутри основного сайта. Раздел, который пользователь видит в данный момент времени, может иметь свой собственный заголовок, изображение, преимущество и отдельный призыв к действию.
Плавность повествования
Наиболее разумный способ использования нескольких призывов к действию — размещение их в соответствии с ходом мысли вашего пользователя. Например всё, что пользователь видит в первом блоке посадочной страницы, а именно изображения, заголовок и текст, как правило отвечают на вопрос «О чем этот сервис или продукт?». Некоторым импульсивным пользователям бывает достаточно этой информации для совершения целевого действия, и обычно такие ребята не любят читать. Вы же не хотите заставлять их это делать? Поэтому правильной стратегией было бы размещение на этой части страницы призыва к действию.
Если пользователь ещё не готов к совершению действия, он прокручивает страницу вниз, к следующему разделу. Этот раздел отвечает на вопрос: «Как это может решить мою проблему?» Опять же, после убеждительного контента должен быть призыв к действию. Есть вероятность, что пользователь закажет в этот момент. Если же нет, то ниже есть дополнительный раздел, который обращает внимание на дополнительные преимущества — стоимость, гарантию, сравнение и т.д. Каждый раздел имеет свой собственный отдельный призыв к действию.
Давайте взглянем и оценим эту технику на примере нескольких посадочных страниц.
Посадочная страница Basecamp выглядит, как страница без прокрутки с полужирным заголовком и БОЛЬШОЙ кнопкой-призывом заказа:

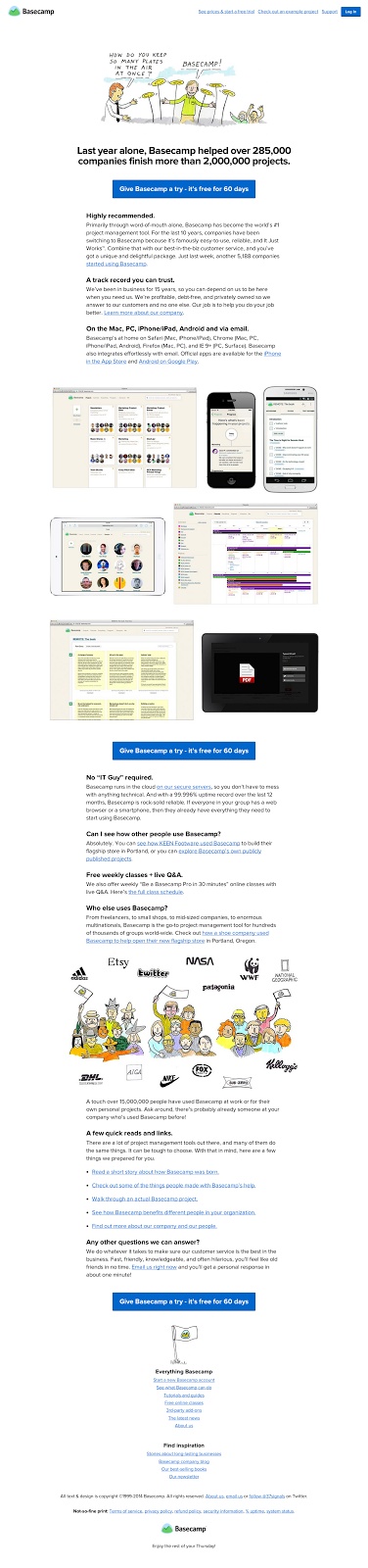
Но на самом деле их посадочная страница намного длиннее.

Каждый раздел посадочной страницы имеет отдельную кнопку призыва к действию. Три большие кнопки дают возможность привлечь пользователя к заказу в любой заданной точке целевой страницы.
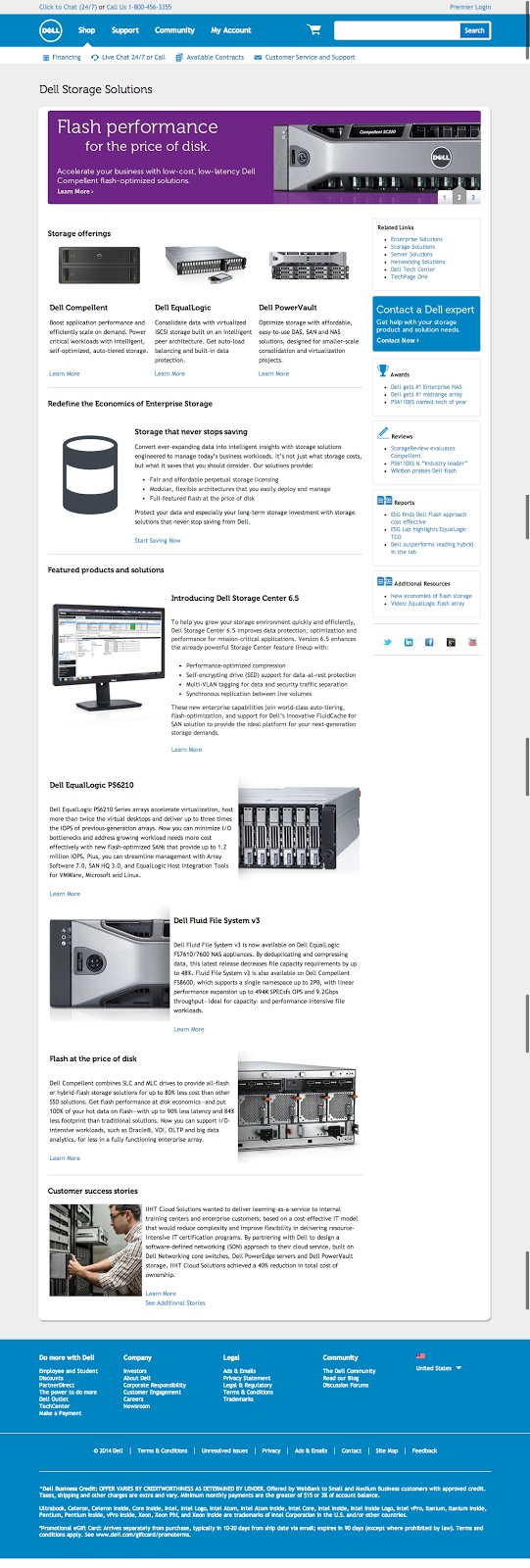
Внешний вид целевой страницы компании Dell для накопителей информации демонстрирует аналогичный подход. Безобидный текст «Узнать больше» — не самый сильный призыв к действию из тех, что я видел, но вы можете найти его более 15 раз на одной странице.

Посадочные страницы с большим количеством призывов к действию повышают шанс заказа. Чем более интуитивно и разумно размещены эти призывы, тем лучше.
2. Полноформатное содержание
Здравый смысл: сделайте вашу целевую страницу короткой;
Новая стратегия: наполнить большим количеством информации, чтобы полностью ответить на все вопросы пользователя, предоставить гарантии, и дать ему всю необходимую информацию для совершения заказа.
Идея коротких посадочных страниц — это уменьшение времени на раздумия. Если текст достаточно убедителен и краток, то посадочная страница будет эффективна.
Но это далеко не всегда срабатывает. Возможно, пользователи хотят получить больше информации, прежде чем они смогут оформить заявку. Может быть, вся идея целевой страницы в том, чтобы дать пользователю всё, что он должен знать перед регистрацией, покупкой или отправкой адреса электронной почты.
В ходе A/B тестирования мы обнаружили, что производительность полноформатной целевой страницы на 220% выше, чем у короткой страницы с тем же призывом:

Длинные посадочные страницы имеют неотъемлемое SEO преимущество из-за их обширного контента. К тому же, они предоставляют вам возможность для использования широкого спектра инструментов для убеждения пользователя, что в итоге увеличивает шанс конверсии посетителя в клиента.
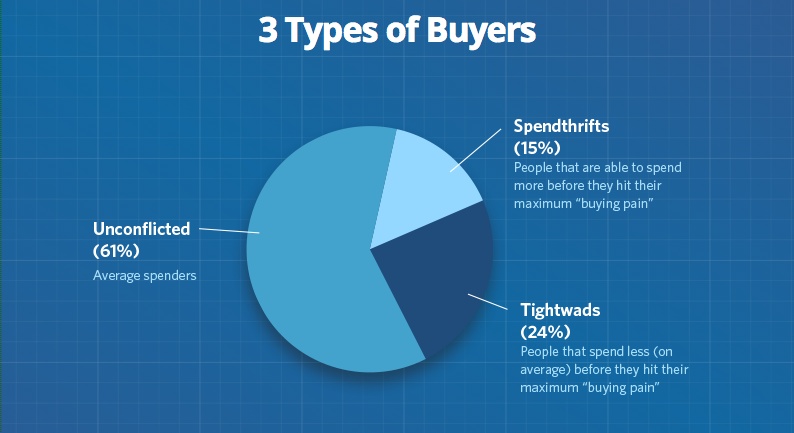
Для убеждения разных клиентов существуют различные подходы. Есть три основных типа покупателей — расточительные, скупые и сомневающиеся. Важно создать такую целевую страницу, которая содержит контент, удовлетворяющий каждого покупателя.

Картинка с сайта www.helpscout.net/resources/consumer-behavior/
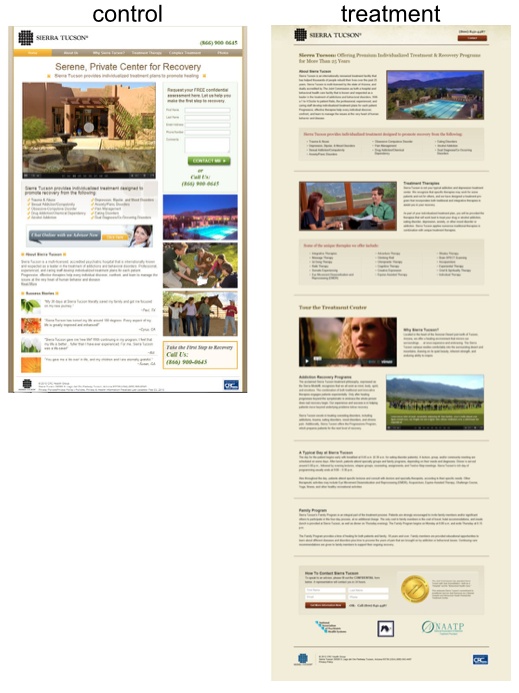
Эксперты из компании Conversion Rate Experts создали целевую страницу для Moz, которая была эффективно использована для продаж на миллионы долларов. И вот что они рассказали:
«Мы достаточно долго создавали страницу, чтобы рассказать целую историю. Среди интернет-маркетологов существует популярный миф «длинные страницы не продают». Эти люди считают, что гораздо важнее иметь короткие страницы, не требующие прокрутки. То, что мы обнаружили в процессе многих диалогов с нашими клиентами по всему миру, заключается в следующем: важно не то, насколько велика у вас посадочная страница, а то, насколько она привлекает внимание.»
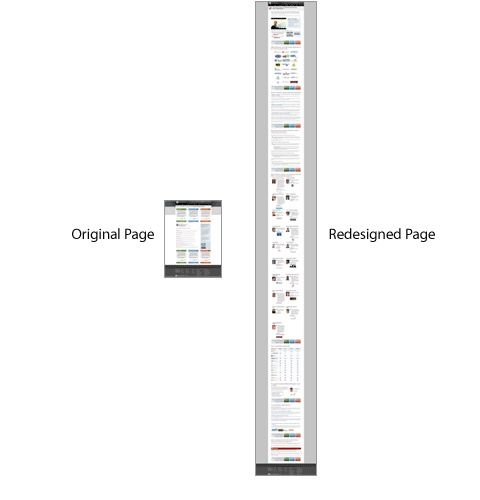
Когда Conversion Rate Experts закончили редизайн целевой страницы Moz, она стала в 6 раз длиннее оригинала.

И она стала в десяток раз эффективнее.
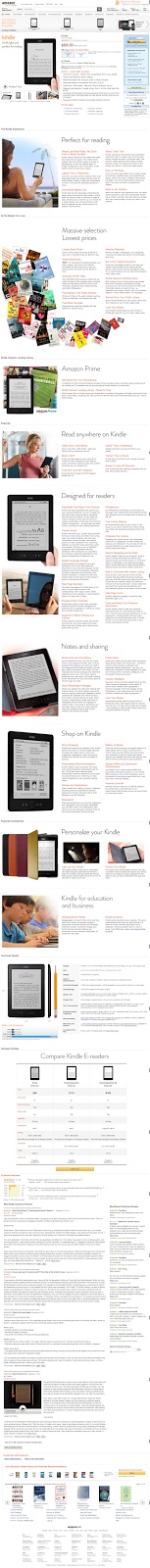
Посадочная страница Kindle огромна. Если у вас есть какие-либо вопросы о Kindle, то вы сможете найти ответы на все эти вопросы на их посадочной странице.

3. Сильные визуальные преимущества
Здравый смысл: посадочные страницы должны быть максимально просты для понимания.
Новая стратегия: добавьте визуальные элементы, привлекайте внимание пользователя, увеличивайте эффективность страницы.
Недостаток визуального контента на странице будет плохо влиять на отклик пользователей. Простая истина заключается в том, что ваши посетители любят красивые вещи. Если посадочная страница непривлекательна, то пользователь может подумать, что таким же будет и сам продукт. В свою очередь, если целевая страница имеет несколько визуальных улучшений, то они превосходно сказываются на реакции пользователя.
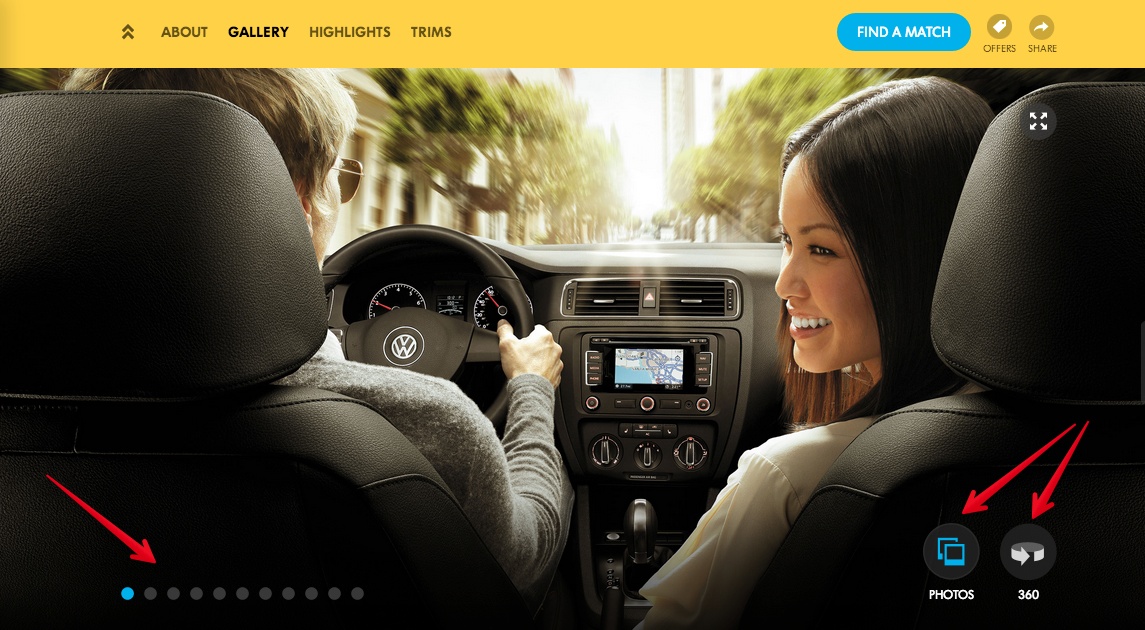
VW.com использует посадочные страницы со множеством визуальных элементов. Эта компания продаёт автомобили, и для их клиентов важно знать как они выглядят. Обратите внимание на представленные фотографий на этой посадочной странице.

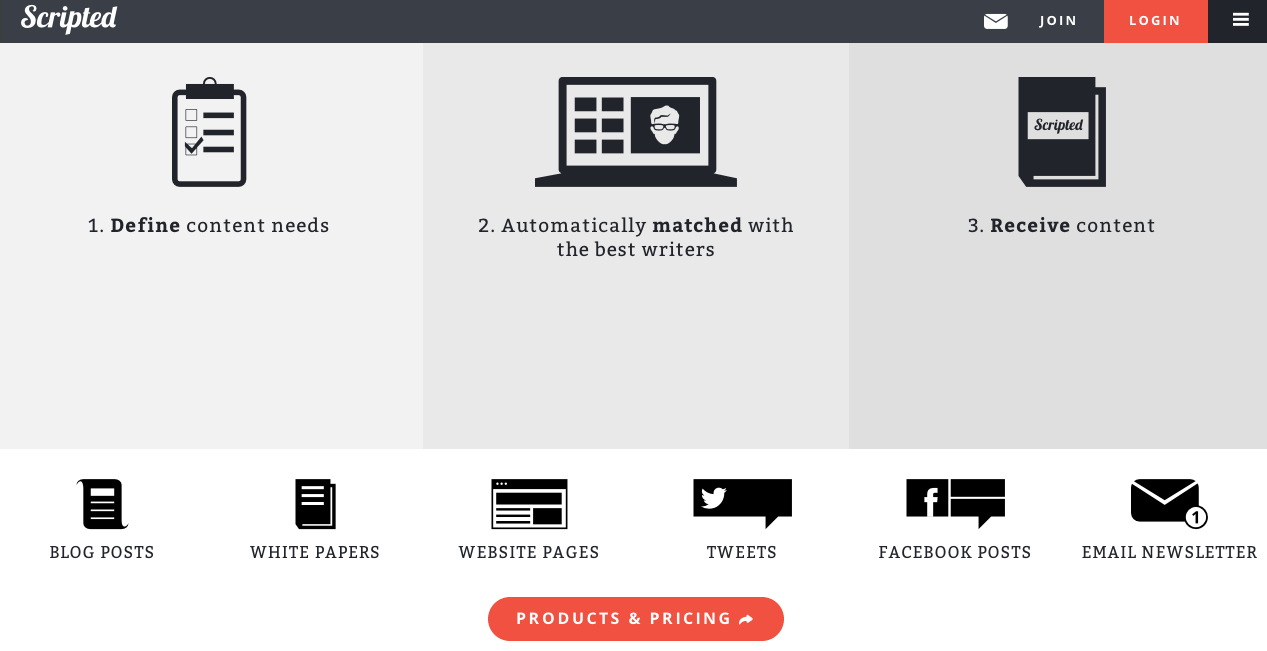
Посадочная страница “Scripted” больше напоминает инфографику, чем целевую страницу:

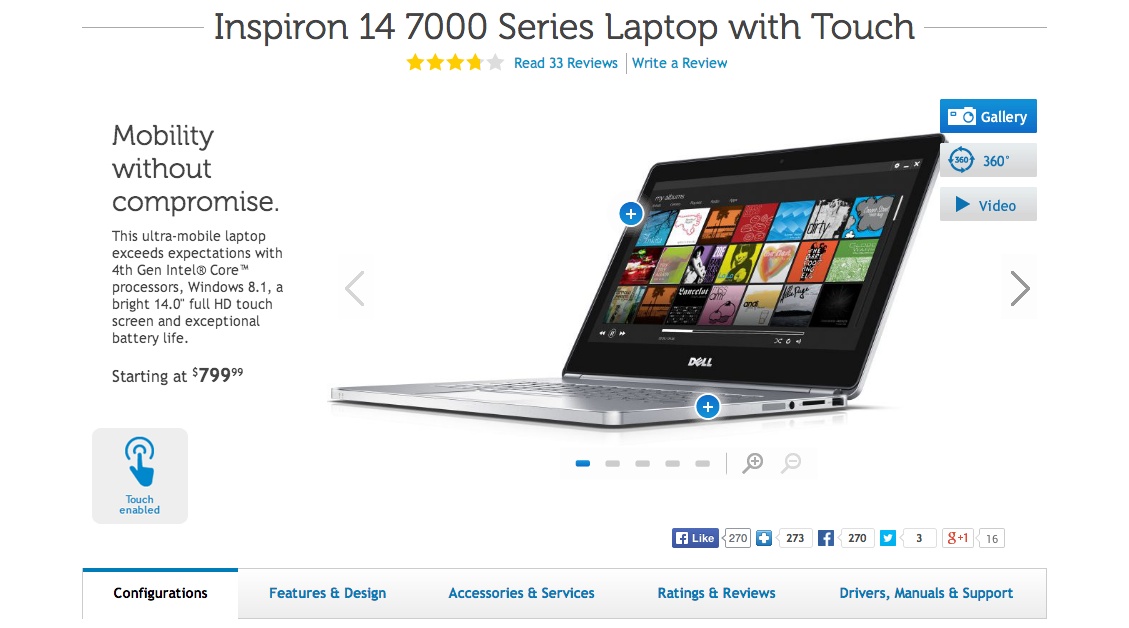
Dell Inspiron предлагают не виртуальные услуги, а реальное устройство, поэтому становится ясно, что люди хотят увидеть продукт перед тем как купить. Вот почему целевая страница Inspiron имеет большое, качественное и хорошо заметное изображение, а также различные дополнительные фотографии снятые с различных ракурсов.

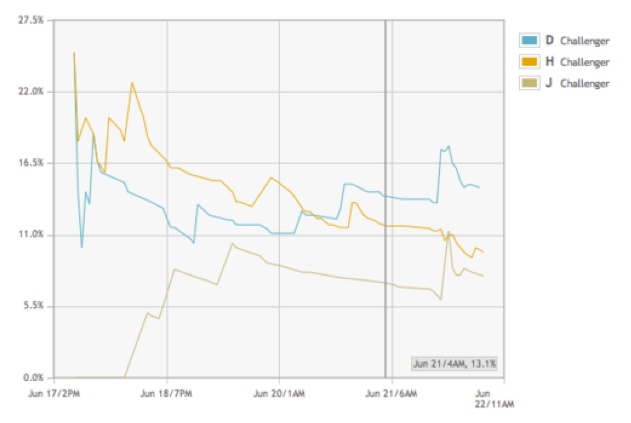
Я также обнаружил, что видео является частью привлекающей силы страницы. Vidyard недавно вставил тестовое видео на свою страницу, что в итоге привело к увеличению конверсии на 100%.

Претендент “D” – видео в лайтбоксе.
Претендент “H” – видео во встроенном фрейме.
Претендент “J” – версия страницы без видео.
Изображения и видео являются важной частью процесса продаж. Посадочные страницы существуют не просто для того чтобы рассказать о вашем продукте. Они являются частью воронки продаж. Без изображений и качественного оформления, посадочные страницы становятся неубедительными.
4. Интерактивные элементы
Здравый смысл: единственная задача посадочной страницы это мотивация для заполнения формы или для отправки e-mail.
Новая стратегия: взаимодействуя с пользователем вы привлекаете внимание, что приводит к повышению конверсии.
Когда я думаю об оптимизации посадочной страницы, первое что мне приходит на ум – это интерактивные элементы. Под интерактивными элементами я подразумеваю элементы, с которыми должен взаимодействовать пользователь, и это не только слайдеры и скроллинг эффекты. Я бы добавил к этому списку видеоролики, особенно те, которые запускаются с помощью клика мышки.
Есть еще множество способов как привлечь посетителя к взаимодействию с вашей посадочной страницей. Дайте возможность вашим посетителям кликать и выбирать что-нибудь, это позволит вовлечь пользователя в работу с вашим сайтом.
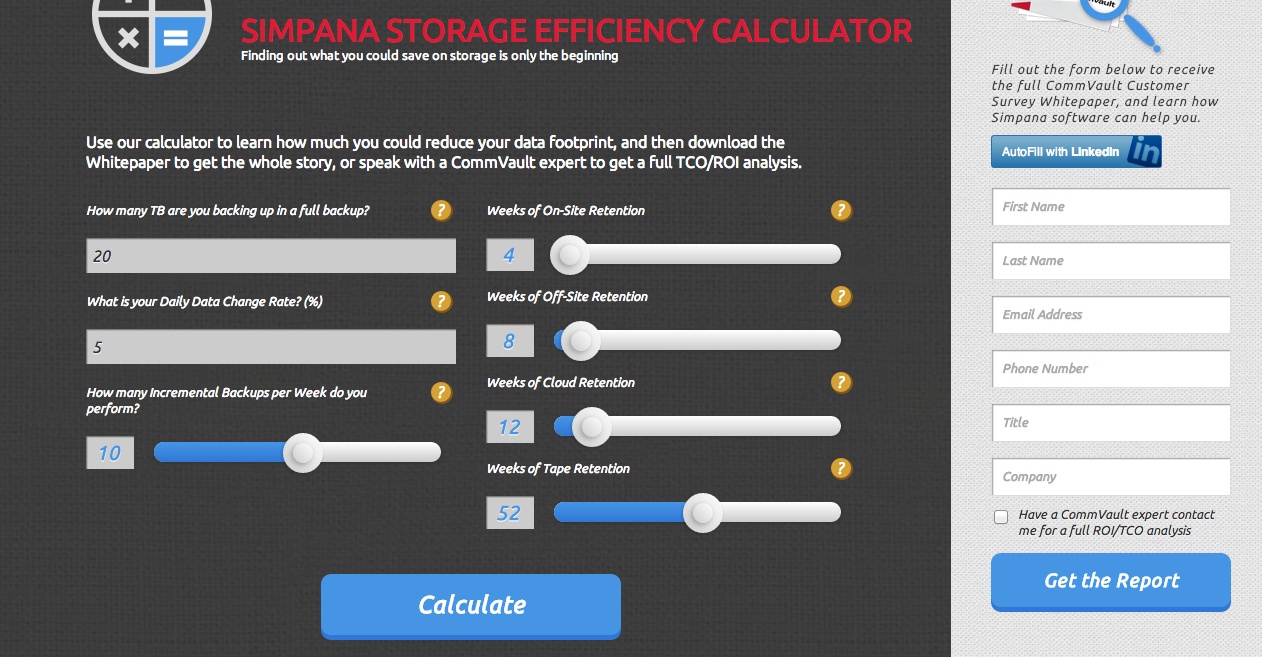
CommVault использует интерактивный калькулятор на своей посадочной странице:

Приглашение к расчету стоимости без явной продажи является классическим способом продвижения клиента по воронке продажи.
5. Как можно короче
Здравый смысл: Каждая целевая страница должна иметь заголовок, предложение, и набор преимуществ.
Новая стратегия: используйте одну подрывную технику для повышения конверсии.
Я обычно не рекомендую применять технологию коротких посадочных страниц, но я видел несколько примеров когда они являются крайне эффективным решением.
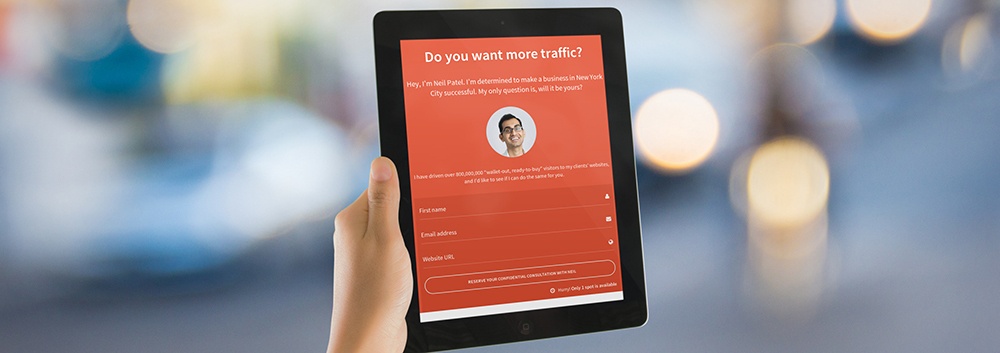
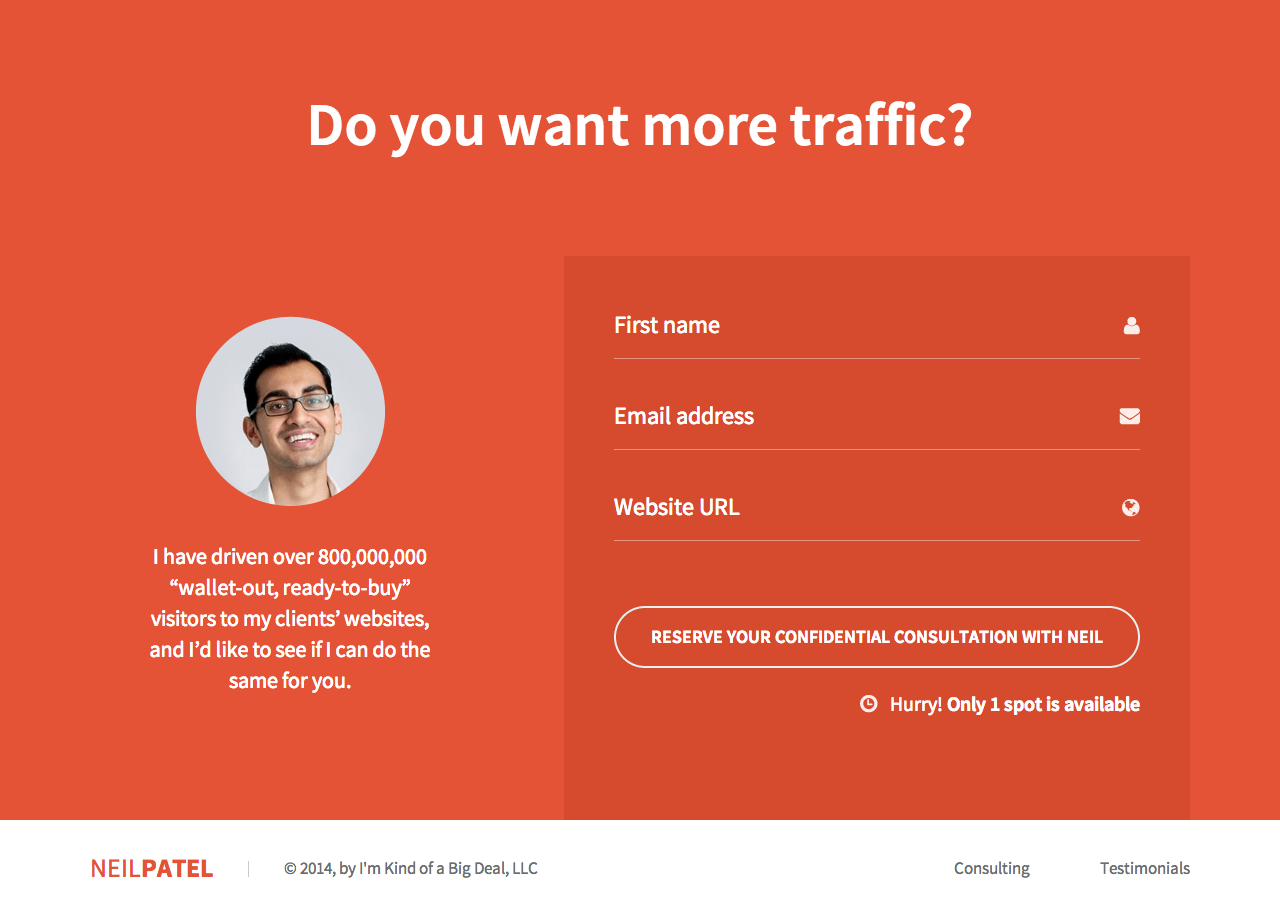
Мой персональный сайт, Neilpatel.com, краток, но очень эффективен. Используя менее пятидесяти слов, одно изображение и однин цвет заливки, я многократно увеличил конверсию.

Простота это главное.
Я поддерживаю идею длинных посадочных страниц, но лишь для некоторых типов конверсионных действий.
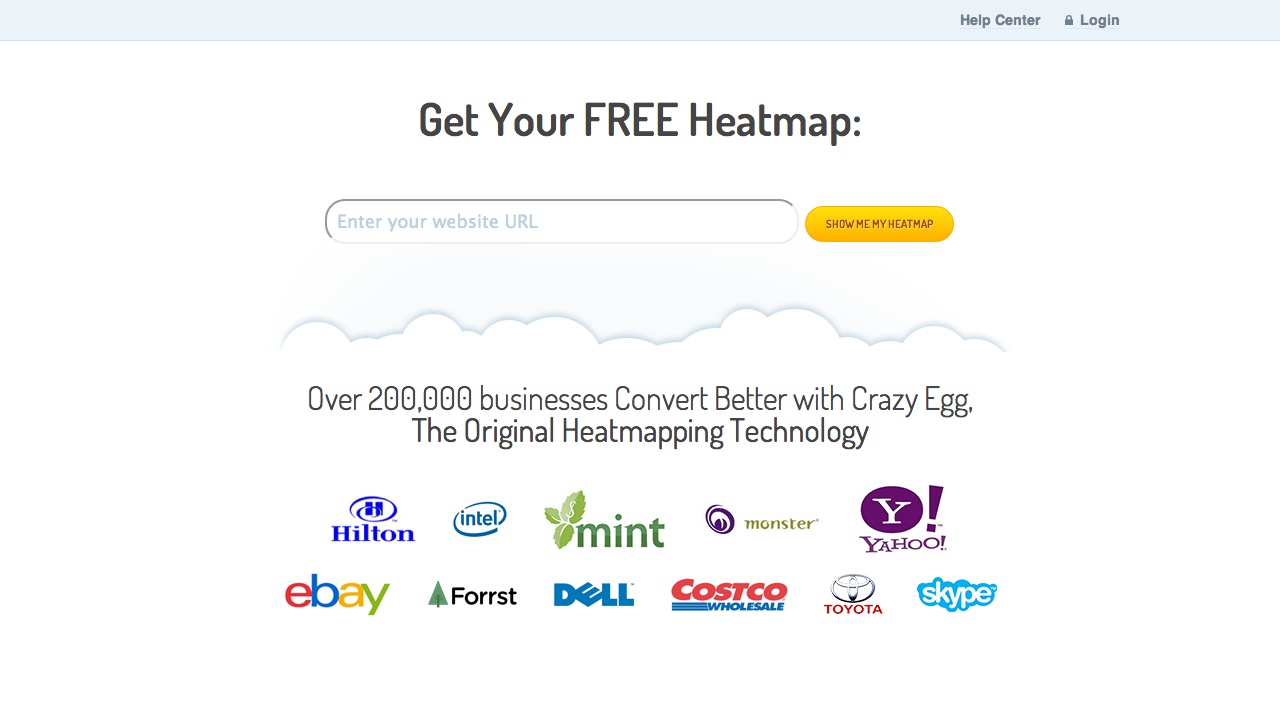
“CrazyEgg” испытал такую же модель — максимально короткую посадочную страницу.

На этой странице есть все элементы, необходимые, чтобы тут же выполнить целевое действие. Всё настолько просто и понятно, что пользователю не остаётся иного выбора, кроме совершения целевого действия.
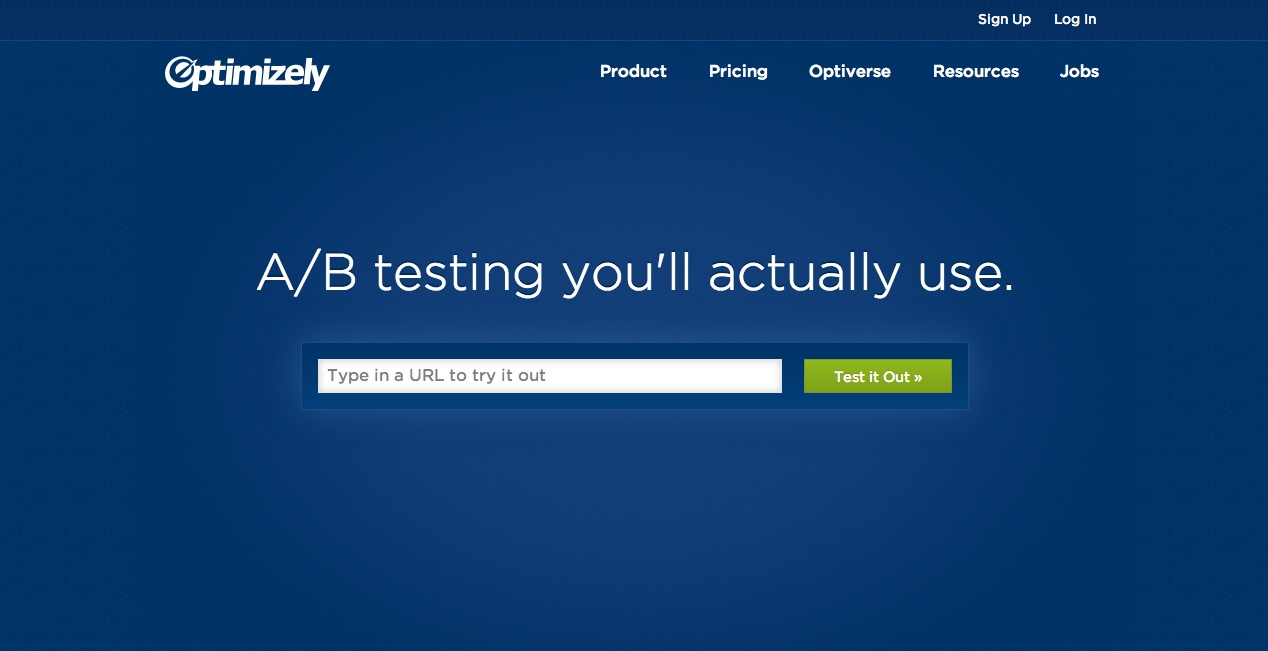
Например Optimizely используют аналогичную технику. Коротко и просто.

Заключение
Не существует такого понятия как формула идеальной посадочной страницы. То, что раньше было принято в качестве стандарта, теперь разрушается мощными инновациями.
Но даже в современном мире и в процессе разработки посадочных страниц, новое — не обязательно лучшее. Например, в этой статье, я предлагал как короткие, так и длинные посадочные страницы. И какой из этих вариантов лучше?
Правильное решение зависит от вашего продукта или услуги, вашего клиента и задачи страницы. Правильное решение всегда должно быть стратегическим, и никогда не должно быть шаблонным.
Мой совет — выходите за рамки шаблонного , экспериментируйте, открывайте для себя неизведанную силу инновационных инструментов (и не забывайте про А/B тестирование).
С наилучшими пожеланиям, команда проектов Generate.club и Multi-landing
Автор: bigvasya
