Для наших клиентов из авиакомпании S7 мы выпускаем новую версию дизайна для портала «Виртуальный менеджер продаж» (вот здесь мы рассказывали о том, как мигрировали его на SharePoint 2010). Обновление коснулось не только дизайна, но и кое-какого функционала. Например, одним из таких новшеств стало появление Help-тура для новых пользователей.

Исследуя возможности для составления Help-туров, мы поняли, что все они примерно одинаковые, и для них для всех приходится писать код. Мы решили сделать так, чтобы админы сайтов могли сами редактировать содержимое, не прибегая к помощи разработчиков.
Что нам, прежде всего, хотелось получить:
- Автоматический выбор элементов на форме.
- Поддержку мультиязычности.
- Легкое встраивание на любую страницу.
Из всех плагинов для туров больше всего нам понравился usablica.github.io/intro.js/, от него и начали плясать.
Прежде всего, для автоматического выбора элементов, нам необходимо было их подсвечивать. Для этого с помощью JQuery мы подписались всеми элементами на события «mouseenter» и «mouseleave» (при попадании мыши на элемент мы его подсвечиваем).
Потом для выбора элемента мы подписались на «click», убрав предыдущие «click» со всех элементов. После того, как мы кликнули по нужному элементу, нам необходимо было его запомнить.
Так как id в html есть не у всех элементов, а классы стилей могут совпадать для нескольких разных элементов, решили получать jquery path с помощью «getPath» jquery-плагина. Но так как страницы могут меняться динамически, мы оставили возможность пользователям вручную вбивать пути для поиска элементов.
$("*").filter(":visible").off();
$("a").attr("href", "javascript://").attr("target", "_self");
$(":not(html, body)").filter(":visible").mouseenter(function () {
var currentDiv = $(this);
currentDiv.addClass("tour_element_selected");
currentDiv.parents(".tour_element_selected").removeClass("tour_element_selected");
currentDiv.mouseleave(function () {
$(this).removeClass("tour_element_selected");
});
currentDiv.click(function (e) {
e.bubbles = false;
if ($(this).parent().length == 0) {
return;
}
var selElem = $('.tour_element_selected');
if (selElem.length > 0) {
dialog.dialog('open');
item.element = $('.tour_element_selected').getPath();
var tourItemInput = $('.tourItemInput');
tourItemInput.val(item.element);
tourItemInput.blur();
elementSelection = false;
}
});
});
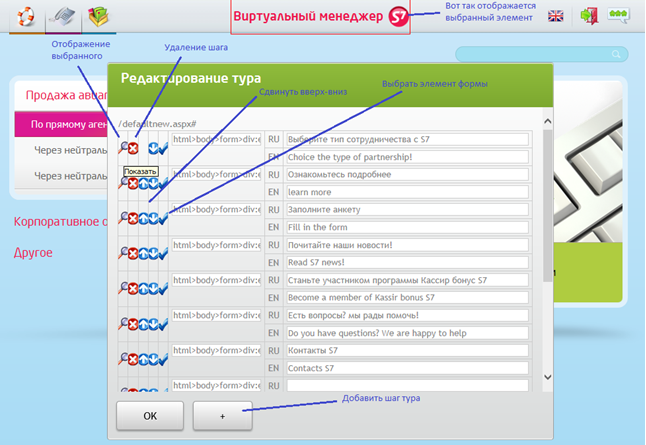
В итоге у нас получилась такая формочка для редактирования:

Для того чтобы хранить/получать содержимое тура мы написали web-сервисы, в которые содержимое передавалось как JSON-объект и привязывалось к конкретному URL. Чтобы тур можно было встроить на любой сайт SharePoint, мы автоматически, при обращении к сервису на сайте, создаем списки SharePoint для хранения информации по туру. Вот такой примерно JSON возвращает нам сервис:
{
d:
{
__type: "ETR.S7.AgentRequests.Tour"
pageUrl: "/defaultnew.aspx#"
items:
[
12]
0:
{
order: 1
element: "html>body>form>div:eq(1)>section>div>ul"
languages:
[
2]
0:
{
name: "RU"
code: 1049
value: "Выберите тип сотрудничества с S7"
}
-
1:
{
name: "EN"
code: 1033
value: "Choice the type of partnership!"
}
-
-
}
-
1:
{
order: 1
element: "html>body>form>div:eq(1)>section>div>div>ul"
languages:
[
2]
0:
{
name: "RU"
code: 1049
value: "Ознакомьтесь подробнее"
}
-
1:
{
name: "EN"
code: 1033
value: "learn more"
}
-
-
}
Чтобы вызвать тур и меню для его редактирования мы переопределили контекстное меню, которое вызывается по правой кнопке мыши.

Проверку на то, может ли пользователь редактировать меню, мы сделали также через web-сервисы.
Для многоязычности мы определяем, какой язык использует пользователь, и выбираем соответствующие ему строки. Для встраивания тура в страницу необходимо, чтобы были подключены JQuery и JQueryUI. И нам остается подключить всего один JS. Он сам подтянет себе недостающие файлы JS и CSS:
<script src="/_layouts/S7/js/s7Tour.js" type="text/javascript"></script>
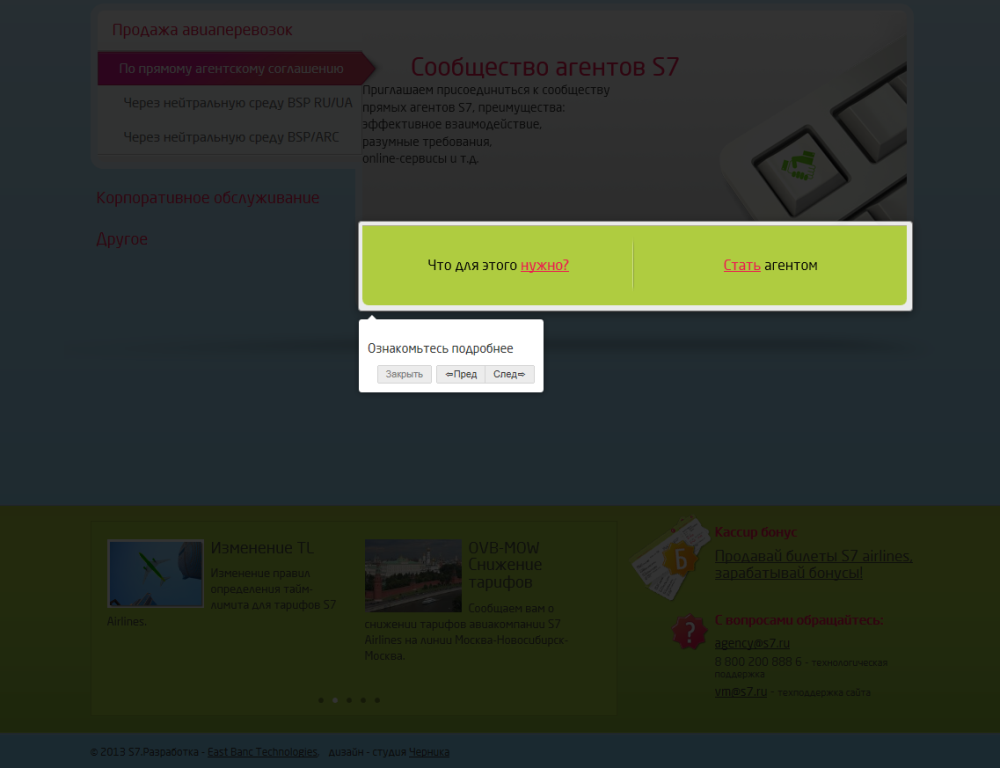
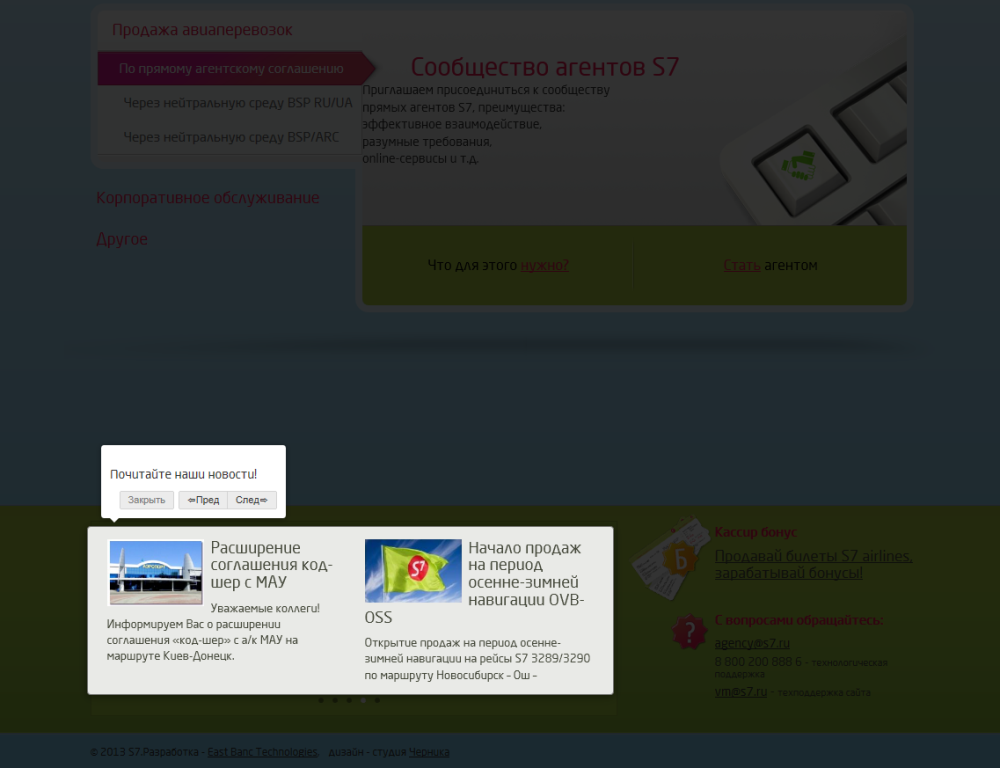
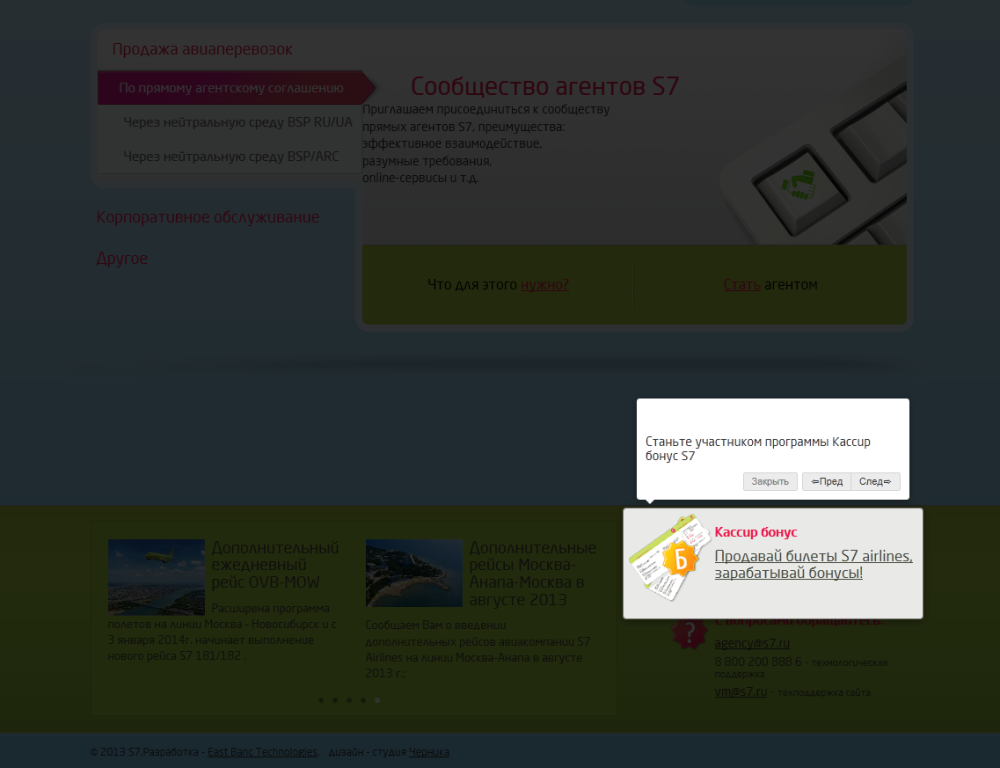
В итоге получился такой тур:



В нашей работе уже не раз возникала потребность создавать хэлп-туры. Теперь делать это будем легко и непринужденно.
Автор: eastbanctech
