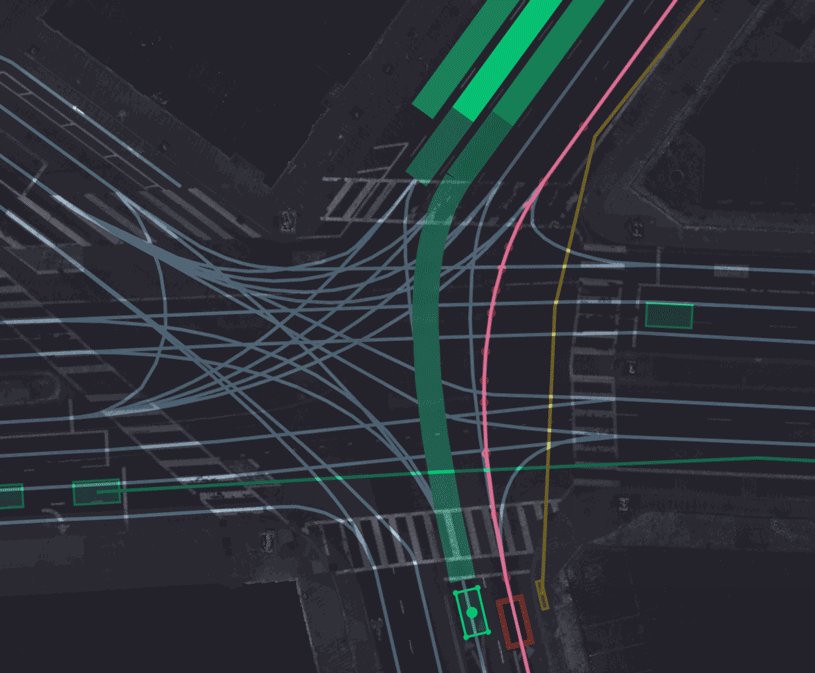
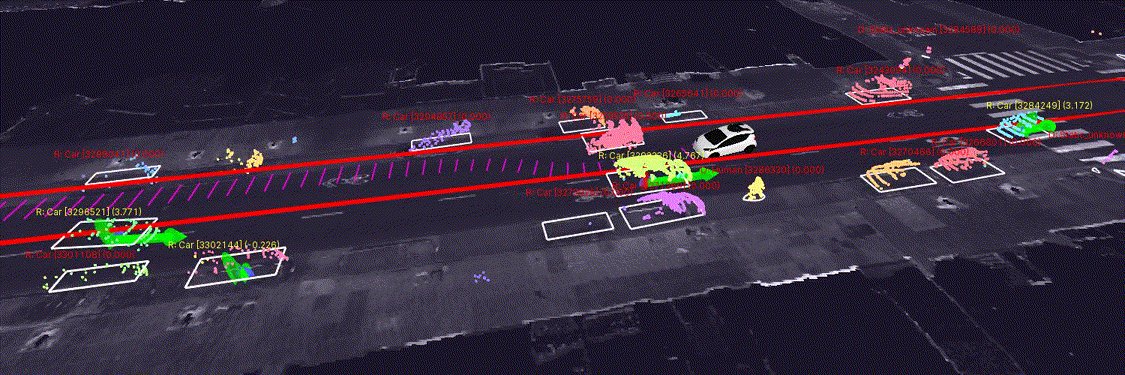
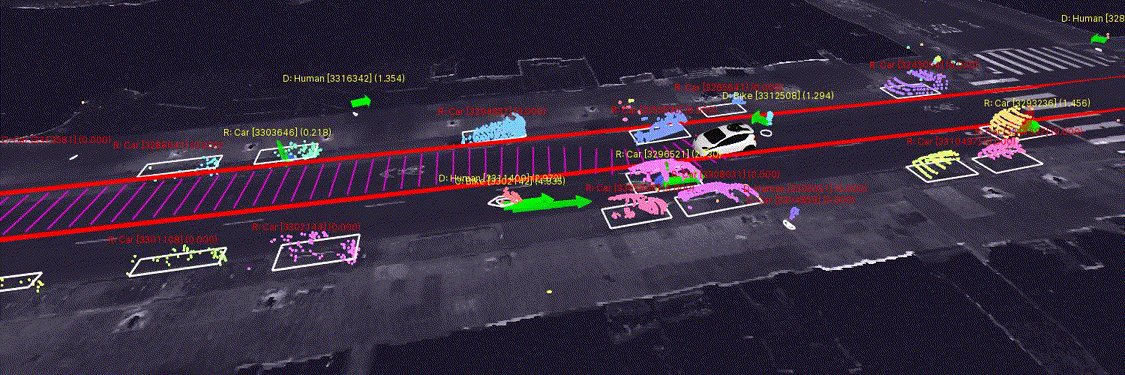
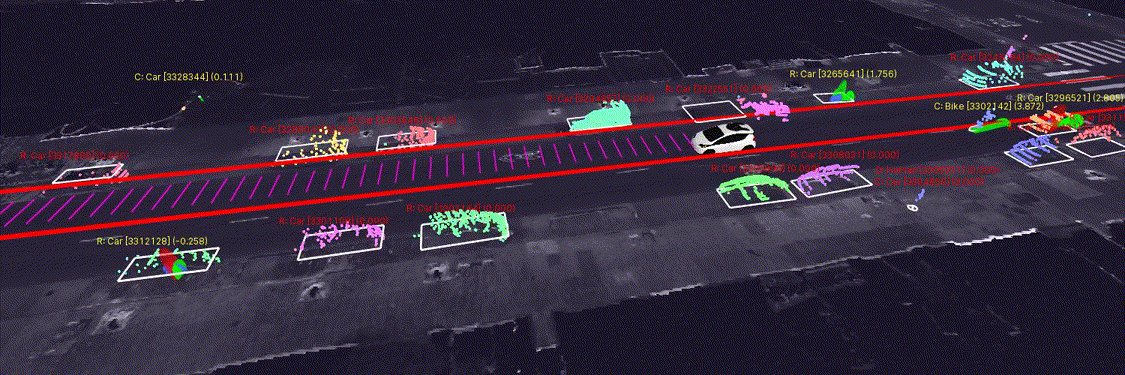
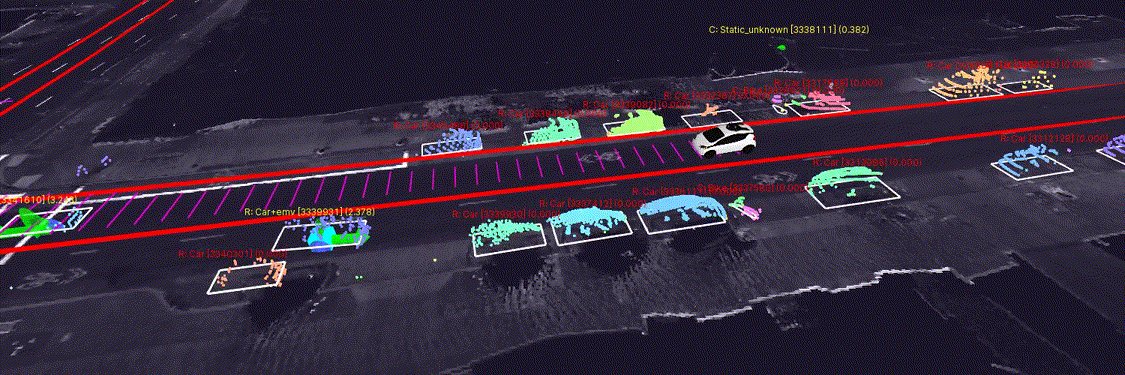
В Cruise Automation сотни инженеров и тестировщиков работают с данными, собранными на дорогах и через симулятор. Также специальная внутренняя команда AV Tools создает приложения для визуализации, поиска и анализа этих данных. Ведь пользователи и разработчики должны понимать что “видит” автомобиль и что он собирается сделать , включая облако точек с лидара, сотни классифицированных и отслеживаемых объектов, детализированные карты и другие данные для визуализации.
Как и множество других коллективов внутри Cruise команда AV Tools создает инструменты для визуализации в браузере, и здесь React является стандартом внутри компании. Для уменьшения сложности приложений компании и облегчения процесса создания сложных систем визуализации команда создала react-библиотеку упрощающую рендер 2D и 3D сцен, получившую название Worldview (ранее Uber выпустил похожий инструмент под названием AVS).

WebGL жесток
GPU программирование дает большие возможности, однако может быть утомительным в изучении. Современный браузер предоставляет мощный API для компиляции и линкования шейдеров, загрузки буферов вершин и текстур, а также объектов — но все это очень сложно в освоении, разработке и отладке. На протяжении всей работы команда AV Tools экспериментировала с разными фреймворками поверх WebGL.
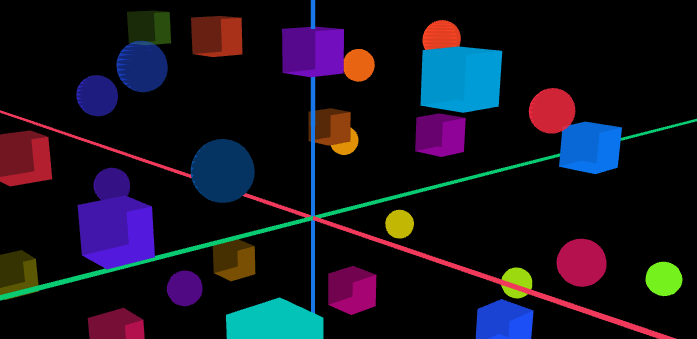
 Было принято решение остановиться на regl, библиотеке скрывающей сложности работы с WebGL за простым и легковесным API, превращающим “props” в низкоуровневые примитивы и упрощающим отрисовку — почти как React использует props и state для абстрагирования от DOM.
Было принято решение остановиться на regl, библиотеке скрывающей сложности работы с WebGL за простым и легковесным API, превращающим “props” в низкоуровневые примитивы и упрощающим отрисовку — почти как React использует props и state для абстрагирования от DOM.
regl предоставляет интерфейс очень похожий на React, но в то же время обеспечивающий полный доступ к возможностям WebGL, такими как текстуры, фреймбуфферы и инстанцирование. Этот инструмент позволил нам сосредоточиться на разработке функционала, вместо копания внутри WebGL.
Cruise любит React
Многим front-end компандам разработки в Cruise, начавшим использование regl-рендеринга в своих проектах, быстро пришло осознание что некоторые паттерны react'a было трудно поддерживать в API regl'a. Несмотря на похожую парадигму props'ов, некоторые аспекты GL требовали создания кастомной визуализации и ее эффективной интеграции в нашу систему рендеринга.

Для дальнейшего упрощения процесса разработки разработчики абстрагировались от шаблонного кода обеспечивающего отрисовку стандартных фигур и типов данных в regl путем создания библиотеки react компонентов. Это позволило другим командам не изобретать свои велосипеды, а использовать готовые кирпичики.
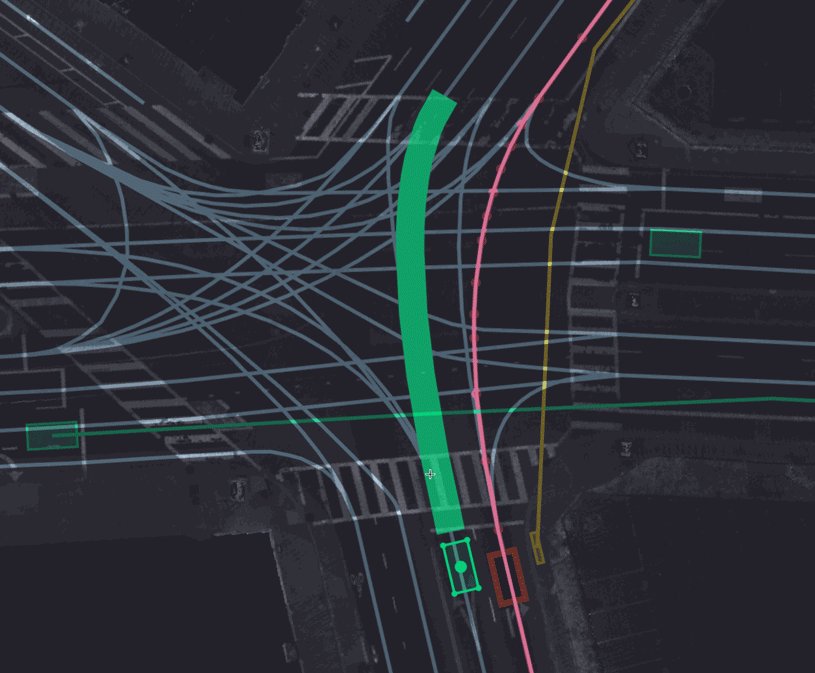
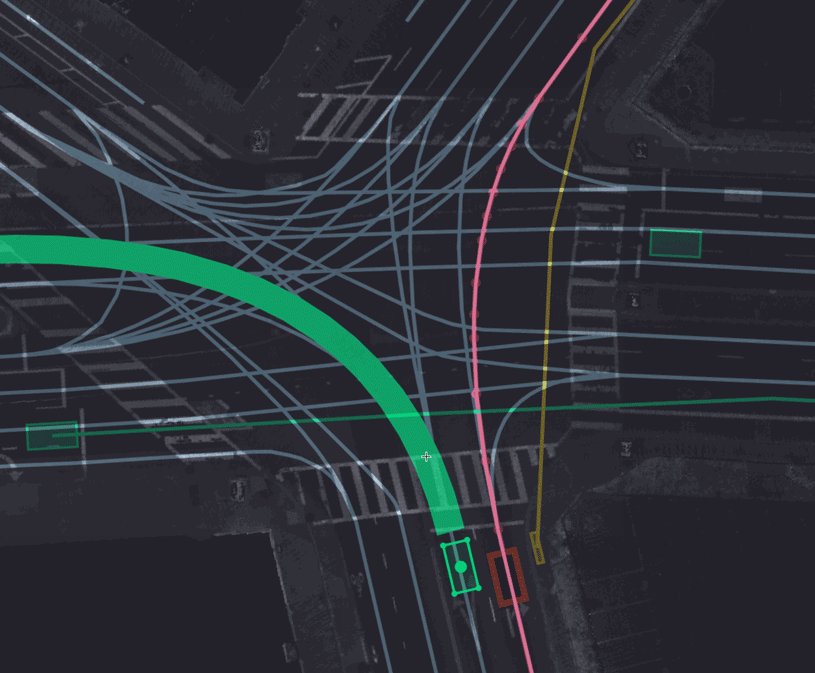
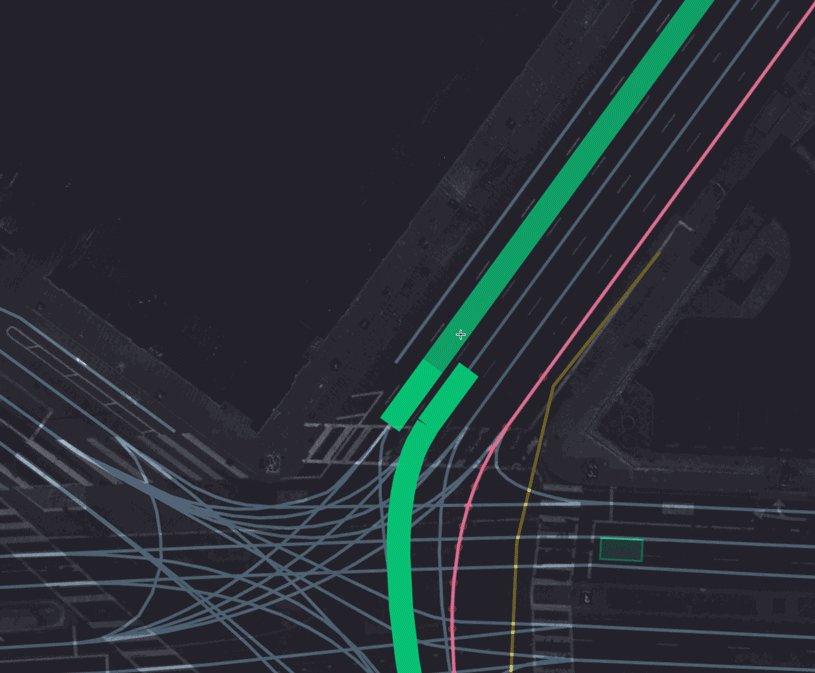
Библиотека получила название Worldview. Она обеспечивает 2D и 3D камеры, управление мышью и клавиатурой, а также инструменты для отрисовки объектов и сцен. Благодаря ней инженеры Cruise могут легко создавать свои системы визуализации, без необходимости погружения в изучения низкоуровневых API WebGL и написания свои оберток для них.
Открытие исходников Worldview
Изначально разработка Worldview была плотно совмещена с проприетарной системой визуализации Cruise. Однако, со взрослением системы было решено выделить ее в отдельную библиотеку под лицензией Apache 2.0. Cruise надеется что Worldview снизит порог вхождения в WebGL для многих, предоставляя веб-разработчикам простые инструменты для рендеринга сложных сцен.

Что дальше?
Cruise продолжит развивать и обновлять код Worldview и других библиотек визуализации. Разработчики рады любой помощи со стороны — pull request'ы приветствуются.
Автор: Avadon






