В своем комментарии: habrahabr.ru/post/177709/#comment_6169843 я описал проблему расширения из соответствующей статьи, кроме редиректов также есть проблемы с выводом логов AJAX запросов и возможно в некоторых случаях с iframe заголовками.
Я решил разобраться почему это происходит и понял, что то мое утверждение было слишком категоричным. После того как webRequest перестал быть экспериментальным developer.chrome.com/extensions/experimental.webRequest.html теперь можно писать логеры «на заголовках» обрабатывающие все, ранее проблемные, ситуации. Я не ставлю своей целью разобрать все такие ситуации, просто хотел бы показать — как можно модифицировать расширение Chrome Logger для решения части вышеуказанных проблем и возможно заинтересовать желающих разобраться с расширениями Google Chrome на простом примере. Может быть у кого-то после прочтения поста возникнет желание написать свое расширение.
Само расширение (текущая версия 4.0.1) после установки находится в большинстве случаев в папке
для windows:
C:UsersИмя_пользователяAppDataLocalGoogleChromeUser DataDefaultExtensionsnoaneddfkdjfnfdakjjmocngnfkfehhd4.0.1_0
для linux:
/home/Имя_пользователя/.config/google-chrome/Default/Extensions/noaneddfkdjfnfdakjjmocngnfkfehhd/4.0.1_0
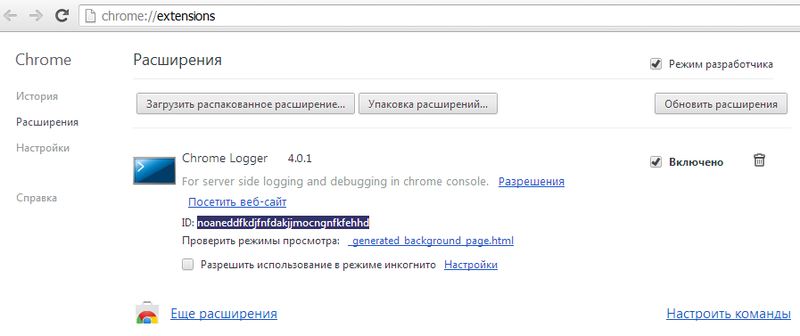
где noaneddfkdjfnfdakjjmocngnfkfehhd это ID этого расширения см. рисунок ниже. Эта папка может быть и в другом месте, все зависит от настроек вашей системы, но думаю вы без труда теперь сможете ее найти.

Я рекомендую скопировать папку 4.0.1_0 для дальнейших экспериментов в удобное для вас место на диске, а само расширение удалить, чтобы оно не «пересекалось» с модифицируемым.
В скопированной папке нас интересует файл chromelogger.js
а именно строка:
chrome.webRequest.onResponseStarted.addListener(…
В этой строке используется метод onResponseStarted для вывода логов, но этот метод согласно документации по webRequest developer.chrome.com/extensions/webRequest.html срабатывает когда:
Fires when the first byte of the response body is received.
т.е. после приема первого байта тела ответа, но т.к. у «редиректяших» ответов нет тела, то и не выводится их лог ( как я и писал здесь: habrahabr.ru/post/177709/#comment_6169843)
для того, чтобы лог таки выводился, метод onResponseStarted надо заменить на метод onHeadersReceived — теперь строка будет иметь вид:
chrome.webRequest.onHeadersReceived.addListener( …
после этого сохраняем файл, на странице расширений включаем чекбокс «Режим разработчика» и загружаем наше расширение (папку 4.0.1_0) с помощью кнопки «Загрузить распакованное расширение». Активируем его на тестовой странице и пробуем логировать из «редиректящего» скрипта — теперь лог выводится!
Это слишком упрощенная модификация, возможно в некоторых ситуациях модифицированное расширение не будет работать корректно (например метод onHeadersReceived может сработать не один раз), но я и не ставил целью написать «полнофункциональную» заплатку — просто хотел показать как это можно сделать.
P.S. Для логирования в консоль Google Chrome также есть хорошее расширение chrome.google.com/webstore/detail/php-console/nfhmhhlpfleoednkpnnnkolmclajemef работающее на cookies, автор обещал здесь habrahabr.ru/post/107810/ переделать его на webRequest, но пока еще не переделал. Оно прекрасно логирует редиректы, ajax и iframe, но меня раздражают некоторые ограничения и всплывающие окна логов. Возможно теперь кто-то захочет написать более удобное расшерение для логов.
Автор: AlexTest






