В последнее время технология виртуальной реальности становится все более популярной. А вместе с популяризацией VR, больше разработчиков начинают делать VR-игры. При этом те грабли, на которые можно наступить при разработке своей VR-игры, часто отличаются от граблей в обычной мобильной разработке. Под катом вы найдете подробный рассказ о тех подводных камнях, с которыми может столкнуться разработчик мобильной VR-игры на Unreal Engine 4. Статья написана на примере мобильной игры 2048 VR, которую мы сделали и запустили для тестирования VR-разработки со слушателем программы “Менеджмент игровых интернет-проектов” и вместе с компанией FurecoVR.

Прежде чем начать любую мобильную разработку, необходимо определиться с базовыми вещами. В частности, составить концепт, вижн и другую геймдизайнерскую документацию на ваш проект. Не буду сейчас заострять внимание на этой теме — подробнее читайте в другой статье на хабре от преподавателя курса “Проектной документации” программы “Менеджмент игровых интернет-проектов”.
Начнем с целеполагания и выбора инструментов разработки
Если говорить о нашей игре 2048 VR совсем кратко, то целью себе мы поставили исключительно тестирование процесса разработки и запуска VR-игры. В связи с этим необходимо было выбрать простую и быструю в разработке механику, которая однако была бы интересна нам самим, а также имела потенциал понравиться аудитории и набрать базу пользователей без маркетинговых вложений. Хотя в эту игру мы не встраиваем монетизацию, но для наших будущих VR-проектов будет полезно иметь базу пользователей своей VR-игры. Ведь, как известно, маркетинг VR-игр на мобильных устройствах сейчас является отдельной песней и кроме как переводить игроков из одной VR-игры в другую, нет возможности пустить целенаправленный трафик на людей-владельцев VR-очков.
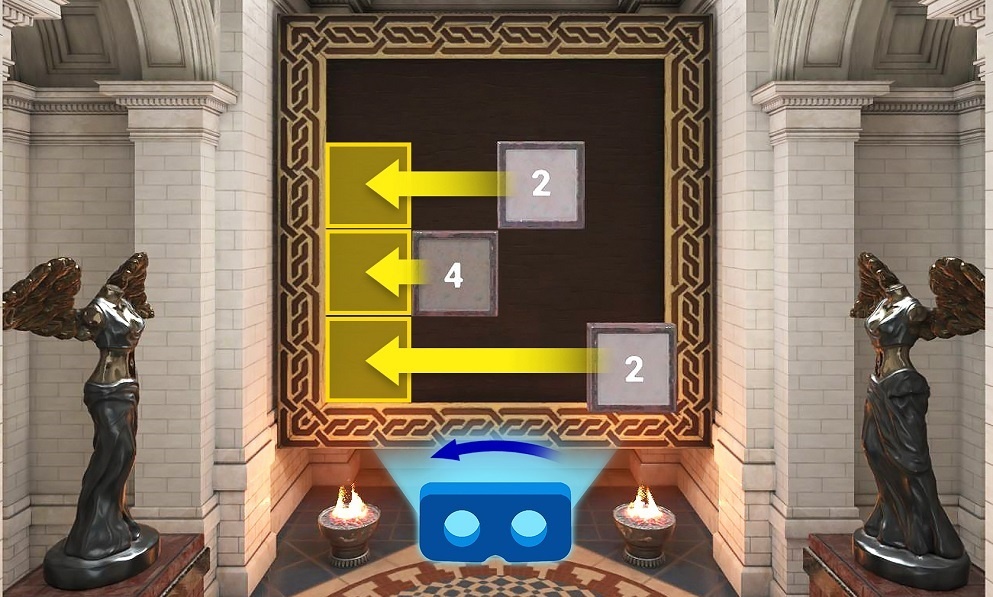
Итак, исходя из этих целей, было принято решение портировать известную и простую механику на VR. Известную, чтобы с помощью органики набрать базу инсталлов. Простую, чтобы разработка была быстрой. Нашим решением в данном случае стал клон известной мобильной игры 2048, но перенесенной в VR формат с использованием 3D графики. Управление игровым полем отличается от оригинальной игры тем, что цифры на поле смещаются не свайпом пальцем, а движениями головы влево/право, вверх/вниз. Наверное, вдохновило в том числе то, что у знакомого в одном из клонов 2048 (не VR конечно) без маркетинговых вливаний более 1,5 млн. инсталлов с мира набралось и даже неплохо монетизировалось.
Итак, простая и потенциально популярная механика выбрана. Концепт и вижн мы написали. Пришло время разработки.

Пару слов про выбор движка. Почему именно Unreal Engine 4 (дальше UE)?
- Поддержка VR. UE одним из первых заявил об официальной поддержке VR. О том, что на самом деле это нам не помогло, расскажем дальше.
- Набор бесплатных ассетов. Ассеты — это набор стандартных моделей с настроенными материалами, которые идут в комплекте с движком. Поскольку у нас не было бюджета на создание уникального окружения, да и для наших целей в этом не было необходимости, наличие качественных стандартных ассетов позволило нам сильно сэкономить время и деньги.
- Хороший рендер “из коробки”. У UE есть качественный рендер, который без особых плясок с бубном выдает достойную картинку, при наличии хорошо настроенных материалов на моделях. А поскольку мы использовали ассеты, предоставленные самим UE, мы легко получили приличную картинку.
- Цена вопроса. У нас была возможность сделать все на Unity либо на UE, и мы просто дали задачу на оценку обоим специалистам. Оценка разработки на Unity оказалась в 3 раза выше, и не имея на тот момент каких-то сомнений насчет UE, решили не переплачивать. Уточню, что по цене именно в нашей команде на тот момент работа доступного специалиста на Unity была дороже аналогичной по объемам работы специалиста на UE.

Немного о core-механике
Мы перебрали несколько идей, как именно будет осуществляться управление игровым полем. Сначала хотели использовать боковую кнопку на шлеме, чтобы подтверждать действие смещения поля, но быстро поняли, что это слишком утомительно и для руки и в целом. Потом хотели использовать Bluetooth-пульт, но тоже быстро отказались, т.к. устройство хоть и удобное, но крайне плохо распространено, а значит у нас не будет аудитории.
Так мы пришли к самому простому и очевидному решению — отслеживать жесты головы. Хотя отслеживать жесты — это громко сказано. На самом деле, мы отслеживаем повороты игровой камеры. Когда центр экрана выходит за пределы определенной “безопасной” зоны на игровом поле, то мы считаем, что игрок намерен сделать жест, и в зависимости от того, в каком месте центр экрана пересек границу безопасной зоны, решаем, в каком направлении игрок хочет сдвинуть поле (влево/вправо/вниз/вверх).
Конечно, тут есть и один недостаток: если игрок захочет просто осмотреться по сторонам, то игра все равно среагирует и цифры на поле сместятся как при обычном жесте. Так что свободно повертеть головой хоть и можно, но не без последствий для результатов игры. Мы решили, что это разовый случай и в целом это не страшно.

Теперь о подводных камнях разработки Unreal Engine 4
- Мобильный VR не поддерживается. Быстро выяснилось, что когда UE говорил о поддержке VR, речь шла только о SDK для Sumsung Gear VR, Oculus Rift и Steam VR (он же HTC Vive). Официального SDK для Google Cardboard и других мобильных очков, как выяснилось, на момент старта разработки, не было. Зато был SDK, разработанный и расшаренный Nival, который запускался под Cardboard и только на версии движка 4.10. Мы, полные решимости, начали работать с ним.

- Не соответствие жестов головы поворотам камеры. Одна из первых проблем, с которыми мы столкнулись, это что игрок делает поворот головы по горизонтали вправо, а вместо этого, камера поднимается вверх. Или игрок опускает голову вниз, а камера проворачивается по часовой стрелке. Т.е. оси и управление оказались перепутаны. SDK от Nival был видимо рассчитан только на андроид устройства, и на них всё работало как надо. А вот на iPhone при переключении ориентации из портретной в альбомную Pitch, Yaw и Roll не переключались. При этом в зависимости от того, правая у нас альбомная ориентация или левая, они должны были переключаться по разному. Решением было выбрать только одну ориентацию (использовали только Landscape Left Orientation) и убрать прямое управление камерой от HMD. Ориентация девайса влияла только на контроллер, мы получали его ориентацию и меняли её для камеры: Roll в Yaw, Pitch в Roll и Yaw в Pitch.
- Блокирование свободного переворачивания телефона. Когда мы побороли проблему с осями, выяснилось, что если перевернуть телефон и пытаться управлять полем, то оси опять перепутываются. Решение этой проблемы могло бы занять дополнительное время, поэтому мы решили просто заблокировать переворот изображения, и при загрузке выводить картинку, которая показывала бы, как правильно нужно держать телефон.
- Дублирование и наслоение текстовых полей. У нас над игровым полем отображаются очки за объединение ячеек с цифрами. Каждый раз, когда игрок делал новое объединение, цифра очков над полем не заменялась на новую, а перекрывалась поверх новым значением. И это могло повторяться до бесконечности. На исправление ушло около 2-х дней. Как оказалось, это была ошибка в самом движке. Она заключалась в том, что на 3D виджетах при сборке на девайс отрендеренный текст больше никогда не убирался с виджета. Эту ошибку благополучно исправили в версии движка 4.11, но мы не могли её использовать, так как Nival не пропатчило свой плагин. Пришлось при каждом изменении счёта пересоздавать весь виджет.
- Недо-кросс-платформенность. Разрабатывать единый кросс-платформенный билд, который можно было бы легко билдить то на iOS, то на Android, не удалось. Нам пришлось вести и поддерживать 2 отдельных билда на каждую из осей. Одновременно создавать и тестировать проект на две платформы оказалось плохой идеей, так как SDK для Android и iOS работало по разному и требования к сборке билда для Android и iOS разные. Решением было продублировать проект и сосредоточиться на разработке игры для одной платформы, а затем для другой.
- Неправильная стартовая позиция головы при запуске приложения. При запуске не происходило выравнивание линии горизонта у пользователя и в приложении, т.е. когда игрок жмет на иконку приложения на рабочем столе, затем проходит загрузка, и вот в каком положении телефон находился в момент завершения загрузки, это положение считалось исходным, и дальше, все смещения рассчитывались от этой точки. Это привело к тому, что если человек запустил приложение держа телефон в руках так, что например камера телефона была направлена в пол, то после загрузки приложения, когда человек уже вставил телефон в шлем, человек пытался смотреть прямо перед собой, вместо этого игровая камера смотрела куда-то вверх. Как оказалось, эту проблему нельзя исправить в адекватные сроки, т.к. это решение лежит на стороне SDK. Поэтому все, что было в наших силах, это добавить при загрузке приложения картинку, что при запуске приложения игроку надо разместить телефон в очках сразу, пока приложение еще не прогрузилось полностью. Эту проблему мы смогли решить только с выходом официального SDK для Google VR в версии 4.12, но об этом позже.
- Накапливаемое смещение. В процессе тестирования стали замечать, что чем дольше играешь, тем дальше куда-то в сторону уходит центр камеры. Могло дойти до того, что камера настолько опускалась вниз, что игрок упирался подбородком в грудь при попытке сделать очередное смещение поля вниз. Вероятнее всего, этот баг тоже пришел из SDK от Nival, т.к. в подобных разработанных VR приложениях на Unity такой проблемы замечено не было, а так же с выходом апдейта UE 4.12 этот баг тоже не воспроизводился.
- Логотипы на загрузке. Как в большинстве мобильных приложений, в процессе загрузки игры, мы поставили наши логотипы. Но дело в том, что у UE сейчас в принципе нет такого способа вставки картинки или видео на загрузку, чтобы оно отобразилось в VR формате, поэтому логотипы показываются плоскими, как в обычном не VR приложении. Это происходит потому, что стандартный способ установки загрузочной картинки выводит изображение еще до того, как прогрузится непосредственно игра в VR формате. А если мы перенесем логотипы внутрь игры и выведем, чтобы показать в VR формате, тогда игрок вначале не понятно на что будет смотреть пока игра реально грузится, а когда игра прогрузилась, будет еще смотреть ролик с нашими логотипами, что в целом слишком оттянет момент входа в игру. Поэтому в одной из версий, видео с логотипами мы вообще отключили.
- Вес приложения. Первые наши билды весили около 370 мб. И это вес простой игры с одной сценкой! Очевидно, что UE по умолчанию упаковал в билд много своих библиотек, которые, скорее всего, не использовались в нашем приложении. Как оказалось, стандартно в Unreal Engine 4 очень много подключенных плагинов. Поэтому мы отключили всё, что нам было не нужно: плагины для 2D графики, поддержку Android в версии для iOS и наоборот, и тому подобное. Но тут нужно быть оккуратным и не отключить лишнего. В результате Android версия уменьшилась до 87 Мб, а iOS до 182 Мб.
- Проблемы с созданием iOS билда с сертификатом для паблишинга. С самого начала мы столкнулись с проблемой сборки билда для iOS. Так как у нас не было под рукой Mac устройства, пришлось поднимать виртуальную машину с Mac и настраивать Unreal Remote Tool (для того, чтобы рассказать как это сделать, нужно писать отдельную статью). Когда мы стали релизить iOS версию, и пытались дополнить билд сертификатом для паблишинга, AppStore ни в какую не принимал приложение. Мы потратили порядка 30 часов на поиск решения, и, отчаявшись, обратились за помощью в поддержку UE. К счастью, благодаря Алексею Савченко, вопрос был обработан быстро. Выяснилось, что мы работаем на той единственной версии UE 4.10, у которой есть баг с созданием паблишинг билдов под iOS, в предыдущих и следующих версиях проблемы нет. Вот это удача! Собственно проблема была в том, что собранный движком билд был не правильно “подписан”. Из-за это приходилось собранный билд распаковывать, переподписывать и собирать заново.
- Апдейт UE и официальная поддержка SDK Cardboard. И в тот самый день, когда мы закончили наш спринт по граблям, какие-то проблемы побороли, с какими-то, скрепя сердцем, смирились, Google анонсирует новую платформу Daydream, и тут же UE выкатывает апдейт, который поддерживает эту платформу, а заодно и Cardboard. Таким образом, у UE появляется нормальный SDK для мобил. Не долго думая, мы решаем опробовать этот SDK. На тестовой сцене видим, что тех проблем, с которыми мы так долго боролись — нет. Но тут же выясняется и плохая новость — SDK поддерживает только Android устройства. Ок! Пусть хотя бы на Android решаем мы, и начинаем процесс перевода игры на новый SDK. Это занимает у нас около 2-х дней. В результате получаем билд, в котором все проблемы из списка выше оказываются решены. Ура! Или нет? Не совсем. Во-первых, некоторые проблемы все же возникли, хотя и воспроизводились только на отдельных девайсах. Например, на одном китайском девайсе появился шум, похожий на тот, который появляется при плохом сигнале телевизора. В дополнение к этому, стали немного подглючивать материалы (материал сползал с одного объекта и частично налазил на другой). А так же VR изображение выглядело расфокусированным, в глазах двоилось. Однако, баг не повторялся на современных брендовых телефонах типа Samsung S6, поэтому оценить охват проблемы сложно. Но критической проблемой для нас оказалось то, что новый SDK вообще не собирал билды на Android ниже версии 5, хотя до этого у нас приложение запускалось на 4.1+. Изучив аналитику выяснили, что на Android 5+ работает около 43% устройств, что оказалось для нас ниже критической отметки. Мы хотели поддерживать не менее 80% устройств. Взвесив все “за”и “против”, мы приняли решение отложить релиз версии на новом SDK, в пользу старого, а когда охват устройств на Android 5+ увеличится, обновим приложение.

Выводы
Помните, вначале мы прикидывали оценку разработки на Unity и на Unreal? Так вот, разработка на Unreal нам обошлась не меньше, а то и больше. Главная причина такого оверкилла вытекла, вначале, из-за борьбы с SDK, а потом, из-за борьбы с паблишингом iOS-версии.
Если вы нас спросите, взялись ли бы мы снова делать мобильную VR игру на Unreal, пройдя через все это? Если делать исключительно под Android 5+, тогда, наверное, да. А иначе — нет. Подобное приложение на Unity команда делала за несколько вечеров, и не переживали о SDK, сосредоточившись на функционале, хотя и разработчик обходился значительно дороже, но зато меньше нервов и быстрее результат.
Для чего же подходит UE? Если вы делаете VR проект на PC, или НЕ VR проект для мобил, то UE отличный выбор по ряду причин, на которых сейчас не будем задерживаться, т.к. статья не об этом. Но для мобильного VR он пока не готов. Впрочем, наверняка, с апдейтами поддержка мобильного VR улучшится.
Ну а что касается направления VR-разработки в целом, то я сам лично верю в то, что виртуальная реальность уже до 2020го года зажжет и станет приносить хороший доход VR-разработчикам. Поэтому те, кто сейчас начинает свои эксперименты или ведет исследования по этой технологии, на мой субъективный взгляд, имеют большие шансы получить свой профит сторицей к 2020му. И надеюсь, что статья поможет тем, кто сейчас заскакивает на этот пока еще только набирающий ход VR-паровоз.

Отдельное, спасибо, за помощь в разработке приложения и составлении статьи команде FurecoVR: Фильченко Евгению и Дмитрию Костюкевичу.
И спасибо за консультирование Kallist и Eligar
Вот ссылки на игру:
iOS: https://itunes.apple.com/ru/app/2048/id1109740917
Android: https://play.google.com/store/apps/details?id=com.antarex.vr2048
Буду рад ответить на ваши вопросы и подискутировать на тему перспектив мобильного VR в комментариях!
Автор:






