Предлагаю вашему вниманию перевод статьи Therese Fessenden — Scrolling and Attention. Статья посвящена новому исследованию использования прокрутки при просмотре сайтов. Предыдущее исследование было проведено в 2010 году, перевод статьи по нему так же был выложен на Хабре.
Прошу прощения за возможные неточности в переводе :)
Резюме: Люди скроллят вертикально больше, чем раньше, но новые eye-tracking исследования показывают, что они всё ещё смотрят на «первый экран» больше, чем на остальные.
Шаблоны человеческого поведения довольно стабильны, и гайдлайны юзабилити лишь изредка меняются по прошествии времени. Но один шаблон поведения, который всё же изменился с ранних времён веб-дизайна — это использование прокрутки. Изначально, люди редко скроллили вертикально; но в 1997 году, когда длинные страницы стали обычным явлением, они стали использовать прокрутку. Однако, пользователей всё ещё больше всего интересовала информация на «первом экране»; и даже в недавнем 2010 году наши eye-tracking исследования показали, что 80% времени пользователи тратят, просматривая именно «первый экран» страницы.
Начиная с 2010 года, с приходом адаптивного дизайна и минимализма, дизайнеры всё чаще стали создавать длинные страницы с далеко расположенными друг от друга элементами, тем самым охватывая несколько экранов. Пришло время узнать, повлияли ли эти тенденции на поведение пользователей.
Данные eye-tracking исследований
Об исследовании
Чтобы получить ответы на вопросы, мы проанализировали Х и Y координаты более чем 130 тысяч фиксаций взглядов на экране с разрешением 1920 х 1080 пикселей. В исследовании приняли участие 120 человек, также участвующих в нашем недавнем eye-tracking исследовании, которое включало в себя тысячи сайтов различных тематик. В этом исследовании мы концентрировались на широком спектре пользовательских задач, анализируя поведение пользователей на новостных сайтах, e-commerce, блогах, FAQ и сайтах-энциклопедиях. Нашей целью был не анализ конкретных сайтов, а именно выявление характеристик поведения пользователей.
Мы сравнили результаты нового исследования с результатами предыдущего, в котором использовались экраны с разрешением 1024 х 768 пикселей.
Результаты исследований
Между двумя нашими исследованиями произошли два изменения:
- Стали использоваться экраны большего размера
- Появились новые тренды веб-дизайна и адаптивность
Мы не можем выявить относительное влияние этих двух изменений, но это и неважно, поскольку мы не в силе на них повлиять.
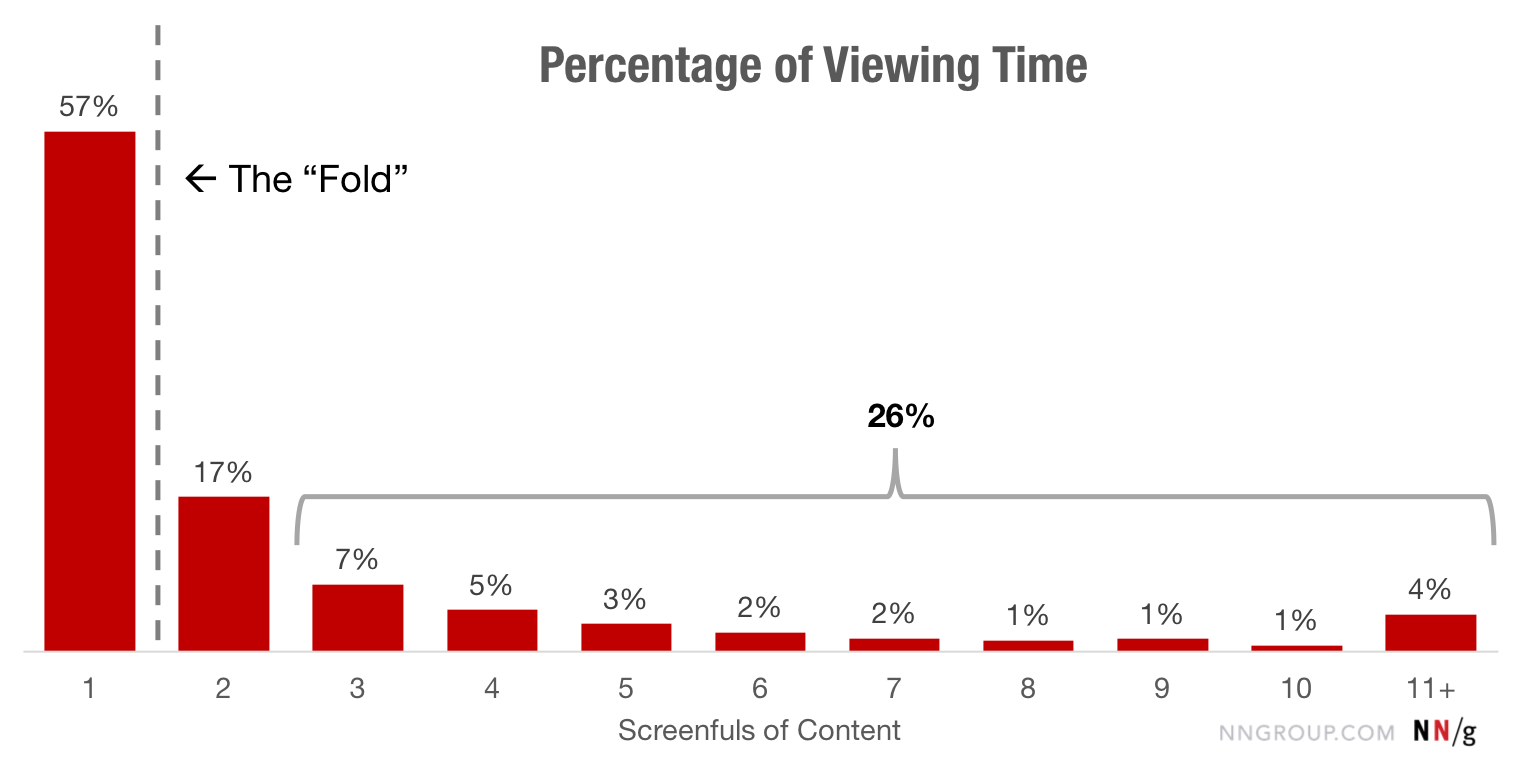
В одном из наших недавших исследований пользователи тратили 57% своего времени на «первом экране» сайта. 74% времени было проведено на двух «первых экранах», вплоть до отметки в 2160 пикселей по оси Y (в этом анализе не учитывалась максимальная длина страниц, так как на результат может повлиять короткая длина страницы или то, что людям надоедает прокручивать больше двух экранов).
Эти выводы значительно отличаются от выводов исследования 2010 года: в нём пользователи тратили 80% времени на просморт «первого экрана» страницы. Тем не менее, тенденция резкого снижения внимания на экранах после первого остаётся неизменной и в 2018 году.

«Первый экран» получает максимальную долю внимания. Около 74% времени тратится на первые два экрана (контент на «первом экране» и то, что сразу идёт после него). Остальные 26% приходятся на оставшуюся часть страницы.
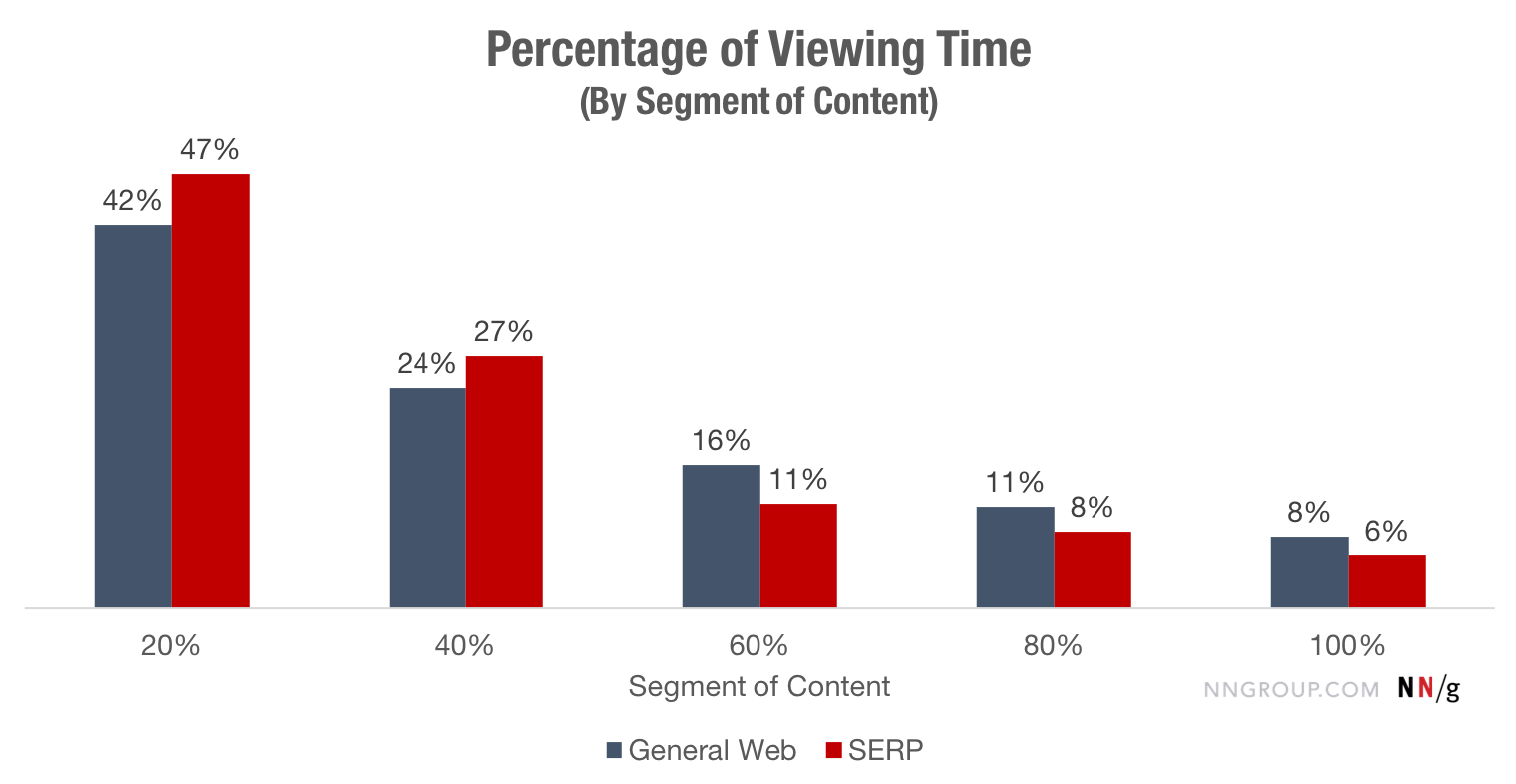
Понятно, что все страницы разные по длине. Чтобы определить, как люди распределяют свой взгляд по странице (независимо от того, насколько она длинная), мы поделили страницы на 20%-е сегменты (⅕ каждой страницы). На общих веб-сайтах более 42% времени просмотра попадало в верхние 20% страницы, и более 65% времени было потрачено на верхние 40% страницы. На страницах результатов поиска, которые мы не отделяли от других типов страниц в выводах исследования 2010 года, 47% времени было потрачено на верхние 20% страницы и более чем 75% на верхние 40% — это, вероятно, показатель того, что пользователи склонны смотреть лишь на верхние результаты поиска.

Участники исследования тратили непропорционально больше времени на просмотр верхних 20% страницы.
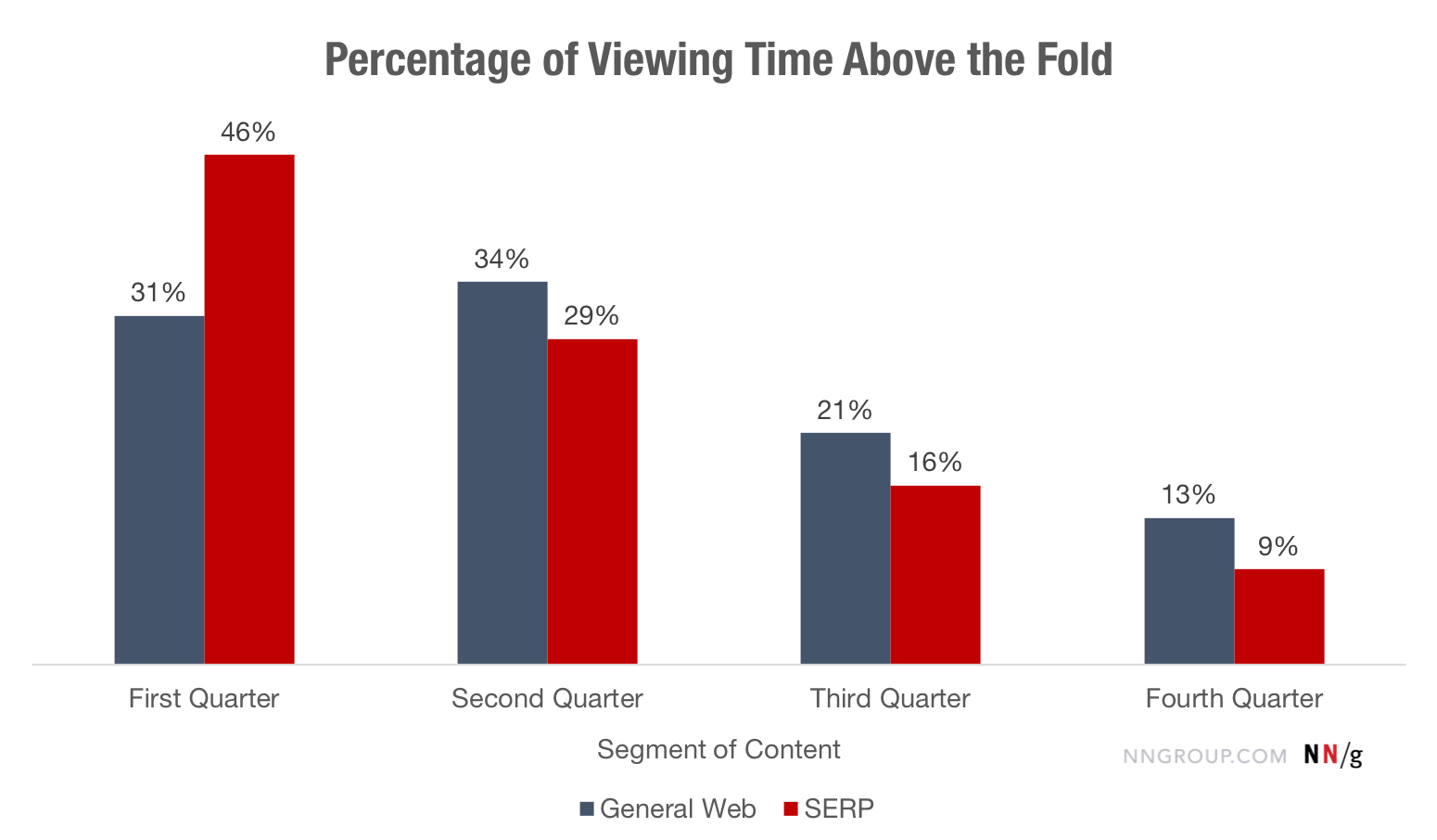
Если мы обратим внимание на «первый экран», информация в его верхней части экрана получила больше внимания, чем в нижней. Более 65% тратилось на просмотр именно верхней части «первого экрана». На страницах результатов поиска верхние области «первых экранов» забирают более 75% пользовательского внимания. Старая истина, которую не грех повторить: будь 1-м или 2-м в Гугле, или ты почти не существуешь в интернете. Доверие к Гуглу остается таким же сильным как и 10 лет назад, когда мы определили данный шаблон пользовательского поведения.

Даже на «первом экране» внимание пользователей сфокусировано на верхней части экрана, особенно на страницах результатов поиска.
Шаблоны сканирования и чтения
Мы определили, что контент на «первом экране» забирает львиную долю внимания (57%); второму экрану достаётся треть от этого значения (17%); оставшиеся 26% приходятся на всё то, что ниже. Другими словами, чем ближе информация к верху страницы, чем выше шанс, что она будет прочтена.
Индивидуальные шаблоны чтения подтверждают эти выводы. Многие пользователи изучают страницы с плохо структурированным контентом согласно F-шаблону — они склонны обращать больше внимания на текст вверху страницы (первые несколько параграфов текста), и всё меньше и меньше фокусируют взгляд на информации ниже.
Но даже если информация на странице хорошо структурирована, люди пристально смотрят на её верхнюю часть (и, следовательно, тратят на это время), поскольку им необходимо понять, как страница организована. И как только они это понимают, они, как правило, максимально фокусируются на релевантной информации, тем самым обращая меньше внимания (и трача меньше времени) на контент, размещённый далеко от далеко от верха страницы.

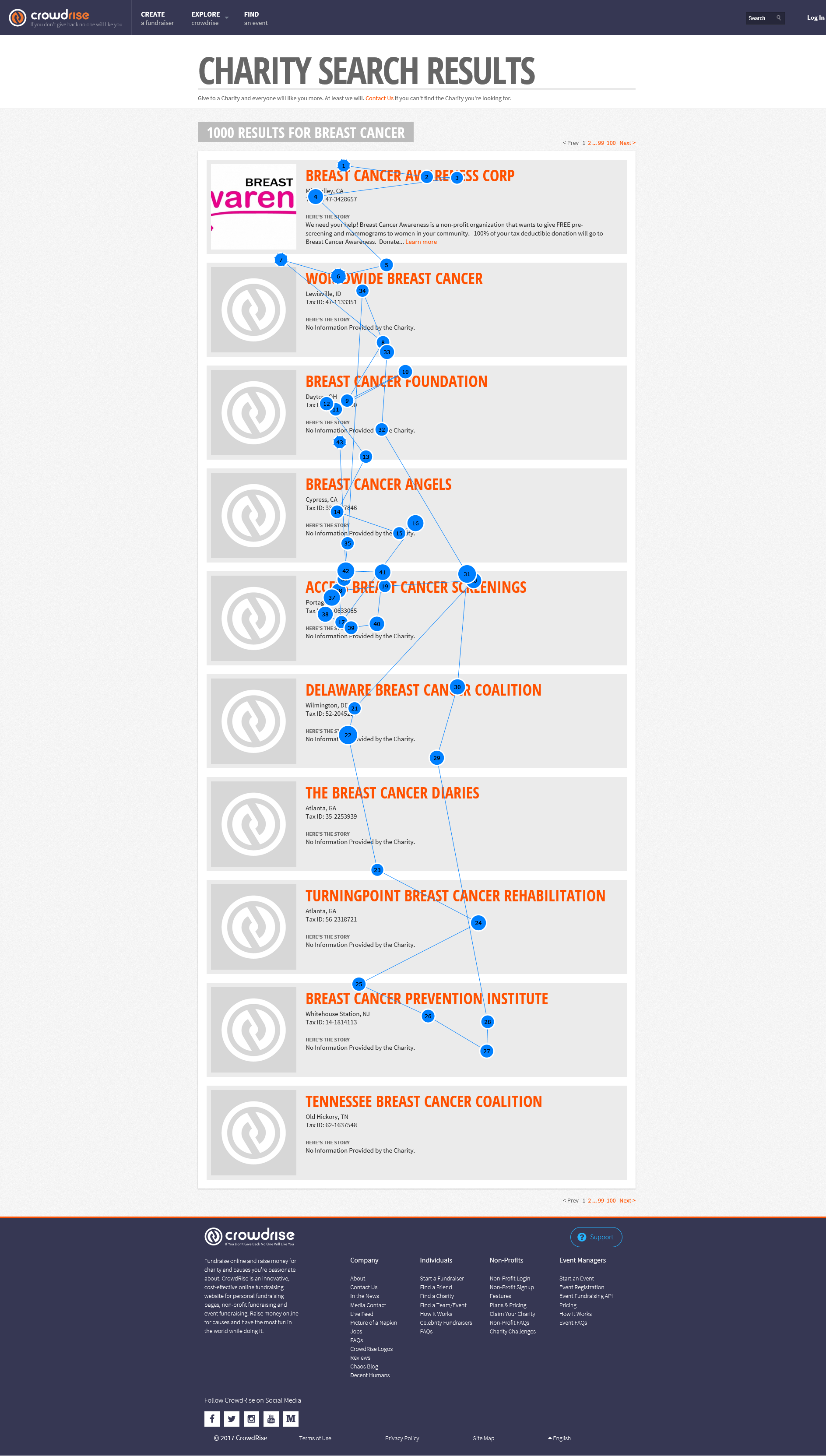
Данный снимок показывает, что взгляд большинства пользователей сконцентрирован на «первом экране» страницы, хоть и не всегда на его верхней части. Фактическое распределение фиксаций взгляда зависит от дизайна конкретной страницы и целей пользователей при её посещении. Изредка, пользователь может даже немного почитать, если информация покажется ему интересной, но, в основном, к низу страницы просмотров становится меньше.
2010 vs. Сейчас
В 2010 году 80% своего времени пользователи тратили на «первом экране». Сегодня это число равняется 57%, что, вероятно, является следствием вездесущности длинных страниц. Что же это значит?
Во-первых, возможно, что, в целом, дизайнеры делают отличную работу по созданию элементов, призывающих к прокрутке, тем самым противостоя иллюзии достижения конца страницы. Другими словами, они осознают недостатки длинных страниц и стараются их хоть как-то смягчить.
Во-вторых, это может означать то, что пользователи просто научились постоянно скроллить — распространенность страниц, требующих прокрутки, укрепила в нас этот шаблон поведения.
Однако, люди до сих пор не очень любят скроллить — они нечасто доходят до контента, расположенного ниже третьего экрана. Фактически, разрыв между экранами как барьер был сдвинут вниз до третьего экрана — 8 лет назад, 80% времени тратилось на просмотр «первого экрана», а сегодня 81% тратится на первые 3 экрана.
Мы всегда говорили, что люди будут скроллить, если у них есть на то причина. Внимание всё ещё сконцентрировано в верхней части страницы — это наиболее заметная часть контента, и, вероятнее всего, она будет прочитана вашими пользователями. «Стомость взаимодействия» прокрутки снижает вероятность того, контент в нижней части страницы будет просмотрен пользователем.
Примечательно, что увеличение разрешения экрана не привело к уменьшению прокрутки, как можно было ожидать. Это, скорее всего, потому что дизайнеры и разработчики не адаптируют свою работу для больших экранов, и вместо этого просто располагают контент дальше друг от друга. Хорошо это или плохо, но сейчас пользователи призваны скроллить больше, чем раньше, но не намного. Плотность информации, вероятно, была слишком высокой в ранний период развития интернета (что делало страницы «тесными»), но нынешний дизайн определённо не такой — плотность ниже, контент разрежён.
Выводы
Позволяя пользователям тратить больше времени наверху страницы, особенно на «первом экране», вы должны помнить о следующем:
- Оставляйте верхнюю часть страницы для максимально приоритетного контента — того, который способствует достижению ключевых целей бизнеса и пользователей. Нижняя часть страницы может включать дополнительную или сопутствующую информацию. Держите важные СТА на «первом экране».
- Используйте соответствующую стилистику шрифтов, чтобы привлекать внимание к важному контенту. Такие элементы как заголовки и жирный шрифт дают пользователям понять, что эта информация важная. Убедитесь, что эти элементы визуально отличаются от других и одинаково стилизованы на всех страницах сайта для того, чтобы пользователи легко находили их.
- Избегайте ложного конца страницы, который всё чаще встречается в современном минималистичном дизайне. Иллюзия достижения конца страницы может заставить людей не скроллить ниже. Используйте обозначения (например, прятание текста под кат), чтобы подсказать людям, что ниже также есть контент.
- Тестируйте ваш дизайн на представителях целевой аудитории продукта для того, чтобы определить оптимальную длину страницы и убедиться, что информация, которая нужна пользователям, хорошо заметна.
Заключение
Несмотря на то, что современные веб-страницы длинные и плотность информации на них низкая, и что пользователи склонны скроллить больше, чем раньше, они до сих пор тратят основную часть времени на просмотр верхней части страницы.
- Расстановка приоритетов в контенте — ключевой шаг вашей контент-стратегии.
- Хорошие визуальные знаки могут соблазнять пользователей скроллить вниз и изучать контент ниже «первого экрана».
- Чтобы определить оптимальную длину страницы, тестируйте дизайн на пользователях и помните, что чересчур длинные страницы ведут к потере интереса ваших пользователей.
Автор: trineax





