Привет!
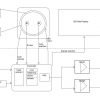
Последние 1.5 года я работаю над очень интересным проектом — это система управления домом по сценариям. Она позволяет навешивать произвольную логику (сценарии) на различные события в доме (срабатывание датчиков, нажатия кнопок, события от внешних сервисов, например, получнеие email или сообщения в twitter). Система имеет модульную архитектуру, весь функционал находится в плагинах. Если нужно добавить новый тип события или новые команды «домашнего API», нужно просто добавить плагин для этого.
В феврале у нас был первый релиз. Первая версия включала фреймворк для домашней автоматизации: систему плагинов и инфраструктуру для них (чтобы плагины могли описывать свой API и события, а также использовать API и подписываться на события друг друга). Сейчас близится релиз второй версии, основная фича которого — новый веб-интерфейс.

UI теперь — модульное одностраничное приложение. Плагины могут описывать свой UI в виде html/js/css файлов, расположенных в ресурсах DLL. Клиентская часть UI основана на backbone.js и marionette.js, модули загружаются через require.js. В целом получилось довольно удобно для авторов плагинов — даже не имея глубоких знаний java script, можно, смотря в примеры, описать полноценный UI, который будет автоматически подключен в интерфейс управления домом.
Интерфейс управления домом состоит из «разделов», каждый плагин может содержать несколько разделов (а может содержать только один или может вообще не иметь интерфейса). Разделы поделены на 2 группы: системные (различные настройки, например, раздел домашних сценариев) и пользовательские (разделы, с которыми пользователи работают в повседневной жизни, например, «прогноз погоды» и «будильники»).
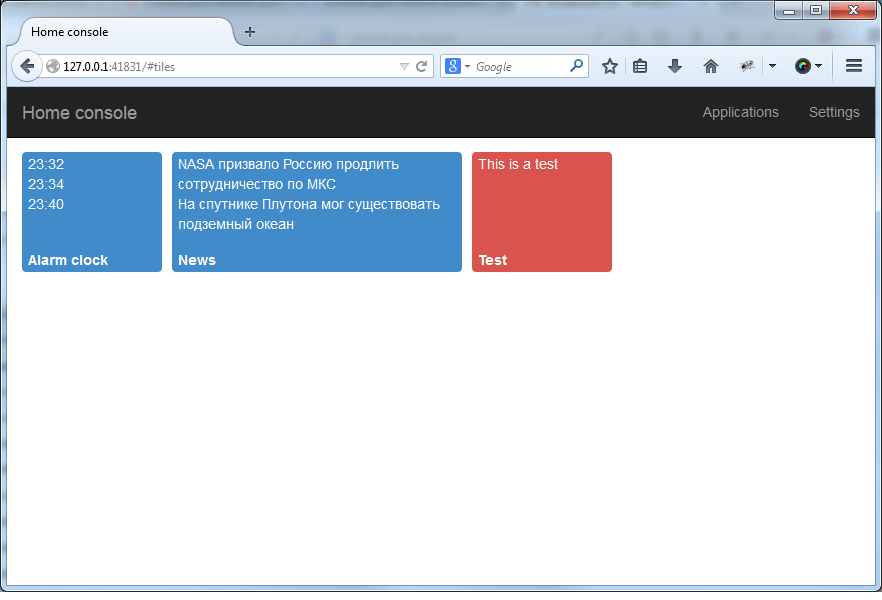
Также есть специальная страничка — «рабочий стол» (он же «стартовая страничка»). Там находятся «элементы стартовой страницы» — небольшие панели, которые отображают полезную информацию, а при клике на них открывается какая-нибудь страница или выполняется какое-либо действие.
стартовая страничка

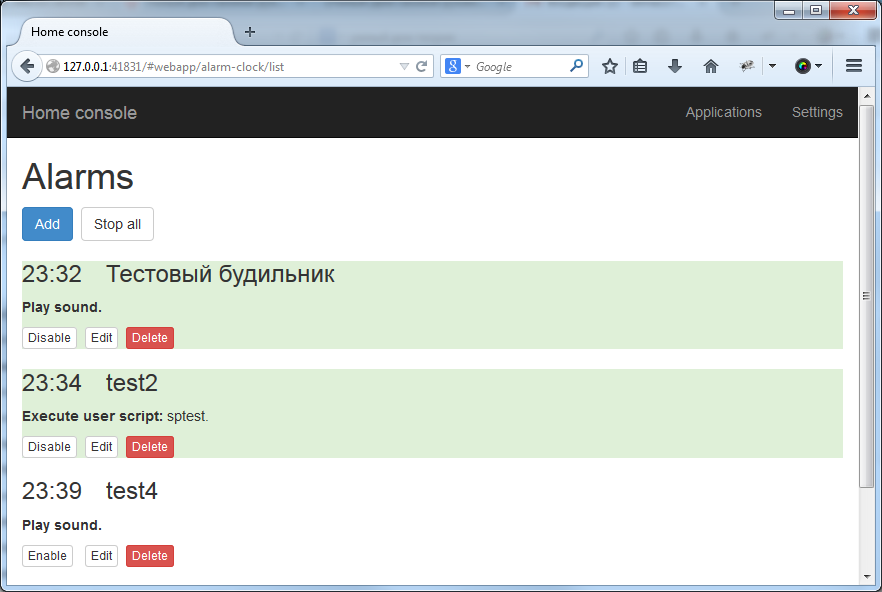
раздел с будильниками (в нужное время проиграет музыку или запускает выполнение сценария)

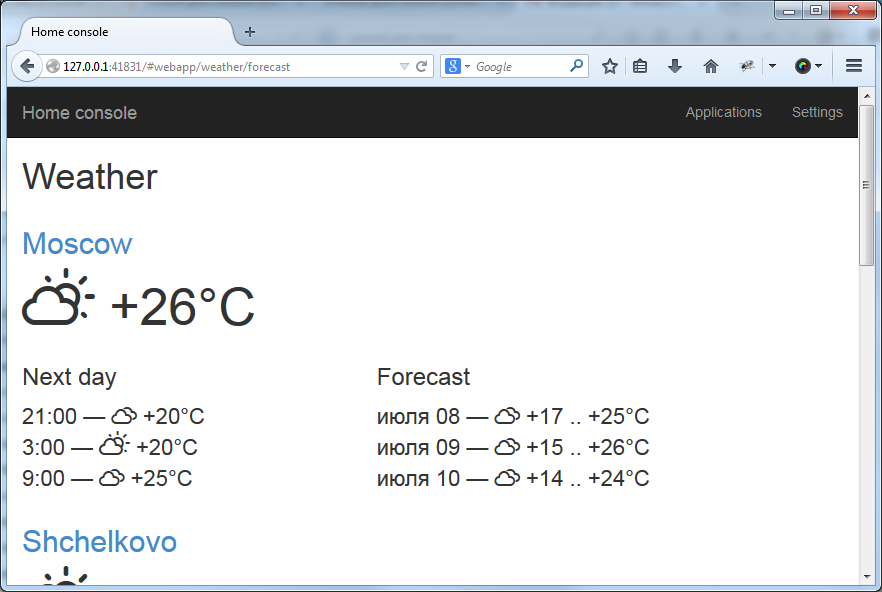
раздел с прогнозом погоды (загружается из интернета)

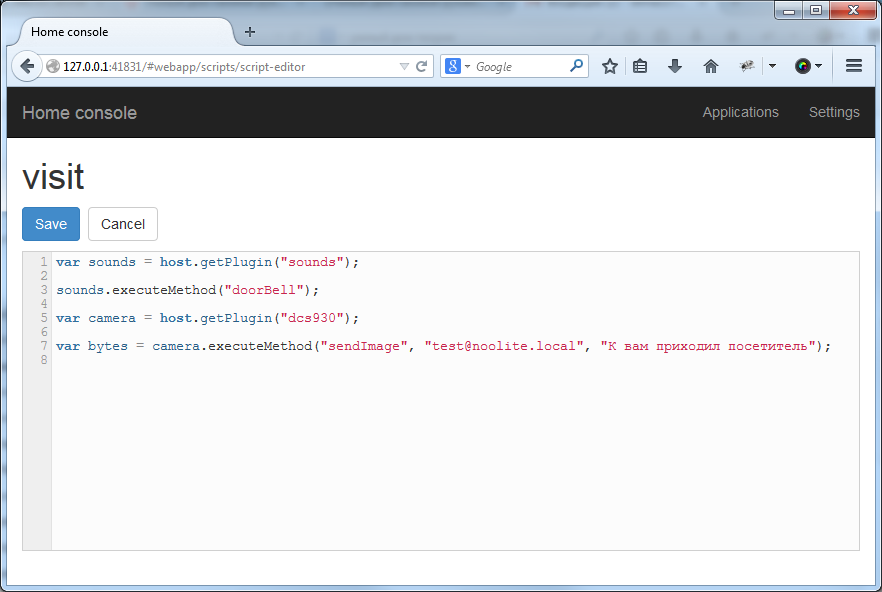
редактор сценариев (на скриншоте сценарий, который фотографирует посетителей, нажавших кнопку дверного звонка)

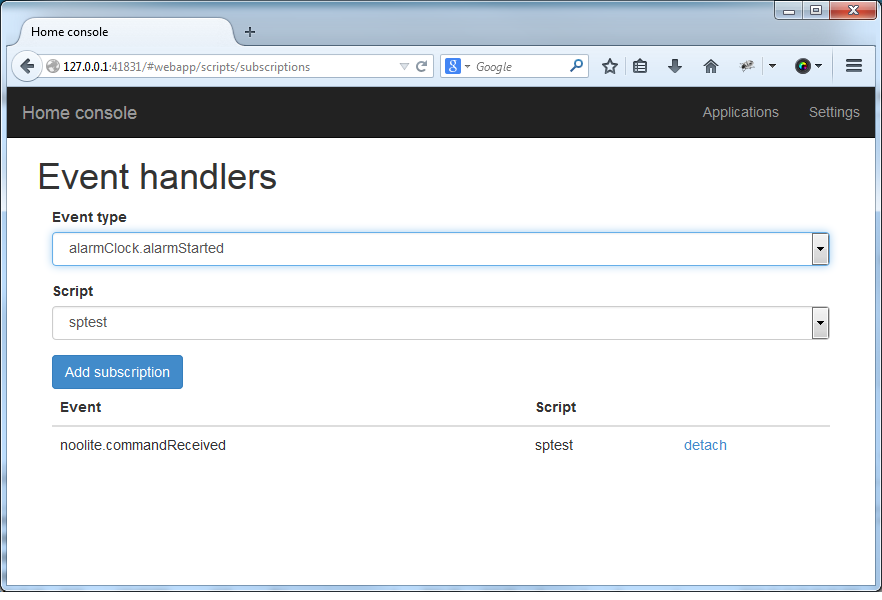
страничка подписки на события: первый выпадающий список — события в системе (они описаны в плагинах), второй список — сценарии

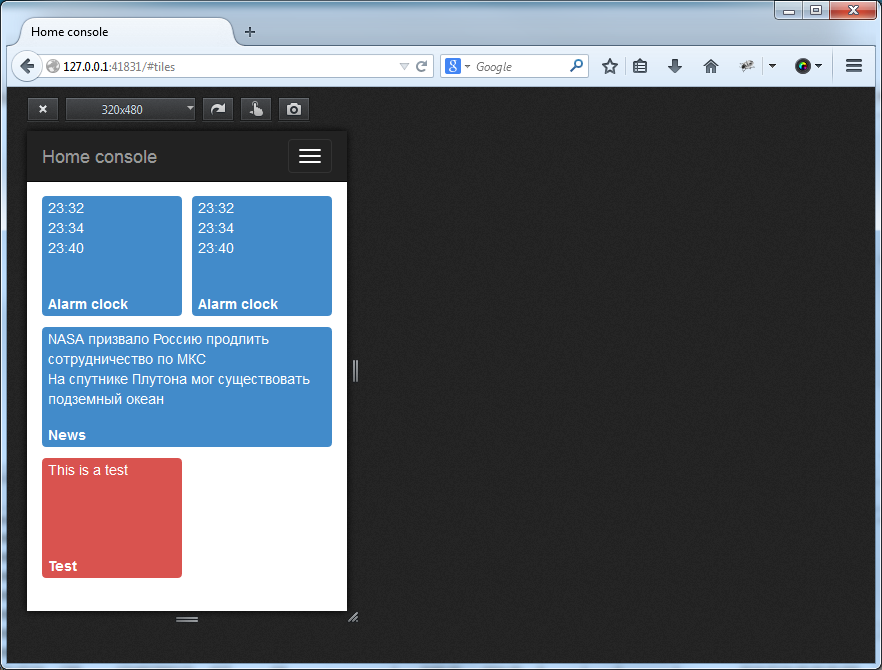
Интерфейс адаптируется под маленькие экраны мобильных устройств.
стартовая страничка на маленьком экране

страничка с погодой на маленьком экране

Сейчас, как я уже писал, система быстро приближается к релизу 2-й версии, исходный код лежит на github. Пока еще есть возможность что-то поменять. Очень хотелось бы получить конструктивную критику и предложения по улучшению (а если кто-то пришлет pull request, я буду просто счастлив).
Если кто-то захочет попробовать вживую, как все работает, напишите мне личное сообщение — соберу для вас свежий дистрибутив.
PS.
Кстати, я пробовал работать над этим проектом каждый день и это дало удивительные результаты. Сейчас идет 8-ая неделя работы в таком режиме (Longest streak 49 days). За это время проект продвинулся вперед больше, чем за предыдущие пол года. Я очень доволен результатом и планирую продолжать работать в таком режиме, сколько это будет возможно.
Автор: dima117