Я давно занимаюсь написанием систем управления контентом для сайтов и всегда в них использовал визуальные редакторы. В виду того, что я часто не только пишу cms, но и осуществляю дальнейшую их поддержку, мне надоело, что юзеры регулярно норовят намудрить с html-кодом (о копипасте из ворда я вообще молчу). И с этого года я стал вместо визивиг-редакторов вставлять markitUp с поддержкой markdown.
И действительно, проще за 3-4 часа объяснить основы html разметки, чем отучить пользователя копипастить из ворда. Все замечательно в markitup, но не хватает возможности загружать файлы на сервер и вставлять ссылки на них.
Сегодня решил посвятить время симбиозу замечательных jquery плагинов: markitUp, fancybox, elFinder. Результатом своего труда решил поделиться.
Понадобятся: fancybox, markitUp, elFinder. Так же могут пригодится jquery и jquery ui, хотя я гружу их из CDN.
Пример html кода страницы с редактором.
<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="utf-8">
</head>
<body>
<form>
<textarea id="post-content"></textarea>
<button>Сохранить</button>
</form>
<div id="markitup-elfinder"></div>
<link rel="stylesheet" type="text/css" href="http://ajax.googleapis.com/ajax/libs/jqueryui/1.8/themes/smoothness/jquery-ui.css"/>
<link rel="stylesheet" type="text/css" href="js/markitup/skins/simple/style.css"/>
<link rel="stylesheet" type="text/css" href="js/markitup/sets/markdown/style.css"/>
<link rel="stylesheet" type="text/css" href="js/elfinder/css/elfinder.min.css"/>
<link rel="stylesheet" type="text/css" href="js/fancybox/jquery.fancybox.css"/>
<script src="http://www.google.com/jsapi"></script>
<script>google.load("jquery", "1");</script>
<script>google.load("jqueryui", "1");</script>
<script src="js/markitup/jquery.markitup.js"></script>
<script src="js/markitup/sets/markdown/set.js"></script>
<script src="js/markitup.elfinder.js"></script>
<script src="js/elfinder/js/elfinder.min.js"></script>
<script src="js/elfinder/js/i18n/elfinder.ru.js"></script>
<script src="js/fancybox/jquery.fancybox.pack.js"></script>
<script src="js/script.js"></script>
</body>
</html>И содержимое файла script.js:
function markitupElfinder(){
$('#markitup-elfinder').elfinder({
lang: 'ru',
url : '/admin/dash/fm/', //тут естественно подставить свой урл к бекенду файломенеджера
getFileCallback:function(file){
$.markItUp({ replaceWith:''});
$.fancybox.close();
}
}).elfinder('instance');
$.fancybox({
content: $('#markitup-elfinder')
});
}
$(document).ready(function(){
$("#post-content").markItUp(mySettings);
});В файле jssetsset.js найти строку типа {name:'Picture', key:'P', replaceWith:'![[![Alternative text]!]]([![Url:!:http://]!] "[![Title]!]")'} и заменить ее на {name:'Picture', key:'P', call: 'markitupElfinder'}.
Поиск и замена в set.js не самый элегантный подход к редактированию конфига markitUp-а, но для примера сойдет.
Ну и несколько фоток, что у меня вышло:
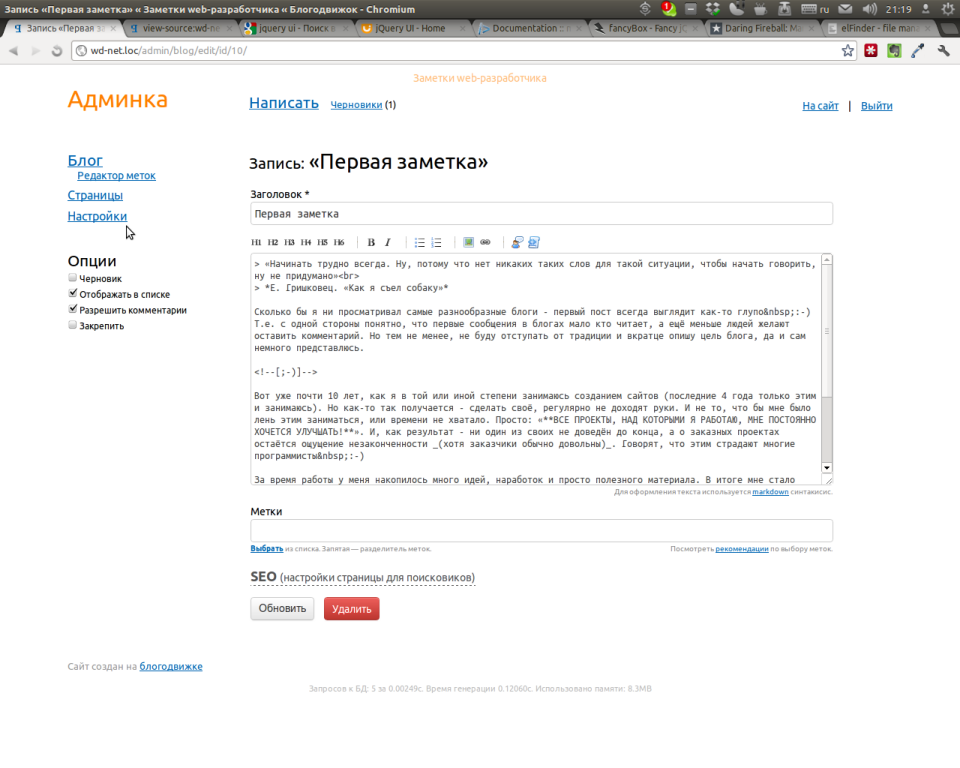
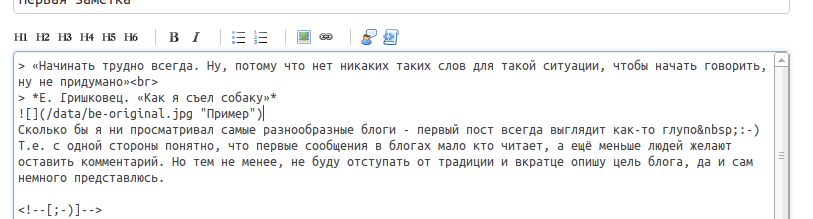
Сам редактор

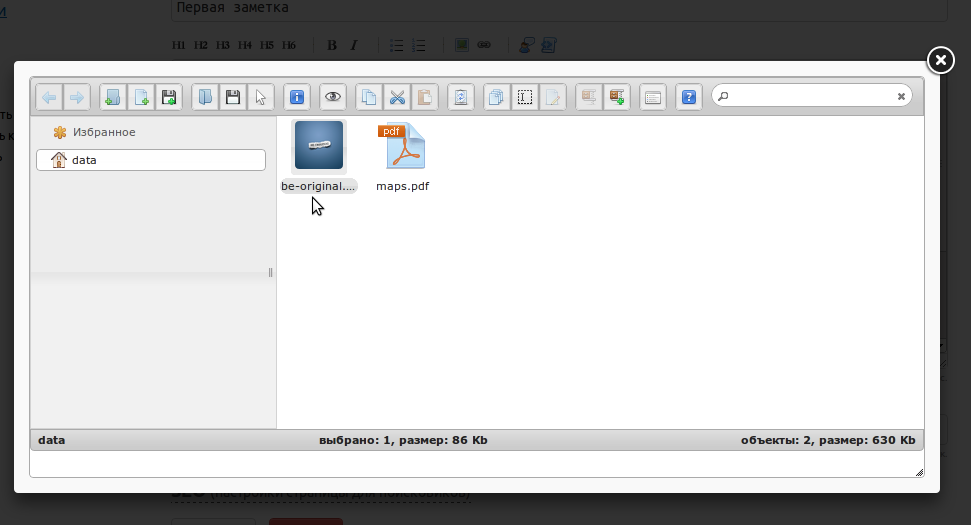
Окно файломенеджера:

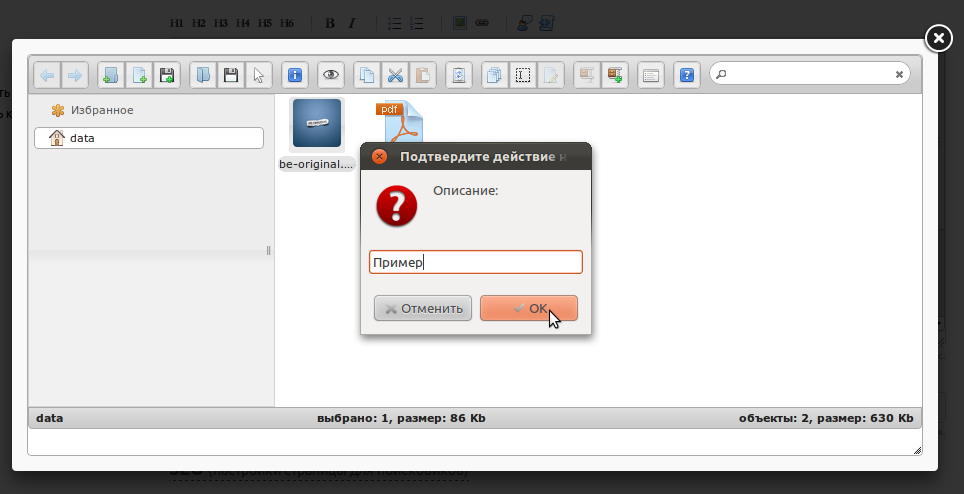
При вставке появляется попап с запросом свойства title для тега img:

Результат работы:

Автор: de1vin