
Предлагаем вам перевод ироничной статьи Чарли Сонниэседж, специалиста по веб-разработке с уклоном в высоконагруженные приложения. В один прекрасный момент Чарли решила отключить в браузере JavaScript и посмотреть, что может пойти не так. На этот смелый «эксперимент» отважится далеко не каждый, поэтому давайте почитаем, что у нее получилось.
Я очень не люблю тех, кто полагается на хрупкий JavaScript для client-side, в то время как есть куча других альтернатив. Точно так же я не стану надеяться лишь на один сервис такси, когда еду в аэропорт на суперважный рейс. Если есть другие возможности — почему бы ими не воспользоваться?
Skillbox рекомендует: Образовательный онлайн-курс «Профессия Java-разработчик».
Напоминаем: для всех читателей «Хабра» — скидка 10 000 рублей при записи на любой курс Skillbox по промокоду «Хабр».
Для меня это вопрос элегантности и простоты вместо ненужных усложнений.
Слишком много вкладок
Итак, мой суровый эксперимент начался с того, что я ограничилась уже открытыми вкладками в браузере. У нормальных людей их 2-3, в моем же случае это 17 дерьмиллионов вкладок, поскольку я часто страдаю от Проблемы незакрывания.
Серьезно, я никогда их не закрываю. Я пробовала вещи вроде One Tab, но просто не могу ограничить себя — обычно у меня открыто 2-3 десятка вкладок, о каждой из которых я говорю себе: «Я оставляю ее, чтобы просмотреть позже». Давайте просто признаем, что мне нужно лечение, и двинемся дальше.
Так вот, ничего супероригинального в моем эксперименте нет. Я просто отключаю JavaScript в браузере и перезагружаю сайт, ничего более. Для быстрого отключения JS всего одним кликом я использую Chrome и расширение Toogle JavaScript, загруженное, по иронии, через web-store Chrome, который работает только с JS.
Для тебя, дорогой читатель, я открыла эти вкладки в новых окнах, так что тебе не придется мучиться, пытаясь разглядеть каждую среди нескольких десятков.
Первые впечатления
Как оно? Всего через несколько минут после отключения JS мои первые впечатления: «Боже мой, все это такое быстрое без JavaScript». Кроме того, нет рекламы, нет загрузки случайного видео на различных сайтах. Нет такой фигни, как «ТЫ ЧТО, НЕ ХОЧЕШЬ ПОДПИСАТЬСЯ?», появляющейся в самый неожиданный момент.
Но если бы все было так хорошо, я бы отказалась от JS до конца своих дней. К сожалению, без JavaScript не работают многие вещи: выпадающие меню, формы, карты и прочее. Да и картинки не хотят раскрываться в полном размере, так что это проблема.
Сайты
Приступим! Я открыла достаточно репрезентативную подборку сайтов, так что посмотрим, как они поведут себя без JS.
Feedly

Первый блин комом — просто белая страница. Да пошел ты, Feedly.
Ох, нет, прости. Можем вернуться и начать все сначала? Мне нравится использовать тебя в своих постах.
Но почему ты не работаешь? Твои разработчики должны предлагать базовую HTML-версию сервиса и использовать продвинутые функции вроде… хм-м-м, якорных ссылок для того, чтобы осуществлять навигацию между статьями. Но нет, получается, что этим сервисом можно пользоваться лишь при включенном JS.
Вердикт: мы еще обсудим наши отношения.

Twitter выглядит практически нормально (с обычным объемом контента), но это лишь на пару секунд. Затем идет редирект на mobile.twitter.com (на старую версию, разумеется, без этого вашего React). Это обескураживает — ведь сайт может работать в обычном режиме и без JS. Навигацию можно использовать такую, какая работает в мобильной версии, с параметрами вроде “?max_id=871333359884148737”, указывающими на то, каким будет последний твит в списке. Просто и элегантно.
Вердикт: можно было сделать и лучше.
Google Chrome

Страница скачивания Chrome вообще отказалась загружаться, видим белый экран.
Вздох.
Вердикт: нет, Chrome не для тебя, грязный яваскриптофоб!
YouTube

YouTube явно хочет загрузиться и работать. Да, действительно хочет. Но на последних микросекундах всё останавливается и нет ни видео, ни превью, ни комментариев (хотя в последнем случае это и хорошо).
Вердикт: не могу посмотреть “My Drunk Kitchen” или Superwoman.
24 ways

Этот сайт открыт на одной из моих вкладок уже около полугода. Да, такое себе, но уж извините, ок?
Зато он выглядит отлично и без javascript. Все анимационные элементы на месте (благодаря тому что они прорисованы с использованием CSS), навигация работает, все отлично.
Вердикт: классная работа. Smoooooth. Jazzz.
NetFlix

Я использовала NetFlix для того, чтобы убедить мою подругу смотреть Star Trek. Пока что мне этого сделать не удалось. Почему? Ну, одна из причин звучит вроде «Tasha спала с Mr. Data? Но это все равно, что заниматься сексом с микроволновкой».
В любом случае, NetFlix не работает без JS. Ну да, тайтл загружается. Но я понимаю, почему они не используют HTML5 — DRM и вот это все.
Вердикт: JavaScript-only — новый черный.
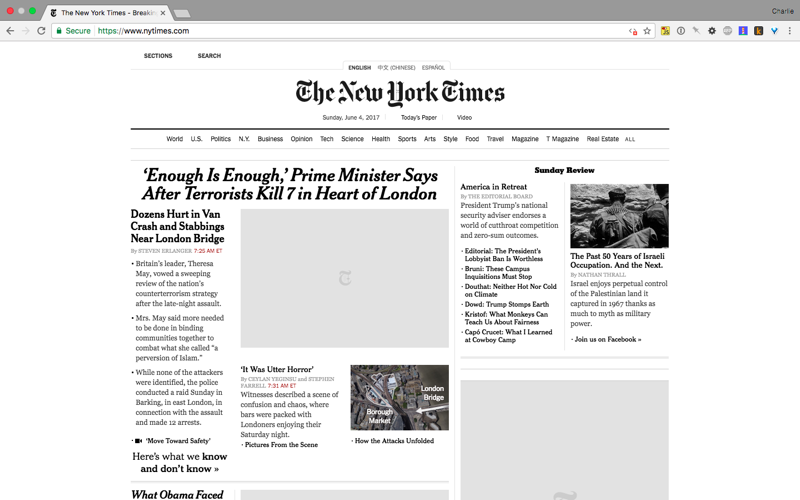
NY Times


Не знаю, почему у меня была открыта эта вкладка, но поскольку они у меня открыты годами, я не удивлена.
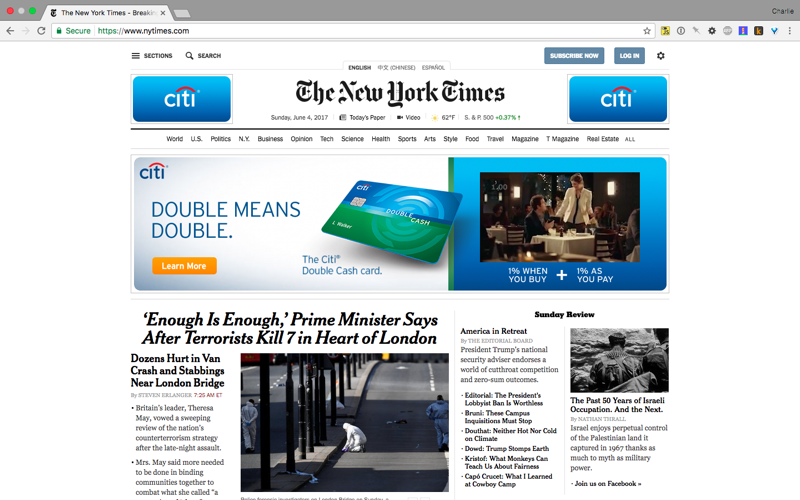
Без JS сайт NY Times загрузился за 561 мс, объем данных — 957 кб. Божечки, вот это вот мы и должны считать нормальным! Ведь с включенным JavaScript загрузка занимает 12 000 мс (12 секунд!), загружается 4 Мб данных. И как бонус, мы получаем полный букет развеселой рекламы.
Многие изображения грузятся очень медленно, некоторые вообще не загружаются при отключенном JS, показывая иконку недоступной картинки. Но все равно я могу читать все статьи.
Вердикт: не получилось… не работать. Печалька!
BBC News

Я открыла эту вкладку после того, как в Лондоне был совершен теракт. Сайт без JS работает отлично. Это в большей степени мобильная версия, но все норм.
Вердикт: годно.
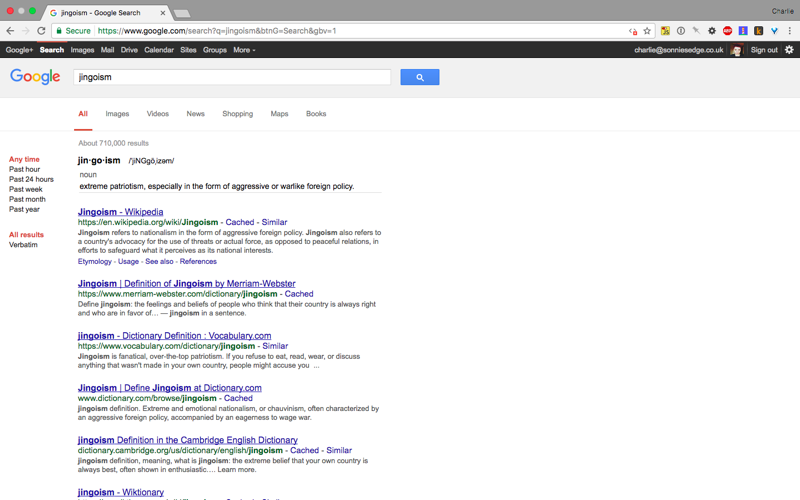
Google Search

Без JS поиск Google работает без проблем.
Ну хорошо, автозаполнения нет, дизайн а-ля 2000-е, но в целом все хорошо, базовые функции работают.
Вердикт: надежно.
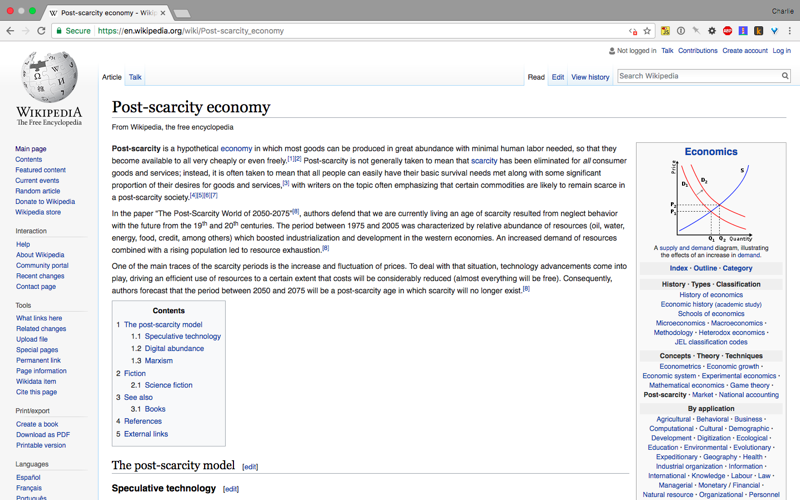
Wikipedia

Как всегда, «Википедия» не разочаровывает. Эта версия неотличима от версии с включенным JS. Оставайся классной, «Википедия»!
Вердикт: лучший друг на все времена.
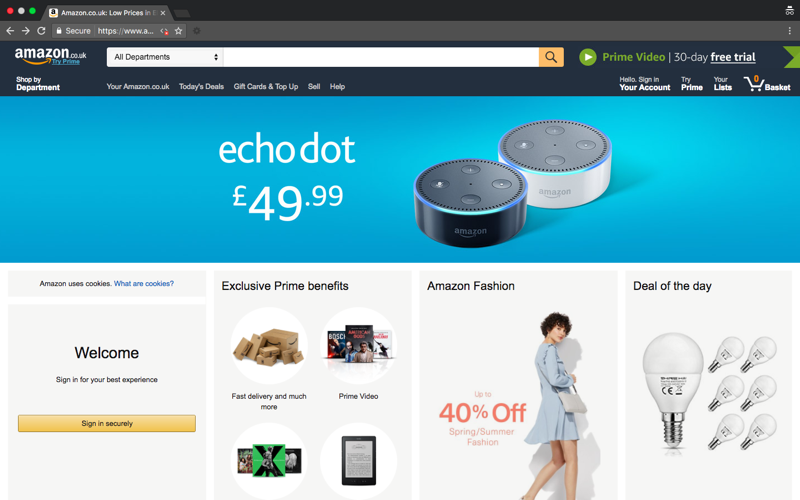
Amazon

Сайт выглядит немного недоделанным без JS. Контента на странице куча, но его расположение не контролируется. Но можно искать товары, можно оставлять отзывы. Можно даже добавлять товары в корзину и расплачиваться.
Вердикт: джунгли Амазонки.
Google Maps

Google Maps можно назвать сервисом одной страницы. И этот сервис целиком и полностью зависит от JS. Но, разработчики, можно же было хоть что-то сделать, ну как так? Вообще ничего не работает.
Вердикт: картографическая катастрофа.
Заключительный вердикт
Эксперимент заставил меня уважать сайты, которые просто работают, — их создатели хорошо постарались. Но как-то странно видеть, что сайт может медленно работать на мощной рабочей станции с включенным JS и при этом начинает просто летать с отключенным.
Хуже всего то, что после отключения JS начинаешь сознавать, сколько же всякого мусора подгружается в процессе. Теперь я понимаю, куда так быстро уходит мой гигабайт мобильного трафика.
Я считаю, что создавать сайты, способные работать без JS, вполне возможно. Я бы хотела серфить по сети, в которой вообще нет JavaScript. Черт, это мой выбор, как обычного пользователя! Это же веб, а не App Store для JavaScript, мы должны быть уверены, что все всегда работает на любом устройстве с самыми базовыми функциями.
Я думаю, что буду отключать JS и дальше — просто из принципа.
Skillbox рекомендует:
- Практический курс «Python-разработчик с нуля».
- Практический годовой курс «PHP-разработчик с нуля до PRO».
- Онлайн-курс «Веб-разработчик».
Автор: fokus-lop






