
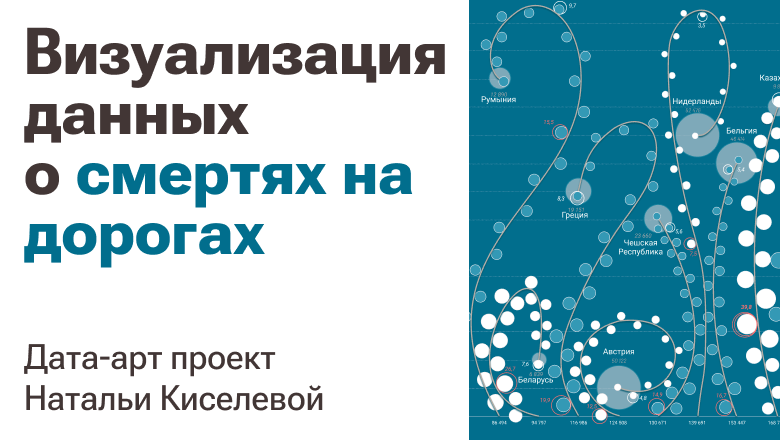
О проекте
Этот проект — моя попытка привлечь внимание к проблеме смертности в дорожно-транспортных происшествиях. Через визуализацию данных я старалась показать, насколько остро стоит эта проблема, и подчеркнуть, что многие жизни можно было бы спасти благодаря грамотному городскому планированию и мерам безопасности.
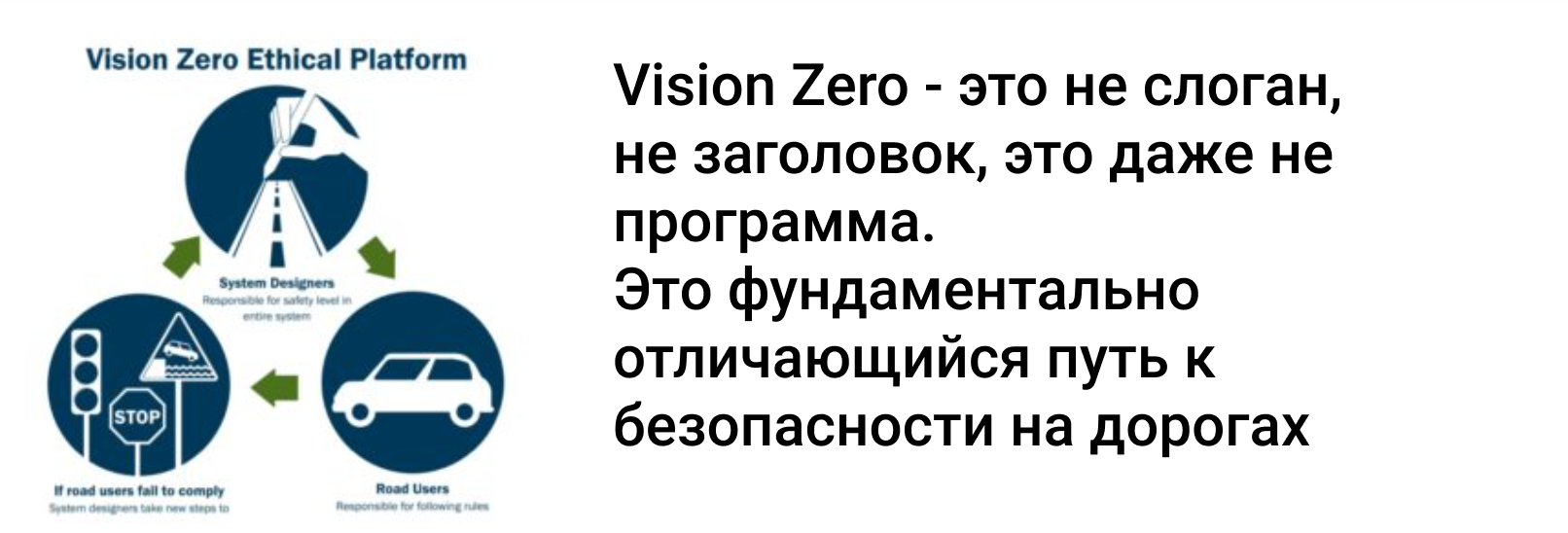
Моё вдохновение — международная программа Vision Zero, успешно реализованная в ряде стран Европы. Она направлена на снижение смертности на дорогах за счёт структурных изменений и создания безопасных условий для всех участников движения. Я надеюсь, что однажды эта программа будет активно развиваться и в России.

Проект оказался очень личным для меня, поскольку тема смертности в ДТП в нашей стране остаётся в тени, несмотря на её актуальность. Через искусство, основанное на данных (data art), я хотела не только привлечь внимание к этой теме, но и поделиться лучшими мировыми практиками.
Данные и их обработка
Сбор и обработка данных оказались гораздо сложнее, чем я ожидала. Основные данные о смертности в ДТП, представленные в динамике по странам Европы, пришлось собирать из множества разрозненных источников. Информация была в текстовом формате, зачастую «зашумлена» или требовала серьёзной ручной очистки.
Дополнительные данные, такие как численность населения, протяжённость дорог и ВВП, помогли расширить контекст. Данные о смертности, ВВП и населении я собирала с сайта DataBank, а данные о длительности автомобильных дорог — с Википедии.
Я также искала данные о владении автомобилями, которые могли бы добавить глубины проекту, но, к сожалению, подходящих источников не нашла.
Технически работа началась с Excel, PowerBI и Google Sheets, но эти инструменты часто выдавали ошибки или были ограничены по возможностям. Данные были в очень разных форматах, по-разному оформлены, где-то даже в тексте. Лучшим решением, как ни странно, стала ручная обработка данных, хотя это заняло достаточно времени.

Процесс работы
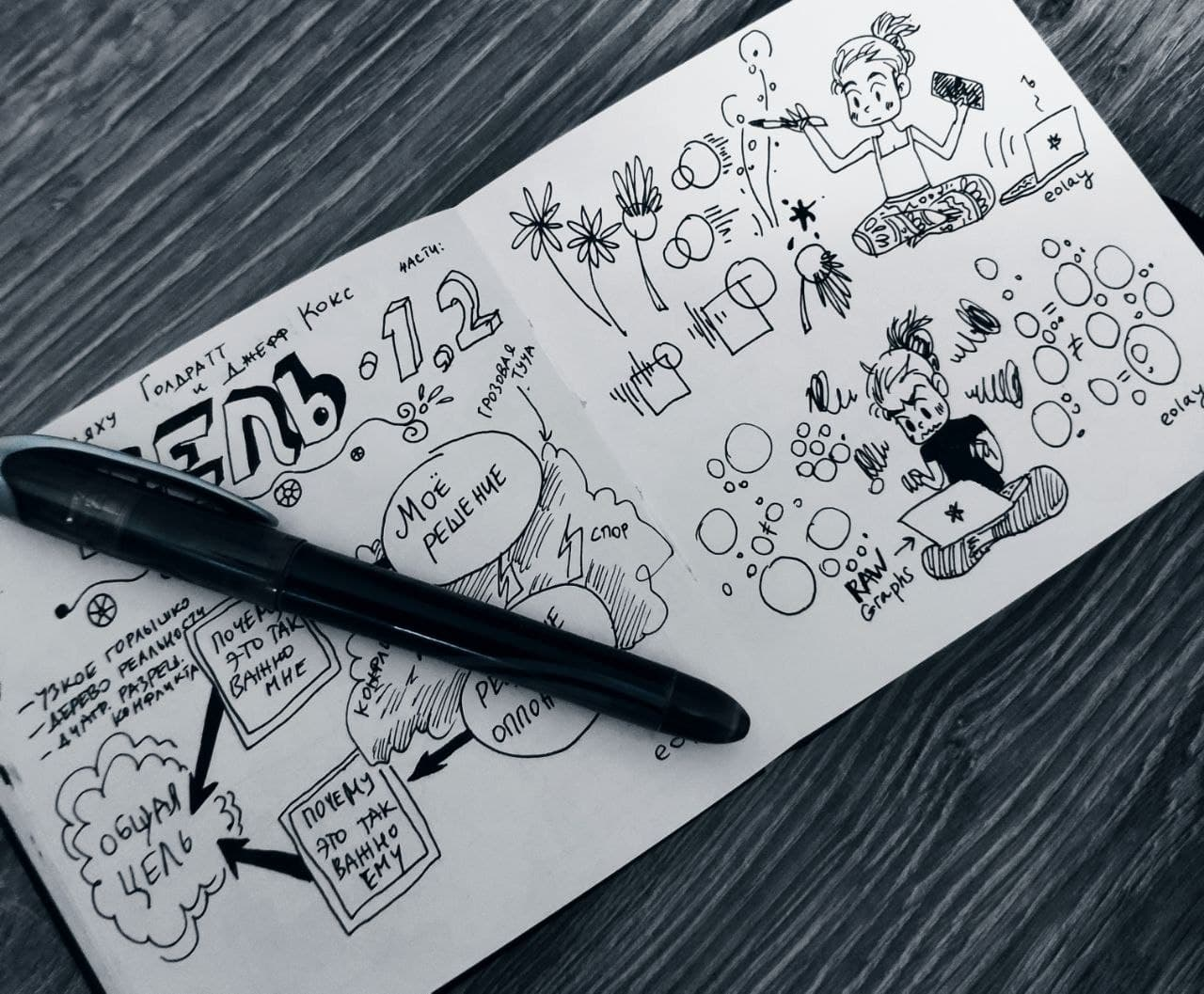
Работа над проектом прошла через несколько этапов, расскажу немного о каждом из них. В процессе создания проекта — для личной и социальной мотивации — я рисовала маленькие скетчи о своих страданиях и успехах. Я постила их в свой телеграм канал и делилась с читателями текущим состоянием дел и проблемами. В итоге эти почеркушки стали частью проекта.

-
Сбор данных
Главный набор данных включал информацию о смертности в ДТП по странам Европы в динамике за несколько лет. Дополнительно я добавила данные о численности населения, протяжённости дорог и ВВП, чтобы сделать визуализацию более многослойной. -
Создание концепции
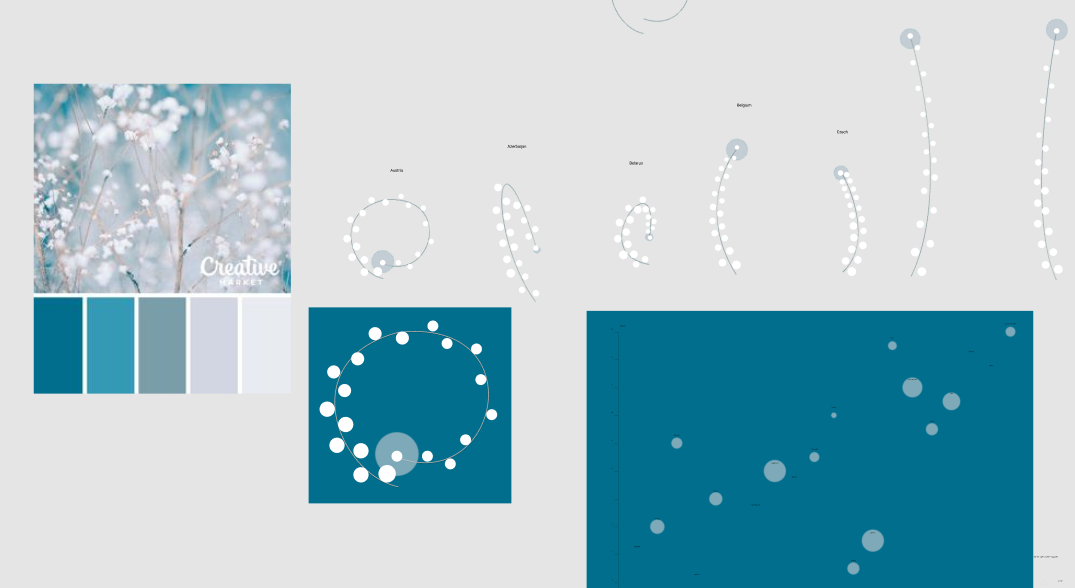
Я долго искала подходящий визуальный язык для проекта. Основной идеей было создание растительных форм, символизирующих трагизм ситуации.
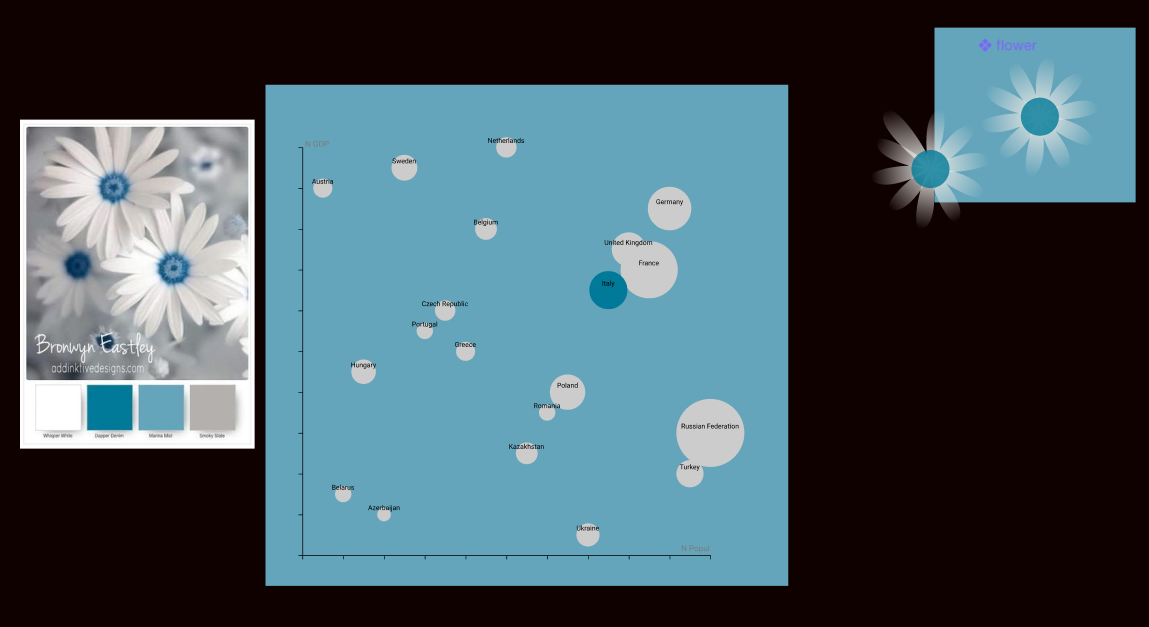
Изначально я хотела использовать мотивы ромашек, но при тестировании они выглядели слишком перегруженными. На одном из этапов я увидела изображение хлопка (или, возможно, гипсофилы) и связала его с бинтами, что оказалось более точной метафорой. Белый цвет подчеркнул траурный характер данных, сохраняя при этом нейтральный тон.

-
Реализация визуализации
Я использовала RawGraphs для создания первоначальной графики, но инструмент автоматически адаптировал оси под каждый набор данных, что привело к несоответствиям. Например, шесть для одной страны визуально выглядело как десять для другой. Это вынудило меня вручную синхронизировать графику.
Для финальной работы я перенесла проект в Figma, так как хорошо знакома с этим инструментом. Он оказался удобным для доработки деталей, особенно при отсутствии навыков работы в Adobe Illustrator.

-
Легенда и аннотации
Одной из самых сложных частей стала проработка легенды и подписей. Это был важный этап, попытка понятно объяснить, что вообще происходит в этом арт-проекте для тех, кто решит погрузиться в данные. Очень много вариантов я сделала, прежде чем мне понравилось то, что получилось! Это было трудоемко, и мои глаза очень уставали работать с мелкими деталями.

-
Обратная связь и тестирование
Я протестировала проект на людях, далёких от визуализации данных. Это выявило проблемы в структуре и дизайне, которые я сама не замечала. Зрители ошибочно соотносили белые круги с осями, тогда как только вершины стеблей были связаны с данными.После тестирования я убрала линии осей и добавила прямые подписи к каждому элементу, чтобы сделать визуализацию понятнее.
Хотя положительная обратная связь мотивирует, именно конструктивная критика помогла исправить ошибки.

Скетч о непростом деле получения обратной связи
Итог проекта

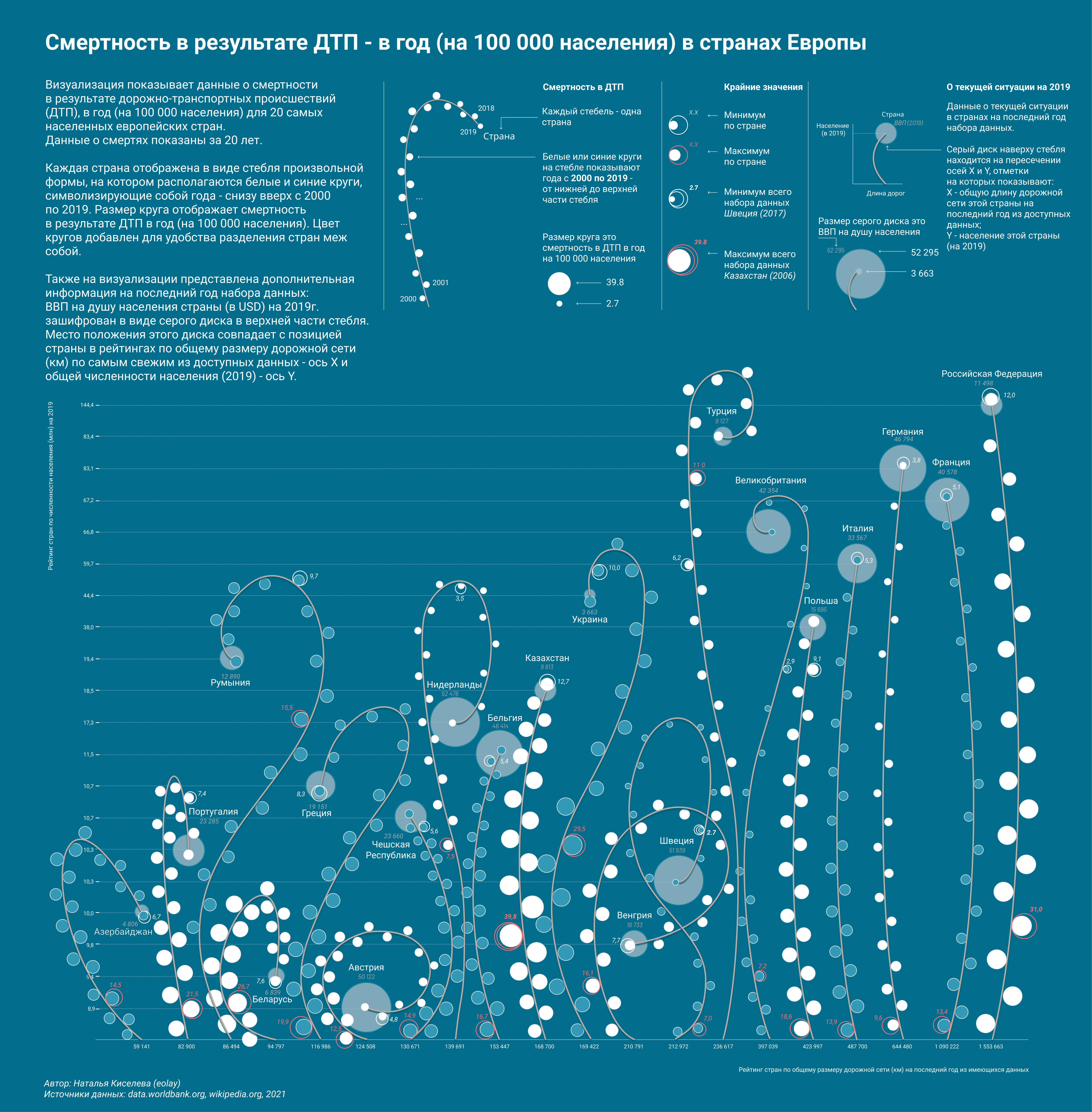
Ссылка на итоговый проект: Визуализация "Смертность в ДТП"
Работа над проектом была довольно трудоёмкой: я делала его ночами на ноутбуке с тачпадом, пока рядом спал маленький ребенок. Но в итоге он стал для меня одной из самых значимых работ. Итоговая визуализация — это печальные растения, символизирующие данные о смертности. Цветовая гамма подчёркивает трагизм ситуации, избегая агрессии и излишней эмоциональности.
Этот проект получил признание на международной арене. Он вошёл в лонглист премии Information is Beautiful Awards 2022, а недавно о нём была напечатана статья в международном журнале по визуализации данных Nightingale.

Выводы и значение работы
Через этот проект я хотела показать, что за сухой статистикой стоят настоящие человеческие трагедии. Это не просто цифры, а потерянные жизни, которых могло не быть.
Я верю, что такие проекты могут не только вдохновлять, но и мотивировать к изменениям. Надеюсь, что тема безопасности на дорогах станет более заметной в нашем обществе, а программы вроде Vision Zero получат широкую поддержку.
Спасибо что дочитали.
Про еще один мой дата-арт проект можно почитать статью на habr: "Визуализация данных о семье".
Если вам интересно больше узнать про визуализацию данных, я пишу про нее в тг-каналах Chatting Charts и DataComics.
Будьте внимательны на дорогах!
Автор: eolay






