
В продолжении части 1, мы решили написать статью, как вышли на «новый уровень» по созданию веб-продукта. Хочу сразу уточнить, что это не совсем хелпдеск, который основан на создании заявок клиентами (хоть такая возможность и присутствует), а больше рассчитан на внутреннюю работу организации или IT-департамента. Так же хочу напомнить, что система создавалась конкретно под наши требования, поэтому она не лучше других, но и не хуже. Она просто «другая», у которой есть свои функции под конкретные задачи и возможно займёт достойное место в общем мире продуктов, делающих IT-мир лучше.
Предисловие
После выхода статьи об opensource-версии продукта, я увидел отдачу от проекта. Первое — это конечно же github. Благодаря нему, я увидел что начали обращать внимание на код и функционал: кто-то критиковал, не предлагая ничего взамен, а кто-то делал хорошие замечания. В любом случае, отдача была и она повлияла положительно.
1. Мы узнавали, какие функции хотят люди и потом некоторые (необходимые на наш взгляд) применяли у себя.
2. Находили баги и устраняли их.
3. Появился некоторый список необходимого, который стал «путевым маршрутом разработки» — ROADMAP.

Остро стал вопрос об организации рабочего процесса. Я понял, что сложно самому кодить, общаться по вопросам разработки и проверять/тестировать найденные баги. Проект всё больше развивался и в какой-то момент пришла мысль о том, что наш вклад в проект превосходит наши ожидания. Мы решили получать символическое вознаграждение.

Критика
Было много критики, что забросили проект и предлагаем только платную версию. Но мы всегда шли на компромис — вставайте в строй, помогайте, будьте частью нашей команды, делайте вклад и получайте за это вознаграждение. Если нет возможности купить продукт, то мы спрашиваем: чем вы сможете помочь развитию проекта? И тогда был бартер. Люди предлагали идеи, функционал, реализацию, а мы давали дистрибутив в пользование и работали.
Концепция продукта
Прежде всего мы стремились сделать систему простой, удобной и функциональной. Именно эти слова, как основа и заставили нас написать свою систему, а не взять готовую или платную.
Что бы понять, как же всё-таки применяется система, лучше всего привести жизненный пример, когда есть начальник, у которого несколько подчинённых. Эти люди работают по принципу — выполняй задачу или передавай другому. Что бы контролировать выполнение задач и служит именно такая система.
Это хорошо тем, что:
1. Виден результат работы и загруженность каждого сотрудника
2. Все действия журналируются (если есть задача от начальства отформатировать HDD, то потом доказывать ничего не нужно)
3. Создавай отчёты за любой период и смотри, кто что делал
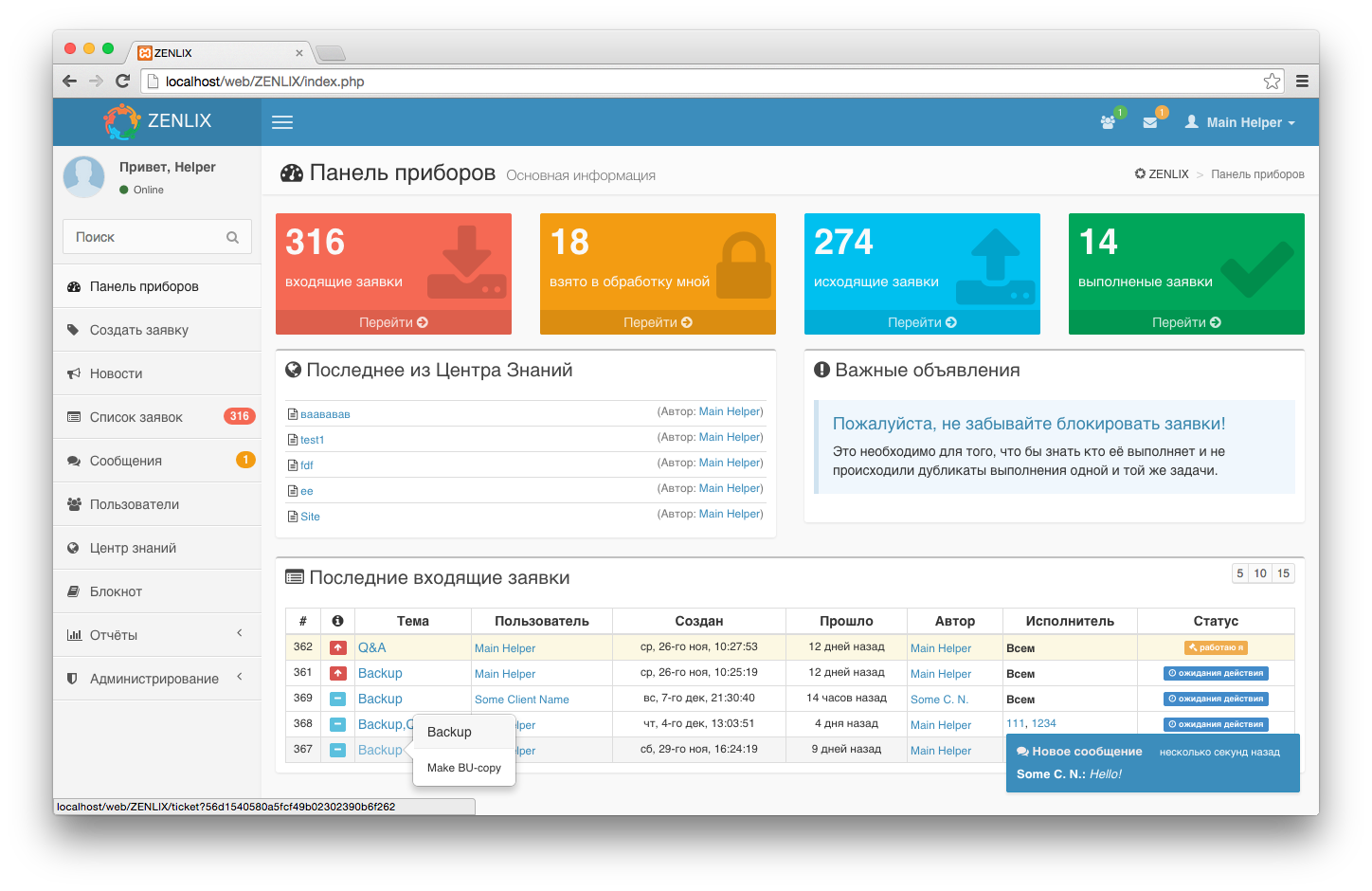
Таким образом, применение нашей системы уже нашло в государственных органах, it-департаментах, агропромышленных предприятиях, службах технического сопровождения, доставки и других сферах. По своему предназначению система ориентируется именно на организацию работы с заявками/задачами внутри отдела или корпорации, но с возможностью доступа к системе клиентов с ограниченными правами и функционалом. Выглядит это, примерно так: мы it-департамент, работаем с задачами, которые нам создаёт начальник или координатор. Эти задачи так же могут создавать сами пользователи системы, получая их от клиентов по телефону. Сами клиенты могут так же создавать заявки из своего личного кабинета.

Что под капотом?
Код был упорядочен более-менее к концепции MVC и оптимизирован. По прежнему, основой системы есть:
— JS-view (отвечающий за действия на странице пользователя и обработку того или иного UI-элемента)
— Actions php-файл (принимающий действия от ajax-запросов и обрабатывающий их, своего рода часть API)
— Функции и классы (на основе которых работают и actions и других файлы системы)
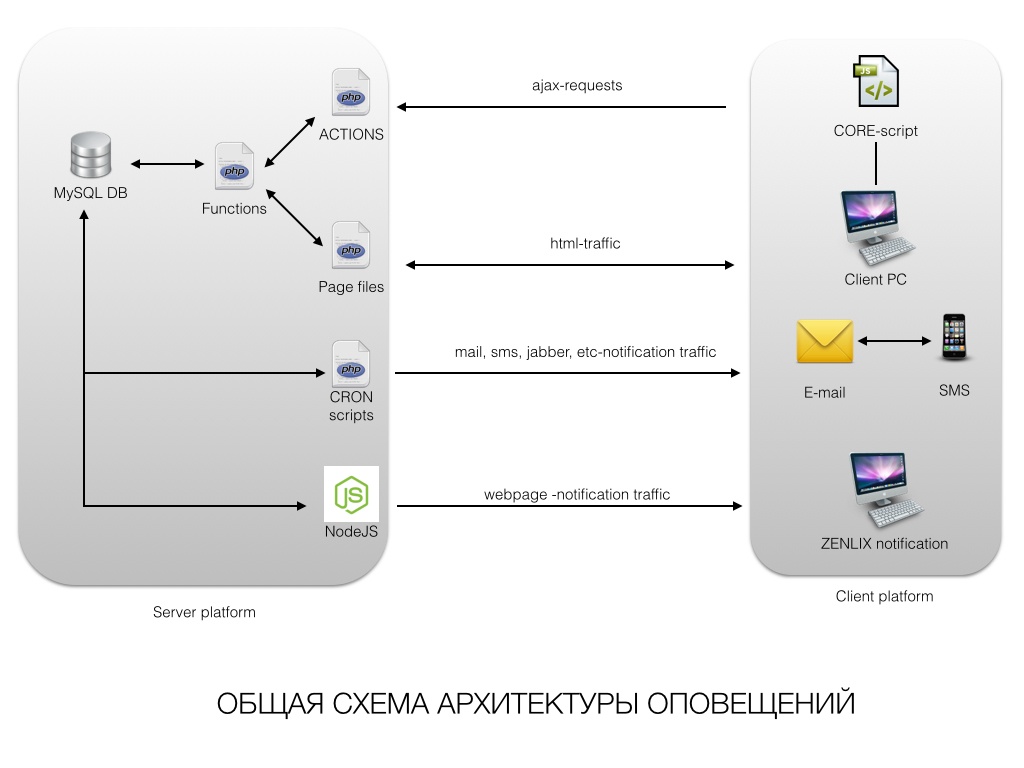
Именно такой структурный подход к организации проекта и был придуман мной. С использованием NodeJS добавилась прослойка для веб-сокета, который постоянно проверяет очередь событий. Несколько скриптов, которые выполняются по расписанию и отвечают за очередь уведомлений и перенос заявок в архив. Система обновления версий позволяет за один клик обновить всю систему, создав при этом резервную копию текущей системы. Детальнее всё описание системы ниже.

Что именно нас заставило перейти на платную разработку?
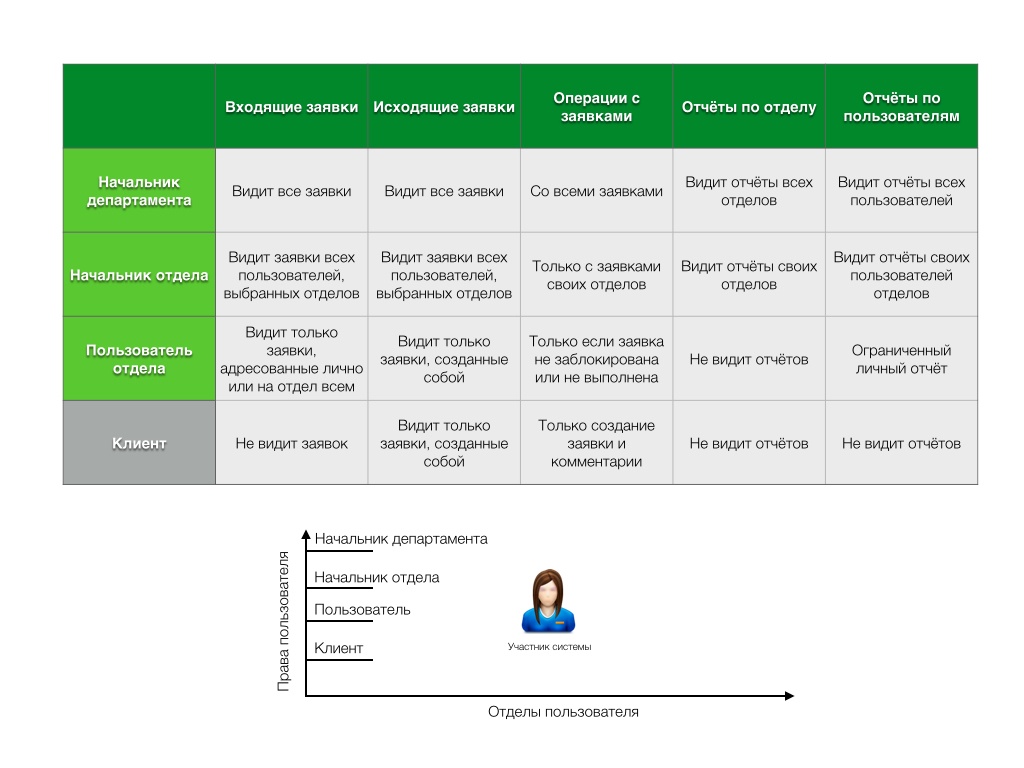
Структура клиентов/пользователей
Раньше (в opensource-версии) система имела две логически разные сущности и таблицы. С одной стороны, это было удобно тем, что полноценные пользователи системы находились в одном месте, а клиенты без возможности доступа и прав — в другом. Но в новой версии мы организовали возможность доступа в систему обычным клиентам, для создания заявок. Таким образом система позволяет отдельно внедрить шаблоны личного кабинета своей собственной CRM-системы в нашу и интегрировать два продукта.
Любого пользователя можно подключить к LDAP, и назначить ему определённые права. Довольно часто мы новым клиентам, с имеющейся уже Active Directory, переносим тысячи учётных записей в zenlix, для того что бы клиенты, используя свои AD-логин/пароль, могли создавать заявки.
NodeJS и уведомления — раньше пользователи получали всплывающие уведомления благодаря таймеру в js-коде, которые каждые N-секунд времени посылал ajax-запрос с ключём на проверку новых событий пользователя. Сейчас же, благодаря поднятому nodejs/socket.io -серверу, мы можем получать сами сообщения от сервера с необходимыми командами и обрабатывать их на стороне клиента. Так работает система всплывающих сообщений на события:
— новая заявка,
— прокомментированная заявка,
— заблокированная/разблокированная заявка,
— выполненная/не выполненная заявка,
— сообщение чата.
Это существенно снизило нагрузку на сервер.
Система уведомлений
Это не только уведомления по email, но и с помощью сторонних сервисов, таких как pushbullet, sms, jabber и других. Мы перешли от процедурного выполнения отправки письма по действиям пользователей к логически-запланированному. Под уведомлениями следует понимать отправку писем и запуск функций библиотек сторонних сервисов. Как следствие, после каждого выполненного действия с заявкой, которое вело за собой отправку уведомлений, пользователь ждал отправку уведомлений (писем, pushbullet) и других, на всех участников (а если их около 20!), тогда создание заявки на отдел (именно отправки уведомления) занимало столько времени, что скрипт отдавал timeout.
Сегодня у нас уже действует система, которая обрабатывает огромное к-во уведомление за короткий период времени, имеет проверку выполнения отправки уведомлений. Это работает благодаря системы очереди. Все события накапливаются в таблице БД, которая проверяется с интервалом раз в минуту, с помощью скрипта, который и выполняет отправку всех уведомлений по всем сервисам. Таким образом, отправка уведомлений, работает асинхронно от действий пользователя с UI.
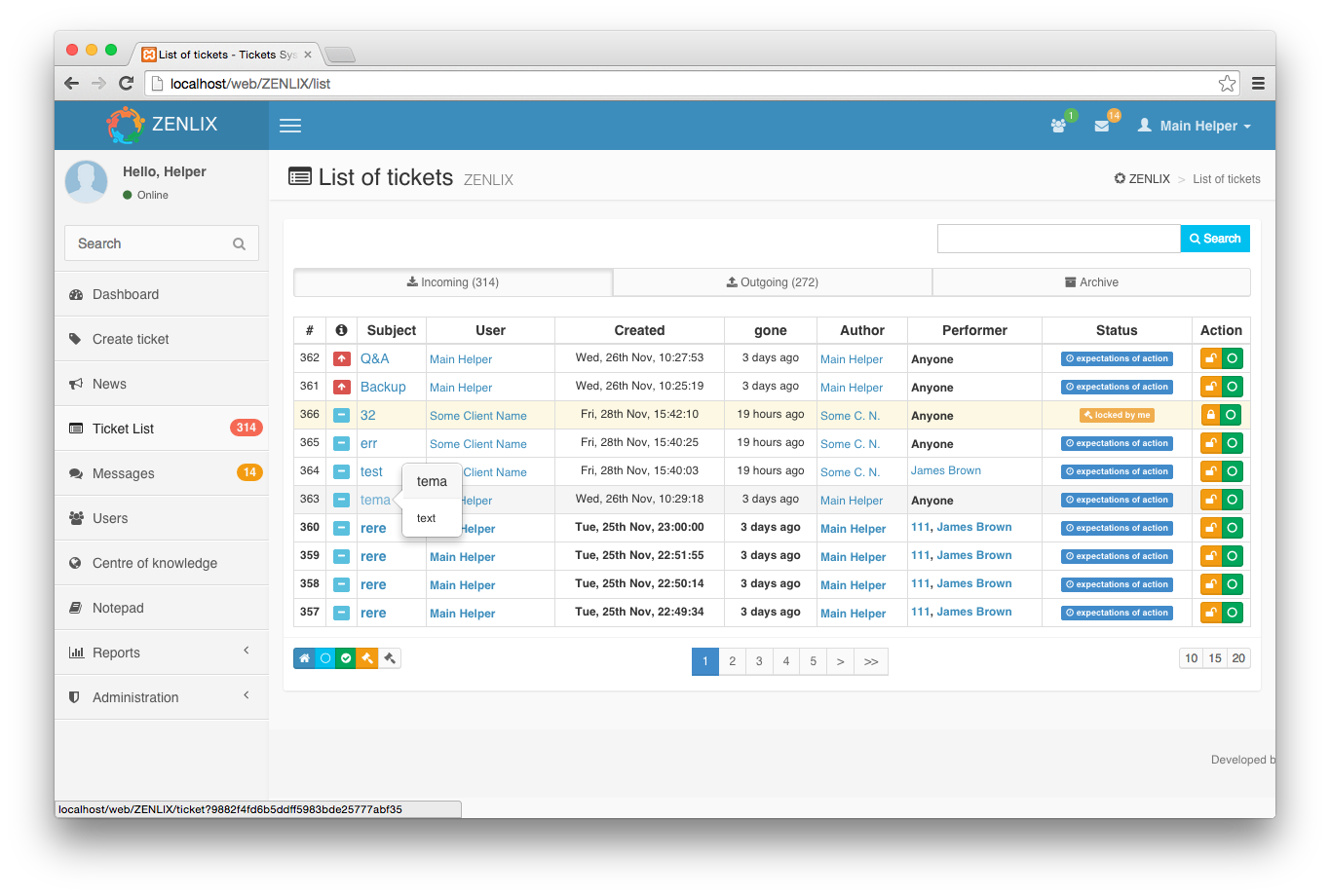
Шаблон был выбран из серии AdminLTE и как сказано в описании: «Free Premium Admin control Panel Theme That Is Based On Bootstrap 3.x» :) Он позволяет прекрасно выглядеть системе на различных устройствах и имеет достаточно приятный набор UI-элементов, которые радуют глаза людей, постоянно работающих с системой.
Планировщик задач
Это то, что так не хотелось делать, но нас заставило из-за настойчивого клиента. Благодаря данному функционалу, мы имеем возможность создать заявку с определёнными параметрами и запланировать её создание с необходимой нам периодичностью. Это касается типичных регламентируемых задач например по обслуживанию техники или созданию резервных копий.
Отчёты и графики
Нас так часто просили написать и вывести отчёты по определённым критериям, что мы просто совместили наиболее частые запросы в несколько информативных отчётов. Теперь мы можем смотреть статистику
— по конкретным пользователям за определённый период,
— по выбранным отделам за период,
— общую статистику всего департамента.
При этом каждому пользователю системы доступна и персональная статистика.
Система обновления
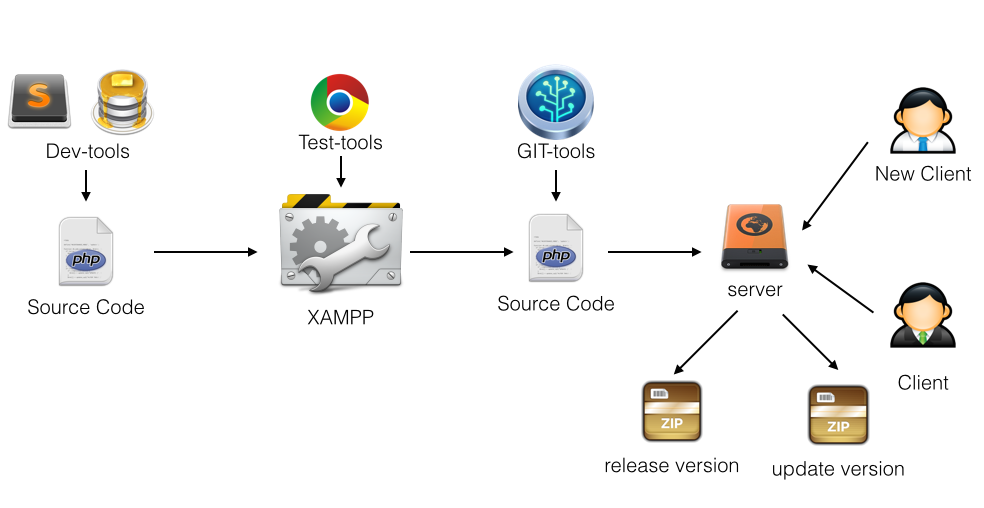
Пользователь в админ-меню кликает по кнопке, в результате чего срабатывает JS-функция отправки ajax-запроса к нашему actions-файлу, тот в свою очередь запускает стандартную функцию, суть которой сформировать curl-запрос к нашему API-серверу обновлений, и получить ответ: есть ли новая версия и если есть то какие изменения произошли. После этого:
1. Скачивается архив необходимых файлов для обновления.
2. Делается локально резервная копия всех файлов и БД.
3. Удаляются все текущие файлы.
4. Разархивируются новые файлы и копируются в рабочую директорию.
5. Удаляется временный файлы и архивы.
6. Обновление готово.
Конечно, есть минусы такого подхода. Если у Вас своя конфигурация, то у Вас нет возможности обновляться, так как новая версия будет удалять файлы прежней. Можно в ручном режиме отслеживать и восстанавливать нужные файлы, но это не так удобно, как хотелось бы.
Со стороны разработчиков, хедлайнер проекта делает пуш в основной репозиторий, после чего срабатывает post-receive HOOK, который:
1. Создаёт основной дистрибутив последней версии продукта.
2. Создаёт архив для системы обновления только с необходимыми для обновления файлами.
Вопрос лицензирования
Как только мы поняли, что система переходит в платное русло, мы задумались о лицензировании. Точнее о контроле за распространением кода. Так как 90% кода это PHP, ~8% — JS, ~2% — CSS, то можно было бы воспользоваться Zend Guard или ioncube. Но стоимость этих продуктов достаточно высокая, как для нашего стартапа. К тому же мы не хотели клиентов и пользователей озадачивать лишними действиями по установке необходимого софта и потом постоянных проверок продукта. Мы доверяем нашим клиентам так же, как они доверяют нам, покупая этот продукт. Поэтому, у нас нет привязок по ip или доменным именам.
Параллельные разработки
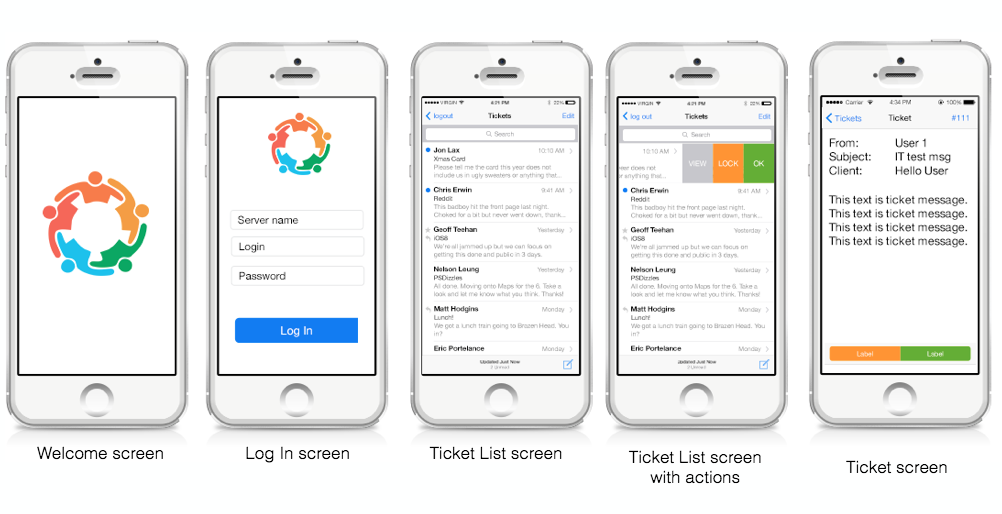
В нашем продукте мы параллельно разрабатываем и в ближайшее время выпустим IOS-приложение, которое позволит с минимальным функциональным интерфейсом, максимально удобно обрабатывать заявки. Основной акцент делался на приём push-сообщений о новых событиях, касательно заявок. Для разработки такого приложения, был написан API-скрипт, обрабатывающий основные функции: авторизация, получения текущего списка заявок, просмотр заявки, блокировка/разблокировка и выполнение/невыполнение конкретной заявки.

Отсюда, мы решили и дальше развивать API, создавая при этом основу для развития функционала мобильного приложения и нового объекта системы API-интерфейса, для интеграции с различными сервисами и системами.
Какие остались открытые проблемы и не решённые вопросы?
Вся поддержка текущих клиентов пока в ручном режиме, то есть это skype/email. Планируется создать платформу, которая позволит создать сообщество пользователей, для дальнейшего развития проекта. Возможно, появится ещё один продукт на основе этого.
Документация для разработчиков так же пока не доступна, что в свою очередь затрудняет развитие продукта для новых разработчиков, вступивших в команду. Первое это API, архитектура работы проекта, основные функции и модули системы.
Инсталляция nodejs и его поддержка обязывает производить в ручном режиме установку nodejs, socket.io, mysql. А так же forever — для постоянного контроля и поддержки сервера. Для некоторых эти действия являются проблемными. Мы работаем над написанием инсталляционного скрипта, который позволит облегчить этот процесс. Так же мы переходим с forever на PM2.
Подход к клиентам
Очень часто мы ловили себя на мысли, что отдаём больше, чем получаем. Скорее это так и есть до сих пор. Потому, как мы бесплатно или с большими скидками распространяем продукт в образовательные учреждения, помогаем внедрить в новые инфраструктуры организации, проконсультировать по возможным нюансам работы. Наша задача не заработать на данном продукте, что конечно является природным желанием, а получить опыт рабочего процесса разработки, общения с клиентами и их удалённая поддержка. Мы всегда предлагаем бесплатную удалённую установку, не смотря на то, что есть документация и простой скрипт установки. Наш продукт не является идеальным, но мы стремимся к этому постоянно, благодаря отзывам и комментариям. Так же и цель этой статьи — получить максимальную базу для дальнейшего развития проекта.
Итог
Мы очень надеемся, что наш продукт займёт своё место в мире продуктов для оптимизации и организации рабочего процесса. В любом случае, для нас это ещё один прекрасный опыт. Рады будем услышать комментарии в стиле: «можно было бы сделать так..», «ещё не плохо было бы сделать...», «у нас это реализовано так...». Мы не будем давать консультационные ответы, так как цель этой статьи не реклама и не предложение купить наш продукт, а поделиться опытом рабочего процесса, созданием нового продукта.
Автор: rustem_ck






