Один из наших выпускников программы «Менеджмент игровых интернет-проектов» работает в команде, которая реализует проекты в виртуальной реальности. Непосредственно сейчас они работают над виртуальным шоурумом.
VR дает возможность застройщику представить свой ассортимент в реальном масштабе с фотореалистичным изображением, максимально полным ощущением пространства, а также необходимым ему интерактивом. Сама возможность взглянуть на будущий проект, как на реальный, в полной мере ощутить его масштаб и при этом получить удивительные «фишки», например, телепортироваться на далекие расстояния, менять визуальные и физические свойства окружающей среды — все это открывает новые горизонты презентации недвижимости. Под катом вы найдете рассказ нашего выпускника о том, как это все делалось с технической точки зрения.

Начало: Revit VS Unreal
Моделирование квартиры изначально мы выполнили в Revit, исходя из специфики проекта. Напрямую перенос в Unreal давал жуткую геометрию: “расклеенную” и с непонятной топологией. Мы попробовали несколько вариантов форматов, плагинов экспорта, чтобы получить пригодную модель в 3d max`е. Чуда не случилось: у перегородки простой прямоугольной формы было по 2-3 не склеенных вершины в точке, оверлапы полигонов, лишние рёбра, развернутые нормали; у объектов с криволинейной поверхностью была плотная сетка. Исправление геометрии иногда занимало столько времени, что проще было сделать заново. Поэтому мы переделали стеновой каркас и мебель в 3d max и использовали ревитовскую геометрию как референс.
Контент продакшн: Время VS деньги
Сразу стало понятно, что силами двух с половиной человек сделать наполнение объекта в сроки не выйдет. Мы обратились к стокам 3ddd, Turbosquid и к Unreal marketplace. В итоге мы получали модели с непригодными UV-развертками, с большим количеством треугольников и с бестолковой топологией, хотя в описании маркетов сказано, что модели гейм-реди и без оверлапов. Поэтому пришлось править и упрощать топологию, заново делать развертки и дорабатывать текстуры.
В середине проекта обратились в Unreal marketplace, но и там не все гладко: некоторые модели чересчур лоу-поли, хотя на превью этого не было видно; сложные материалы там, где этого не нужно, неправильные UV-развертки, несколько каналов UV.
В какой-то момент lightmass отказался просчитывать лайтмапы без объяснения отказа. Мы начали проверку пропсов, их в левеле оказалось 500 штук. Сначала пошли методом исключения: сделали копию левела, удаляли пропсы и пробовали отсылать на рендер. Перебрав половину пропсов, нашелся неправильный, это было полотенце в туалете; вернувшись в уровень, исправили пропс, но лайтмасс по-прежнему отказывался считать. Оказалось, что 80% пропсов из Unreal marketplace имеют неправильную развертку и несколько UV- каналов. После исправления пропсов проблема исчезла. Чтобы избежать подобного в будущем, написали блюпринт для проверки пропсов на наличие багов с UV.
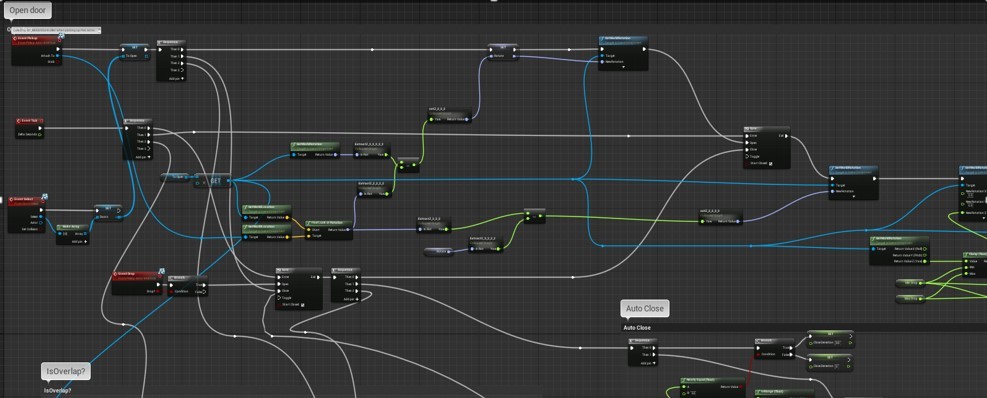
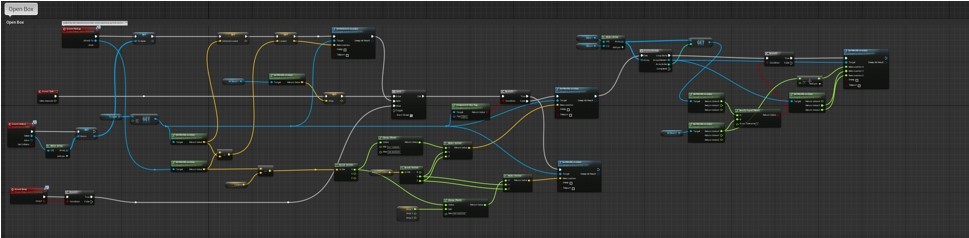
Код: Blueprint VS C++
90% работы реализовано блюпринтами, без знания языков программирования, имея только общие основы. Главная задача — реализовать взаимодействие с дверями, дверцами шкафов, ящиками так, чтобы решение можно было просто перенести на разные конфигурации дверей. Конфигураций получилось 5: открывание справа-налево, слева-направо, сверху-вниз, от себя, на себя.
От классического варианта открытия «подошел, нажал „Е“, дверь открылась» — отказались сразу, решили в VR сделать открывание рукой посредством контроллера.

На первый взгляд — простая задача, но приходилось учитывать коллизии с другими объектами, смещение оси поворота при открывании, сторону открытия, также сделать открывание без “прилипания” двери к контроллеру при нажатии триггера.

В процессе работы мы сделали еще боулинг и скример в шкафу, для отвлечения от рассматривания интерьеров.
Оптимизация: Картинка VS фпс
Оптимизация — довольно болезненный процесс. Стремление к реалистичной картинке, выработанное годами в кино, вызывает боль, когда приходится в угоду fps снижать качество теней SSAO, размер карт отражений, упрощать шейдеры, размер текстур и.т.д.
Работа начиналась в версии 4.13, тогда еще не было форвард-шейдинга. С появлением в 4.14 давал 20-30 fps прироста, но лишал SSAO, HDR Lighting, что в свою очередь резко меняло картину и вело к переработке проекта. На данный момент мы решили этого не делать, оставили для следующего проекта.
Плейтесты: UX VS Users
Плейтесты проходили на разных возрастных и гендерных категориях. В большинстве, люди без VR опыта, быстро осваивались и непременно пытались открыть и пощупать предметы. Мы специально не делали подсветку активных объектов для большей реалистичности.
Выяснилось, что неопытный пользователь путает 2 кнопки: телепорт и действие. На обучающем уровне мы первым делом показывали, как перемещаться в пространстве, а затем — как взаимодействовать с предметами, но пользователи продолжали нажимать на телепорт и для перемещения в точку, и для открывания дверей. Мы сделали подсказки для кнопок, но ситуация не изменилась. Поэтому перенесли действия и телепортацию на триггер, сделали однокнопочный вариант управления и оставили только один контроллер.
Еще мы заметили, что пользователи не сразу понимают, как пользоваться “удочкой”: они вытягивали руки параллельно полу, нажимали на телепорт, «улетали» в другой конец уровня и терялись. Поэтому мы поменяли “удочку” на вариант: при нажатии на триггер, на полу появляется иконка перемещения, поворотом головы, условно — взглядом, пользователь выбирает точку, в которую он хочет переместиться, затем отпускает триггер и перемещается в нужную точку.
Про ощущения в VR: некоторые пользователи пытаются открыть дверь, стоя от нее в метре. Нам приходится объяснять, что дверь открывается, как в жизни: надо к ней подойти, взяться за ручку и потянуть. Также непременно все перешагивают пороги и боятся пройти сквозь стену. Сами в процессе разработки неоднократно ловили себя на желании опереться на виртуальный диван или стол.
Управление извне: Unreal.js VS Socket.io
Чтобы дать менеджеру возможность “вести” процесс продаж и помогать людям, не привыкшим к новому миру, мы разработали веб-приложение, позволяющее делать акцент на дома и объекты инфраструктуры района, перемещать пользователя между уровнями и по точкам внутри уровня, а также подобрать квартиру по интересующим параметрам и динамически визуализировать подходящие предложения.
Для того, чтобы минимизировать задержки в общении с Unreal хотелось использовать протокол WebSocket. Первым попался на глаза плагин Unreal.js, позволяющий писать на Javascript и содержащий реализацию WebSocketServer’а. Сделали прототип для версии 4.13 с этим плагином, все отлично заработало. Вышел Unreal 4.14, через несколько дней обновился плагин, в списке изменений два пункта:
- совместим с 4.14 (!!!)
- «выпилен» WebSocketServer (???)
Видимо, только нам нравилась эта реализация. Стали искать замену, нашли socketio-client-ue4, от небезызвестного в сообществе getnamo. Все бы хорошо, но на тот момент поддерживалась только версия 4.13 и принимать в Blueprint можно было только строки. Начали писать библиотеку для парсинга JSON, но вскоре Getnamo снова очень порадовал, сделав эту работу за нас в новом релизе, за что ему огромное спасибо!
В итоге, получилось лучше, чем хотелось. Написали отдельный сервер, синхронизирующий все запущенные Unreal- и веб-приложения в реальном времени, что, например, позволяет при бронировании определенной квартиры одним пользователем сразу же исключить ее из выборки для всех остальных.
Сделанный демо-проект оправдал свои ожидания и не оставил равнодушных, как среди неопытных пользователей, так и профессионалов. Многие даже сетовали на то, что не было возможности воспользоваться подобным сервисом, когда сами приобретали квартиры. Единственное, что пока не хватает для релиза — это наличия смелого и амбициозного застройщика!
Вот как все это дело выглядит:
Можете сами попробовать вживую и пообщаться с командой разработчиков. Виртуальный шоурум будет показан на Лекционном дне в ВШБИ 11 февраля. Записаться здесь.
Автор:






