Аннотация: вебдизайн становится стабильнее — в среднем, около 40% главных страниц сайтов изменяются в течении года (в сравнении с полным редизайном, который происходит раз в 3 года).
19 лет я собирал изображения главных страниц многих сайтов, делая скриншоты раз в год. Сравнение текущего состояния страниц с тем, что было год назад, дает мне возможность определять степень того, как изменяется дизайн главных страниц.
Давайте начнем с того, что посмотрим несколько типичных примеров из моей коллекции.
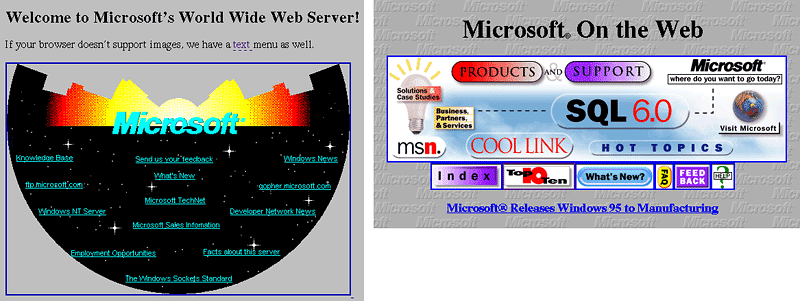
1994—1995 Огромные изменения (пример: Microsoft)

Это классические главные страницы времен зарождения веба: много графических элементов без каких-либо традиционных элементов графического интерфейса.
Также, здесь хорошо видно, что в то время дизайн главных страниц полностью менялся с приходом новой версии. В те годы, вебдизайн был настолько экспериментальным, что очень часто единственным нетронутым элементом после редизайна, было название самой компании.
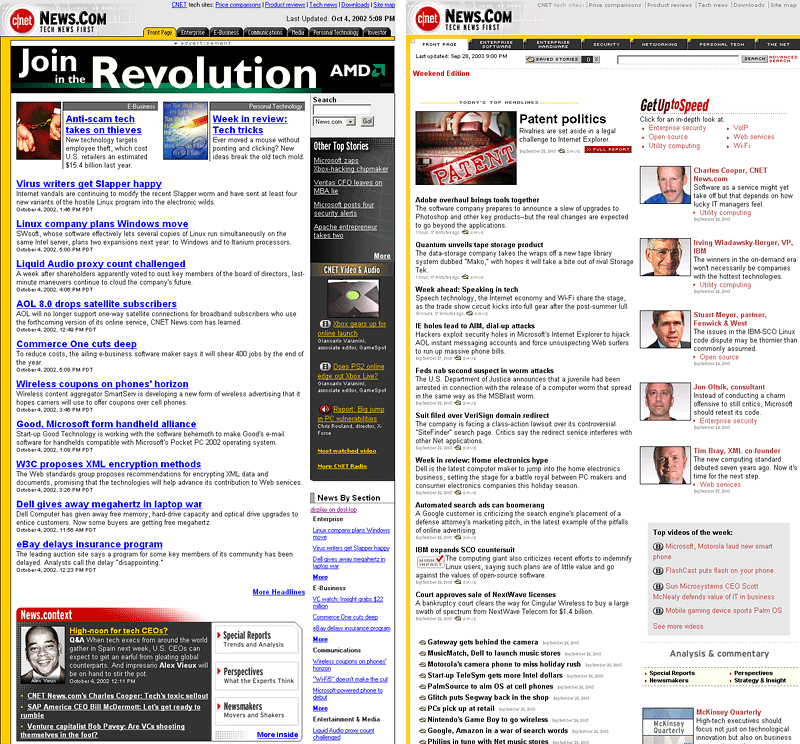
2002—2003 Средние изменения (пример: CNET News.com)

Количество изменений в дизайне в этом примере иллюстрирует обычное явление в годы, после того, как пузырь доткомов лопнул: изменения были все еще достаточно ощутимыми, но ключевые элементы переносились из одной итерации в другую.
В целом, схема страницы была достаточно похожей — особенно, если смотреть на них в уменьшенном размере — навигационные вкладки вверху широкой левой и узкой правой колонок. Левая колонка содержала наиболее важные статьи, за которыми шли 10 дополнительных, каждая из которых имела заголовок и порядка 3 строк описания.
Однако, если посмотреть на мелочи внимательнее, мы увидим, что дизайн 2003 года работал иначе, чем тот, что был в 2002, поэтому степень изменения была оценена в 70%.
Хотя обе версии имели 7 вкладок, в новом дизайне вкладки были растянуты на всю ширину страницы и цветовая схема активной вкладки была изменена. Более того, изменения коснулись навигационных категорий. В 2002 список категорий был таким: Front Page, Enterprise, E-Business, Communications, Media, Personal Technology, and Investor. В 2003 — Front Page, Enterprise Software, Enterprise Hardware, Security, Networking, Personal Tech, and The Net.
Кроме ссылки на главную страницу только категория Personal Technology смогла пережить мясорубку 2003 года, хотя и она была урезана до Personal Tech.
Кроме того, сохранение желтой полоски создало визуальную целостность, а сам дизайн был радикально изменен, больше всего это видно по заголовкам, которые стали заметно меньше и в цвете ссылок, которые перестали быть синими.
Характерные изменения:
- количество главных статей было уменьшено: с 2 статей с маленькими иллюстрациями до одной, но с большой иллюстрацией;
- отказ от области news.context внизу страницы;
- добавление заголовков третьего уровня ниже дополнительных статей;
- колмнистам и их фотографиям отвели более заметное место;
- видео получили менее привлекательное место на странице;
- переход от поиска по разделам сайта к простому поиску с дополнительной возможностью расширенного поиска;
- изменение временных штампов с абсолютных («October 4, 2002, 1:46 PM PDT») на относительные («1 hour, 17 minutes ago»), цвет штампов изменился на серый (для часто обновляющихся сайтов относительные штампы лучше, поскольку они освобождают пользователей от необходимости думать о часовых поясах);
- перемещение времени последнего обновления в более заметное место (последовательное изменение, как результат перехода к относительным временным штампам);
- возможность для пользователей сохранять статьи;
- добавление секции ‘get up to speed’.
Таким образом, даже при том, что оба дизайна выглядят на первый взгляд достаточно идентично, если начать пользоваться ими, они покажутся скорее разными, чем одинаковыми.
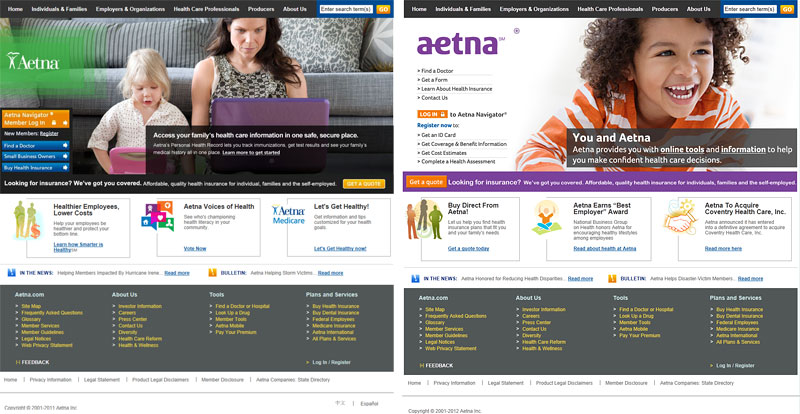
2011—2012 Умеренные изменения (пример: Aetna)

Цвет главного баннера очень отличался, был использован новый логотип, но, в остальном, эти две главные страницы были практически одинаковыми. Обе были разделены на 4 области —навигационная панель, главный баннер, новости и подробная навигация, кроме того, размеры и содержание всех областей было практически одинаковым.
Однако, когда дело доходило до использования страниц, можно было заметить дольше изменений.
В качестве небольшого примера, кнопка ‘get a quote’ была сдвинута с правой части экрана в левую. Также, в логотип в версии 2012 года был добавлен загадочный знак плюса (по нажатию на него появлялось сообщение о том, что «мы выглядим иначе» со ссылкой, по которой была более подробная информация; было бы лучше поместить это изменение в область новостей и избежать непонятного плюса).
Однако, более важным фактом являлось изменение положения главной кнопки ‘get a quote’.
В 2011:
- Aetna Navigator Member Log In
- New Members: Register
- Find a Doctor
- Small Business Owners
- Buy Health Insurance
В 2012:
- Find a Doctor
- Get a Form
- Learn About Health Insurance
- Contact Us
- Log In to Aetna Navigator (with the words «log in» highlighted)
- Register now to
- Get an ID Card
- Get Coverage & Benefits Information
- Get Cost Estimates
- Complete a Health Assessment
Единственное, что осталось нетронутым, это опция поиска доктора (Find a Doctor), которая была перенесена в другое место. Новая область авторизации было несомненным улучшением. Лучше начинать с ключевых слов, чем с названия компании.
В заключение, ссылки на китайскую и испанскую версию были удалены в 2012. Хорошо это или плохо зависит от количества клиентов, которым нужны эти языки. Версия 2011 года предоставляла возможность выбора языка в нестандартном для этого месте (справа внизу, ниже первого экрана на большинстве мониторов, которые использовались в тот год).
Это хороший пример того, почему может быть опасно полагаться на аналитику, определяя значимость функционала. Ссылки на смену языка, вероятно, были плохо заметны в 2011, и потому были удалены. Однако, людям, скорее всего, было бы удобнее использовать их, находись они в ожидаемом для этого месте (справа вверху).
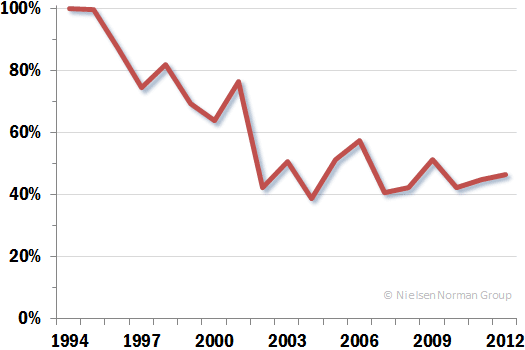
Увеличение стабильность в вебдизайне
График внизу отображает средний показатель изменений на отслеживаемых сайтах в каждом году по сравнению с ними же годом раньше.

Тенденция ясна: огромные изменения в начале существования веба, спад во время пузыря доткома и стабилизация на уровне 40% в последние годы.
Конечно, кривая имеет немного зигзагообразную форму, поскольку основана на 3 параметрах: количество элементов, измененных в каждом году, важность этих элементов, и насколько они изменились. Однако на большой картине видно: вебдизайн стабилизируется.
Это хорошие новости, потому что пользователи ненавидят изменения. Люди предпочитают пользоваться вещами привычным для них образом. Кроме того, меньший шаг изменений дает дизайн командам больше времени для размышлений и исследований до того, как они применяют эти изменения на сайтах. Думай, прежде что-то сделать. Опять-таки, это дает возможность делать изменения более успешными и эффективными.
Ежегодное изменение в 40% соответствует полному редизайну каждые 3 года (3 года, а не 2,5, потому что некоторые вещи изменяются снова и снова до того, как они будут использованы в финальной версии). Прогресс, конечно, не стоит на месте. Нам все еще нужно делать сайты лучше, что хорошо видно из значительных улучшений и экспериментов, которые всплывают, когда год за годом вы смотрите на одни и те же сайты.
Автор: newa






