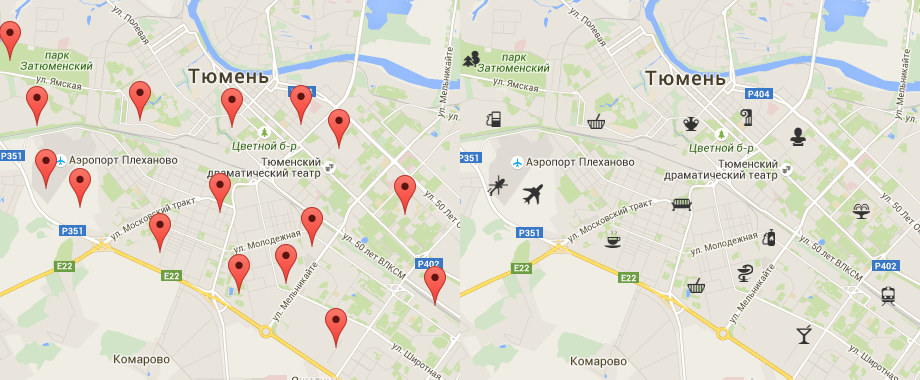
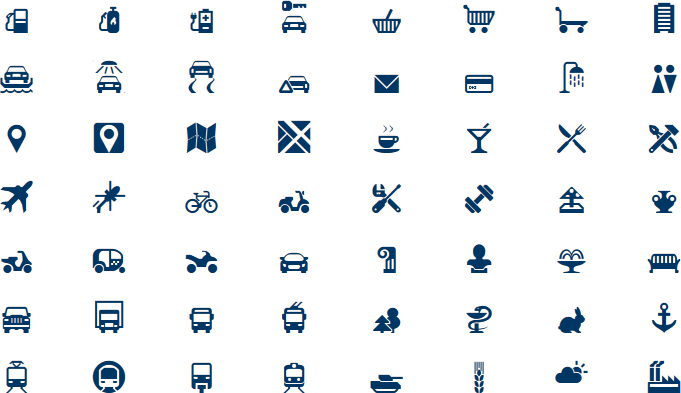
Примерно полгода назад у меня возникла необходимость вставить на карту Google шрифтовую иконку из серии FontAwesome. По ходу работы существующих иконок стало недостаточно, и поэтому пришлось нарисовать некоторое количество своих значков. Позже я решил, что грех добру пропадать и, добавив еще некоторое количество символов, назвал свое поделие MapFont и выложил в сеть.

На момент написания статьи готово шесть десятков различных иконок, и я медленно продолжаю рисовать и выкладывать новые.

Шрифт был оформлен в уже привычном виде ttf+css, и вставляется в тело html документа или на карту с помощью css класса «mf», и класса конкретной иконки:
<i class="mf mf-petrol-station"></i>
Для карт Яндекса или Гугла, методом проб и ошибок, были созданы корректирующие классы mf-ymap-api и mf-gmap-api соответственно. В Яндекс-карте этот класс корректирует размер значка в соответствии с размером цветного кружочка, а в Гукл-карте он корректирует размер и положение текстового значка, чтобы при изменении масштаба он не смещался относительно того места, в котором он установлен.
Также, для удобства вставил несколько служебных классов, для отражения (mf-flip-horizontal, mf-flip-vertical) и поворота иконок (mf-rotate-90, mf-rotate-180, mf-rotate-270).
Для вставки иконок в онлайн-карты можно использовать следующий код
Карты Google (JSFiddle)
point = new MarkerWithLabel({
position: new google.maps.LatLng(57.145, 65.523),
draggable: false,
raiseOnDrag: false,
icon: ' ',
// Обязательно оставить здесь пробел, иначе будет показана стандартная иконка
map: gMap,
labelContent: '<i class="mf mf-map-marker-square mf-gmap-api"></i>',
// Вместе со стандартными классами MapFont, используется специальный класс mf-gmap-api
labelAnchor: new google.maps.Point(57.145, 65.523)
});
Яндекс.Карты (JSFiddle)
point = new ymaps.GeoObject({
geometry: {
type: "Point",
coordinates: [57.145, 65.523]
},
properties: {
iconContent: '<i class="mf mf-map-marker mf-ymap-api"></i>',
// Вместе со стандартными классами MapFont, используется специальный класс mf-ymap-api
balloonContent: 'Point desctiption'
}
}, {
preset: 'islands#grayCircleIcon',
// Лучше всего шрифтовые значки смотрятся с серыми круглыми иконками
draggable: true,
}),
OpenLayers (JSFiddle)
var pointLayer = new OpenLayers.Layer.Vector('Overlay', {
styleMap: new OpenLayers.StyleMap({
'default': {
fill: false,
stroke: false,
label: "uf031",
//Use u and unicode index
labelXOffset: 0,
labelYOffset: 0,
fontColor: "#000000",
fontSize:"20px",
fontOpacity: 1,
fontFamily: "MapFont",
labelOutlineWidth: 2
}
})
});
Также я открыл этот проект на Indiegogo, но это скорее для изучения возможностей этой платформы, что-то серьезное получить я не рассчитываю, из-за узкой аудитории данного проекта. Получение прибыли же заставит меня посвящать больше времени данному шрифту, отказавшись от некоторых текущих задач.
Сам шрифт с примерами использования можно скачать на страничке проекта: mapfont.org. Использование и распространение шрифта регулируется свободной лицензией OFL.
Благодарю за внимание и буду рад любой критике, предложениям и пожеланиям. Если кому-то нужны какие-то конктетные значки — пишите в комментарии, я постараюсь добавляь их в этот шрифт первым делом!
Автор: kosatchev






