Решил собрать сервисы, которые могут быть полезны веб-разработчикам и дизайнерам. Буду рад, если кто-то найдет для себя полезный сервис. Осторожно, под катом куча картинок!

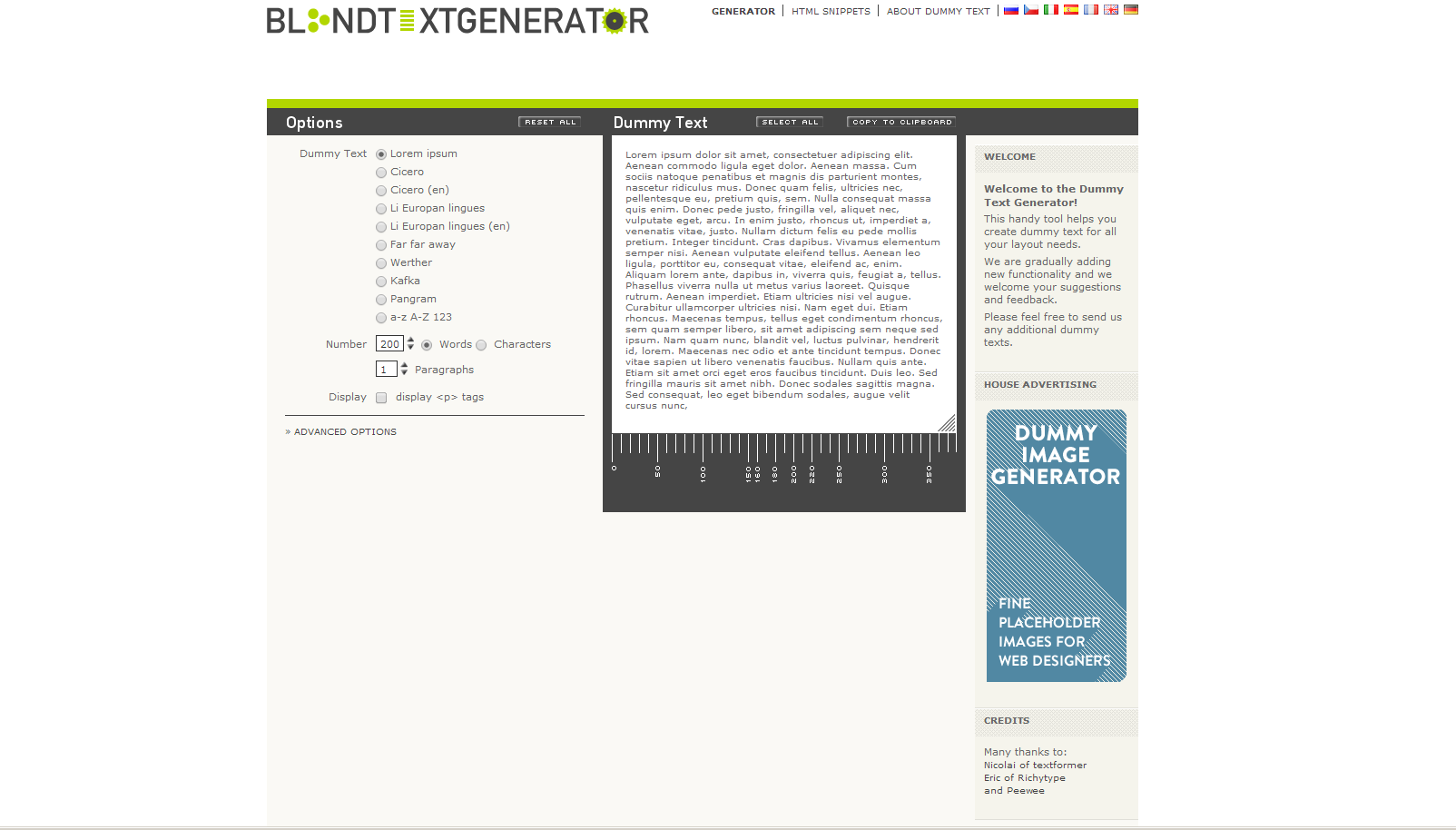
Blind Text Generator — генератор текста-рыбы

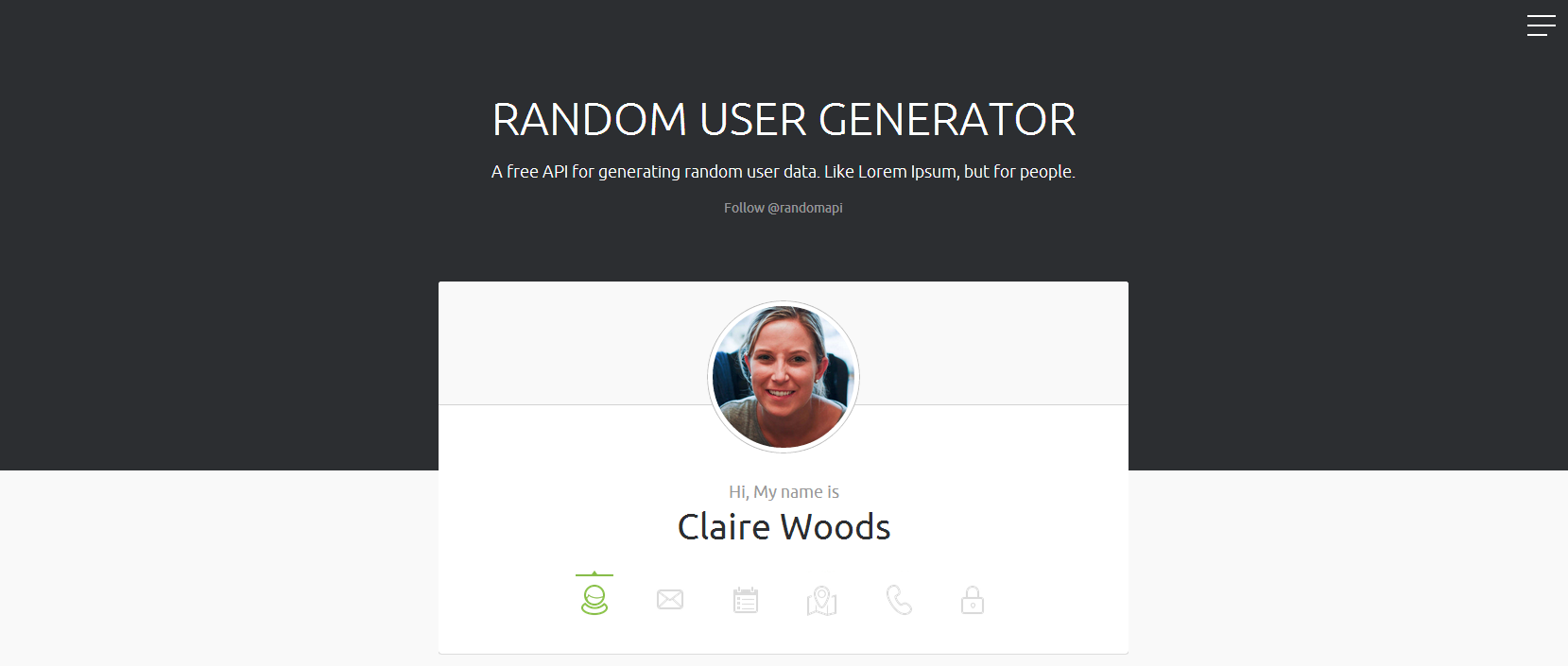
Random User Generator — генератор случайных пользователей

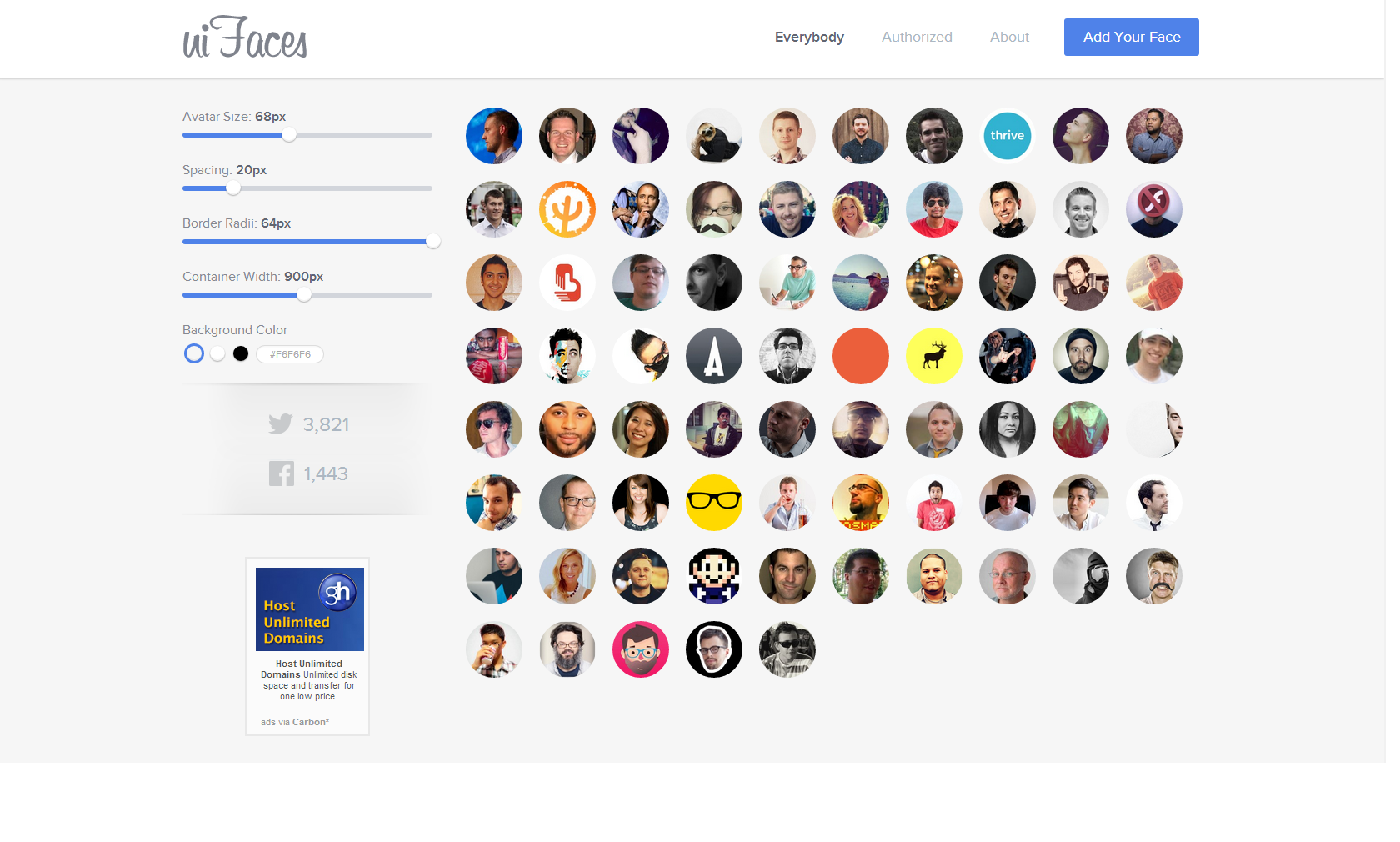
User Inter Faces — генератор аватарок для вашего проекта.

CSS3Ps — конвертер из PSD в CSS

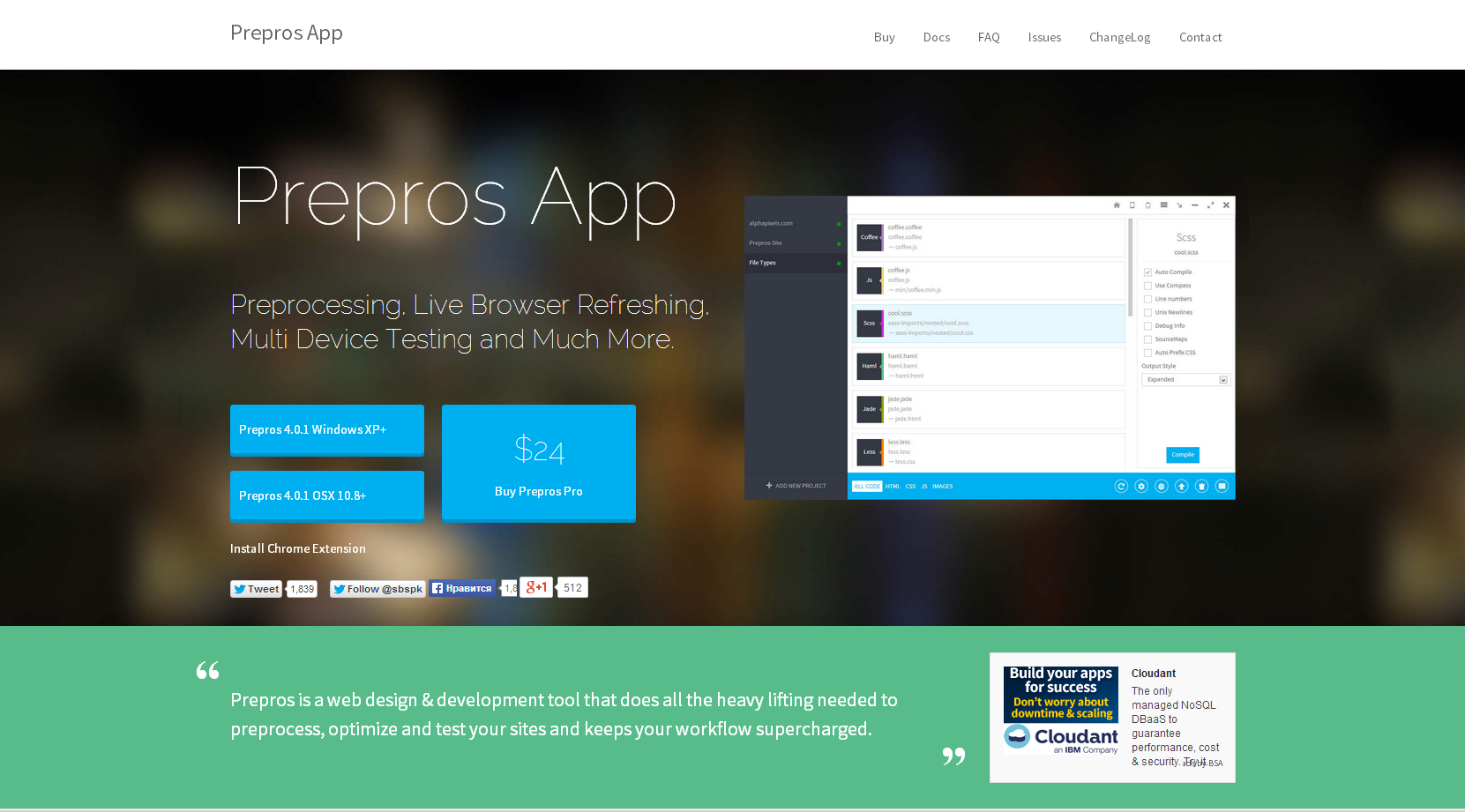
Prepros — компиляция, сжатие, оптимизация и еще куча всего — все возможности смотрите на сайте

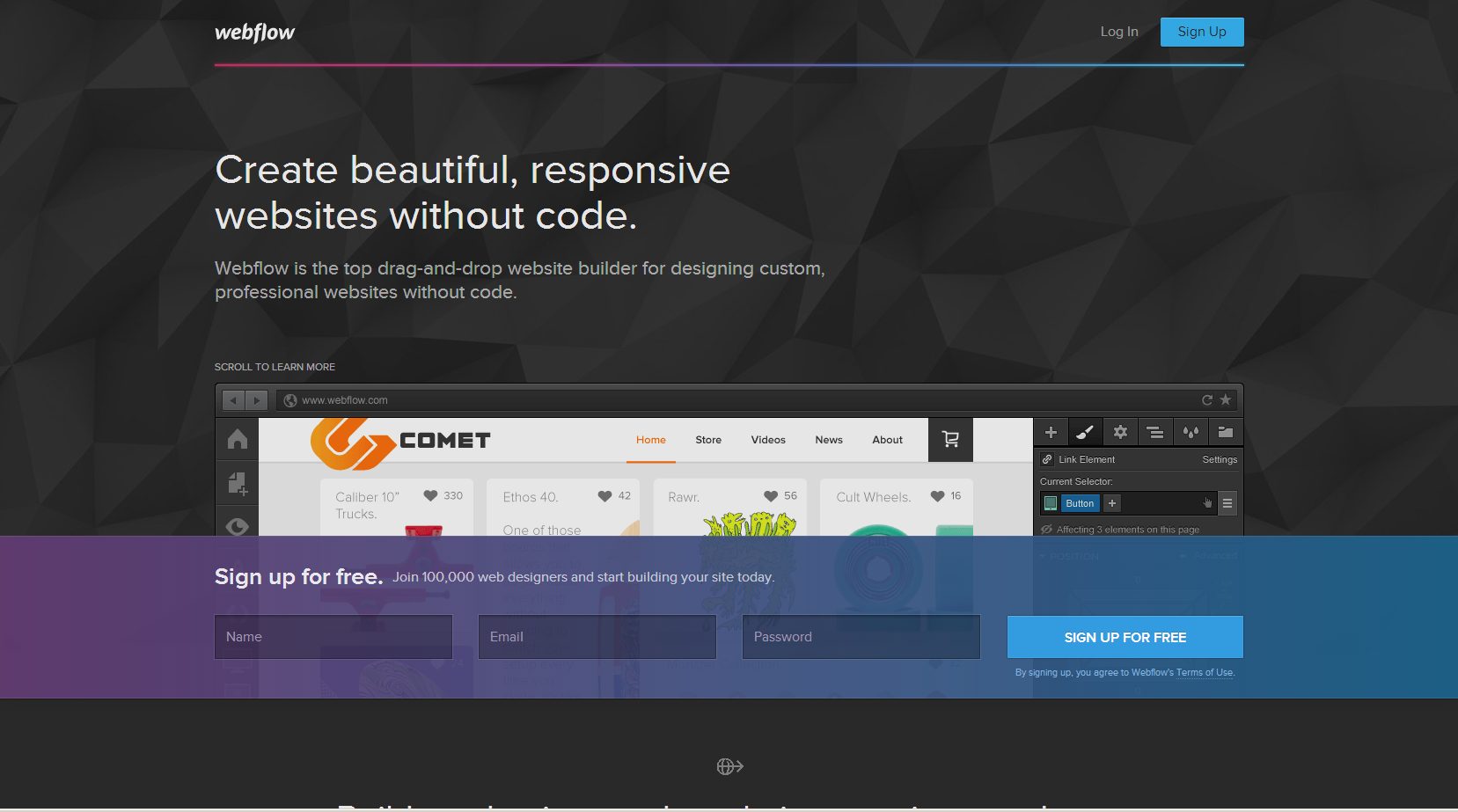
Webflow — drag & drop редактор для создания респонсивных сайтов

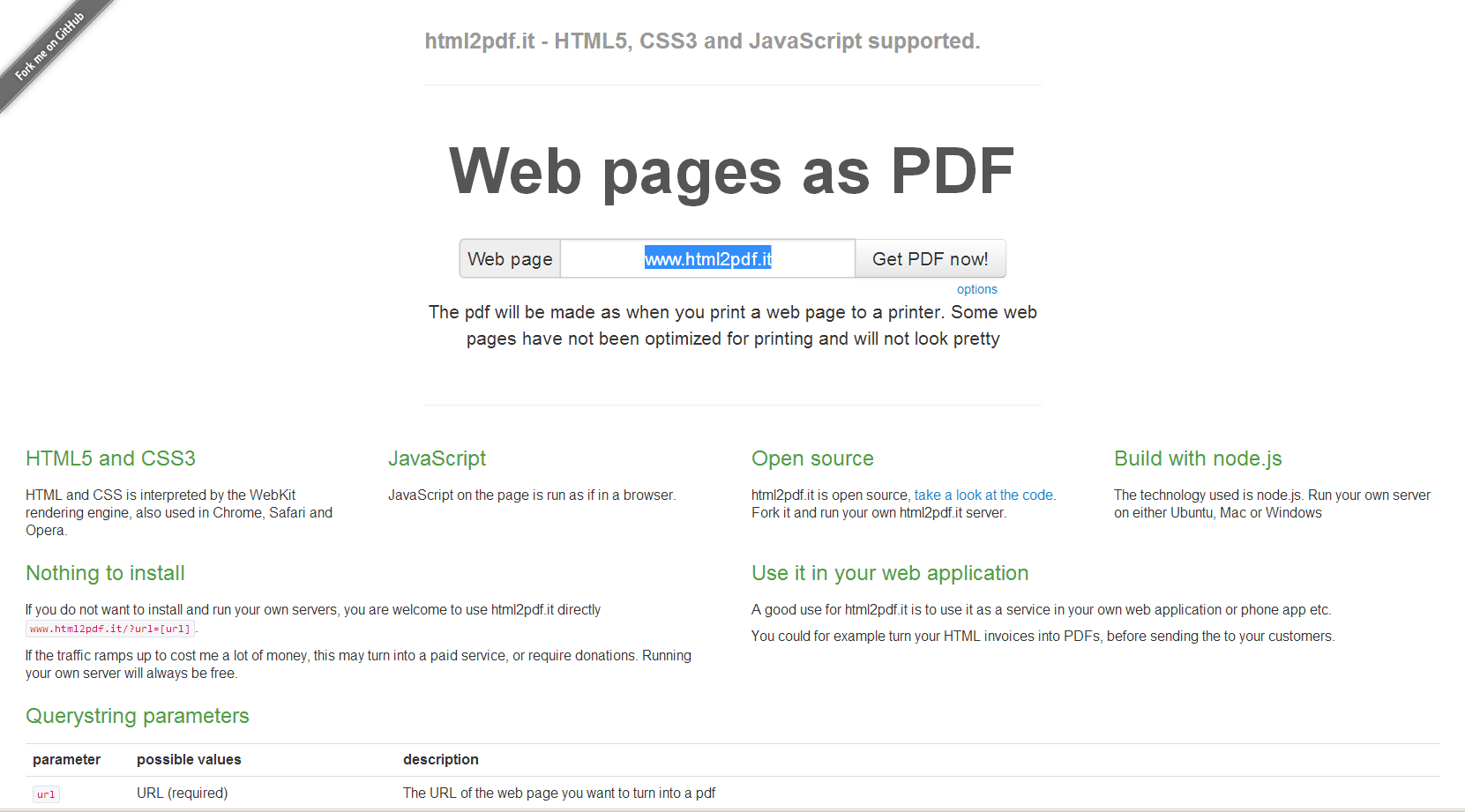
html2pdf — конвертер веб-страниц в PDF-формат

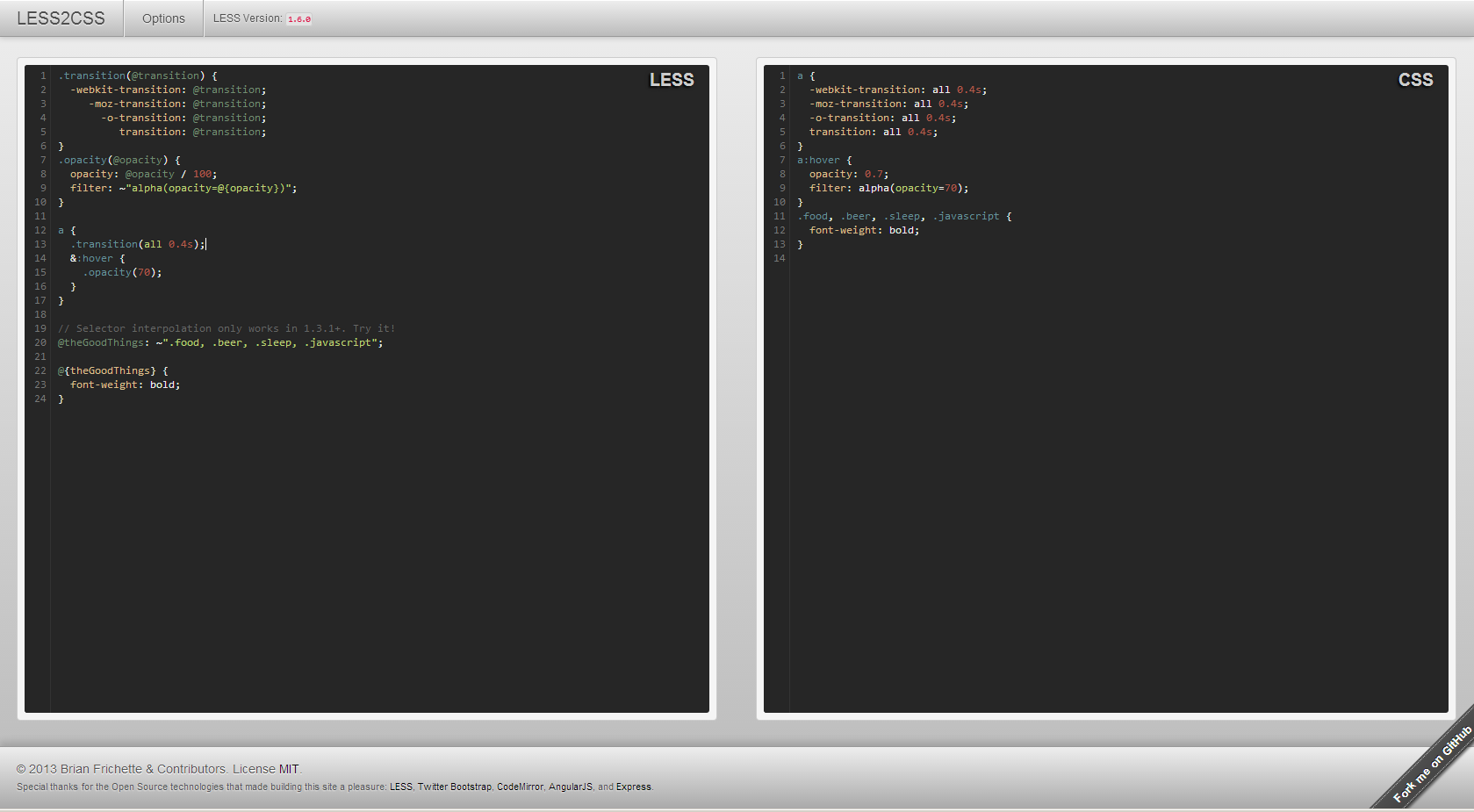
Less2CSS — конвертер из Less в CSS

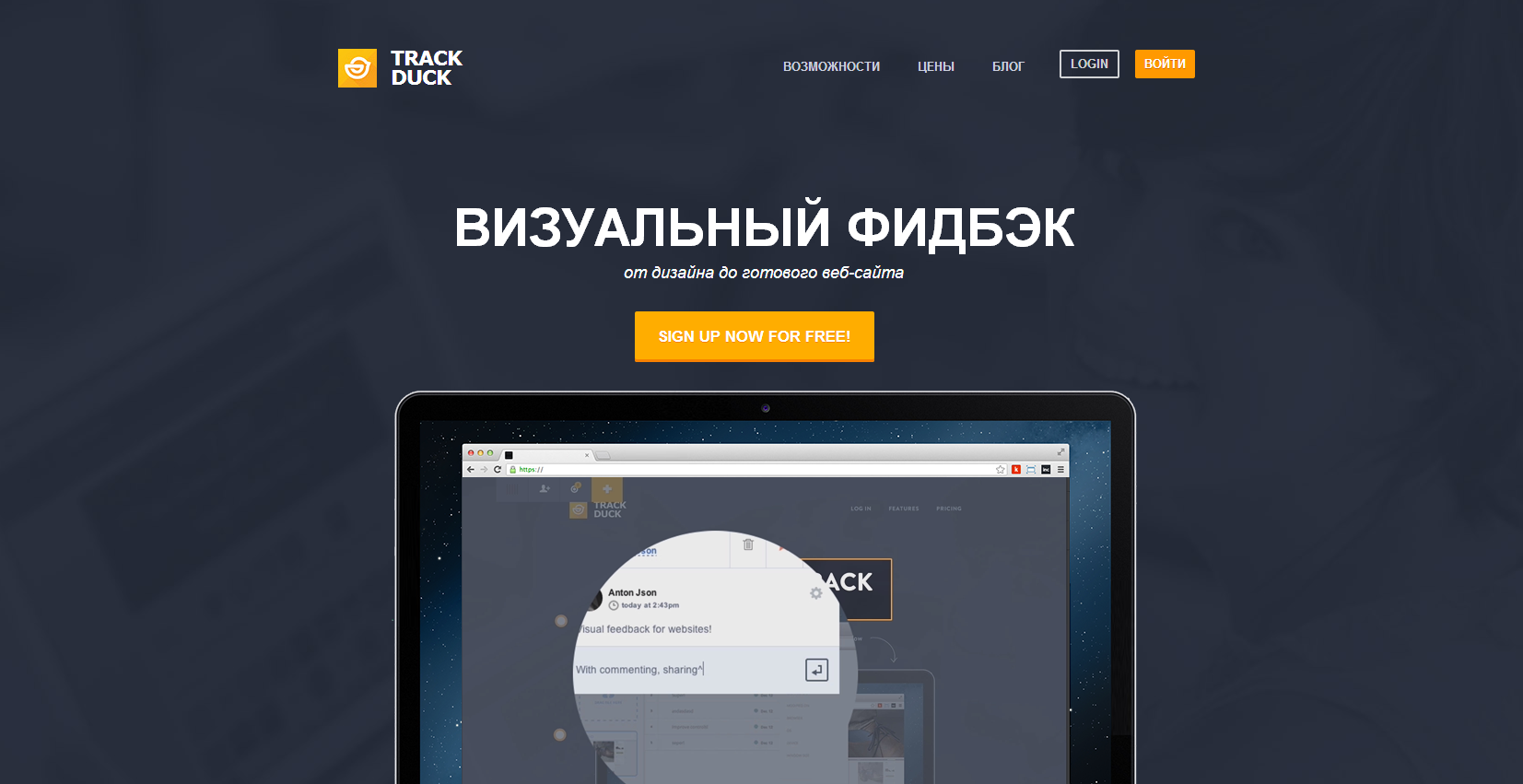
Trackduck — рецензирование веб-страниц (полезно для фрилансеров)

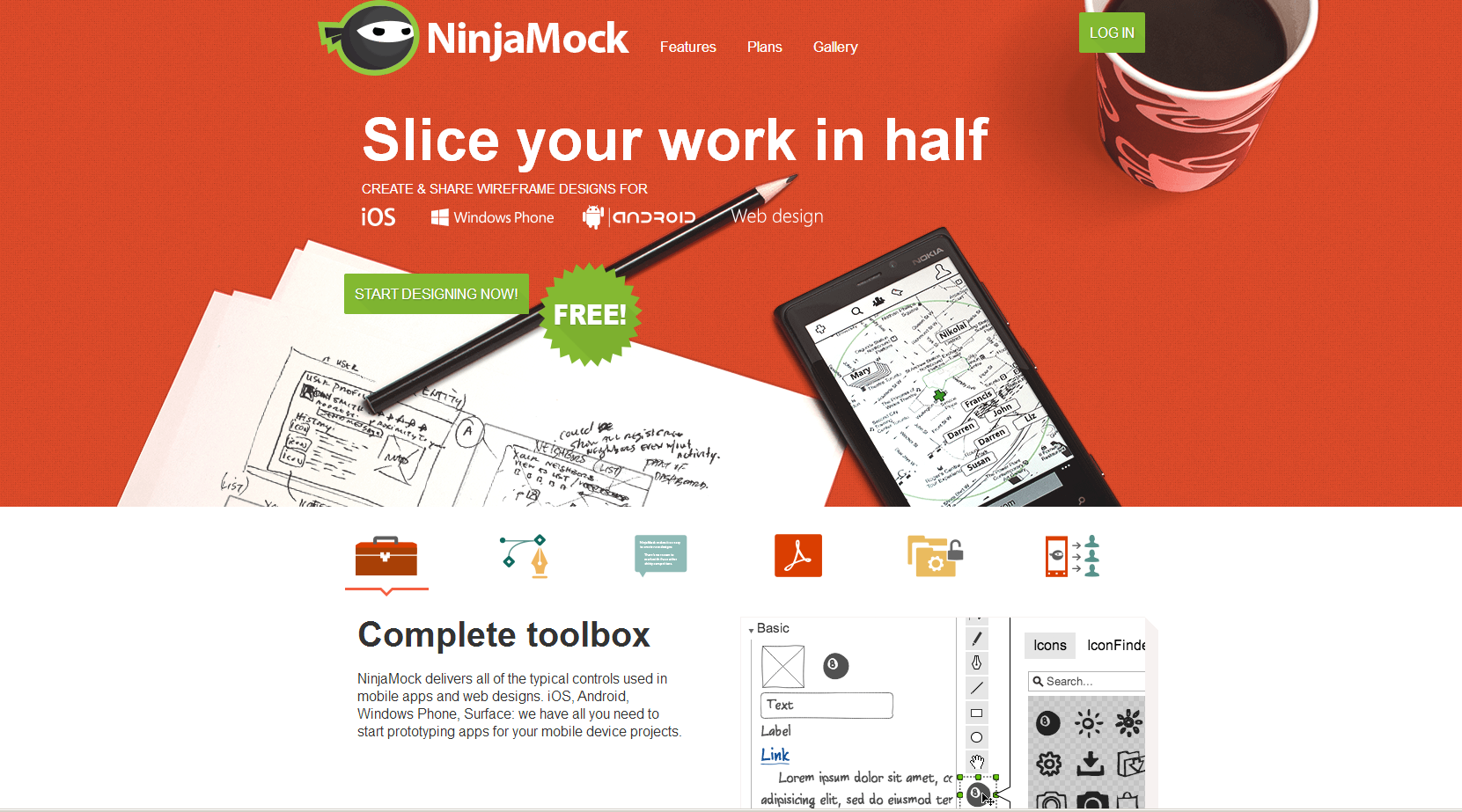
NinjaMock — неплохой инструмент для прототипирования

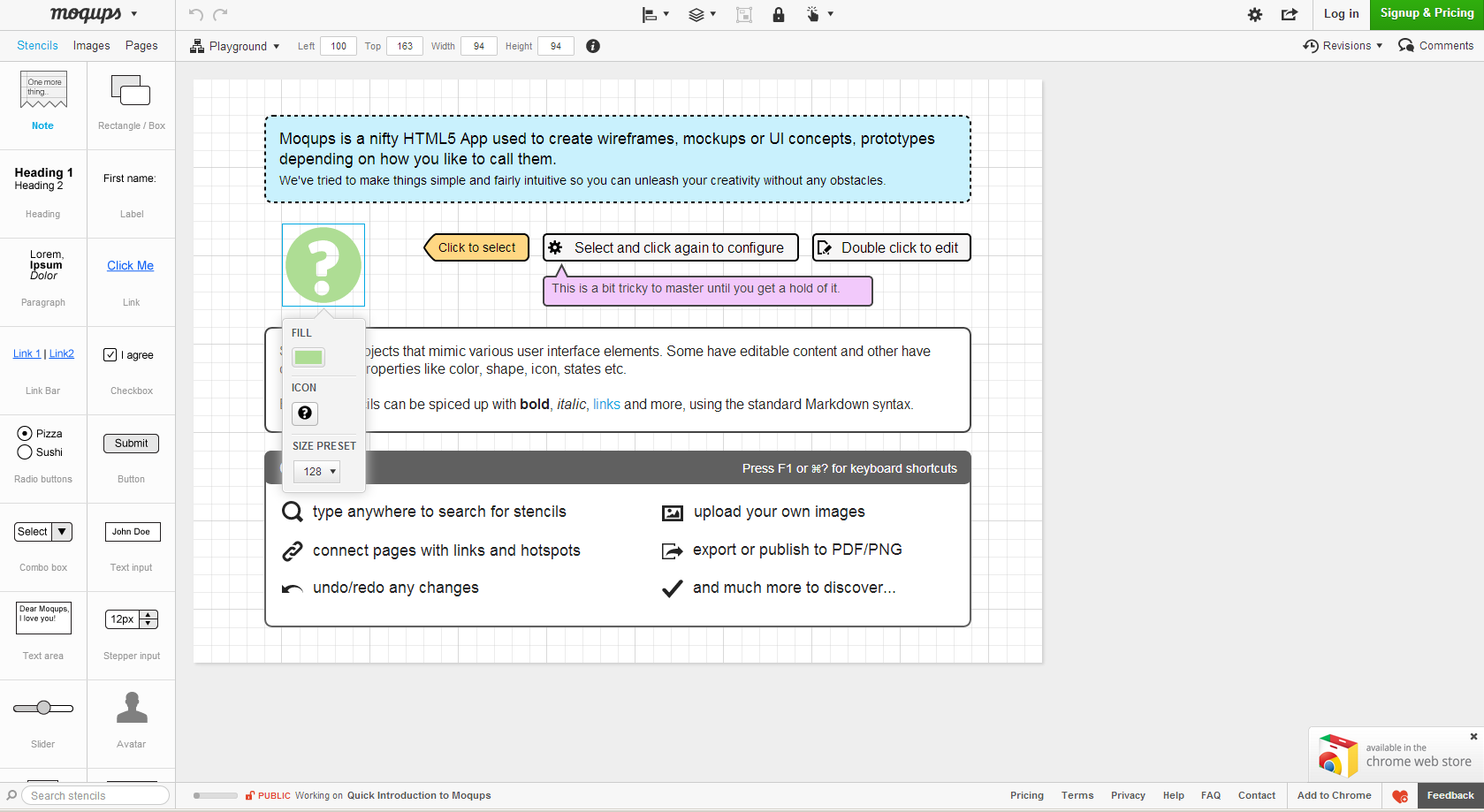
Moqups — еще один инструмент для прототипирования

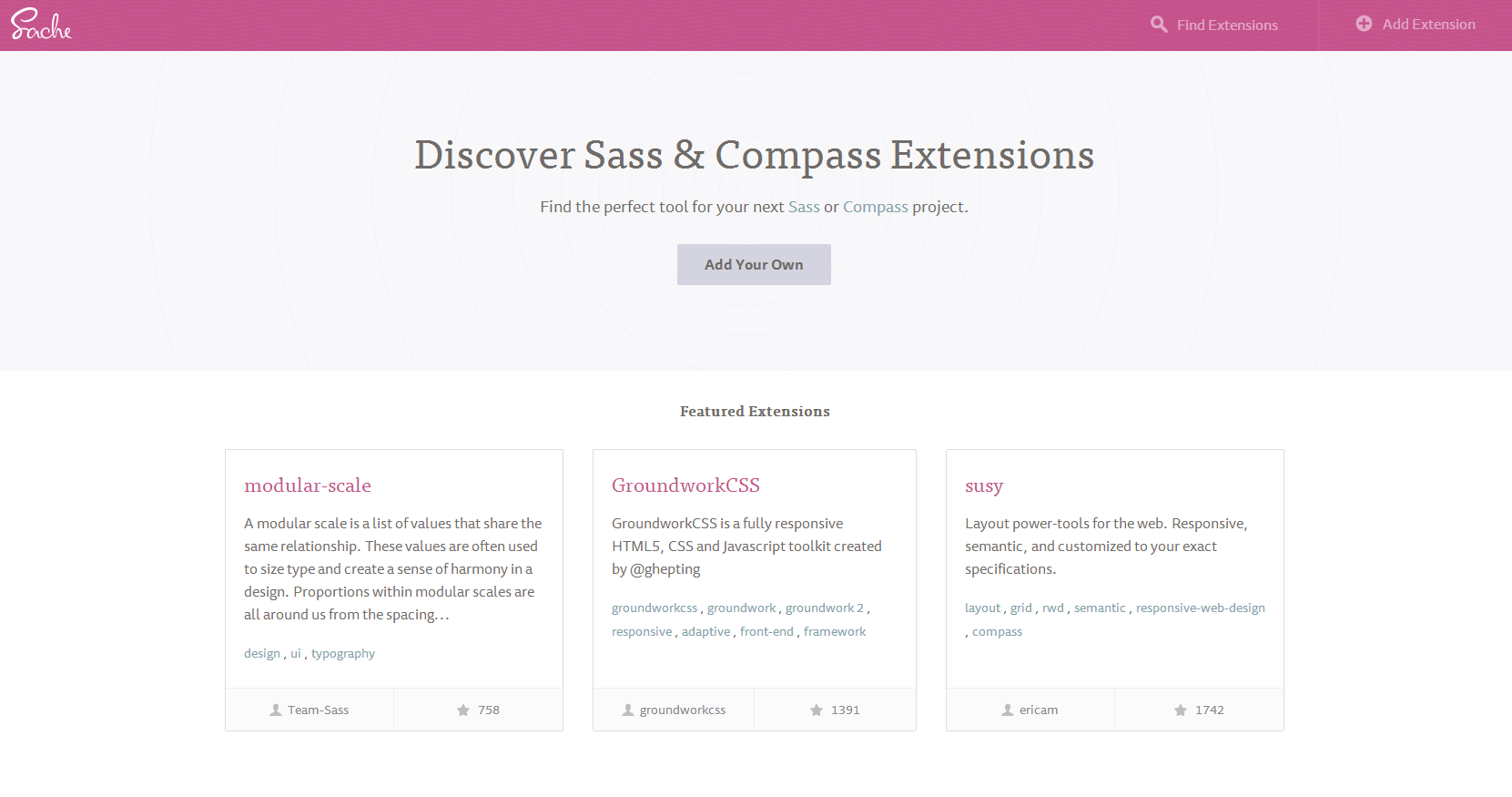
Sache — коллекция Sass и Compass расширений

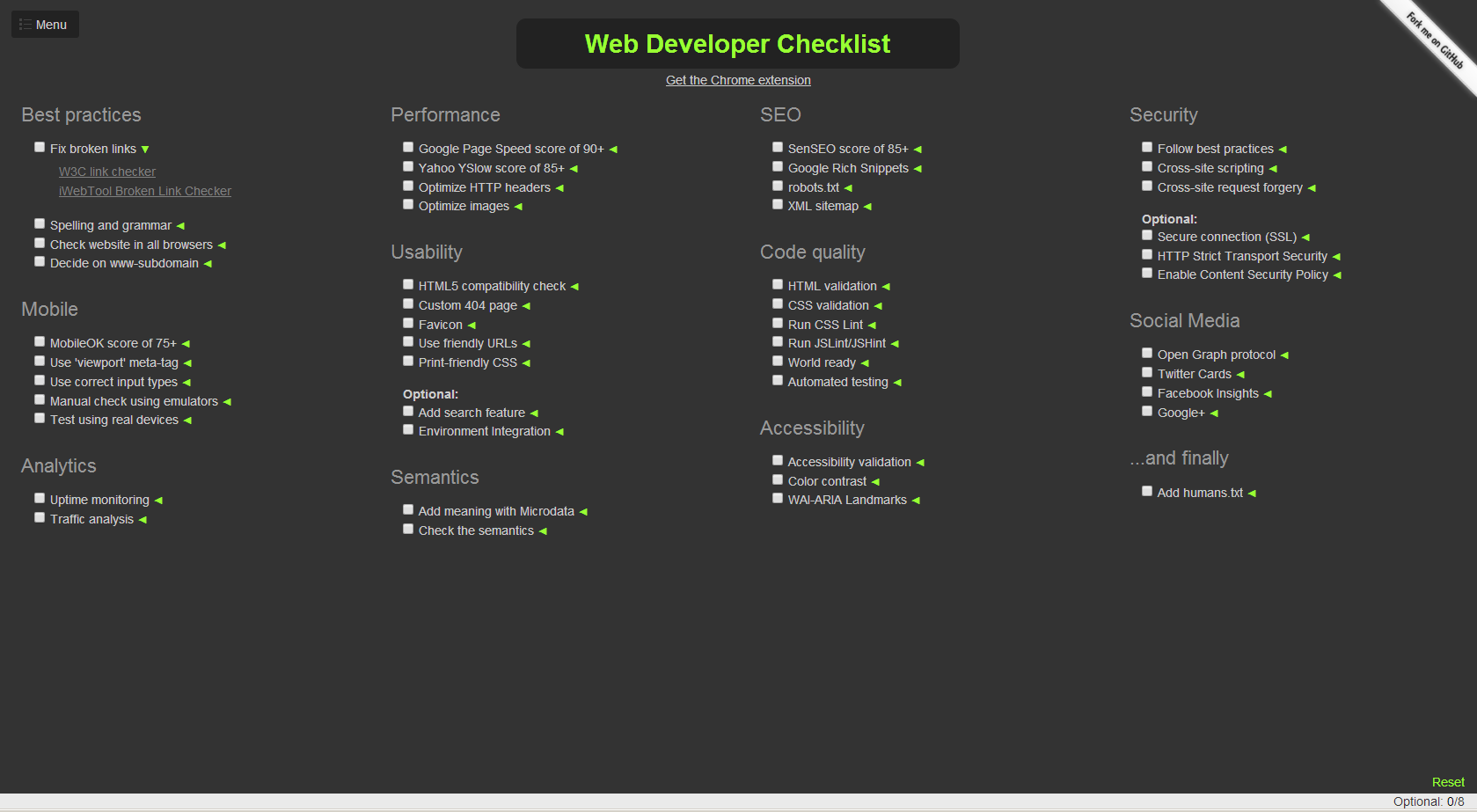
Web Developer Checklist — проверьте все пункты чек-листа перед запуском своего проекта

Live Tools — 4 инструмента: генератор кнопок, форм, лент на чистом CSS, а также редактор иконок

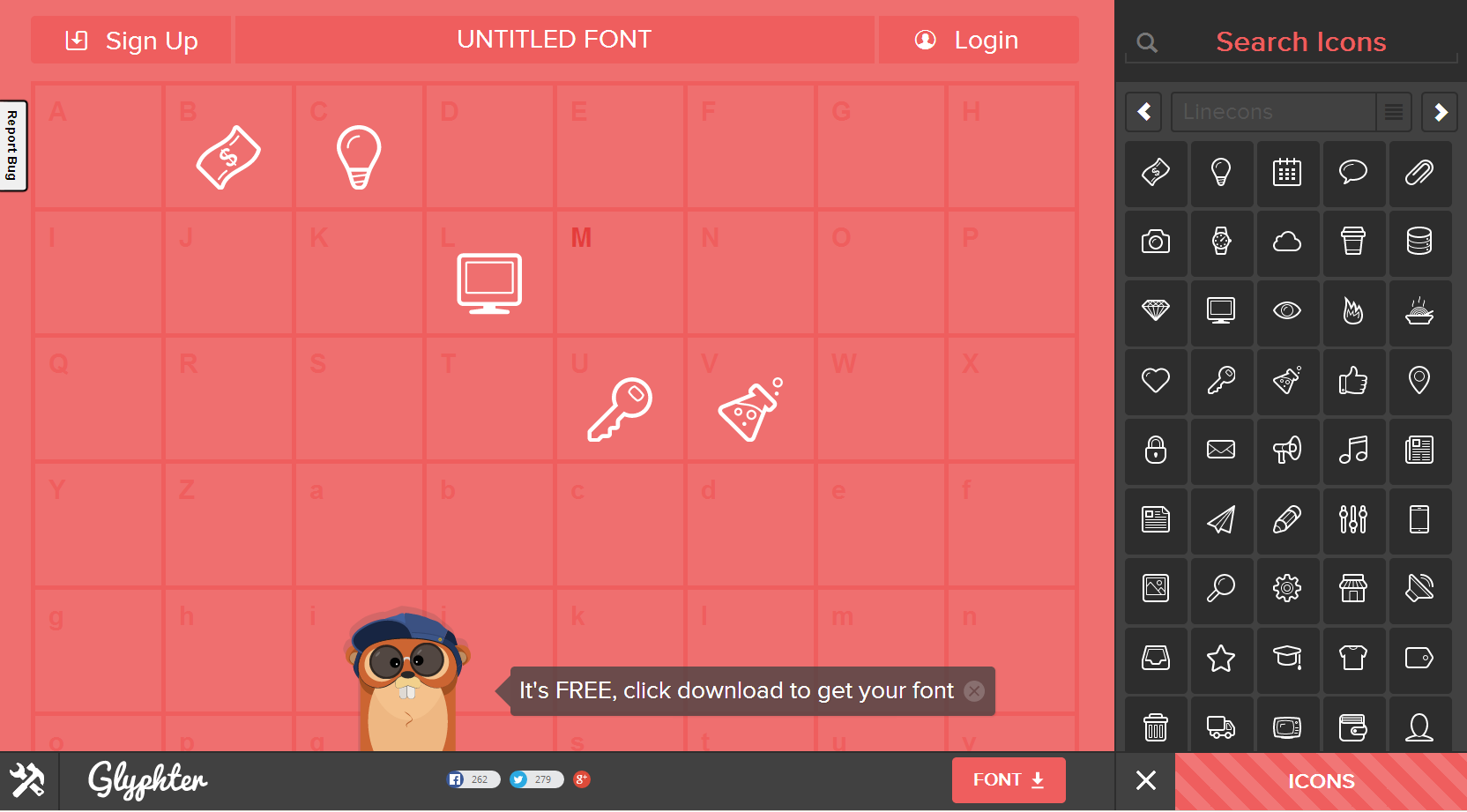
Glyphter — создание своего иконочного шрифта

Pics.IO — онлайн фоторедактор

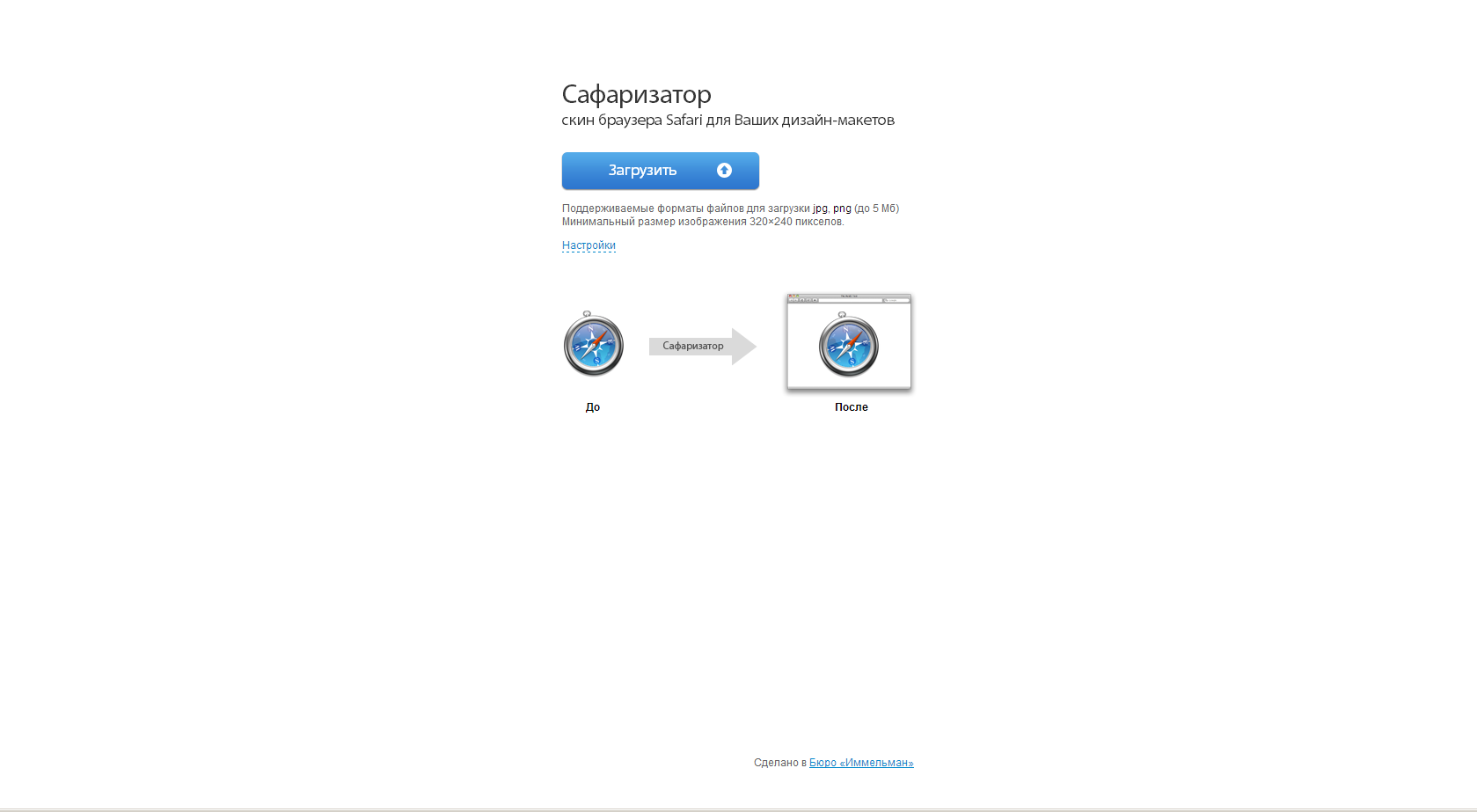
Safarizator — вставка вашего дизайн-макета в окно браузера Safari

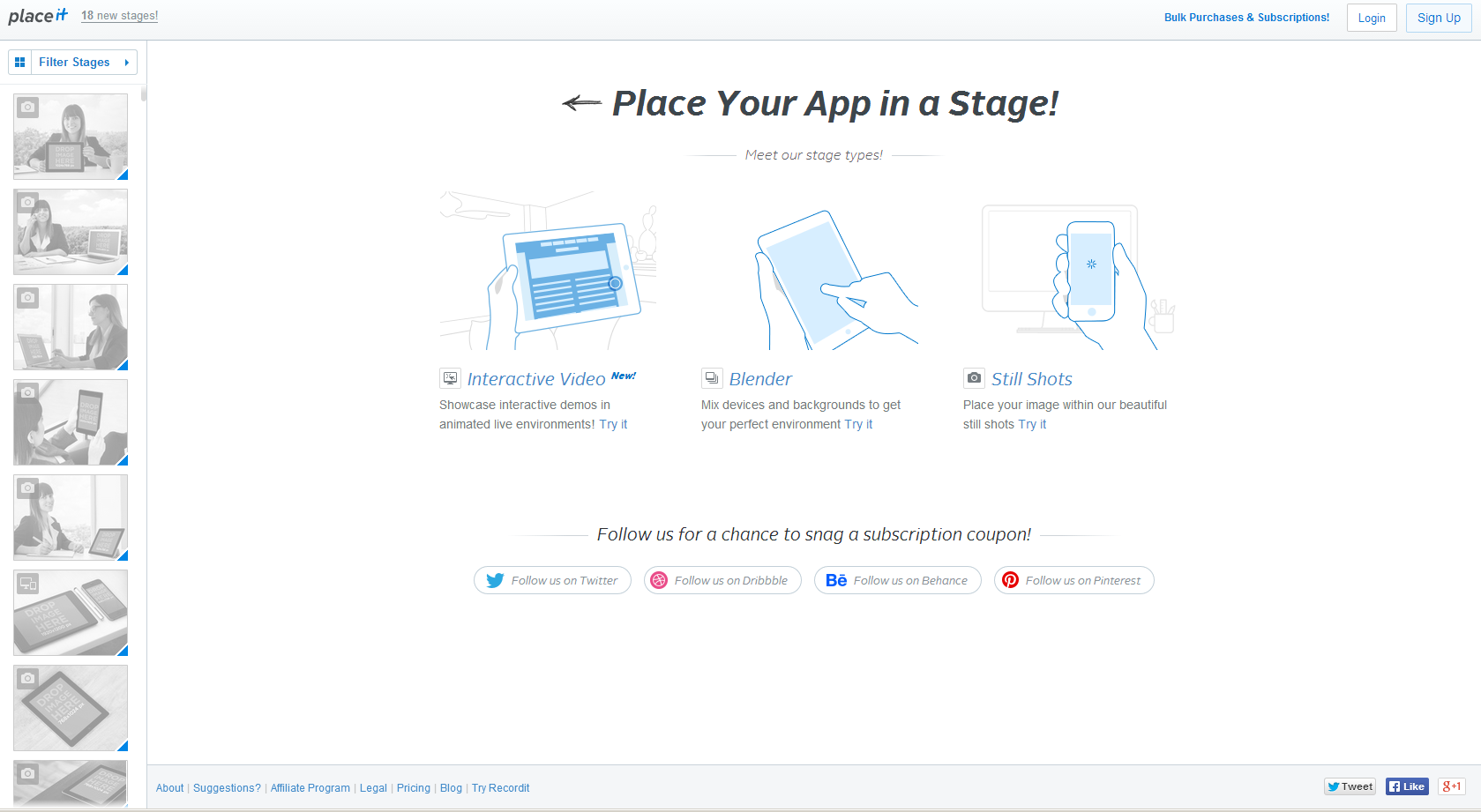
PlaceIt — еще один сервис для генерации превью ваших работ

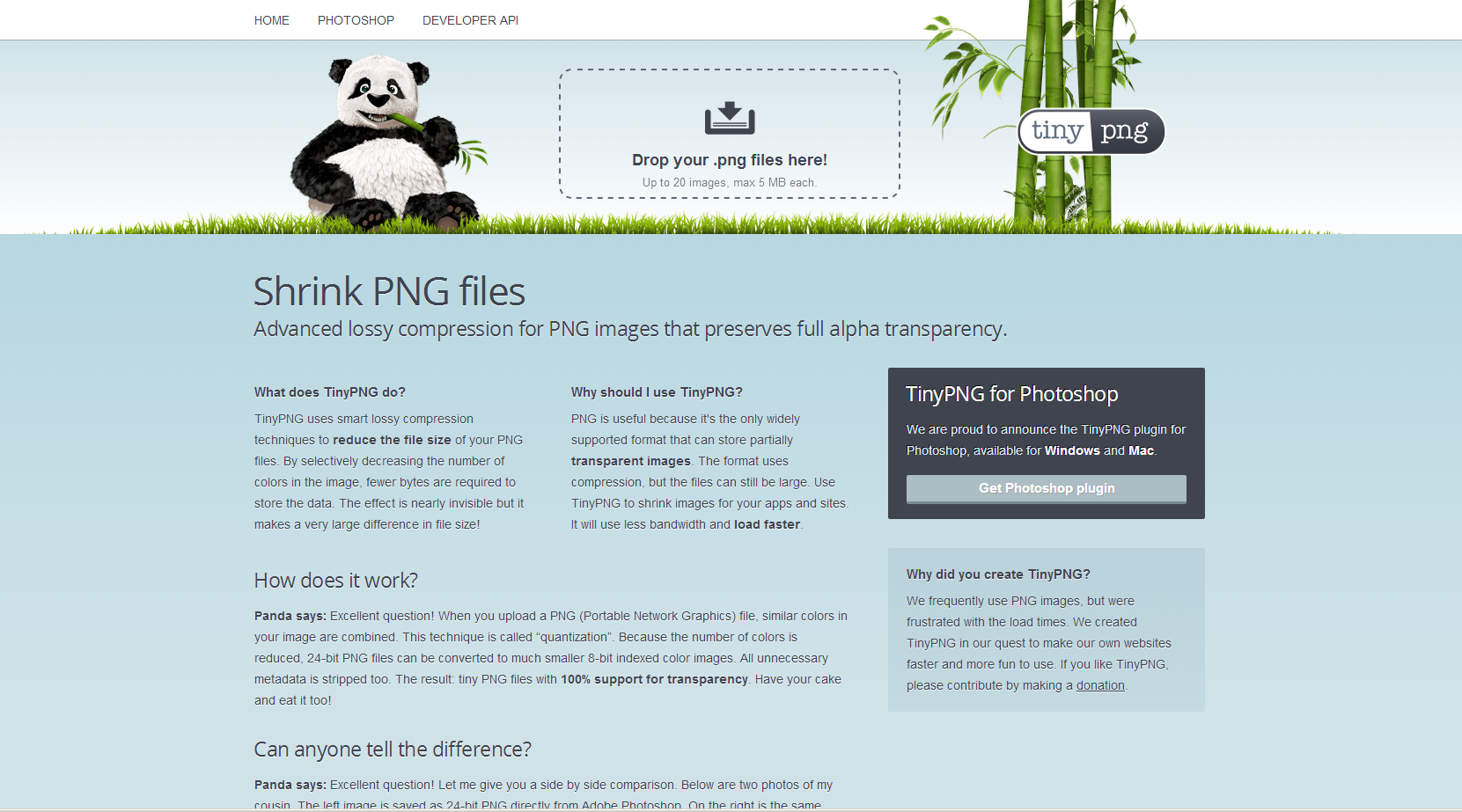
TinyPNG — сжатие изображений в формате PNG

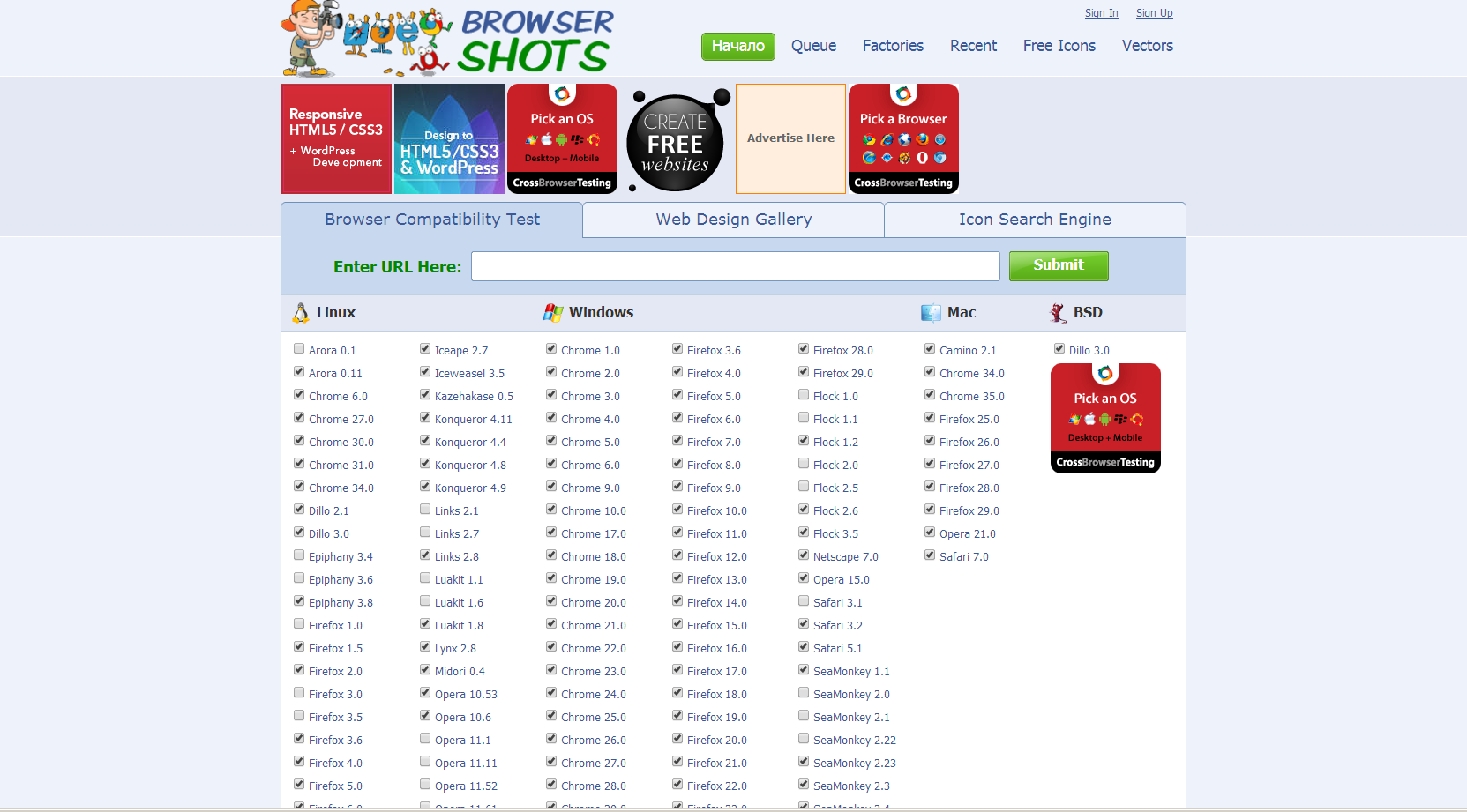
BrowserShots — тестируем сайт в самых различных браузерах

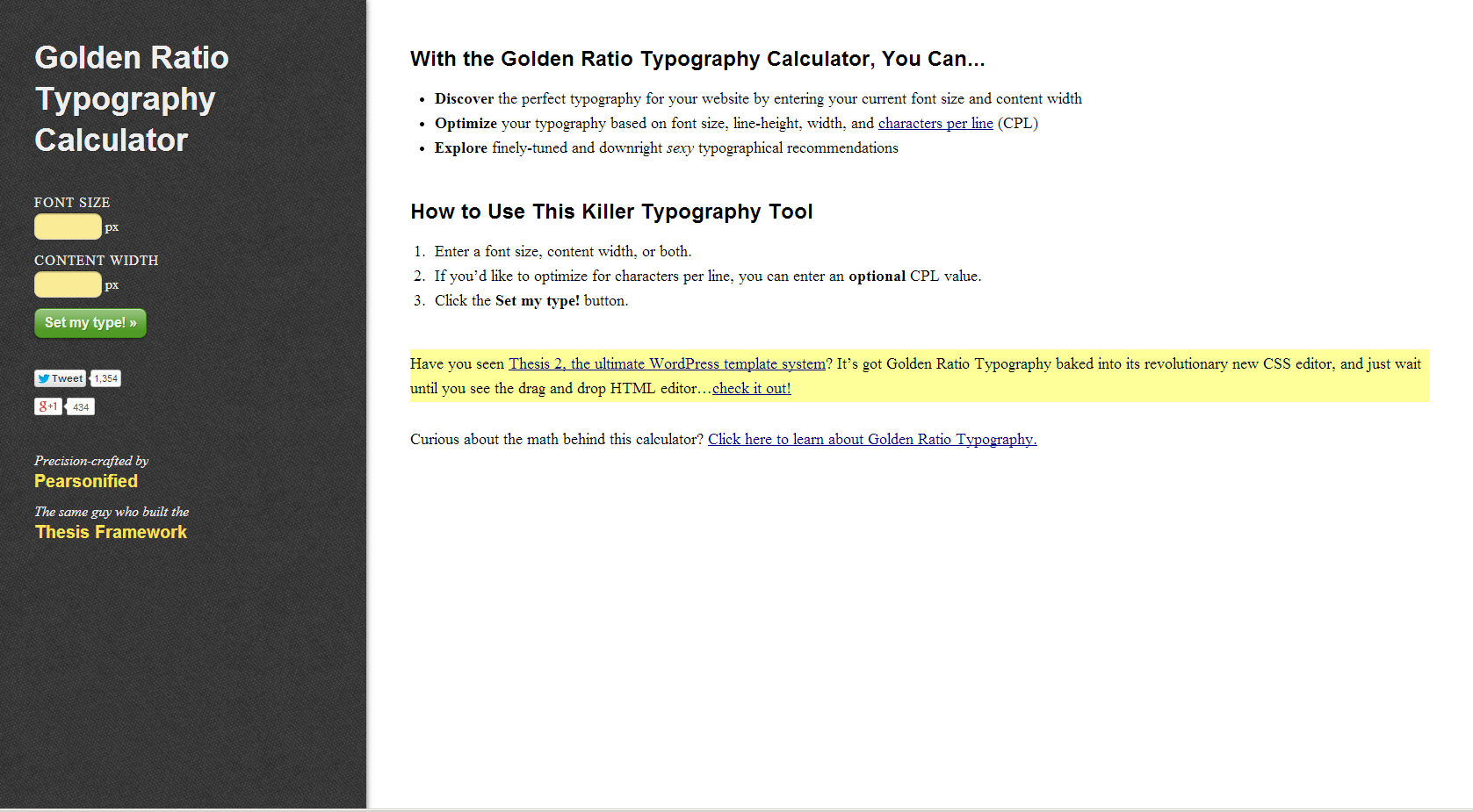
Golden Ratio Typography Calculator — расчет оптимального размера шрифта на основе золотого сечения

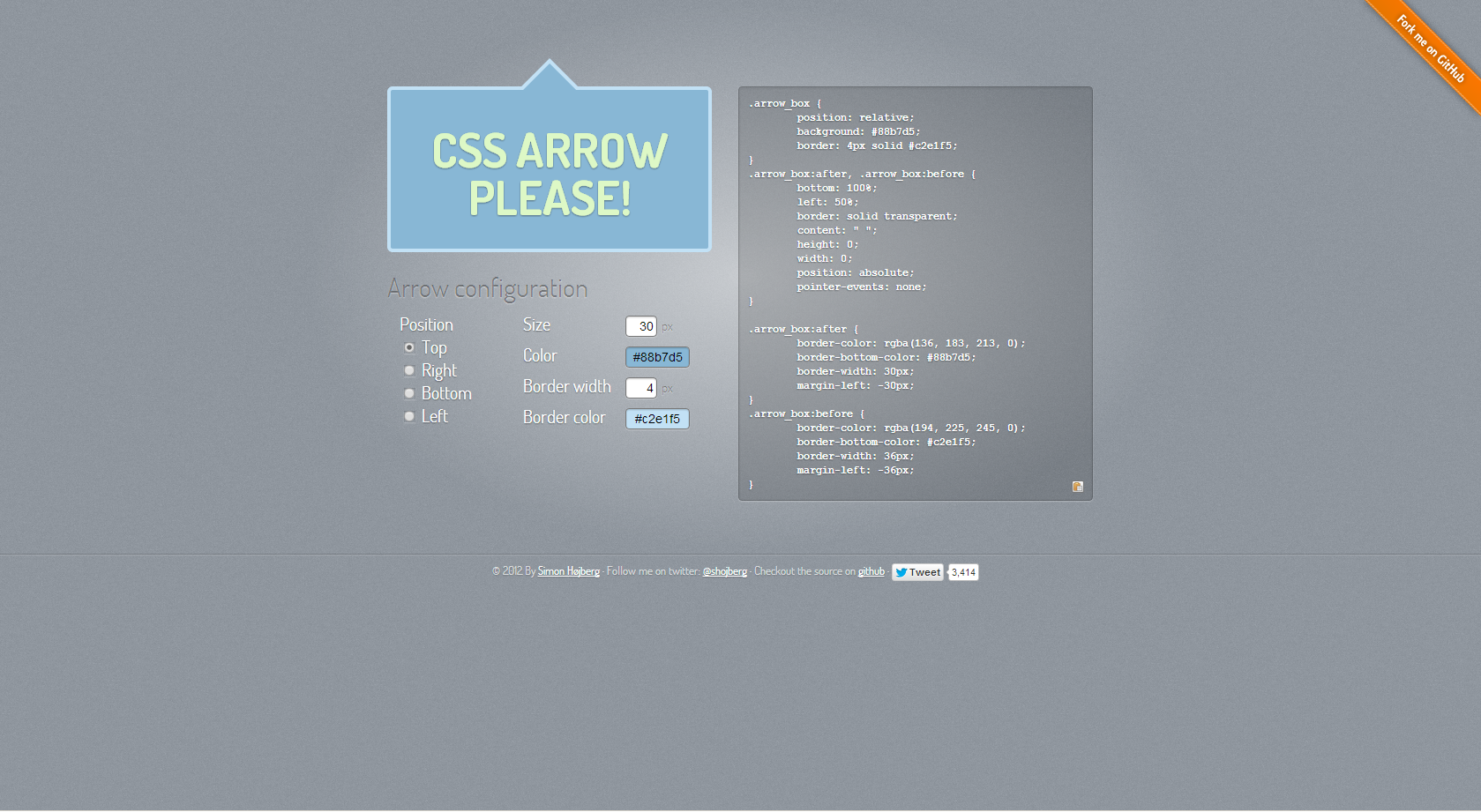
CSS Arrow please — генерация блока со стрелкой (тултипа) на чистом CSS

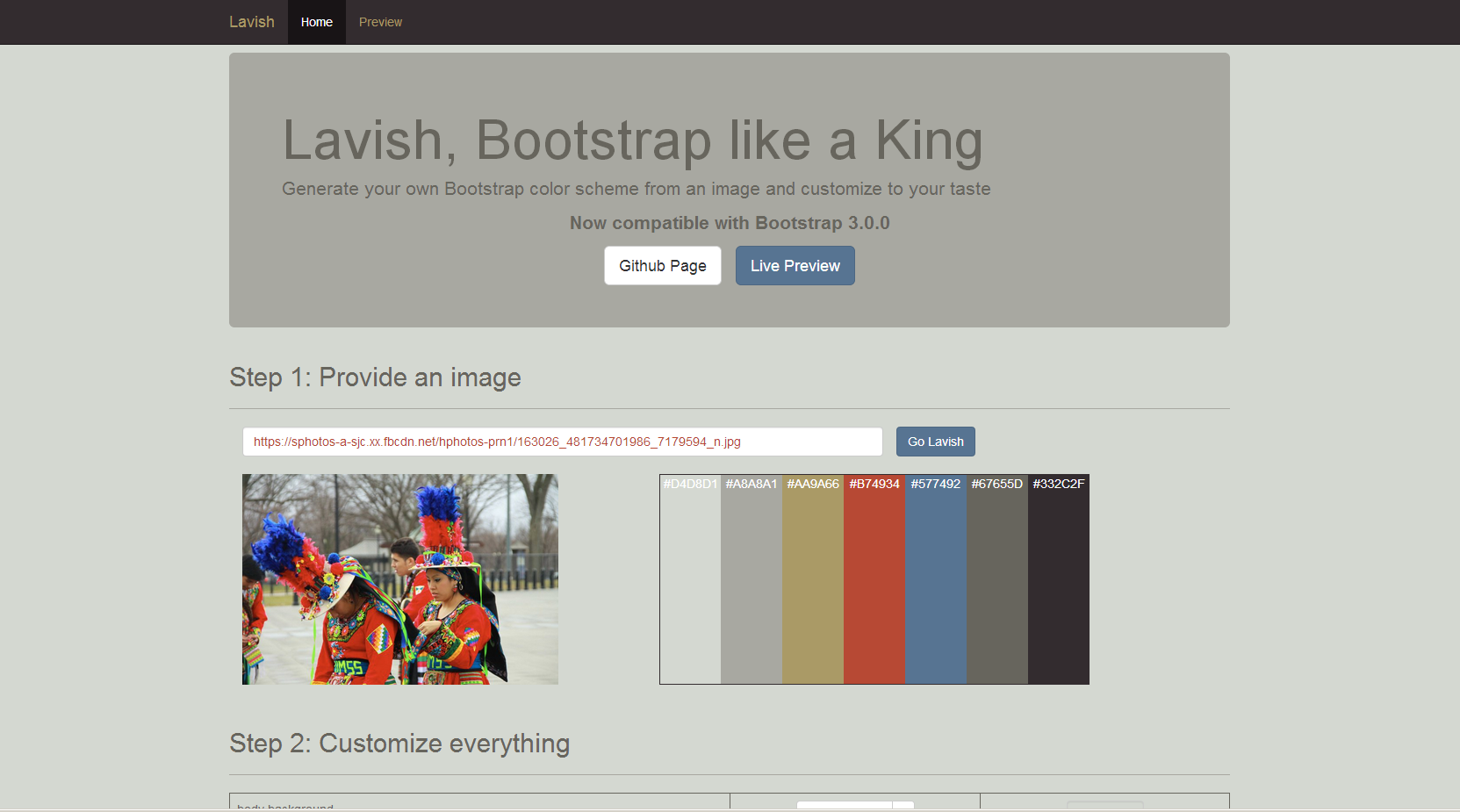
Lavish — генератор цветовых схем для Bootstrap на основе пользовательского изображения

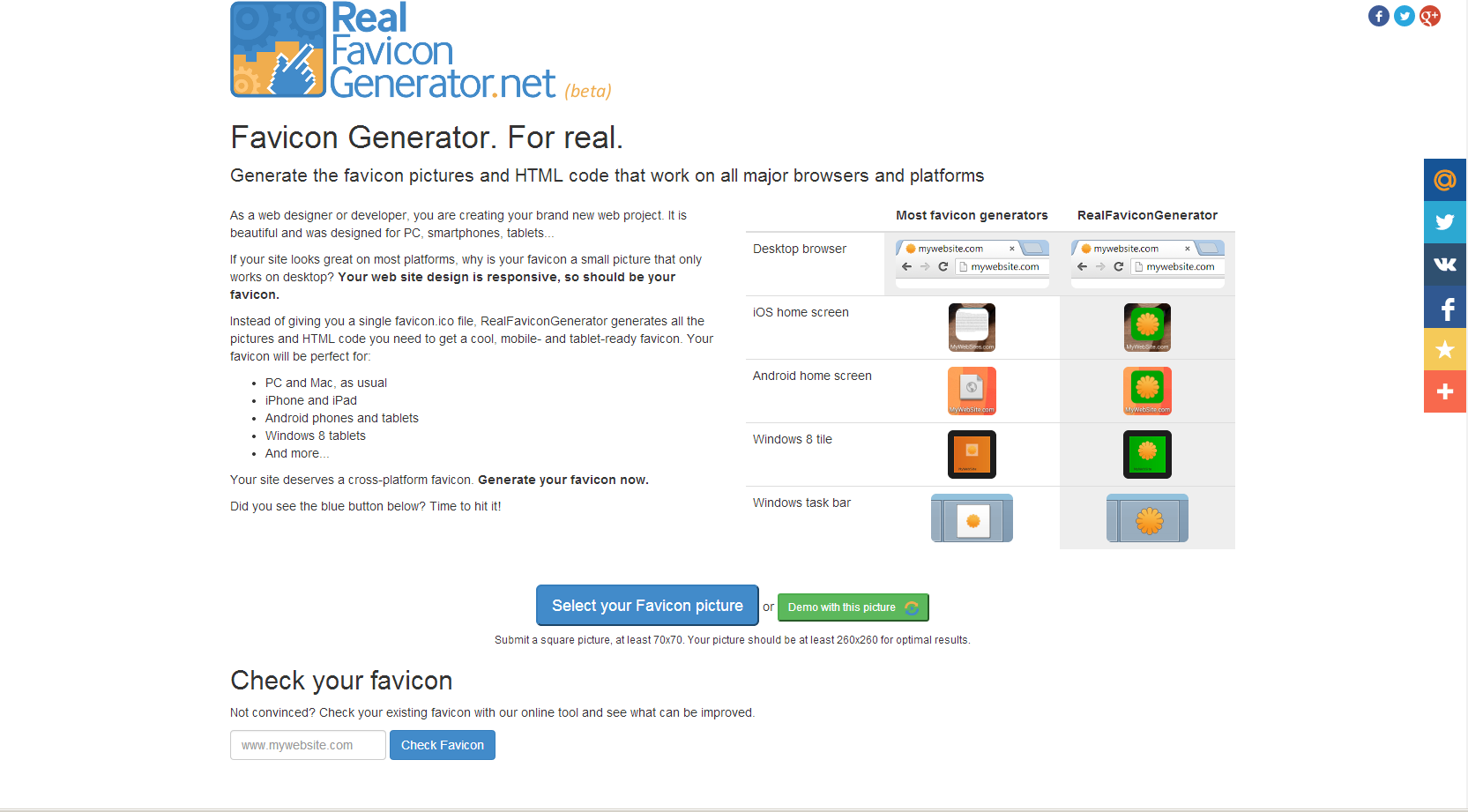
Favicon Generator — генератор кросплатформенной favicon

HTML5 Please — статистика по поддержке фич HTML5 в различных браузерах

Pictaculous — генератор цветовой схемы на основе загруженного изображения

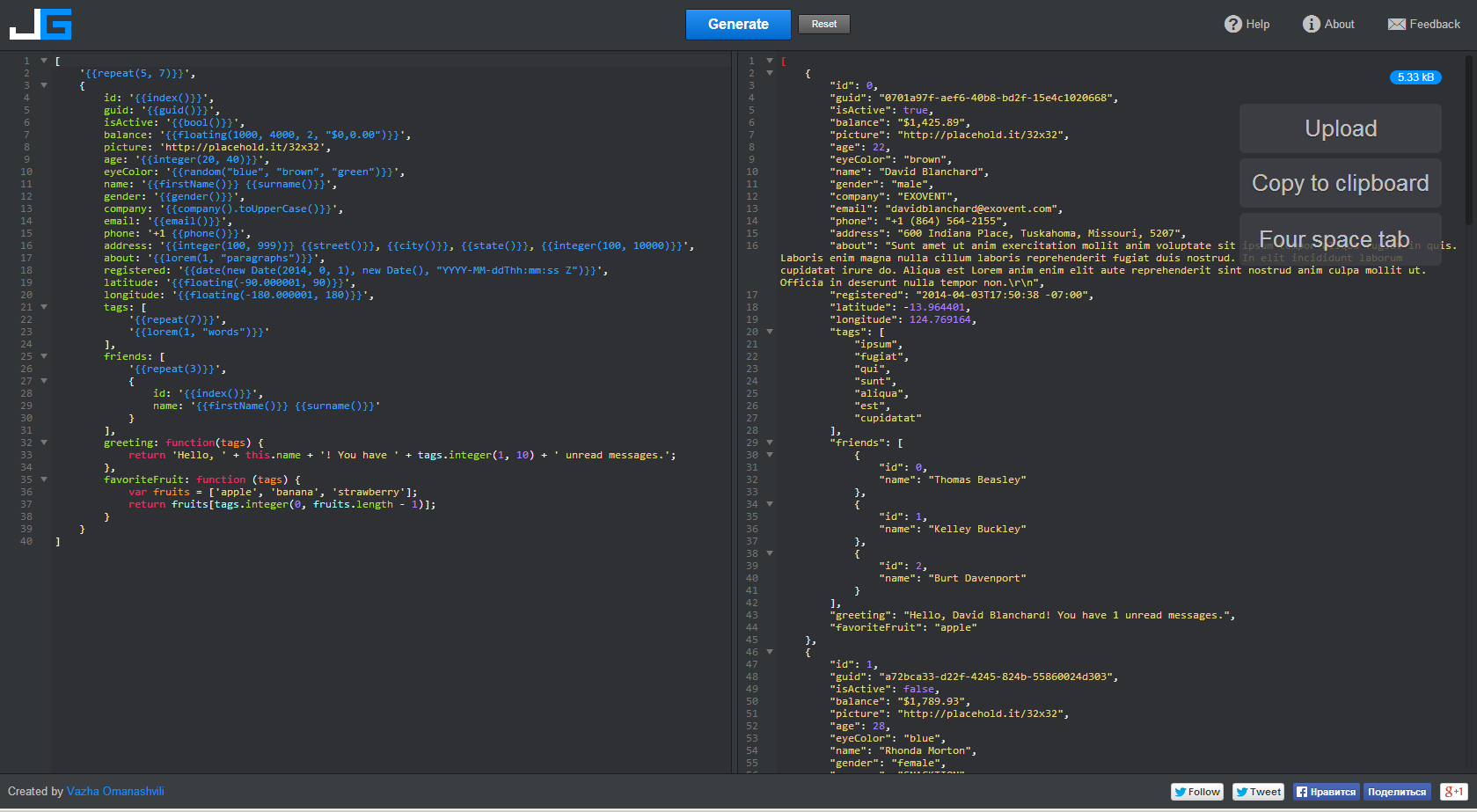
JSON Generator — генератор большого объема нужных данных в json-формате

Codio — онлайн-IDE для полноценной разработки любых проектов, связанных с веб-технологиями

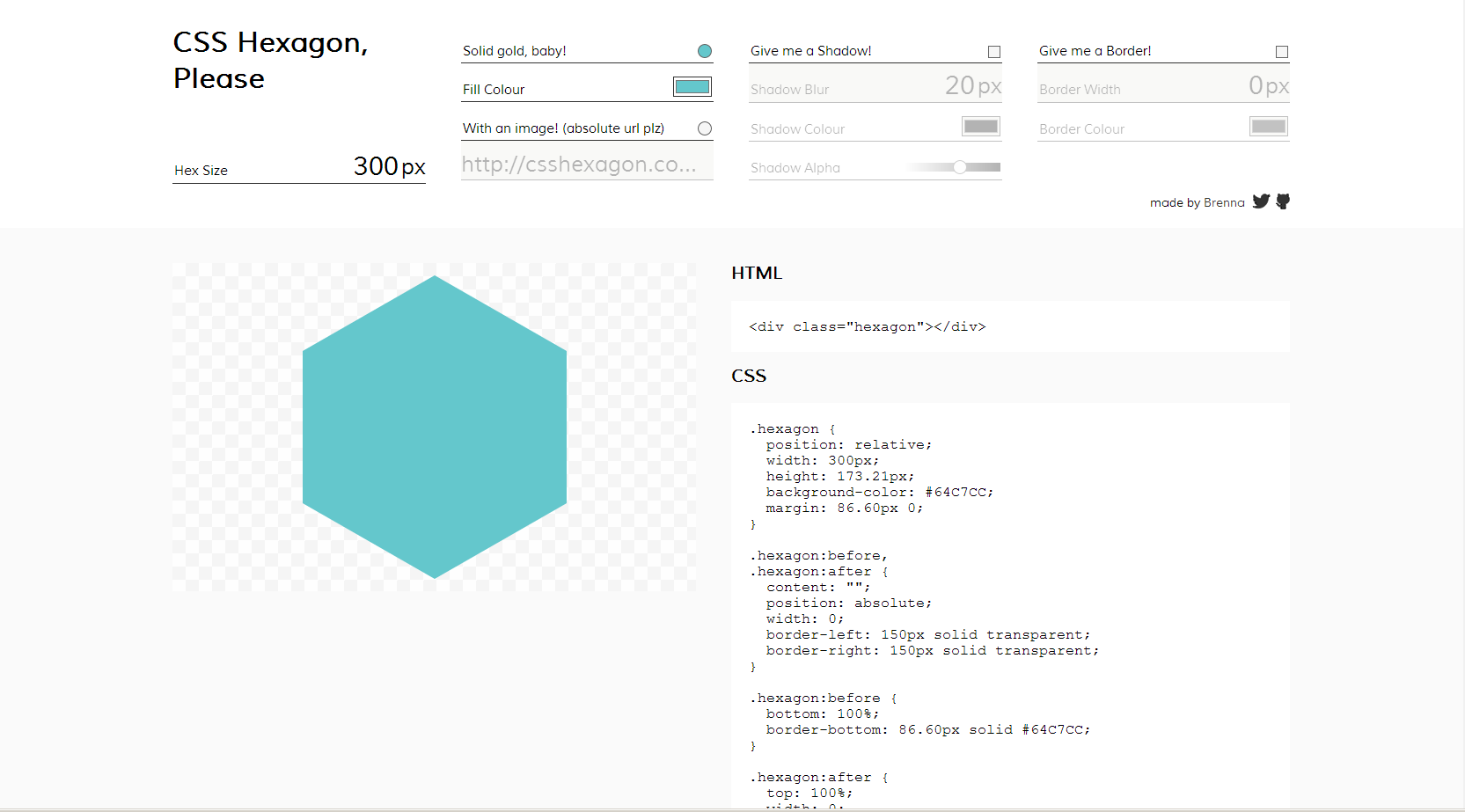
CSS Hexagon Generator генератор CSS-шестиугольника

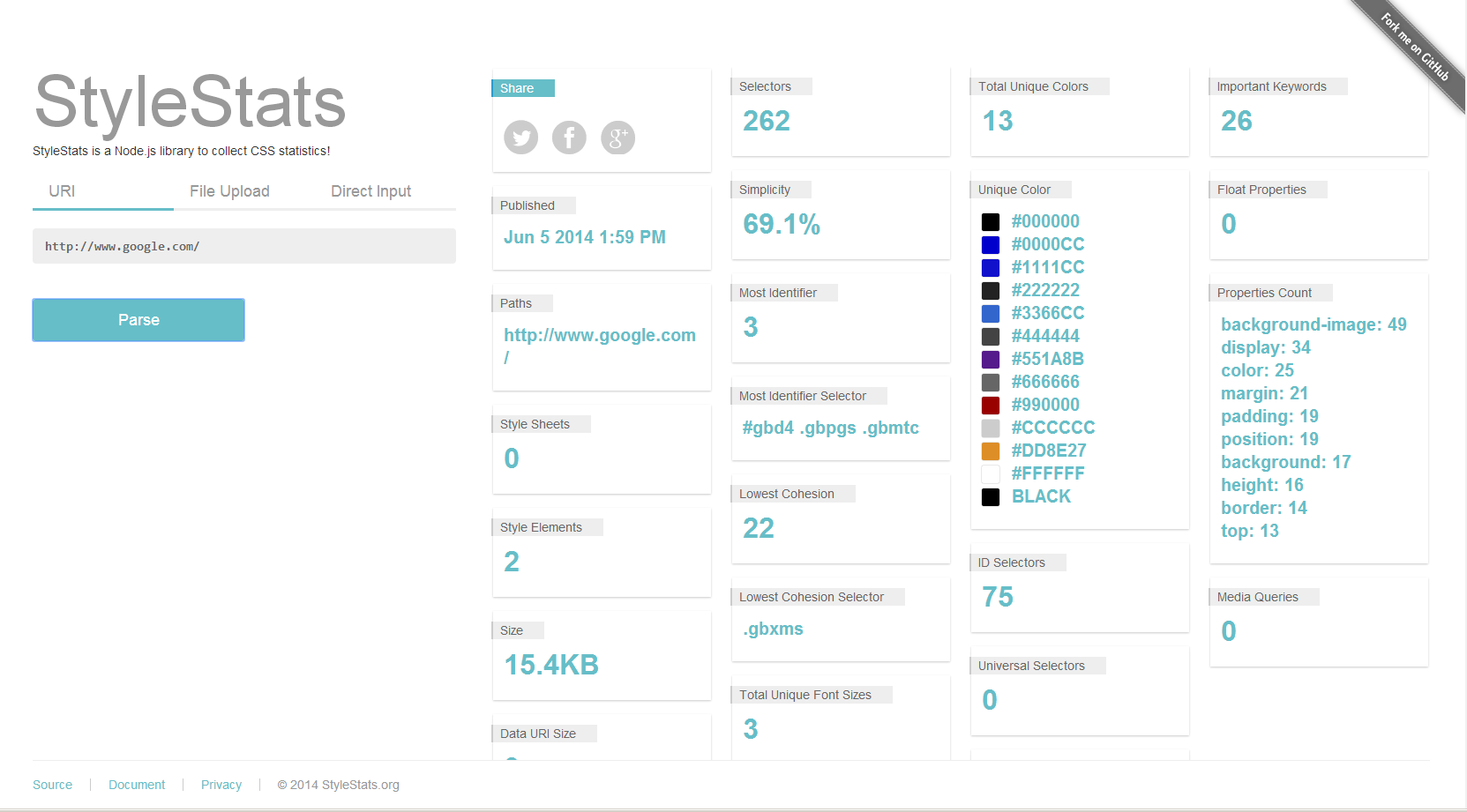
StyleStats — исчерпывающая статистика о CSS-файле
Автор: Scorpion97






