В прошлой заметке я писал о том, как можно избавится от связи со StandardStyles.xaml в ваших проектах Windows 8.1. В частности, я указывал, что одним из самых популярных использований этого вспомогательного файла были AppBarButton стили, а также 200 различных символов, используемых для кнопок AppBar-а. Я решил ненадолго немного поглубже погрузится в эти стили, так как получил какое-то определенное количество писем с вопросами.
Типичный сценарий – Иконки с символами
Класс AppBarButton является новым классом в Windows 8.1 и в первую очередь предполагается для использования сценария CommandBar, предоставляя UI, поведение и доступность, необходимую для элемента управления.
Примечание: CommandBar является чем-то новым в Windows 8.1 и предназначен для того, чтобы быть контролом для стандартных только командных кнопок. Он предоставляет встроенную возможность автоматического изменения размера (что значит, команды пропадут, в случае если окно станет меньшим) и лучшую поддержку клавиатуры для навигации по командам внутри AppBar. Если вы используете AppBar и у вас только стандарнтые кнопки UI, то вам лучше использовать CommandBar вместо него в вашем приложении Windows 8.1
Это позволит вам быстро создать UI только задав два атрибута Label и Icon. К примеру так:
<AppBarButton Label="Reply via Email" Icon="MailReply" />
Результатом будет:

И все! По функциональности кнопка остается прежней, а API обрамляет тип. Это дает вам возможность быстро установить текст кнопки и визуальное отображение. Забота обо всех визуальных состояниях pressed/hover/и т.д. снята с вас. Мы также продвинули задумку, чтобы свойство Label стала значением AutomationProperties.Name кнопки для вас, предоставляя этим возможность доступа по умолчанию. Этот метод свойства Icon это сокращенная версия следующего более многословного метода:
<AppBarButton Label="Reply via Email">
<AppBarButton.Icon>
<SymbolIcon Symbol="MailReply" />
</AppBarButton.Icon>
</AppBarButton>
Как вы можете видеть встроенное свойство для ButtonBase это то место, где «живет» свойство Icon. Так как у нас имеется это свойство Icon, то мы можем использовать и другие методы. Мы также предоставляем свойство IsCompact для типов AppBarButtons, которое уменьшит отступы и удалит текст описания автоматически для вас, тем самым уменьшая область занимаемую кнопкой. Это то, что устанавливается CommandBar в случае, когда размер окна становится слишком маленьким для элементов.
Используем иные шрифты в качестве значка иконки
Если ни одна из 190 включенных иконок не подходит под ваши нужны, то вы можете использовать AppBarButton с вашими собственными иконками. Я ОЧЕНЬ рекомендую использовать шрифтовый подход так как он предоставляет отличную возможность масштабирования для ваших иконок и также является мейнстримом для большинства приложений веб. Принимая во внимание, что вы можете сделать свой собственный шрифт, есть также множество других возможностей, которые вы можете использовать.
Примечание: Я не являюсь юристом и вы должны проконсультироваться с предоставляющей шрифт стороной по поводу лицензии, правилах/правах/запретах на использование шрифтов, которые внедрены в ваше приложение. Не думайте что каждый шрифт доступен для использования только потому, что он TTF/OTF – для полной уверенности проконсультируйтесь по поводу лицензии, если вы не являетесь автором шрифта сами.
Допустим, я хочу добавить несколько social media команд в мое приложение. Я могу использовать популярную библиотеку Modern UI Icons, которая также предоставляет шрифт для загрузки социальных иконок. После распаковки архива я включил TTF файл в мой проект (я мог бы использовать OTF, но так как есть TTF, то я использую его – также заметьте, что я переименовал файл в моем проекте Visual Studio) и затем использую его в моем приложении:
<AppBarButton Label="Tweet This">
<AppBarButton.Icon>
<FontIcon FontFamily="ms-appx:///modernuiicons.ttf#Modern-UI-Icons---Social"
Margin="0,2,0,0" Glyph="&# xe045;" FontSize="37.333" />
</AppBarButton.Icon>
</AppBarButton>
<AppBarButton Label="Review on Yelp">
<AppBarButton.Icon>
<FontIcon FontFamily="ms-appx:///modernuiicons.ttf#Modern-UI-Icons---Social"
Margin="0,2,0,0" Glyph="&# xe04f;" FontSize="37.333" />
</AppBarButton.Icon>
</AppBarButton>
что дает в результате:

Довольно клево! Сейчас, когда я использую шрифты, иногда бывает довольно непросто определить верное значение, которое должно быть после символа # в значении FontFamily. Трюк, который я использую на Windows это открыть TTF/OTF файл и он покажет превью шрифта точно также как и имя шрифта. Это будет то самое значение, которое вам нужно указать после пути к файлу. Значение символа знака, который вы хотите отобразить, зависит от шрифта, который вы используете. Большинство авторов используют значения Unicode для символов, но я видел и такое, что достаточно было просто взять и набрать символ «Б». Это то, по поводу чего желательно проконсультироваться с автором шрифта для сопоставлений (Modern UI иконки предоставляют симпатичную веб-страницу с предпросмотром всех значений символов рядом с иконками). Также следует заметить, что некоторая информация в различных шрифтах может отличаться и вам необходимо будет сделать какие-то корректировки. В моем случае, я на свой вкус сдвинул Modern UI иконки на 2 пикселя вниз, но в тоже время увеличил размер на 2 пикселя.
Другие варианты иконок
Есть еще два варианта иконок, которые вы можете использовать. Я рекомендую вам использовать способ символов по умолчанию в первую очередь, так как почти всегда вы сможете найти то что вам нужно среди набора из 190 иконок. Во вторую очередь я бы рекомендовал воспользоваться путем поиска иконки в шрифте. Другие два способа требуют особых разъяснений, которые не такие простые как «выбери контрол и перетяни его на макет» и зависят от того какая графика предоставлена им.
PathIcon – этот способ для того, чтобы предоставить векторные данные используя формат данных XAML. Это векторные данные, а значит они будут хорошо масштабироваться. Однако, вам необходимо предоставить данные уже в размере 40px чтобы размер подходил под шаблон. Кому-то это может показаться трудным. Использование таких инструментов как Inkscape или Snycfusion Metro Studio может помочь.
BitmapIcon – работает если необходимо отобразить изображение PNG. Обратите внимание что в данном случае НЕТ автоматического масштабирования. Вам придется предоставить для различных коэффициентов масштабирования различные изображения (100,140,180) для каждой картинки, предоставленной здесь. Это может быть довольно утомительным занятием и в случае, если не будет сделано, то выглядеть на дисплеях с высоким разрешением будет не очень хорошо. К тому же BitmapIcon не обладает особой точностью для непрямоугольных элементов.
Использование Visual Studio
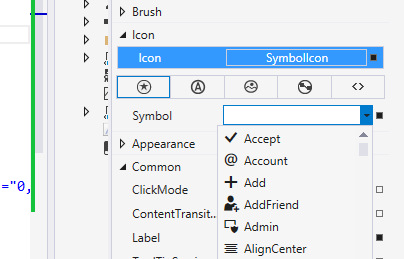
В Visual Studio 2013 предоставлены некоторые замечательные инструменты для этой области, которые предоставляют вам возможность выбирать внешний вид для ваших кнопок AppBar. На панели свойств дизайнера вы можете видеть различные свойства, которые вы можете установить:

Имеются также инструменты для того чтобы изменять другие типы иконок о которых мы упоминали ранее.
Резюме.
Мы хотели сделать какие-то вещи проще, уменьшить предоставленный шаблонами VS код и повысить юзабилити/доступность приложений. Пока эти вещи выглядят простыми, они удобны в использовании и помогают вам сфокусироваться на ядре вашего приложения, а не на отдельных элементах. Если вы используете какие-то другие стили кнопок и некоторые стандартные иконки, то я рекомендую вам перейти на AppBarButton со типами иконок предоставляемыми фреймворком по умолчанию. Обязательно проверьте примеры из AppBar Windows SDK Sample для того, чтобы поиграть с концептами которые были озвучены в этом посте.
Надеюсь, что кому-либо это поможет!
Автор: asommer






