Привет, меня зовут Алина Богомолова, я project-manager в IT-компании Pitch. Сегодня я хочу поделиться нашей экспертизой в сфере создания сайтов для медучреждений.
Государство предъявляет к их содержанию повышенные требования. Эти требования описаны в 5 Федеральных законах и в более чем 10 приказах, постановлениях правительства и иных подзаконных актах. Делается это для того, «чтобы не вводить пациентов в заблуждение относительно предоставляемых медицинских услуг». Но мы знаем что государство все стандартизирует. Небольшая частная клиника или городской диспансер — соответствуйте единым требованиям. А требований много. Очень много)))
Для любого медучреждения альтернатива очевидна. Если соблюдать все требования регулятора — есть риск того, что сайт станет непонятным и неудобным для пользователей. Если игнорировать — можно получить штраф в размере 5 миллионов рублей. Много.
Как с этим жить
Требований много, но без паники. Мы все систематизировали и упорядочили. Сейчас покажем вам как легко сгруппировать информацию внутри сайта, чтобы выполнить все требования и при этом сделать удобный сайт для ваших пациентов. В конце статьи дадим чек-лист для проверки. Так вы ничего не упустите.
В качестве примера возьмем наш недавний кейс для онкологического диспансера в Санкт-Петербурге.
Первый блок: формальные требования
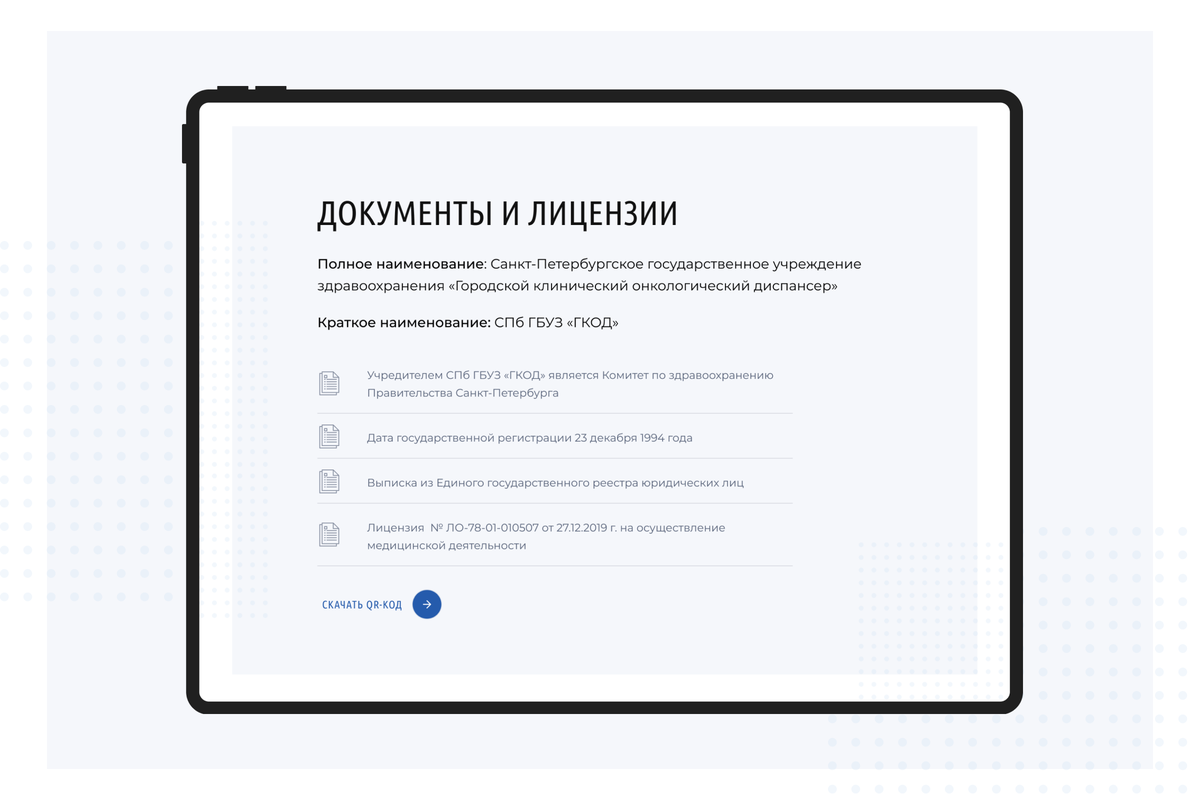
К формальным требованиям мы относим сведения, размещение которых обязательно по закону, но, скорее всего, никто их читать не будет. К таким сведения относится информация: о виде деятельности, номере, сроке действия лицензии, органе, выдавшем лицензию, о руководстве медчуреждения, графиках проведения профилактических мероприятий, санитарно-эпидемиологические заключения, информация об органах охраны здоровья, надзору в сфере здравоохранения, надзору защиты прав потребителей, информация об страховых учреждениях, с которыми заключены договора на оказание и оплату медуслуг по ОМС. И так далее. Перечень большой весь его приводить не будем, он доступен в чек-листе.
Для выполнения этих требований мы предлагаем создавать отдельный раздел «Документы и лицензии». Так мы удобно оформляем большое количество документов в одном разделе. И перед запуском сайта проверяем, что все документы на месте. Помните, что каждый из документов должен быть доступен для скачивания — это тоже одно из требований регулятора.

Второй блок: важная информация для пациента
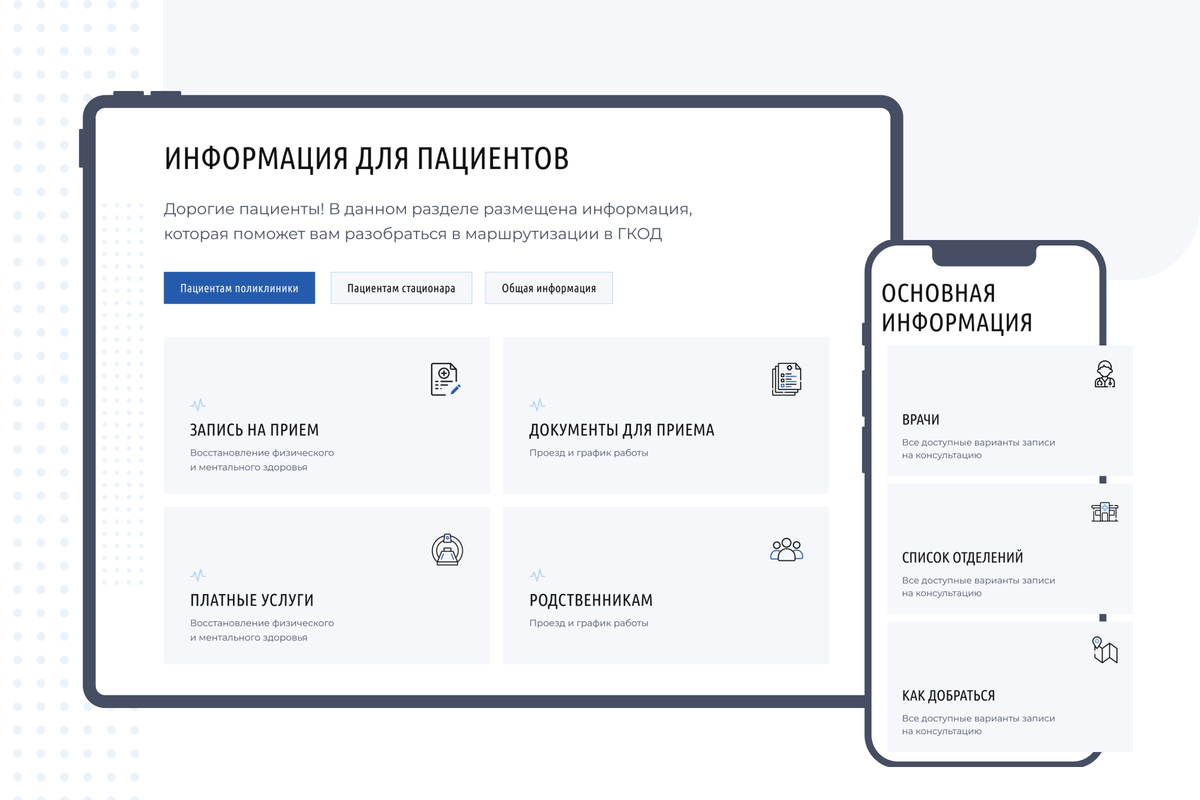
Здесь уже интереснее. Требования к размещаемой информации описаны все также запутано. Мы расшифровали его и сгруппировали в понятные смысловые блоки. Получился набор информации, важной для пациента. На эту информацию важно обращать внимание при проектировании сайта. Если правильно все учесть и продумать навигацию, то получится полезный раздел для пациентов.
Итак, на какую информацию надо обратить внимание.
-
Адрес, контакты организации, включая схемы проезда. Обратите внимание, что на мобильной версии можно сделать интеграции с картами, чтобы пользователи сразу могли построить маршрут в навигаторе.
-
О врачах, их образовании, стаже. Каждый врач должен иметь свою страницу, а также по требованиям должна быть возможность скачать весь список врачей одним файлом — обращайте на это внимание. На страницах врачей мы также рекомендуем добавлять возможность записаться на прием именно у этому специалисту. Так удобно для пациента.
-
Какие виды медицинской помощи оказывает медучреждение. Перечислить все виды услуг хорошо. Но обязательно расскажите о маршрутизации пациента. С чего начинается взаимодействие с пациентом и как ему получить ту или иную медицинскую услугу.
-
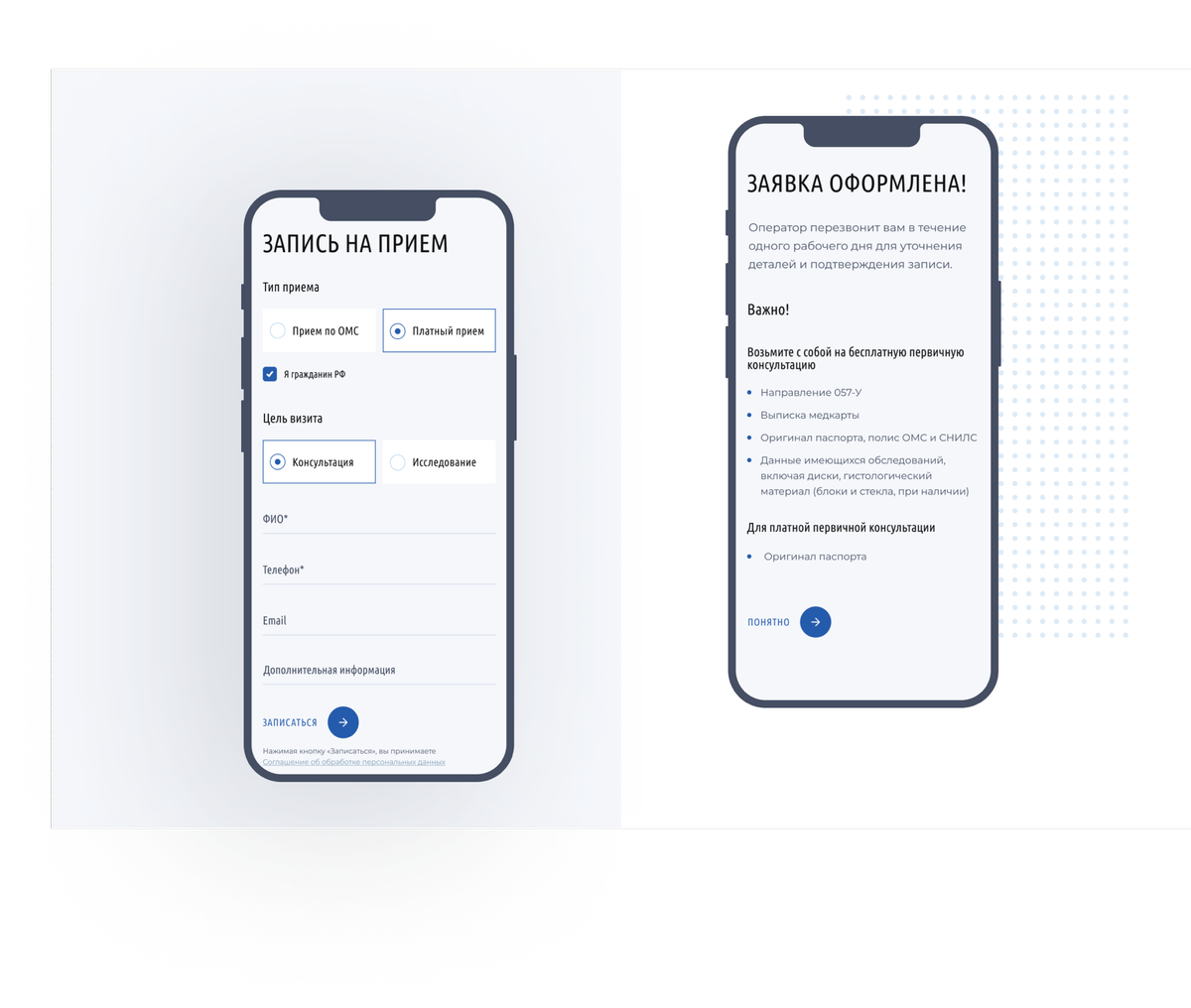
Правила записи на прием, обследование, консультацию и диагностику. Помимо отдельной страницы с правилами мы рекомендуем добавлять эту информацию в формы записи. Например, записался на первичный прием — тебе конце показывается окно с правилами — что надо подготовить и взять с собой.

В онкологическом диспансере, чтобы получить первичную бесплатную консультацию надо иметь форму 057-У. Очень часто пациенты об этом не знали, возрастала нагрузка на call-центр, который потом был вынужден объяснять это, росло недовольство пациентов. Мы внедрили в форму записи обязательный параметр. Если выбираешь бесплатный прием, система просит приложить фотографию справки. Без этого система не дает сделать запись на прием.
-
Правила подготовки пациента к диагностике
-
Правила диспансеризации и госпитализации. Мы также выделяем еще правила посещения родственниками.
-
Стоимость оказываемых платных медицинских услуг. Обратите внимание, что стоимость услуг должна быть актуальной. Поэтому рекомендуем подключать сайт с МИС, чтобы всегда показывать пациенту правильную стоимость.
-
Отзывы пациентов и возможность оставить отзыв. Обратите внимание, что для отзыва медучреждениям надо собирать больше данных о пользователе, чем обыкновенным организациям.

Как видите, когда переводишь с канцелярского на человеческий, получается понятная и важная информация. В следующем материале мы расскажем как создавать структуру сайта, чтобы пользователям было максимально удобно в них ориентироваться.
Третий блок: требования к оформлению
Для этих требований нельзя сделать специализированный раздел. Но мы разделили их на «очевидные» и те, которые важно проверить. К очевидным мы отнесли формалистские требования. Их вы в любом случае выполните: «Информация размещается в доступной, наглядной и понятной форме», «Обеспечиваются открытость, актуальность, полнота и достоверность информации», «Обеспечиваются простота и понятность восприятия информации» и так далее. Полный перечень вы сможете проверить в нашем чек-листе.
А вот на какие вещи действительно стоит обратить внимание.
-
Соблюдение требования о хранении пользовательской информации. Вся информация должна храниться на территории России в зашифрованном виде. Таким образом размещение сайта на иностранных хостингах запрещено. Это легко проверить и за это очень большие штрафы.
-
Баннер Единого портала государственных услуг (ЕПГУ) http://www.gosuslugi.ru
-
Баннер Министерства здравоохранения по независимой оценке качества оказания услуг медицинскими организациями и ссылка на интерактивную анкету
-
Наличие на официальном сайте медицинской организации донорского светофора (для стационаров, имеющих в своей структуре отделение переливания крови)
-
Карта сайта. Обычно ее просят сеошники, но вот контролирующие органы тоже.
-
Поиск. Любой поиск формально поиск. Но проверяющие органы с помощью поиска будут искать наличие формальной информации. Проверьте, что поиск ее находит.
-
Версия для слабовидящих. Инклюзивность очень большая тема. Но обеспечьте хотя бы формальные признаки ее выполнения. А если захотите большего, то вот наши рекомендации как это сделать на самом деле хорошо.
-
Резервное копирование данных. Регламента как и что копировать нет. Но и пункт этот, скорее, нужен вам. На случай непредвиденных событий.
Также обратите внимание, что совсем недавно к требованиям добавилось еще и требование не использовать при разработке сайта скрипты и программный код, загружаемый с иностранных серверов. Это значит — не используйте иностранные сервисы и платформы.
Надеемся вам было полезно. По ссылке вы сможете ознакомиться в полным чек-листом для проверки соответствия вашего сайта на соответствие всем требованиям регулирующих органов.
Автор: Pitch






