Это третья часть переведённых заметок «Good User Interface». Первые 16 частей уже ранее перевели наши коллеги из ADV на Хабре, а вторые 11 перевели мы.
Идея 28

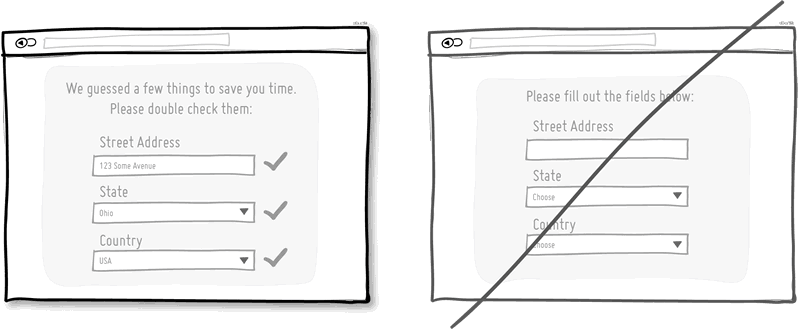
Используйте варианты по-умолчанию, не заставляя людей выбирать
Выбор по-умолчанию или самозаполняющиеся поля с обучением сокращают объем работы, которую должен проделать пользователь. Это стандартная техника, помогающая людям продвигаться по формам быстрее, учитывая, что их время ограничено. Одна из наиболее отвратительных вещей с точки зрения дизайна интерфейсов и конверсии посетителей в клиентов — это снова и снова просить пользователей предоставить данные, которые они уже указали ранее. Старайтесь делать поля, которые будут сами заполняться самыми популярными или уже известными значениями, а не просите людей их каждый раз заполнять. Чем меньше работы — тем лучше.
Идея 29
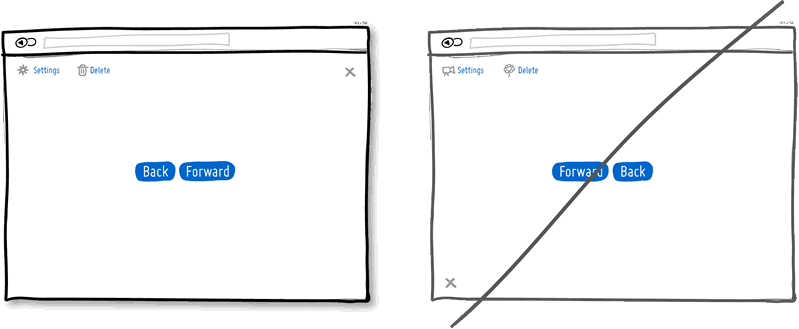
Используйте традиционные идеи и не пытайтесь изобрести колесо
Традиция — это старшая сестра последовательности. Если по всему интерфейсу будут похожие элементы, людям не придётся мучиться. Ещё одно преимущество — это сокращает время обучения интерфейсу. С помощью сложившихся традиционных идей интерфейсов мы привыкаем закрывать окна в верхнем правом углу (в большинстве случаев) или ожидаем, что иконки настроек будут иметь определенный внешний вид. Конечно, бывают ситуации, когда традиции становятся неуместными и уступают дорогу новым шаблонам. В таких случаях, убедитесь, что они имеют смысл и несут в себе добрые намерения.

Идея 30
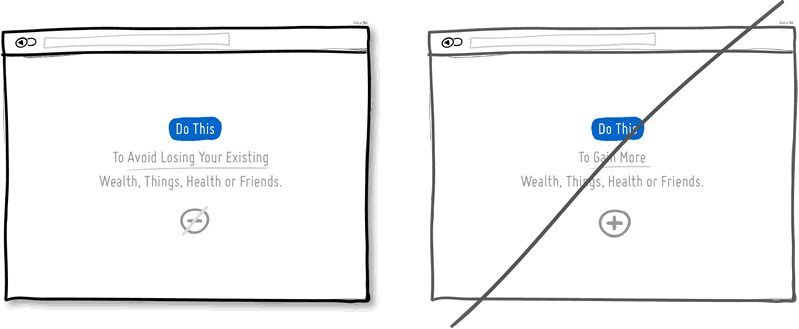
Используйте боязнь потери, а не подчеркивание преимуществ
Мы любим выигрывать и ненавидим проигрывать. Согласно правилам психологии побуждения, мы более склонны избегать потерь, чем получать выгоды. Это можно применить и к способу оформления и преподнесения продукта. Стратегия, подчеркивающая, что продукт поможет защитить теперешнее благосостояние, богатство или социальный статус клиента, может оказаться более эффективной, чем попытки предложить клиенту вдобавок что-либо, чего у него еще нет. Что продают страховые компании — выплаты после несчастного случая или защиту того, что нам дорого?

Идея 31
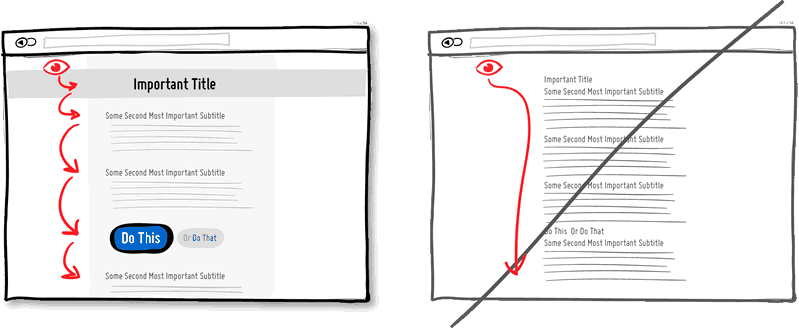
Используйте визуальную иерархию вместо однообразности
Хорошая визуальная иерархия помогает отделить наиболее важные элементы от менее важных. Визуальная иерархия заключается в таких вещах, как выравнивание, сближение, цвет, тон, структурирование, размер шрифта, размер элементов, заполнение, добавление пространства и прочем. Если правильно применять такие элементы визуального языка, они могут работать вместе на направление и остановку внимания человека в пределах страницы, тем самым улучшая общую читаемость. Визуальная иерархия может создавать «трение» и замедлять нас, не давая нам бегло просмотреть страницу сверху донизу — и это главное ее преимущество. При хорошей визуальной иерархии мы можем провести на странице больше времени и в результате обратить внимание на большее количество элементов и характеристик. Представьте, что это поездка. Вы можете поехать по трассе и добраться до места назначения (конца страницы) быстрее, или вы можете пройти по живописному маршруту и запомнить больше интересного по пути. Дайте взгляду за что-нибудь зацепиться.

Идея 32
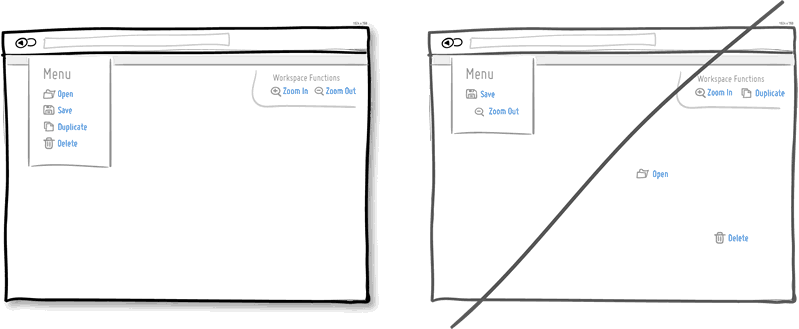
Группируйте взаимосвязанные элементы, а не разбрасывайте их
Объединение связанных элементов — это основной путь улучшения дизайна интерфейса. Большинство из нас знает, что вилка и нож, или функции Открыть и Сохранить, обычно находятся рядом. Взаимосвязанные элементы просто должны быть рядом друг с другом, чтобы сохранять логику и снижать когнитивное трение. Люди не любят тратить время на поиски чего-либо.

Идея 33
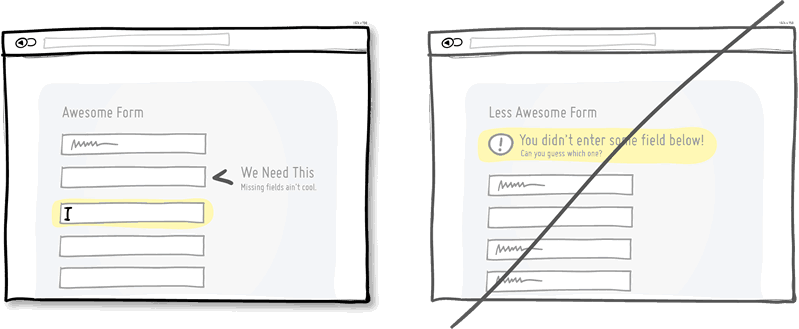
Мгновенная проверка, вместо отложенных ошибок
Когда речь идет о формах и ошибках, обычно лучше обнаруживать и показывать ошибки как можно раньше. Широко известный шаблон взаимодействия, который мы хотим здесь подчеркнуть — это, конечно же, мгновенная проверка. Показывая сообщения об ошибках по мере их возникновения (например, справа от поля ввода), их можно исправлять сразу же, как только они появляются в контексте. С другой стороны, если показывать сообщения об ошибке позже (например, после отправки формы), это вынуждает людей выполнять дополнительную умственную работу, заставляя вспоминать, что они делали на предыдущих этапах.

Идея 34
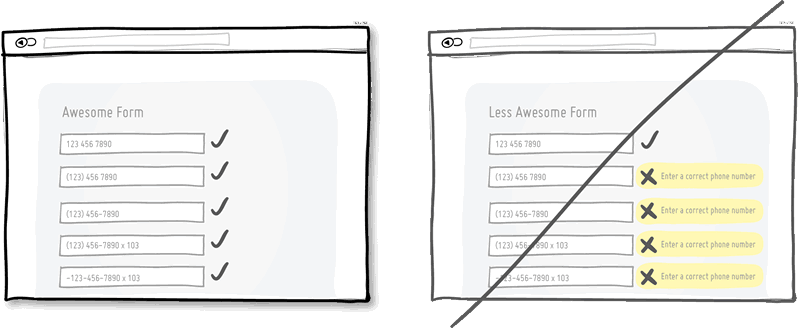
Используйте свободный ввод данных, вместо строгого
Давая пользователю ввести данные в удобном для него формате, компьютеры могут стать более человечными. Интерфейс должен понимать различные способы ввода данных и становиться более дружелюбным. Отличный пример — это когда мы спрашиваем номер телефона, который можно ввести огромным количеством различных способов — со скобками, добавочными номерами, дефисами, кодами области и прочими. Лучше заставьте активнее работать свой код, чем пользователей.

Идея 35
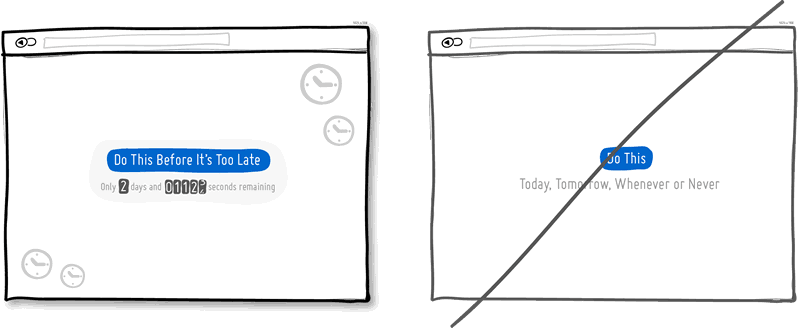
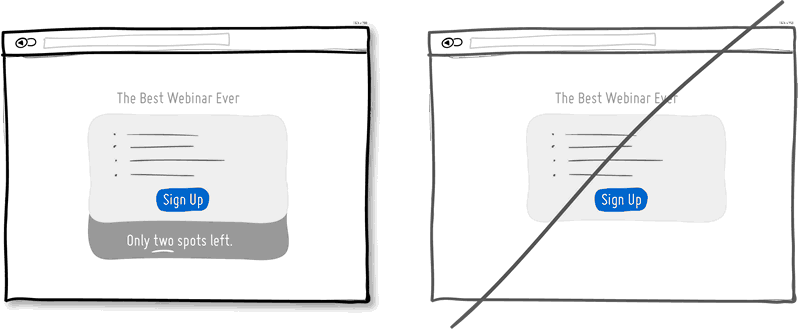
Используйте срочность вместо неопределённости
Срочность — это тактика убеждения, которую можно использовать с целью побудить людей действовать сейчас, а не потом (или вообще никогда). Она довольно действенна, так как обычно подразумевает некое ограничение во времени, так как доступное сейчас может оказаться недоступным завтра. Также она эффективна, так как связана с боязнью потери и действует тем же образом — мы же не любим терять возможности. Срочность относится к одной из тех стратегий, к которым некоторые относятся свысока как к назойливому и грязному способу заставить людей действовать. Тем не менее, это доступная стратегия, которая работает, если использовать её честно. Будьте осторожны при создании ложного чувства срочности, так как если пользователи подловят вас на этом, оно будет иметь обратное действие.

Идея 36
Используйте ограниченность вместо изобилия
Когда чего-либо мало, мы ценим это больше. Ограниченность подразумевает, что когда-то чего-либо было больше, сегодня меньше, а завтра может вообще не быть. Представьте себе оптовый магазин и бутик, и посмотрите на разницу их цен. Потом снова представьте оптовика и обратите внимание на одну стратегию ограниченности, которую они применяют, чтобы увеличить предложение продукции. Некоторые оптовики или крупные розничные продавцы иногда специально ограничивают поставки, не закупая уже проданный товар. В программном обеспечении мы иногда забываем об ограниченности, так как чаще всего биты и байты можно очень легко скопировать, и благодаря функции «копировать-вставить» имеет место изобилие. Тем не менее, в мире интерфейсов ограниченность всё-равно можно использовать для сдерживающих факторов, относящихся к реальному миру. Подумайте о дефиците количества билетов, которые вы можете продать на вебинар, количества клиентов, которых вы можете обслужить за месяц, количества физических единиц продукции, которые у вас остались до того, как будет изготовлена следующая партия. Все эти моменты можно показать пользователю, чтобы призвать его к срочным действиям, предоставляя больше информации. Помните о спросе и предложении. Помните, что лучше меньше, да лучше.

Идея 37
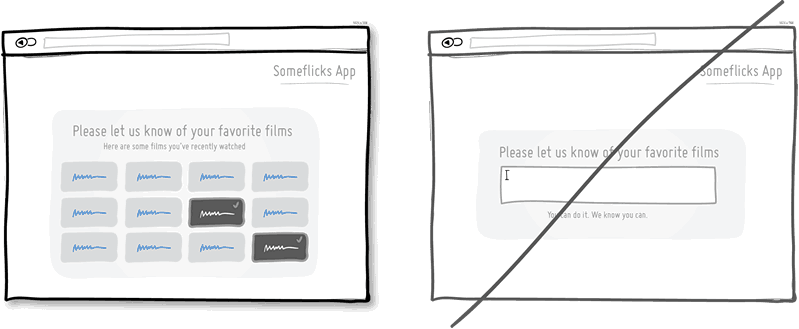
Дайте пользователю выбор, не заставляйте вспоминать
Это классический принцип дизайна, прочно связанный с психологией, который подразумевает, что проще распознать что-либо существующее, чем пытаться вспомнить, копаясь в своей памяти. Распознание основывается на различных подсказках или ключах, которые помогают нам, позволяя прикоснуться к прежнему опыту. Вспоминание заставляет нас самостоятельно исследовать недра памяти. Возможно, в этом кроется причина, почему на экзаменах иногда вопросы с несколькими вариантами ответов бывает проще, чем открытые вопросы. Дайте пользователям возможность распознавать вещи, с которыми они уже ранее сталкивались, вместо того, чтобы надеяться, что они всё помнят.

Идея 38
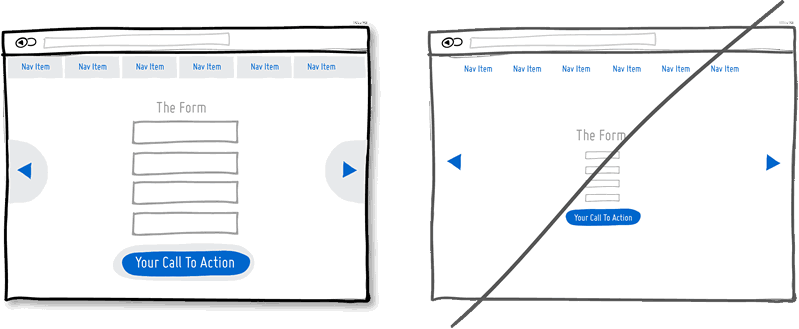
Используйте большие области реагирования, вместо крошечных
Ссылки, формы и кнопки можно сделать более удобными для нажатия, если увеличить их размер. Согласно закону Фиттса, чем дальше и/или меньше объект, тем дольше мы будем пытаться на него нажать. Именно поэтому лучше увеличить поля форм, кнопки призыва к действию и ссылки. С другой стороны, можно также сохранить внешний вид визуального элемента, увеличив только его область реагирования. Популярный пример — текстовые ссылки на мобильных устройствах или в меню навигации, которые увеличиваются вместе с областью реагирования.

Это перевод советов проекта под названием "Good UI" от Jakub Linowski. Перевели в компании UXDepot с одобрением автора.
Это третья часть переведённых заметок «Good User Interface». Первые 16 частей уже ранее перевели наши коллеги из ADV на Хабре, а вторые 11 перевели мы.
PS от переводчиков: Надеюсь, вам понравилась статья. Мы будем рады, если вы укажете нам на ошибки в переводе, чтобы мы могли их оперативно исправить. Пишите нам по адресу editor@uxfox.ru, пожалуйста :)
Автор: DezmASter






