 Доброго времени суток, дорогие читатели. Многие используют Rainmeter для чисто визуальных улучшений рабочего стола операционной системы, но мне пришла в голову идея по использованию его в качестве дополнения к рабочему столу для пользователей на предприятии. К примеру, системная информация для пользователя и администратора, доступ к административным функциям из панели, запуск ярлыков (RPD, URL, BAT) и прочее.
Доброго времени суток, дорогие читатели. Многие используют Rainmeter для чисто визуальных улучшений рабочего стола операционной системы, но мне пришла в голову идея по использованию его в качестве дополнения к рабочему столу для пользователей на предприятии. К примеру, системная информация для пользователя и администратора, доступ к административным функциям из панели, запуск ярлыков (RPD, URL, BAT) и прочее.
С чего все начиналось?
Как-то во времена выхода Iconia Tab на x86 платформе, я использовал ОС Windows 7, а под тачскрин это детище компании Microsoft совершенно не подходит и приходилось придумывать какие-то ухищрения. Однажды я набрел на статью, в которой какой-то умный человек придумал скин для Rainmeter в виде нескольких клавиш, которые выполняли роль CTRL+C, CTRL+V и иже с ними. Так я впервые познакомился с Rainmeter. Но это знакомство тогда было недолгим, так как я вскоре продал планшет и купил более пальце ориентированный на ОС Android. Но через некоторое время я вернулся к скинам Rainmeter в виде часов и переключателя звуковой карты, так как у меня в системе их на тот момент была не одна штука, и необходимо было перекидывать вывод звука на наушники, колонки или телевизор. Где-то в то же самое время на работе появилась необходимость контролировать ярлыки на компьютерах у пользователей, само собой хотелось как-то костыли использовать, а не поднимать домен и пушить туда все что нужно. Сперва было принято решение попробовать использовать RocketDock, но он показал себя с худшей стороны, а потом и вовсе перестал адекватно работать. Тогда-то я и вспомнил про Rainmeter, который мог бы решить эту проблему, а так же заменить виджеты для рабочего стола со статистикой PING до серверов и удаленных объектов.
 Вот так выглядел виджет с пингом до серверов, и таких было порядка 5-10 штук. Само собой все это было неудобно, нужно было настраивать на каждом компьютере администратора в отдельности, а так же все это ело большое кол-во оперативной памяти. С этого и началась моя эпопея по программированию разностороннего виджета для организации, в которой я работаю.
Вот так выглядел виджет с пингом до серверов, и таких было порядка 5-10 штук. Само собой все это было неудобно, нужно было настраивать на каждом компьютере администратора в отдельности, а так же все это ело большое кол-во оперативной памяти. С этого и началась моя эпопея по программированию разностороннего виджета для организации, в которой я работаю.
Общее описание Rainmeter
Распространенное описание программы слегка неверно отражает её сути, так как на самом деле Rainmeter – это некое подобие скриптового языка для написание своих собственных виджетов для Windows. Никоим образом возможности его не ограничиваются выводом статистики о используемых ресурсов CPU и RAM. Для тех кто не в курсе, что это, смотрим скриншоты или, забив в Google “Rainmeter” смотрим картинки.
Rainmeter может быть разным:


Ограничить вас может только полёт фантазии или аппаратные средства вашего компьютера. На самом деле люди пишут скины для программы, кто во что горазд. Иногда получаются шедевры, а иногда унылые до нельзя часы или панельки. Я не считаю себя хоть каким-то профи в написании скинов для Rainmeter, но общие принципы описать для вас смогу.
У программы есть консоль управления, через которую мы можем выставлять конфигурацию тех или иных скинов, а так же смотреть логи, создавать темы.

Сами скины у нас хранятся в папке пользователя «мои документыRainmeterSkins», где уже хранятся папки с вашими скинами. У меня к примеру это IT-Solutions, а в ней файл index.ini. Так вот, основной код скина хранится как раз в таких INI файлах. Говоря простым языком, сам код представляет собой объекты и измерения. Измерения – это объекты, которые не отображаются сами по себе в теле скина, но собирают какую-то информацию, к примеру, о загрузке CPU. Объекты – как таковые являются элементами интерфейса скина, такими как: изображения, текст и прочее. В общем-то, на этом всем и строится «программирование» скина.

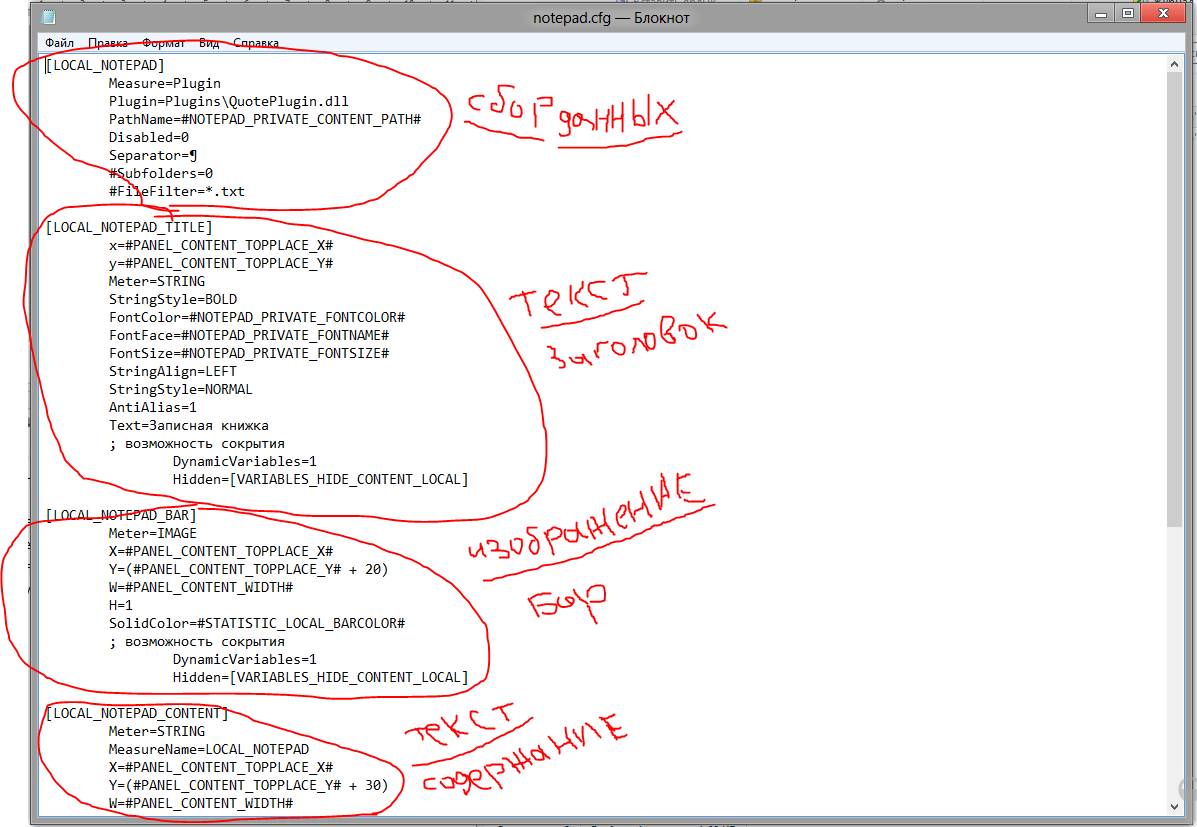
 А вот как этот код выглядит в работе.
А вот как этот код выглядит в работе.
В принципе ничего сложного, 1 элемент сбора данных (плагин для Rainmeter), 2 элемента текста (заголовок и содержание), 2 элемента изображения (клавиша редактирования и полоска оранжевого цвета). У каждого объекта свои параметры, которые можно модифицировать в коде. Все параметры обозначают ровно то, как они пишутся, запутаться весьма сложно. Так же у программы есть возможность работать с LUA кодом, но организовано все через специальные функции ввода и вывода данных из LUA в Rainmeter и обратно.
Что нужно было реализовать в скине для предприятия?
Хочу сразу заметить, что создание даже простецкого скина – это какая никакая, а разработка. Проблема заключается в том, что особенно в этом помогать никто не может, приходится самому обдумывать необходимости и их воплощение в коде. Начал я с того, что нужно получать данные о состоянии (в сети, не в сети) серверов, удаленных объектов и центральных коммутаторов, но так же нам нужно было как-то отображать на рабочем столе всех пользователей клавиши для перехода по URL или запуска RDP подключения. Само собой сразу подумалось о том, что можно добавить еще какие-то возможности. Было принято решение добавить быстрый доступ к административным функциям, личную записную книжку (локальную), красивые часики, статистику компьютера (чтобы было проще диагностировать по телефону пользователей), а так же в мыслях общий календарь работ для участковотделовпредприятия и записные книги для подразделений. Ну и неплохо было бы свою собственную ёлочку добавлять на рабочий стол пользователей в новый год, иначе они сами начинают скачивать деревца с вирусами в комплекте.
Первая попытка
Нужно было так же не забыть о том, что у разных пользователей разные разрешения экранов, а так же разные предпочтения во внешнем виде рабочего стола. В первый раз, оттолкнувшись от стандартной схемы написания скинов я принялся за работу. Быстро был распилен код одной из панелек, а так же были найдены приличного вида часики. Накидал клавиш, вмонтировал часы, создал панель, размерами подстраивающуюся под размеры экрана, с учетом панели. Но через пару дней работы вдруг осознался факт того, что при изменении адреса сервера RDP или смене URL какой-то страницы, будет весьма сложно поменять эти же значения у каждого пользователя. Я решил переписывать все заново, но, уже ориентируясь на сетевую составляющую и как в итоге оказалось, не прогадал. В Rainmeter есть функция Include, которая весьма хорошо отрабатывает подключение файлов хранящихся на Samba ресурсе. В пример могу привести следующий код:
[CONFIG_LOADER]
@Include=#SERVER_SKIN_PATH#./configs/@config-loader.cfg
Переменные в Rainmeter имеют вид #ololo#, а так же они должны быть объявлены в отдельном объекте [Variables]. Кстати говоря, работа переменных может вызывать весьма сильный дискомфорт для тех, кто привык к обычным языкам программирования или же вовсе к php. Иногда переменные просто не работают, и понять в чем причина ты не можешь, так как по логике все отлично, а тем более в другом месте тот же подход работает, тут нет. Но у вас под рукой нет ни компилятора, ни вывода ошибок. Хотя возможно в логах и есть, ни разу в него не заглядывал.
[Variables]
SERVER_SKIN_PATH=\nas.agsoftIT-Solutions.v7
PANEL_WIDTH=300
PANEL_HEIGHT=#WORKAREAHEIGHT#
PANEL_TOPPLACE_X=(#SCREENAREAWIDTH# - #PANEL_WIDTH#)
PANEL_TOPPLACE_Y=0
PANEL_SOLIDCOLOR=0,0,0,200
PANEL_PADDING_SIZE=10
PANEL_PADDING_SIDE=5
PANEL_SPACING=5
А в объектах вызов переменных выглядит следующим образом:
[PANEL]
Meter=Image
X=#PANEL_TOPPLACE_X#
Y=#PANEL_TOPPLACE_Y#
W=#PANEL_WIDTH#
H=#PANEL_HEIGHT#
SolidColor=#PANEL_SOLIDCOLOR#
;RightMouseDownAction=!Execute [ ]
Как я смог заметить, переменные лучше всего объявлять в начале файла и обязательно в правильной последовательности. Если в переменной вы используете другую, то не забывайте ставить переменную донора первой. К примеру:
SCREENWIDTH=1024
PANELWIDTH=#SCREENWIDTH# - 700
Между математическими операциями и значениями обязательно нужны пробелы, если вы пишите «формулу», то каждое математическое выражение нужно заключать в скобки:
PANELWIDTH=(#SCREENWIDTH# – 700) + 10
И того у меня получилось так, что в локальной папке лежал лишь index.ini с кучей include и файл config с конфигурацией локальной, в которой значились такие данные, как username, для запроса по этой переменной файла конфигурации из samba ресурса. В тот момент я не задумывался сильно на счет скорости работы такого скина, но задумывался о кол-ве памяти, которое такой скин может начать использовать. Решение конечное казалось мне простым, увеличить тайминг обновления скина с 1 секунды до 10 или 30, а возможно и минуты. Исходя из такой позиции, программировал я скин в виде одного цельного проекта, как программируют сайты, точка входа в качестве index.ini, а все остальное подгружается в зависимости от условий. К сожалению условия, в Rainmeter не могут напрямую влиять на загрузку тех или иных файлов, не считая какие-то костыли через LUA или стандартные функции windows, вызываемые условиями в скрипте. В итоге у меня получилось так, что при инициализации скрипта загружались сразу все элементы и я выдавал им параметры отображения, видно или нет.
DynamicVariables=1
Hidden=[VARIABLES_HIDE_CONTENT_LOCAL]
Вот так вот в переменной я определял слои скина, которые в тот или иной момент времени должны были бы быть видимы. Сперва все работало на ура, но с добавлением все нового функционала скин начал занимать слишком много места в памяти (хотя для наших компьютеров с 4гб озу на борту это не проблема), но вместе с тем и стал заметно тормозить. Пришлось придумывать, как же обойти эту проблему. Сперва копал в сторону условий подключения тех или иных компонентов, но часто упирался на малое кол-во возможностей в Rainmeter. Пришлось вернуться к схеме, где каждый слой является отдельным файлом (точкой входа) для Rainmeter. Вообще я изначально являюсь web программистом, в работе зачастую больше всего использую php и о костылях я знаю не понаслышке. Но делать что-то в Rainmeter более сложное, чем вывод одного изображения и пары строчек текста сопряжено с могучими костылями и если хочется все же воплотить замысел в жизнь, то приходится прибегать к помощи вещей, которые на первый взгляд не очевидны. К примеру, LUA (с ним я познакомился недавно, чисто из-за Rainmeter) или же использовать функции Windows иже с ним написание скриптов в cmd или powershell.
Немного о вложенности файлов в скине. Скином считается папка в RainmeterSkins с вложенными в нее файлами ini. Если таких файлов несколько, то в одной такой папке может быть активным только один из них. При включении следующего, предыдущий отключается. Само собой такую проблему можно обойти, создав подпапки и разместив при необходимости там новые файлы ini. Именно этот вариант был принят мною для финальной реализации проекта. И того что мы имеем на данный момент времени?
План разработки проекта
Финальный проект носит название “IT-Solutions”. Использовать я его буду в комплекте с Windows 7 x86, установленной на компьютерах нашей конторы. Сам для себя я создал систему обозначений. Скин состоит из двух «блоков», «блок» — это основные элементы скина, по сути своей это панель скина и рабочее пространство. Панель располагаю в правом углу с шириной 300 пикселей, а все остальное место при необходимости может занять рабочее пространство или как я назвал этот элемент «Content». И того получаем в виде блоков 2 элемента: “Panel” и “Content”. Каждый блок определяется своей специфической «сеткой» — это место расположения функциональных элементов блока. К примеру, у панели – это top, content и footer. В топе у нас висят клавиши переключения панели, в content у нас висят основные модули, а в footer несменный модуль статистики. Модули представляют собой компоненты скина, которые содержат в себе какой-то определённый набор кода, к примеру, модуль клавиши или часы. Так же есть группы элементов, они между собой объединяются ссылкой на одну переменную, которая определяет видимость элементов в данный момент времени на скине. Координаты (сетку) рассчитывал вручную, отсюда и большое количество конфигурации, так как приходится указывать точные размеры и координаты абсолютно всех элементов. А так же нужно учитывать и возможность разных разрешений экранов.
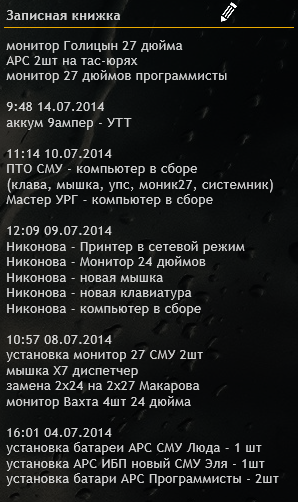
По просьбе парней, которые очень часто ездят в командировки, был так же внесен в список и локальный блокнот. Нужно чтобы скин не переставал работать и без подключения к сети, а значит, нам нужно хранить в нем локальный контент. Статистика в footer и в content записная книжка. Эти два модуля хранятся в скине локально и могут быть использованы пользователем и без подключения к сети предприятия.
- notepad – локальный модуль забирающий данные из txt файла посредствам специального плагина для Rainmeter
- statistic – локальный модуль, собирающий и отображающий статистику о компьютере: загрузка ЦПУ, ОЗУ, жесткого диска, сетевой адрес и задержку до сервера, наличие интернет и сетевого соединения
 Если локальная часть скина загружается у нас первой, то для тех, кто сидит в сети предприятия нужно загружать какие-то дополнительные функции и для этого была придумана система слоев. Каждый из блоков делится на несколько слоев. Для панели – это слои локальный, пользовательский и «пингер». Вот именно в этот момент разработки было принято решение применить модульность. Разделение всего скина на составные части, которые позже могут быть использованы в разных его местах.
Если локальная часть скина загружается у нас первой, то для тех, кто сидит в сети предприятия нужно загружать какие-то дополнительные функции и для этого была придумана система слоев. Каждый из блоков делится на несколько слоев. Для панели – это слои локальный, пользовательский и «пингер». Вот именно в этот момент разработки было принято решение применить модульность. Разделение всего скина на составные части, которые позже могут быть использованы в разных его местах.
Само собой нужно чтобы контент в скине обновлялся удаленно и без необходимости индивидуального обновления на каждом из компьютеров, отсюда я сделал вывод, что нужно грузить остальные потроха из samba ресурса. Так что остальной код в основном содержится по адресу \nas.agsoftrainmeter на производственном накопителе. В локальных файлах хранится только вызывающий код, но иногда нам может потребоваться его доработка и на выручку в этом случае к нам приходит LUA. В файл инициализатор я встроил LUA файл, который будет проверять актуальность версии скина, и при несовпадении будет перекачивать файлы с сервера, а затем перезапускать скин. В локальной части, расположенной в папке скина, у нас находятся файлы следующего толка:
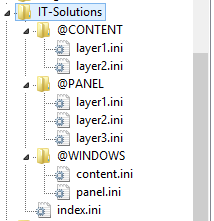
- Index.ini – инициализатор запуска всего остального. Если мы работаем локально, то подгружаются лишь локальные компоненты скина – это инициализатор index.ini, в нем же грузится и LUA скрипт проверки обновления скина и первый слой @PANEL, в котором содержится локальный блокнот
- CONTENT – здесь содержатся слои основного окна скина
- PANEL – здесь содержатся слои панели скина
- WINDOWS – это всплывающие подсказки для content и panel
Само собой все это условности применяемые только лишь в моем скине. При переключении на другой слой, первый отключается. Именно эта возможность позволила мне реализовать без дополнительных костылей переключение между слоями. Когда все слои были в одном ini файле, переключение между ними работало быстрее, но вместе с тем и первичная загрузка скина занимала очень значительное время (порядка 2-5 секунд).
Так же поговорим еще немного об index.ini – этот файл является инициализатором, он загружает общую конфигурацию в себя (для доступа к сетевым компонентам), после чего загружает из сети LUA скрипт инициализации, которая включает в себя проверку версии и обновление скина, при необходимости. Дальше у нас идет LUA скрипт, который переключит слой, так как при наличии сети нужно, чтобы загружался layer2, содержащий в себе специальный контент для пользователей.
Локальные файлы:
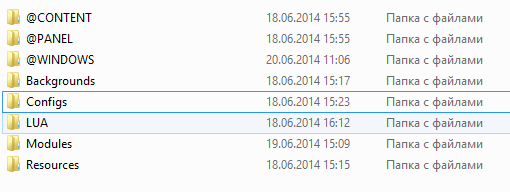
/ IT-Solutions
/@CONTENT
Layer1.ini
Layer2.ini
/@PANEL
Layer1.ini
Layer2.ini
Layer3.ini
/@WINDOWS
Content.ini
Panel.ini
/backgrounds
CONTENT.cfg
PANEL.cfg
/configs
@config-loader.cfg
Config.cfg
Styles.cfg
User.cfg
Variables.cfg
/LUA
initialize.lua
/modules
Notepad.cfg
Statistic.cfg
/ Resources
/img
Edit.png
Refresh.png
Notepad.txt
Как видите, для оформления используется немалое количество разных файлов. Слои блоков, конфигурация для задников (backgrounds), конфигурации разного толка (@config-loader – загрузка сетевых файлов конфигураций, config – общая конфигурация, sytles – стили отображения текста, user – пользовательская конфигурация, variables – переменные), LUA скрипт инициализации, парочка модулей и немного файлов для них.
Со стороны сетевой все немного сложнее, но, в общем, все в том же ключе. Каждый слой в скине запрашивает соответствующий файл из сети и прорисовывает себя уже исходя из него.

Для сетевой работы были выделены следующие модули.
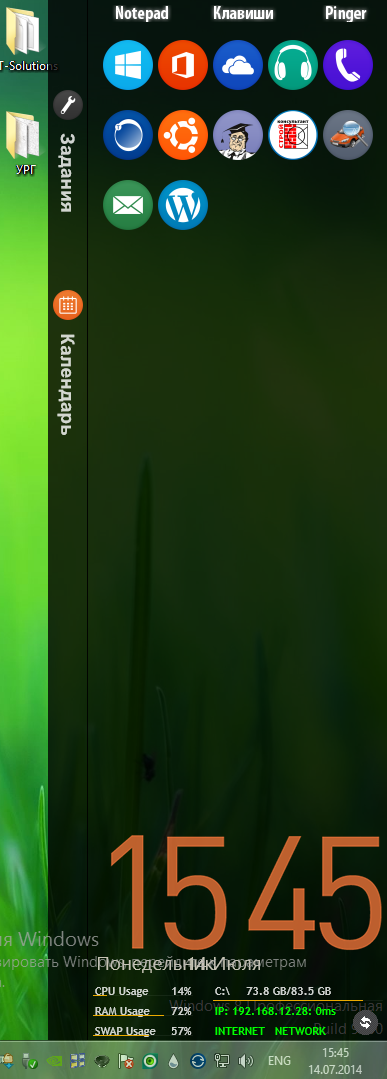
- buttons – модуль клавиш включающих в себя запуск exe, bat, url, html. Это небольшой файл, включающий в себя 15 объектов картинок и активируемые ссылки по клику на них. Где брать картинки и куда ведет ссылка мы узнаем из специального конфигурационного файла, отдельного для модуля.
[PANEL_CONTENT_BUTTONS-FIRST-1-button] Meter=Image ImageName=#SERVER_SKIN_PATH#imagesbuttons#PANEL_CONTENT_BUTTONS-FIRST-1-button-icon# W=50 H=50 X=(#PANEL_CONTENT_TOPPLACE_X# + 10) Y=(#PANEL_CONTENT_TOPPLACE_Y# + 10) leftmouseupaction=!Execute ["#PANEL_CONTENT_BUTTONS-FIRST-1-button-url#"] ; возможность сокрытия DynamicVariables=1 Hidden=[VARIABLES_HIDE_CONTENT_USERS]Пятнадцать вот таких вот Meter. Естественно координаты выстроены у каждой картинки свои, 3 ряда по 5 картинок. Параметр leftmouseupaction показывает нам, что мы должны активировать по нажатию. А вот и конфигурация:
; первая строка ; 1 клавиша PANEL_CONTENT_BUTTONS-FIRST-1-button-icon=windows 8.png ;PANEL_CONTENT_BUTTONS-FIRST-1-button-icon=default/simple_gray_comp.ico PANEL_CONTENT_BUTTONS-FIRST-1-button-url=::{20D04FE0-3AEA-1069-A2D8-08002B30309D} PANEL_CONTENT_BUTTONS-FIRST-1-button-text=Мой компьютер ; 2 клавиша PANEL_CONTENT_BUTTONS-FIRST-2-button-icon=office 2013.png PANEL_CONTENT_BUTTONS-FIRST-2-button-url=::{450D8FBA-AD25-11D0-98A8-0800361B1103} PANEL_CONTENT_BUTTONS-FIRST-2-button-text=Мои документы ; 3 клавиша PANEL_CONTENT_BUTTONS-FIRST-3-button-icon=skydrive.png PANEL_CONTENT_BUTTONS-FIRST-3-button-url=explorer" "\nas.agpublic PANEL_CONTENT_BUTTONS-FIRST-3-button-text=Паблик ; 4 клавиша PANEL_CONTENT_BUTTONS-FIRST-4-button-icon=music.png PANEL_CONTENT_BUTTONS-FIRST-4-button-url=explorer" "\nas.agmedia PANEL_CONTENT_BUTTONS-FIRST-4-button-text=Медиа ресурсы ; 5 клавиша PANEL_CONTENT_BUTTONS-FIRST-5-button-icon=phone.png PANEL_CONTENT_BUTTONS-FIRST-5-button-url=http://phones.ag/ PANEL_CONTENT_BUTTONS-FIRST-5-button-text=Как видите, без ухищрений не обходится. Первые ярлыки отправляют нас по адресам: «мой компьютер» и «мои документы». Третья и четвертая клавиши отправляют нас на samba ресурс, но открываем мы его через explorer, отдав тому соответствующий адрес. 5 клавиша отправляет нас по URL, но благо браузер по умолчанию сам откроет страницу, но иногда бывают случаи, когда нужно указывать определенный браузер для открытия необходимой страницы. В таком случае поступать необходимо по аналогии с samba шарой. В работе была ситуация, когда сайт необходимо было открывать только через Internet Explorer, так как сайт одной из госструктур был написан на asp, специально под IE и в довершении всего для входа на сайт необходим еще и аппаратный ключ. Но такая ситуация сейчас не нова, так что думаю не удивлю этим никого.
- clock – красивые часики
; Параметры модуля часов CLOCK PANEL_CONTENT_CLOCK_TOP_X=(#PANEL_FOOTER_TOPPLACE_X# + 70) PANEL_CONTENT_CLOCK_TOP_Y=(#PANEL_FOOTER_TOPPLACE_Y# - 150) PANEL_CONTENT_CLOCK_WIDTH=#PANEL_WIDTH# PANEL_CONTENT_CLOCK_HEIGHT=70Это конфигурация часов, которая определяет положение левого верхнего угла, а так же ширину и высоту модуля. В самом коде остальные части модуля подстраиваются уже под эти координаты, а не указываются жестко по отношению к размерам и координатам панели или всего скина целиком. Код часов приводить не буду, так как его всегда можно скачать и использовать, часики используются “Cowon Clock”.
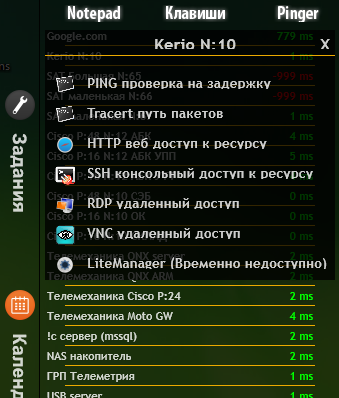
- pinger – специальный модуль со статистикой доступа до ресурсов, а так же возможность быстрого подключения через разные протоколы
; пераметры модуля PINGER PANEL_CONTENT_PINGER_UPDATE_RATE=15 PANEL_CONTENT_PINGER_TIMEOUT=2000 ;PANEL_CONTENT_PINGER_PINGERPATH=123 ;PANEL_CONTENT_PINGER_PINGERPATH=#SERVER_SKIN_PATH#modulespinger.cfg ; 1 строка PANEL_CONTENT_PINGER_1_TEXT=Google.com PANEL_CONTENT_PINGER_1_ADDRESS=8.8.8.8 ; 2 строка PANEL_CONTENT_PINGER_2_TEXT=Kerio N:10 PANEL_CONTENT_PINGER_2_ADDRESS=192.168.10.1Это конфигурация модуля, таких строк в нем 47 штук, это максимальное количество, что влезает в FullHD разрешение. Мониторы с более низким разрешением в расчет не брались, так как работать модуль будет только на компьютерах системных администраторов. Код модуля состоит из 47 сборок объектов и дополнительной сборки для всплывающего окна.
[PINGER_1_STATUS] Measure=Plugin Plugin=PingPlugin DestAddress=#PANEL_CONTENT_PINGER_1_ADDRESS# UpdateRate=#PANEL_CONTENT_PINGER_UPDATE_RATE# Timeout=#PANEL_CONTENT_PINGER_TIMEOUT# TimeoutValue = -999 IfBelowValue = 0 IfBelowAction = [!SetOption PINGER_1_VALUE FontColor 255,0,0,255][!UpdateMeter PINGER_1_VALUE][!redraw] IfAboveValue = -1 IfAboveAction = [!SetOption PINGER_1_VALUE FontColor 0,255,0,255][!UpdateMeter PINGER_1_VALUE][!redraw]Это первый объект в сборке, который представляет из себя сборщик состояния ping через специальный плагин. А так же в конце объекта мы видим условия, которые перекрашивают параметр цвета текста у объекта значения. Значения перекрашиваются когда параметр ping входит в необходимые пределы.
[PINGER_1_LABEL] Meter=STRING MeterStyle=PANEL_FOOTER_STATISTIC_LEFTTEXT X=(#PANEL_CONTENT_TOPPLACE_X# + 0) Y=(#PANEL_CONTENT_TOPPLACE_Y# + 0) W=290 H=14 Text="#PANEL_CONTENT_PINGER_1_TEXT#" LeftMouseUpAction=[!SetOption PINGER_MENU_HIDE Formula 0][!SetOption PINGER_MENU_LABEL Text "#PANEL_CONTENT_PINGER_1_TEXT#"][!SetOption PINGER_MENU_TEXT_PING LeftMouseUpAction "!Execute[ping.exe #PANEL_CONTENT_PINGER_1_ADDRESS# -t][!SetOption PINGER_MENU_HIDE Formula 1]"][!SetOption PINGER_MENU_TEXT_TRACERT LeftMouseUpAction "!Execute[tracert.exe #PANEL_CONTENT_PINGER_1_ADDRESS#][!SetOption PINGER_MENU_HIDE Formula 1]"][!SetOption PINGER_MENU_TEXT_HTTP LeftMouseUpAction "!Execute[http://#PANEL_CONTENT_PINGER_1_ADDRESS#][!SetOption PINGER_MENU_HIDE Formula 1]"][!SetOption PINGER_MENU_TEXT_SSH LeftMouseUpAction "!Execute[#SERVER_SKIN_PATH#incexeputty.exe #PANEL_CONTENT_PINGER_1_ADDRESS#][!SetOption PINGER_MENU_HIDE Formula 1]"][!SetOption PINGER_MENU_TEXT_RDP LeftMouseUpAction "!Execute[mstsc.exe /v:#PANEL_CONTENT_PINGER_1_ADDRESS#][!SetOption PINGER_MENU_HIDE Formula 1]"][!SetOption PINGER_MENU_TEXT_VNC LeftMouseUpAction "!Execute[#SERVER_SKIN_PATH#incexevnc.exe #PANEL_CONTENT_PINGER_1_ADDRESS#][!SetOption PINGER_MENU_HIDE Formula 1]"][!SetOption PINGER_MENU_TEXT_LM LeftMouseUpAction "!Execute[][!SetOption PINGER_MENU_HIDE Formula 1]"] ; возможность сокрытия DynamicVariables=1 Hidden=[VARIABLES_HIDE_CONTENT_ADMINS]Этот объект представляет из себя текст с наименованием пингуемого адреса. Самое забавное в нем то, что по клику левой клавиши мыши должно появляться окно, в котором мы можем выбрать способ подключения к это адресу. Вот здесь у меня скрывается небольшая хитрость, еще во время того как я программировал этот модуль как цельную структуру я внес параметр Hidden в каждый объект скина. Всплывающее окно у меня изначально скрыто. Но при нажатии на наименование окно волшебным образом появляется, так как мы меняем его параметр Hidden с 1 на 0. Но тут перед нами встаёт еще одна проблема. Rainmeter не содержит в себе возможности создания пользовательских функций и внесения в них необходимых переменных. Либо создавать 47 одинаковых форм всплывающего окна, но со своими параметрами для каждого адреса. Либо создать одно окно и подменять в нем необходимые значения. Я пошел по второму пути и ниже приведён скриншот того, что получилось. А в коде все это выглядит как длинная строчка, которая обрабатывается по нажатию левой клавиши мыши. Конечно, можно было пойти по пути создания дополнительного ini файла, но я не знаю, как передать переменные из одного скина в другой, не используя костыли по типу записи необходимых данных в файл и последующее чтение из него. Безусловно, можно было бы попробовать подменять данные в переменных, но моя попытка замены переменных не увенчалась успехом. Переменные [Variables] подменить после запуска скина уже не представляется возможным, но вот заменить математические переменные можно.
[VARIABLES_HIDE_TOP] Measure=Calc Formula=0Но в таких «переменных» мы можем хранить лишь цифровые значения, а для передачи текста или ip адреса они не пригодны. Именно из-за проблематичности этих решения я меняю сразу значения в объектах всплывающего окна.
[PINGER_1_VALUE] Meter=STRING MeterStyle=PANEL_FOOTER_STATISTIC_RIGHTTEXT MeasureName=PINGER_1_STATUS X=270r Y=0r W=290 H=14 Text=%1 ms ; возможность сокрытия DynamicVariables=1 Hidden=[VARIABLES_HIDE_CONTENT_ADMINS] [PINGER_1_BAR] Meter=IMAGE X=-250r Y=15r W=250 H=1 SolidColor=#STATISTIC_LOCAL_BARCOLOR# ; возможность сокрытия DynamicVariables=1 Hidden=[VARIABLES_HIDE_CONTENT_ADMINS]Далее, как мы видим, у нас идет объект вывода значения и бар, который просто украшает наш скин. Вполне возможно, что бар придется убрать при адаптации скина к более слабым машинам. А в объекте значения мы забираем данные из опросника и этот же опросник подкрашивает значение в зеленый или красный цвет, в зависимости от того, получил ли ping ответ rainmeter.
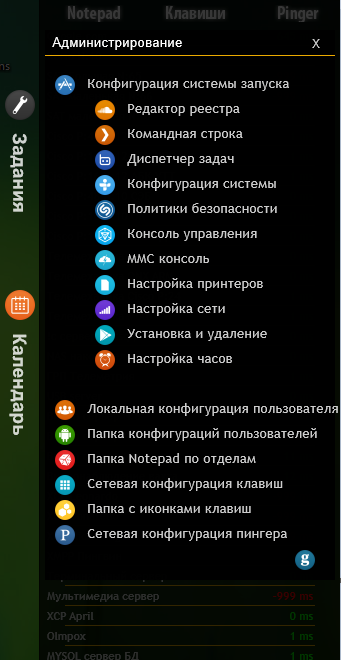
Приводить пример всплывающего окна не буду, так как в основном он состоит из картинки и текста со ссылкой на необходимую программу для открытия полученного адреса. - runner – доступ к административным функциям компьютера. Так же как и впрочем остальные клавиши в скине, состоит из картинки и текста со ссылкой на открываемое приложение. Представляет собой всплывающее окно
- switcher – модуль в TOP панели, для переключения между слоями. По сути, является 3мя картинками со ссылками на переключение между ini файлами @PANEL скина
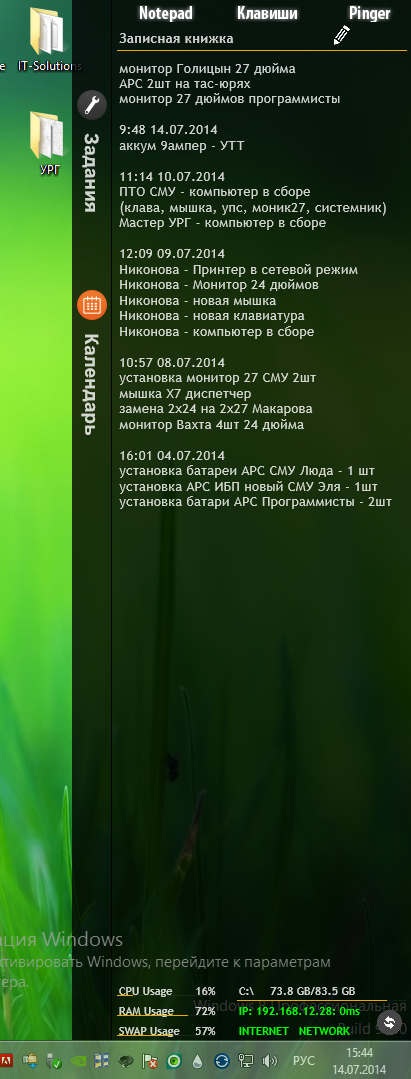
В итоге все выглядит следующим образом:





Такие вещи как «календарь» и «задания» еще не доделаны. Доступ к администраторским функциям предоставляется через программу “execas”. В качестве одной из клавиш доступа используется HTML файл с JS кодом, который автоматически авторизует каждого из пользователей на Yandex почте. Всплывающее окно доступа в “pinger” позволяет сразу получать доступ через разного роде клиенты к необходимому адресу. И все это безобразие ест не больше 30 мб оперативной памяти, против 100 мб, во времена, когда весь код загружался из одного файла.

Такое распределение кроме меньших затрат на память позволяет более адекватно по скорости работать со скином, но и дает нам возможность обхода одного некрасивого места. Если по какой бы то ни было причине один из скинов вызывал ошибку, а такое возможно из-за сетевой работы нашего скина, то после перезапуска Rainmeter он будет неактивен. Но простой как 2 копейки index.ini не может вызвать проблем, а следовательно он будет запущен при следующем старте системы, и за собой он опять попросит включить необходимые компоненты. Какая никакая, а отказоустойчивость. На счет используемых изображений и части кодов модулей, да, не все пишется с нуля моими руками, многие вещи заимствуются, к примеру, часы “Cowon Clock”.
Планы на будущее
Прошу прощения за сумбурность повествования. Без костылей как обычно не обходится, а по сути своей случалось перекраивать изначальную задумку от раза к разу, для более простой работы с компонентами. Как только проект дорастет до релиза, хочу поделиться им с остальным миром (в локальном и сетевом виде), но до этого еще пока далеко. Но и в данном виде уже можно что-то да делать с проектом и как только очередная волна обновлений ОС на предприятии пройдет, Rainmeter и мой скин будут установлены на все компьютеры. Пока в качестве теста катаем на компьютерах участка. Работает все без нареканий, но это всего 10 пользователей. В будущем планируется дописать модули календаря, который будет в себя включать личный, календарь отдела и общепроизводственный. А так же задания, но тут понятное дело руководство будет выдавать задания, а работники отписываться по выполнению. Аналогом документооборота считать такой скин нельзя, да и не в том суть. Хочется сделать прозрачный и простой инструментарий для работников, а иначе загнивает люд в нежелании работать. Но мне кажется, что с хорошим ПО можно добиться положительных результатов и от самого ленивого члена предприятия.
Для счастья не хватает таких модулей как: радио плеер под клавишами, случайные картинки из интернета в HD (по клику устанавливать в качестве обоев), раздел погоды и ёлочки на новый год.
В ходе работы над скином использовал официальную документацию и статьи на сайтах:
- docs.rainmeter.net/
- furious.freedom-vrn.ru/articles/hardware/39-rainmeter-manual.html#spoiler_0
- www.nextwindows.ru/forum/topic_2425
В ходе подготовки статьи использовал картинки из поиска в Google
Автор: azretik






