Сегодня мы запускаем бета-версию Карт. Это начало долгого пути по созданию нового интерфейса Яндекс.Карт с нуля. Можно сказать, что это третий решительный виток в его истории. На примере этого запуска я попробую поделиться с вами видением того, как можно организовать создание сложного пользовательского продукта с кучей различных требований.
Интерфейс Яндекс.Карт — сложное одноэкранное суперинтерактивное приложение в браузере: куча кнопочек, карта интерактивная, поиск — вы как пользователь нажимаете на кнопки, что-то происходит на экране. С ростом функциональности мы пришли к ряду проблем в интерфейсе, которые уже невозможно лечить по отдельности. Нужен какой-то решительный шаг, который поможет не только вылечить текущие проблемы, но и сделать так, чтобы сервис был готов к росту числа фич, аудитории, скорости внешних и внутренних изменений. Именно поэтому мы придумали бету: не ломая привычки пользователей, разработали новую версию, чтобы хорошенько её протестировать и только потом переключить на неё пользователей.
Как с этим жить? Как сделать так, чтобы наш сервис решал задачи пользователей? Как выбрать, что делать в интерфейсе сервиса, а что не делать? Какую кнопку сделать заметнее, какую нет? Мне кажется, что этими вопросами мы задаёмся постоянно, заказываем различные исследования, опрашиваем пользователей, смотрим на статистику, экспериментируем. Что-то получается делать систематически, а что-то приходит по ходу движения. Однако всё должно укладываться в какую-то общую картину.

Один из способов снизить неопределённость — это отлаженный и непрерывный процесс проверки гипотез и идей, быстрый, с накоплением полученных знаний, с вложением этого опыта в команду.
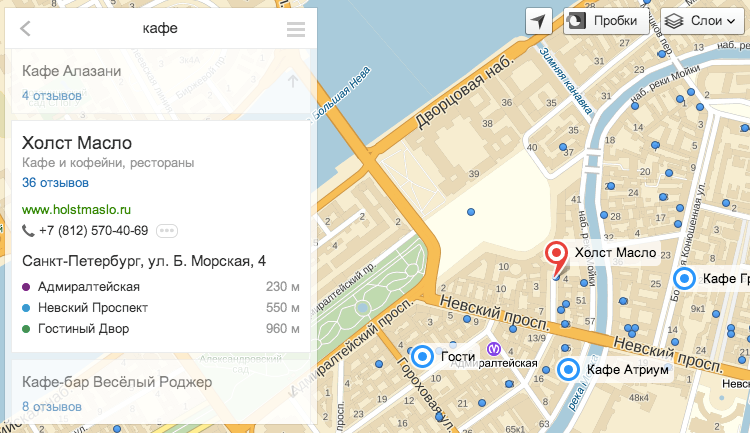
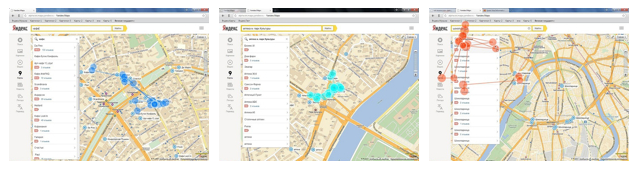
Приведу пример одной такой итерации. Интерфейс поиска на карте — это такой интерфейс, где есть карта, а есть список, который выплывает после клика по метке на ней. С помощью такого интерфейса можно найти прачечную, аптеку, зоопарк — всё, что пользователи ищут у нас. За этими поисками очень много жизненных ситуаций. За время существования карт в таком виде у нас накопилось довольно большое число сигналов о пользовательских проблемах: кому-то в некоторых случаях мешал список, кому-то информация, всплывающая по клику на метку, загораживала карту. Причём определить по этим сигналам, какое поведение правильное, было довольно затруднительно.
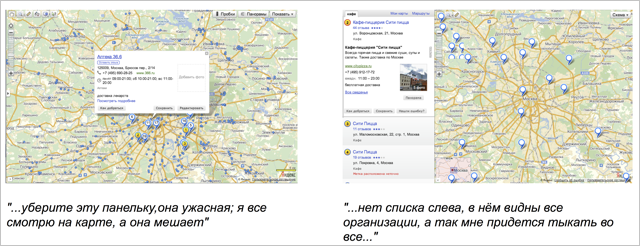
Мы решили проверить свою гипотезу. Для этого мы сделали два прототипа и протестировали их на юзабилити в лаборатории. Это были два принципиально разных вида интерфейса поиска:
- во первом мы убрали список вовсе, и пользователь взаимодействовал только с картой и метками на ней;
- во втором не было балунов, всплывающих по клику на метку.

И что, вы думаете, у нас получилось? Поскольку исследование в лабораториии качественное, а не количественное, мы получили равные порции плюсов и минусов для каждого решения. Единого понимания того, что какая-то определенная версия прототипа — лучшая, не появилось. А я напомню, что у нас достаточно много пользовательских сценариев, которые довольно трудно сравнивать между собой.
Однако благодаря тестрированию в некоторой степени смелых версий интерфейса мы поняли, казалось бы, очень простую вещь: как и что бы мы в итоге не решили сделать, необходимо, чтобы человек понимал, что происходит с продуктом, когда он начинает с ним взаимодействовать. Пользователям важна предсказуемость интерфейса.
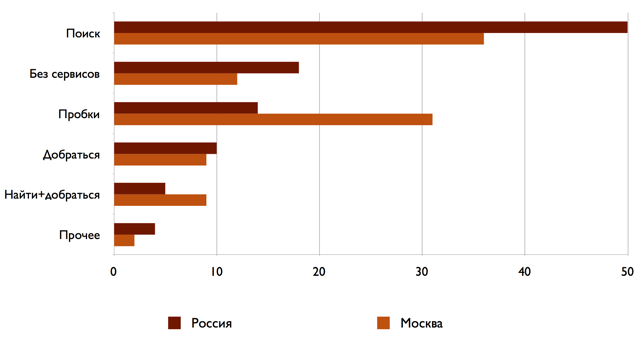
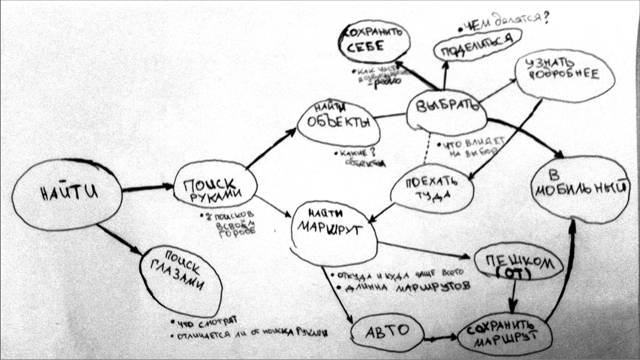
Чтобы куда-то двигаться, надо от чего-то отталкиваться — необходимо иметь структуру, скелет, на который можно нанизывать детали продукта. Так родилась идея работать с базовыми кейсами. Это значило, что нужно было понять, что же человек делает на сервисе, и очень грубо выделить паттерны поведения пользователей. Для этого мы проанализировали большое число сессий и выделили из них несколько групп.

На примере сценария поиска на карте мы сделали серию предположений о том, как функции сервиса взаимосвязаны между собой и как человек взаимодействует с продуктом.

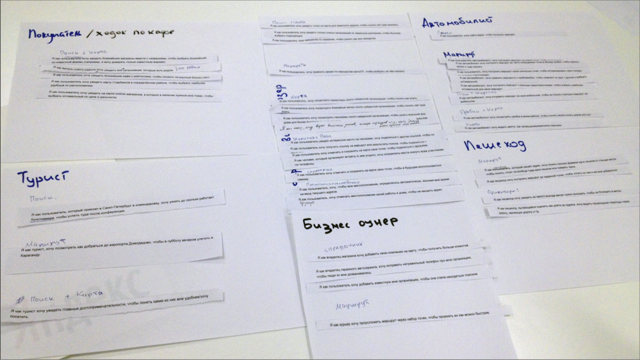
Требований к продукту достаточно много. Сигналы, идеи и «хотелки» поступают с разных сторон постоянно, а пользователь по ту сторону экрана оценивает нас как нечто единое. Поэтому мы решили начать формулировать требования от лица этого самого пользователя. И это нужно сделать так, чтобы все заинтересованные стороны, включая менеджеров продуктов, команду разработки, дизайнеров, тестировщиков, исследователей интерфейсов, нашли общий язык. Посмотрев на несколько разных методологий, мы решили фиксировать все пользовательские требования в формате User Stories.
После нескольких брейнштормов с представителями разных команд, мы насобирали и напридумывали под три сотни таких пользовательских историй.

Очевидно, что реализовать их все сразу невозможно. Поэтому мы сгруппировали их по тем базовым сценариям, которые выявили в результате анализа сессий. И попросили менеджеров сервисов отприоретизировать сценарии в рамках каждой группы.

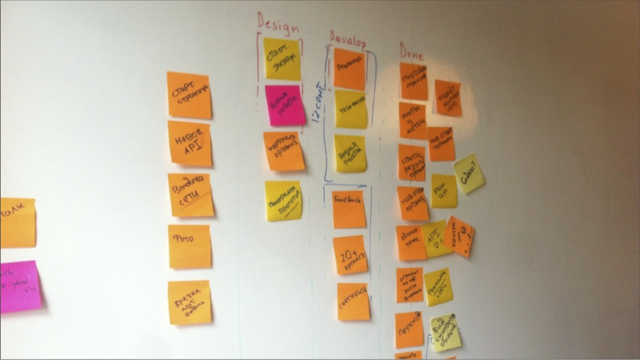
Для трекинга задач и управления оперативными планами мы завели отдельную доску, на которой можно было увидеть движение задачи из дизайна в разработку, а из разработки — в тестирование получившихся версий живыми пользователями.

В качестве сценариев для тестов мы взяли те же самые User Stories, предлагая пользователям в лаборатории протестировать новый интерфейс.

В итоге, мы выявили и исправили ряд пользовательских проблем с интерфейсом до запуска публичной беты — то есть до сегодняшнего дня.
Одномоментно изменять интерфейс такого массового и сложного сервиса, как Яндекс.Карты — большой риск, поэтому мы начинаем с отдельной бета-версии с новым интерфейсом, которая работает отдельно на beta.maps.yandex.ru. В ней пока реализовано далеко не всё, что есть в основной версии — это только начало долгого пути её развития. Но мы рады, что смогли сделать всё быстро и эффективно и показать вам получившееся уже сейчас.
Автор: karmatsky