 Скорость работы веб-интерфейса — очень важная вещь, и мы в Яндексе особенно хорошо понимаем это. От ощущения лёгкости и того, с какой скоростью у пользователя загрузятся важные ему элементы, может зависеть и то, каким сервисом он в итоге будет пользоваться.
Скорость работы веб-интерфейса — очень важная вещь, и мы в Яндексе особенно хорошо понимаем это. От ощущения лёгкости и того, с какой скоростью у пользователя загрузятся важные ему элементы, может зависеть и то, каким сервисом он в итоге будет пользоваться.
Мы в Яндекс.Почте много работаем над ускорением клиентской части. Только на Хабре мы рассказывали о том, как оптимизируем верстку, отказались от XSL и перешли на новый шаблонизатор.
Но добиться увеличения скорости работы можно не только за счет оптимизации фронтенда. Сегодня мы хотим рассказать о переезде статических файлов Яндекс.Почты на специальный CDN Яндекса для статики и о том, как это ускорило её работу, особенно в регионах.

Подробности о том, куда переехали, как устроен новый и почему он устроен именно так, и как мы измеряли, насколько стало быстрее, — читайте дальше.
Что тормозит загрузку?
Когда человек заходит в почту, первое, что у него загружается, — минимальный HTML и так называемый bootstrap (загрузчик). Он отвечает за асинхронную загрузку всех необходимых JavaScript-модулей, шаблонов и CSS-файлов для отрисовки интерфейса, а также за первоначальную подгрузку данных. В Яндекс.Почте HTML загружается с нашего основного домена mail.yandex.ru, а bootstrap — со статического кластера mailstatic.yandex.net.
В него входит около сотни машин, расположенных в нескольких датацентрах Москвы и Подмосковья. Единственная задача этого кластера — отдавать клиенту статические файлы, которые нужны для отображения и работы веб-интерфейса Почты.
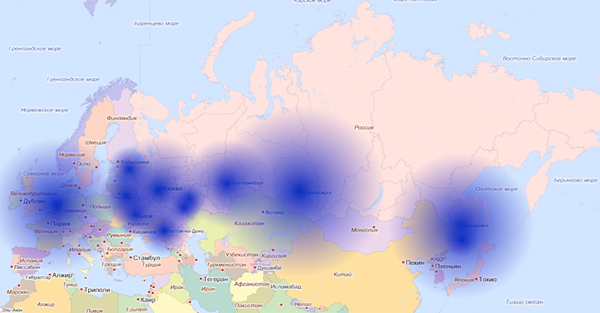
Чтобы увидеть проблему скорости в полный рост, нужно задуматься о географии пользователей Яндекс.Почты. Даже если говорить только о России, самой большой стране в мире. Например, если ориентироваться на протяжённость Транссибирской магистрали, расстояние между Москвой и Владивостоком — почти 9300 км. Пакеты с данными пользователей, разумеется, не двигаются по железной дороге — они путешествуют по линиям связи. А скорость передачи данных в оптоволокне примерно в полтора раза ниже скорости света в вакууме. Свою долю задержек вносит и сетевое оборудование на пути следования данных. Таким образом, RTT от наших датацентров в Москве до Владивостока составляет 120-130ms, а, например, до Новосибирска — около 60ms.
Локальные сервера
Для решения проблем со скоростью у Яндекса есть CDN-хостинг — yandex.st. Yandex.st — это несколько кластеров машин, большая часть из которых, как и mailstatic.yandex.net, расположена в московских датацентрах. Но, в отличие от mailstatic.yandex.net, у него есть представительства во многих крупных городах России, ближнего зарубежья и мира.

На данный момент наш CDN-хостинг поддерживает более трехсот провайдеров в 11 регионах. Кстати, yandex.st третий в мире по популярности хостинг библиотеки jquery.
Он работает на технологии anycast. Это значит, что пользователю на запрос файла отвечает топологически ближайший к нему сервер. То есть, если человек находится во Владивостоке, его запрос будет направлен на сервер, расположенный во Владивостоке, а значит он получит ответ быстрее, чем если бы его запрос пошёл в Москву.
Переезд Яндекс.Почты на yandex.st
Прежде чем переехать, нужно было оценить то, насколько эффективен будет переезд и какую пользу он принесёт. Для этого мы обвесили веб-интерфейс Почты датчиками, построили графики и перевезли на yandex.st только 50% пользователей. Это было сделано для того, чтобы можно было сравнить всё с эталоном — mailstatic.
В клиентскую часть веб-интерфейса мы встроили специальный таймер скорости загрузки статики. В этом нам помог Navigation Timing API, которое есть в большинстве современных браузеров. API с точностью до миллисекунд знает, в какой момент пользователь начинает открывать почту, а javascript-платформа — в какой момент загрузились все необходимые статические файлы. Если мы вычтем из второго таймстемпа первый, можем получить время, за которое загружалась вся статика. Полученное число вместе с другими метриками отправляется GET-запросом от пользователя на специальные сервера.
В отличие от таймингов access-логов nginx (для которых, разумеется, у нас тоже есть графики), такая метрика позволяет учитывать время загрузки всей почты, вне зависимости от того, какие файлы и сколько загружает каждый пользователь. Грубо говоря, мы можем точно узнать, за какое время у пользователя грузится вся почта, а не каждый файл по отдельности.
В менее чем одном проценте случаев из-за непонятных причин эти цифры прилетают откровенно неправдоподобными. Например, отрицательными или равными 50 годам.
Для того чтобы отсечь такие значения, мы решили построить график времени, в которое укладывается 75%, 95% и 99% загрузок.
Но и этих цифр недостаточно — скорость загрузки меняется в том числе и из-за изменения размеров файлов и их количества. Для того чтобы понять, насколько в других регионах статика почты стала грузиться быстрее, в качестве KPI переезда мы выбрали сравнение скорости загрузки в каждом регионе со скоростью загрузки в Москве. То есть мы точечно начали отнимать от времени загрузки из региона время загрузки из Москвы. Если значение получалось отрицательным, мы считали, что делаем всё правильно и скорость в этом регионе стала быстрее.
Этот график помог найти несколько узких мест и проблем на региональных машинках, которые мы быстро починили.
Результат
В результате переезда Яндекс.Почта стала отвечать и грузиться быстрее: в зависимости от региона от нескольких сот миллисекунд до секунд. Скорость загрузки статики в Новосибирске и Казани увеличилась в два раза, в Екатеринбурге и в Владивостоке — примерно в полтора.
График среднего времени загрузки статики в некоторых городах

Благодаря настройке региональных серверов, мы нашли несколько возможностей увеличить скорость и в «домашнем» регионе: Яндекс.Почта стала быстрее не только в регионах, но и в Москве, так что предлагаем всем желающим начать использовать yandex.st.
Владельцам сайтов
Если в вашем проекте используется jquery или другие популярные javascript-фреймворки и библиотеки, вы можете подключить их с наших серверов.
Помимо региональности, у yandex.st круглосуточная поддержка администраторами Яндекса. Он поддерживает протокол ipv6 и имеет минимальный downtime: чем больше людей пользуется yandex.st, тем больше шансов, что jquery не будет «вымываться» из кэша. И, конечно, сервисы Яндекса уже берут библиотеки с yandex.st, так что у обычных пользователей эти версии часто находятся в кэше. А это означает, что если использовать yandex.st на своем сайте, он будет загружаться быстрее.
Представителям региональных провайдеров
Не все региональные провайдеры настроили маршрутизацию таким образом, чтобы их пользователи попадали на местные машины. Если вы представляете какого-либо провайдера и хотите ускорить Яндекс для своих пользователей (и уменьшить трафик в его сторону), необходимо обеспечить топологическую близость наших серверов CDN, поддерживающих yandex.st (и другие сервисы). Есть два способа это сделать:
- Подключиться к точкам обмена трафиком, в которых присутствует Яндекс и установлены серверы CDN (посмотреть, например, можно на www.peeringdb.com/private/participant_view.php?id=1751), и поднять с нами там пиринг, после чего CDN заработает автоматически;
- Написать на noc@yandex.net, если трафик провайдера значителен (сравним или составляет более 500Mb/s). Мы готовы рассмотреть возможность установки серверов CDN в сети провайдера.
Автор: alexeimoisseev





