
Введение в SignalR
Сначала хочу сказать спасибо Дэвиду Фоулеру (David Fowler) и Дэмьяну Эдвардсу (Damian Edwards) за разработку SignalR и демонстрацию возможностей, которую можно увидеть по ссылке channel9.msdn.com/Shows/Web+Camps+TV/Damian-Edwards-and-David-Fowler-Demonstrate-SignalR
SignalR — это новая технология от Microsoft, которая упрощает разработку асинхронных, масштабируемых веб-приложений с близкими к реальному времени долгоживущими постоянными соединениями. Фреймвок SignalR доступен на GitHub github.com/SignalR/SignalR и NuGet nuget.org/packages/signalr. Многие технологические инновации последних лет вымостили дорогу для создания SignalR. Если вы поговорите с его создателями с Дэвидом Фоулером (David Fowler) и Дэмьяном Эдвардсом (Damian Edwards), они вам скажут, что создание SignalR несколько лет назад было бы слишком сложным.
Чтобы попробовать пример приложения на SignalR, развёрнутого в Windows Azure:

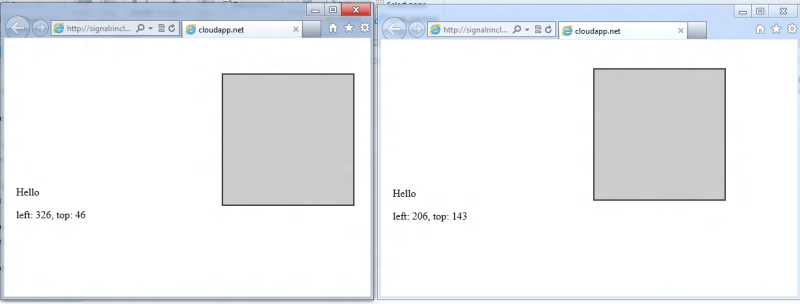
1. Откройте ссылку signalrincloud.cloudapp.net/Moveshape.htm в двух разных окнах браузера или даже разных браузерах.
2. Используя мышку, перемещайте квадрат в одном или втором окне. Во втором окне квадрат должен также перемещаться.
Написание многопоточных программ было просто слишком сложным до появления в Microsoft .NET Framework 4 библиотека Task Parallel Library. А разработка с jQuery позволят написать код JavaScript один раз и он будет работать в Firefox, Internet Explorer, Safari, Opera, и Chrome. Конвергенция различных технологий открыла двери технической осуществимости создания и использования SignalR.
Создание приложения и развёртывание его в облако
Даже с учётом поддержки SignalR одновременно сотен тысяч соединений на одном сервере, может наступить время, когда потребуются дополнительные возможности масштабирования. Windows Azure – это облачная платформа от Microsoft, которая упрощает SignalR приложений для задач развёртывания и масштабирования. В статье будет продемонстрировано как просто собрать и развернуть SignalR приложение в облаке. Предполагается, что у вас установлены все необходимые для разработки Windows Azure приложений SDK и инструментарий. Это вопрос обсуждается в следующей статье blogs.msdn.com/b/brunoterkaly/archive/2012/03/27/microsoft-azure-cloud-devcamps-if-you-can-t-make-it-in-person.aspx.
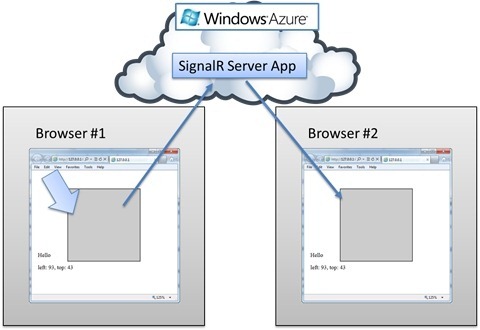
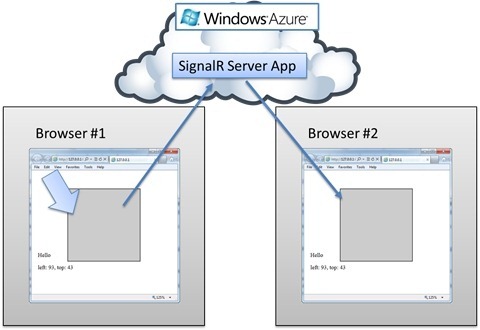
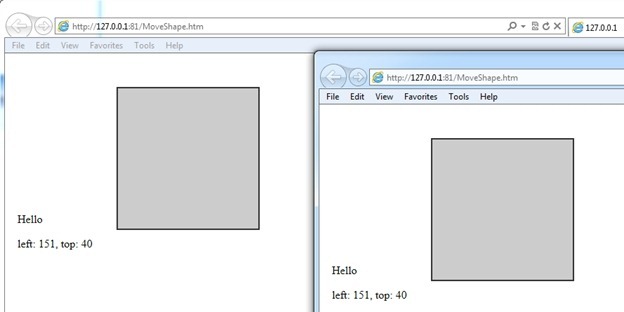
Давайте посмотрим как реализовать приложение, представленное на рисунке ниже, позволяющее одному браузеру броадкастить операции по перетаскиванию квадрата другим браузерам. Это означает, что если пользователь перемещает фигуру в одном браузере, во всех остальных браузерах она также переместится. Если фигура будет перемещена в Browser #1, она переместиться и Browser #2.

Шаги по созданию SignalR приложения и размещения его в облаке
1. Используя Visual Studio 2010 создать Cloud проект.
2. Добавить в проект роль Asp.Net Web Role. Это будет контейнер нашего веб-приложения.
3. Используя NuGet добавить необходимые SignalR сборки и ссылки. Также необходимо добавить jQuery JavaScript модули через NuGet.
4. Написать код серверной части: cоздать класс, наследующийся от SignalR Hub и который будет исполняться на сервере. Он будет слушать Browser #1 и пересылать события в Browser #2
5. Написать клиентский код, который из себя представляет веб-страницу и некоторое количество JavaScript кода.
6. Перейти на Windows Azure Management Portal и создать сервис
7. Упаковать проект и развернуть его в Windows Azure.
8. Указать, сколько запущенных экземпляров сервера необходимо. Это можно поменять и после развёртывания.
9. Сделано!
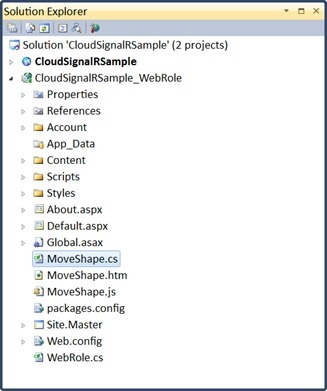
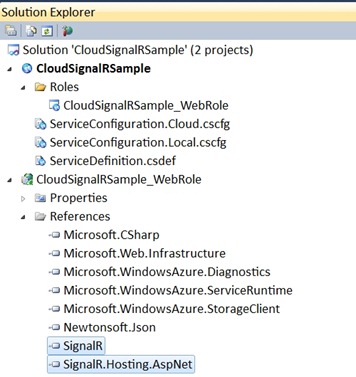
Вот так приблизительно будет выглядеть решение Visual Studio 2011, когда мы завершим разработку

Три основных файла, которые мы добавим в решение Visual Studio:
MoveShape.cs – серверный код SignalR, который работает как хаб или центральный шлюз по броадкасту вызовов jQuery. Этот код слушает один браузер и отправляет действия пользователя в другие браузеры.
MoveShape.js – JavaSript код в браузере, которые вызывается через бэкэнд SignalR сервер.
MoveShape.htm – веб-страница на которой всё происходит. Именно на ней пользователь перетягивает фигуру, а другие видят как она перемещается в других браузерах.
Создание нового Cloud проекта
1. Создание нового Cloud проекта.
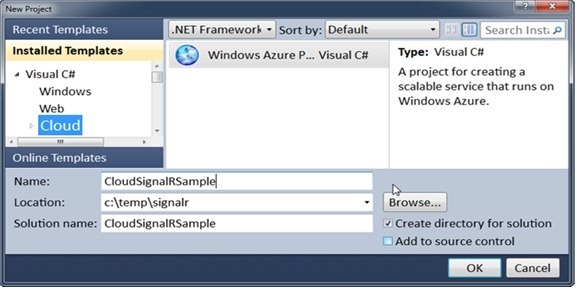
a. Запустите Visual Studio, как администратора и выберите File, New Project.

b. В левой части выберите Cloud, укажите в полях ввода название проекта и местоположение.
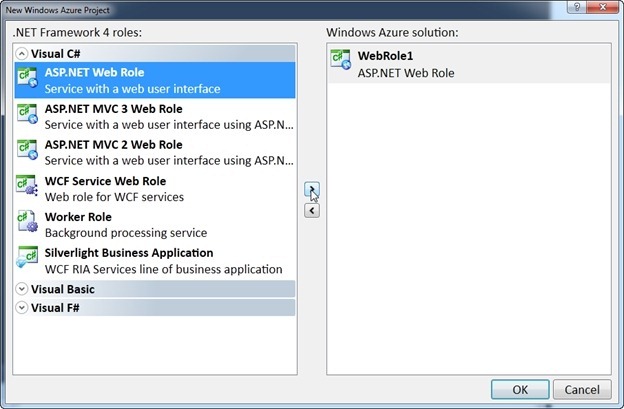
2. Щелкните двойным щелчком по ASP.NET Web Role

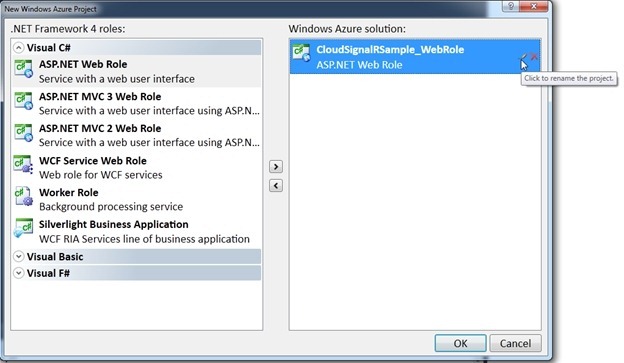
3. Переименуйте веб-роль в CloudSignalRSample_WebRole. Это не обязательно, но позволяет сделать код более организованным.

Установка SignalR с использованием NuGet
NuGet – это, возможно, самый простой способ работы с SignalR. Он позволяет просто скачать сборки SignalR и добавить примеры кода в ваш проект. Также будет добавлены все необходимые зависимости.
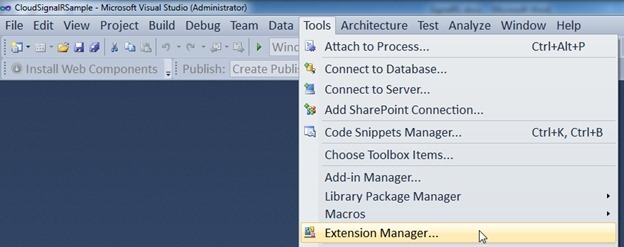
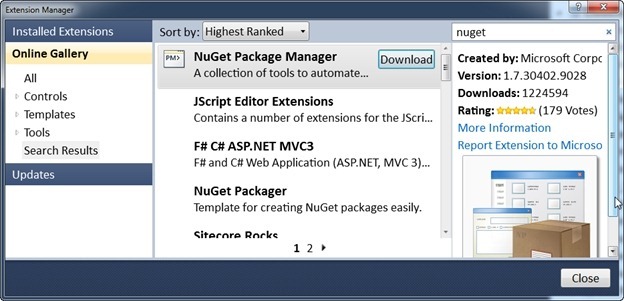
1. Если NuGet ещё не установлен, необходимо это сделать. Для э того, в меню Tools выберите Extension Manager

2. Выберите NuGetPackage Manager и выберите Download

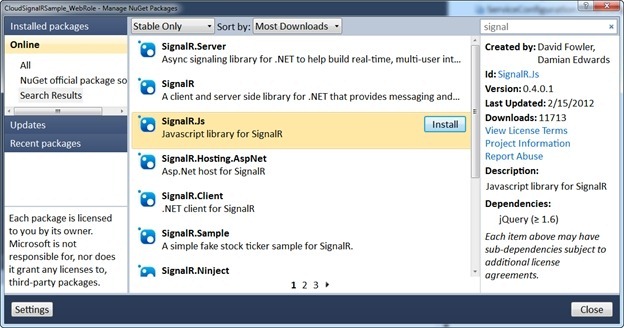
3. После установки NuGet можно приступать к установке SignalR

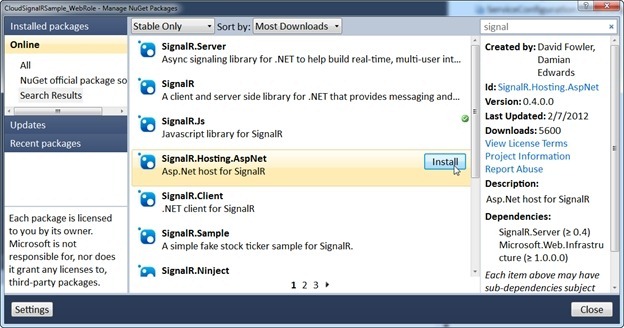
4. Установите два пакета SignalR: SignalR.Js и SignalR.Hosting.AspNet (все остальное необходимое установится автоматически при разрешении зависимостей)


5. Обратите внимание, что в решение добавились различные ссылки, отражающие установку пакетов SignalR

Добавление серверного и клиентского кода
Настало время добавить 3 файла, которые мы обсуждали раньше: 1) MoveShape.cs; (2) MoveShape.js; (3) MoveShape.htm.
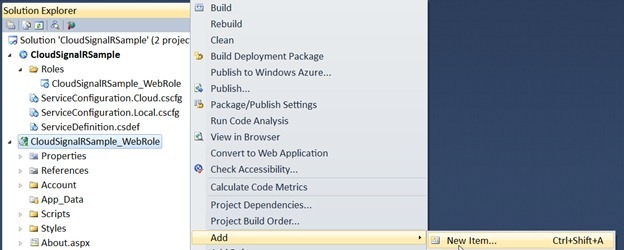
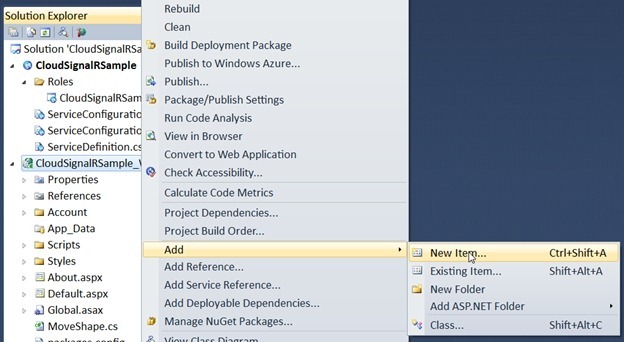
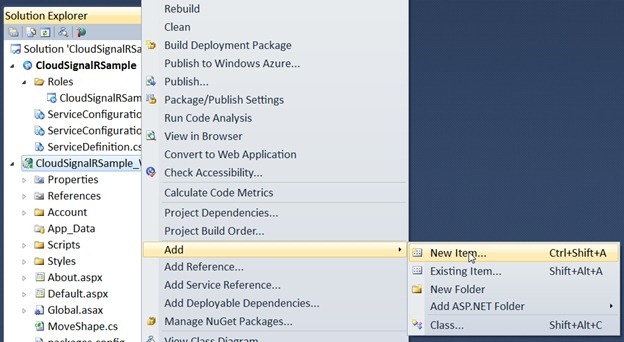
1. Щелкните правой кнопкой мышки по проекту веб-роли и выберите Add, New Item

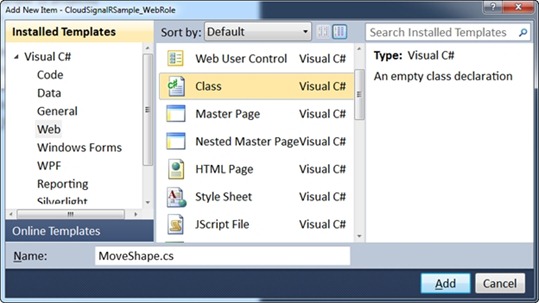
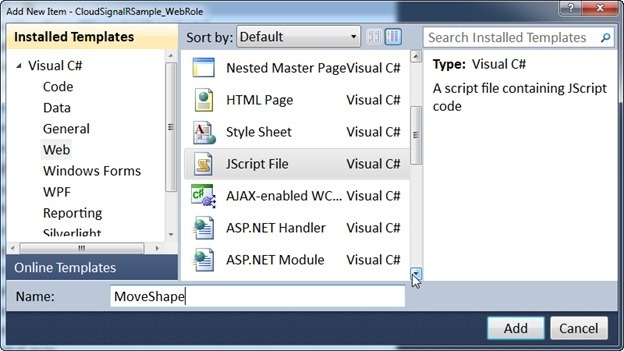
2. Выберите Class и назовите файл MoveShapre.cs.

3. Добавьте следующий код в файл: MoveShape.cs
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
// Add reference
using SignalR.Hubs;
namespace CloudSignalRSample_WebRole
{
// Derive from Hub, which is a server-side class
// and a client side proxy.
[HubName("moveShape")] // moveShape is the name used in the Javascript
public class MoveShapeHub : Hub
{
public void MoveShape(int x, int y)
{
// Broadcast drag event to other browsers
Clients.shapeMoved(Context.ConnectionId, x, y);
// Simple diagnostics for debugging
System.Diagnostics.Debug.WriteLine("x = " + x + ", y = " + y);
}
}
}
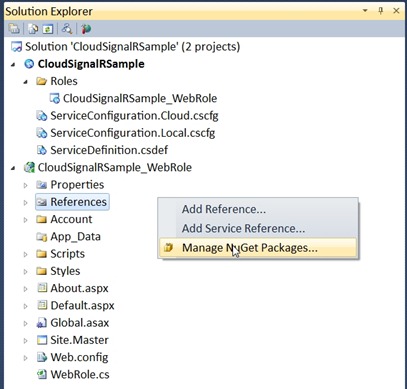
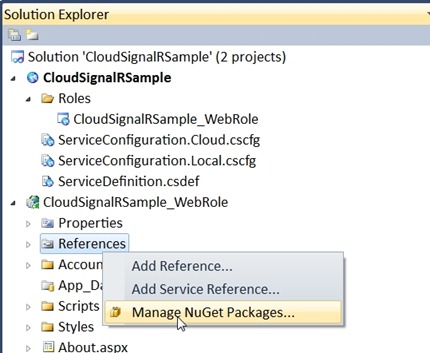
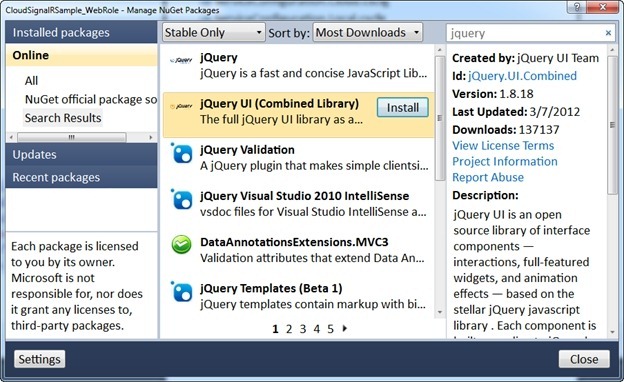
4. Теперь, используя NuGet добавим jQuery код в проект. Правой кнопкой щелкните по References и выберите Manage NuGet Packages

5. Выберите и установите пакет NuGet с названием jQuery UI (Combined Library)

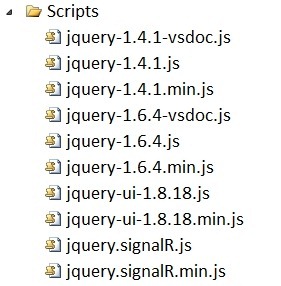
6. Обратите внимание на добавленные скрипты

7. Щелкните правой кнопкой мышки по проекту веб-роли и выберите Add, New Item

8. Выберите Web и Jscript File, назовите его MoveShape.js

9. Добавьте следующий код в файл:
/// <reference path="Scripts/jquery-1.6.4.js" />
/// <reference path="Scripts/jquery.signalR.js" />
/// <reference path="Scripts/jquery-ui-1.8.18.js" />
$(function () {
// Get a refeerence to the server-side moveShape() class.
var hub = $.connection.moveShape,
// Get a reference to the shape div in the html
$shape = $("#shape");
// Use extend to move the shape object (if we are not the sender)
$.extend(hub, {
// Use css to move the shape object
shapeMoved: function (cid, x, y) {
if ($.connection.hub.id !== cid) {
$shape.css({ left: x, top: y });
$("p:last").text("left: " + x + ", top: " + y);
}
}
});
// Wire up the draggable behavior (when hub is done starting)
// "done" is a jquery deferred method
$.connection.hub.start().done(function () {
$shape.draggable({
// Implement draggable effect for jquery
drag: function () {
// Tell the server that the shape was just dragged
hub.moveShape(this.offsetLeft, this.offsetTop);
}
});
})
});
10. Щелкните правой кнопкой мышки по проекту веб-роли и выберите Add, New Item

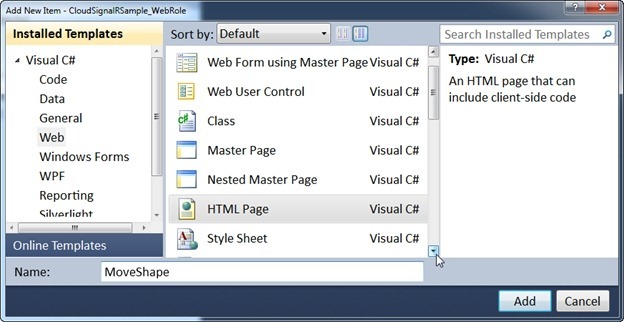
11. Выберите Web и HTML Page, назовите его MoveShape.htm

12. Добавьте следующий код в файл:
<!DOCTYPE html >
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title></title>
<style type="text/css">
#shape
{
width: 200px;
height: 200px;
background: #ccc;
border: 2px solid #333;
}
p { margin-left:10px; }
</style>
</head>
<body>
<div id="shape"></div>
<script src="../Scripts/jquery-1.6.4.js" type="text/javascript"></script>
<script src="../Scripts/jquery-ui-1.8.18.js" type="text/javascript"></script>
<script src="../Scripts/jquery.signalR.js" type="text/javascript"></script>
<script src="/signalr/hubs" type="text/javascript"></script>
<script src="MoveShape.js" type="text/javascript"></script>
<div> <p>Hello</p></div><p></p>
</body>
</html>
Тестирование приложения
Запустим проект в эмуляторе Windows Azure. Не забудьте перед запуском установить MoveShape.hrm стартовой страницей.
1. Выберите Debug, Start Debugging в меню. Запустится эмулятор Windows Azure Compute и Windows Azure Storage и откроется стартовая страница MoveShape.hrm

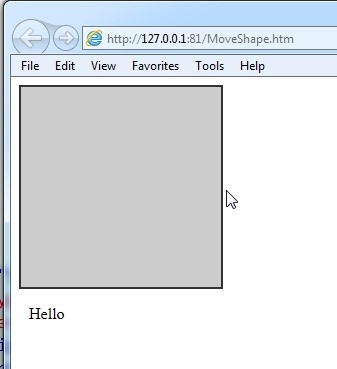
2. Запустите IE или любой другой браузер и вставьте в него ссылку 127.0.0.1:81/MoveShape.htm
3. Разместите два окна рядом и проверьте, что при перемещении фигуры в любом из браузеров, она будет перемещаться в другом.

4. Всё готово к развёртыванию проекта в Windows Azure.
Развёртывание проекта в Windows Azure
Прим. переводчика: Поскольку на habr и в русскоязычном интернете масса инструкций по развёртыванию проектов в Windows Azure, эту часть статьи я переводить не стал, чтобы не загромождать и так достаточно длинный текст.
Заключение
SignalR – это значительный шаг вперёд в уменьшении барьера для создания асинхронных и масштабируемых веб-приложений для современных браузеров. Вместе с Windows Azure, SignalR открывает двери ещё большее широкому кругу приложений. Позвольте заметить, что SignalR также работает с не-браузерными клиентами, такими, как традиционные настольные приложения. Наконец, SignalR создавался с возможностью использовать другие высокоуровневые транспорты не базирующиеся на «длительных запросах», такие как Web Sockets, Server Sent Events, и Forever Frame в Internet Explorer. Можно ожидать, что его создатели Дэвид Фоулер (David Fowler) и Дэмьян Эдвардс (Damian Edwards) продолжат разрабатывать и улучшать SignalR с помощью комьнити на CodePlex и Github.
Автор: stasus






