AVIF — графический формат, основанный на видеокодеке AV1, представляет собой один из самых современных форматов хранения изображений. Судя по ранним публикациям и исследованиям, AVIF показывает достойные результаты в сравнении с JPEG и WebP. Но, даже учитывая то, что этот формат хорошо поддерживается браузерами, AVIF, в плане кодирования и декодирования изображений, всё ещё представляет собой ультрасовременную технологию, которой свойственны определённые проблемы.
Несомненно то, что использование AVIF позволяет эффективно сжимать изображения, что помогает сокращать объёмы данных, передаваемые от серверов к клиентским системам. AVIF-изображения, при этом, хорошо выглядят. Но, прежде чем принимать решение о полном переходе на AVIF, стоит знать о некоторых особенностях этого формата, которым и посвящён этот материал.
1. Для хранения изображений, имеющих маленькие размеры в пикселях, лучше всего подходит формат WebP
Есть одно интересное наблюдение, в соответствии с которым WebP-кодирование изображений, имеющих маленькие размеры в пикселях, позволяет добиться лучших результатов, чем перевод таких же изображений в формат AVIF.
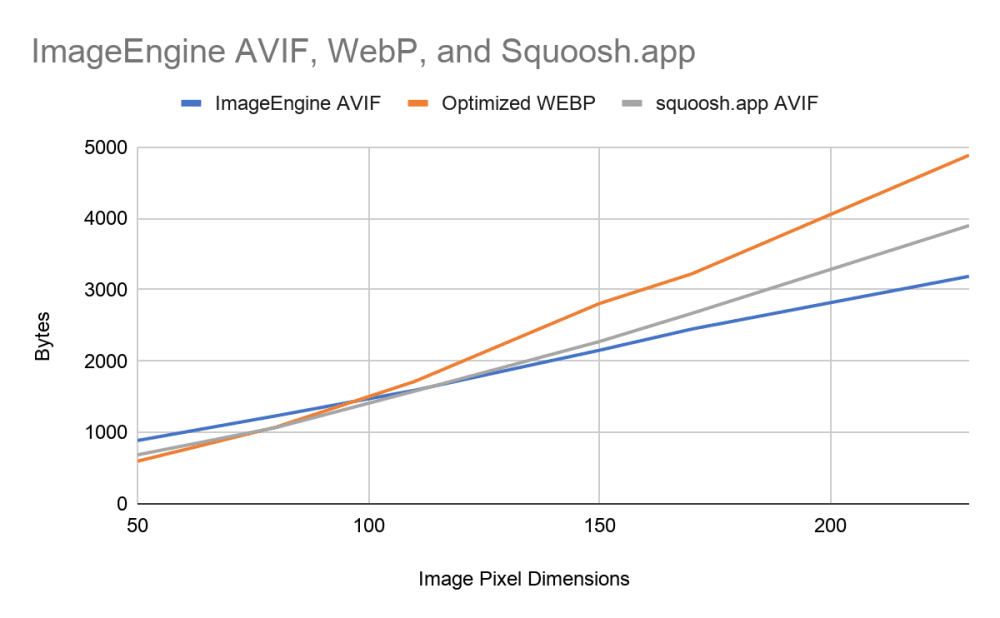
Вероятно, это вполне поддаётся объяснению, а систему кодирования изображений можно настроить так, чтобы решить эту проблему. Но большинство тех, кто пользуется AVIF, не станет заниматься чем-то подобным. Эти люди, вероятно, просто воспользуются возможностями оптимизаторов изображений, вроде squoosh.app, или функциями CDN, ориентированных на работу с изображениями, вроде ImageEngine. На следующем графике приведено сравнение размеров AVIF-изображений, получаемых средствами двух вышеупомянутых сервисов, с размерами оптимизированных WebP-изображений.

Зависимость эффективности сжатий изображений от их размера в пикселях
Видно, что обычно байтовые размеры WebP-изображений оказываются больше размеров AVIF-изображений. На изображениях, имеющих большие пиксельные размеры, AVIF показывает себя лучше, при этом с большими изображениями ImageEngine работает значительно эффективнее, чем squoosh.app.
А теперь обратим внимание на одну примечательную деталь, видную в начале графиков. На изображениях размером примерно 100x100 пикселей squoosh.app работает лучше ImageEngine, а затем, на изображениях размером примерно 80x80 пикселей, как и на изображениях меньшего размера, первенство оказывается за WebP.
Этот тест показывает сравнительно однородные результаты на изображениях разных типов. В данном случае использовалось это изображение с Picsum.
| Размер (пиксели) | Исходный JPEG-файл (байты) | Оптимизированный WebP-файл (байты) | ImageEngine, AVIF-файл (байты) | squoosh.app, AVIF-файл (байты) |
| 50 | 1,475 | 598 | 888 | 687 |
| 80 | 2,090 | 1,076 | 1,234 | 1,070 |
| 110 | 3,022 | 1,716 | 1,592 | 1,580 |
| 150 | 4,457 | 2,808 | 2,153 | 2,275 |
| 170 | 5,300 | 3,224 | 2,450 | 2,670 |
| 230 | 7,792 | 4,886 | 3,189 | 3,900 |
| 290 | 10,895 | 6,774 | 4,056 | 5,130 |
2. Формат AVIF, возможно, не очень хорошо подходит для хранения высокоэнтропийных изображений товаров
Обычно на веб-страницах, представляющих собой карточки товаров, имеются изображения этих товаров. Если посетитель страницы наводит на такое изображение указатель мыши, или если щёлкает по нему, изображение увеличивается, позволяя посетителю рассмотреть мелкие особенности товара.
Стоит сказать о том, что использование AVIF в определённых ситуациях приводит к снижению количества различимых деталей, или воспринимаемой резкости увеличенных изображений. Особенно это заметно на типичных фотоснимках товаров, где фон размыт, или, другими словами, отличается низкой энтропией, а передний план, то есть — изображение самого товара, содержит больше деталей, и, возможно, имеет более высокую энтропию.
Ниже показан увеличенный фрагмент фотографии товара (вот — её полные JPEG — и AVIF-варианты), на котором чётко видна разница между обычным оптимизированным JPEG-изображением и AVIF-изображением, оптимизированным с помощью squoosh.app.

Сравнение JPEG и AVIF
AVIF-файл гораздо меньше JPEG-файла, но в данном случае компромисс между визуальным качеством изображения и меньшим размером файла зашёл слишком далеко. На разных изображениях этот эффект проявляется неодинаково. Поэтому в системах автоматизированной обработки изображений (например — изображений для веб-проектов, построенных с использованием принципов отзывчивого дизайна) сложно заранее оценить уровень его воздействия на качество изображений и принять соответствующие меры.
Более того, AVIF, в отличие от JPEG, не поддерживает прогрессивный рендеринг изображений. При создании типичной страницы товара прогрессивный рендеринг может стать важнейшим механизмом по улучшению ключевых показателей производительности страниц. Например, это нечто вроде показателя Largest Contentful Paint (LCP, время отображения наибольшего элемента страницы) и других метрик Core Web Vitals. Даже если на загрузку JPEG-версии изображения требуется немного больше времени, что объясняется тем, что JPEG-файл больше AVIF-файла, JPEG-файл, скорее всего, начнёт рендериться раньше, чем AVIF-файл. Понаблюдать за подобным поведением изображений разных форматов можно в этом видео.
3. Формат JPEG 2000 — это сильный конкурент AVIF
Главной сильной стороной AVIF называют чрезвычайно маленький размер файлов при приемлемом визуальном качестве изображений. В ранних публикациях об AVIF и в отчётах об исследованиях этого формата основное внимание уделялось именно этому моменту. Но в некоторых случаях те же задачи, для решения которых применяют AVIF, можно более эффективно решить, прибегнув к формату JPEG 2000 (JP2). JPEG 2000 — это сравнительно старый формат, он не привлекает к себе столько же внимания, сколько AVIF, даже учитывая то, что его уже поддерживает компания Apple.
Для того чтобы на практике разобраться в том, о чём идёт речь, давайте посмотрим на этого очаровательного щенка. Размер файла AVIF-версии изображения, созданный средствами squoosh.app с применением стандартных настроек, имеет размер 27,9 Кб. Преобразование того же изображения в формат JPEG 2000 средствами ImageEngine даёт файл размером 26,7 Кб. Разница небольшая, но достаточная для демонстрации возможностей JPEG 2000.
А как насчёт визуального качества изображений? Для сравнения как-либо обработанных версий изображений с их оригиналами часто используется оценка их структурных различий (DSSIM, Structural Dissimilarity). При расчёте показателя DSSIM исходное изображение сравнивается с его вариантом, преобразованным в другой формат. Чем ниже этот показатель — тем выше качество нового изображения. Инструмент для вычисления показателя DSSIM, ссылка на который дана выше, работает с PNG-файлами. Для проведения сравнения файлы форматов JPEG 2000 и AVIF без потерь преобразовали в формат PNG. Результаты эксперимента обобщены в следующей таблице.
AVIF отличается немного лучшим показателем DSSIM, но разница в качестве изображений практически незаметна.

Слева направо: исходное JPEG-изображение, AVIF-изображение, JPEG 2000-изображение
Итоги
Главный вывод, который мы можем сделать, заключается в том, что формат AVIF вряд ли стоит считать «решением всех проблем», или тем самым графическим форматом, с появлением которого другие отошли на второй план. Во-первых, сейчас — самое начало разработки средств кодирования и декодирования для этого формата. Кроме того, использование нового формата означает и необходимость решения новых задач. Как справедливо отмечено в этом материале, использование более 3-х версий изображений на веб-странице приводит к определённым сложностям в том случае, если весь процесс подготовки изображений (изменение размеров, сжатие, преобразование, выбор, доставка) не является полностью автоматизированным.
Кроме того, как мы уже видели, то, что браузеры поддерживают формат AVIF, ещё не означает того, что этот формат наилучшим образом подойдёт для пользователей некоего сайта.
Конечно, использование отзывчивых изображений и включение в список графических ресурсов, создаваемых заранее, файлов формата AVIF, лучше, чем полное игнорирование этого формата. Но и тут может возникнуть проблема, которая заключается в том, что браузер может выбрать формат AVIF в том случае, если этот формат поддерживается, не учитывая при этом ничего другого.
В качестве подхода к решению задач подбора оптимальных графических форматов и автоматизированной обработки изображений может выступить использование специализированного CDN-сервиса, ориентированного на работу с изображениями.
Пользуетесь ли вы графическим форматом AVIF?
Автор: ru_vds