Недавно передо мной встала задача — провести на нашем сайте «народное голосование» за номинантов на премию в нашей отрасли (франчайзинг). В рамках народного голосования человек размещал на своей странице в социальной сети пост, рассказывающий о том, за кого именно он проголосовал. Чтобы реализовать эту задачу, мне пришлось перелопатить массу информацию о том, как именно устроен шаринг в различных сотсетях, и как лучше размещать эти самые посты. Кроме того, была создана система подстчета количества размещенных репостов.
К сожалению, большая часть информации на эту тему, которую можно найти на хабре или stackoverflow — уже устарела, поэтому я постарался превратить этот в пост в актуальный мега-гайд по шерингу страниц в соц сетях. Я рассмотрел 5 наиболее популярных в России социальных сетей: контакт, facebook, твиттер, одноклассники и мой мир. Для каждой социальной сети приведен актуальный URL для шаринга, небольшие советы и рекомендации по использованию, а также JS код, позволяющий узнать количество шеров конкретного URL в каждой из соц. сетей.
В конце статьи есть сводная таблица со всеми ссылками и кратким описанием возможностей каждой из сетей.
Вконтакте

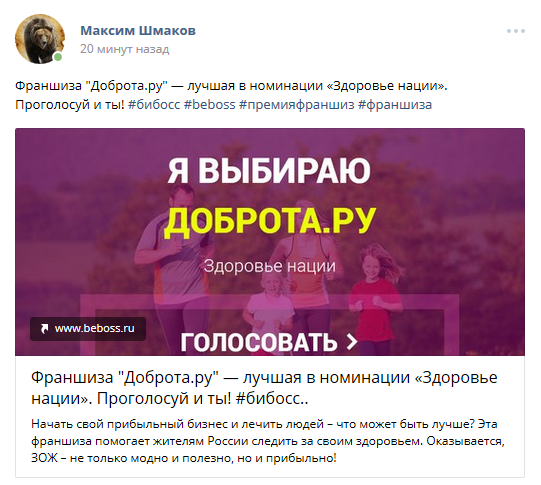
Самая популярная в России социальная сеть, имеет также и самую богатую функциональность для шеринга, но есть и досадный баг.
URL для того, чтобы поделиться ссылкой в этой соц. сети имеет следующий вид:
http://vk.com/share.php?url={$url}&title={$titleVk}&description={$desc}&image={$image}&noparse=true
Его параметры:
- url: адрес страницы, которой вы делитесь
- title: заголовок поста
- description: описание ссылки
- image: ссылка на изображение
- noparse: укажите true, если вам не нужно, чтобы контакт парсил метатеги со страницы, а взял информацию из переданных параметров
Tips&Tricks:
Вы можете добавлять в конец заголовка (title) свои хештеги, и если при шаринге пользователь не введет описание — то они попадут в пост пользователя.
Баги:
У контакта был обнаружен только один, но очень критичный баг: если по вашей ссылке переходит пользователь, не авторизованный в контакте, то ему будет предложено залогиниться и потом он получит белую страницу с надписью «too long to param». Единственный вариант решения этой проблемы — не передавать описание и т.д., и ограничиться только ссылкой. Ну или просто забить, как мы поступили мы. Это не помешало на данный момент собрать более 900 репостов нашей премии вконтакте.
Получение количества шеров:
Получение количество шеров вконтакте основано на том, что вы добавляете себе на страницу тег script со следующим адресом:
var index = "1";
// если вы хотите на одной странице получить шеры для нескольких ссылок - у каждой должен быть свой уникальный индекс.
// индекс - обязательно целое число.
var url = "http://example.com";
$("body").append("<script src='https://vk.com/share.php?act=count&index=" + index + "&url=" + url + "'></script>");
Этот скрипт вызовет метод VK.Share.count(index, count). Соответственно, вам необходимо опеределить его в глобальной области видимости, например так:
var VK = {};
VK.Share = {};
VK.Share.count = function(index, count) {
console.log(count);
}

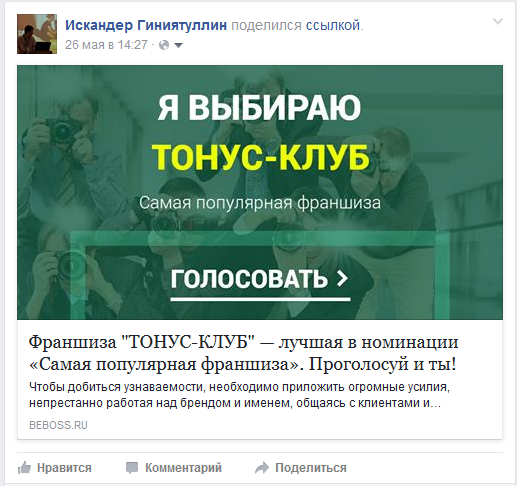
Вторая по популярности социальная сеть в России имеет наиболее бедный инструментарий для шаринга ссылок.
URL для того, чтобы поделиться ссылкой в facebook, имеет вид:
https://www.facebook.com/sharer.php?u={$url}
Как видно, фейсбук не поддерживает передачу кастомных заголовков, описаний и изображений — эти данные он берет со страницы, которая шарится, из соответствующих мета-тегов:
- og:title — заголовок ссылки
- og:description — описание ссылки
- og:image — изображение для шаринга
Tips & Tricks
Фейсбук не поддерживает кастомные тайтлы, описания и картинки для ссылки — в нашем случае это было проблемой, потому что сами голоса мы подсчитываем внутренней системой подсчета, и нам хотелось, чтобы люди размещали в своих соц сетях ссылку на страницу со всеми номинантами — чтобы их друзья, переходя по ссылке, могли сразу проголосовать. Очевидно, для этой страницы были заданы мета-теги с общими текстами и описаниями, но нам хотелось, чтобы при шаринге человек размещал информацию о том, за кого конкретно он проголосовал.
Это удалось реализовать, создав «технические» страницы для каждого номинанта с нужными мета-тегами, которые успешно скачивались и парсились фейсбуком, но при заходе на эту страницу обычного пользователя — он автоматически редиректился на страницу номинации (для этого использовался мета-тег refresh и дублирующий яваскрипт на всякий случай).
Баги
В интернете очень много информации про шаринг через фейсбук, и везде пишут вот про такую ссылку:
http://www.facebook.com/sharer/sharer.php?s=100&p%5Burl%5D=
НО! Эта ссылка не работает с мобильной версией фейсбука. Необходимо использовать просто sharer.php?u=
Подсчет количества шеров Facebook
У фейсбука больше всего сложностей при шеринге, но при этом самый простой механизм узнавания количества шеров для конкретного урла.
Он выглядит следующим образом:
$.get("https://api.facebook.com/method/links.getStats?urls=" + url + "&format=json", {}, function(data) {
console.log(data[0].share_count);
}, 'json');

Твиттер не поддерживает размещение изображений к ссылкам, или я не нашел как это сделать. Также пост в твиттере ограничен по длине, поэтому передать туда описание не получится. Зато в твиттере можно передать логин вашего основного аккаунта, чтобы люди подписывались и на него тоже.
URL для твиттера выглядит следующим образом:
https://twitter.com/share?url={$url}&text={$title}&hashtags={$hashtags}&via={$account}
Параметры:
- url — собственно ссылка
- text — текст размещаемого твита
- hashtags — хештеги, без решетки и через запятую, например «habr, хабр»
- via — ваш основной аккаунт, будет добавлен в конец твита как «via @AccountName»
Не указывайте слишком длинный текст и много хештегов! Размер твита ограничен по длине, и ваш пользователь будет вынужден редактировать ваш текст.
Подсчет количества твитов
Подсчет количества шеров конкретного урла в твиттере методами самой соц сети невозможен.
twitter.com/twitterdev/status/667836799897591808
Одноклассники

По своей сути шаринг в одноклассниках полностью аналогичен шарингу в facebook.
Url для шаринга в одноклассниках:
https://connect.ok.ru/offer?url={$url}
Также невозможно передать кастомные описания и прочее, также приходится использовать технические промежуточные страницы, все аналогично фейсбуку.
Количество шеров страницы в одноклассниках
А вот процесс подсчета количества шеров в одноклассниках больше похож на контакт — также подключается JS скрипт, который вызывает метод ODKL.updateCount(rel, count).
Отличие от контакта в том, что в качестве индекса может быть использован произвольный текст, а не только целое число.
Код, который я использую для подсчета шеров:
var ODKL = {};
ODKL.updateCount = function(uid, count) {
console.log(count);
}
var uid = "mainpage"; // UID - аналог index у контакта
var url = "http://example.com";
$.getJSON('https://connect.ok.ru/dk?st.cmd=extLike&uid=' + uid + '&ref=' + encodeURIComponent(url) + '&callback=?', function(e) {});
Мой мир

В принципе, URL и процесс шаринга в моем мире аналогичен таковому в контакте.
Ссылка для моего мира выглядит следующим образом:
http://connect.mail.ru/share?url={$url}&title={$title}&description={$desc}&image_url={$image}
- url: адрес страницы, которой вы делитесь
- title: заголовок поста
- description: описание ссылки
- image_url: ссылка на изображение
Получение данных о количестве шеров моего мира
Готовый код для получения количества шеров конкретного урла из моего мира имеет вот такой вид:
$.getJSON('https://connect.mail.ru/share_count?url_list=' + encodeURIComponent(url) + '&callback=1&func=?', function(response) {
var url = encodeURIComponent(url);
for (var url in response) {
if (response.hasOwnProperty(url)) {
var count = response[url].shares;
console.log(count);
}
}
});
За информацию по гуглу спасибо Finesse
Ссылка для шаринга:
https//plus.google.com/share?url={$url}
Простого способа получить количество расшариваний в g+ нет, но есть грязные, например, спарсить из ответа по адресу:
https://apis.google.com/u/0/se/0/_/+1/sharebutton?plusShare=true&usegapi=1&action=share&url={$url}
Подводя итог
| Соц. сеть | Ссылка | Кастомные описания | Счетчик | Хештеги |
|---|---|---|---|---|
| Вконтакте | http://vk.com/share.php?url={$url}&title={$titleVk}&description={$desc}&image={$image}&noparse=true |
Поддерживает для любой страницы | Имеется | В тайтле |
https://www.facebook.com/sharer.php?u={$url} |
Используя OG-метатеги | Имеется | Отсутствуют | |
https://twitter.com/share?url={$url}&text={$title}&hashtags={$hashtags}&via={$account} |
Поддерживает для любой страницы | Отсутствует | Штатно | |
| Одноклассники | https://connect.ok.ru/offer?url={$url} |
Используя OG-метатеги | Имеется | Отсутствуют |
| Мой мир | http://connect.mail.ru/share?url={$url}&title={$title}&description={$desc}&image_url={$image} |
Поддерживает для любой страницы | Имеется | Отсутствуют |
https//plus.google.com/share?url={$url} |
Используя OG-метатеги | Грязный способ | Отсутствуют |
P.S. оптимальный размер изображения для шаринга в соц сетях, которое одинаково хорошо будет выглядеть везде — 1024x512 пикселей.
Автор: rednaxi