Практически все WP7 разработчики используют в своей работе сторонние библиотеки контролов. Вы, как разработчик, прошли через то, что бы скачивать примеры для конкретной библиотеки, компилировать и устанавливать это на свой телефон? А были ли моменты, когда вы искали подходящую иконку для ApplicationBar? Сколько времени потребовалось, что бы её найти? И, наверное, желали быть в курсе того, когда появляются новые иконки? А хотите, что бы это и кое-что другое было собрано в одном бесплатном приложении для Windows Phone? Если да, то добро пожаловать под кат, где вас ждёт описание приложения WinPhone DevHub и некоторые технические подробности его создания.
Я сам занимаюсь разработкой под Windows Phone и часто приходится ставить на телефон примеры контролов из разных библиотек. Это не только долго, ведь надо скачать библиотеку, скомпилировать её и запустить на телефоне, но и уменьшает число доступных слотов для девелоперских приложений (сейчас это число равно десяти). Такая потеря времени жутко меня расстраивала, ведь, например, у компании Telerik есть прекрасное демо-приложение в Marketplace, которое содержит примеры использования RadControls. Я обратился к разработчикам таких библиотек как Silverlight Phone toolkit, Coding4Fun toolkit, amCharts и спросил, планируют ли они выпустить приложение с примерами для своих библиотек. Все разработчики ответили, что не видят в этом смысла. Тогда у меня в голове зародилась идея собрать примеры популярных библиотек вместе и выпустить это в виде приложения.
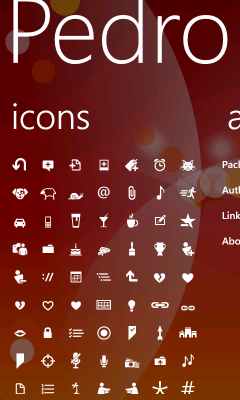
Размышляя над тем, что ещё полезного для разработчика можно добавить в приложение, я пришёл к выводу, что иконки для ApplicationBar очень востребованы, т.к. используются практически в каждой программе.
Таким образом, для первой версии приложения я решил реализовать поддержку примеров контролов нескольких сторонних библиотек и добавить несколько популярных наборов иконок.
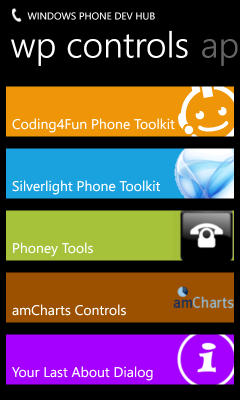
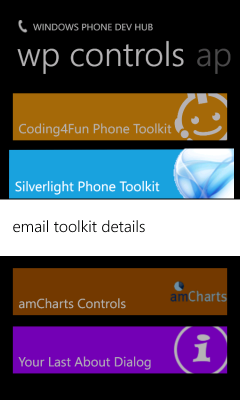
Я выбрал следующие библиотеки контролов:
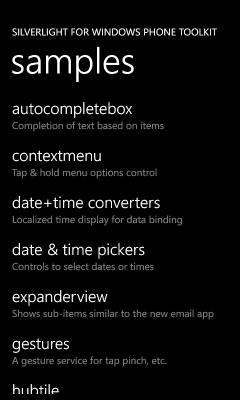
- Silverlight Phone toolkit;
- Coding4Fun toolkit;
- Phoney tools;
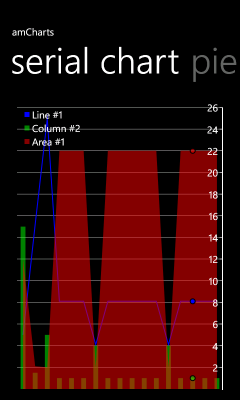
- amCharts controls;
- Your Last About Dialog

При выборе какой-либо библиотеки, происходит загрузка соответствующей демки.


Вероятно, имеет смысл добавить и другие библиотеки контролов, но для первой версии представленного набора достаточно.
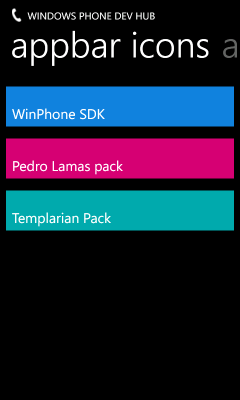
Среди наборов иконок я выбрал три:


Так как разработка ведётся на настольной машине, а примеры открыты на телефоне, то очень важной фичей, которая реализована в приложении, является возможность получить подробную информацию (включая ссылку для скачивания) о понравившемся наборе инструментов, представленном в программе. Для этого следует вызвать контекстное меню для соответствующего набора на главной странице приложения и отослать самому себе письмо с детальной информацией.

Приложение позволяет пользователям отправить предложение по улучшению приложения используя сервис Uservoice (смотрите закладку About или раздел Your last About Dialog).
Некоторые технические моменты
Все демо-приложения взяты в виде проектов из соответствующих библиотек и включены в солюшен приложения. Солюшен имеет главное приложение, которое отображает ссылки для перехода к соответствующему приложению библиотеки контролов.
Изначально, приложение писалось без соблюдения MVVM паттерна: главная цель — взял демо-приложения, включил эти проекты в свой солюшен, вывел ссылки на главные страницы каждого демо-приложения и всё, можно наслаждаться! Как показала практика, такой подход позволяет сделать одноразовое приложение, т.к. расширять его практически невозможно, код выглядит как классический спагетти-код, реализация мало-мальски сложной автоматизации очень затруднена и т.д. В настоящий момент приложение переписывается с использованием MVVM.
Естественно, в начале на главном экране я расположил кнопки с жёстко заданными путями к жёстко прописанным демо-приложениям. Приходилось всё прописывать руками, что было нудно и не удобно. В конце-концов лень победила и я создал xml файл, в который вынес все значимые параметры для каждой библиотеки, как имя приложения, путь к иконке, путь к главному файлу приложения и пр. Это позволило реализовать алгоритм, который зачитывает xml файл и формирует источник данных для ListBox. Если мне придёт (а мне это точно придёт!) в голову идея добавить новый демо-проект, то я просто обновлю xml файл, добавлю этот проект в солюшен и всё!
<ControlToolkits>
<ControlToolkit>
<Id>1</Id>
<Name>Coding4Fun Phone Toolkit</Name>
<Version></Version>
<MainPageUri>/Coding4Fun;component/MainPage.xaml</MainPageUri>
<About></About>
<Author>Coding4Fun</Author>
<ImageLogo>Images/Coding4FunLogo.png</ImageLogo>
<Background>#FFF09609</Background>
<ToolkitUrl>http://coding4fun.codeplex.com/</ToolkitUrl>
</ControlToolkit>
<ControlToolkit>
<Id>2</Id>
<Name>Silverlight Phone Toolkit</Name>
<Version></Version>
<MainPageUri>/SilverlightToolkit;component/MainPage.xaml</MainPageUri>
<About></About>
<Author>Microsoft</Author>
<ImageLogo>Images/SilverlightToolkitLogo.png</ImageLogo>
<Background>#FF1BA1E2</Background>
<ToolkitUrl>http://silverlight.codeplex.com/</ToolkitUrl>
</ControlToolkit>
....
</ControlToolkits>
C иконками история похожая, но лень победила меня гораздо быстрее, ведь количество иконок много больше (более 700 на настоящий момент), а я стремился достичь следующий уровень автоматизации своей работы: при обновлении какого-либо набора иконок, я должен буду только распаковать иконки в соответствующую папку проекта, в VisualStudio увидеть какие новые файлы появились и добавить их в проект. Компиляция, запуск приложения и открытие соответствующего набора иконок — вот всё, что надо сделать, что бы увидеть новые иконки на экране. Таким образом, я создал схожий xml файл, где указал путь к папке, где хранятся иконки библиотеки, автора, описание и пр. Зачитывание данных из xml файла происходит с использованием технологии Linq-To-Xml.
<IconSets>
<IconSet>
<Id>3</Id>
<Name>Templarian Pack</Name>
<Version>1</Version>
<Path>/Icons/Templarian/</Path>
<About>This is a project started a few months ago to supply creative commons licensed icons to Windows Phone developers.
If you found these useful feel free to buy me a beer with the donate button in the footer.</About>
<Author>Austin Andrews</Author>
<Background>#FF00ABA9</Background>
<PanoramaBackgroundPath>Images/PanoramaBackground4.jpg</PanoramaBackgroundPath>
<Url>http://templarian.com/project_windows_phone_icons/</Url>
</IconSet>
....
</IconSets>
Тут меня поджидал не очень приятный сюрприз, т.к. я не могу получить список ресурсов, которые хранятся у меня в проекте по заданному пути. Единственный вариант — пометить такие ресурсы как Embedded Resource, а потом фильтровать нужные иконки. С другой стороны, иконки, помеченные как Embedded Resource, не могут участвовать в связывании (Data binding), что заставляет писать дополнительный код. Решение пришло внезапно — я же могу генерировать любые файлы на основе метаданных текущего проекта (файлы, папки, их расположение и пр.) с использованием такого инструмента как T4, который встроен в VisualStudio. Несколько строк кода и у меня есть ещё один xml файл, который содержит пути всех иконок, которые я буду отображать. Изменив атрибут иконок с Embedded Resource на Content, я смогу их использовать в процессе связывания, что улучшит производительность и упростит код. Решение с генерацией кода будет использоваться в следующем релизе приложения.
Следует отметить, что подход с использованием xml файлов в качестве источника данных для построения элементов на пользовательском интерфейсе используется и в библиотеке Your Last About Dialog. Следует только задать исходные данные (имена, описание, адреса и пр.), а система сама построит пользовательский интерфейс по всем правилам Metro приложений.
В этом приложении я решил попробовать готовые решения для аналитики и отслеживания ошибок.
Аналитическую информацию я решил получать через сервис Flurry. Этот сервис предоставляет библиотеку для Windows Phone, подключение очень простое — одна строка в файле App.xaml.cs, отправка конкретного события — ещё одна строка. Главное, продумать какие события тебе будет полезно получать и какие параметры события должны указываться. В WPDevHub я отслеживаю, какие библиотеки контролов и иконок пользователи посещают, а также описание каких библиотек пользователи отсылают себе по почте.
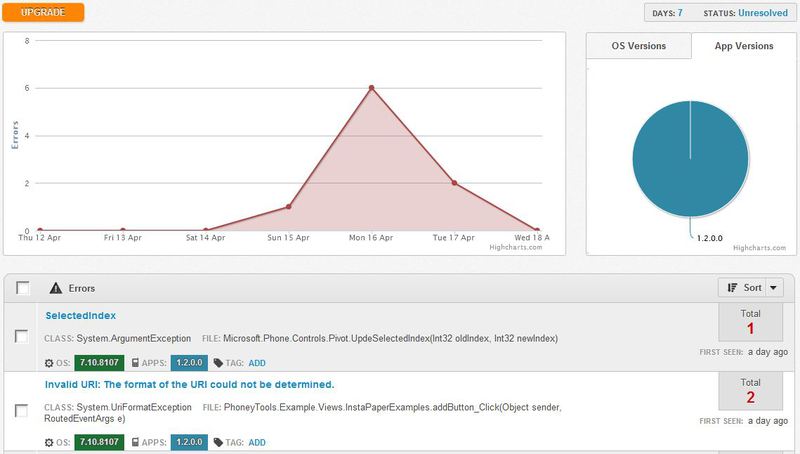
Для отслеживание ошибок я использую сервис bugsense (он уже упоминался на хабре в статье про создание приложения Кинопоиск). Этот сервис также подключается добавлением одной строки в файл App.xaml.cs. Сервис очень удобный и исключительно полезный, несмотря на те ограничения, которые заложены в бесплатной версии аккаунта. Бесплатный аккаунт позволяет хранить ошибки на сервере в течении 7 дней (уведомление по почте о новых ошибках приходит исправно), получать не более 500 ошибок в месяц. Сервис предоставляет подробную информацию о самой ошибке, включая stacktrace, детали телефона, версию ОС, страну, тип подключения к сети, частоту возникновения ошибки и пр. Очень удобной функциональностью является возможность пометить ошибку как исправленную, если ошибка уже устранена в коде и не следует более отправлять почтовые уведомления о ней. Но все случаи возникновения самой ошибки, конечно, будет учитываться при построении отчётов системой.

Следует отметить, что подавляющее большинство ошибок было выявлено в демо-проектах. Это и понятно, ведь эти проекты не тестировались с той тщательностью, которая требуется при прохождении этапа сертификации в Marketplace. Bugsense сработал очень удачно и у меня появился десяток багов в демо-приложениях, которые следует исправить в следующем релизе.
Bugsense предоставляет возможность воспользоваться премиальным планом проектам с открытым исходным кодом (для обычных проектов стоимость такого плана составляет ~300 USD в месяц). Я не премину воспользоваться таким предложением и в ближайшее время опубликую проект под открытой лицензией.
В качестве механизма монетизации я выбрал отображение рекламы. Я использую Microsoft PubCenter как рекламного провайдера, который имеет одни из самых высоких расценок за показ рекламы. К сожалению (к моему сожалению :P) AdControl скрывается и не показывает рекламу, если у пользователя региональные настройки соответствуют тем странам, в которые не поддерживаются этим рекламным провайдерам. Например, Беларусь и Россия не поддерживаются. В одной из следующих версий я планирую перейти на Windows Phone 7 Ad Rotator, который позволяет использовать сразу несколько рекламных провайдеров и, тем самым, максимизировать доход.
В следующих релизах я планирую переделать дизайн главной страницы, что бы можно было добавлять новые сущности и новые возможности. Например, я хочу добавить несколько cheatsheets (такие как design guidlines, certification, checklist при публикации приложения и пр.), которые будут полезны разработчикам, добавить новые библиотеки контролов и иконок и кое-что другое.
Надеюсь, что WinPhone DevHub станет настольным (наладонным?) приложением для всех разработчиков под Windows Phone, а я смогу удовлетворить все желания по улучшению приложения. Если у вас есть идеи, что ещё можно добавить в приложение, то дате мне знать любым способом.
Если вы скачаете приложение, не поленитесь выставить ему оценку в Marketplace (с закладки About или из Your Last About Dialog).
Ссылка на приложение в Marketplace.
Ссылка для пользовательских советов и идей.
Почта для обратной связи.
Сайт-визитка.
Автор: paulousky






