Пришло время дочке учить таблицу умножения, и я не смог найти нормальных тренажеров. В итоге, пара часов работы над программной частью и день работы над UI/UX вылились в полноценный проект для Яндекс.Игр.

Введение
Моя идея была простой — создать понятный и удобный тренажер для изучения таблицы умножения. Но, как это часто бывает, реализация оказалась гораздо сложнее, чем задумывалось. Самым трудным и интересным оказалось создание масштабируемого интерфейса, который бы корректно выглядел на всех устройствах и создание UI.
В этой статье я поделюсь опытом разработки тренажера, расскажу, какие технологии использовал и с какими проблемами столкнулся на пути к финальному продукту.
С чего все началось?
Главным триггером к разработке стала моя дочь, которая как раз начала изучать таблицу умножения. Я решил найти подходящий онлайн-тренажер, но не нашел ничего бесплатного, что не было бы тестом с ответами, можно было выбрать тренировку умножения на конкретное число с ограничениями времени по времени и длительностью тренировки.
Так родилась идея создать собственный тренажер. Первая версия казалась простой: приложение на HTML + CSS + JavaScript, базовая логика проверки ответов и подсчет результатов. Функционал я реализовал быстро, с помощью Chat GPT буквально 3-4 часа. И решил выложить на Яндекс.Игры, т.к. там ничего похожего не нашел. Когда дошел до публикации скриншотов, мне стало немного стыдно выкладывать то, что получилось. Решил по-быстрому накидать UI и сверстать. Хы-хы :)
Отрисовка UI с помощью MidJourney
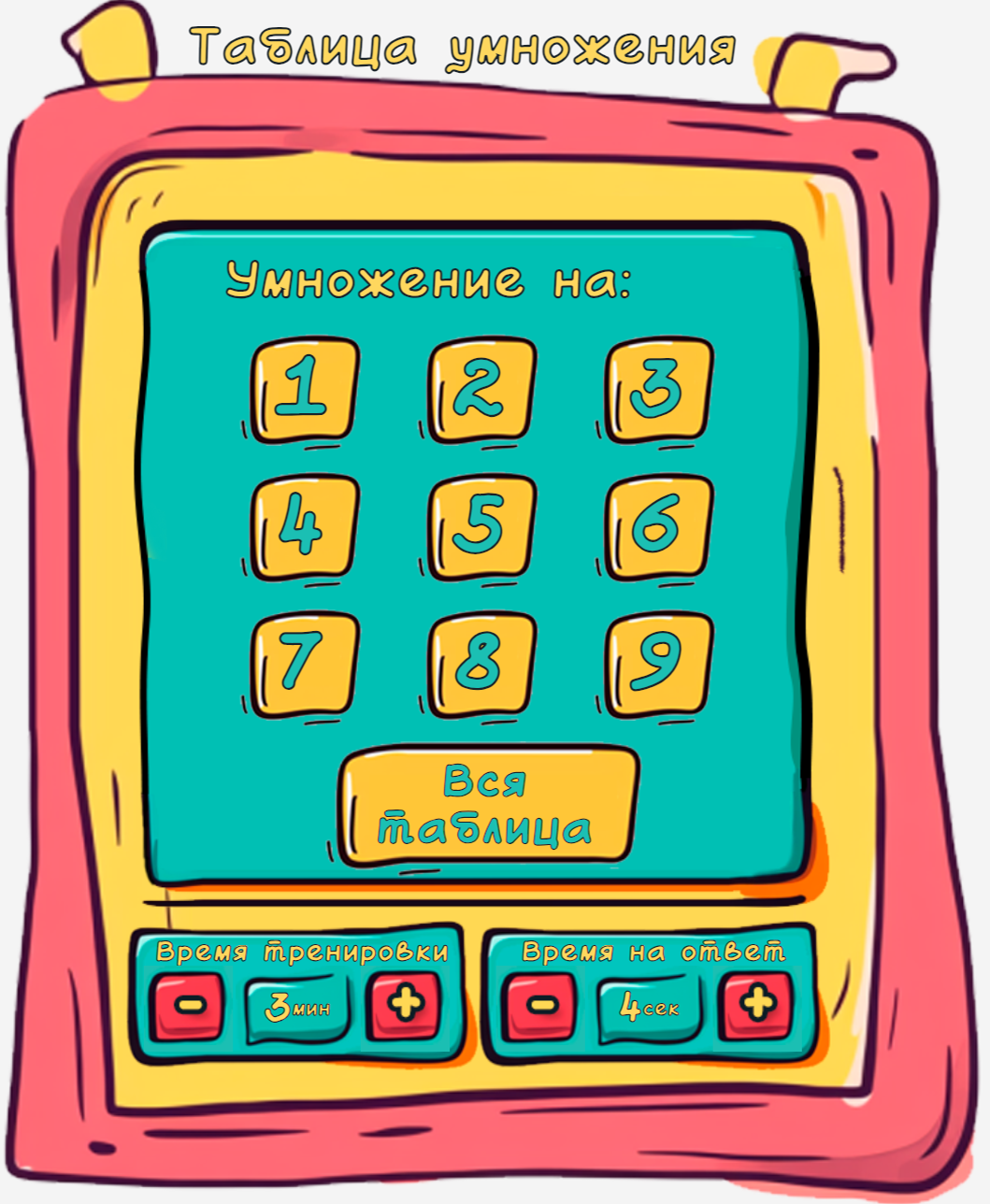
Мне хотелось создать яркий, интуитивный и детский UI, который бы мотивировал детей учить таблицу умножения. Я решил обратиться за помощью к MidJourney, чтобы задать основной стиль и далее дорисовать все элементы.
MidJourney предложил несколько интересных концепций, которые помогли мне определить направление: яркие цвета, неряшливый стиль и крупные элементы, подходящие для маленьких экранов. Вот примеры запросов:
-
“Kid‑friendly UI for educational app, handpaint”
-
“Colorful multiplication table for children app interface”
-
“draw an icon for multiplication table app”
Из этих запросов я смог извлечь вдохновение и начать рисовать UI. Это потребовало немного больше времени, чем рассчитывал, но где-то через 3-4 часа основные окна были готовы.

Сложности с адаптивностью
Одна из самых больших сложностей, с которой я столкнулся, — это создание масштабируемого интерфейса. Я хотел, чтобы приложение корректно выглядело на разных устройствах: от маленьких смартфонов до больших мониторов. Т.к. Яндекс не принимает игры, которые не масштабируются корректно. Важно было сохранить пропорции всех элементов интерфейса при изменении размеров окна.
Я решил использовать CSS calc() для позиционирования и масштабирования элементов. Эта функция позволила мне настроить динамические размеры и отступы, привязанные к размеру окна браузера. Вот пример, как это выглядит:
.question { font-size: calc(var(--font-size-factor) * 0.2); color: #31c4bd; -webkit-text-stroke: 1px #192229; left: 3%; top: 5%; position: absolute; padding: 20px; }

Главная сложность заключалась в том, что элементы должны были масштабироваться не только относительно ширины экрана, но и относительно высоты. Это оказалось особенно актуально для планшетов и телефонов, у которых соотношение сторон может сильно отличаться.
В итоге получился такой скрипт для масштабирования:
// Скрипт для масштабирования
function updateScale() { const container = document.querySelector('.container'); const windowWidth = window.innerWidth;
const windowHeight = window.innerHeight; // Поддерживаем пропорции исходного изображения
const containerWidth = 715; // Исходная ширина
const containerHeight = 896; // Исходная высота
// Масштабируем контейнер пропорционально размеру окна
const scaleWidth = windowWidth / containerWidth;
const scaleHeight = windowHeight / containerHeight;
const scale = Math.min(scaleWidth, scaleHeight); // Масштабирование по минимальному измерению
document.documentElement.style.setProperty('--scale', scale); container.style.width = `${containerWidth * scale}px`;
container.style.height = `${containerHeight * scale}px`; // Обновляем ширину шрифтов и элементов на основе ширины контейнера
const fontSizeFactor = containerWidth * scale;
document.documentElement.style.setProperty('--font-size-factor', fontSizeFactor + 'px');
}window.addEventListener('resize', updateScale);
window.addEventListener('load', updateScale);
Много времени ушло на эксперименты с поведением интерфейса при изменении ориентации экрана.
Особенности приложения
В результате у меня получилось приложение, которое включает в себя следующие ключевые функции:
-
Интерактивные кнопки для выбора таблицы умножения.
-
Возможность настройки времени тренировки и времени на ответ.
-
Адаптивный интерфейс, который корректно отображается на всех устройствах.
-
Звуковые эффекты и анимации, которые помогают создать интерактивную атмосферу.
Заключение
Разработка этого проекта была очень увлекательным процессом. С помощью Chat GPT и Midjourey можно быстро делать вполне достойные вещи. Хоть я и потратил гораздо больше времени, чем ожидал. Как раз только что пришел ответ от Яндекс Игр, модерация завернула мое приложение. Могу написать в следующей статье, что их не устроило и как я это исправлял.

Автор: dreamapps






