Знаменитая социальная сеть постоянно обновляется, что далеко не всегда несет искреннюю радость пользователям. Сколько людей столько и мнений, и на каждого не угодишь, так и меня однажды не обрадовал новый стиль отображения альбомов видеозаписей в сети ВКонтакте.
Но мы программисты люди проворные, сразу смекаем – вот она радостная возможность чего-нибудь такого слепить… Вот и я слепил небольшое приспособление, которым хочу поделиться, и заодно напомнить, что такое и как делаются букмарклеты.
Букмарклет, кто не знает, это такой скриптик в закладках браузера, который кроме(или вместо ) обычного перехода по ссылке может еще и выполнить требуемый код, концентрируя таким образом чертовские возможности javascript в одной кнопке. Наподобие макроса получается.
Итак, по мне был гораздо удобнее прежний стиль, когда сбоку компактно отображался список альбомов видеозаписей, по клику на которые совершался переход в нужный. Вот я и подумал, сделаю ка этакий букмарклет, который этот список будет строить. Зайдя на страницу видеозаписей, я пошарил в отладчике и обнаружил, что названия альбомов хранятся в элементе div с классом «video_album_text fl_l», этот элемент живет в div с классом «video_album_info», а тот — в элементе a(anchor), href которого – как раз нужная ссылка на альбом.
«Эврика!» — воскликнул я, и выскочил из ванны… т.е. прикинул, что мне нужно всего лишь собрать на странице все элементы с классом «video_album_text fl_l», пройтись по ним и вытащить ссылку href из родителя родителя (это не опечатка) каждого.
Итого, родился такой код:
var str = '',
alb = document.getElementsByClassName('video_album_text fl_l');
for (var i = 0; i < alb.length; i++) {
var href = alb[i].parentNode.parentNode.href;
str += '<a href="' + href + '">' + alb[i].innerHTML + '</a><br>';
}
getElementsByClassName конечно не работает в 6, 7 и 8 ИЕ, но я из них уже давно вырос, а по сему – не колышет. Собираю элементы в коллекцию alb, прохожу циклом и собираю строку str из готовых ссылок.
Осталось это дело отобразить на странице. Тут чуть по интереснее в плане творчества будет… Захотелось мне не просто блок вывести, а что-то вроде удобного окошка с кнопками управления. Что поделать, избалован окошками Windows, слава Биллу Гейтсу…
Рисуем окошко:
var div = document.createElement('div');
div.style.cssText = 'position:fixed;bottom:0px;left:0px;width:' + 200 + 'px;height:80%;overflow:auto;z-index:1000;background-color:white;padding:5px;border:solid 1px black;';
div.innerHTML = '<a href="#" onclick="this.parentNode.style.display='none'">[x]</a>'+
'<a href="#" onclick="var parN=this.parentNode; parN.style.height=parN.style.height=='10px'?'80%':'10px'">[-]</a>'+
'<a href="#" onclick="var parN=this.parentNode,cl=parseInt(parN.style.left);if(cl>=' + 200 + ')parN.style.left=cl-' + (200 + 12) + '+'px'">[<]</a>'+
'<a href="#" onclick="var parN=this.parentNode;parN.style.left=parseInt(parN.style.left)+' + (200 + 12) + '+'px'">[>]</a><br>'
+ str;
document.body.appendChild(div);
Создается элемент div, ему присваивается некий стиль через свойство cssText, где указано, что это окошко фиксированной позиции, приклеено к левому нижнему углу( bottom:0px; left:0px; ) и прочие радости по вкусу… А в содержимое элемента (div.innerHTML) записываются сперва кнопочки управления с атрибутами onclick, а затем собранная ранее срока str – список ссылок. onclick – конечно сомнительное решение при разработке интерфейса, но для букмарклета – вполне сгодится. Тем более это всего лишь быстрый пример, а совершенству нет предела. Например, я решил вынести ширину окошка в отдельную переменную wi.
Для того, чтобы это стало букмарклетом нужно в начале кода поместить строку «javascript:», перевести все в одну строку(убрать переносы строк) и эту строку добавить в закладки браузера вместо адреса ссылки. Как создавать букмарклеты в разных браузера описывать тут пожалуй не стану, кому интересно – найти легко.
Итак, получился такой окончательный код, в Chrome его можно просто выделить и перетащить на панель закладок:
javascript:var str='', wi=200, alb = document.getElementsByClassName('video_album_text fl_l');for(var i=0;i<alb.length;i++){var href=alb[i].parentNode.parentNode.href;str+='<a href="'+href+'">'+alb[i].innerHTML+'</a><br>';}var div=document.createElement('div');div.style.cssText = 'position:fixed;bottom:0px;left:0px;width:'+wi+'px;height:80%;overflow:auto;z-index:1000;background-color:white;padding:5px;border:solid 1px black;';div.innerHTML = '<a href="#" onclick="this.parentNode.style.display='none'">[x]</a><a href="#" onclick="var parN=this.parentNode; parN.style.height=parN.style.height=='10px'?'80%':'10px'">[-]</a><a href="#" onclick="var parN=this.parentNode,cl=parseInt(parN.style.left);if(cl>='+wi+')parN.style.left=cl-'+(wi+12)+'+'px'">[<]</a><a href="#" onclick="var parN=this.parentNode;parN.style.left=parseInt(parN.style.left)+'+(wi+12)+'+'px'">[>]</a><br>'+str;document.body.appendChild(div);
Разумеется, работать это все будет пока сохраняется текущая структура HTML и класс «video_album_text fl_l».
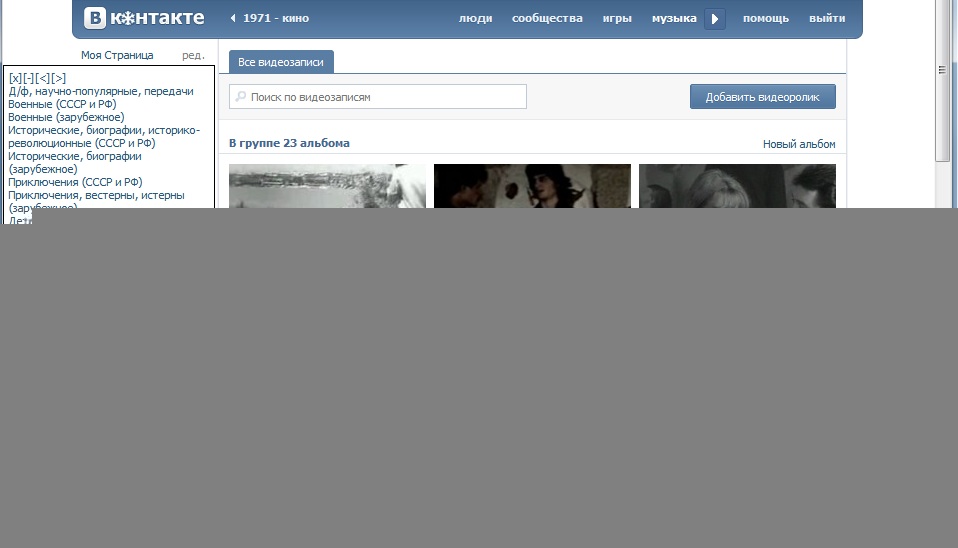
Пользоваться так: заходим на страницу видеозаписей и кликаем кнопку букмарклета на панели закладок. Появится окошко со списком альбомов, которое можно закрыть, свернуть и передвинуть в сторону кнопочками [x][-][<][>].
А выглядит сия конструкция примерно так:

Использую в Chrome, тестами в других браузерах не утруждался, но в принципе код простой, конфликтовать не должен. Будут поправки — пишите. Спасибо.
И спасибо за внимание.
Автор: denis_orlov






