
Друзья, наконец-то настал тот момент, когда наша команда закончила работу над долгожданным релизом TestCafe v.14.2, и мы с большой радостью можем поделиться с вами результатами наших трудов. В новой версии мы постарались сделать максимальный упор на визуальный рекордер тестов, полностью переработав его концепцию, сделав его проще и интуитивно понятнее.
Теперь он содержит в себе полный набор инструментов для всего цикла создания тестов. Кроме этого, мы приложили усилия к совершенствованию функционального ядра TestCafe, это позволило добавить долгожданную поддержку cross-domain айфреймов и возможность загрузки файлов на сервер. Если Вам интересно поближе познакомиться с нашим замечательным продуктом и его нововведениями, прошу под кат — в уютненький уголок функционального тестирования от TestCafe…
Для тех, кто еще не знаком с нашим кофейным творением, кратко поясню: TestCafe — это тестовый фреймворк, предназначенный для автоматизации функционального тестирования веб-сайтов, построенный на оригинальной идее проксирования всего контента сайта, с внедрением в него и его ресурсы тестового кода и окружения. Перед существующими решениями эта концепция имеет огромное количество преимуществ, которые способны сильно облегчить жизнь конечного тестировщика. Описание нетипичных решений и достоинств TestCafe — дело очень приятное, но, к сожалению, выходит за рамки данной статьи, поэтому, если читателям интересно, мы лучше уделим этому отдельный пост.
А сейчас давайте перейдем непосредственно к нововведениям, которые ждут Вас после установки новой версии.
TestCafe можно условно поделить на три основные части — визуальный рекордер, панель управления и ядро. По этому принципу я, для удобства, поделю все основные новшества на соответствующие категории:
Визуальный рекордер
Гордость нашей команды, благодаря ему пользователь может записывать тесты непосредственно на своем сайте, не задумываясь над его структурой и принципами работы. Рекордер просто перехватывает все действия на странице и формирует на их основе “степы”, из которых в дальнейшем будет состоять тест. Все что нужно тестеру — это “накликать” проверяемый сценарий. В большинстве случаев даже не придется открывать получившийся код теста, так как теперь рекордер предоставляет все необходимые визуальные инструменты для редактирования.
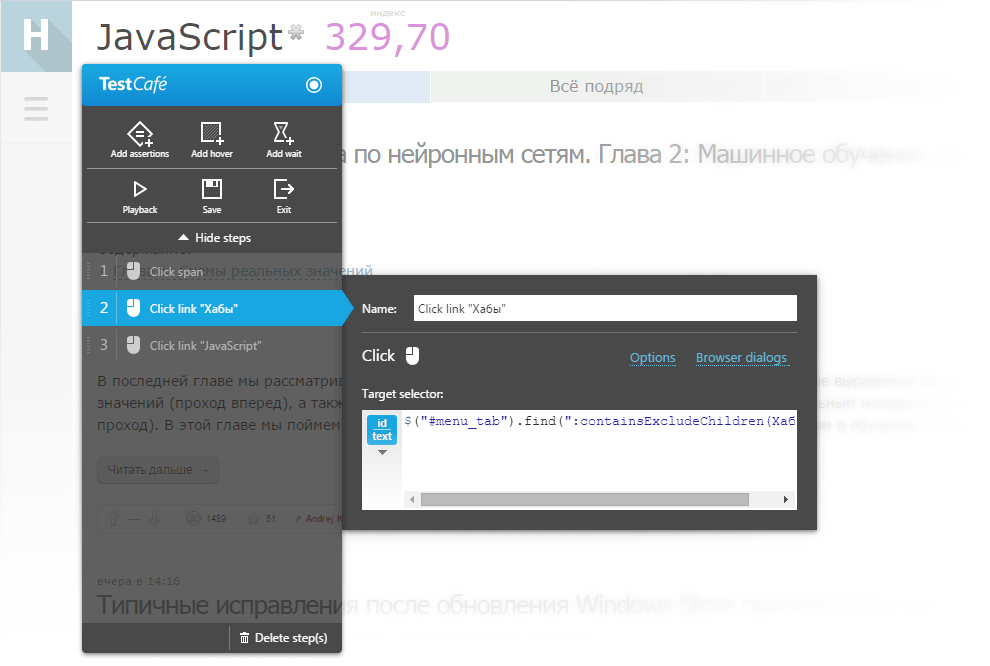
- Steps-панель. В новой версии мы пересмотрели концепцию графической составляющей рекордера и полностью переработали ее, стараясь сделать процесс записи теста удобнее и прозрачнее. Теперь все сгенерированные на основе пользовательских действий степы интерактивно появляются в steps-панели, позволяя в реальном времени следить за его структурой.

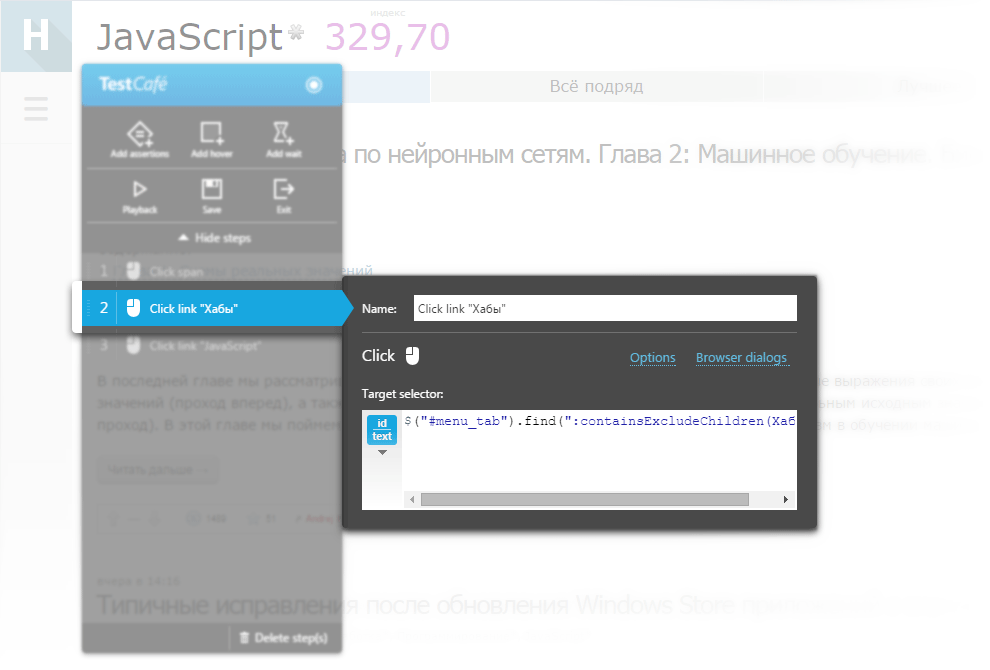
- Редактирование степов. Теперь Вы можете удалять степы и изменять их порядок прямо в рекордере, не останавливая процесс записи. Возможность редактирования степов осталась, соответствующий диалог откроется при клике по степу.

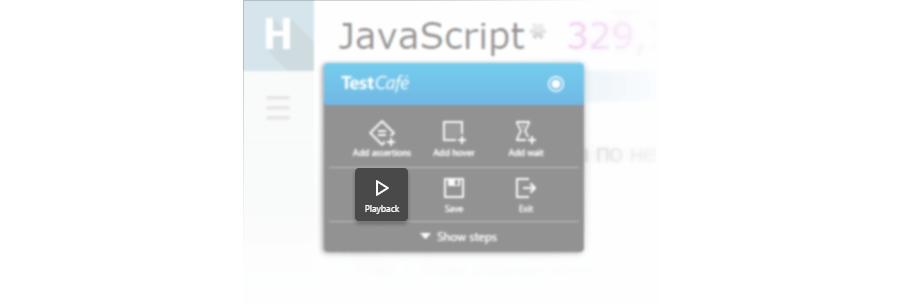
- Playback. Еще одним приятным нововведением является возможность “проиграть” записанные степы не выходя из режима записи. Это позволяет воспроизвести степы после их редактирования, чтобы убедиться в том, что внесенные изменения не повлияли на целостность теста, исправить ошибки при неудаче и продолжить запись.

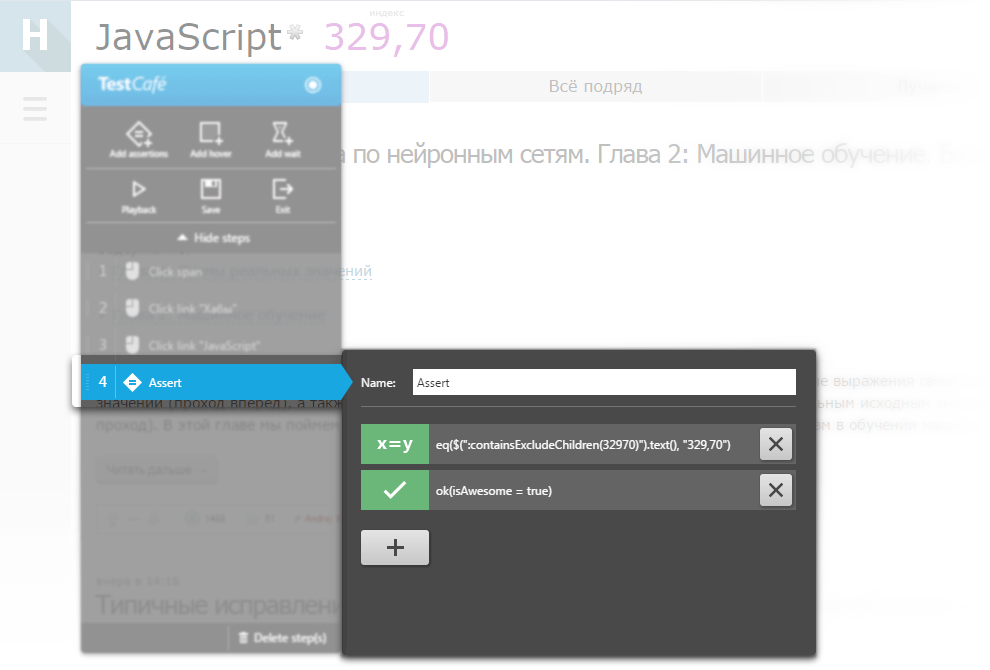
- Добавление assertion. Один из наиболее досадных недостатков прошлой версии заключался в отсутствии возможности визуального добавления assertion. Пользователю приходилось записывать тест рекордером, а потом вручную добавлять проверки непосредственно в код. Теперь такая возможность появилась: Вы можете добавлять assertion используя графический интерфейс, встроенный визард поможет выбрать элемент для проверки и его параметры. Это позволяет создавать готовые тесты, не покидая графической оболочки TestCafe.

- Улучшенный механизм ожидания готовности страницы. Одной из удобных особенностей нашего фреймворка является то, что он берет на себя обязанности по ожиданию готовности страницы для выполнения следующего степа. Это избавляет от необходимости добавления множества потенциально опасных wait, TestCafe сам ждет окончания всеx XHR запросов, postback, загрузок ресурсов и т.п. Кроме этого в новой версии рекордер генерирует “умные” селекторы для элементов степов, позволяющие в большинстве случаев не городить механизмы ожидания окончания js анимации, это будет происходить автоматически.
Ядро
Закончив с рекордером, мы плавно переходим к сердцу TestCafe — прокси-ядру. Оно служит прослойкой между тестируемым сайтом и бизнес-логикой фреймворка, предоставляя API для перехвата всех пользовательских действий (в режиме записи теста) и их дальнейшей имитации (в режиме воспроизведения теста). Данный модуль вынесен нами в отдельный подпроект, который позволяет получить полный контроль над сайтом, проксируя и обрабатывая все его ресурсы. Проблемы, с которыми мы столкнулись при разработке этого модуля, также заслуживают отдельной статьи, которую мы постараемся опубликовать в ближайшее время. Итак, что же нового мы имеем в новой версии?
- Поддержка cross-domain айфреймов. Теперь TestCafe использует два внутренних прокси сервера на двух разных портах, с помощью них cross-domain айфреймы и их контент проксируются через cross-domain прокси, что позволяет наиболее точно имитировать поведение тестируемой страницы. Вы можете тестировать содержимое cross-domain айфреймов также, как и любые другие элементы.
- File uploading. В новой версии рекордер автоматически перехватывает загрузку файлов в браузер и сохраняет их в тестовую папку, генерируя при этом соответствующий степ теста. Это позволит тестировать работу с локальными файлами на Вашем сайте, без лишних действий, просто и прозрачно.
- Поддержка contenteditable элементов. Добавлена поддержка работы с contenteditable-элементами, что позволяет тестировать набирающие популярность inplace-редакторы.
- Оптимизация. Большое внимание мы уделили оптимизации процесса обработки ресурсов сайта. Для этого было переписано множество кода, а некоторые сторонние модули были заменены на собственные, в следствии чего нам удалось добиться ускорения прохождения тестов.
- Падение на js ошибках. Теперь тест не считается пройденным, если в пользовательских скриптах произошло исключение, информацию о котором можно будет посмотреть в отчете. Это позволит Вам отлавливать скрытые ошибки, которые могут до поры до времени никак себя не проявлять.
Панель управления
Управление тестами, их запуском и отчетами, происходит через контрольную панель. Она представляет из себя веб-оболочку, с помощью которой происходит управление проектами TestCafe. Посмотрим, что же нового здесь.
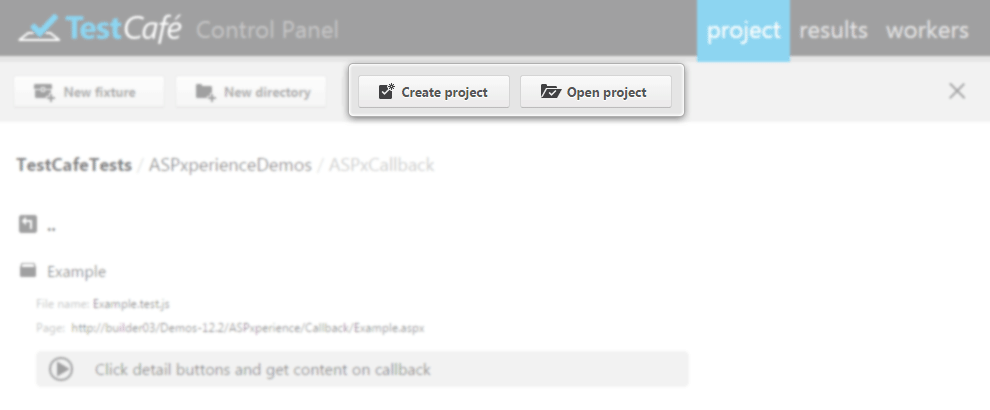
- Проекты. Мы переработали принцип хранения и представления тестов. Если раньше все тесты просто хранились в папке, то теперь мы предлагаем пользователям работать с проектами: создавать их, быстро и удобно переключаться между ними.

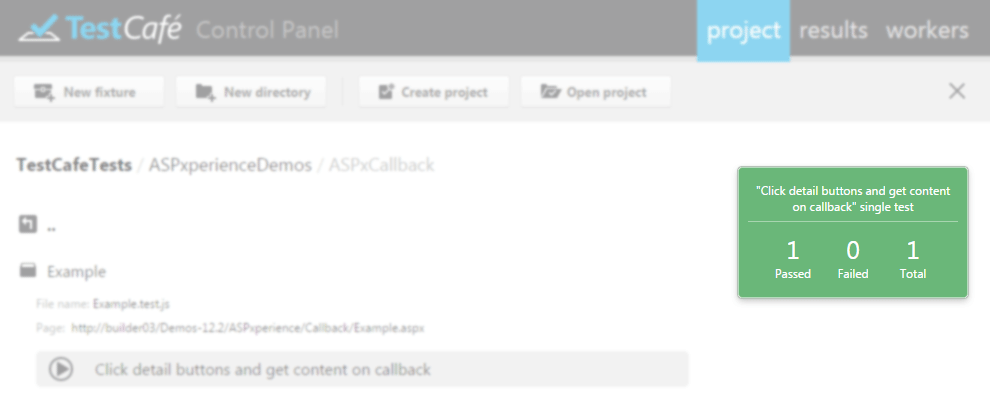
- Нотификации. Теперь уведомления о прохождении тестов отображаются во всплывающем окне, вне зависимости от того, в какой вкладке контрольной панели Вы находитесь.

Этот список конечно является не полным, в нем приведены основные, бросающиеся в глаза нововведения. В новой версии мы также исправили большое количество внутренних ошибок, провели серьезную оптимизацию кода. Надеемся, что наш пользователь оценит по достоинству новую функциональность, а если Вы им еще не являетесь — самое время стать.
TestCafe team.
Автор: churkin






