Вступление
В последнее время популярны приложения для соц. сетей и браузерные игры. К сожалению, соц. сети предоставляют довольно скудную статистику использовании приложений. Поэтому передо мной стоял выбор: собирать статистику на своем сервере, либо воспользоваться Google Analytics или чем-то подобным. В итоге я остановился на Google Analytics. В этой статье я расскажу:
- Как подключить приложение к Google Analytics?
- Какие возможности предоставляет Google Analytics?
- Как отслеживать события?
- Что и как отслеживать?
Я затрону только основные моменты. Если будет интересно продолжение, то я напишу новую статью, которая уже будет ориентированна на тех, кто знаком с Google Analytics.
Подключения приложения к Google Analytics
Для использования Google Analytics для приложения требуется создать аккаунт на вкладке «Администратор», а затем добавить новый ресурс. После этого на вкладке «Код отслеживания» будет сгененирирован код для вашего приложения. Пример кода:
<script type="text/javascript">
var _gaq = _gaq || [];
_gaq.push(['_setAccount', 'ВАШ ID']);
_gaq.push(['_trackPageview']);
(function() {
var ga = document.createElement('script'); ga.type = 'text/javascript'; ga.async = true;
ga.src = ('https:' == document.location.protocol ? 'https://ssl' : 'http://www') + '.google-analytics.com/ga.js';
var s = document.getElementsByTagName('script')[0]; s.parentNode.insertBefore(ga, s);
})();
</script>
Замечу, что при добавлении ресурса надо указывать не ссылку на приложение, а ссылку где приложение размещено у Вас на сервере. Пример:
http://yoursite.com/forder_for_apps/my_love_app/
Код надо вставить на всех страницах, которые Вы будете отслеживать.
Возможности Google Analytics
Здесь, я кратко пробегусь по основным возможностям, которые скорее всего Вам пригодятся.
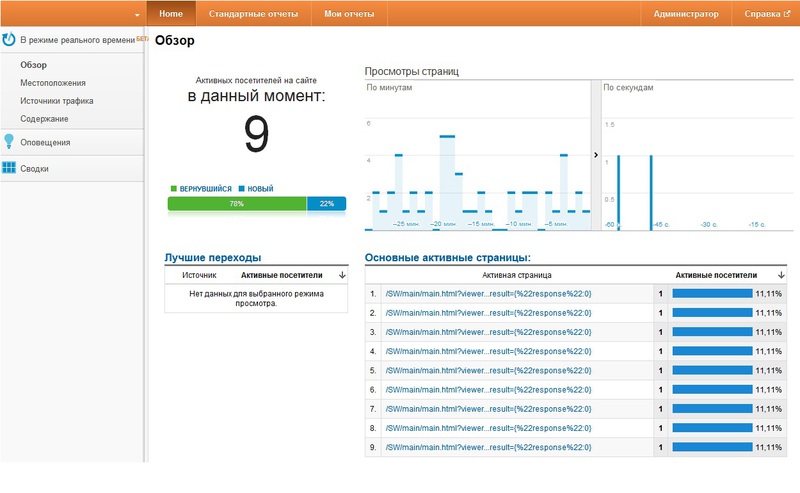
Режим реального времени
Здесь можно видеть сколько пользователей сейчас в онлайне. На каких страницах, с каких стран.

Аудитория
Здесь можно увидеть кто посещал приложение за промежуток времени.
Можно просмотреть информацию о странах, браузерах, провайдерах о поведении и многое другое.
Все это дает достаточную информацию об аудитории и уже не надо задавать себе вопросы, на какой браузер ориентироваться в первую очередь, а каким можно пренебречь.
Содержание
Здесь можно найти информацию о содержимом сайте, скорости загрузки и о событиях, о которых подробнее я расскажу в следующем пункте.
Конверсии цели — это довольно объемная тема, про которую стоит рассказывать подробно. Но в рамках этой статьи я не могу.
Источники трафика — нам вряд ли пригодятся, если приложение IFrame. Но есть отдельная браузерная игра, то можно найти что-то полезное.
События
События использовать очень просто, достаточно вставить JavaScript код:
_gaq.push(['_trackEvent', category, action, opt_label, opt_value, opt_noninteraction]);
category — категория события. Например, шаг при регистрации.
action — действие события. Например, достижение 2-го уровня.
opt_label — здесь, я обычно помещаю идентификатор пользователя (использовать не обязательно).
opt_valueи opt_noninteraction пока не понадобятся.
Пример использования:
_gaq.push(['_trackEvent', 'register', 'start_reg', 11111]);
Примеры использования
Примеры будут показаны для ВКонтакте, но я думаю, можно их будет без проблем адаптировать под другие соц. сети. Также в примерах используется библиотека JQuery.
Пользователь зашел на страницу с формой регистрации:
_$(document).ready(function () {
try {
d = document.location.search.substr(1);
var p = d.split("&");
var V = {}, curr;
for (i = 0; i < p.length; i++) {
curr = p[i].split('=');
V[curr[0]] = curr[1];
}
id = V['viewer_id']; //получение идентификатора пользователя
key = V['auth_key'];
_gaq.push(['_trackEvent', 'register', 'begin', id]); //событие
....
}
catch (e) {
alert(e);
}
});
Пользователь выбрал пол, имя, навыки персонажа и отправил запрос на сервер:
jQuery.post("../join/", { info_for_register }, function (data) {
try {
var json = JSON.parse(data);
if (json.r == 1) { //при успешной регистрации вызываем событие
_gaq.push(['_trackEvent', 'register', 'success', id]);
...
Повышение уровня. Аналогично. Будем отслеживать, кто дошел до 2, 5 и 10-го.
if (mylevel == 1) {
_gaq.push(['_trackEvent', 'register', 'level2', id]);
} else if (mylevel == 4) {
_gaq.push(['_trackEvent', 'register', 'level5', id]);
} else if (mylevel == 9) {
_gaq.push(['_trackEvent', 'register', 'level10', id]);
}
Похожий запрос, но проверяем какой уровень у пользователя.
Теперь кое-что поинтереснее.
Многие приложения функцию: похвастаться каким-то достижением или покупкой на стене.
Раньше я использовал хеш теги и следил, что в поиске:
vk.com/feed?q=%23swgames§ion=search
Способ был удобный, но он не совсем хорошо работал. Потом еще прикрыли. Теперь сообщения, которые разместил пользователь через приложения отсутствуют в поиске. Поиск стал чище, но я потерял удобный инструмент. Пришлось мне отслеживать с помощью Google Analitics.
VK.api("wall.post", { message: "Я купил крутое оружие" }, function (data) {
if (data.response !== undefined) { // undefined, если пользователь не подтвердил публикацию.
_gaq.push(['_trackEvent', 'wall', 'levelup', id]);
}
});
Все очень просто.
Теперь я расскажу и покажу, как это выглядит внутри в панели Google Analitics.
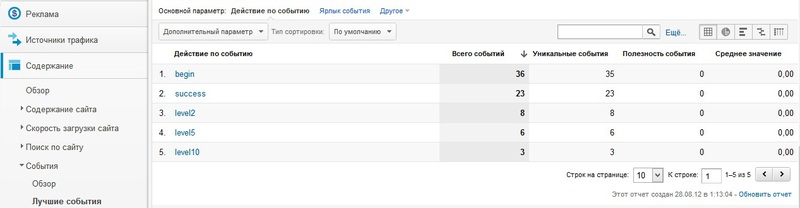
Пользовательские отчеты. Содержание. События. Обзор.

Здесь мы видим сколько зашло на страницу с регистрацией. Сколько ее прошло. Сколько достигло 2-го, 5-го и 10-го уровня.
Это хорошая информация для размышления.
Если интересно, то я могу в следующей статье рассказать больше про Google Analitics для приложений, а также написать статью, как была переделана регистрация для игры и как это повлияло на количество успешных регистраций.
Кстати, это первая моя статья на Хабре.
Рекомендую к прочтению:
Добыча и переработка игрового трафика
Руководство по Google Analitics (рус)
Отслеживание событий. Официальная документация (англ)
Автор: aalebedev






