Как быстро создать рабочее окружение для web-разработчиков или настраиваем окружение разработки для работы или изучения HTML, CSS, PHP в Windows.
(статья опубликована на Linkedin)

Это мой перевод статьи от автора книг по Ассемблеру и Реверсингу программ. Сейчас он в основном публикуется в США. Думаю пригодиться начинающим и не только.
Начинающие программисты всегда задаются вопросом, с чего начать изучение создание web-сайтов? Поиск в интернете дает много разнообразной информации, но к сожалению только еще больше запутывает начинающих разработчиков. Имея более чем 5 летний опыт преподавания, я много раз видел, как ученики, делая перерывы в компьютерных играх и решившись стать web-разработчиками, пытались настроить окружения разработки. Они начинали перебирать программы для верстки. Они хватались за Sublime Text, Notepad++, Visual Studio Code, NetBeans или PHPStorm. Пытались ставить себе на локальный компьютер WAMP (расшифровывается как Windows, Apache, MySQL и PHP) платформы, такие как Denver, Xampp, Open Server и многие другие. Но так как в голове начинающего разработчика пока нет систематических знаний, нет опыта настройки, довольно редко у кого из них получалось настроить удобное окружение разработки, а у кого получалось, тот понимал, что играть стало сложнее, так как множество дополнительно установленных программ, мешают наслаждаться плавностью в игре.
Данная статья родилась из-за объясняя за многие годы каждому ученику, как все сделать и правильно и удобно.
Еще раз хочу сказать, что мы будем настраивать рабочее окружение в системе Windows для изучения создания сайтов на HTML, CSS и их связки с PHP. Будем называть такой компьютер рабочим, чтобы начинающие web-разработчики привыкали к мысли, что их компьютер — это их источник дохода.
Начинаем
Я считаю, что раз вы решили стать web-разработчиком, то самое первое что нужно сделать, это установить на ваш компьютер Git. Git — распределённая система управления версиями. Поверьте мне на слово, что данная система не раз спасет вас, особенно в моменты, когда вы поймете, что что-то получилось плохо. Благодаря git вы сможете четко контролировать когда это случилось и git даст вам возможность откатиться на предыдущую версию редактируемого файла. Удобно ведь, верно?
Для установки скачайте и установите Git для Windows (https://gitforwindows.org/), оставляем все пути и параметры по умолчанию. После установки перезагрузите компьютер.
Теперь вы можете использовать Git с помощью командной строки или PowerShell.
Я придерживаюсь правила, что устанавливать себе на рабочий компьютер нужно только git и IDE, которая расшифровывается как «интегрированная среда разработки». Все остальное должно работать в серверном варианте. Ставить себе разнообразные WAMP нельзя. Подчеркну, что я говорю именно о WAMP сборках. Я объясню свою точку зрения. WAMP-сборки удобны и хороши, но только тогда, когда вы четко понимаете что и зачем делаете на сервере и сайте. Начинающие просто в силу своего опыта пока этого не могут. Да, читая на многих форумах, где web-разработчики, в том числе и Full Stack Developers, дают советы начинающим, мне очень часто приходилось читать о том, что WAMP-сборки очень удобны. Но по таким советам, можно сразу отличить профессионала, от того, кто только сделал свои первые шаги в сторону web-разработки. Профессионал никогда не посоветует начинающему изучать web-разработку ставить себе WAMP-сборки.
А дело тут вот в чем. Окружение в WAMP-сборке довольно сильно отличается от реального окружения, которое есть у web-hosters, на котором и будет находиться ваш готовый сайт. Окружение web-hosters это как правило система на базе UNIX-подобных систем (Linux, CentOS и т.д.), довольно реже это веб-сервер IIS, а при использовании WAMP-сборок у нас получается windows окружение, которое ничего общего с реальным окружением не имеет. На моей практике я был свидетелем, когда WAMP-сборки мешали людям. Например, пришел к нам в команду начинающий web-разработчик, разрабатывающий сайты на домашнем компьютере с WAMP-сборкой. Было у него простое задание сверстать страницу с готового макета и сделать на ней работающую форму обратной связи. Через несколько дней он приносит готовое решение. Мы заливаем его на тестовый сервер, который является точной копией продакшен сервера и видим, что форма не работает, а часть картинок не показывается. Да, опытные разработчики сразу понимают в чем тут дело, но ведь начинающий то этого не понимает и у него паника. Он сразу говорит: «не понимаю, у меня дома все ведь работает». Я прошу его проверить, откуда страница загружает картинки, а так же проверить php-скрипт на наличие абсолютных путей. Когда он это исправляет, все работает. Но это простая форма обратной связи, а если это сайт интернет-магазина, страниц на 400? Или другой пример. Пришлось мне как-то разбираться с развертыванием сайта, который компания заказала у freelance – разработчика. Разработчик сделал на заказ сайт-визитку для одной компании. Когда этот разработчик демонстрировал готовый заказ клиенту на своем рабочем ноутбуке, все работало хорошо, но когда этот сайт перенесли на провайдера сайт не работал и часть страниц просто не показывалась. Опытные разработчики тоже понимают в чем дело, но начинающим это пока не дано, в силу отсутствия необходимого опыта. Тут дело оказалось в том, что в windows нет поддержки .htaccess, прописав необходимые директивы для работы CMS все заработало. Но это был просто сайт-визитка, а если бы это был интернет магазин с админкой, закрытыми разделами и т.д.? Вот чтобы всего этого избежать, я всем своим ученикам рекомендую использовать если не полное 100%-продакшен окружение, то хотя бы очень близкое к нему, а этого WAMP-сборки обеспечить не могут.
У меня две любимые среды, в которых я работаю, это NetBeans and PHPStorm. Кому что больше нравится, решать вам. Я рекомендую поставить обе и попробовать в них поработать. NetBeans бесплатная, PHPStorm стоит $89 для индивидуального разработчика, но есть 30 – дневный триал для того, чтобы вы могли посмотреть на нее в работе.
Я расскажу про настройку на примере IDE PHPStorm. Устанавливаем на наш рабочий компьютер IDE PHPStorm, скачав его с официального сайта. Тут ничего сложного нет, это просто windows-программа, оставляем все пути по умолчанию. Установили.
Как я уже говорил, все должно разрабатываться в окружении или идентичном хостеру или очень близко к нему. Для этого нам надо установить на наш компьютер VirtualBox, скачав его с официального сайта. Тут тоже ничего сложного нет, ставим и перезагружаем компьютер.
Дальше есть два пути развития
Первый путь, это создавать вручную внутри VirtualBox виртуальную машину, устанавливать в нее Linux Server, на сервере поднимать Apache, MySQL и PHP. Дальше для отладки нам там же нужно будет установить Xdebug для отладки PHP, попутно разобравшись с зависимостями внутри виртуальной машины и также учесть зависимости с нашей рабочей папкой на хостовой машине. Когда наберешься опыта, это все не так сложно сделать как кажется, но для тех, кто только делает свои первые шаги в сторону WEB-разработки это все не нужные сложности.
Поэтому есть второй путь развития. Устанавливаем себе на компьютер Vagrant, скачав его с официального сайта. Vagrant это приложение, которое помогает вам управлять виртуальными машинами. Установили? Если у вас появляется ошибка о несоответствии версии PowerShell, то обновите Management Framework. Установили? Отлично.
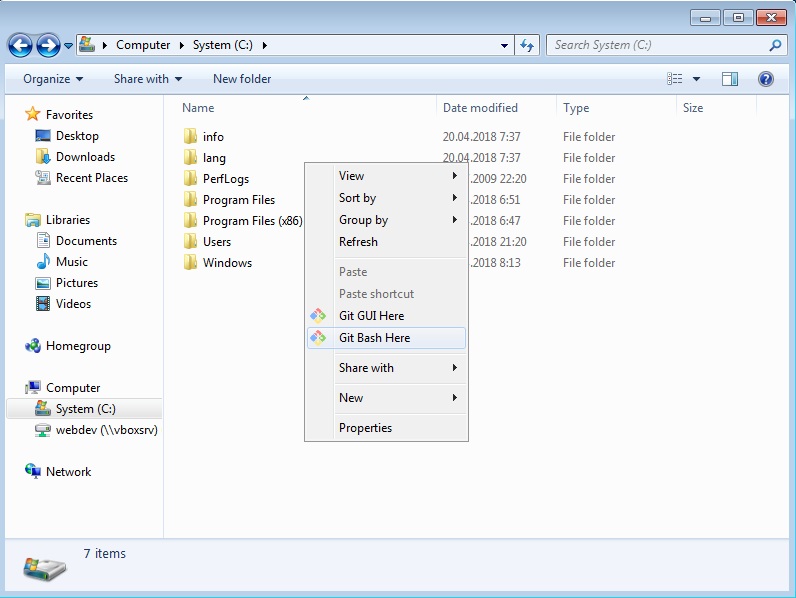
Далее скачиваем архив с vagrant-конфигурацией, которую я подготовил на основе «Ubuntu Server 16.04» и которую предлагаю использовать своим ученикам. Создаем себе рабочую папку, в которой и будем создавать наш сайт. Для примера это будет папка «webdev» на диске «С». Как это сделать? Для тех, кто уже установил Git, открываем в проводнике диск «С» и нажимаем правой кнопкой мыши и выбираем «Git Bash Here».

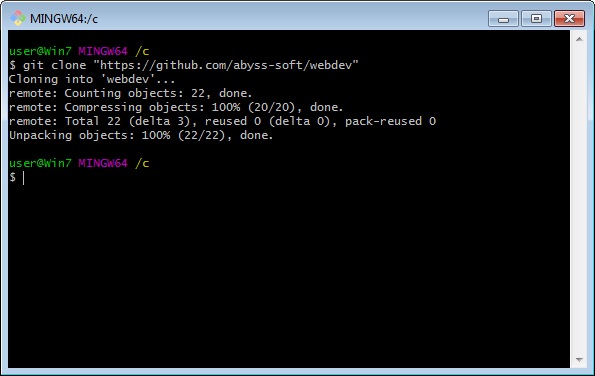
Откроется консоль, в которую вводим команду: git clone https://github.com/abyss-soft/webdev и нажимаем «enter».

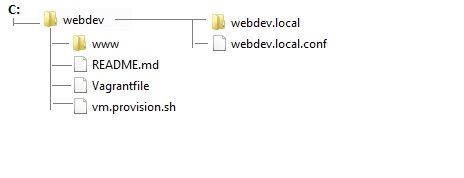
После этого у вас на диске появилась наша готовая рабочая папка вот с таким деревом файлов:

Обратите внимание, папка с нашим сайтом, который мы будем разрабатывать, находится вот по этому пути: C:webdevwwwwebdev.local
В дальнейшем, вы сможете заменить в этот папке все файлы на файлы вашего сайта и получив таким образом готовую среду разработки уже вашего сайта.
Я также рекомендую вам зарегистрироваться на https://github.com и сделать “Fork” моего репозитория «https://github.com/abyss-soft/webdev», тем самым вы сохраните его себе и он навсегда останется у вас.
Для тех кто не хочет устанавливать себе git, вот прямые ссылки:
- Прямая ссылка: https://github.com/abyss-soft/webdev/archive/master.zip
- Ссылка на github: https://github.com/abyss-soft/webdev
- Ссылка на Vagrant Box: https://app.vagrantup.com/alex-panov/boxes/webdev
Далее запускаем интерпретатор командной строки, для этого нажимаем Win+R (нажимать так — зажать кнопку с логотипом Windows слева и справа от пробела после альта) и не отпуская её нажать R) и вводим команду «cmd» (без ковычек). В открывшимся окне, мы переходим в нашу созданную папку введя команду cd c:webdev.
Перейдя в папку, вводим команду vagrant up. Консоль не закрываем. Когда мы поработаем и нам надо будет выключить виртуальный сервер, мы введем команду vagrant halt.
Первый запуск может занять много времени — будет скачиваться образ, при последующих запусках этого шага не будет, образ будет цепляться из кеша. Далее запустится виртуальная машина.
В самой виртуальной машине у нас файл PHP.ini расположенный по адресу /etc/php/7.0/apache2/php.ini и имеющий вот такую настройку:
----------Working:-------
[xdebug]
zend_extension="/usr/lib/php/20151012/xdebug.so"
xdebug.remote_autostart = on
xdebug.remote_enable=on
xdebug.remote_connect_back = on
xdebug.remote_port=9000
xdebug.remote_host=192.168.33.31
xdebug.idekey=PHP_IDE_CONFIG
Где xdebug.remote_host=192.168.33.31 — это адрес хостового компьютера, в котором у нас запущен PHPStorm.
Дождавшись ее загрузки, пропишем в файле «hosts» (он находится C:WindowsSystem32driversetc ) строку: 192.168.33.33 webdev.local
Далее запускаем ваш любимый браузер и переходим по ссылке webdev.local
Если все прошло, как предполагалось, то увидим страницу с текстом «PHP calculating:», показывающую, что наш тестовый сайт загружен в нашу виртуальную машину на сервере и готов работать.
Дальше нам надо подключить к PHPStorm удаленный интерпретатор языка PHP.
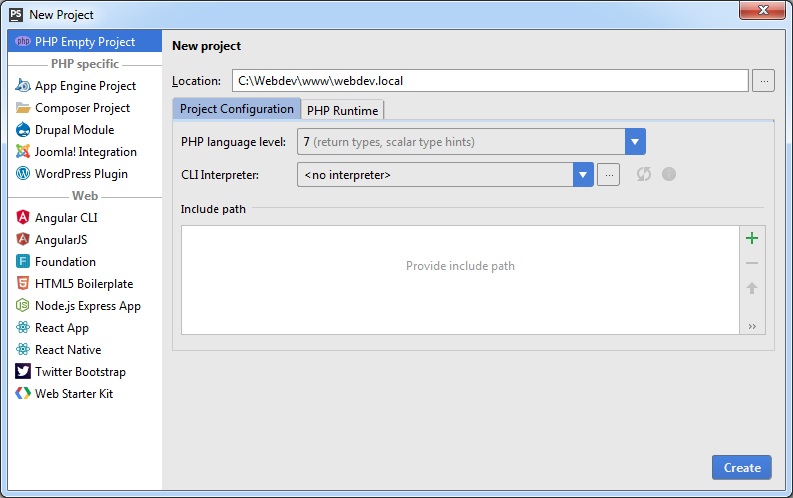
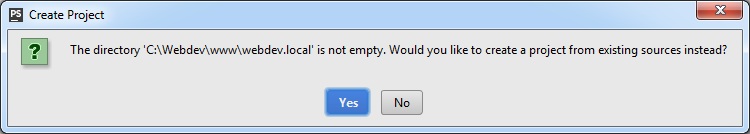
Для этого запускаем PHPStorm и создаем новый проект:

Программа подскажет нам, что в данной папке уже существуют файлы и спросит, хотим ли мы создать проект в этой папке:

Нажимаем «Yes»
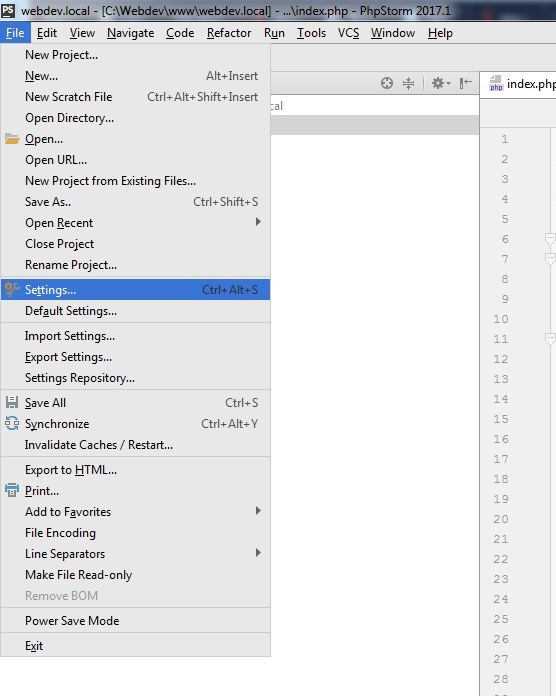
Далее нажимаем в меню «File»-> «Settings..»:

и переходим в секцию Languages & Frameworks и в этой секции выберем пункт PHP. В этой секции необходимо назначить интерпретатор для IDE в пункте CLI Interpreter нажав на кнопку […]

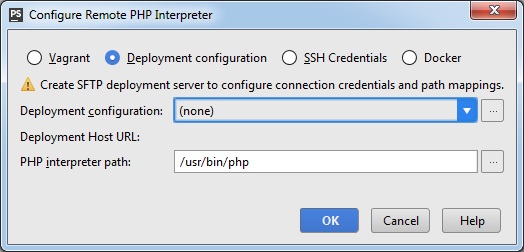
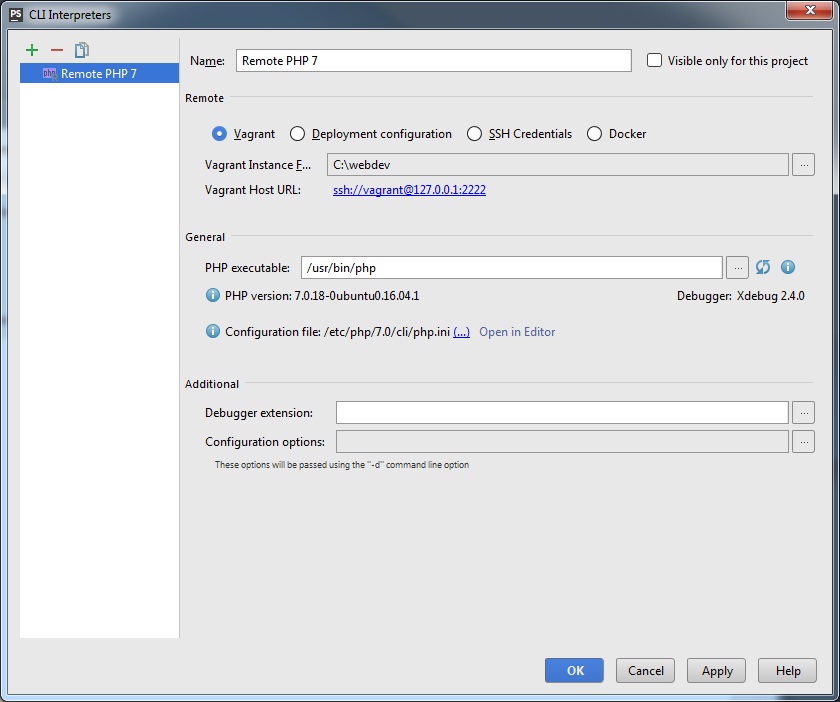
В открывшемся окне, нажимаем на зеленый «+», задаем любое имя, например «Remote PHP 7» и выбираем пункт Remote….

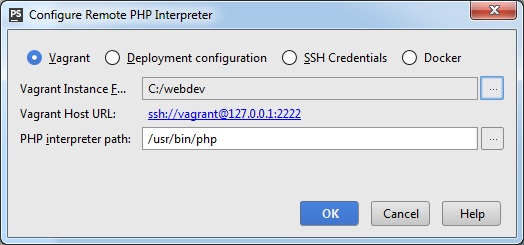
В появившимся окне, выбираем Vagrant и указываем путь к файлу «C:webdev»

И нажимаем «Ок».
Появляется вот такое окно, в котором видны версия PHP и версия отладчика:

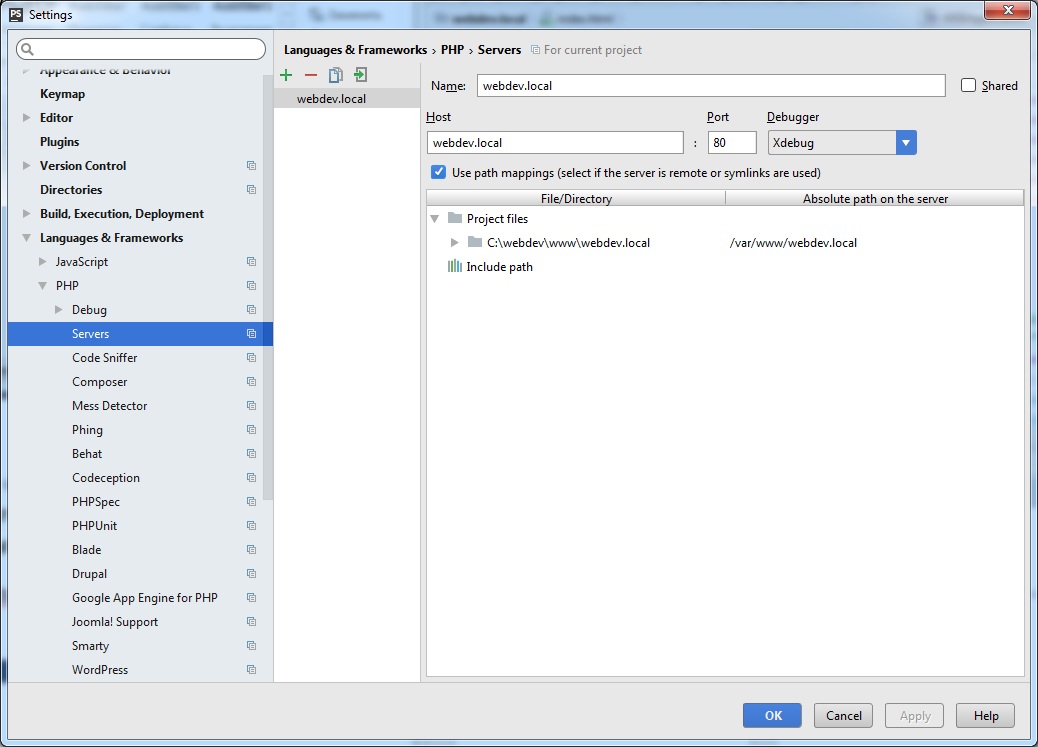
Далее в секции PHP выберем пункт Servers (PHP -> Servers). Нажимаем на зеленый «+» и вводим любое имя, например «webdev.local» и название хоста: «webdev.local». Номер порта оставляем «80» и отладчик указываем «XDebug». Обязательно включаем галочку Use path mappings… указываем соответствие путей:
| File/Directory | Absolute patch on the server |
|---|---|
| C:webdevwwwwebdev.local | /var/www/webdev.local |

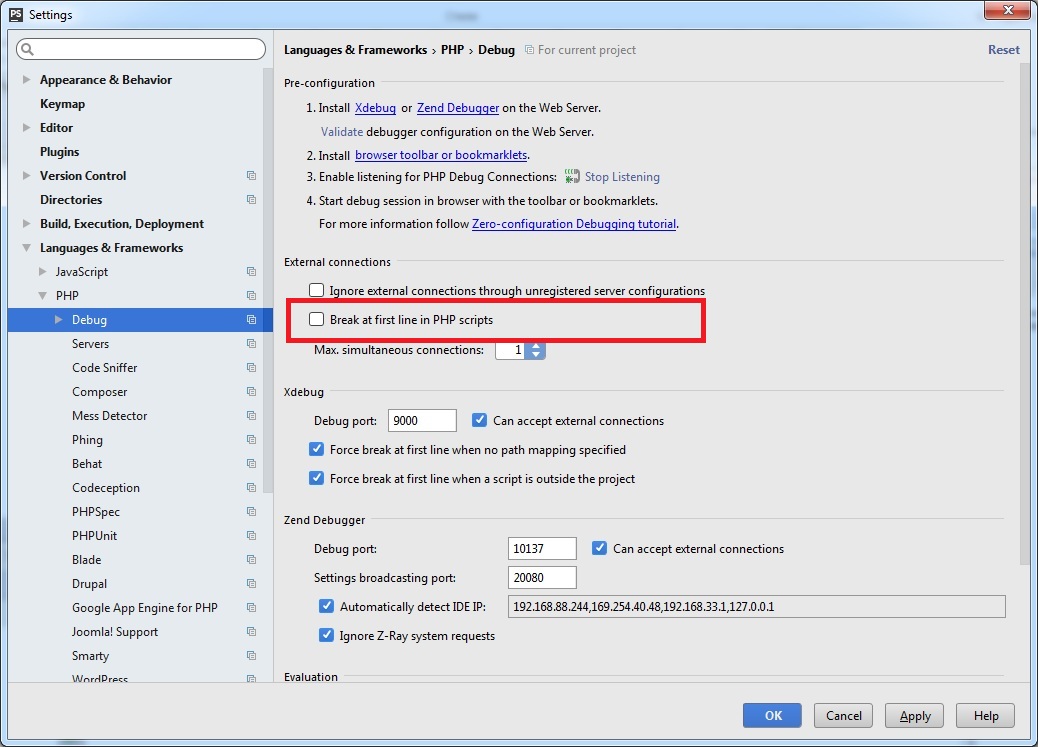
Для более комфортной отладке, а точнее для того, что бы отладчик не всплывал на первой строке любого PHP-файла, нужно отключить данную функцию вот тут:

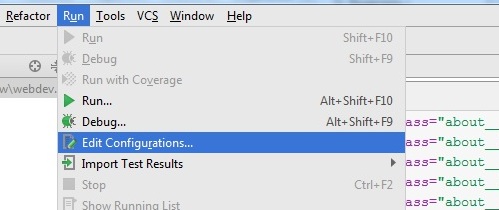
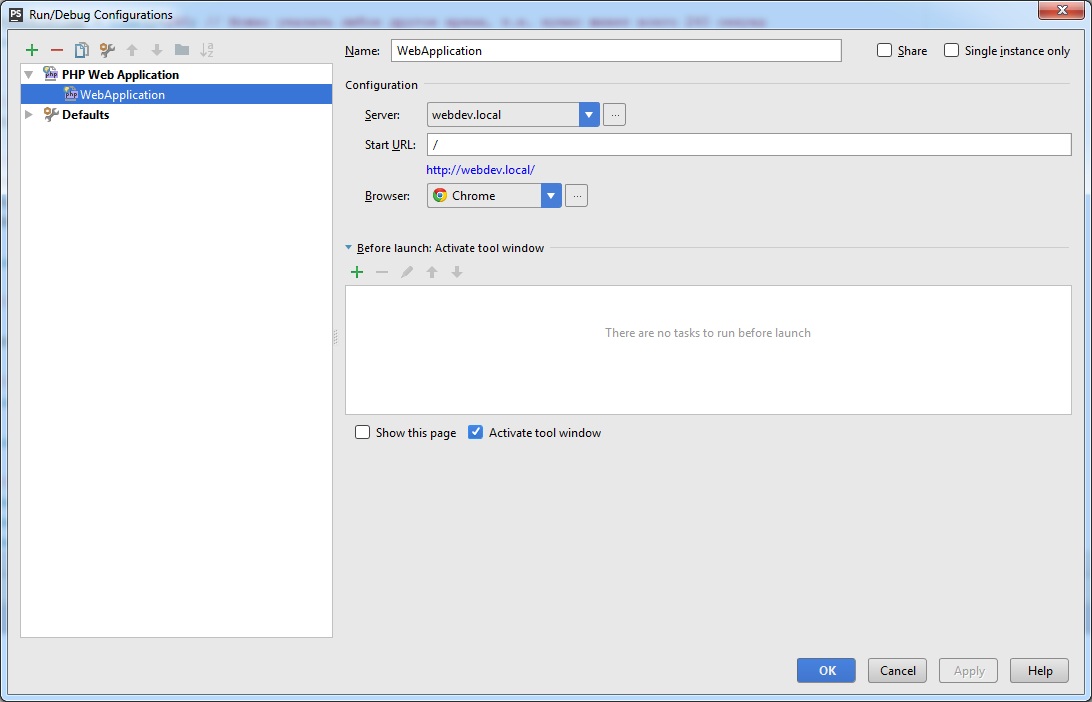
Переходим в PHPStorm, в меню "Run" выбираем пункт Edit Configurations...

В открывшейся форме нажимаем зеленый «+» и выбираем тип приложения PHP Web Application. Вводим имя, например «WebApplication», в поле сервер выбираем имя только что созданного нами сервера, стартовый URL и так же можно выбрать браузер, в котором будет открываться сессия xdebug.

Важно!
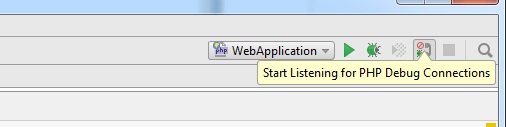
Отладка срабатывает только тогда, когда у PHPStorm включен режим прослушки. Для этого нужно нажать в правом углу Start Listening for PHP Debug Connections:

Также нам нужно установить в браузер дополнительное расширение. Для этого посетим официальную страницу JetBrains с Browser Debugging Extensions и скачаем нужное расширение для своего браузера.
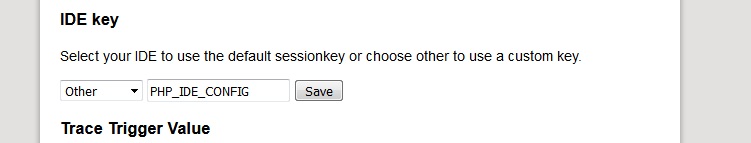
После того как мы установим наше расширение в браузер, давайте откроем его настройки и укажем idekey, который мы уже указали в настройках: PHP_IDE_CONFIG

В PHPStorm активируем слушатель (в правом углу Start Listening for PHP Debug Connections) и жмём на Run WebApplication. Отладка на уровне PHPStorm запущена.
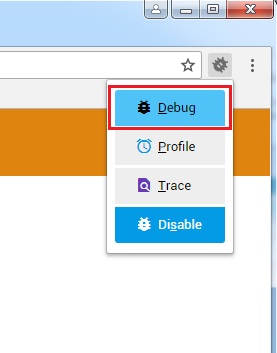
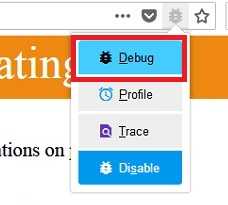
Далее мы активируем Debug Extension. Для этого заходим на адрес нашего сайта http://webdev.local и после того как зашли нажимаем на значок жучка (уже в браузере) и выбираем пункт Debug в «Google Chrome»

Или в «Mozilla Firefox»

После чего значок станет зелёным.
После данных настроек можно спокойно ставить брекпоинты и отлаживать ваши PHP-сайты. После того, как в PHPStorm мы установим брекпоин, нужно в боаузере обновить страницу, и увидеть, что она повисла в режиме загрузки, а в PHPStorm сработали брекпоинты.
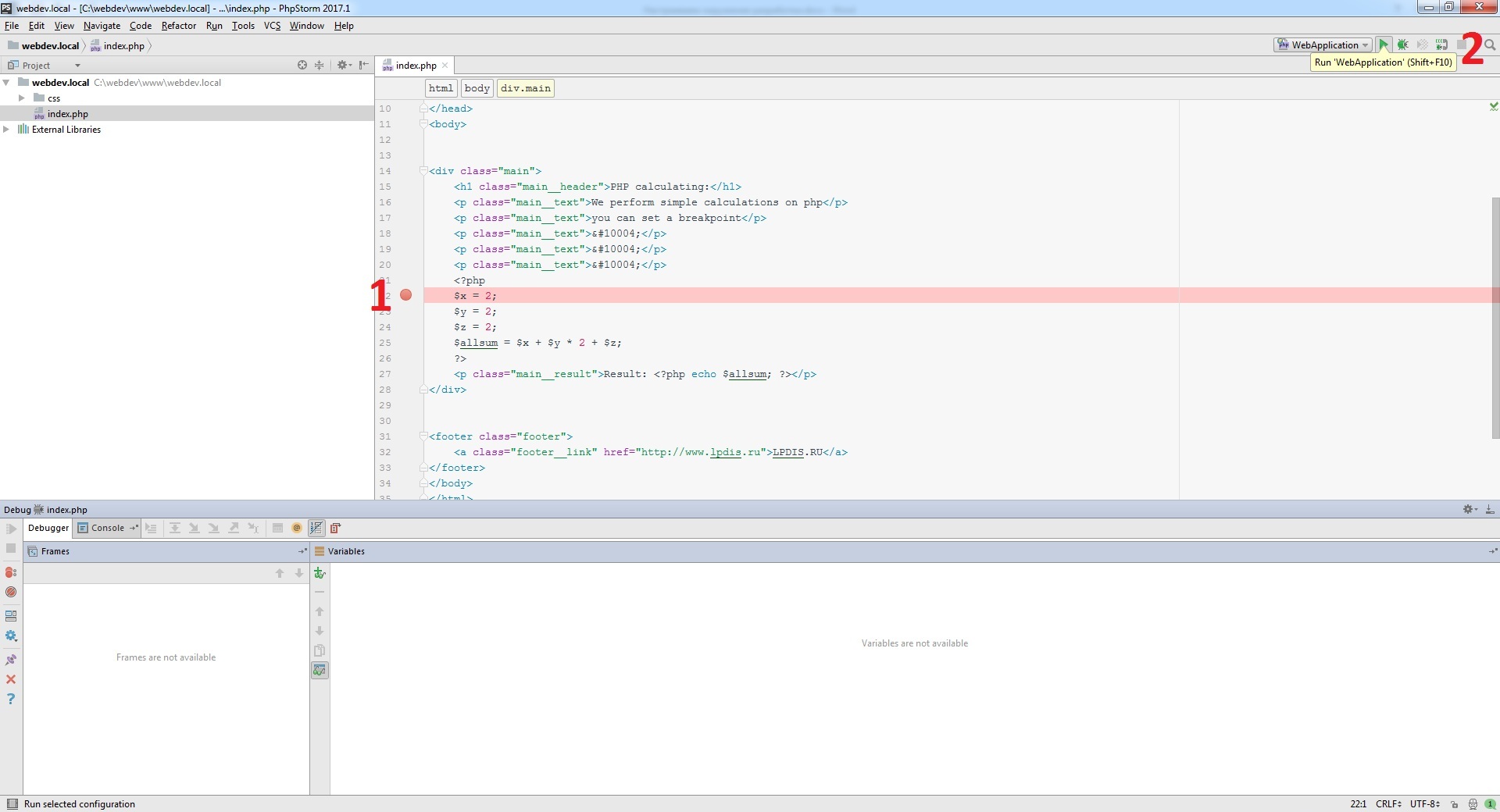
Например поставим брекпоинт на строке
$x = 2;
И нажмем «Run WebApplication»:

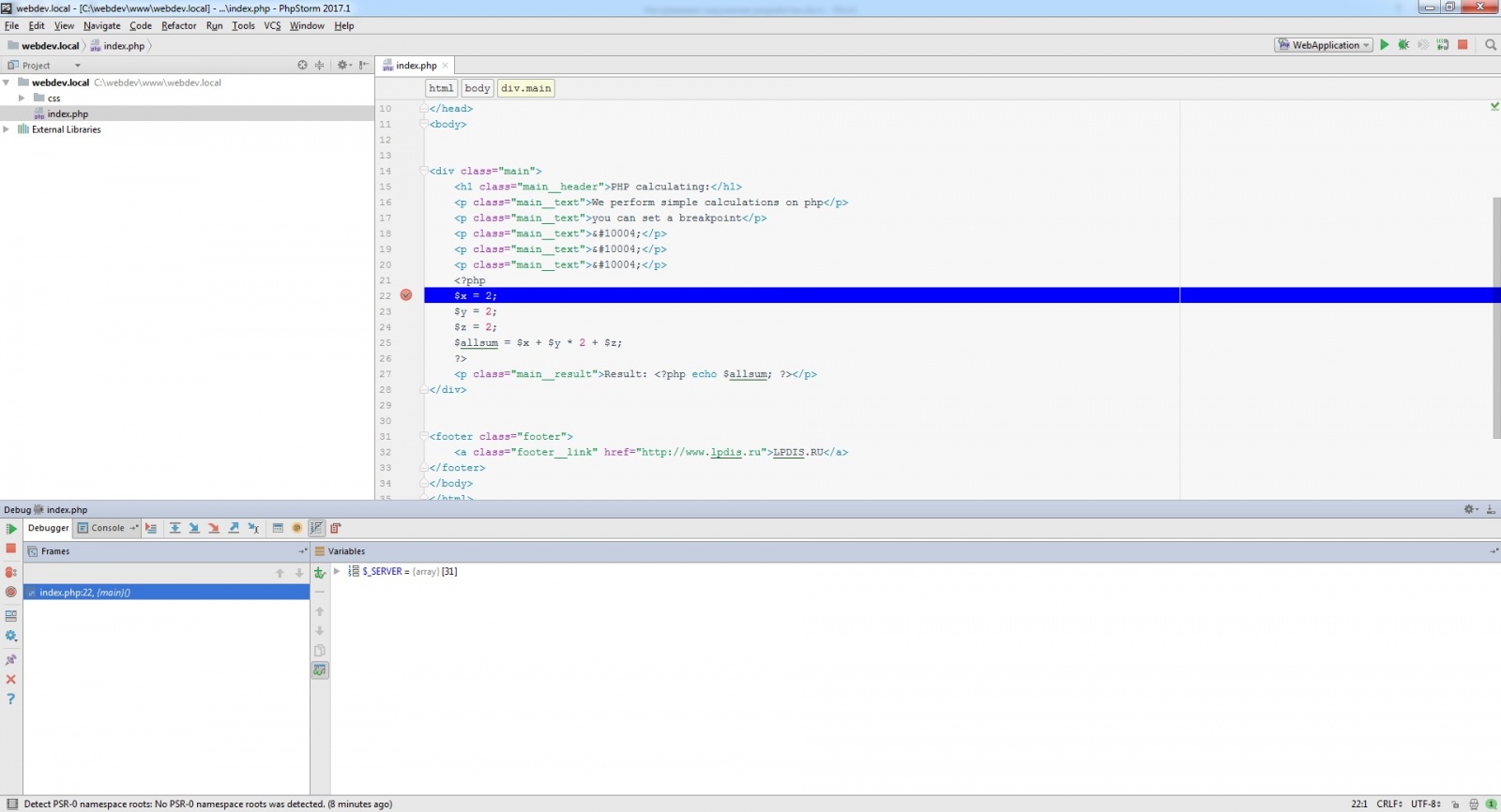
Как видим, наш отладчик остановился на нашем брекпоинте и показывает нам Variables (переменные):

Если мы понажимаем клавишу F8, то увидим, что отладчик перемещается пошагово, показывая все наши переменные:
Вот таким способом, мы установили и настроили наше рабочее окружение, в котором можем полноценно работать.
Автор: olga0lechk4






