Не так давно я посетил одно мероприятие, где местные интернет-бизнесмены делились своим опытом и пережевываниями относительно своих проектов в интернет.
И так сложилось, что гвоздем программы был некий парень, назовем его Семен, который представился управляющим интернет-магазина игрушек с ежедневной посещаемостью более 17000 человек. И это была правда.
Семен занимал одну из самых важных должностей в этом проекте и мог влиять на многие аспекты бизнеса. Вопрос, с которым он обратился к аудитории звучал примерно так: «Друзья, у нас довольно успешный интернет-магазин игрушек, но мне не нравится его дизайн. Например вот эта штука, или эта. Я бы хотел выслушать ваше мнение, что нам можно изменить или улучшить?»
Аудитория не заставила себя долго ждать и тут же начала извергать самые разные идеи, предлагать развитие функционала или отказ от чего-то.
Вот проблема только в том, что никому не было интересно, а что же происходит с данным магазином сейчас, какая у него конверсия? На этот вопрос Семен ответил несколько расплывчато. Он думал или вернее догадывался о конверсии в 2% во что мне верилось с трудом.
Рядом точных вопросов мне удалось привести Семена к мысли, что вот так, пальцем в небо что либо менять или улучшать как минимум не принесет пользы, а может даже пойдет и во вред.
Смысл этой истории в том, что подавляющее большинство нынешних крупных и мелких владельцев интернет-бизнеса поступают ровным счетом также.
В чем же проблемы Семена?
Семен полагал, что его личные взгляды и вкусы целиком и полностью соответствуют ожиданиям аудитории. По этому все изменения проводились хаотично по принципу «а было бы не плохо».
Проблема такого подхода заключается в создании универсального интерфейса для всех и каждого, а значит ни для кого. Как итог, сайт либо вообще не продает, либо продает плохо. А поскольку почти все сайты продают плохо, магический коэффициент конверсии в 1%-2% считается вполне нормальным. А что же происходит с остальными 98-99% посетителей, почему они ушли?
Ответ на этот вопрос и на проблемы Семена дает как ни странно веб-аналитика. В последнее время каждый начинающий и бывалый бизнесмен понимает необходимость установки Google Analytics, но ее использование, к сожалению, часто ограничивается только просмотром объема трафика и может еще каких-то тривиальных данных.
В правильных же руках, информация из Google Analytics способна дать ответы на многие вопросы, в частности указать на узкие места в интерфейсе, действительно требующие изменений.
Что отслеживать?
После установки кода Google Analitycs, можно сразу отслеживать довольно много данных, но для полноценной картины необходимо провести еще кое-какую работу.
Настроить отслеживание событий
События позволяют отслеживать точки взаимодействия с интерфейсом. Например, на вашей странице с описанием товара есть три кнопки «Купить». Чтобы выяснить, какая из них приносит максимальный эффект, а какая вообще не эффективна достаточно назначить для каждой из них свой идентификатор события. Например, вот так:
<a href="/product/buy" onclick="_gaq.push(['_trackEvent', 'BuyButtons', 'BuyMain', 'Product Name']);">Купить
Где:
- BuyButtons – группа, которая будет объединять ваши события (название может быть произвольным)
- BuyMain – идентификатор события, то есть какая именно кнопка была нажата (название может быть произвольным)
- Product Name – название продукта, для более точной аналитики
Таким образом, при нажатии на какую либо из кнопок мы будем точно знать, какая из них работает.
Позднее, в отчетах Google Analitycs собираемую информацию можно увидеть в отчете: «Отчеты/Поведение/События/Обзор».
Ценность событий в разрезе проектирования интерфейсов заключается в возможности отслеживать эффективность всех интерактивных элементов интерфейса. И на основе данных использования уже стоить гипотезы о необходимых изменениях.
Настроить цели
Если настройкой событий еще можно пренебречь, то отслеживание целей должно быть настроено сразу же после установки кода Google Analitycs. Ибо эффективность достижения целей является самой важной характеристикой работе сайта.
Целей может быть много, но важно знать меру и не создавать бестолковых целей, вроде длительности проведенного времени, количества просмотренных страниц или посещение страницы Оплата и доставка.
Например, для интернет-магазина логичными целями являются посещение страницы «Корзина», каждая страница процесса оформления заказа и финальная «Thank You Page». Кроме этого можно еще настроить цели для других лидогенерирующих элементов: форма вопроса по товару, обратный звонок, итд.
В отличие от событий, цели настраиваются через интерфейс Google Analitycs: «Администратор/Цели/Создать цель»
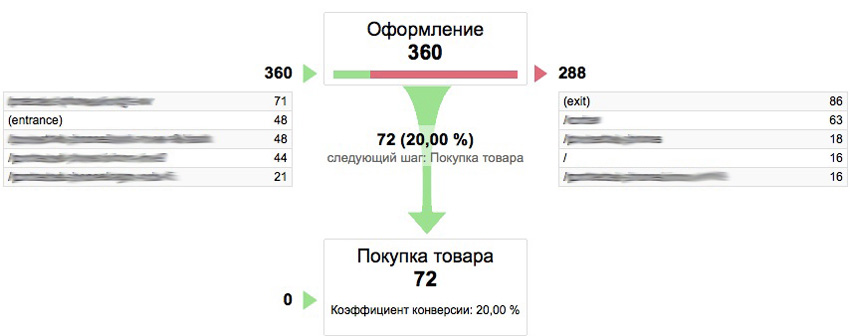
При создании цели можно также указать последовательность посещения предыдущих страниц, например, процесс оформления заказа. Тогда в отчете «Отчеты/Конверсии/Цели/Визуальная последовательность» можно увидеть такую замечательную воронку продаж:

В моем примере воронка состоит лишь из двух страниц.
Имея информацию о целях, вы сможете довольно точно увидеть, в каком месте процесса продаж у вас возникают проблемы, будь то карточка товара, корзина, процесс оформления заказа или что ни будь еще и «одним правильным мазком» улучшить продажи на вашем сайте.
Настроить электронную торговлю
Если ваш сайт является интернет-магазином, необходимость включения и настройки электронной торговли также важна, как и настройка целей.
Разница между целями и электронной торговлей в том, что цели говорят о факте покупки, в то время как торговля говорит что именно купили.
В разрезе проектирования интерфейсов, отчеты электронной торговли сообщают такую полезную информацию об аудитории, как средний чек, время до покупки, количество товара в заказе и могут служить отличными контрольными точками для отслеживания эффективности внедренных изменений.
Я все сделал, что дальше?
Теперь, когда у вас есть настроенные события, цели и электронная торговля можно подходить к построению гипотез о необходимости тех или иных изменений.
Просматривая отчеты вы сможете четко заметить такие аномалии, как прерывающиеся конверсии на пути к финальной цели или понять, что какой-то функциональный и очень красивый блок не работает, так как не генерирует ни каких событий.
Исходя из выявленных проблем, вы сможете вполне безопасно убрать лишние, не работающие элементы, сократив избыточный функционал и сделав жизнь ваших пользователей чуточку лучше. Или же обратите пристальное внимание на страницу, где происходит большой процент прерывания и обязательно найдете причину, что сразу же скажется на увеличении конверсии.
Тем не менее, не смотря на кажущуюся простоту, любые изменения в уже работающем проекте рекомендуется делать через сплит-тестирование. Таким образом, во первых можно уберечься от неправильных изменений, во вторых точно оценить эффективность внедренных изменений.
A/B – тестирование
A/B – тестирование позволяет проверить эффективность нескольких вариантов страниц. Например, вы решили проверить гипотезу, что увеличение размера кнопки «Купить» и ее цвета на яркий, контрастный способно увеличить вероятность ее нажатия.
Для этого необходимо создать копию страницы с внедренными изменениями и доступную, например, по GET-параметру ?split.
То-есть, если пользователь открывает страницу: _http://site/category/product — он видит старое содержание, а по адресу _http://site/category/product?split открывается страница с большой и яркой кнопкой.
Теперь, используя инструмент «Отчеты/Поведение/Эксперименты/Создать эксперимент» вы сможете очень быстро запустить ваш эксперимент и проверить гипотезу.
Механизм работы A/B – теста заключается в случайном показе выбранному объему аудитории одного из проверяемых вариантов и замером эффективности достижения выбранной для эксперимента цели.
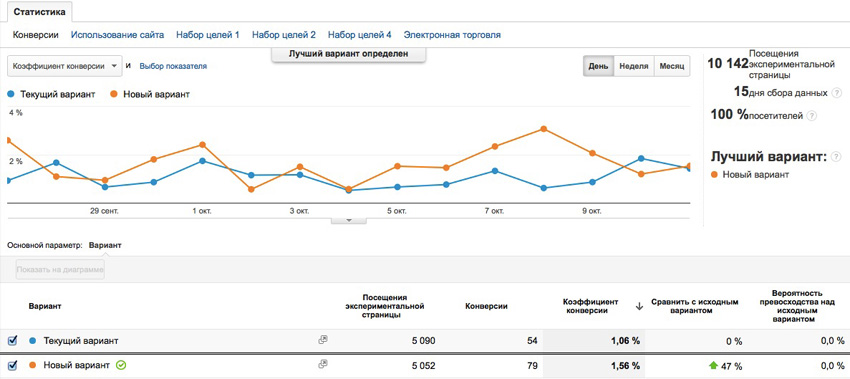
Вот так выглядит один из отчетов:

В целом, я рекомендую проверять абсолютно все вносимые изменения, будь то внедрение совершенно нового дизайна страницы или изменение текста описания товара. Но лучше всего A/B – тесты работают на небольших изменениях, так как в случае с изменением всей страницы будет сложно понять что именно влияет на результат.
Эпилог
Возвращаясь к истории с Семеном, теперь становится ясно, почему его попытки слепого изменения могли бы обернуться реальным провалом всего бизнеса.
Любое изменение в уже работающем проекте должно иметь под собой почву из аналитических данных и проверятся с помощью тестов. Особенно это важно для высоко посещаемых проектов со сформировавшимся ядром аудитории, как в случае с Семеном. Ведь, какой замечательный и идеальный интерфейс бы не внедрили на его сайт, большая часть аудитории все равно была бы жутко недовольна, ибо привычки уже сформированы, а точечное улучшение воспринялось бы куда лучше. Вспомните хотя бы iOS7.
P.S. В материале описываются принципы работы с классическим Google Analitycs, но уже на смену ему приходит Universal Analitycs, где метод учета событий несколько отличается.
P.P.S. Если материал показался вам интересным, пишите в комментариях, о чем бы вы хотели узнать еще – с удовольствием поделюсь своим практическим опытом проектирования интерфейсов.
Автор: hekcfy






