
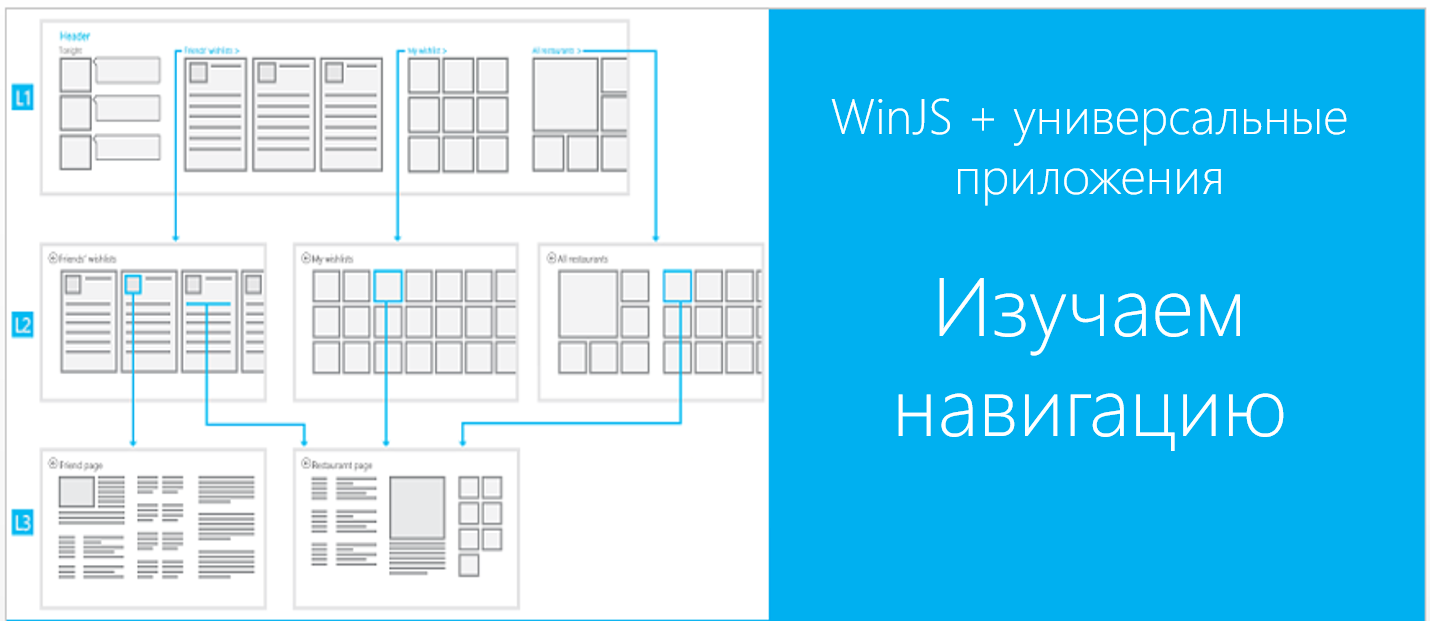
Одна из главных вещей, о которых вы должны задуматься на этапе проектирования приложения – как организовать навигацию внутри приложения таким образом, чтобы пользователям было удобно работать с контентом, размещенным в приложении.
Существуют различные виды макетов, которые позволяют наиболее удачно реализовать взаимодействие между различными элементами приложения так, чтобы внутри приложения было легко ориентироваться, а также ограничить количество элементов управления, постоянно находящихся на экране.
Сегодня мы с вами познакомимся с основными шаблонами (макетами) навигации, а также посмотрим, как реализовать их внутри своего приложения.
Основные шаблоны навигации
Плоский шаблон
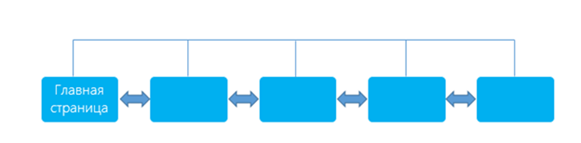
Плоский шаблон навигации рекомендуется использовать, если приложение содержит небольшое количество страниц, все страницы и вкладки расположены на одном логическом уровне. Плоский шаблон позволяет быстро переходить между страницами. Он подходит для тех случаев, когда вам необходимо перемещаться между различными вкладками внутри приложения, например, диалогами в мессенджере.


Для того, чтобы использовать плоский шаблон страницы, необходимо, чтобы каждая страница приложения была доступна с любой другой страницы, и пользователь мог произвольным образом переходить между страницами.
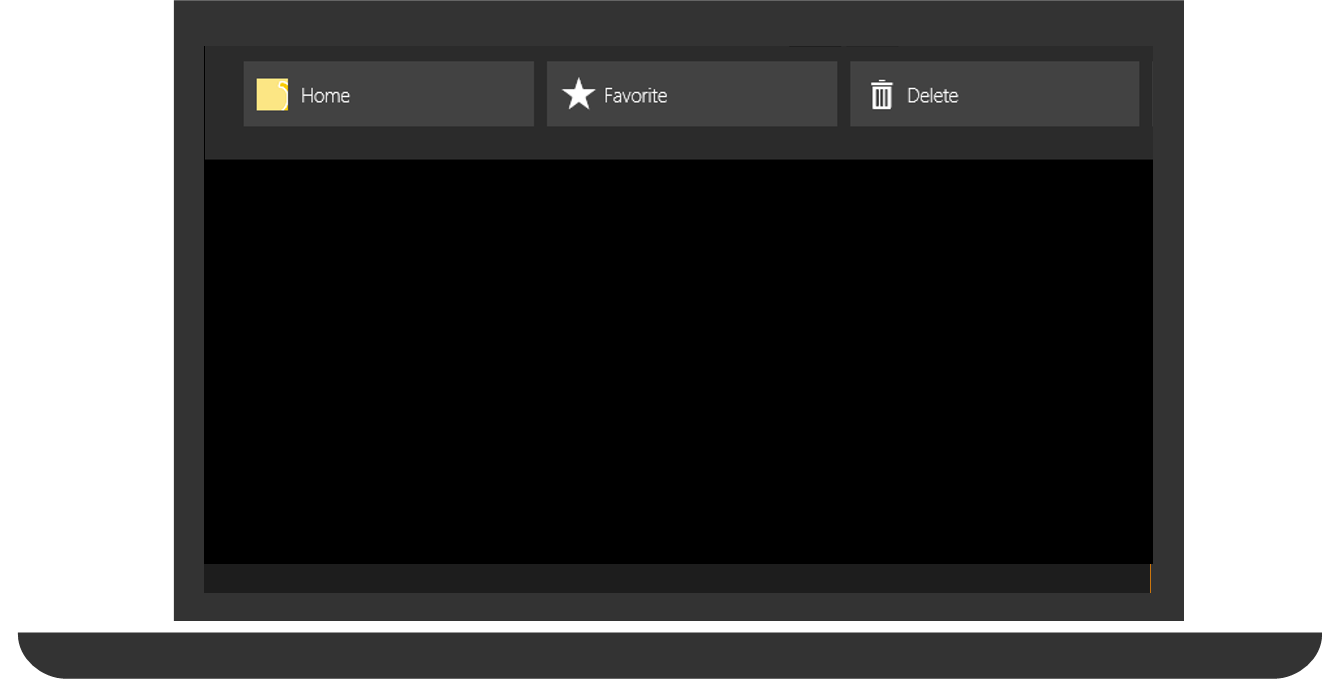
Хорошим способом для создания плоской навигации в Windows-приложениях является панель навигации. Посмотрим, как применить ее в приложении.
Навигация в Windows-приложениях при помощи панели навигации
Реализовать плоский шаблон в приложении вы можете при помощи элементов управления NavBar, NavBarCommand и NavBarContainer, которые являются частью библиотеки WinJS.
Для примера, посмотрим, как создать панель навигации с двумя страницами. Создайте пустое приложение Windows в Visual Studio и не забудьте добавить ссылки на библиотеку WinJS. Если вы не знакомы с WinJS, можете прочитать основную информацию об этой библиотеке здесь.
В основной html файл вашего приложения добавьте блок div и атрибуту data-win-control присвойте значение WinJS.UI.NavBar. Внутри этого блока определите объект NavBarContainer с элементами управления NavBarCommand.
<div id="navBar" data-win-control="WinJS.UI.NavBar">
<div id="globalNav" data-win-control="WinJS.UI.NavBarContainer">
<div data-win-control="WinJS.UI.NavBarCommand"
data-win-options="{
label: 'Home',
tooltip: 'Take me home',
id:'homeButton',
icon: WinJS.UI.AppBarIcon.home,
location: '/pages/home/home.html',
}">
</div>
</div>
</div>
Обратите внимание: для каждого элемента управления NavBarCommand мы задаем его название, подсказку, которая отображается при наведении на элемент, иконку кнопки — WinJS.UI.AppBarIcon и адрес страницы, на которую будет осуществлен переход при нажатии на кнопку.
Также нам необходимо добавить код обработки событий Navigation.onnavigating и Navigation.onnavigated. Приведем пример кода обработки события Navigation.onnavigated. Обработчик получает URL-адрес расположения, куда выполняется переход, от объекта события (определенного в свойстве location атрибута data-win-options объекта NavBarCommand). Затем обработчик очищает узел содержимого (элемент управления страницей) и отрисовывает новую страницу в узле.
var nav = WinJS.Navigation;
nav.onnavigated = function (evt) {
var contentHost =
document.body.querySelector("#contenthost"),
url = evt.detail.location;
// Очищение элемента управления страницей
WinJS.Utilities.empty(contentHost);
// Оторбражение новой страницы в узле
WinJS.UI.Pages.render(url, contentHost);
}

Если возникает потребность в использовании плоской навигации в Windows Phone приложении, то вы можете частично решить эту задачу, размещая необходимые ссылки в меню панели приложения AppBar.
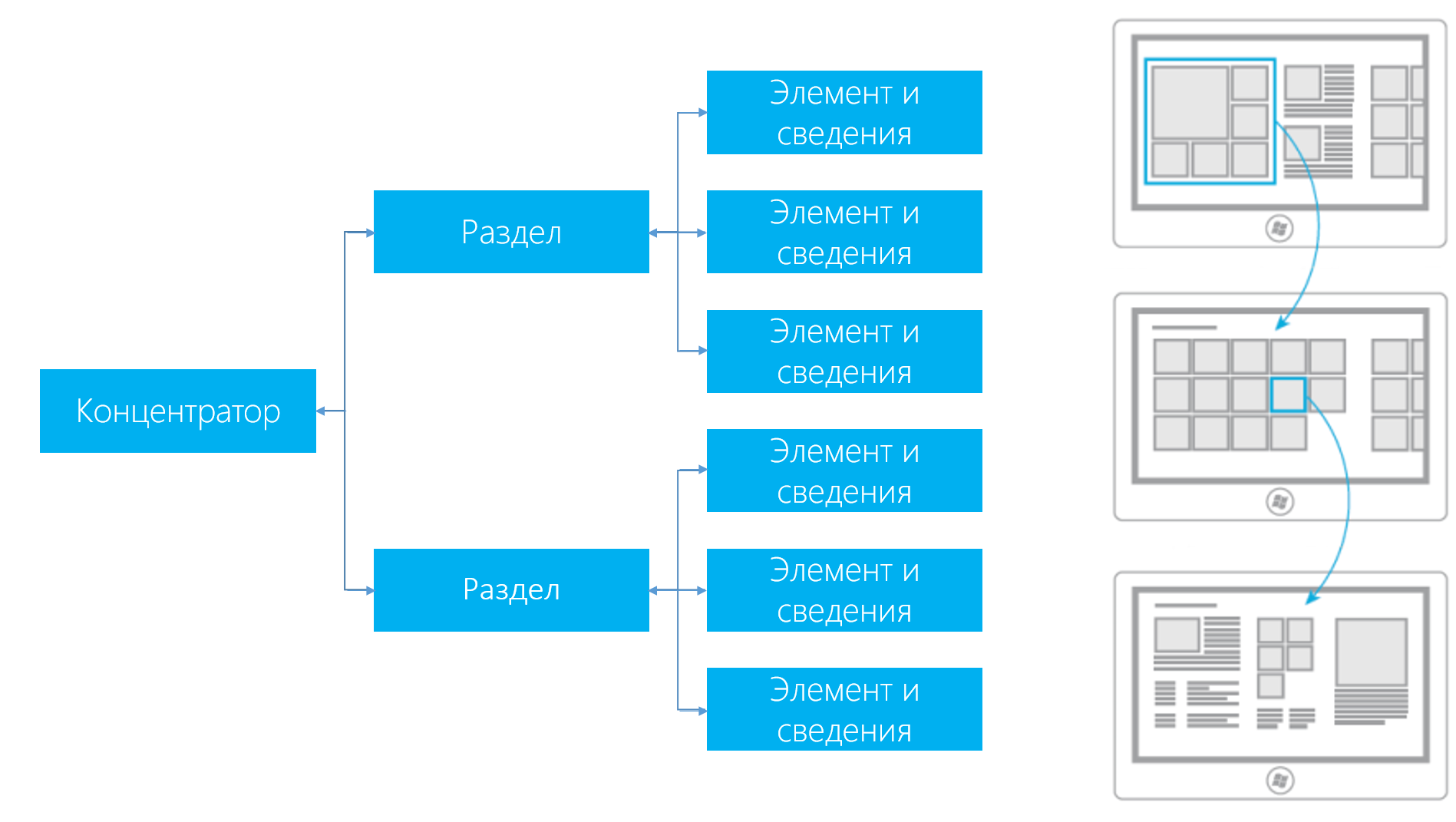
Иерархический шаблон
Этот шаблон используется, когда содержимое приложения можно представить в виде отдельных, но взаимосвязанных разделов или категорий с разным уровнем детализации. Также удобно применять его, если в приложении содержится структурированное содержимое.
При использовании иерархического шаблона, в приложении создается начальная страница – концентратор (хаб), а также разделы, элементы и сведения. На начальной странице представлены все основные возможности и компоненты приложения. Вторым уровнем приложения является страница (страницы) разделов приложения. На страницах разделов отображаются образцы, сводка или краткий обзор элементов, связанных с разделом. Каждый элемент страницы имеет ссылку на страницу сведений, являющеюся третьим уровнем приложений. На странице сведений отображается большая часть содержимого или функций для конкретного элемента, выбранного на страницах предыдущих уровней – концентратора и раздела.

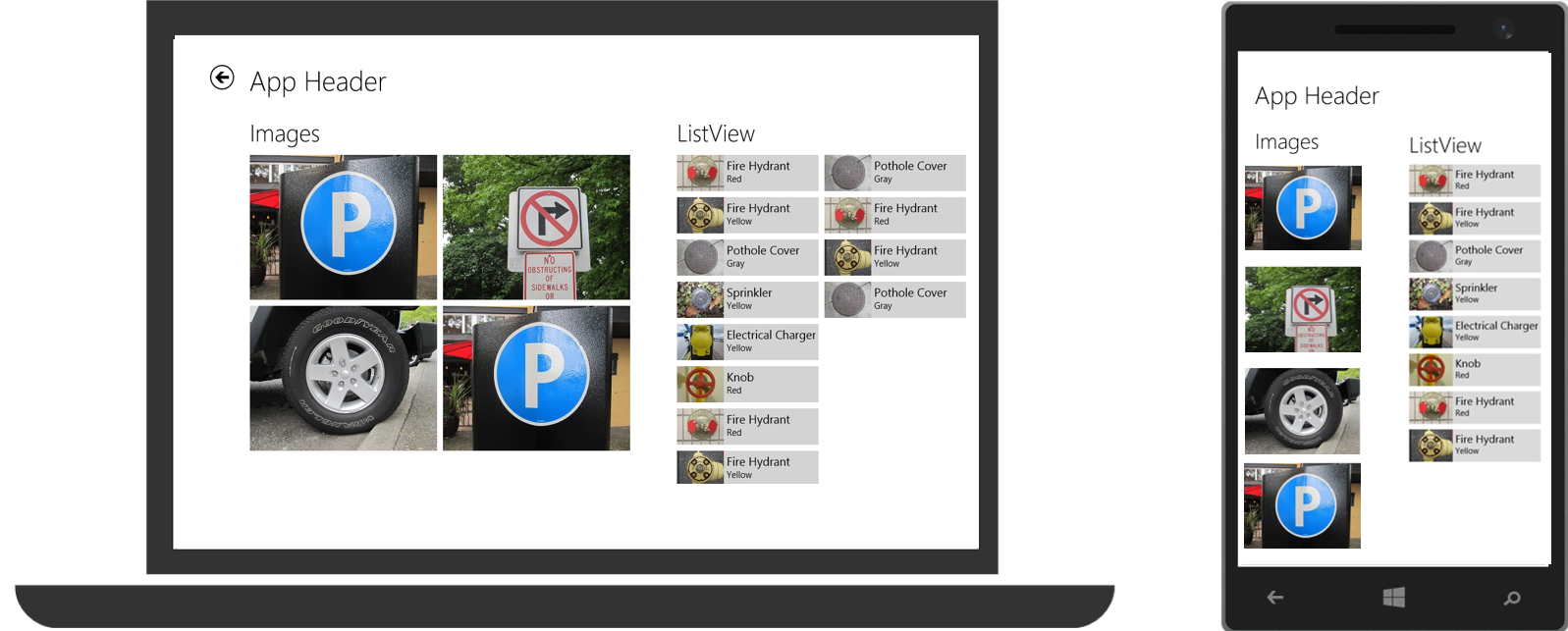
Реализовать иерархический шаблон можно при помощи элемента управления Hub, являющегося элементом управления библиотеки WinJS.
Навигация в универсальных приложениях при помощи элемента управления Hub
Создайте проект, в котором будет содержаться 3 файла – html, js, css. В файле html определите элемент управления Hub и несколько главных разделов – объекты HubSection. Если вы не знакомы с тем, как добавлять элементы управления библиотеки WinJS, ознакомьтесь с инструкцией. Свойство элемента управления Hub — sectionOnScreen определяет индекс первой видимой вкладки. Дополнительно воспользуемся следующими свойствами объекта HubSection – свойством header, при помощи которого задается заголовок раздела и свойством isHeaderStatic, которое определяет, является заголовок статическим или динамическим.
<div data-win-control="WinJS.UI.Hub">
<div class="section1" data-win-control="WinJS.UI.HubSection" data-win-options="{header: 'Images', isHeaderStatic: true}">
<div class="imagesFlexBox">
<img class="imageItem" src="/images/circle_image1.jpg" />
<img class="imageItem" src="/images/circle_image2.jpg" />
...
</div>
</div>
<div id="list" class="section2" data-win-control="WinJS.UI.HubSection" data-win-options="{header: 'ListView', isHeaderStatic: true}">
<div id="listView"
class="win-selectionstylefilled"
data-win-control="WinJS.UI.ListView"
data-win-options="{
itemDataSource: select('.pagecontrol').winControl.myData.dataSource,
itemTemplate: smallListIconTextTemplate,
selectionMode: 'none',
tapBehavior: 'none',
swipeBehavior: 'none'
}">
</div>
</div>
</div>
После добавления объектов Hub и HubSection нам необходимо инициализировать их. Обратите внимание, что если какие-то из объектов имеют динамические заголовки, то необходимо обработать событие Hub.onheaderinvoked. Обработчик получает индекс вызванного объекта HubSection и устанавливает значение Hub.sectionOnScreen.
(function () {
"use strict";
var app = WinJS.Application;
var activation = Windows.ApplicationModel.Activation;
var hub;
app.onactivated = function (args) {
if (args.detail.kind === activation.ActivationKind.launch) {
if (args.detail.previousExecutionState !== activation.ApplicationExecutionState.terminated) {
// Код инициализации.
} else {
// Описываем состояние приложения
}
args.setPromise(WinJS.UI.processAll());
}
// Получаем индекс вызванного объекта
// обрабатываем событие headerInvoked
hub = WinJS.Utilities.query("#hub")[0];
hub.winControl.onheaderinvoked = onHeaderInvoked;
};
app.oncheckpoint = function (args) {
// Код состояния паузы
};
// Код обработки нажатия на заголовок HubSection
// (делаем секцию полностью видимой)
function onHeaderInvoked(args) {
hub.winControl.sectionOnScreen = args.detail.index;
}
app.start();
})();
Можно добавить дополнительные элементы управления, например, кнопку BackButton и определить стили страницы.

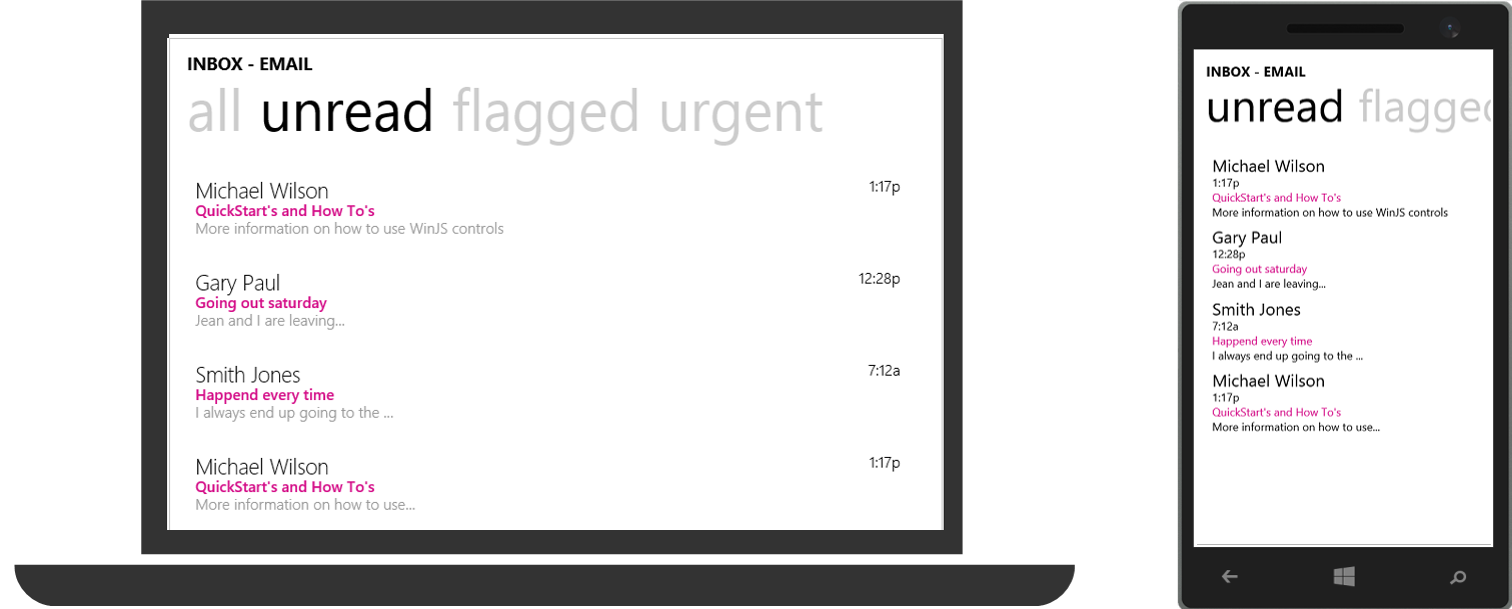
Навигация в универсальных приложениях при помощи элемента управления Pivot
Элемент управления Pivot позволяет реализовать простой способ управления, представления и быстрой навигации по разделам содержимого в вашем приложении путем сдвига влево или вправо — непрерывным вращением подобно карусели. Его можно использовать для фильтрации больших наборов данных, просмотра нескольких наборов данных или переключения между представлениями приложения.
Поддержка элемента управления Pivot в приложениях Windows была анонсирована в качестве новой функции библиотеки WinJS 3.0. На момент написания статьи библиотеку WinJS 3.0 можно собрать самостоятельно при помощи диспетчера пакетов (Bower, npm, или NuGet), с помощью CDN ссылки, загружая zip архив с нашего веб сайта или копируя репозиторий для сборки собственной копии с GitHub’а. О том, как работать с элементом управления Pivot в Windows Phone, я рассказывала в этой статье, разница для приложений Windows – в ссылках на библиотеку и в определении стилей для устройств.

Дополнительные ссылки
Использование одностраничной навигации
Плоская навигация
Иерархический шаблон навигации
Познакомьтесь с библиотекой WinJS
Знакомимся с элементами управления библиотеки WinJS
WinJS + универсальные приложения. Изучаем ListView
WinJS + универсальные приложения. Изучаем FlipView
Windows Phone + WinJS. Изучаем Pivot
Автор: a_bogdanova






