Я девушка-программист. Поэтому мое дело варить борщ и писать статьи на хабр про собственные проекты. Недавно мы с epic_noob запустили два сайта. Один более или менее интересный (dress4weather.ru), а второй про моду (fashionhearts.ru). Расскажу, как мы их делали и как проходит полет.
Я девушка-программист. Поэтому мое дело варить борщ и писать статьи на хабр про собственные проекты. Недавно мы с epic_noob запустили два сайта. Один более или менее интересный (dress4weather.ru), а второй про моду (fashionhearts.ru). Расскажу, как мы их делали и как проходит полет.
С чего все начиналось
Примерно год назад мы решили после работы попилить на коленке какой-нибудь несложный сайт. У нас было много идей – от игр про зомби до кулинарных приложений. Но нас двое, парень и девушка, поэтому выбрали ни рыба, ни мясо – сайт про погоду.
Идея сайта была в том, чтобы показывать погоду и вещи, которые в эту погоду стоит одеть.
Поскольку мы оба работали полный день разработчиками интерфейсов в одной компании и завязывать с этим делом не собирались, особых планов на будущее и монетизацию проекта у нас не было – делали джаст фо фан.
Сережа нарыл в этих ваших интернетах бесплатное апи погоды (wunderground.com) и понеслось.
Сервер-сайд писался на Node.js + MongoDB + nginx. Как говорится, сколько разработчика интерфейсов не корми, все на JavaScript смотрит.
Дизайн набросали на коленке в фотошопе и сделали движок. Контентом занимались самые упоротые упорные (я). Первая база с вещами делалась напролом – я просто набрала фоток вещей из моего любимого магазина, обработала их в фотошопе и для всех погодных условий составила комплекты одежды, прописав их в json-файл.
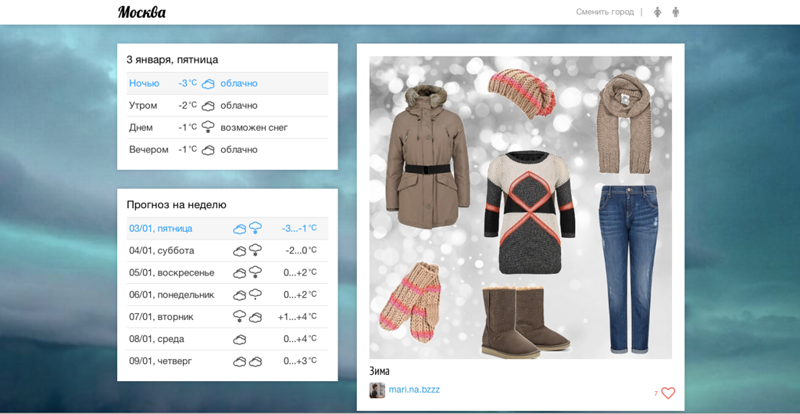
Первый вариант дизайна dress4weather.ru:

Нежданно-негаданно на сайт начали приходить люди. Я вам скажу честно – сейчас на сайте низкая посещаемость. Но она есть, она ненулевая (150 уников в день), стабильная и главное … мы ничего, ну вот ничегошеньки не делали, чтобы наш сайт как-то раскрутить.
Идея видимо показалась забавной интернет-сообществу и про нас нет-нет, да и напишет какой-нибудь ресурс. В один знаменательный день нам даже пришло первое китайское предупреждение от апи погоды о превышении лимита трафика – зашло аж две тыщи человек из 500 разных городов. Оказалось, про нас написал модный блогер и все побежали срочно смотреть, светит ли в Мурманске солнце.
Один раз нам написал какой-то забавный товарищ из Израиля и пытался купить франшизу на сайт. Мы пришли в такой ступор, что весь оставшийся вечер смотрели ковер и так ему ничего и не ответили.
От погоды к шмоткам
Время шло, люди приходили, а деньги нам не приходили.
В какой-то момент Сережа, успевший сменить несколько мест работ, решил, что хочет творчества. Молодой человек без детей и ипотеки может себе позволить несколько месяцев творчества без человеческих жертвоприношений, поэтому он окопался в квартире с ноутбуком и засел за работу.
Первой мыслью было сделать апгрейд сайта про погоду. Нужно было:
1. сделать админку для составления комплектов
2. придумать, откуда брать данные для сайта (не все же руками копипастить)
3. сделать какую-то социализацию – возможность лайкать, может составлять сочетания из одежды и ты ды и ты пы
Второй мыслью было:
1. ОМГ. Этого «дополнительного функционала» хватит на целый сайт!
Сначала мы посмотрели на конкурентов. Нашли несколько популярных сайтов с похожей идеей в основе, но среди них не было практически ни одного, в котором комплекты одежды можно было составлять из реальных вещей. Почти все русские сайты предлагают составлять наборы из картинок. А монетизируются как-то по дороге, через баннеры или свой магазин, который мало участвует в составлении комплектов пользователями. Единственным полным конкурентом для этой идеи является сайт polyvore.com, но они, на наше счастье, не локализованы, так что вроде можно было смело идти в бой.
Особо коварной частью плана была та, в которой популярные комплекты, составленные пользователями сайта, пробрасывались на сайт про погоду. То есть из процесса исключается ручной труд программиста и заменяется на прикладное интернет-творчество пользователей.
Мы начали изучать, откуда можно взять быстро и просто большую базу вещей. Долго изучали варианты, смотрели в сторону API Яндекс.Маркета. Но в какой-то момент наткнулись на партнерские программы сайтов admitad.ru и gdeslon.ru, которые умеют отгружать данные в xml-формате и снабжать их партнерскими ссылками (если человек что-то купит, перейдя с нашего сайта, будет прибыль).
Жажда наживы застилала глаза и мы остановились на втором варианте.
Неинтересные факты про техпроцесс
Серверная часть та же, действующие лица те же. Нужен был сервер с большим количеством оперативки, чтобы отдать их на съедение индексам в монге. В итоге крутится все на серваке где-то в Германии. За 2800р в месяц получаем неограниченный сетевой трафик, 48 гигов оперативы и 4 Тб дискового пространства.
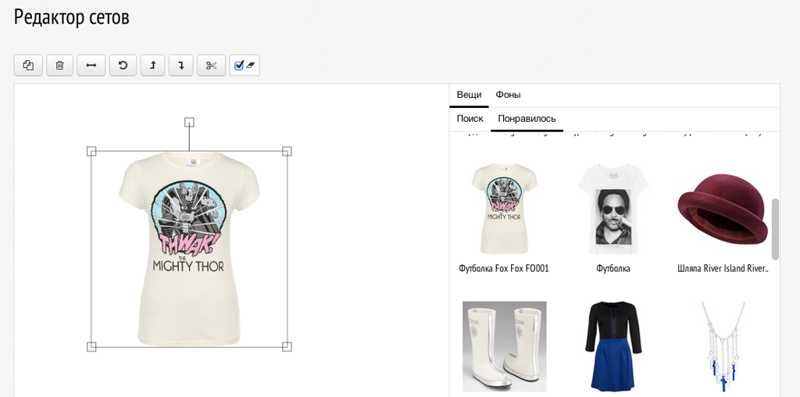
Редактор вещей взяли готовый (Fabric.js) и немного доработали напильником.

В редакторе был косяк с ресайзом изображений – если картинку уменьшали, то канвасные фильтры давали слишком грубое сглаживание. Поэтому перед сохранением коллажа мы сами делаем сглаживание картинок, входящих в коллаж (алгоритм научной ценности не имеет – взяли первый найденный вариант).
Также в редакторе был инструмент для обрезания белого фона у картинки.
Это нужный инструмент, но его нужно было доделать.
Во-первых, он работает только с белым фоном, а во-вторых часто картинка часто почти неотличима от фона (белые рубашки на белом фоне наше проклятие).
Поэтому мы написали свой алгоритм поиска фона у картинки. Он довольно простой – берем верхний левый пиксель картинки и считаем его цветом фона. Пиксели, относящиеся к фону, делаем прозрачными. Пиксели, которые лежат на пороге добра и зла, делаем пропорционально полупрозрачными.
Для решения проблемы белого на белом мы честно стырили идею у конкурентов. Мы сделали вот такую штуку для обрезания с помощью Raphael.

Еще с картинками пришлось поработать, когда начали смотреть, что нам отдают партнеские магазины. Часто вещи фотографируют вместе с людьми, на которых эти вещи надеты. Мы сделали автодетект человеческих лиц с помощью OpenCV, чтобы брать только фотографии без людей. Все неподходящие фотографии отсеять не удалось, но все-таки некоторый профит был.
На выгрузку и обработку картинок ушло 2 дня непрерывной работы компа (80 000 вещей по 4 картинки в среднем).
Приходящие XML-файлы с данными о вещах мы перегоняли в JSON с помощью xml2js. Был небольшой сюрприз с сильно нелинейным ростом времени парсинга файла. Файл в 200мб мог парситься несколько часов. Но в остальном экспорт данных от партнеров прошел без приключений.
Авторизацию пользователей решили сделать через социальные сети и при первом подходе к снаряду использовали uLogin. Но быстро поняли, что uLogin предоставляет сильно ограниченный набор функций и придется писать свои обертки над апи социальных сетей. В категории «самое няшное апи» победило апи фейсбука. И интерфейсы приятные, и руководства по UX везде по документации расставлены. Короче, красота. Приятно удивила документация для Моего Мира (вот уж казалось бы). Самое непонятное апи оказалось у одноклассников. О некоторых нужных вещах можно было узнать только из переписки с техподдержкой.
Можно бесконечно рассказывать про процесс, так что буду закругляться.
Общий список технологий, которые мы используем (в целом все попсовое):
1. Node.js
2. MongoDB
3. nginx
4. Jade
5. RequireJS
6. Хранилище данных в памяти — Redis
7. Raphael для доделок по редактору
8. Fabric.js – редактор коллажей
9. LESS для css
10. ImageMagick для постобработки коллажей на сервере
11. OpenCV для фейс-детекта
12. xml2js для парсинга данных от партнеров
+ в будущем планируем заливать картинки на CDN через rsync.
Что имеем сейчас
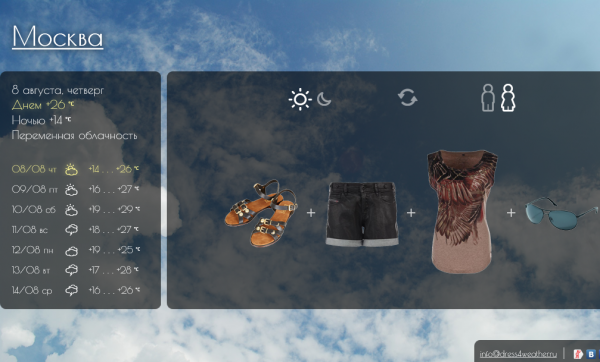
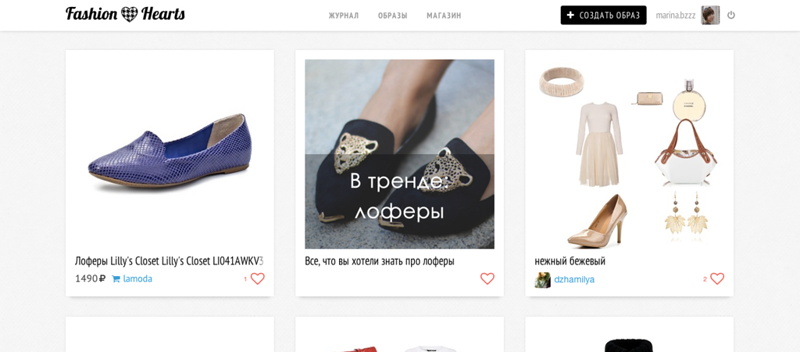
Сейчас мы наконец запустили сайт в паблик и сделали редизайн dress4weather.ru.

Свежеиспеченный fashionhearts.ru

Новый кленовый dress4weather.ru
По итогам социального эксперимента над человеком-программистом, скажу – работать дома очень тяжело. Иногда Сережа смотрел с блаженной улыбкой в окно и повторял: «Как хорошо, как хорошо, как хорошо, что я делаю свой проект!». Иногда он рисовал лицо на бейсбольном мяче, называл его Вилсоном и жаловался на злодейку-судьбу. Короче, тяжела и неказиста жизнь простого программиста.
Основной поставщик пользовательского контента нашего сайта сейчас я. Мы кинули клич и попросили друзей покреативить. Но поскольку сердобольные друзья у нас в основном разработчики, над результатами можно было только поржать и удалить.
Вот как программисты видят моду и стиль:

Мы находимся в стадии раскрутки. Автоматически получаем некоторый трафик с нашего сайта про погоду.
Буквально недавно я решила попробовать дать рекламу вконтакте и одноклассниках.
Мы одновременно подали два разных объявления во вконтакт. Одно объявление приняли почти сразу, а другому не повезло. Меня два дня мурыжили мутными ответами, я не выдержала и написала в техподдержку.
Ответили, что «сорри, ошиблись с пунктом отклонения», и в итоге запретили рекламировать наши расчудеснейшие сайты, потому что ссылки проходят через партнерские сайты, а это редирект. А сайты с редиректом контакт не рекламирует.
Обидно только то, что я по глупости положила себе на рекламный счет денег, а теперь для их вывода мне надо прислать им скан заявления, копию паспорта, отпечатки пальцев и образец крови. И если я все это сделаю, то меня навсегда забанят в рекламной сети контакта. Вот раздумываю, что делать, 30 баксов-то не лишние…
С рекламой в одноклассниках все оказалось сильно проще и сейчас наш супербаннер вращается, завлекая жертв.
К нам медленно приходит осознание того, что надо смотреть в сторону рекламы в тематических сообществах.
Мы дорабатываем сайт, я пишу для него статьи и фигачу контент. Сережа занимается мелочевкой типа кодинга и дизайна.
Нам весело и страшно!
P.S. А борщ я и правда умею варить. Пруф:

Автор: Kukabarra