
Совсем недавно вышла новая версия библиотеки, которая будет полезна С# разработчикам, разрабатывающим или планирующим разрабатывать кроссплатформенные мобильные приложения.
SQLitePCL может быть использована для реализации локальной базы данных в приложениях для Windows, Windows Store, Windows Phone, Android (Xamarin) и iOS (Xamarin). Она бесплатна и ее код открыт для всех желающих.
Я проверила ее в действии, чем и хочу с вами поделиться.
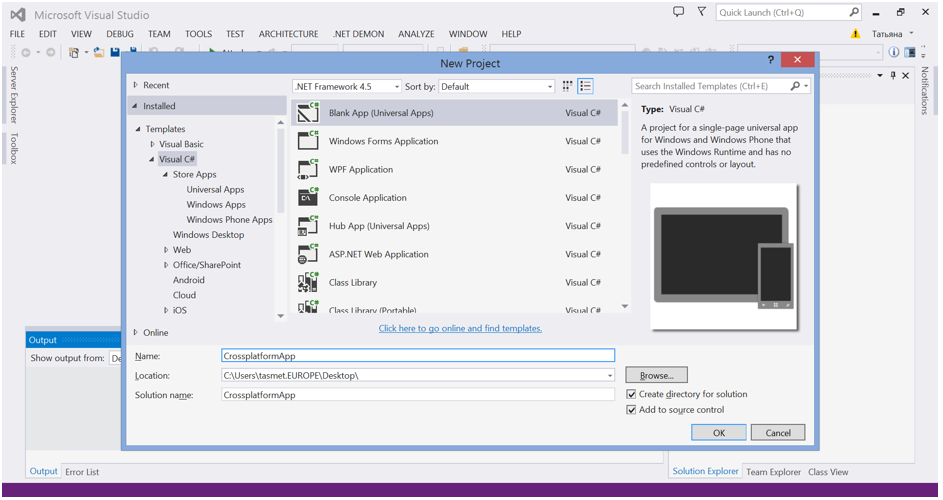
Создаем проект
Для экспериментов нам понадобится проект универсального приложения для Windows и Phone.

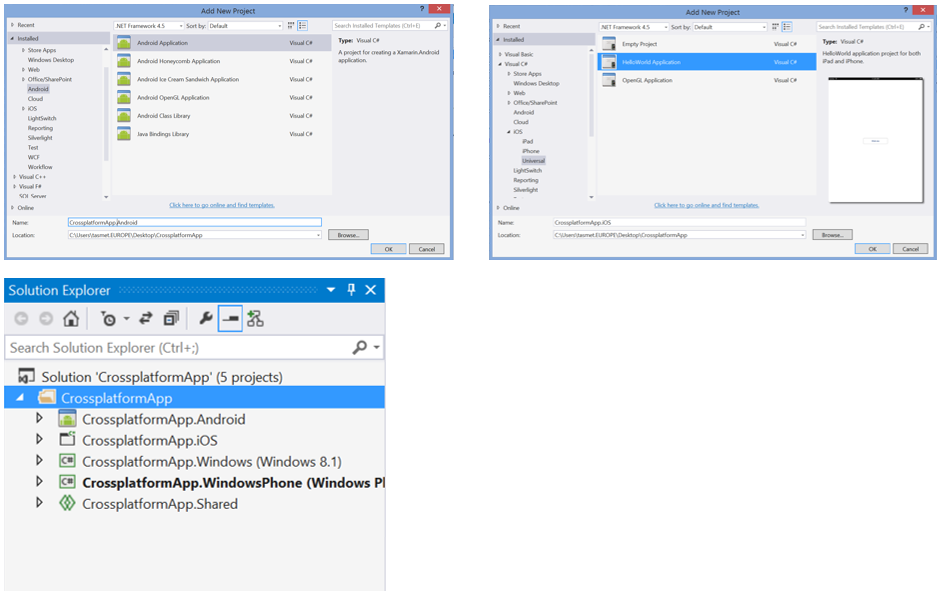
И проекты Xamarin для Android и iOS приложений.

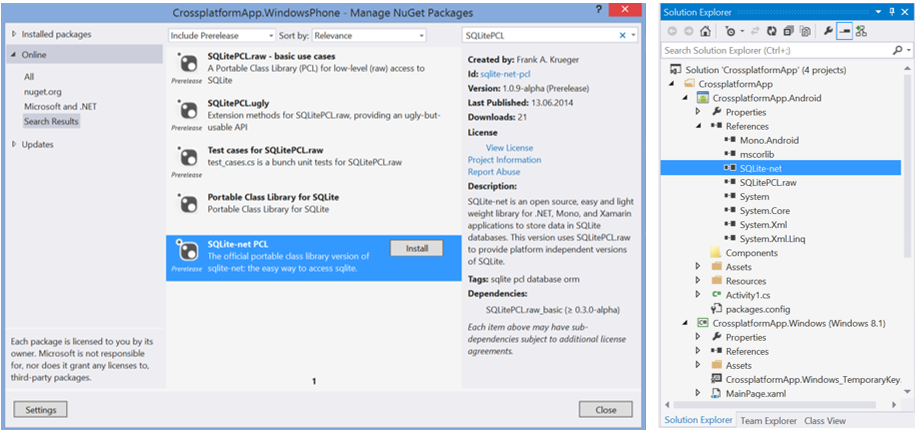
Подключаем необходимые библиотеки
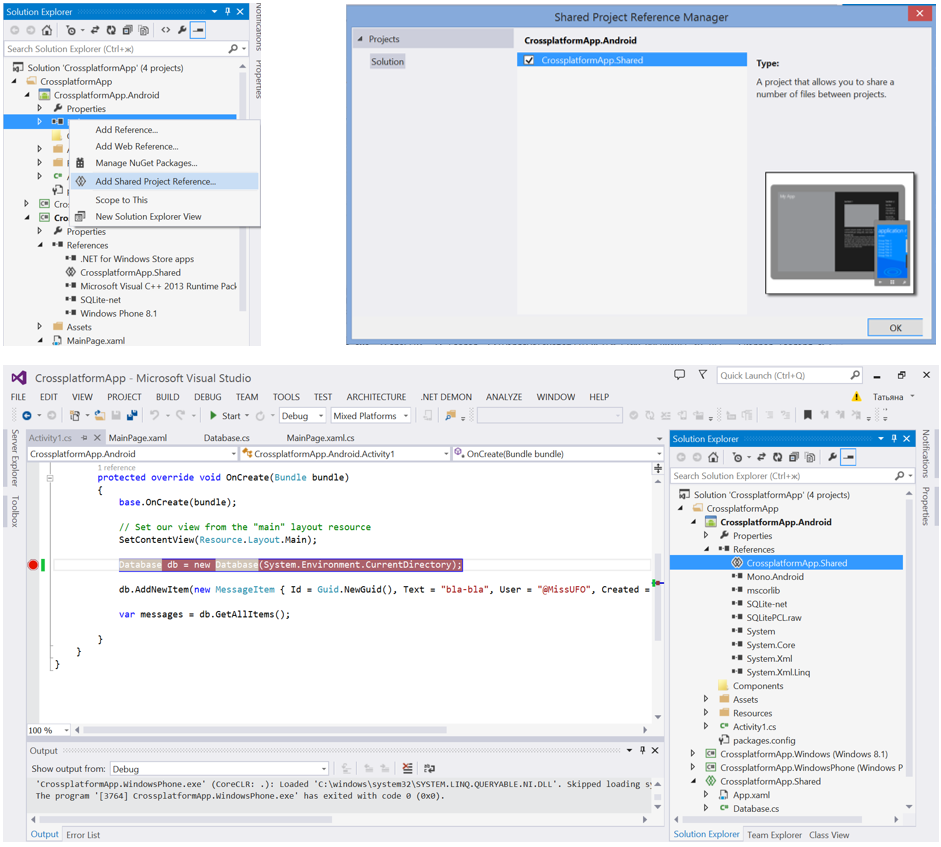
Для каждого проекта устанавливаем и добавляем в References пакет SQLite-net PCL. Он автоматически установит и SQLitePCL.raw. Это всё, что нам надо будет для использования.

Создаем базу данных и реализуем CRUD операции
Мы будем реализовывать логику работы с данными в уже имеющемся у нас, общем для всех приложений, Shared проекте. Но вы можете делать это и в новой, созданной для этих целей Portable Class Library.
Итак, добавим в Shared проект два файла. Один из них MessageItem.cs — будет содержать структуру объекта, который мы будем хранить в базе данных, второй DataBase.cs – реализовывать взаимодействие с БД SQLite.

using SQLite;
using System;
using System.Collections.Generic;
using System.Text;
namespace CrossplatformApp
{
public class MessageItem
{
[PrimaryKey, AutoIncrement]
public Guid Id { get; set; }
public string Text { get; set; }
public string User { get; set; }
public string Created { get; set; }
}
}
using System;
using System.Collections.Generic;
using System.Text;
using SQLitePCL;
using System.Threading.Tasks;
using System.Linq;
using System.IO;
using SQLite;
namespace CrossplatformApp
{
public class Database
{
private const string _db = "CrossplatformApp.db";
private SQLiteConnection _connection = null;
public Database(string path)
{
string _dbpath = Path.Combine(path, _db);
_connection = new SQLiteConnection(_dbpath);
_connection.CreateTable<MessageItem>();
}
~Database()
{
if(_connection!=null)
_connection.Close();
}
public int AddNewItem(MessageItem item)
{
var result = _connection.Insert(item);
return result;
}
public int UpdateItem(MessageItem item)
{
var result = _connection.Update(item);
return result;
}
public int DeleteItem(MessageItem item)
{
var result = _connection.Delete(item);
return result;
}
public IQueryable<MessageItem> GetAllItems()
{
var result = _connection.Table<MessageItem>().OrderByDescending(t => t.Created);
return result.AsQueryable<MessageItem>();
}
}
}
Используем для W8, WP, iOS, Android
Посмотрим, как будет работать наша БД на Windows Phone.
Перейдем в проект Windows Phone приложения и доработаем основную страницу.
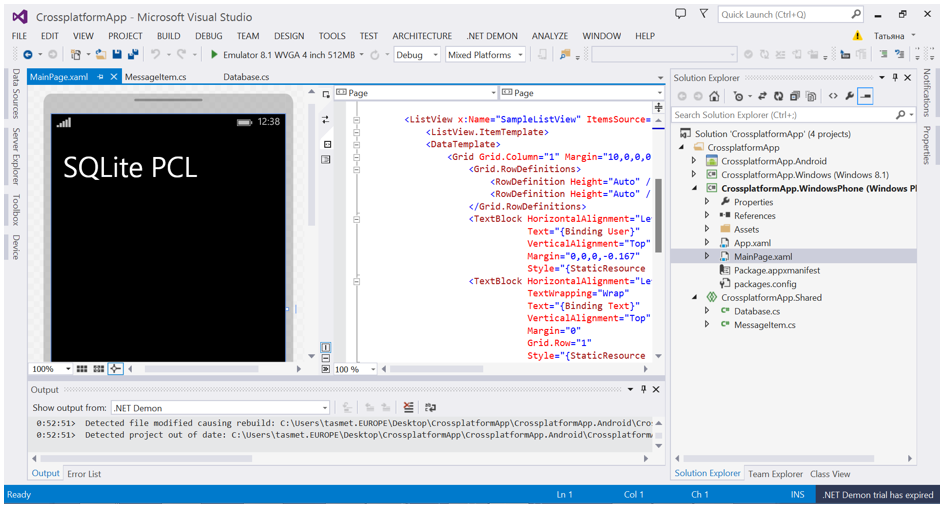
1. Заменим весь XAML код в MainPage.xaml, чтобы сделать простой интерфейс приложения и отображать данные из базы пользователю.

<Page
x:Class="CrossplatformApp.MainPage"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local="using:CrossplatformApp"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable="d"
Background="{ThemeResource ApplicationPageBackgroundThemeBrush}">
<Grid Background="{ThemeResource ApplicationPageBackgroundThemeBrush}">
<Grid.RowDefinitions>
<RowDefinition Height="100*"/>
<RowDefinition Height="567*"/>
</Grid.RowDefinitions>
<ListView x:Name="SampleListView" ItemsSource="{Binding}" Grid.RowSpan="2" Grid.Row="1" Margin="20,20,20,0" >
<ListView.ItemTemplate>
<DataTemplate>
<Grid Grid.Column="1" Margin="10,0,0,0">
<Grid.RowDefinitions>
<RowDefinition Height="Auto" />
<RowDefinition Height="Auto" />
</Grid.RowDefinitions>
<TextBlock HorizontalAlignment="Left"
Text="{Binding User}"
VerticalAlignment="Top"
Margin="0,0,0,-0.167"
Style="{StaticResource ListViewItemTextBlockStyle}"/>
<TextBlock HorizontalAlignment="Left"
TextWrapping="Wrap"
Text="{Binding Text}"
VerticalAlignment="Top"
Margin="0"
Grid.Row="1"
Style="{StaticResource ListViewItemSubheaderTextBlockStyle}"/>
</Grid>
</DataTemplate>
</ListView.ItemTemplate>
</ListView>
<TextBlock HorizontalAlignment="Left" TextWrapping="Wrap" Text="SQLite PCL" VerticalAlignment="Bottom" FontSize="48" FontFamily="Global User Interface" Margin="20,0,0,0"/>
</Grid>
</Page>
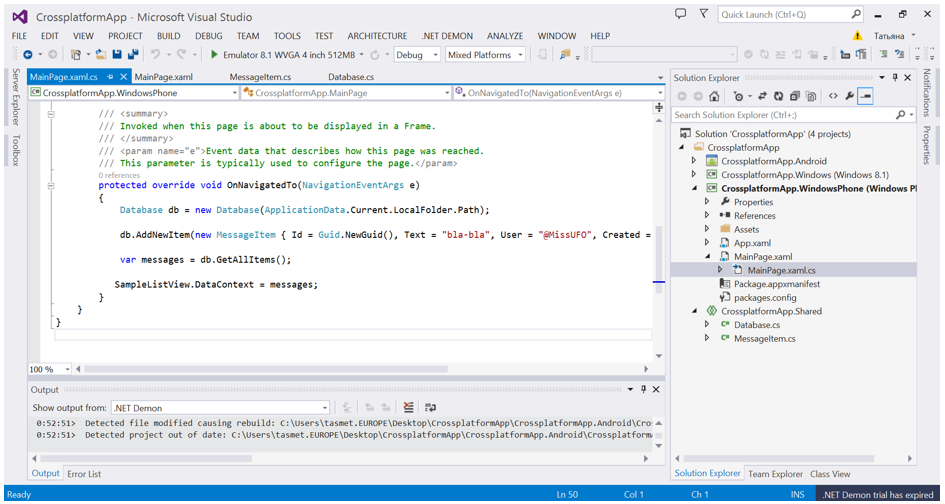
2. Напишем код приложения. Создадим БД, наполним данными и выведем их на экран.

Database db = new Database(ApplicationData.Current.LocalFolder.Path);
db.AddNewItem(new MessageItem { Id = Guid.NewGuid(), Text = "bla-bla", User = "@MissUFO", Created = DateTime.UtcNow.ToString() });
var messages = db.GetAllItems();
SampleListView.DataContext = messages;
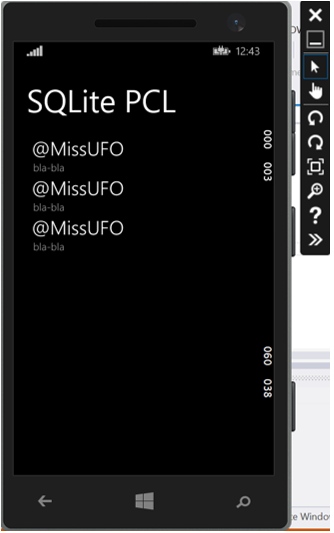
3. Запустим проект и посмотрим на результат. БД создалась успешно, данные записываются и читаются.

Для Android и iOS процедура выглядит в точности так же. Вы можете подключить Shared проект в качестве References и пользоваться нашими классами.

Заключение
Свежая версия библиотеки SQLitePCL вышла только-только, поэтому, если что не так, смотрите документацию и пишите свои проблемы и вопросы на codeplex её авторам.
Полезные ссылки
Скачать SQLitePCL
Читать документацию по SQLite
Скачать Visual Studio 2013 Update 2
Автор: MissUFO






