
Привет! Все знают что такое NPM. Эээй, кто там крикнул «помойка»?! NPM — действительно must-have инструмент для практически любого JS разработчика. Готов поспорить что если вы один из них – где-то в вашем проекте обязательно лежит файлик package.json (а может и не один). В своё время NPM наделал немало шума: из-за одного пакета чуть не сломалась половина интернета. И что из этого? Добро пожаловать под кат.
Ещё в тот раз в IT-комьюнити произошла масса срачей жарких дискуссий на тему количества пакетов и абсурдности некоторых из них. Одни говорили что это UNIX-way, другие возмущались размерами папки node_modules, а третьи вообще были сишниками и завидовали хоть такому. Кто прав? Мнений много. Но если вникнуть в суть — то можно узнать что JS разработчики действительно имеют чувство юмора большое количество очень важных и нужных пакетов на все случаи жизни! Давайте же рассмотрим самые важные из них:
1. Идеальный фреймворк
Ноль зависимостей, открытая лицензия, нулевой размер, максимальная производительность, действительно чистый код! Ну фантастика а не фреймворк, не правда ли? Говорят до появления этих ваших ангуляров и реактов именно на нём все и писали. Ваш любимый фреймворк теперь — без кофеина в NPM!

Невероятно лаконичный код
npmjs.com/package/vanilla-javascript
2. Инструмент повышения стабильности в системе
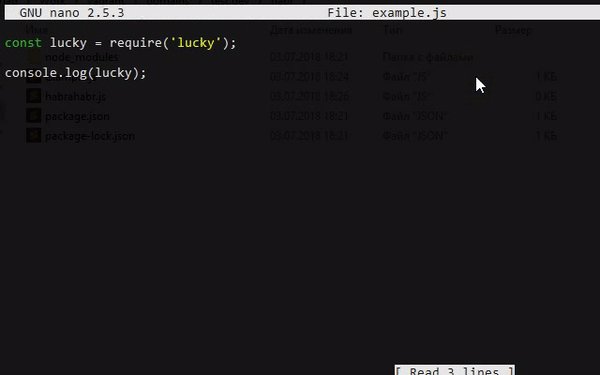
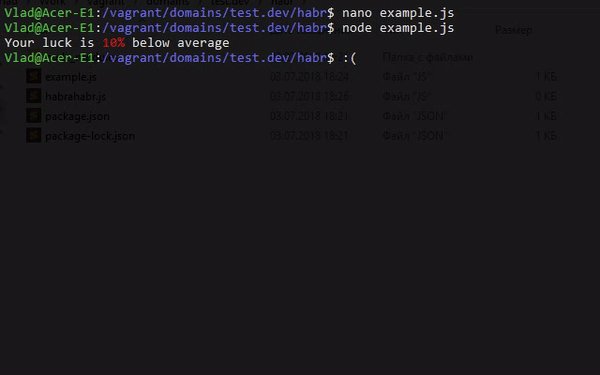
В любой системе всегда есть критическое место, падать которому — непозволительно. Это может быть процессинг банковских транзакций, прогрев кеша, или поиск миллионного посетителя сайта для вручения ему приза. В таких случаях всегда хочется быть уверенным что всё пойдёт как следует. Данный пакет позволит вам измерить свою удачу, дабы быть уверенным в своих силах. Сегодня удача вам улыбается? Запускаем пересборку всего проекта прям на продакшне! Удача ниже среднего? Не стоит даже смотреть в консоль, парень.

3. Сортировка со сложностью в O(n)
Любой программист знает, сортировки — наше всё. Без сортировки нельзя показать кнопку, сформировать отчёт, или даже просто сложить два числа. Ну иначе зачем ещё их так усердно преподают в любом университете? Воот. Вообщем то сортировка за O(n) есть в любом языке, но то что она есть конкретно для JS — конечно, радует.
Хотя лицензия у данного пакета и MIT-шная, но его автор, почему-то, не рекомендует использовать его в продакшне. Почему? Возможно боится что код станет слишком быстрый. А жаль. Всего 17 строк кода, ноль зависимостей, O(n) — мечта ведь, а не сортировка!

4. Современный подход к использованию точки с запятой
Хардкод — это всегда плохо. Но что если вам всё-таки пришлось пойти на такую страшную вещь? Если вам пришлось написать в коде что-то вроде «Everything is OK;» — не расстраивайтесь, вы можете сделать свой код чище. Не нужно хардкодить точку с запятой — просто используйте данный пакет.
const greet = "Hello, habr;" // very bad
const greet = "Hello, habr" + semicolon(); // much better!
К тому же, пакет умеет много всего полезного. Точка с запятой на корейском?
semicolon.korean()Вам в помощь. Хотите узнать подсунули ли вам точку с запятой? semicolon.isSemicolon выручит вас. Короче говоря — это швейцарский нож в мире точек с запятой.
npmjs.com/package/semicolon.js
5. Спокойный подход к булевым значениям
Я уже вижу как вам не терпится пойти внедрять предыдущие пакеты в продакшн, поэтому это последний, честно.
А теперь представьте: у вас есть вот такой код:
const isJavaScriptStrange = true;Но тут вам надо получить инверсию этого значения. Как вы это сделаете? Да, скорее всего вот так:
const newAnswer = !isJavaScriptStrange;
А если надо инверсию инверсии (ну мало ли)?
Уже вот так:
const newNewAnswer = !!isJavaScriptStrange;Многовато восклицательных знаков, не правда ли? Слишком экспрессивно, слишком эмоционально! Но, к счастью, в NPM есть решение этой проблемы.
import 'toggle-boolean'
const myBoolean = true
let anotherOne = !myBoolean; // wow wow wow! Take relax, man!
anotherOne = myBoolean.toggle(); // much better!npmjs.com/package/toggle-boolean
На этом всё, хорошего — понемножку! Бегите расчехлять свои NPM, и делать свою жизнь проще, а код — чище и быстрее!
А теперь если серьёзно — а как считаете вы, допустим ли такой юмор в профессиональном инструментарии? Шутки шутками — но это действительно реальные пакеты, и их реально можно установить и использовать.
Автор: vlreshet






