
Хабровчане, привет!
В предыдущей статье мы с вами познакомились с шаблоном для создания универсальных веб-приложений – Web Application Template. Если кратко, то Web Application Template позволяет вам «превратить» сайт в приложение для Windows, Windows Phone или Android, добавив в него возможности интеграции с ОС и механизм распространения через магазин приложений.
Сегодня мы рассмаотрим практический пример: как при помощи Web Application Template быстро и просто создать веб-приложение для Windows и Windows Phone на основе сайта habrahabr.ru.
Создание универсального веб-приложения для сайта Habrahabr.ru
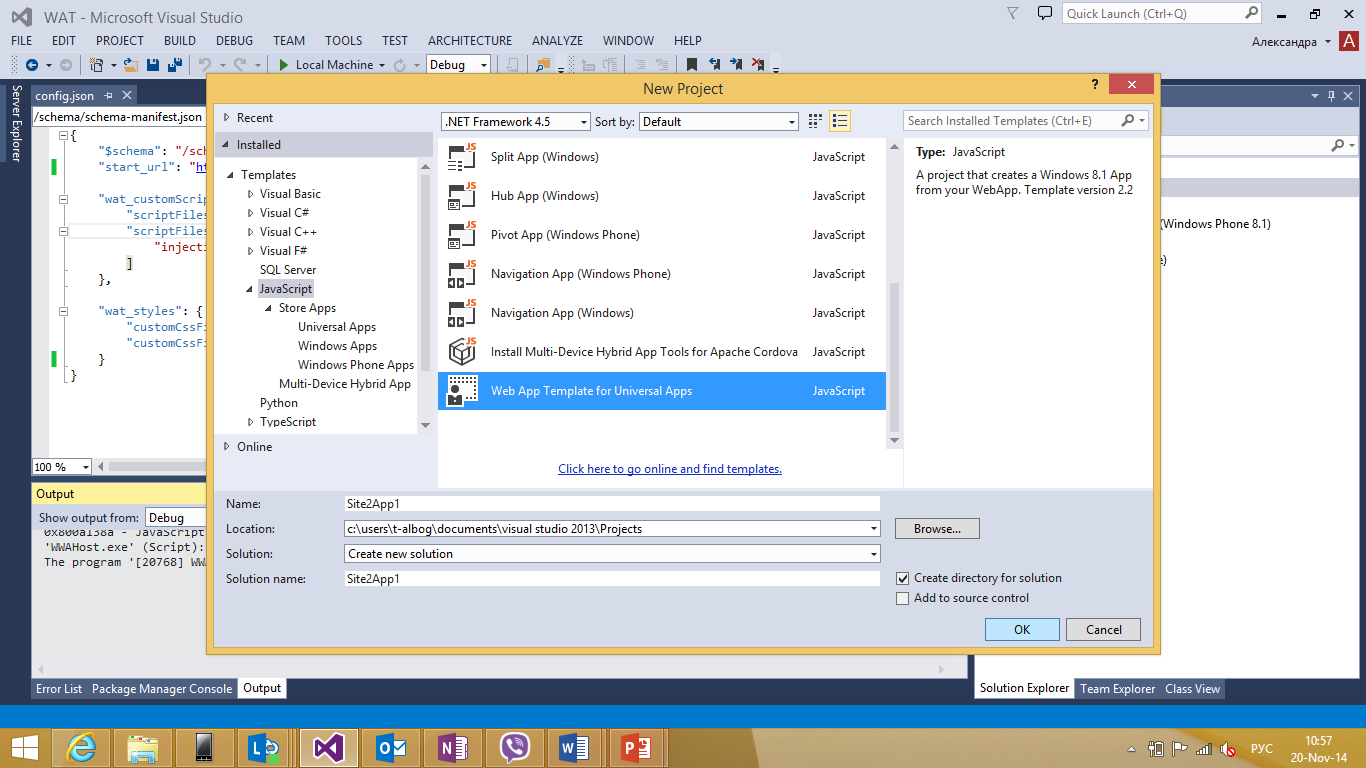
Для начала создадим в Visual Studio новый WAT проект. Напомню, он находится по пути: File> New > Project > Templates > JavaScript > Web App Template for Universal Apps

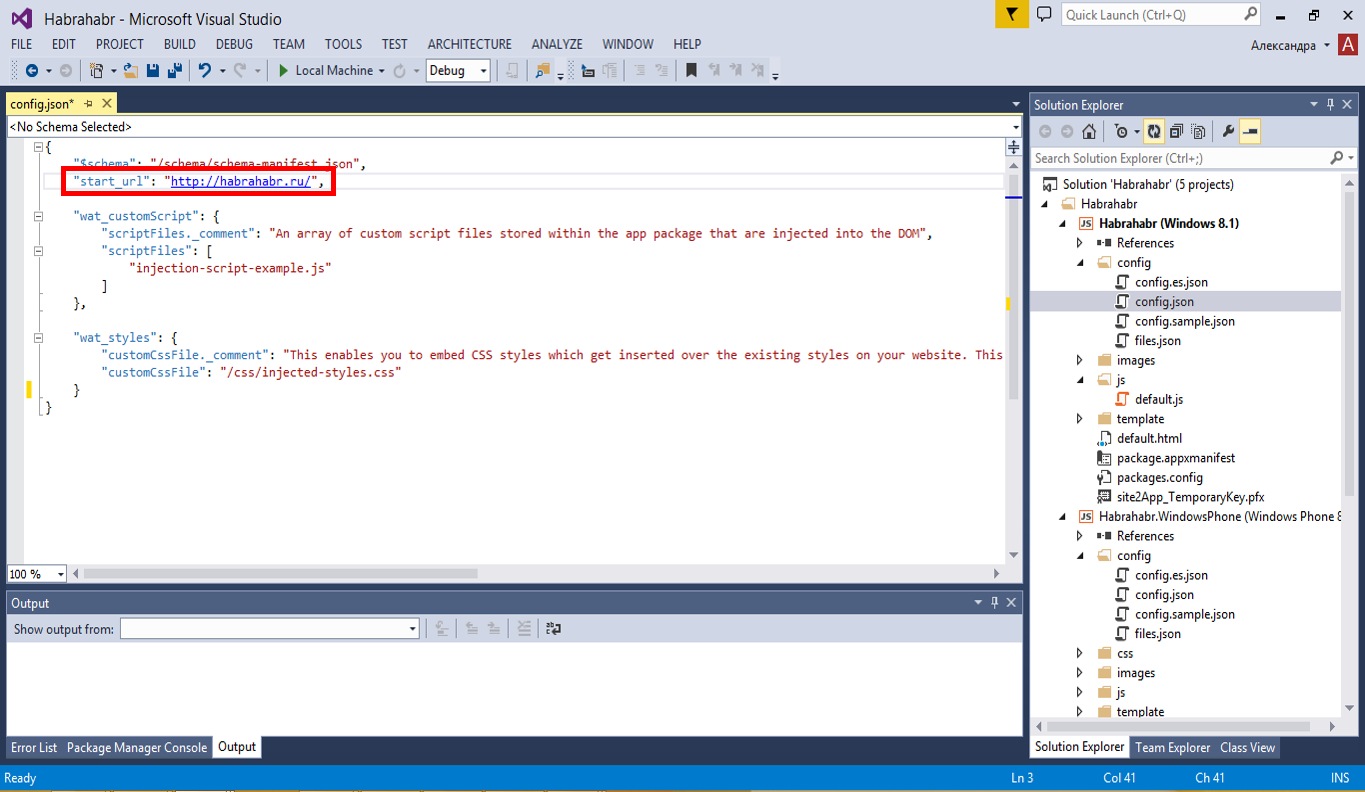
Сразу перейдем к файлу config.json и поменяем start_url на адрес habrahabr.ru.

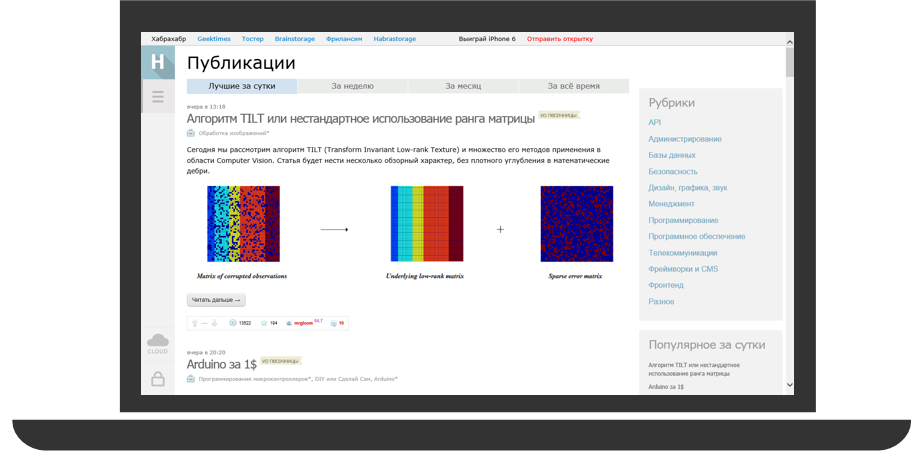
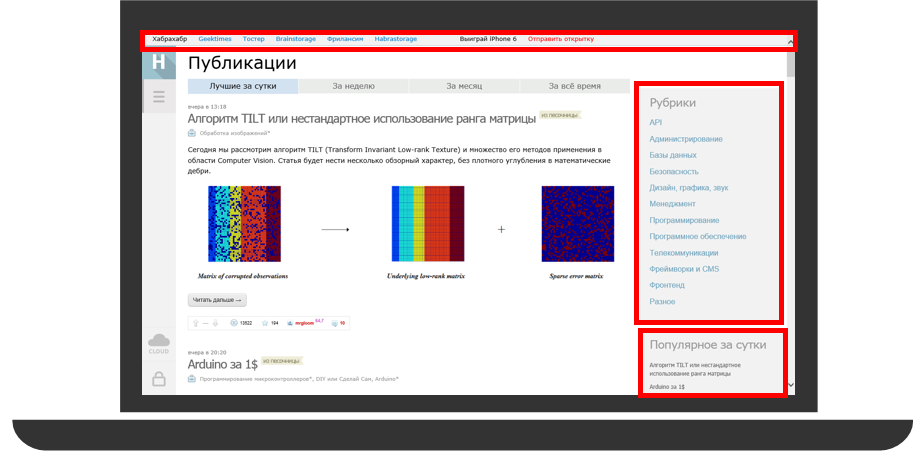
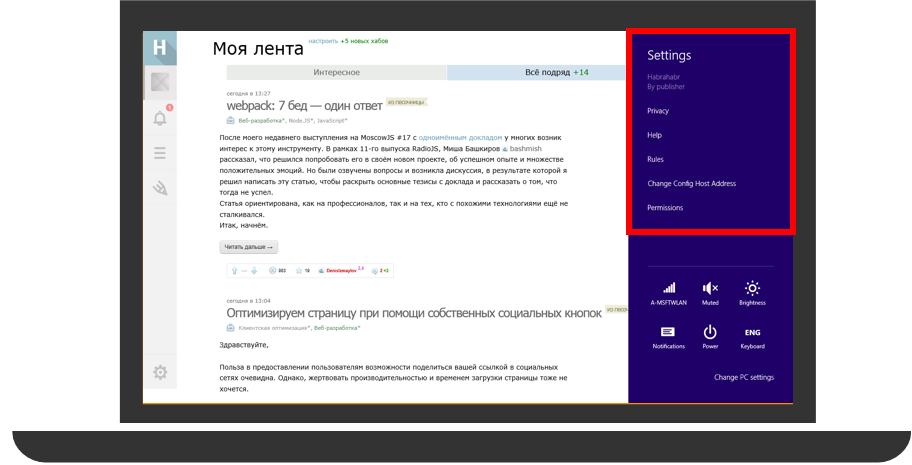
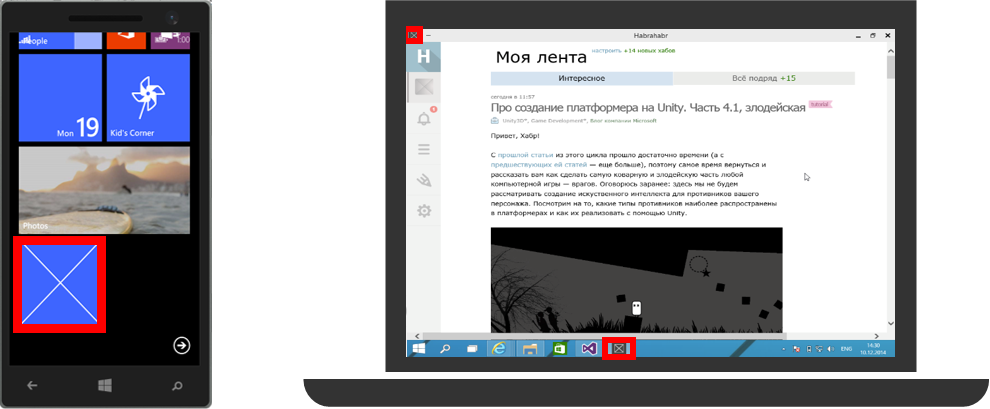
В качестве стартового проекта укажем проект Windows. Запускаем приложение и, вот, что мы видим на экране:

Все вроде бы неплохо, но на экране, помимо текста статей, отображается много лишнего. Красным я выделила то, без чего, на мой взгляд, можно обойтись:


Для того, чтобы убрать лишние элементы со страницы, я прописала дополнительные css настройки стилей в файле injected-styles.css. Например, чтобы убрать панель «Рубрика» и «Популярное за сутки», не потребовалось ничего, кроме следующего кода:
.sidebar_right{
display:none;
}
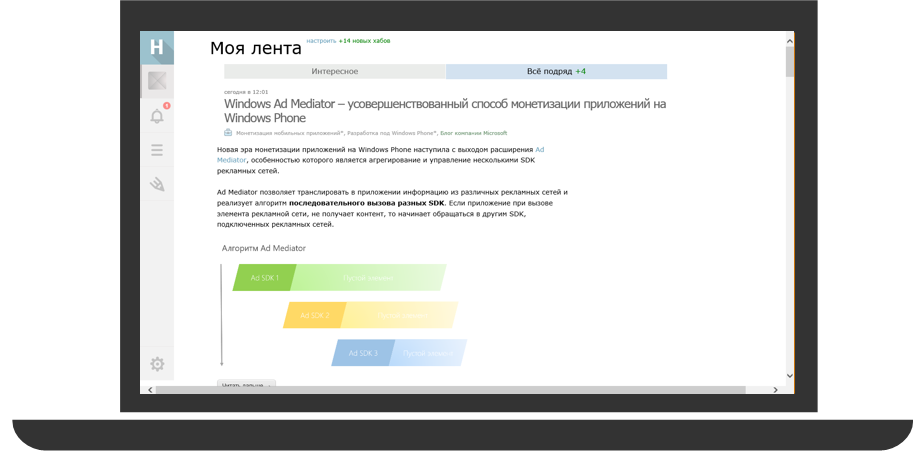
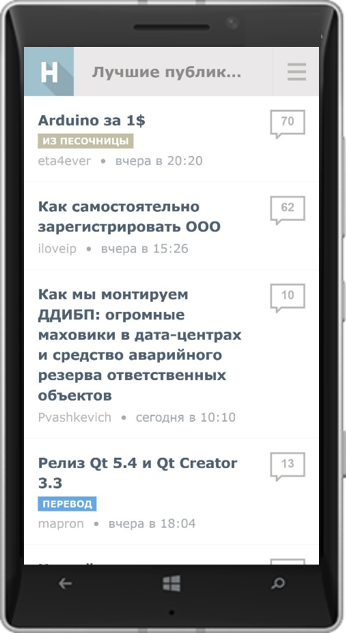
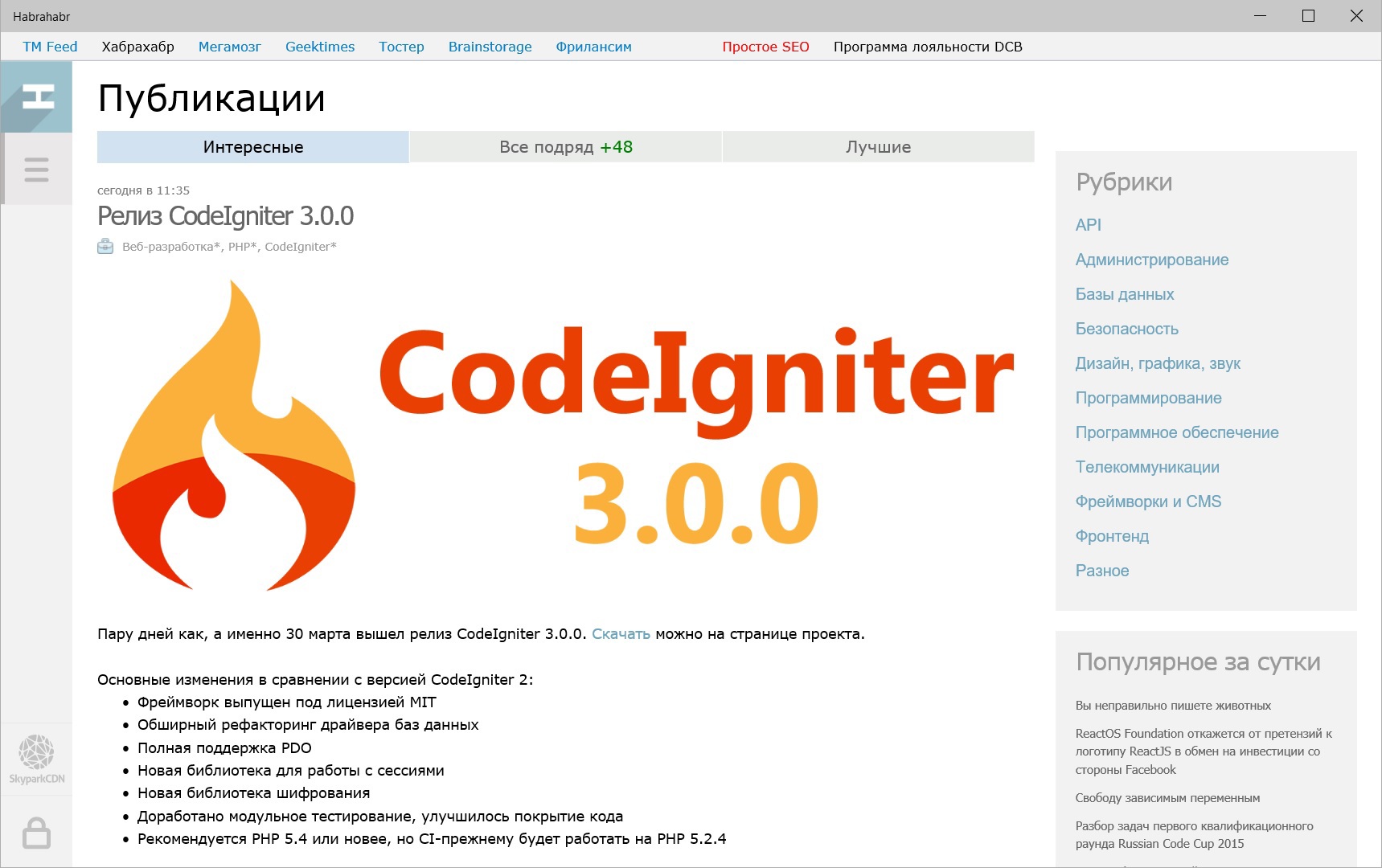
Теперь приложение выглядит лучше, не правда ли?!

Но на этом модификация не закончена. Я хочу упростить навигацию по сайту при помощи панели навигации. Для того, чтобы ее добавить, в config.json вставьте следующий код:
"wat_navBar": {
"enabled": true,
"maxRows": 2,
"makeSticky": false,
"buttons": [
{
"label": "Main",
"icon": "street",
"action": "http://habrahabr.ru/"
},
{
"label": "Hubs",
"icon": "list",
"action": "http://habrahabr.ru/hubs/"
},
{
"label": "Companies",
"icon": "people",
"action": "http://habrahabr.ru/companies/"
},
{
"label": "Users",
"icon": "contact",
"action": "http://habrahabr.ru/users/"
}
]
},
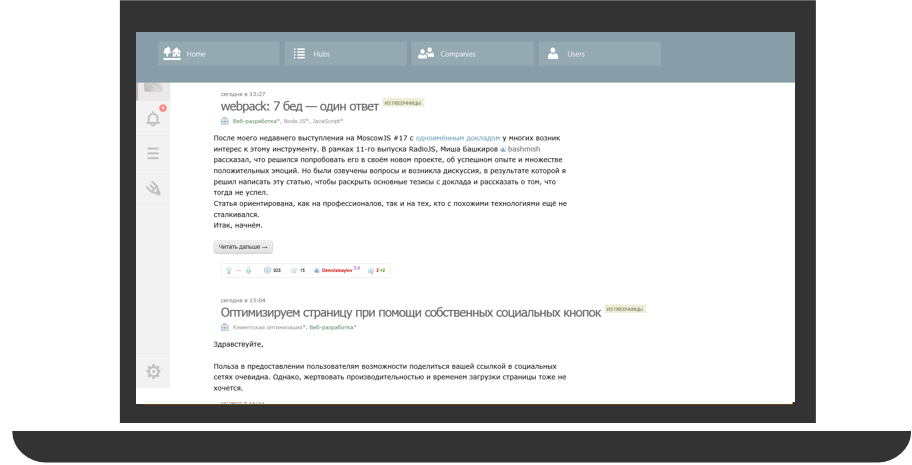
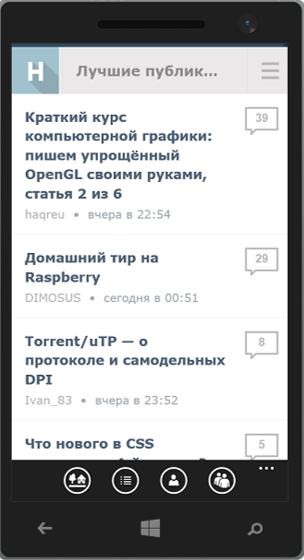
Мы создали панель навигации с четырьмя кнопками, которые будут располагаться в один ряд.
Обратите внимание, что вы можете настроить navbar так, чтобы он отображался постоянно («makeSticky»: true). Теперь поменяем цвет добавленной панели, переопределив ее стиль в файле wrapper-styles.css:
.win-navbar{
background-color: rgb(135,158,168);
}

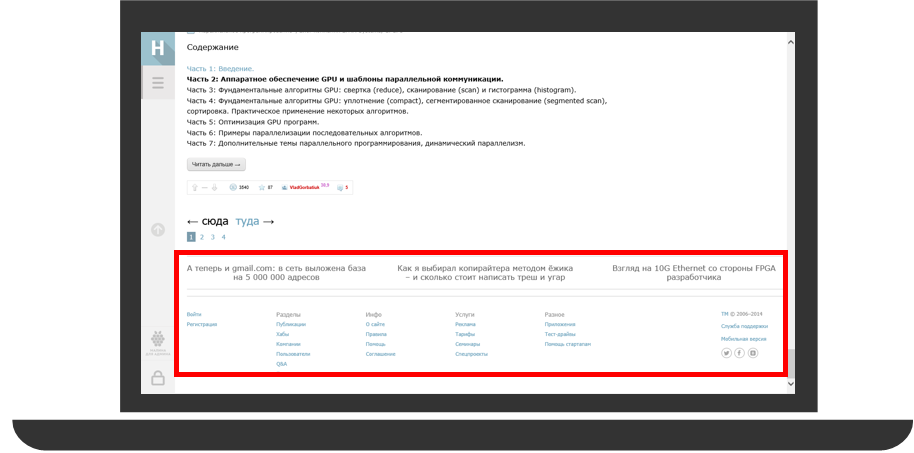
Также, для удобства, вынесем ссылки на «пользовательское соглашение», «правила» и «помощь» на боковую панель, в раздел настроек. Добавим в config.json следующий блок кода:
"wat_settings": {
"enabled": true,
"privacyUrl": "http://habrahabr.ru/info/agreement/",
"items": [
{
"title": "Help",
"page": "http://habrahabr.ru/info/help/"
},
{
"title": "Rules",
"page": "http://habrahabr.ru/info/help/rules/"
}
]
}
Теперь на панели настроек появились прописанные выше ссылки:

Оффлайн режим приложения
Очень важно, чтобы у пользователя была возможность работать с приложением в случае, если интернет соединение отсутствует. Шаблон Web Application Template поддерживает работу с оффлайн режимом приложения.
Есть несколько вариантов обработки события перехода приложения в оффлайн режим:
- Отобразить страницу-заглушку с сообщением об ошибке в связи с отсутствием интернета и предупреждением о невозможности дальнейшей работы приложения.
- Заранее закэшировать отдельные страницы (режим SuperCache), вывести сообщение об отсутствии интернет соединения. Таким образом приложение продолжит свою работу в режиме ограниченной функциональности.
Для того, чтобы добавить поддержку оффлайн режима, вставьте в файл config.json блок wat_offline.
"wat_offline": {
"enabled": true,
"message": "There is no internet connection",
"superCache": {
"enabled": false,
"baseDomainURL": "http://habrahabr.ru/",
"addIndexedDBSupport": true,
"imagesGuardBand": true,
"preCacheURLs": [ ],
"ignoreURLs": [ ]
}
}
Для включения поддержки оффлайн режима, присвойте свойству enabled значение true.
Для настройки страницы – заглушки, которую пользователь увидит на экране в случае потери соединения, используйте файл offline.html, расположенный по адресу template > offline.html. Если корневой адрес не определен, то укажите в message сообщение-заглушку, которое вы хотите вывести на экране в случае потери соединения.
Если вы хотите, чтобы работа с вашим приложением сохранялась и при отсутствии соединения, включите режим SuperCache (внутри настройки SuperCache присвойте свойству enabled значение true).
Укажите адреса тех страниц, которые вы хотите закэшировать заранее в настройке preCacheURLs, а в случае, если вы не хотите, чтобы кэш страницы создавался – пропишите необходимые адреса в ignoreURLs.
Web Application Template поддерживает работу с базами данных IndexedDB (свойство addIndexedDBSupport), а также встроенные (inline) изображения (свойство imagesGuardBand).
С основными необходимыми настройками для приложения Windows мы закончили, теперь перейдем к созданию приложения для Windows Phone.
Создаем приложение для Windows Phone
Теперь пришло время для Windows Phone версии приложения. Поскольку у ресурса Habrahabr.ru есть специальная мобильная версия сайта, то создать веб-приложение для мобильного будет еще проще, чем Windows версию. Скопируем папку config из shared-проекта отдельно в Windows и в Windows Phone проект. Откроем файл config.json в Windows Phone проекте, удалим все лишнее и изменим start_url на сайт мобильной версии хабра: m.habrahabr.ru/.
Сразу после запуска, приложение выглядит неплохо, но, давайте, модифицируем его.

В Windows приложении мы вынесли основные ссылки на панель навигации и на панель настроек.
Для удобства, добавим панель приложения и поместим на нее некоторые ссылки, например, на профиль, хабы и правила сайта.
Обратите внимание, что, если вы делаете приложение для стороннего ресурса, вам необходимо дать ссылку на пользовательское соглашение (privacy policy).
Прежде чем добавить панель приложения, добавьте следующую настройку:
"wat_cortana": {
"enabled": true,
"appBar": true,
}
Далее добавляем блок wat_appBar и указываем необходимые кнопки.
"wat_appBar": {
"enabled": true,
"makeSticky": false,
"buttons": [
{
"label": "Main",
"icon": "street",
"action": "http://m.habrahabr.ru/"
},
{
"label": "Hubs",
"icon": "list",
"action": "http://m.habrahabr.ru/hubs/"
},
{
"label": "Companies",
"icon": "people",
"action": "http://m.habrahabr.ru/companies/"
},
{
"label": "Privacy Policy",
"icon": "people",
"action": http://m.habrahabr.ru/info/agreement/"
}
]
}
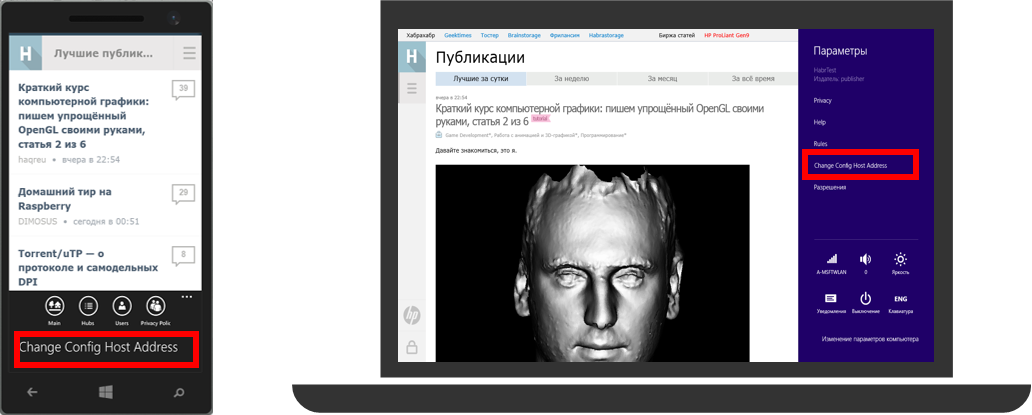
Вот, что получилось:

Обратите внимание на ссылку “Сhange Config Host Address”, которая появляется при добавлении панели приложения в Windows Phone версию, а также является стандартной для панели настроек в Windows приложении. Вы можете менять config файл вашего приложения удаленно. О том, как это сделать, смотрите в MVA курсе «Создание универсальных веб-приложений при помощи Web App Template» или в статье Создание универсальных веб-приложений при помощи Web App Template.

Наше универсальное приложение почти готово, осталось поменять иконки в приложении.
Меняем иконки в приложении
Со стандартными иконками приложение выглядит очень неэстетичным. Давайте посмотрим, как поменять иконки (бейджи, тайлы, картинку стартового экрана).

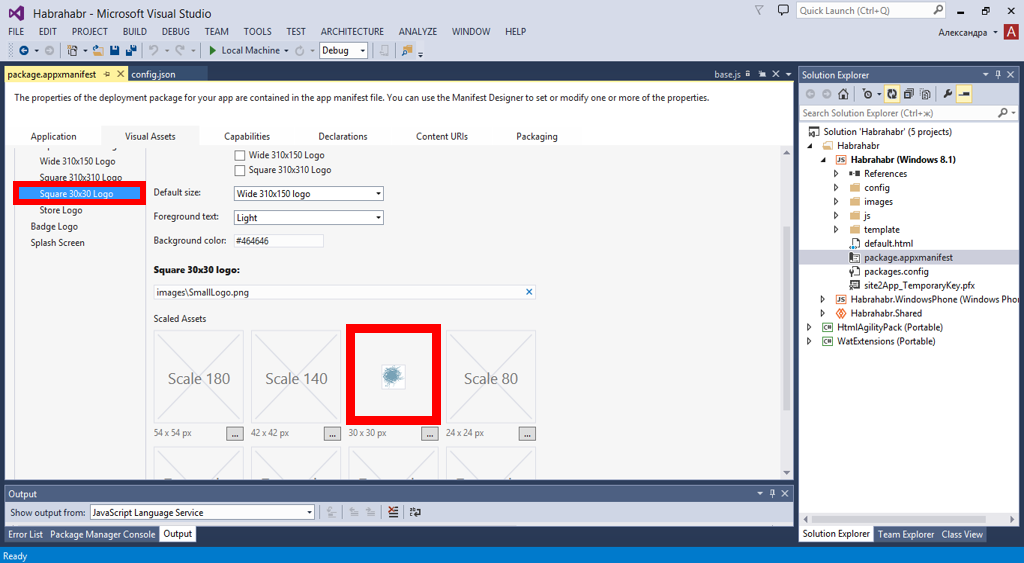
Откройте файл package.appxmanifest (он свой для каждого Windows и Windows Phone проекта, необходимо добавлять изображения отдельно для каждого проекта). Перейдите во вкладку Visual Assets и прикрепите необходимые изображения. Например, если вы хотите поменять иконку, которая расположена слева в окне приложения, то меняем картинку Square 30x30 Logo, для изменения картинки toolbar’a – Square 150x150 Logo, а для картинки экрана загрузки меняем изображение Splash Screen.

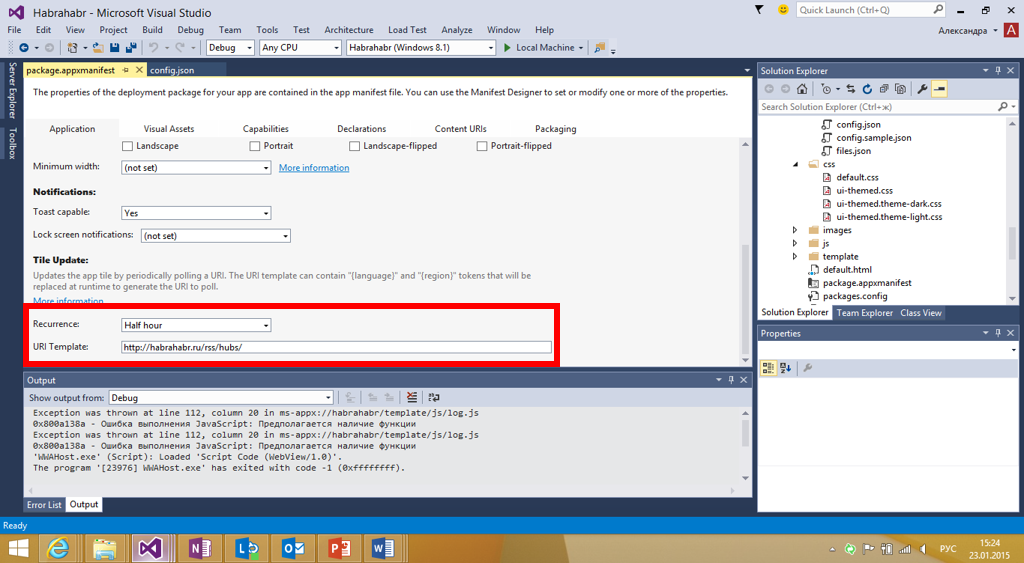
Обратите внимание на возможность добавления живых плиток. Для того, чтобы добавить их, загрузите соответствующие картинки в манифест приложения (вкладка Visual Assets), затем перейдите во вкладку Application и в разделе Tile Update укажите частоту обновления плитки и ссылку на RSS поток, с которого будет подгружаться информация для обновления плитки.

Также в файл config.json необходимо добавить следующий код:
"wat_livetile": {
"enabled": true,
"periodicUpdate": 1,
"enableQueue": true,
"tilePollFeed": "http://habrahabr.ru/rss/hubs/"
}
Теперь на плитке приложения будет отображаться информация о новых постах.
На этом основная работа с приложением закончена. Можно заполнять манифест и готовить приложение к публикации.
В заключение про будущее
В Windows 10 мы анонсировали идею «Web apps» как часть платформы. Подробности о том, как это работает можно посмотреть в руководстве для разработчиков (см. серию "Evolving the Web Platform, начиная с 16 минуты).

Манифест WAT, сделанный на базе стандарта Manifest for Web Apps (W3C) хранится на вашем сайте, в настройках приложения вы указываете политики доступа к WinRT API. Готовое приложение можно будет разместить в магазине приложений.
Вы можете начать создавать веб-приложения сегодня с помощью WAT, публикуя приложения для Windows 8.1, Windows Phone 8.1 или Android, и переключиться на модель Windows 10 Web Apps, как только новая ОС выйдет в релиз.
Дополнительные ссылки
Создание универсальных веб-приложений при помощи Web App Template
MVA курс по созданию универсальных веб-приложений при помощи Web App Template
Скачать Web App Template
Документация по Web App Template
Загрузить бесплатную или пробную Visual Studio
Попробовать Microsoft Azure
Изучить курсы Microsoft Virtual Academy
Автор: a_bogdanova






