Здравствуйте.
У вас когда-нибудь возникала задача в определенное время запустить на сайте какой-нибудь видеоролик, с того же YouTube, к примеру? А нужно ли было сделать при этом так, чтобы пользователь, опоздавший к началу, смотрел с того момента, который смотрят все пользователи (которые начали просмотр с самого начала)?
Сразу скажу, что передо мной такой задачи не было, но что-то стрельнуло в голову и я решил попробовать сделать такую штуку :)
С таким принципом можно сделать «реальный» онлайн кинотеатр, где опоздавшим зрителям не остается ничего другого, как продолжать смотреть фильм с текущего момента (в настоящем кинотеатре же не просят перемотать плёнку назад, верно?).
Выглядит всё просто — наступает время сеанса, гасим в зале свет, запускаем фильм. Фильм заканчивается, зажигаем свет и отключаем проектор. Как оказалось, реализовать это тоже достаточно легко.
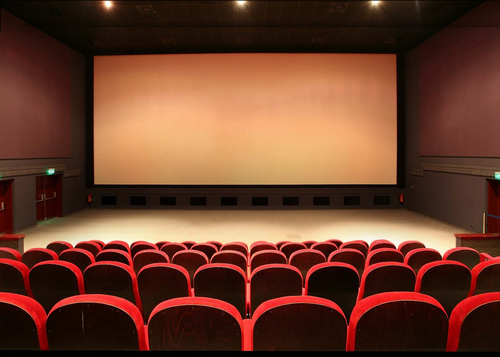
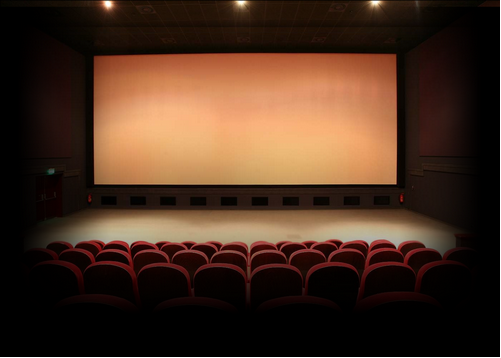
Чтобы улучшить эффект кинозала, я взял на deviantart'е соответствующую картинку. Спасибо автору, в PSD-шке был слой с зажженным и погашенным светом:


Как вы уже догадались, на месте экрана будет располагаться само видео.
На протяжении всего сеанса раз в секунду будет вызываться функция, которая будет проверять текущую дату. Если до начала показа осталось меньше 10 секунд, выключим в зале свет (уберем один задник в fadeOut()) и запустим видео (с помощью YouTube API). Когда до конца фильма останется меньше 10 секунд, постепенно начнем включать свет — затемненный задник вернем на место с помощью fadeIn().
Для опоздавшего зрителя переключим видео ровно на столько секунд, на сколько он опоздал. А для того, что бы пользователь не схитрил и не передвинул ползунок на начало, отключим элементы управления, а так же будем отслеживать состояние видео — до начала сеанса будем запрещать старт воспроизведения, а во время показа — запрещать нажатие на паузу.
Единственное, чего не хватает — это проверять закончился ли сеанс, чтобы не создавать видео и не гасить/включать свет просто так.
JavaScript-код совершенно не хитрый и разбирать его тут, думаю, смысла нет. Если что, пишите в комментариях, будем разбираться :)
Посмотреть как это выглядит можно здесь. Укажите дату начала сеанса и ID видео с YouTube (именно ID, не URL). Время указывается в вашей часовой зоне.
P.S.: верстать совершенно не умею, поэтому пришлось все элементы позиционировать через position:absolute, за что и извиняюсь :)
Приятного просмотра!
Скачать архив бесплатно и без смс.
Автор: Shadez






