Мы выпустили Shop-Script 5 — новую версию скрипта для создания интернет-магазинов. От предыдущих версий Shop-Script 5 взял только название и большой накопленный опыт и был разработан полностью с чистого листа на основе фреймворка Webasyst.

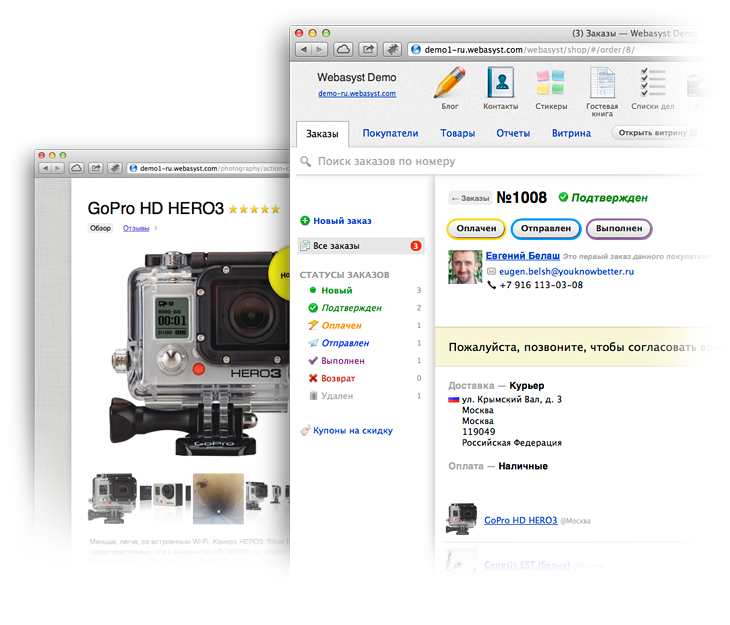
Демо-версия: витрина магазина, бекенд.
Полноценно попробовать продукт можно бесплатно в виде веб-сервиса (будет создан хостинг-аккаунт с предустановленным Shop-Script 5 и фреймворком).
Под катом: краткий обзор продукта для разработчиков и о доступе к приватному репозиторию Shop-Script 5 на GitHub.
Что такое Shop-Script?
Для тех, кто не знаком с прежними версиями продукта: Shop-Script 5 позволяет создать интернет-магазин со всеми ключевыми функциями магазина: витриной, корзиной и оформлением заказов, управлением товарами, заказами, покупателями, просмотром отчетов, импортом-экспортом данных. Сразу «из коробки» поддерживается также много полезных прикладных функций вроде автоматизированной распечатки счетов, форм для отправки посылок Почтой России, рекомендаций товаров по принципу «другие покупатели также заказали», наклеек на фотографии для выделения товаров и т.д. Обо всех функциях можно прочитать на сайте продукта.
Архитектура Shop-Script 5
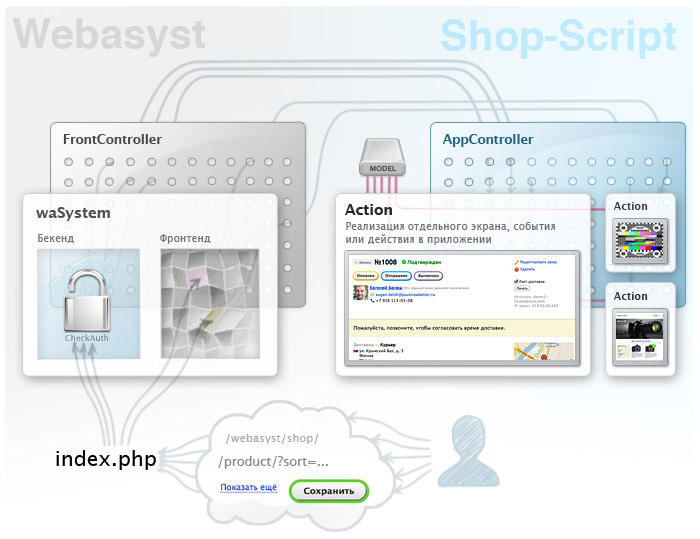
Shop-Script 5 построен на парадигме MVC, разработан на PHP/MySQL/jQuery на основе фреймворка Webasyst (фреймворк бесплатный: LGPL).

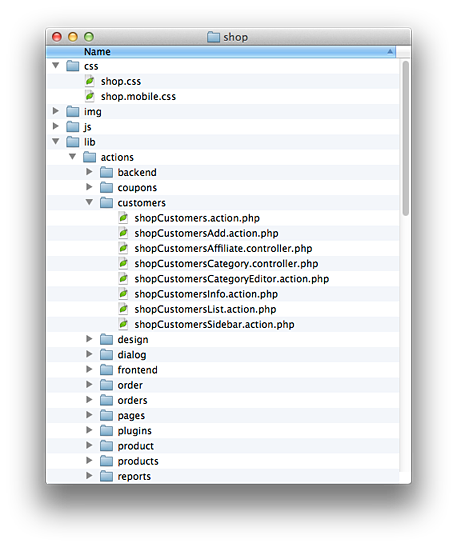
Как и любое приложение фреймворка, Shop-Script 5 находится в отдельной папке в wa-apps/. Каждое отдельное действие реализовано в своем экшене.

Чтобы судить о коде, лучше посмотреть на него самому. На GitHub есть репозиторий Shop-Script 5, доступ к которому мы открываем разработчикам по заявке (репозиторий приватный). Отправить заявку можно здесь: http://www.shop-script.ru/developers/. Если не хочется через GitHub, то можно посмотреть другие бесплатные приложения на основе фреймворка, например, «Блог» или «Фото».
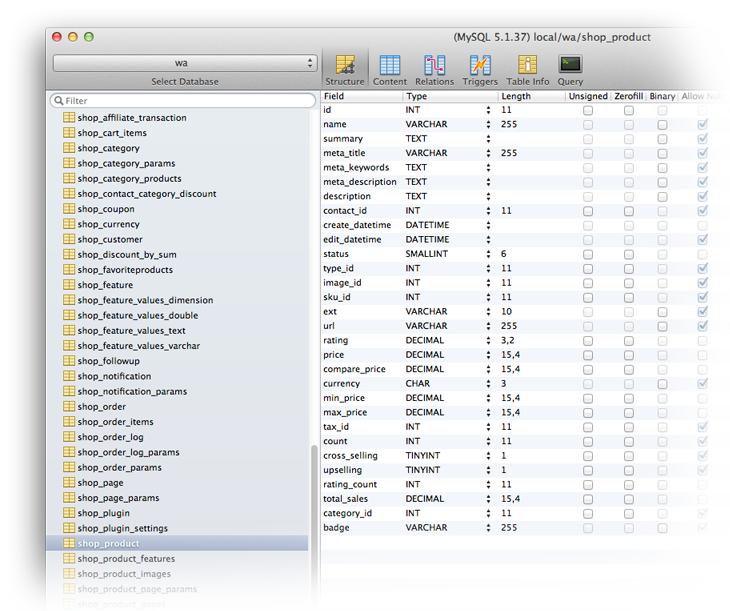
Структура БД
Shop-Script 5 работает на основе MySQL. В базе данных текущей версии скрипта 54 таблицы (кликабельно):

Темы дизайна
Одна из ключевых задач в создании Shop-Script 5 заключалась в том, чтобы позволить дизайнером тем оформления витрины создавать темы практически произвольно: чтобы для этого не было сдерживающих факторов вроде таких, что тему дизайна нужно подогнать под общий макет, который должен подойти еще для десяти приложений другой направленности (форум, блог, хелпдеск и т.д.).
Тема дизайна редактируется с максимальной степенью свободы. Можно создать тему и для крупного магазина с разными фильтрами товаров, и для магазина одного товара. Фактически, только тема оформления определяет функционал витрины магазина.
Используется шаблонизатор Smarty. Каждый шаблон дизайна витрины можно редактировать и настраивать. Измененные пользователем файлы темы дизайна копируются в отдельную папку вне приложения Shop-Script, что позволяет устаналивать все обновления Shop-Script и оригинала темы, не затрагивая пользовательские изменения. Фрагмент шаблона вывода продукта product.html:
<!-- product reviews -->
<div class="reviews">
<h3>{sprintf('[`%s reviews`]', $product.name|escape)}</h3>
<ul class="menu-v with-icons">
{foreach $reviews as $review}
<li data-id={$review.id} data-parent-id="0">
{include file="review.html" reply_allowed=false inline}
</li>
{/foreach}
</ul>
{if !$reviews}
<p>{sprintf('[`Be the first to <a href="%s">write a review</a> of this product!`]', 'reviews/')}</p>
{else}
{sprintf('[`Read <a href="%s">all %d reviews</a> on %s`]', 'reviews/', $reviews_total_count, $product.name|escape)}
{/if}
</div>
Есть внутренние хелперы для получения данных из других приложений фреймворка и встраивания их в шаблоны дизайна магазина или на страницы с описанием товаров. Например, всех фотографий с определенным тегом из приложения «Фото»:
Фотографии «Суперпродукта», которые нам прислали покупатели:
{$photos = $wa->photos->photos("/tag/суперпродукт", "970")}
{foreach $photos as $photo}
<p>
<img src='{$photo.thumb_970.url}' alt='{$photo.description}'>
</p>
{/foreach}
Дефолтная тема дизайна называется «Дефолт» и полностью оправдывает свое название. Ее задача не во внешней привлекательности, а в том, чтобы позволить создать на ее основе свою тему. Чистая верстка и разметка контента магазина по стандартам микроформатов Schema.org сразу «из коробки» адаптируют контент магазина для индексации поисковыми роботами.
Плагины
Возможности магазина расширяется с помощью плагинов, которые устанавливаются через веб-интерфейс базовыми средствами фреймворка.
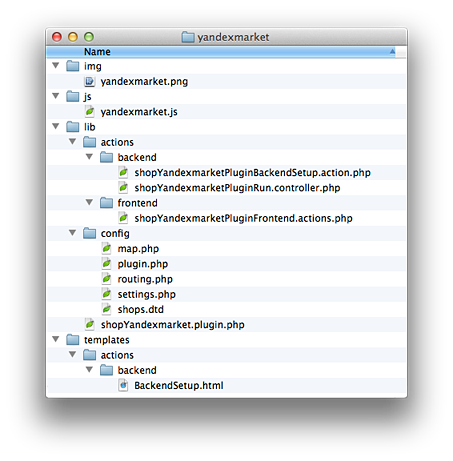
Плагин представляет собой «мини-приложение» и имеет файловую структуру, схожую с файловой структурой самого Shop-Script 5 (ниже пример плагина экспорта товаров в «Яндекс.Маркет):

Плагин подключается к функционалу магазина с помощью хуков (событий). Написание плагина для Shop-Script 5 не отличается от написания плагина для любого другого приложения на основе фреймворка Webasyst (общая документация; туториал разработки плагина для Shop-Script 5 мы скоро опубликуем).
Разработать свой плагин можно и на примере тех плагинов, которые уже опубликованы для Shop-Script 5: избранные товары, фильтрация товаров по бренду, экспорт в Яндекс.Маркет и пр.
Репозиторий Shop-Script 5 на GitHub
Чтобы начать разрабатывать для Shop-Script 5, не нужно его покупать. Для разработчиков и дизайнеров мы открываем доступ к репозиторию Shop-Script 5 на GitHub. Для этого нужно оформить заявку (репозиторий приватный).
Магазин дополнений
Приглашаем разработчиков и дизайнеров к сотрудничеству! Пользователи Shop-Script высказывают множество пожеланий по поводу новых возможностей, которые можно реализовать в виде плагинов и дополнений. Длинный открытый список предложений смотрите на webasyst.reformal.ru или во множественных комментариях в блоге фреймворка.
Темы дизайна, плагины, модули оплаты и доставки для Shop-Script 5 сейчас нужны пользователям особенно. Уже скоро мы откроем для фреймворка магазин дополнений, с помощью которого пользователи смогут устанавливать продукты, разработанные вами, с помощью базовых средств фреймворка — через веб-интерфейс и в один клик. Как iOS App Store и Google Play, только для веба. Вы сами сможете определять стоимость ваших продуктов при публикации, делать их бесплатными или платными.
Буду рад ответить на ваши вопросы в комментариях. Спасибо за внимание.
Автор: vofka
