Во время хакатона по Windows8 многим участникам пришла в голову «гениальная» идея писать код, не изучив документацию по WinRT и Windows8 API с примерами из SDK.
Я решил больше не повторять этих ошибок и предварительно изучить весь интересный SDK, который я могу использовать, а уже потом садиться писать приложения.
В SDK очень много примеров, но не обещаю делать обзор по всем. Мне совершенно не интересен DirectX, слабо интересны примеры на HTML-JS-CSS. Я буду писать о примерах на C#.
В этой статье я расскажу и покажу примеры API системы, для работы с настройками приложения, поиском, профилем пользователя.
Во второй статье — примеры работы с датчиками и сенсорами (геокоординаты, акселерометр, камера). Статья будет опубликована во вторник или среду.
В 3 статье будут примеры, связанные с GUI интерфейсом.
На основе личного опыта использования Win, я могу сказать, что пользователю первое время тяжело разобраться с приложением, т.к. он не знает, где искать его настройки. Есть несколько панелек, где они могут быть. Это боковая панель (App settings) и верхняя-нижняя панель (AppBar)
Работа с настройками App settings
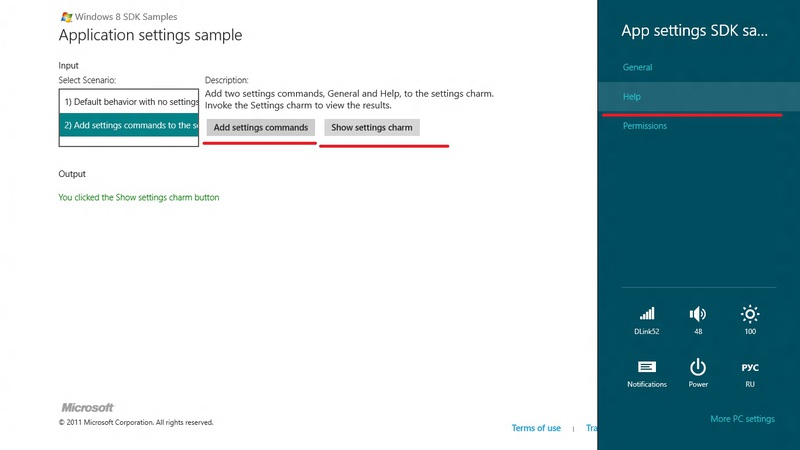
Проект App settings sample
В боковой панели можно и нужно разместить настройки вашего приложения.
Из опыта общения с юзерами телефонов на WP7, IPhone, Android я понял, что пользователь достаточно быстро привыкает к шаблонам поведения приложения на каждой платформе и интуитивно ищет настройки приложения там, где он их видел в других приложениях. Windows8 приучит пользователя искать настройки в боковой панели, а значит, разработчик должен свои настройки вынести именно туда.
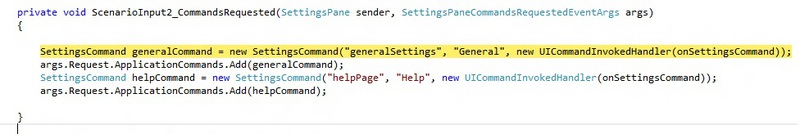
Как их туда добавить?

Достаточно просто. А какие настройки там хранить — это уже дело разработчика. Цвет ли фона, личные данные и/или что-то еще…

Работа с App bar
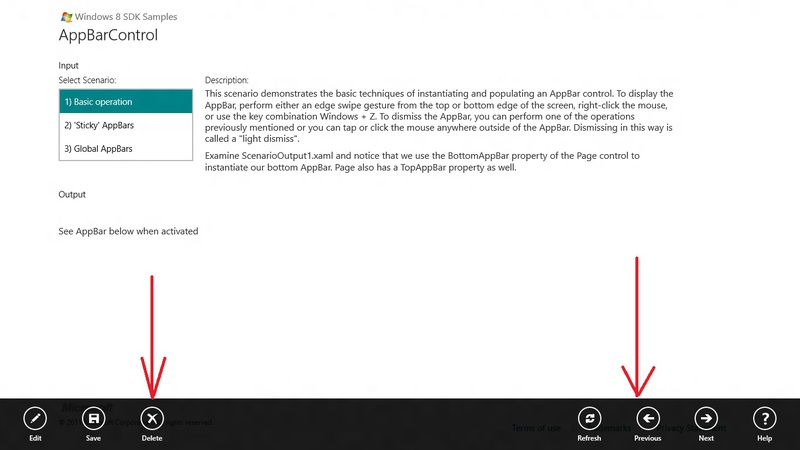
То, что нельзя занести в App Settings (это не настройки, а, допустим, частые действия или, например, отправка фидбэка разработчикам), стоит занести в App Bar. Это верхняя или нижняя панель. Тем, кто использовал Windows Phone7, я думаю, объяснять этого не нужно. Чтобы появилась панель App Bar, необходимо вытащить ее из нижней или верхней частей экрана. В случаи использования мышки- правый клик. Выглядит эта панель в развернутом состоянии примерно так:

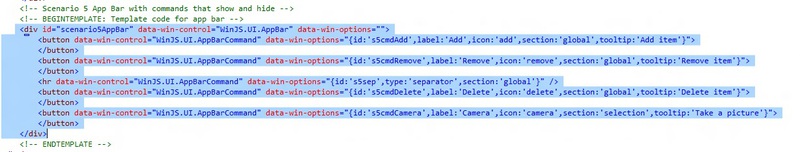
Хочу показать пример на HTML:

Код выглядит просто. Это просто кнопки, у которых есть нестандартный html-атрибут data-win-control, в котором указан тип кнопки, и далее опции.
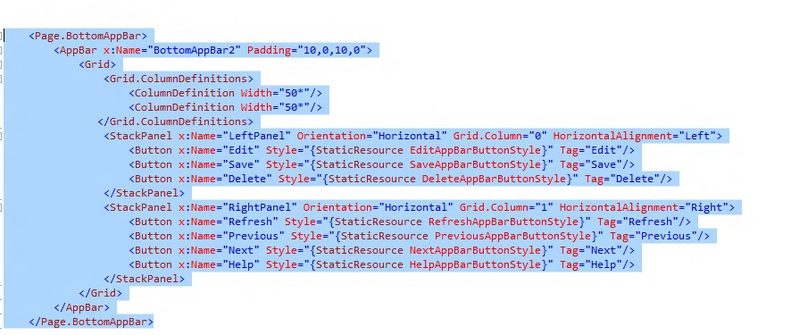
И пример на xaml.
Код, в целом, похож на App Bar в WP7. Единственное различие состоит в том, что в wp7 не было (кажется) возможности группировать кнопки в App Bar в различные слои, но, в общем, это просто кнопки, которые находятся в специализированном стандартном месте.

Контракт поиска
Проект SearchExtensionSample
Поиск по приложению может оказаться достаточно важным, если у Вас в приложении много контента, а человек ищет что-то достаточно глубоко закопанное. Я думаю, что стоит логировать поиск по приложению, чтобы понять, что по нему ищут пользователи. Если окажется, что люди очень часто ищут определенный контент, то это может означать, что разработчик должен вынести этот контент ближе к стартовой странице.
Как добавить эту возможность
Необходимо открыть вкладку Store и в ней отредактировать манифест, добавив возможность использования поиска.

После этого для вашего приложения в боковой панели будет доступен поиск.

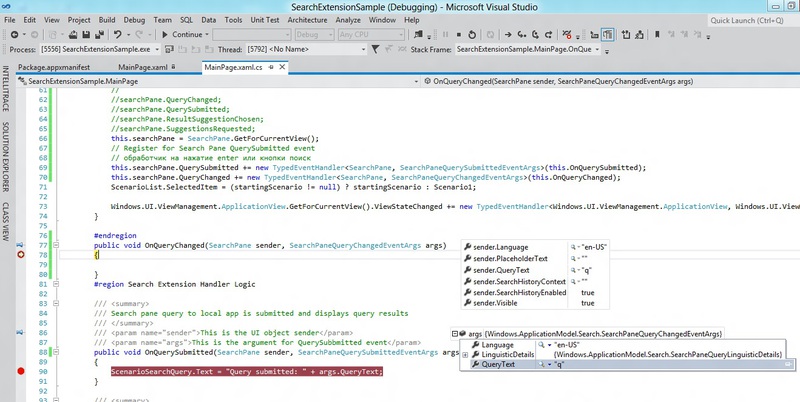
Итак, теперь нам доступен поиск. Получаем поисковую панель, сохраняем ее, вешаем обработчик на нажатие Enter (или кнопки «Поиск» самой), также вешаем обработчик на изменение текста.
Что делать с этим значениями — это на Ваше усмотрение. Главное — мы получили пользовательский ввод.
В описании к этому примеру есть способы применения, но я уверен, что Вы и так придумаете что и куда применить.
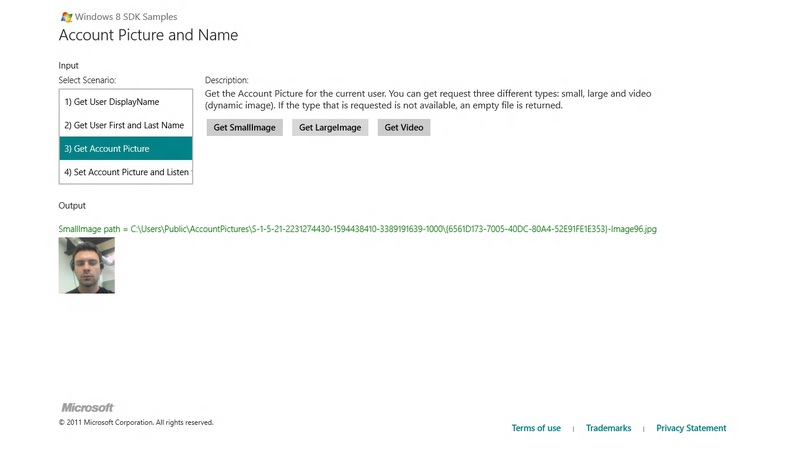
Работа с иконкой текущего пользователя
проект AccountPictureName
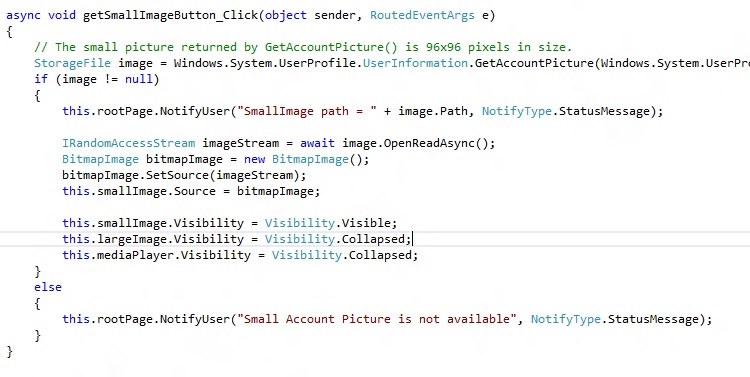
Через API, можно получить изображение пользователя, его имя и фамилию. Зачем это нужно — без понятия. Попробуйте применить фантазию. Можно, например, эффекты на изображения накладывать веселые, можно при догрузке контент в соглашение вставлять (что-то вроде «Уважаемый Некто Нектоевич»). В общем, большой простор для воображения.

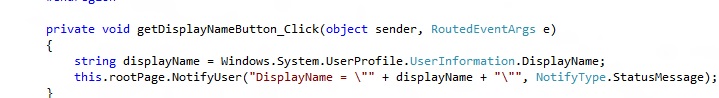
Код, который получает данные, крайне прост. Буквально 1 строчка, правда async, await придется использовать, так что настоятельно рекомендую посмотреть что это такое.


Даже и рассказывать как это происходит не вижу смысла: и так все ясно.
Заключение
Я считаю, что изучение SDK перед тем как начать кодить (даже на уже давно известном языке) крайне важно. Это кажется очевидным, но многие (как и я) на хакатоне по Win8 допустили эту ошибку.
API кажется гораздо проще, когда его изучаешь, а не когда ты ищешь нужный функционал, который вдруг понадобился позарез.
В обеденный перерыв на работе можно изучить много чего интересного, отвлечься от текущего проекта и немного расслабиться.
Автор: SychevIgor






