Скорость и безопасность – основные критерии успеха электронного бизнеса. Когда на загрузку сайта уходит больше 3 секунд, вы лишаетесь потенциального дохода и теряете позиции в рейтингах поисковых систем. А когда сайт недостаточно защищен, у взломщиков открывается возможность нанести удар по вашей репутации и прибыли.
Когда речь заходит об оптимизации производительности, чаще всего упоминается использование сжатия, минимизация размера файлов, кэширование, использование облегченного кода тем, шаблонов, плагинов, расширений и т.д.
Если говорить о безопасности, то с ней в первую очередь ассоциируются соответствующие расширения, использование файрвола для веб-приложений, обновление устаревших компонентов.
Все эти методы вполне приемлемы, но вместе с ними можно использовать и следующие.
Нижеперечисленное подходит для любой платформы, в том числе WordPress, Joomla, Magento, Drupal, Node.js и пр. Посмотрим, с какими подходами вы уже знакомы, а с какими — нет.

Советы по оптимизации:
- включить IPv6;
- увеличить скорость загрузки с помощью HTTP/2;
- защитить домен при помощи DNSSEC;
- использовать HTTPS (подключите SSL сертификат);
- включить HSTS;
- уменьшить размер страницы, оптимизировав изображения.
Включить IPv6
IPv6 быстрее, чем IPv4. При подключении через IPv6 скорость загрузки LinkedIn в Европе увеличилась на 40%, а Facebook — примерно на 10-15%.
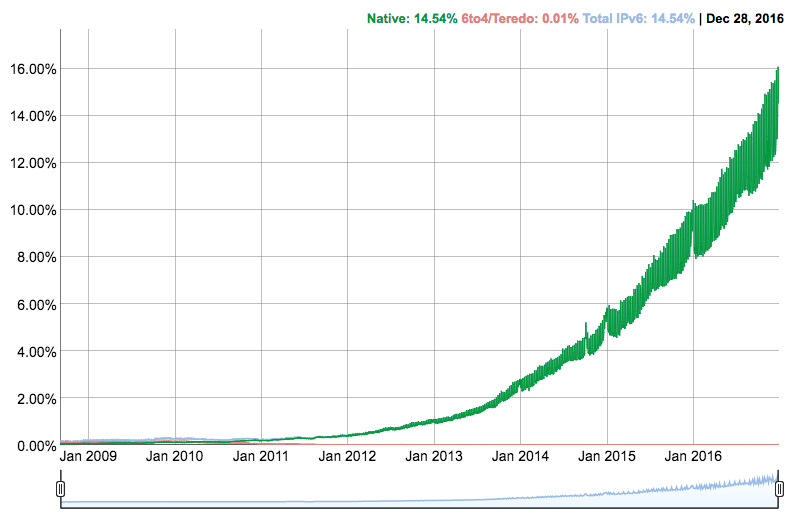
Ознакомимся с графиком перехода на IPv6 по всему миру, подготовленным Google.

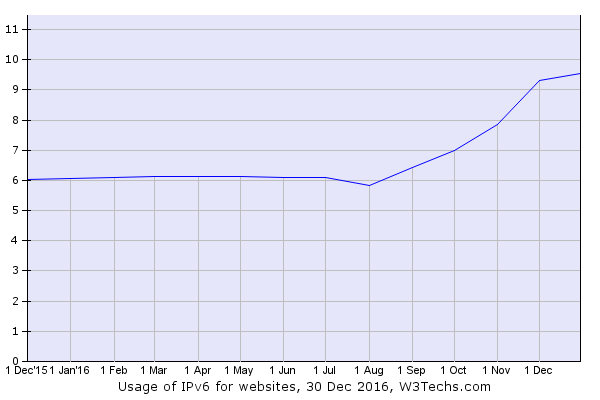
Примерно 15% пользователей пользуются Google через IPv6, в свою очередь лишь у 10% сайтов включен IPv6.

По данным Cloudflare сайты, которые работают через IPv6, загружаются на 27% быстрее, чем те, которые используют IPv4.
А для вашего сайта уже включен IPv6? Если сомневаетесь, проверьте здесь. В случае отрицательного результата вот как это можно сделать.
У большинства CDN-провайдеров, таких как Cloudflare, Incapsula, CacheFly, AKAMAI доступен IPv6. Зайдите в панель инструментов, чтобы включить IPv6.
Чтобы включить IPv6 на Cloudflare, нужно войти во вкладку “Network”.

Если вы не пользуетесь CDN и размещаетесь на виртуальных серверах, например Linode, DigitalOcean, и т.д., то ознакомьтесь с инструкцией включения IPv6 на Nginx и Apache веб-серверах.
С IPv6 хуже не будет. Наоборот, этот способ с легкостью позволит сократить время загрузки страницы примерно на 10%.
Увеличить скорость загрузки с помощью HTTP/2
HTTP/2 — обновленный HTTP-протокол, принятый в 2015 году.

В части производительности с ним связаны следующие преимущества:
- использование push-технологий на серверной стороне;
- возможна загрузка элементов страницы одновременно по одному соединению TCP;
- сжатие заголовков;
- малая задержка.
HTTP/2 позволит вам оптимизировать доставку контента, загружая несколько элементов страницы одновременно по одному TCP соединению, а также на нем реализован механизм отправки данных по инициативе сервера.
Судя по примеру, HTTP/2 в семь раз быстрее HTTP/1.1. Вы можете ожидать сокращения времени загрузки страницы примерно на 30-40%.
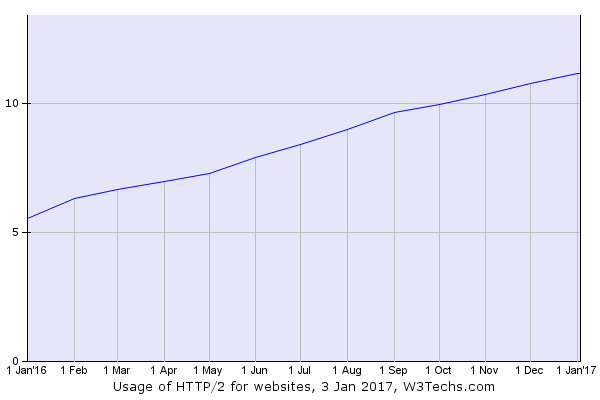
HTTP/2 используют примерно 11% всех сайтов.

Сначала нужно проверить, работает ли ваш сайт на HTTP/2 уже сейчас.
Если нет, то его можно включить на веб-сервере или сетевой периферии. Если вы пользуетесь CDN, например Cloudflare, Incapsula, MaxCDN, KeyCDN и т.д., то включить HTTP/2 можно в панели управления.
Обратите внимание, что HTTP/2 не поддерживается через HTTP (без SSL). Тем не менее, все браузеры уже поддерживают HTTP/2 через HTTPS.
Иными словами, чтобы воспользоваться протоколом HTTP/2 сайт должен быть доступен по протоколу HTTPS (например, https://example.com).
HTTP/2 также поддерживается виртуальными хостингами, например, SiteGround. Если же вы пользуетесь своим сервером, то вам может пригодиться руководство по использованию с Apache, Nginx.
Защитить домен с помощью DNSSEC
Вы получите дополнительный уровень защиты домена, если включите протокол DNSSEC.
Изначально DNS разрабатывали для создания масштабируемых распределённых систем, и вопросами безопасности не руководствовались. DNSSEC добавляет цифровую подпись к DNS-записям и используется для проверки источника запроса — поступил ли он от авторизованного или фальшивого сервера.
Подключить DNSSEC можно у регистратора доменных имен или сервиса, осуществляющего администрирование DNS. Если вы работаете с CloudFlare, то активировать DNSSEC можно во вкладке “DNS”.

Либо вы можете воспользоваться премиум DNS-хостингом от Namecheap, где также реализована поддержка DNSSEC. После того, как вы приняли необходимые меры для защиты DNS-данных с помощью DNSSEC, можно протестировать, работает ли DNSSEC для вашего домена.
Использовать HTTPS (подключить SSL сертификат)
Google и другие крупные компании настоятельно рекомендуют использовать HTTPS, чтобы обеспечить безопасность интернета в целом. Недавно в Google упоминали, что доступ через HTTPS учитывается при определении поискового рейтинга, так что пора получать SSL сертификат для сайта.
Когда ваш сайт загружается через HTTPS, обеспечивается шифрование данных, передаваемых с ПК пользователя на веб-сервер или сетевую периферию.
Блогерам и тем, кто не передает конфиденциальные данные через сайт, подойдут бесплатные SSL сертификаты, например, от Let’s Encrypt.
Если возможно, постарайтесь снять нагрузку по проверке подключения SSL с сетевой периферии, воспользовавшись такими CDN как MaxCDN, CloudFlare, AKAMAI и др.
CloudFlare также предоставляет сертификат SSL в рамках бесплатного пакета услуг. После подключения SSL сертификата не забудьте проверить SSL/TLS-сертификат на уязвимость.
Для тех, кто настроен серьезно (а это в любом случае правильный подход) имеет смысл задуматься о подключении WAF для обеспечения защиты от уязвимостей из списка OWASP Топ-10 и не только.
Использовать HSTS
Дополнительным к HTTPS уровнем защиты может стать HSTS.
Заголовок HSTS дает браузеру инструкции для передачи всех данных только по безопасному каналу (HTTPS), не допускает переход на менее совершенный протокол и предотвращает перехват cookie.
Заголовок HTTP нужно добавить в ответ веб-сервера. Если же вы используете CDN, то необходимо активировать HSTS на сетевой периферии.
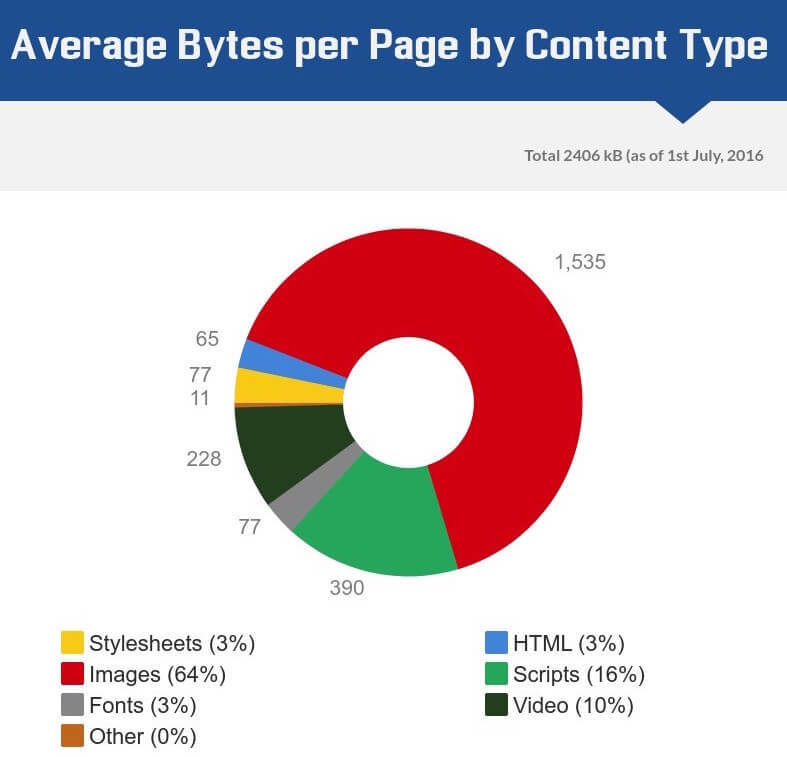
Уменьшить размер страницы за счет оптимизации изображений
Средний размер страницы — 2.4 MB, 64% из которых приходится на изображения.

Изображения используют повсюду, что открывает огромный потенциал для оптимизации и уменьшения общего размера страниц.
Уменьшение размера страницы принесет следующие плюсы:
- быстрая загрузка страницы;
- экономия средств на трафике.
Привожу несколько инструментов для оптимизации размера изображений для WordPress, Joomla.
Пользователи Cloudflare Pro могут воспользоваться новым форматом изображений под названием «WebP».
Размер изображений в формате WebP более чем на 10% меньше уже оптимизированных файлов в формате PNG или JPEG.
Надеюсь, эти подходы помогут при оптимизации сайта и скорости загрузки, а также усиления защиты.
HOSTING.cafe предлагает Вам найти виртуальные серверы или хостинг, а также SSL сертификаты для Ваших проектов.
Автор: HOSTING.cafe






