
Первый в мире браузер (1993 года) выполнял две функции:
- рендеринг HTML;
- переход по гиперссылкам (навигация, браузинг — отсюда и название «браузер»).
Всё было предельно просто. Но те времена давно ушли.
Современный браузер эволюционировал в сложнейшую мета-систему, которая по объёму кода превосходит ядра многих ОС. Более того, браузер де-факто может работать как операционная система. И не только в Linux-виртуалке (как ChromeOS), но как реальная платформа для запуска настоящих приложений, в том числе нативных программ на C, C++, Go и Node.js.
Запуск Unux-процессов внутри браузера
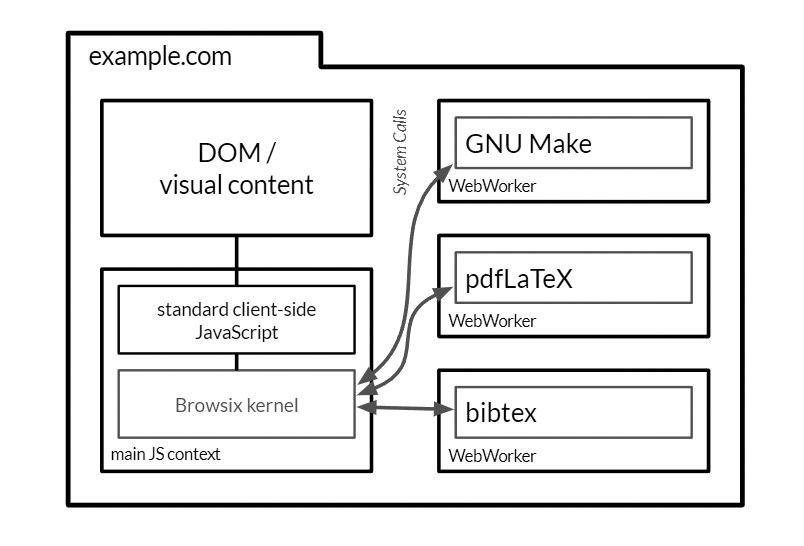
Для доказательства этой концепции был разработан экспериментальный проект Browsix. Мотивы создания Browsix и архитектура системы описаны в научной статье (doi: 10.1145/3037697.3037727). Очень странно, но этот уникальный проект 2017 года ни разу не упомянут на Хабре.
Если в двух словах, Browsix запускает оригинальные, немодифицированные программы C, C++, Go и Node.js в браузере клиента как процессы Web Workers в окружении POSIX, работающие параллельно друг с другом и с основным браузерным потоком, который рендерит страницы.

Browsix перехватывает системные вызовы и обеспечивает программам доступ к стандартным сервисам ОС, таким как общая файловая система и процессы. Есть также ограниченная поддержка синхронного I/O и сокетов TCP/IP.
В отличие от интерпретаторов типа Cygwin, сам Browsix не выполняет интерпретацию кода. Он предоставляет общее ядро и примитивы вроде системных вызовов для существующих интерпретаторов и режимов выполнения, ориентированных на JavaScript.
Основные модули Browsix написаны на TypeScript (первые три строки в таблице).
▍ Компоненты Browsix
| Компонент | Строк кода |
|---|---|
| Ядро | 2249 |
| Модификации BrowserFS | 1231 |
| Общий модуль syscall | 421 |
| Интеграция с Emscripten (поддержка С/С++) | 1557 |
| Интеграция с GopherJS (поддержка Go) | 926 |
| Интеграция с Node.js | 1742 |
| Всего | 8126 |
Например, разработчики расширили компиляторы GopherJS и Emscripten, чтобы они могли работать с их общим ядром, так что процессы, написанные на C и Go, могут работать параллельно (в отдельных веб-воркерах) и взаимодействовать через каналы, сокеты и файловую систему в браузере (как в стандартной среде Unix).
Зачем это нужно?
В современной концепции разработки интерактивные веб-приложения обычно разделяются на серверную и клиентскую части:
- Бэкенд (выполняется на сервере).
- Фронтенд (выполняется у клиента).
Browsix позволяет всё выполнять в браузере у клиента, без традиционного бэкенда. Теоретически — такой цельный подход без разделения приложения на две части способен упростить веб-разработку и сократить издержки на поддержку бэкенда.
Вместо того чтобы поддерживать серверную часть приложения из существующих Unix-программ, разработчик просто переносит их в браузер клиента. Кроме всего прочего, это устраняет целый класс проблем безопасности (программы явно будут иметь доступ только к данным текущего пользователя на вкладке браузера) и масштабирования.
▍ Примеры
Посмотрим на примеры приложений, которые работают внутри Browsix.
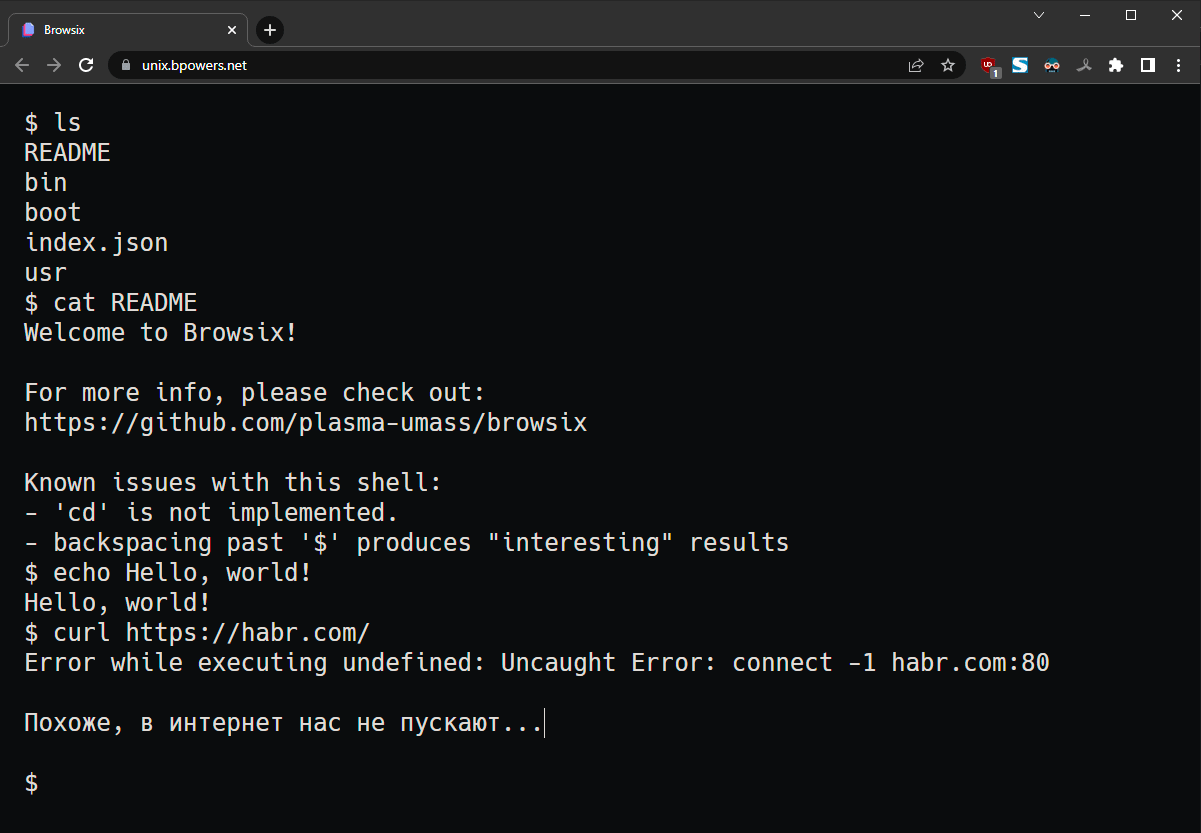
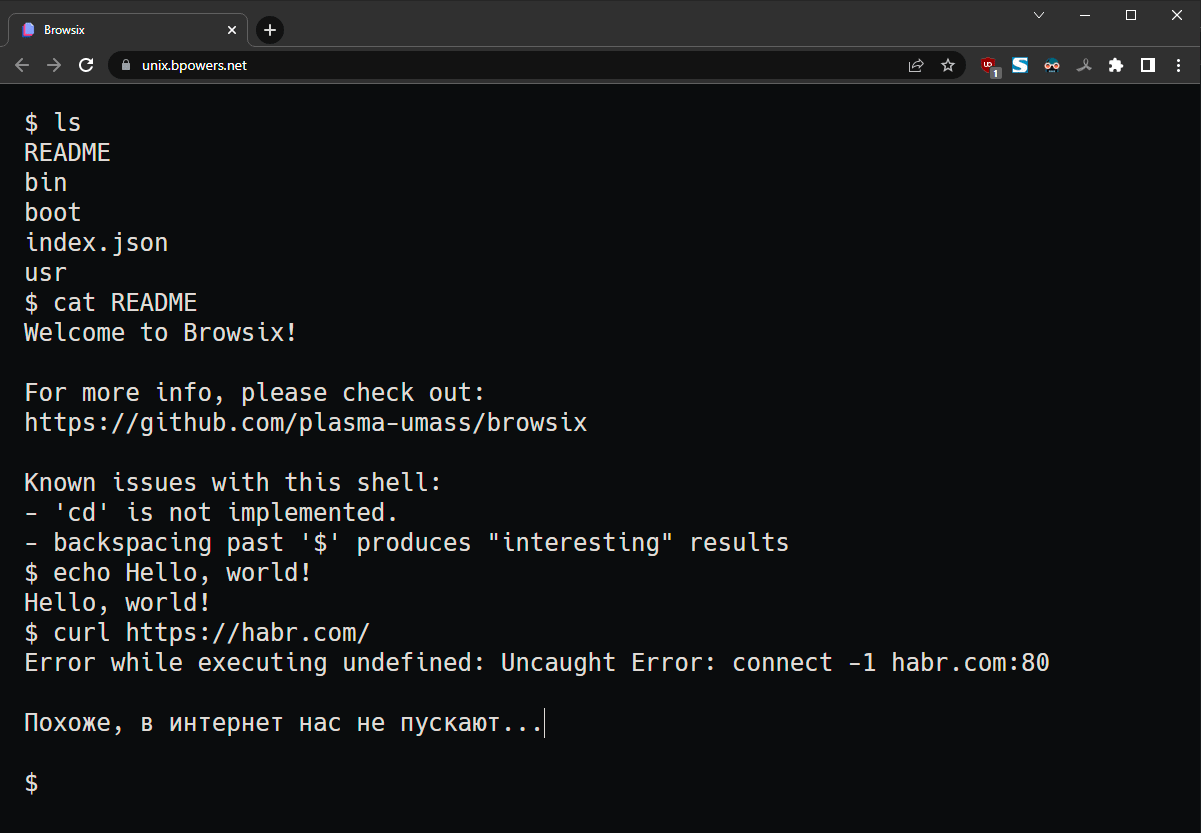
- Терминал даёт доступ к внутренностям Browsix через стандартную консоль POSIX (по крайней мере, так было задумано, в реальности многое сейчас не работает):

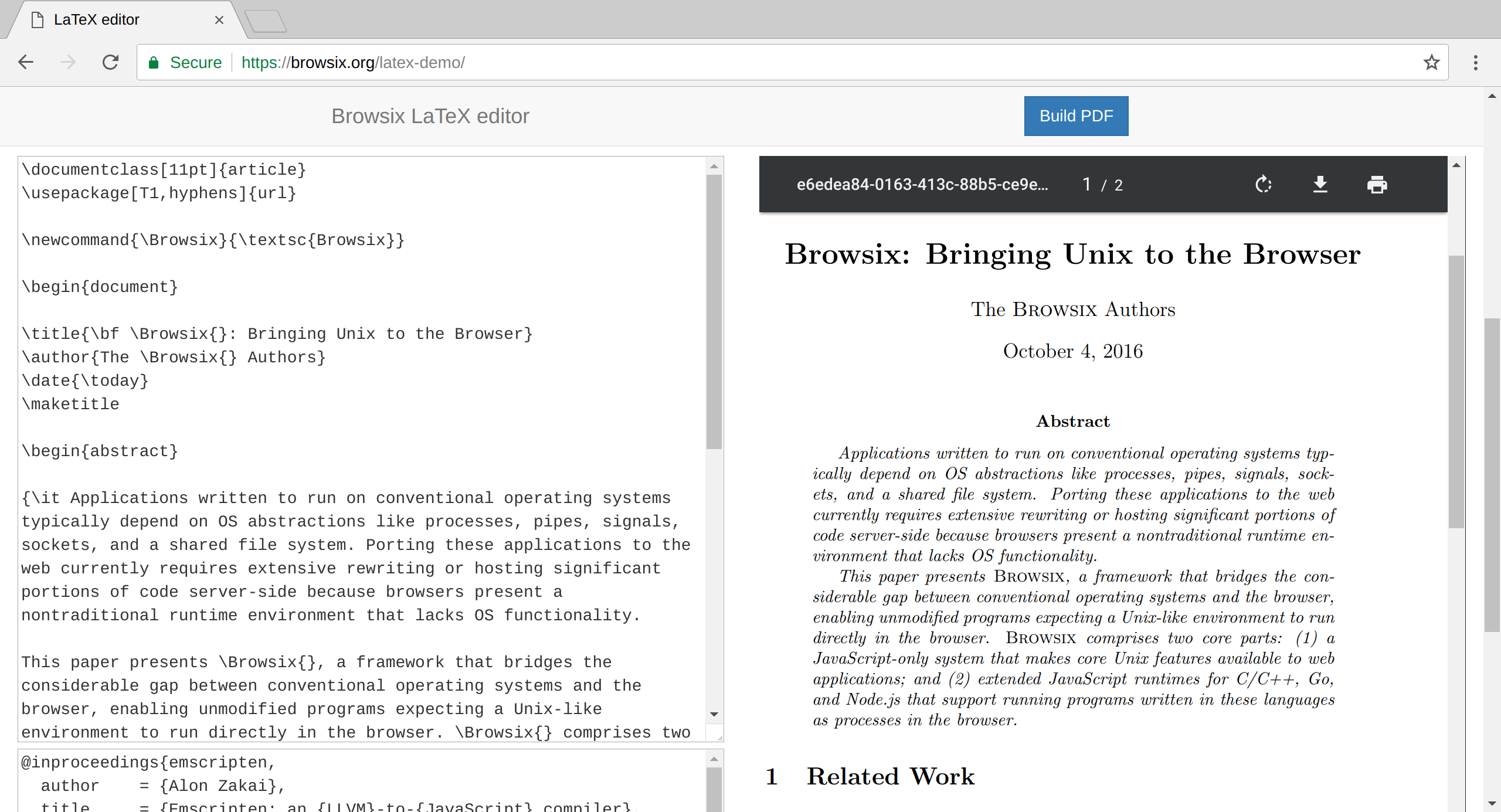
- Редактор LaTeX просто берёт дистрибутив TeX Live и загружает его в браузер, а PDF генерируется с помощью pdflatex и bibtex, см. исходный код приложения. Для запуска LaTeX нужно дождаться загрузки нескольких сотен файлов. Но затем всё должно работать в браузере клиента.

(скриншот с офсайта)Сейчас редактор запускается не во всех браузерах (у нас не загрузилось в Firefox Nightly 105.0a1 и Chrome 104.0.5112.81). Но по старым скриншотам видно, что его функциональность сравнима с коммерческими веб-редакторов LaTeX, таких как Overleaf:

Overleaf
Теоретически, в Browsix можно загрузить любую программу. Хотя разработчики давно не обновляли движок и он сейчас немного глючит. Но это эксперимент, который демонстрирует, что запуск произвольных бинарников в принципе возможен.
Консоль в браузере
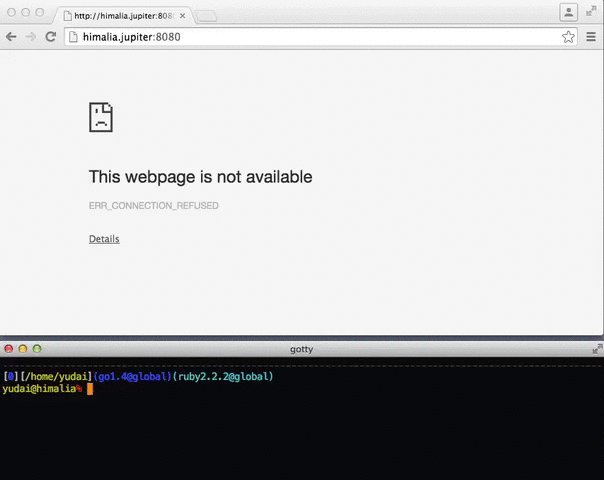
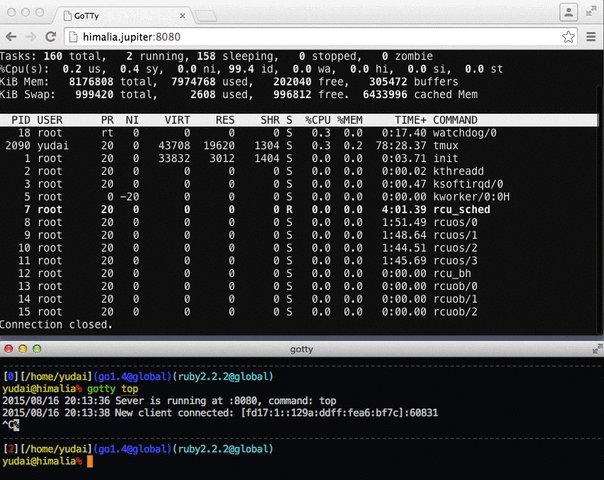
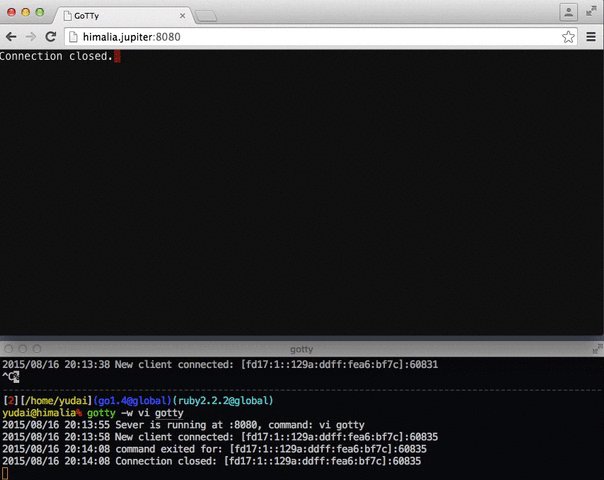
Терминал Browsix — не единственная реализация консоли Unix в браузере. Из известных разработок вспоминается утилита GoTTY, которая отправляет выдачу консоли в браузер клиента:

А если объединить этот инструмент с эмулятором операционной системы в браузере, то получается нечто такое.
Десктоп на JavaScript
JavaScript позволяет реализовать в браузере вполне правдоподобное десктопное окружение. Это отличная демонстрация современных веб-технологий. Хотя понятно, что JS работает на порядок медленнее, чем любой нативный код.
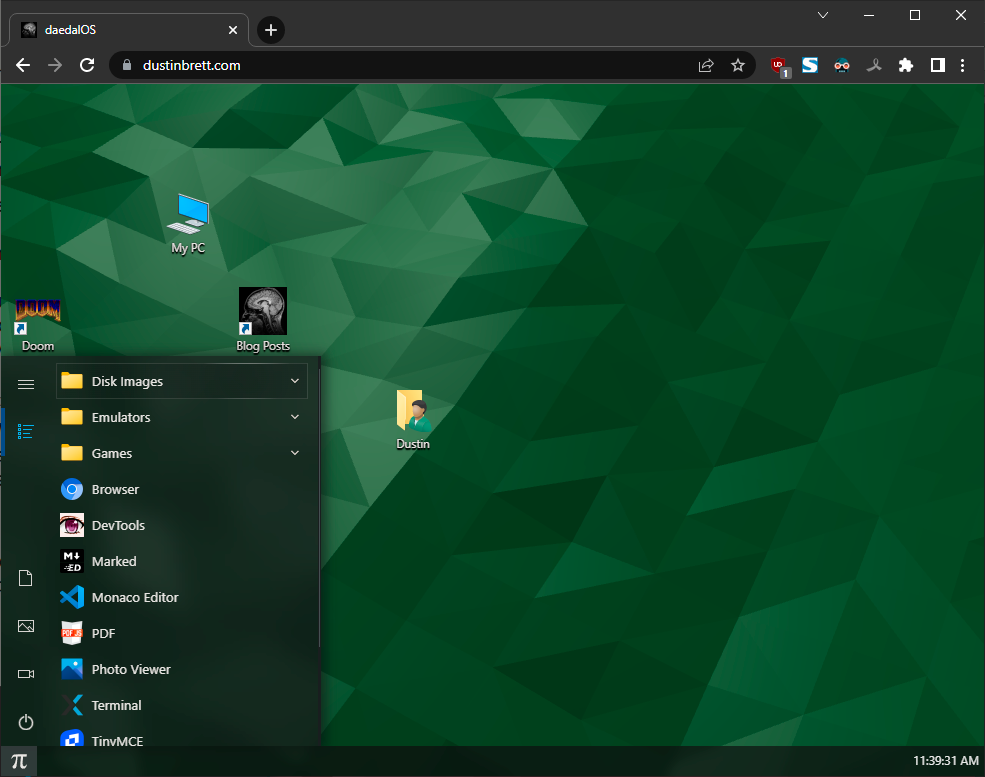
Среди таких любительских проектов — DaedalOS, написанный одним программистом в течение года, см. исходный код.
Если развернуть на весь экран и пощёлкать по иконкам, то создаётся смутное впечатление обычного десктопа Windows, только на очень старом железе (из-за больших лагов). А так тут есть меню «Пуск», папки, рабочий софт, игры.

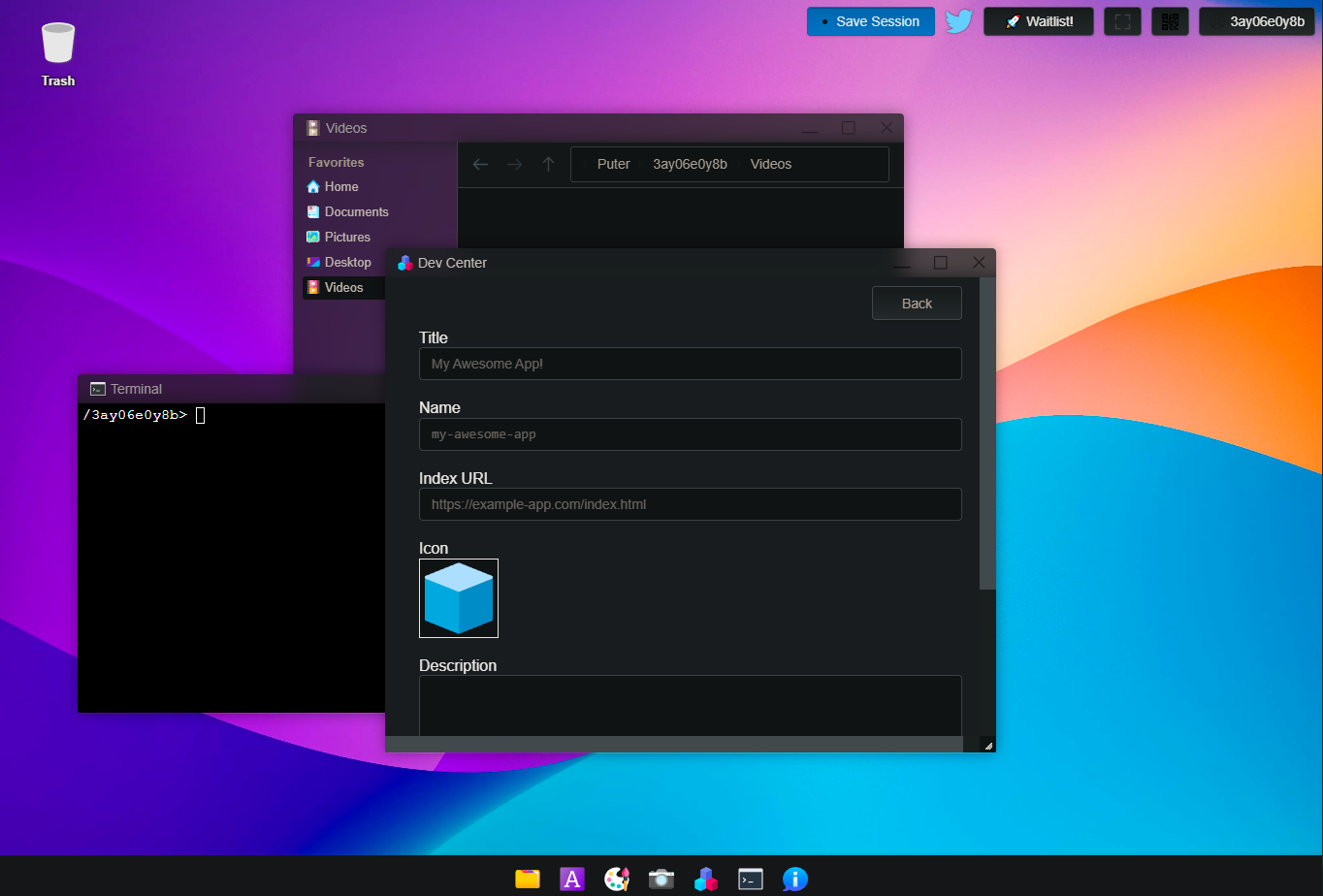
Ещё один похожий проект — Puter, тоже сделанный за год одним человеком. Только здесь GUI рабочего стола больше напоминает macOS или Linux, и кажется немного симпатичнее. Создаётся ощущение, что здесь лаги поменьше. Например, изменение размера окон и перемещение их по экрану вообще не тормозит. Правда, встроенный набор приложений гораздо более скудный. Ни игр, ни другого софта, только консоль.

В отличие от разработчиков консоли Browsix, здесь автор реально принимает баги, извиняется и исправляет ошибки. Десктоп нормально работает во всех основных браузерах последних версий.
Браузер — это операционная система
Примеры создания полноценных десктопных окружений внутри браузера демонстрируют в том числе невероятную сложность современного браузера. То есть браузер — это альтернативная (универсальная) платформа для разработки приложений. Там можно реализовать все функции нативных программ Linux, Windows или macOS.
В принципе, в браузере можно запустить эмулятор конкретной операционной системы — и уже в нём запускать все нативные программы, в том числе другие браузеры, а в них другие операционные системы и так далее. Как шутят на реддите, главное — не гуглить Google, запустив браузер внутри браузера, и не вешать чужие терминалы командой rm -rf /.
Ещё в далёком 2012 году JSLinux от Фабриса Беллара стал первым эмулятором, способным загружать в браузер произвольные операционные системы. Он изначально поддерживал следующие ОС:
| CPU | ОС | Интерфейс | Доступ к VFsync | Ссылка на загрузку | Конфигурация TEMU | Комментарий автора |
|---|---|---|---|---|---|---|
| x86 | Alpine Linux 3.12.0 | Консоль | Да | нажмите здесь | url | |
| x86 | Alpine Linux 3.12.0 | X Window | Да | нажмите здесь | url | Правая кнопка мыши вызывает меню. |
| x86 | Windows 2000 | Graphical | Нет | нажмите здесь | url | Дисклеймер о снятии ответственности |
| x86 | FreeDOS | Текстовый VGA | Нет | нажмите здесь | url | |
| riscv64 | Buildroot (Linux) | Консоль | Да | нажмите здесь | url | |
| riscv64 | Buildroot (Linux) | X Window | Да | нажмите здесь | url | Правая кнопка мыши вызывает меню. |
| riscv64 | Fedora 33 (Linux) | Консоль | Да | нажмите здесь | url | Предупреждение: долгое время загрузки. |
| riscv64 | Fedora 33 (Linux) | X Window | Да | нажмите здесь | url | Предупреждение: долгое время загрузки. Правая кнопка мыши вызывает меню. |
Более современная версия этого эмулятора — виртуальный x86, на который можно загрузить 25 разных операционных систем, включая Arch Linux и Damn Small Linux. Всё это работает чисто в браузере.
Для удалённого управления другим компьютером тоже не требуется ничего, кроме браузера — см. Apache Guacamole, который поддерживает все стандартные протоколы типа VNC, RDP и SSH.
В принципе, через Guacamole можно управлять «настольными компьютерами», которые физически даже не существуют, а живут в облаке или в контейнере на каком-нибудь , то есть виртуальными системами.
Кстати, из этой невероятной функциональности современного браузерного движка следует вывод, что разработать с нуля ещё одну махину, сравнимую с Chromium, очень трудно. И если исчезнет единственный на платформе x86 альтернативный движок Gecko (Firefox, FirefoxOS), то уже никто не сможет составить ему конкуренцию.
Ну а по сути современный браузер — уже сам по себе операционная система. Программы любой сложности при желании можно переписать на WebAssembly, asm.js или скомпилировать в JavaScript — и они будут работать в браузере.
Автор: Анатолий Ализар






