
Сегодня мы поговорим о возможности расширения Windows Store приложения до универсального. В результате работы вы получите не только Windows Store приложение, но и Windows Phone 8.1 приложение, а вместе с этим, новую аудиторию пользователей, которые смогут использовать ваше приложение с различных устройств, заплатив за него один раз и сохраняя данные и состояние между устройствами.
В этой статье описывается процесс расширения Windows Store приложения до Windows Phone, типовые проблемы и их решения.
Введение
Универсальное приложение от Microsoft — это технология разработки приложений, работающих на Windows 8.1 не зависимо от форм фактора устройства: телефон, планшет или ПК.
Чтобы создавать универсальные приложения для Windows 8.1 и Windows Phone 8.1, необходима операционная система Windows 8.1 и Visual Studio 2013 Update 2.
Начиная разработку проекта нового типа «Universal apps», обратим внимание на шаблоны с макетами интерфейса, при выборе которых получаем автоматически сгенерированное решение из следующих проектов:
- Проект Windows 8.1;
- Проект Windows Phone 8.1;
- Проект, содержащее общий код (Shared).
Общий исходный код включает элементы интерфейса и вызовы API, что значительно сокращает объем исходного кода для каждого из приложений. Отметим, что внешний вид приложения для каждой из платформ будет отличаться, благодаря особенностям поведения некоторых элементов интерфейса на разных устройствах.
Универсальные приложения поддерживаютcя для С++, С# и JavaScript.
Подробнее о новых возможностях универсальных приложений ранее писали в этой статье.
Пример перехода от Windows Store приложения до универсального
Осуществим переход от Windows 8.1 приложения до универсального, путем добавления Windows Phone 8.1 проекта в решение:
- Под Windows Phone 8.1 приложением явно имеем ввиду только WinRT XAML приложения, исключая Silverlight 8.1. Приложения на Silverlight не имеют возможности расширения до универсальных.
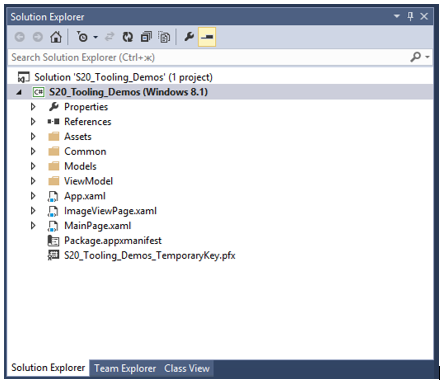
- Открываем проект приложения для Windows 8.1:

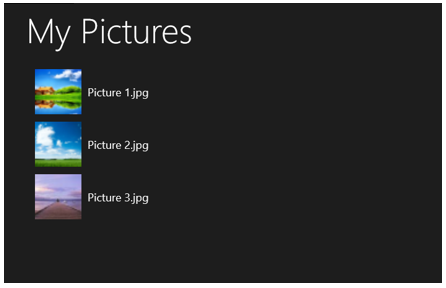
Главная задача демонстрационного приложения — отображение картинок из заданной директории на устройстве:

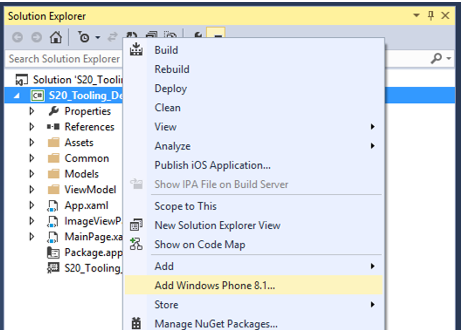
- Добавляем в приложение Windows 8.1 приложение Windows Phone 8.1:

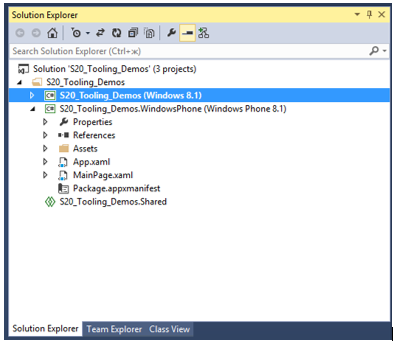
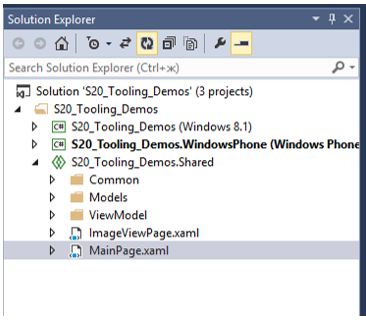
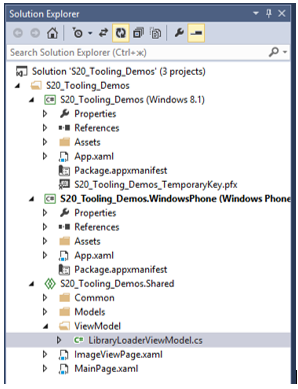
Получаем в обозревателе решений дополнительно проект для Windows Phone 8.1 и проект с общим кодом:

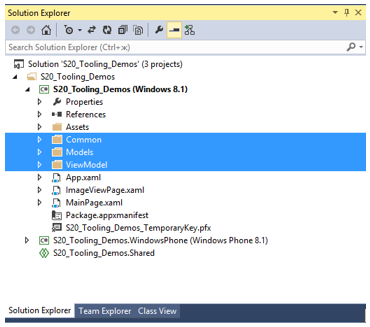
Изначально проект с общим кодом пустой, поэтому из приложения для Windows 8.1 скопируем следующие элементы:
- Каталоги: Сommon, Models, ViewModel

- И файлы: ImageViewPage.xaml, MainPage.xaml

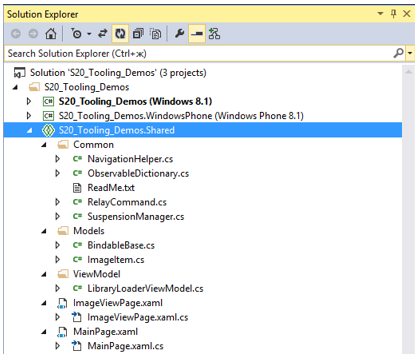
Проверим что все элементы корректно скопировались:

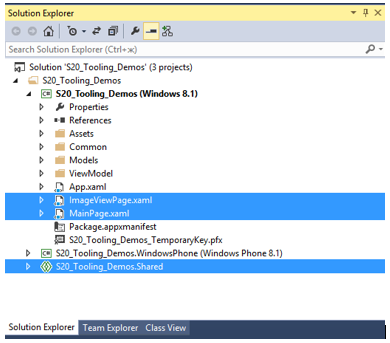
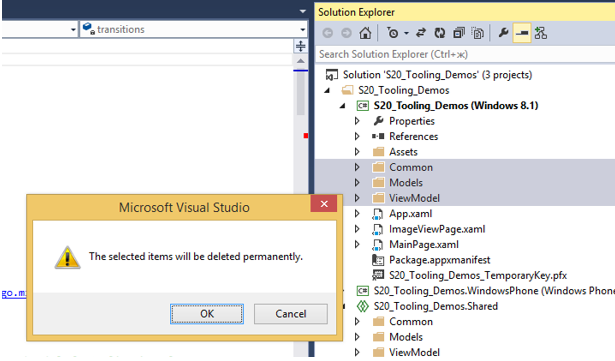
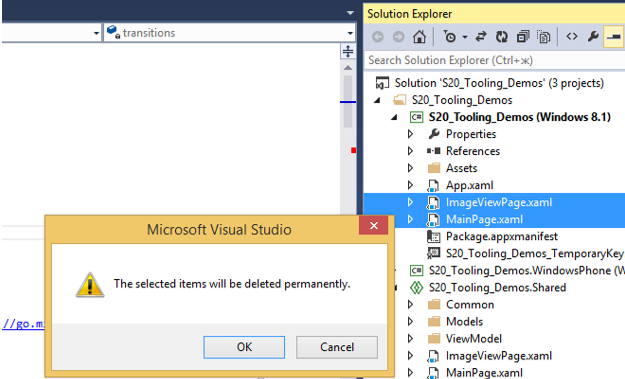
Удалим из проекта Windows 8.1, элементы которые дублируются в общем проекте:

Каталоги и файлы:

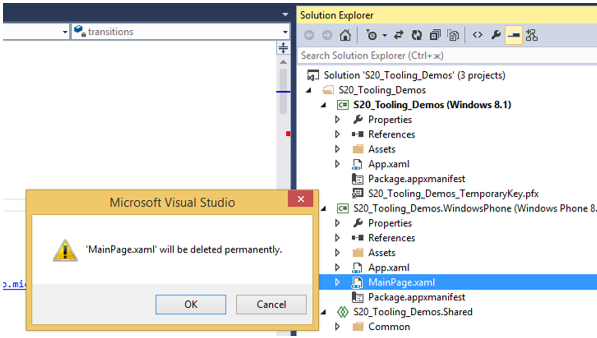
Из проекта Windows Phone 8.1 так же удалим дублирующие элементы:

Это необходимо сделать, потому что основная функция проекта с общим кодом заключается в том, чтобы распределять находящийся в нем код на оба проекта Windows 8.1 и Windows Phone 8.1. Поэтому дублирующие файлы просто не нужны в обоих проектах.
Протестируем как приложение работает под Windows Phone 8.1
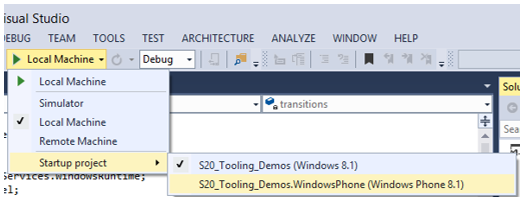
Установим в качестве запускаемого проекта Windows Phone 8.1:

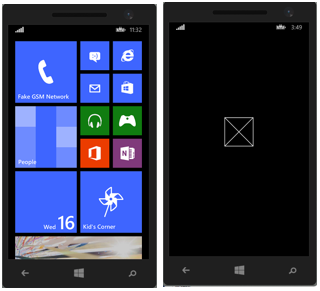
Запустим в эмуляторе:

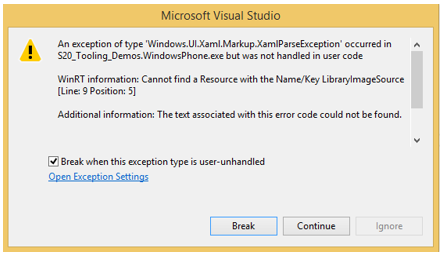
Приложение запустилось не корректно и мы получили следующие ошибки:

Нажимаем «Break» и пробуем избавиться от проблемы.
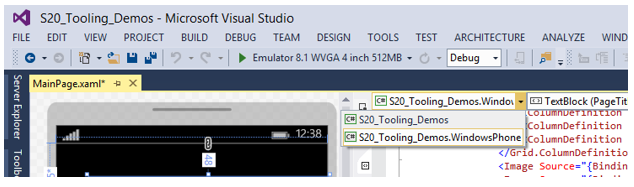
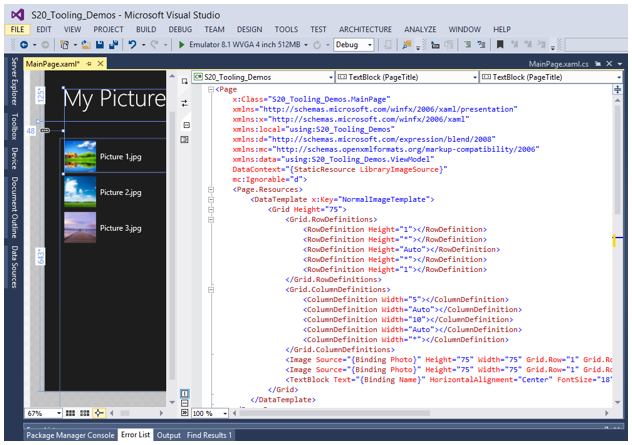
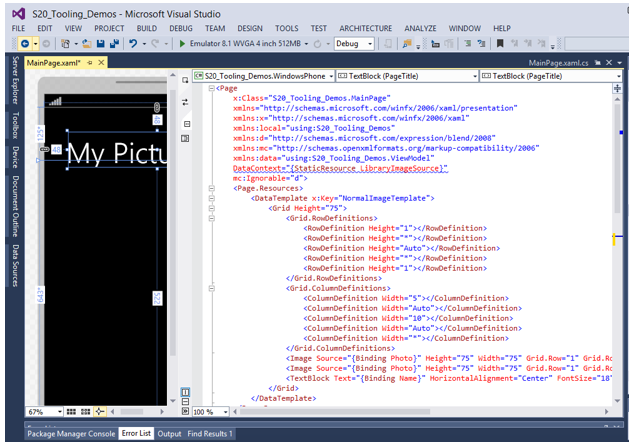
Откроем файл MainPage.xaml из общего проекта Shared:

Обратим внимание, что для любого XAML файла из общего проекта можно выбрать режим редактирования, где будет отдельно подсвечиваться активный код для Windows 8.1 или Windows Phone 8.1:

Сравним два режима редактирования:
Windows 8.1

Windows Phone 8.1

Наблюдаем не лопознанный компилятором элемент DataContext, который говорит нам о том, что мы забыли добавить в App.xaml проекта Windows Phone 8.1 те же подключения что и в App.xaml файле для Windows 8.1:
<Application.Resources>
<ResourceDictionary>
<data:LibraryLoaderViewModel x:Key="LibraryImageSource" />
</ResourceDictionary>
</Application.Resources>
Теперь приложение запустилось, но не отображает данные:

Причиной является то, что мы указали в качестве директории ресурсов библиотеку изображений, которая используется на ПК устройствах.
Но для мобильных устройств хранилище ресурсов следует изменить на хранилище изображений в фотоальбоме устройства.
Откроем файл LibraryLoaderViewModel.xaml:

И поменяем функцию private async Task LoadImages() следующим образом образом:
private async Task LoadImages()
{
#if WINDOWS_APP
var folder = Windows.Storage.KnownFolders.PicturesLibrary;
#elif WINDOWS_PHONE_APP
var folder = Windows.Storage.KnownFolders.CameraRoll;
#endif
var imageFiles = await folder.GetFilesAsync();
foreach (var imageFile in imageFiles)
{
var image = new ImageItem(imageFile, ImageLocation.CameraRoll);
_libraryImages.Add(image);
}
await Window.Current.Dispatcher.RunAsync(CoreDispatcherPriority.Normal, () =>
{
OnPropertyChanged("LibraryImages");
});
}
Объясняем приложению к какому хранилищу изображений следует обращаться в зависимости от устройства. Для этого используем конструкцию #if. Тем самым разделяя действия, отличные для платформ Windows 8.1 и Windows Phone 8.1:
Windows = WINDOWS_APP
Windows Phone = WINDOWS_PHONE_APP
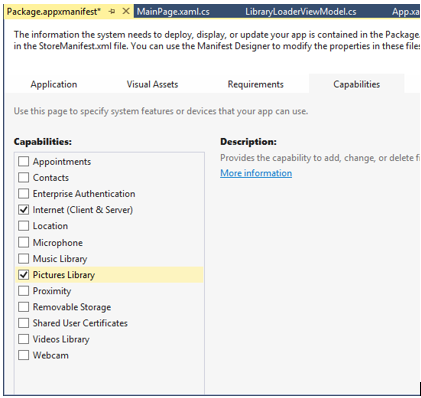
Настроим доступ к хранилищу, используя свойство Capabilities в Package.appxmanifest для Windows Phone 8.1 проекта:

Все работает замечательно. Результат можно проверить, подключив свое собственное устройство и запустить приложение с него.
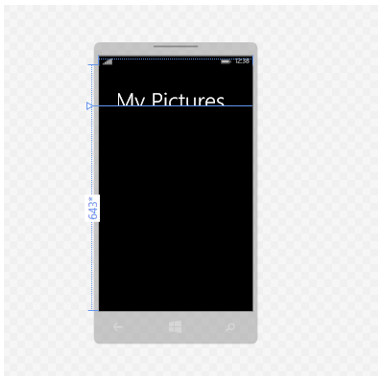
Обратим внимание, что дизайнер мобильного приложения не корректно показывает разметку:

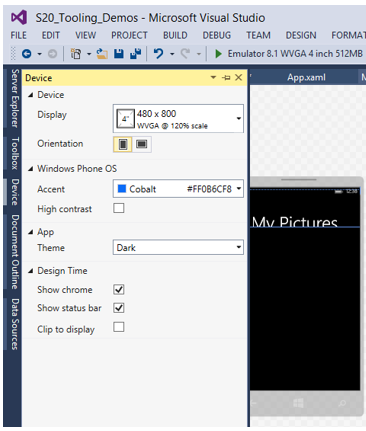
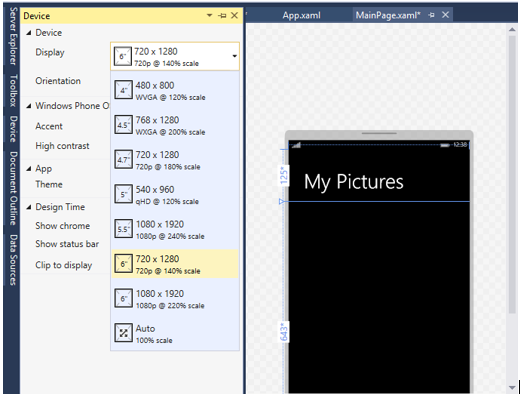
У нас есть возможность проверить как выглядит приложение на экранах различных размеров, используя панель инструментов Device:

Здесь перебираем варианты размеров экрана:

Настраиваем корректное отображение для каждого, если это необходимо, например, в MainPage.xaml файле меняем указанное свойство Height = “125” на Auto в случае с размером 480х800:
<Grid Background="{ThemeResource ApplicationPageBackgroundThemeBrush}">
<Grid.RowDefinitions>
<RowDefinition Height="Auto*"/>
<RowDefinition Height="643*"/>
</Grid.RowDefinitions>
</Grid>
Теперь приложение готово к использованию на любых устройствах Windows 8.1 и Windows Phone 8.1.
Другие сценарии поддержки распределяемого кода
Существует несколько вариантов хранения и использования общего кода для кроссплатформенных приложений Windows 8.1 и Windows Phone 8.1:
- Самый новый и простой способ – это проект с общим кодом Shared внутри решения Universal app. Данный подход является самым легким и поддерживает любой вид распределяемых данных: код, XAML файлы, изображения, XML/JSON, RESW. Здесь реализован уже знакомы нам инструмент Visual State Manager, который позволяет увидеть общий и различный код для платформ.
- Portable Class Library – это библиотеки и WinRT компоненты;
- Одной из интересных особенностей Portable Class Library является возможность написать библиотеку на любом из языков, например, С++ или JavaScript, а использовать в любом приложении. Например, вы хотите создать повторно используемую библиотеку для разных приложений или в случае кроссплатформенной разработки для Windows, iOS и Android.
- Добавление ссылок на файлы с общим кодом в проект. Например, когда требуется сделать из Silverlight приложения Windows Store или Windows Phone 8.1 (XAML) приложение.
Заключение
Процесс расширения Windows Store приложения до универсального оказался прост, так как API для телефона и для ПК теперь совпадают на 90%.
При разработке и портировании, следует обратить внимание на некоторые различия между платформами, как это было в случае с хранилищем изображений, и учесть различные форм факторы и разрешения экрана для различных устройств.
Полезные ссылки
Новая Windows Phone 8.1. Что делать разработчику приложений?
Обновляем Windows Phone Silverlight 8.0 приложение до Windows Phone Silverlight 8.1
Обновляем Windows Phone 8.0 приложение до Windows Phone 8.1(XAML)
Обучающие курсы виртуальной академии Microsoft (MVA)
Загрузить бесплатную или пробную Visual Studio 2013
Стать разработчиком приложений Windows Phone
Скачать пример приложения из этой статьи
Скачать примеры кода универсальных приложений (c#, c++, javascript)
Автор: maria_gore





