Как и обещали, начинаем публиковать статьи по следам Design Camp. Начнем со статьи Евгения Гаврилова из команды интеграции дизайна Windows Phone.
1. Детали и их важность
Сегодня технологии дизайна и разработки современных интерфейсов развиваются стремительно быстро. Ни для кого не секрет, что стандартом де-факто уже является наличие мобильной версии десктопного приложения или его веб-версии для портативного устройства с малым экраном. Сегодняшние пользователи требуют от приложений все больше и больше, и поэтому дизайнеры вкладывают в дизайн приложений и в разработку приложений множество интересных идей и креативных подходов для того, чтобы сделать интерфейс простым, понятным, интуитивным и человечным.

Давайте посмотрим на этот часовой механизм и обратим внимание на самые маленькие детали. Из какого материала они сделаны, какого они цвета, где расположены, какого они размера? Все это, безусловно, играет огромное значение для того, как будет в целом работать часовой механизм. Если какая-то делать будет отсутствовать по непонятной нам причине, или иметь неправильный размер, положение, а возможно и цвет, то часы будут идти неправильно, и конечный пользователь просто не будет ими пользоваться. Этот же принцип применим и к любым программным и интерфейсам. Сегодня можно с уверенностью сказать, что точная реализация всех деталей, цветовых решений, позиций элементов – это самая главная задача при реализации продуктов.
2. Звук – душа мотоцикла
Недавно я прочитал книгу о компании Harley Davidson. Легендарная компания, которая объединила вокруг себя миллионы людей. Мы больше всего знаем их как «байкеров» — людей, которые создали целую философию жизни, культуру, сленг, стиль. Через всю история Harley Davidson проходит один очень интересный момент. Это уникальный звук мотоцикла, который присущ только моделям этой фирмы. Двигатели этих мотоциклов устроены очень интересным образом: только они производят такой звук. В Америке его называют “potato – potato – potato”. Звук поистине необычный и завораживающий. В добавок к вибрации двигателя, все это создает некий шарм и мистический культовый образ мотоциклов Harley.

Звук – это именно та деталь, на которую я хочу обратить внимание. Каждая фабрика Harley Davidson имеет отдел, который занимается тюнингом звука мотоциклов. В нем работают инженеры, которые регулируют определенные зазоры, размеры, отступы, для того чтобы звук у мотоцикла был именно такой, каким его задумали и именно таким, каким его полюбили пользователи.
Когда у владельца Harley Davidson спрашивают: «Что для тебя этот значит звук Harley?», то, наверное, 9 из 10 скажут, что звук мотоцикла – это его душа, или то, без чего мотоцикл не сможет быть настоящим Harley. Эта маленькая деталь для них имеет огромное значение, несмотря на то, что это не какая-то техническая характеристика, не какие-то элементы дизайна. Это звук, который они любят и обожают.
3. Продукт и его реализация
Давайте посмотрим на то, как сегодня создаются продукты с пользовательским интерфейсом.

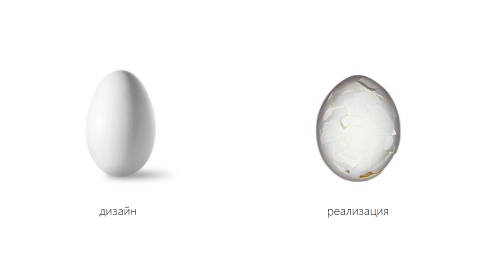
Все выглядит идеально, замечательно, великолепные формы, нам как дизайнерам это все нравится. Но мы, в определенный момент понимаем, что это только пока что на бумаге. Наступает момент, когда мы начинаем думать о том, как же этот продукт реализовать, что нужно для этого сделать.

В этот момент наступает знакомство с волшебным миром разработчиков. Первый закон, который мы усваиваем, это то, что любой дизайн должен иметь техническое задание и спецификацию. Это не секрет, что процесс создания технических заданий очень трудоемкий и нудный, в нем нет ничего интересного, ничего творческого, дизайнеры его попросту ненавидят. При этом, большинство дизайнеров не понимают, в чем важность этого процесса и насколько этот процесс может помочь в будущем при реализации продукта.

Но мы с вами очень добросовестные дизайнеры. Мы описали все размеры, поставили все спецификации, все радиусы, все цвета. Все определено и все на своем месте.

Даже более того, мы переносим этот дизайн в PhotoShop или любой другой удобный формат, раскладываем все слои по полочкам, нумеруем и именуем их. Другими словами создаем рай для разработчика. Он откроет макет и испытает восторг и радость от того, что дизайнер выполнил качественно свою работу.

Затем макет попадает к верстальщику или к фронт-энд разработчику, который создаст статистический код без функциональности, который будет полностью соответствует нашему дизайну. На этом этапе работы, в основном, все дизайнеры остаются счастливыми и удовлетворенными. Они видят верстку макета, и думают: «Ну, все, осталось совсем немного, совсем чуть-чуть». Тем более, руководитель проекта уверяет, что сейчас мы наймем самых лучших разработчиков, они подключат современные фреймворки, добавят сервисы, модули, и все будет работать просто великолепно.

Через несколько недель момент запуска продукта, и мы, мягко сказать, в недоумении, разочарованы: «Как же так? Почему дизайн так выглядит?» На что менеджер проекта вас уверяет: «Вы знаете, функциональность полностью соответствует техническому заданию, все работает. Всего-то мы откроем несколько задач, исправим дизайн, наймем пару программистов, и они все исправят».

Проходит еще какое-то время, наш продукт становится похожим на то, что мы сделали, но не совсем. Возникают вполне логичные вопросы: «Кто в ответе за качество реализации?» или «Почему реализованный продукт, не совпадает с дизайном?», «Какие детали важны при реализации продукта, а какие нет?», «Какие детали можно опустить?»

Кто ставит последнее слово в дизайне, который увидит наш конечный пользователь? Как часто вы задавали этот вопрос себе или кому-то, кто отвечает за разработку. Почему некоторые разработчики не видят разницы? Почему для них некоторые детали не важны, а какие-то детали важны больше, чем другие?
4. Почему реализованный продукт не соответствует дизайну?
Как часто вы слышали в свой адрес вопрос: «Собственно, какая разница, что шрифт на 2 пикселя меньше? Что мы будем сейчас открывать для этого новую задачу и исправлять шрифты и т. д.?» Как часто вы слышали такой вопрос: «Какая разница: серый цвет 30% или 40%? Давайте уже оставим 30%». Или «Анимацию для кнопки подключать? У нас нет на это времени. Давайте отложим до следующей версии».
Чтобы ответить на вопросы:
— Почему одни люди уделяют внимание деталям, а другие люди нет?
— Почему для кого-то важен правильный цвет элемента, а для кого-то нет?
— Почему дизайн важен больше чем его техническая реализация?
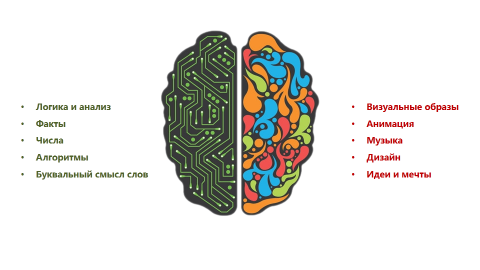
я предлагаю посмотреть на устройство нашего сложного .

Не секрет, что левое полушарие
И что самое интересное, люди технического склада ума — инженеры, конструкторы, программисты, разработчики − все имеют более развитое левое полушарие. Когда они работают, они в основном используют все свойства левого полушария. В то время как художники, музыканты, дизайнеры, мечтатели и все люди, которые рисуют, пишут стихи, создают креативные используют больше всего именно правое полушарие.
Например, инженер разработчик и дизайнер, работая над одним проектом могут попросту разговаривать на непонятном друг другу языке. И в тот момент, когда для дизайнера совершенно не важно отличие класса от объекта или особенности рекурсивной функции, то для программиста совершенно не важна толщина рамки на кнопке или наличие анимации при наведении на объект.
В этом всем нет ничего личного. Это устройство нашего
5. Потерянное звено
Что происходит в финальной фазе разработки продукта, так сказать в финальной его стадии, на финишной прямой? Дизайнеры подготовили техническое задание для всего интерфейса и с удовольствием отдают его разработчиками. В то время разработчики, не смыкая глаз, начинают работать над реализацией интерфейса. В большинстве случаем, эти две дисциплины далее никак не пересекаются в процессе разработки.

Как обеспечить постоянную связь между дизайнерами и разработчиками (речь не идет о способах коммуникации между отделами)? Где найти недостающее звено? Мост, который соединяет эти две дисциплины? Переводчика или интерпретатора между разработчиками и дизайнерами?
6. Мыслить как дизайнер, работать как программист
«Мыслить как дизайнер, работать как программист». Эти слова я написал в своем резюме, когда пришел на интервью в компанию Microsoft. Еще я распечатал вот такой плакат.

На интервью я рассказал о себе, что я имею два образования: одно в области IT, другое – в области интерактивного дизайна, и последние 6 лет я занимался разработкой интерфейсов и дизайном веб-приложений для мобильных платформ. Так же я с уверенностью говорил, что понимаю нюансы дизайна, вижу детали и могу разговаривать на языке дизайна, но, в то же время, знаю технологии и понимаю, как задуманный дизайн реализовать в коде. Человек, проводивший интервью, был очень удивлен, но в то же время заинтригован, он вышел из комнаты и вернулся через некоторое время со своим коллегой. Это был один из ведущих разработчиков интерфейса Windows Phone. Мы продолжили интервью втроем, после чего мне предложили позицию в совершенно новом отделе интеграции дизайна для Windows Phone (Windows Phone Design Integration).
Интегратор дизайна мыслит как дизайнер, работает как программист. Хочу отметить, что интегратор дизайна не создает дизайн и не пишет функциональный код. Это два основных принципа, которые нужно запомнить.
Так кто же он такой, Интегратор Дизайна? Что он делает? Как работает?
Я постараюсь ответить на эти вопросы, но для начала давайте посмотрим на процесс разработки интерфейса Windows Phone.
7. Дизайн и разработка интерфейса Windows Phone

Все начинается с концептуальной идеи и вайрфрейма. Он может быть создан на доске, листке бумаги, салфетке или в любой графической программе. Затем этот вайрфрейм передается дизайнеру, который прорабатывает все нюансы интерфейса и сценарии пользователя. На этом этапе может использоваться совершенно любой графический пакет, например Adobe, Microsoft Expression и т. д. После тестирования прототипа на фокус группах и утверждения его всеми отделами, создается техническое задание и спецификация для каждого экрана и сценария. В нем четко должны быть указаны все необходимые отступы, размеры, цвета, стили, шрифты и т. д. Вообще техническому заданию для дизайнера в нашей студии отводится очень серьезное внимание, и этому может быть посвящена целая отдельная статья.
Как только техническое задание попадает к разработчику, он приступает к написанию функционального кода, но когда дело доходит до непосредственно программирования визуальной части интерфейса, он только расставляет все необходимые элементы интерфейса на экране без оформления, стилей и точных размеров. Приложение работает, на 100% соответствует техническому заданию, но визуально оно отличается и не соответствует дизайну. То есть, на этом этапе разработчик совершенно не тратит время на то, чтобы полировать интерфейс на то, чтобы расставлять все необходимые стили, отступы и т. д. После этого код попадает в отдел интеграции, где приложение принимает тот вид, который был задуман дизайнером.
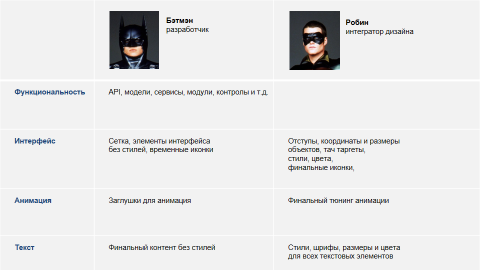
8. Бэтмен и Робин — Разработчик и Интегратор

Первое и самое необходимое условие для Интеграции Дизайна – это единая среда разработки и отладки интерфейса. Программисты и интеграторы работают в совершенно одинаковой среде, используют совершенно одинаковые средства разработки и одинаковый репозиторий кода. Давайте посмотрим на аналогию взаимоотношений Бэтмена и Робина. Представим, что Бэтмен отвечает за разработку, а Робин отвечает за оформление, в совершенстве знает и понимает язык дизайна, знает все доступные стили, которые есть в библиотеках, знает все шрифты, которые используются в дизайне и имеет доступ к библиотекам эффектов для анимации. Робин – это человек, который знает все о том, как правильно оформить страницу и при этом он понимает, как устроена архитектура приложения и он великолепно знает и читает маркап язык (XAML, HTML, XML, etc.). Другими словами, он работает, как самый обычный программист, но при этом не пишет функциональный код, но работает в той же функциональной среде, среде разработки.

Если мы посмотрим на функциональные обязанности Бэтмена как разработчика и Робина как интегратора дизайна, то понятно, что за функциональность отвечает Бэтмен. Он пишет модели, сервисы, модули, контролы и т. д., подключает API. Всё, что касается интерфейса: Бэтмен только расставляет сетку, элементы интерфейса без стилей и временные файлы для иконок, так называемые заглушки.
В то время как Робин, будучи интегратором дизайна, работает над отступами, расставляет координаты, положение объектов, тачтаргеты, стили, цвета и подставляет финальные файлы для фотографий или иконок. Бэтмен ставит заглушки для анимации. Если анимация продумана дизайнером, он просто говорит, что в этом месте будет анимация. В то время как Робин уже поставит правильную задержку, правильные переходы и т. д. Фактически Бэтмен ему оставляет просто заглушку, которую потом изменит Робин. Всё, что касается текста, Бэтмен отвечает за финальный контент, он подключает все стринги, всю локализацию, но совершенно не переживает за стили, за оформление. Этим занимается Робин. Он ставит стили, шрифты, размеры и цвета для всех текстовых элементов в приложении.
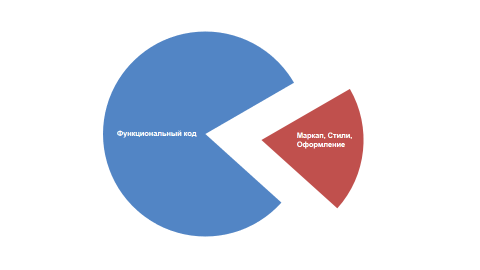
9. Разделение кода

Следующая важная деталь для Интеграции Дизайна – это разделение кода. Необходимо построить приложение таким образом, чтобы функциональная часть кода была разделена от маркап интерфейса и стилей. Таким образом мы обеспечиваем возможность людям, работающим в функциональном коде, с минимальным риском делать изменения для того, чтобы не изменился интерфейс. В то же время интеграторы дизайна работают только в коде маркап. Они изменяют стили, они меняют оформление, при этом у них меньше шансов изменить функциональную часть кода.
===
Продолжение следует…
Об авторе
Евгений Гаврилов (Microsoft, Windows Phone Design Team). − Родился и учился в Ростове-на-Дону. Работал программистом в крупных компаниях города. В начале 2000-х переехал на постоянное место жительство в США и продолжил обучение в сфере интерактивного дизайна. Работая в различных компаниях, прошел длинный путь от дизайнера до арт-директора. В начале 2009 года пришел работать в дизайн студию Microsoft Windows Phone. Это было очень интересная и захватывающая работа, потому как именно в то время студия активно разрабатывала Метро интерфейс для будущего телефона. На сегодняшний день, я являюсь ведущим дизайнером отдела интеграции в Windows Phone.
Автор: kichik






