
Эффективность разработки зависит не только от скиллов программиста, но и от рабочего окружения. Так, чтобы оптимизировать процесс, можно использовать специальные плагины или расширения IDE. В тексте собрали самые полезные, по мнению специалистов Selectel, инструменты. Сохраняйте подборку в закладки и делитесь своими вариантами в комментариях.
Key Promoter X

Никита, фронтенд-разработчик
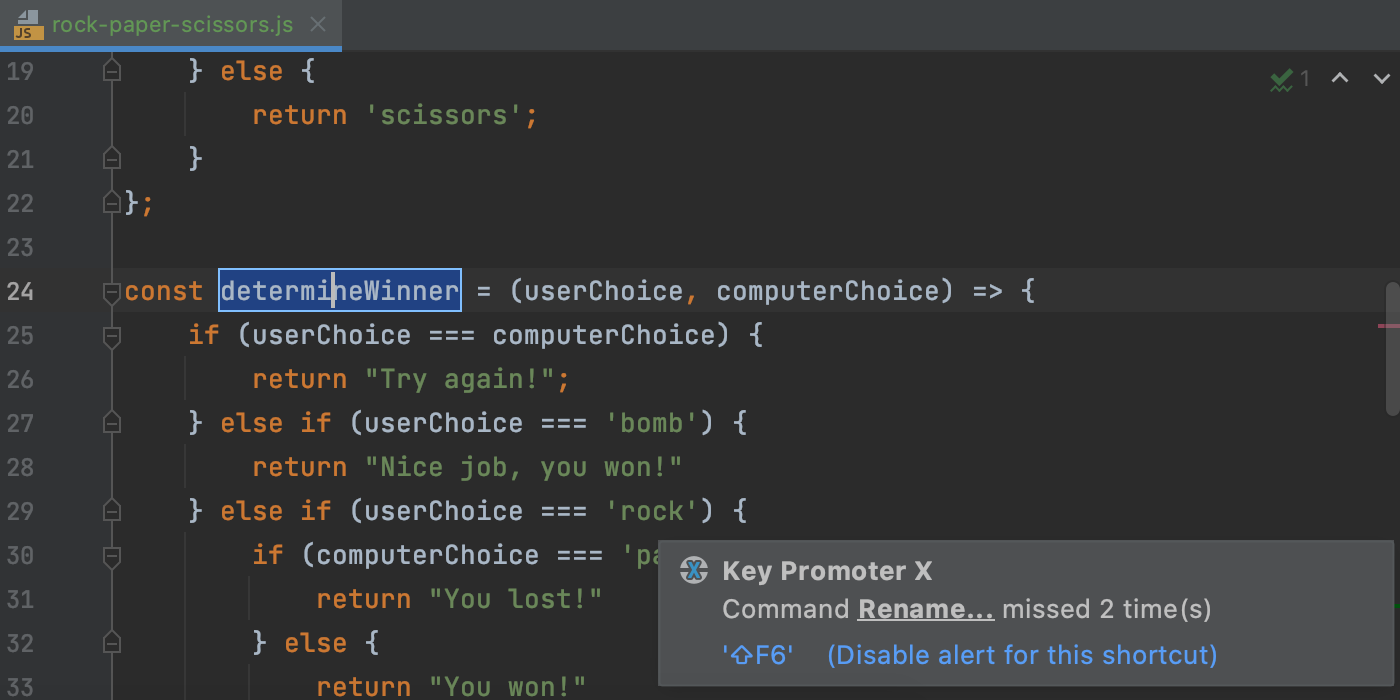
Каждый раз, когда используете мышь для вызова команд, Key Promoter X подсказывает соответствующую комбинацию клавиш — шорткат. Инструмент помогает лучше адаптироваться в функционале IntelliJ IDEA.
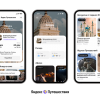
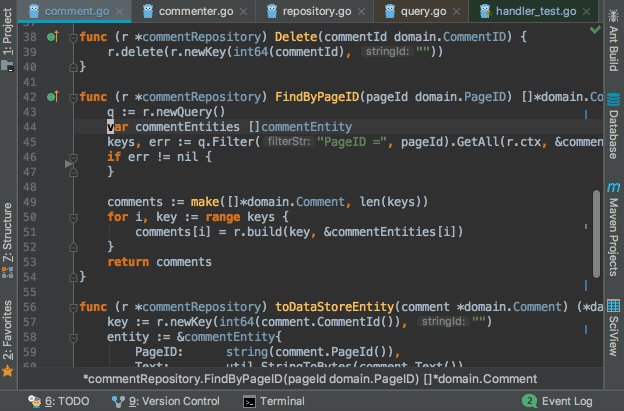
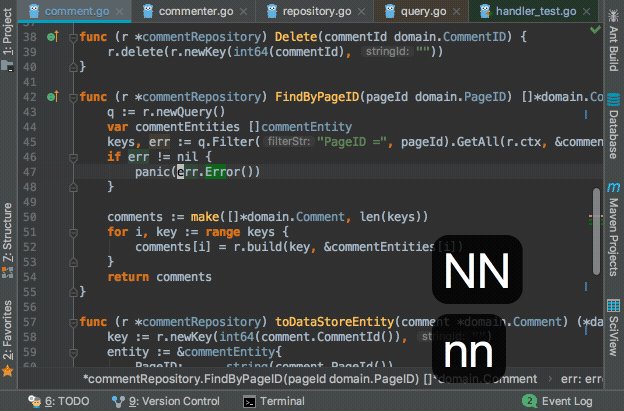
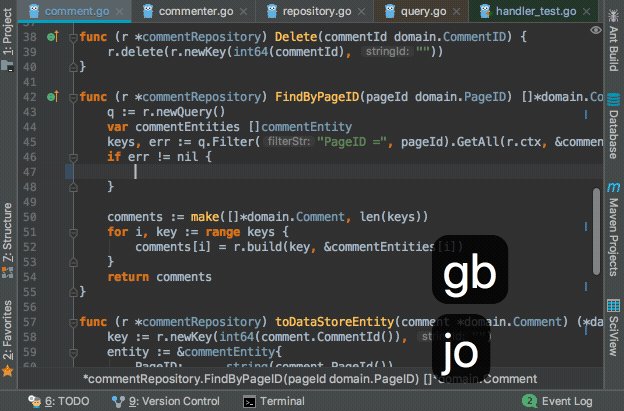
Key Promoter X позволяет изучать сочетания клавиш прямо во время разработки. Например, если дважды кликнуть по названию переменной, плагин покажет такой шорткат:

Всплывающий шорткат.
Где скачать → плагин доступен по ссылке.
IdeaVim

Кирилл, архитектор внутренних сервисов
Плагин IdeaVim расширяет функционал IDE от JetBrains: добавляет горячие клавиши из Vim, которые упрощают перемещение по коду. Рекомендую всем заядлым пользователям Linux.
Тем, кто ранее работал с Vim, освоить плагин будет просто. Остальным понадобится изучить основные сочетания клавиш, с помощью которых можно редактировать и серфить код. При этом знать, как выйти из Vim, необязательно: плагин не меняет интерфейс IDE, кнопка «закрыть» остается неприкосновенной.

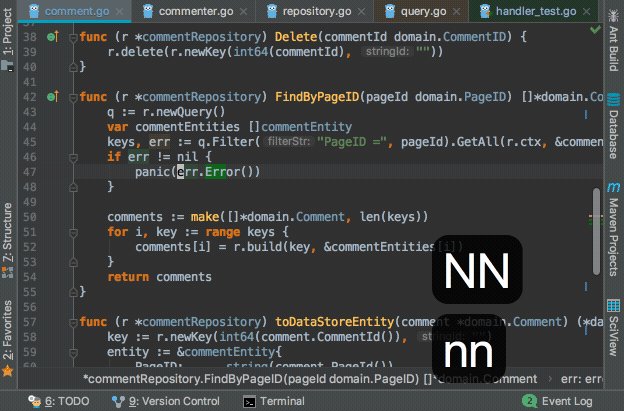
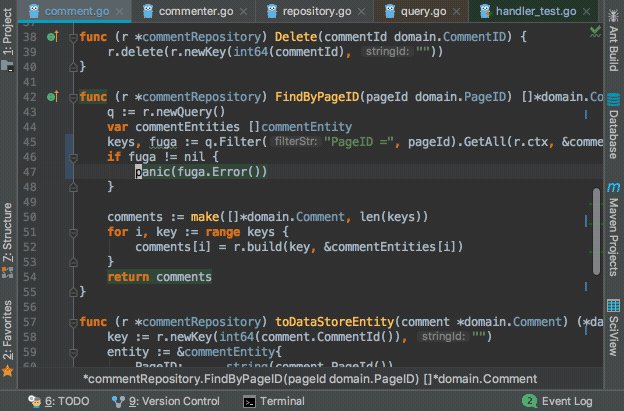
Пример работы с IdeaVim. Источник.
Где скачать → опингвиниться можно по ссылке.
Vimium

Инсаф, системный инженер
Для решения рабочих задач часто нужна документация. Поэтому умение гуглить — это один из важнейших навыков в работе каждого инженера и разработчика. Чтобы ускорить серфинг по просторам интернета, рекомендую плагин Vimium. Он добавляет привычное для Linux-пользователей управление.
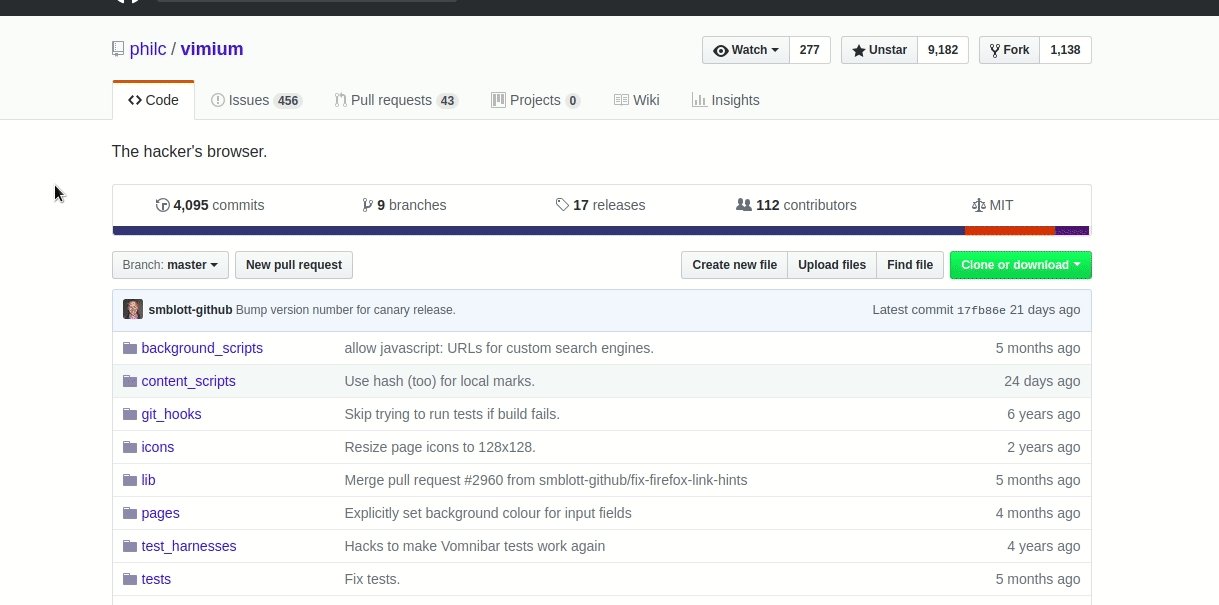
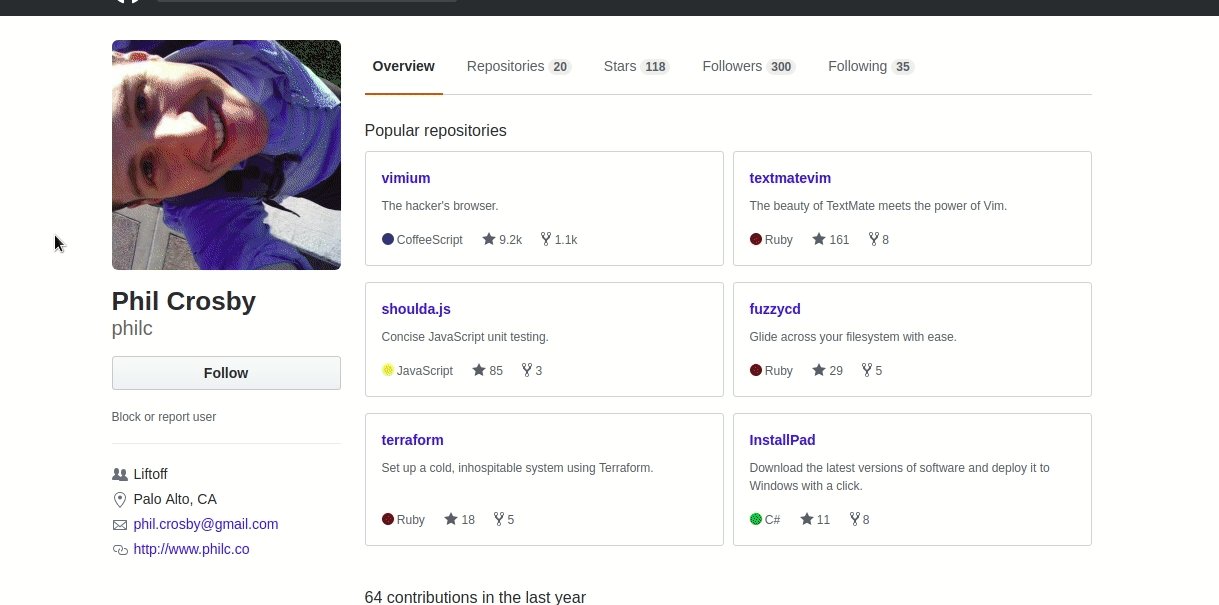
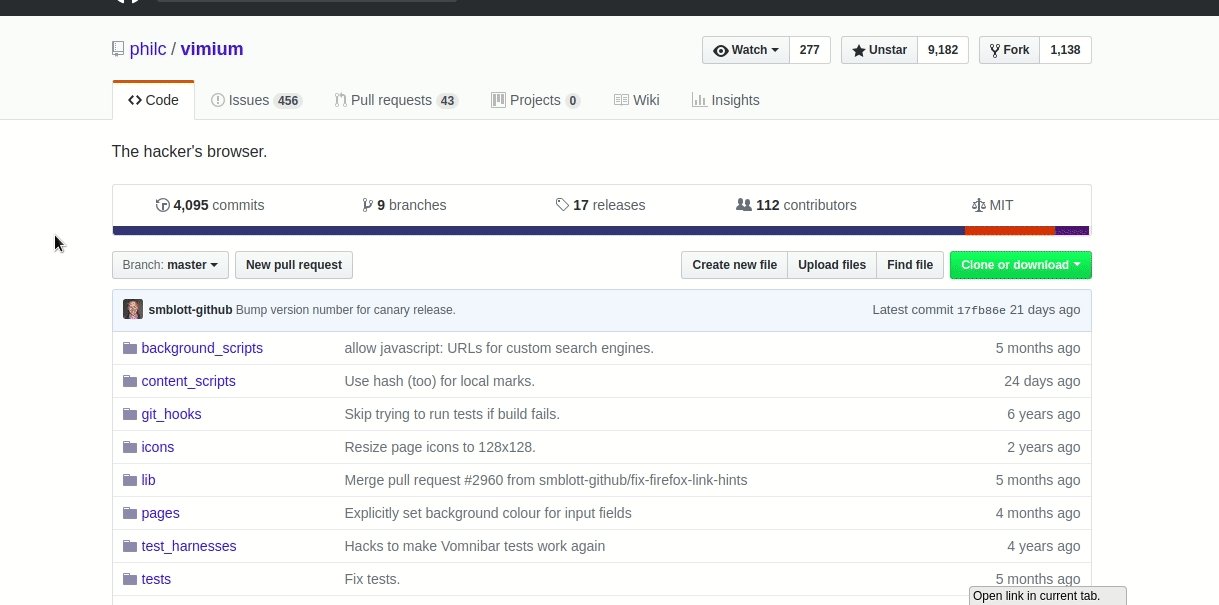
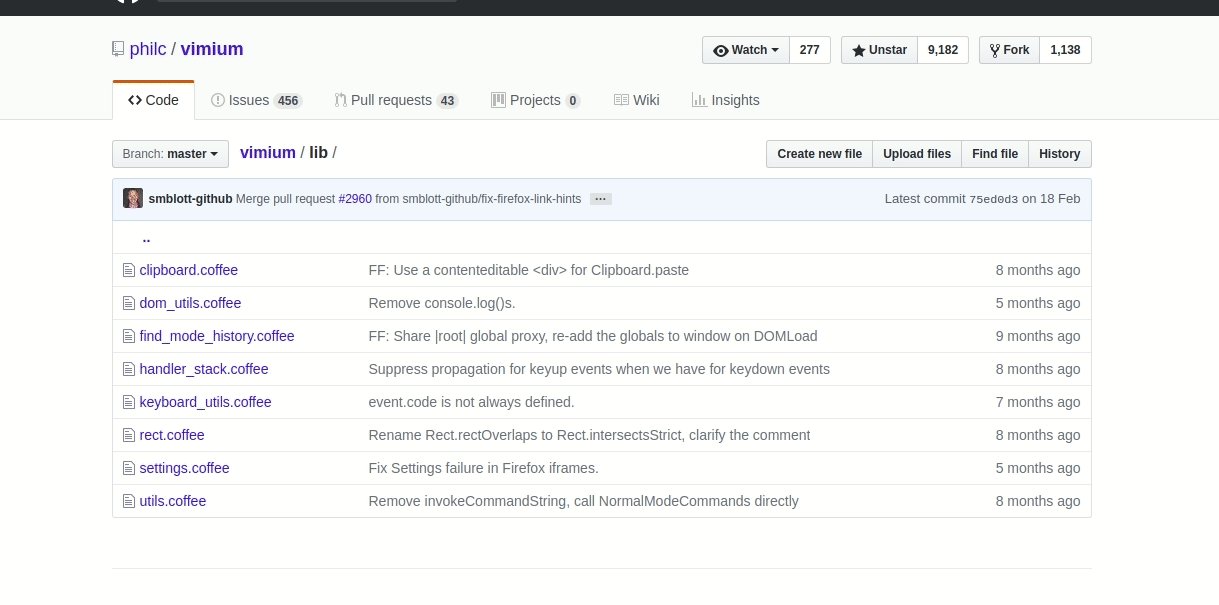
Vimium позволяет управлять браузером без участия мыши — только с помощью клавиатуры и привычных сочетаний клавиш из Vim. Так, чтобы перейти в начало или конец страницы, можно нажать gg или G соответственно. А для быстрого серфинга по гиперссылкам — использовать клавишу f. Полный список функций доступен в официальной документации.

Где скачать → плагин доступен по ссылке.
GitLab Merge Request

Антон, DevOps-инженер
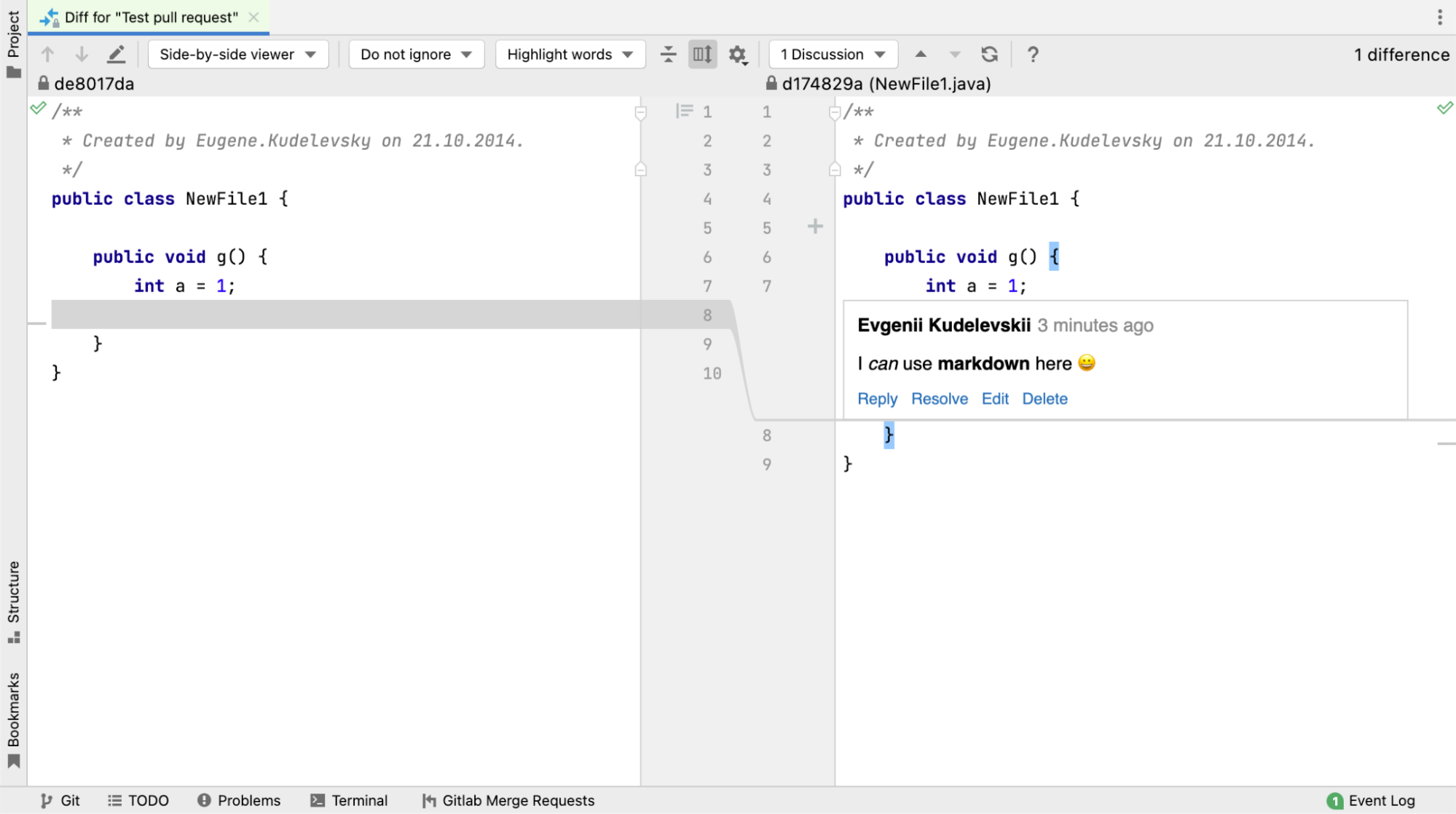
Использую Merge Requests для автоматизации работы с GitLab. Плагин помогает создавать и оформлять запросы на слияние, не выходя из IDE.
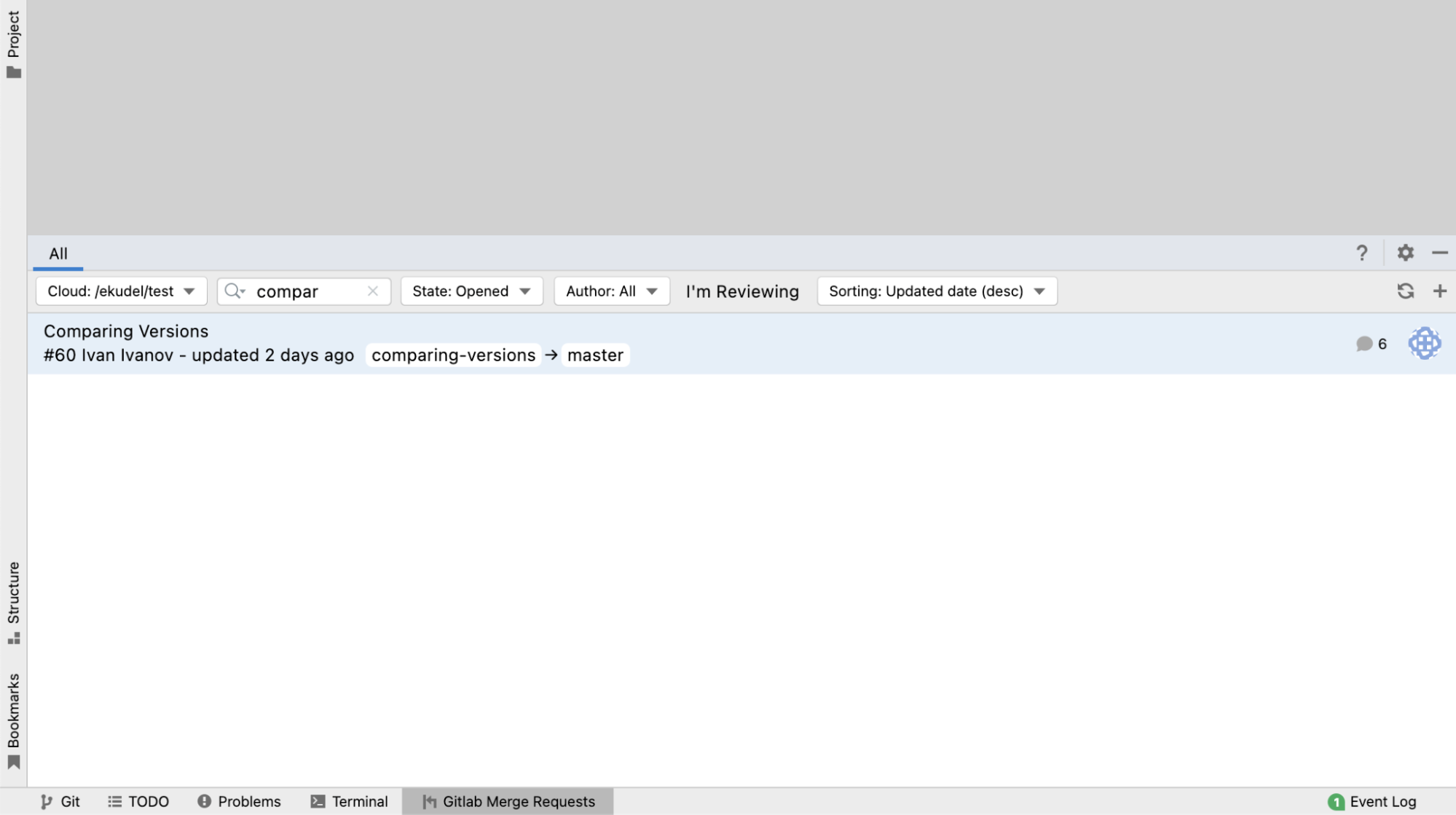
Merge Requests позволяет просматривать и модерировать запросы на слияние GitLab прямо в IntelliJ IDEA и Android Studio. При этом плагин полностью безопасен: все данные отправляются напрямую на серверы GitLab, а токены хранятся в локальном реестре IDE.


Пример работы плагина Merge Requests от Majera.
Где скачать → автоматизируйте слияния по ссылке.
Debugger

Валерий, ведущий фронтенд-разработчик
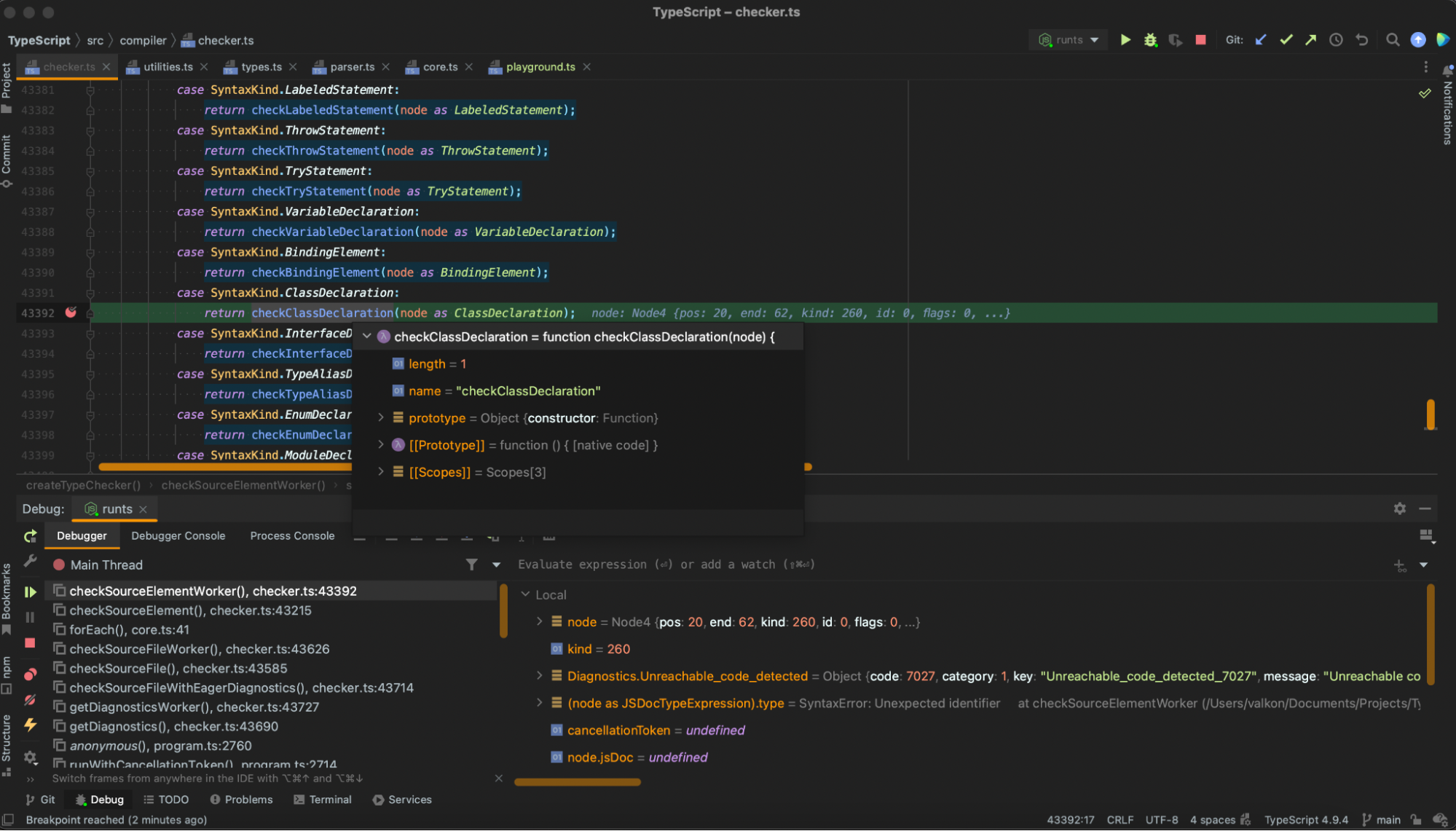
Я часто использую Debugger Webstorm для отладки сборок своих проектов или автоматизации действий под Node.js. Например, если возникают какие-то нестандартные ошибки при webpack-сборке, отладчик зачастую помогает разобраться в причинах этих ошибок.
Debugger помогает мониторить процесс компиляции, интерпретации кода и искать в нем проблемные места. Также — управлять точками останова, следить за стеком вызова функций, переменных и другое. Главное преимущество отладчика — тесная интеграция со средой разработки, что позволяет искать баги на лету. Инструмент встроен в IDEA Webstorm, поэтому дополнительные плагины скачивать не нужно.

Интерфейс работы с инструментом Debugger.
GitLink

Станиславас, фронтенд-менеджер
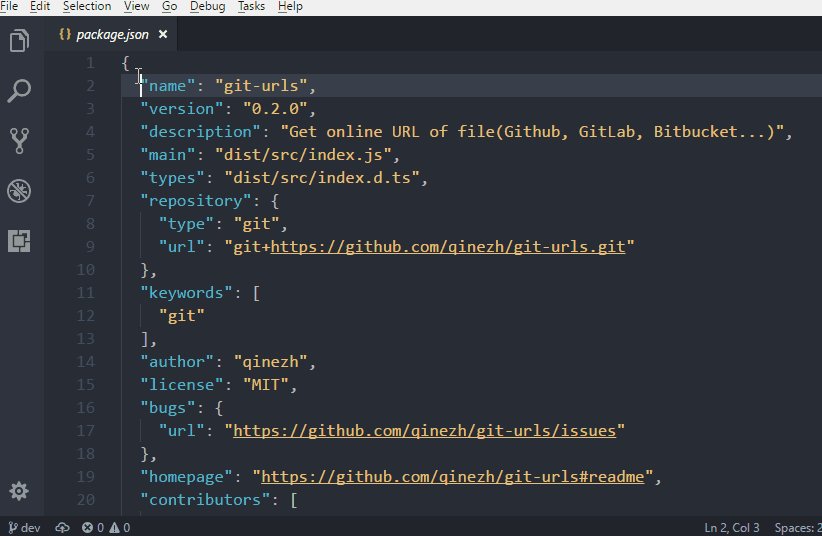
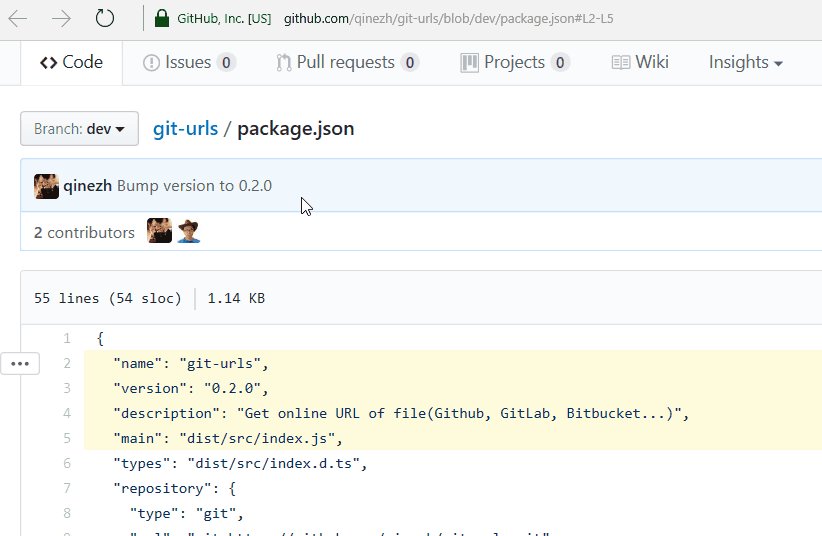
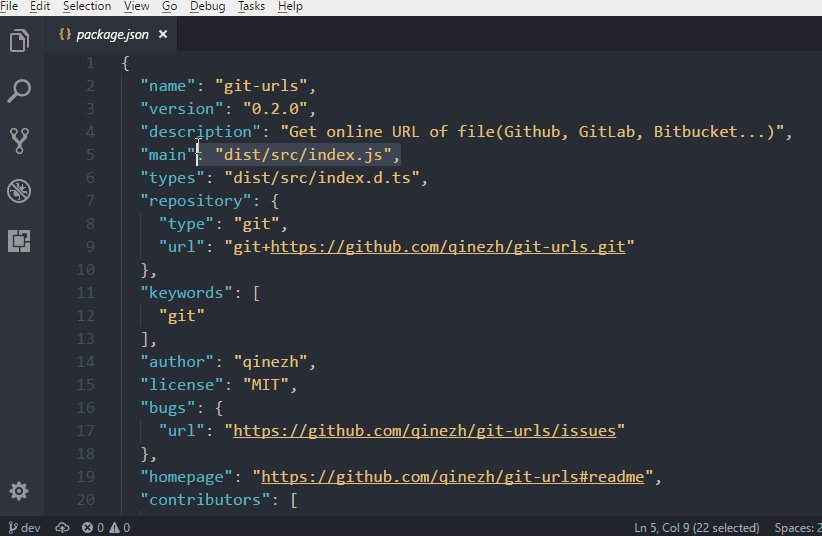
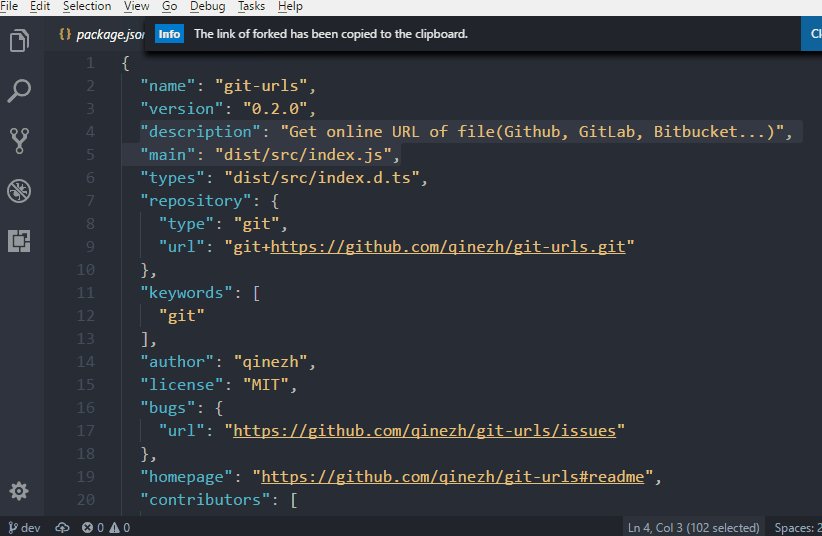
Больше не нужно шерстить репозитории, чтобы поделиться с коллегой определенным блоком кода. GitLink позволяет получить ссылку на выделенные строки в GitHub или GitLab.
Плагин не нуждается в дополнительной настройке: при клонировании репозитория он сам поймет, с какой платформой Git вы работаете. Вот как это выглядит на практике:

Пример работы GitLink, получение ссылки на строки из json-файла. Источник.
Где скачать → плагин портирован для большинства IDE, полный список найдете по ссылке.
Code-server

Алексей, ведущий системный администратор
Проект code-server позволяет запускать VSCode прямо в браузере, без использования терминала с Vim. Последнее тоже подходит для работы, но придется потратить время на изучение и настройку решения. А браузерным решением можно поделиться и с теми, кто далек от консоли.
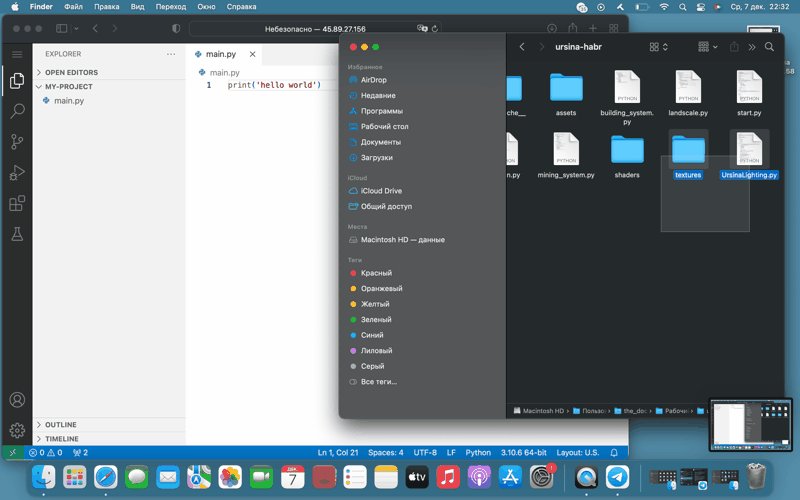
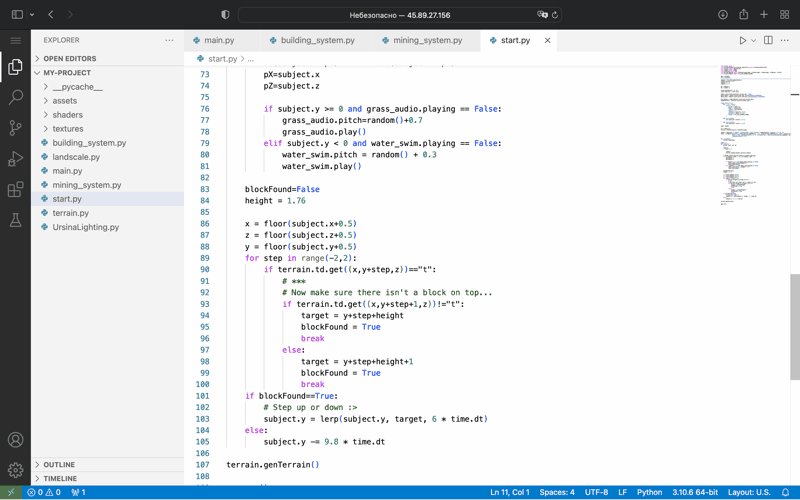
Code-server полностью эмулирует работу в локальной среде VSCode. Через терминал IDE можно управлять пространством имен и использовать bash — в общем, делать все то же самое, только не засорять компьютер лишними скриптами.

Code-server, авторизация и импорт проекта в VSCode.
Также у code-server есть небольшое преимущество. Если развернуть IDE в облаке, можно создать отдельную директорию и пробрасывать через нее наработки быстрее, чем с помощью git. Подробнее об этом рассказали в статье.
Где скачать → код для установки code-server можно найти в репозитории.
Jump to Source

Валерий, ведущий фронтенд-разработчик
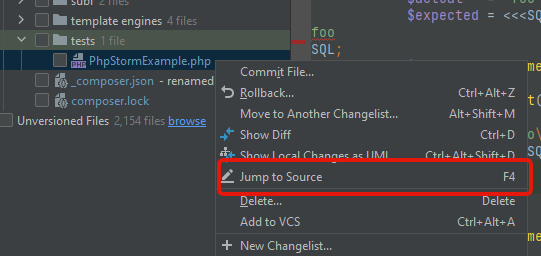
При запутанном трассировке стека можно потратить много времени, чтобы выяснить, какие функции используются в текущем коде. Чтобы не заходить отладчиком в каждую такую функцию, можно воспользоваться Jump to Source и получить нужную информацию гораздо быстрее.

Jump to Source в IDE от IntelliJ.
Возможно, эти тексты тоже вас заинтересуют:
→ Способы организации инфраструктуры с базами данных: от простого к сложному и эффективному
→ Конфигуратор и PostgreSQL: что под капотом 1С PaaS-решения для организации работы в облаке
→ Бот из машины. Как инженеру сократить время на диагностику дисков
Автор: Анастасия Ербанова