Всем привет!
Я – Дарья Касьяненко, эксперт и преподаватель курсов по Python в Центре непрерывного образования факультета компьютерных наук НИУ ВШЭ.
Фронтенд — это то, что видит и с чем взаимодействует каждый пользователь интернета, но как он работает на самом деле?
Не так давно мой коллега Андрей Сухов, Frontend-разработчик Evocargo и эксперт Центра непрерывного образования ФКН, провел вебинар «Как работает фронтенд: от загрузки сайта до современных инструментов».
На вебинаре слушатели узнали, что стоит за привычным осуществлением перехода на страницу в браузере. Разобрались с тем, как устроен фронтенд и на каких основных технологиях он работает. Более того, познакомились с современными инструментами, способными упрощать жизнь фронтенд-разработчиков.
Из чего состоял вебинар:
-
Из каких частей состоит браузер
-
Как происходит загрузка веб-страницы: клиент-серверное взаимодействие и рендеринг фронтенда в браузере
-
Обзор базовых технологий: HTML, CSS и JavaScript
-
Современные инструменты: обзор React, Vue и Angular
-
Основные концепции React
Как работает браузер
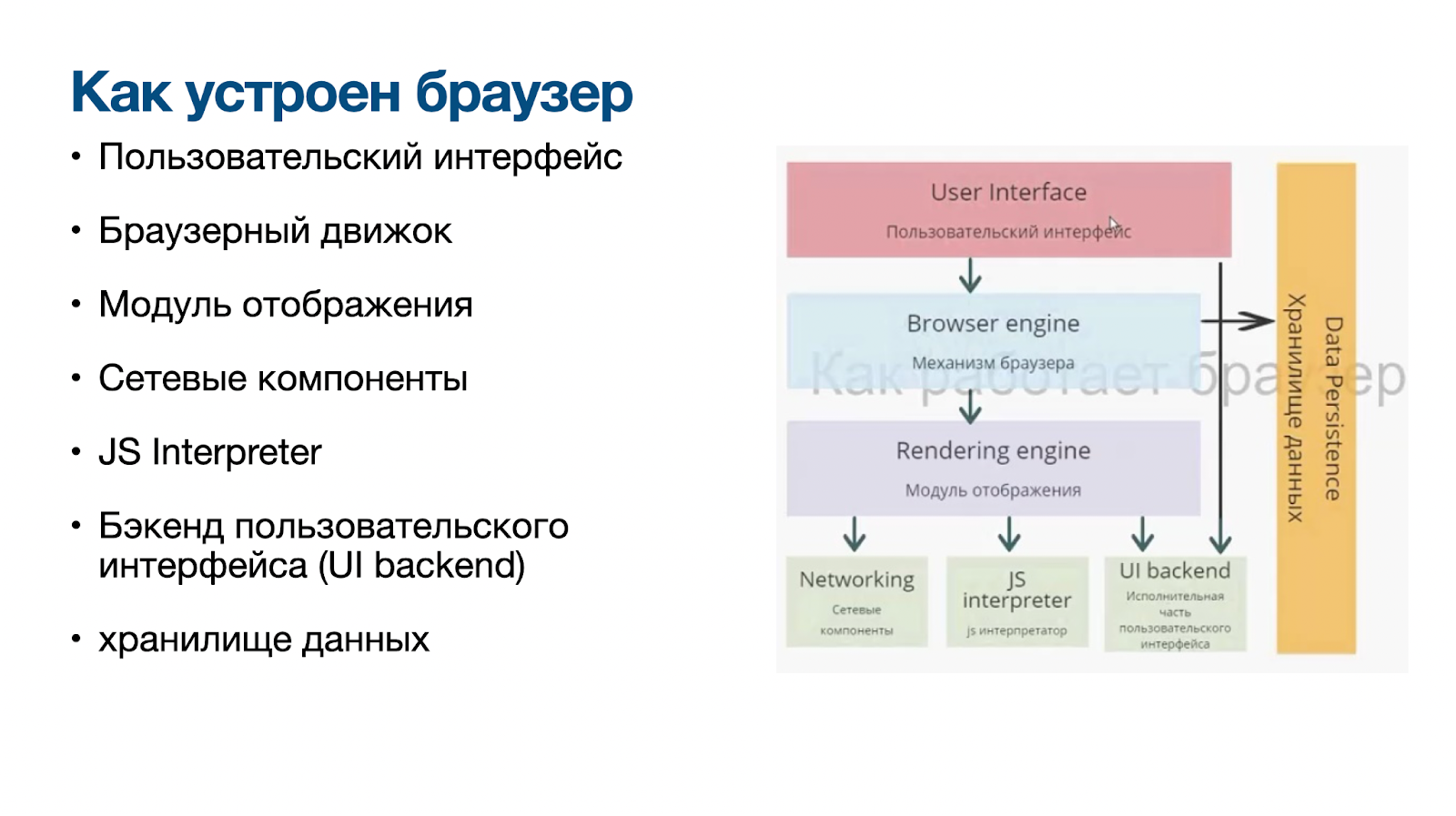
Браузер — это приложение для отображения контента с веб-ресурсов, таких как HTML-страницы, PDF-файлы и изображения. Популярные браузеры: Chrome, Safari, Firefox, Opera и Edge. Вот основные компоненты браузера:
-
Пользовательский интерфейс — это то, что видит пользователь: адресная строка, элементы навигации, меню и пр.
-
Браузерный движок — отвечает за взаимодействие между пользовательским интерфейсом и модулем отображения.
-
Модуль отображения — важен для разработчиков, так как отвечает за вывод данных на страницу.
-
Сетевые компоненты — обрабатывают запросы по сети и взаимодействуют с модулем отображения.
-
JS Interpreter — интерпретатор, который выполняет JavaScript-код в браузере.
-
UI Backend — отвечает за отрисовку интерфейса и работу с элементами на экране.
-
Хранилище данных — используется для хранения данных, таких как кэш и пользовательские настройки.

Как браузер загружает веб-страницу
Когда пользователь переходит по ссылке, браузер начинает взаимодействие с сервером, чтобы получить нужные данные. Веб-приложения работают по клиент-серверной архитектуре, где клиент — это устройство пользователя (например, компьютер или смартфон), а сервер — это удаленный компьютер, который обрабатывает запросы.
-
Интернет-подключение — для передачи данных между клиентом и сервером.
-
TCP/IP — протокол, который управляет передачей данных.
-
DNS — «записная книжка» для поиска реального IP-адреса сайта.
-
HTTP — протокол передачи гипертекста, язык, на котором "общаются" клиент и сервер.
Когда пользователь вводит URL-адрес в браузере, происходит следующее:
-
Браузер отправляет запрос на сервер через DNS для получения IP-адреса сайта.
-
После получения IP-адреса сервер отправляет браузеру HTTP-ответ с файлами сайта.
-
Браузер получает HTML, CSS и JavaScript файлы, и начинает процесс их обработки и отображения страницы.

Критический путь рендеринга
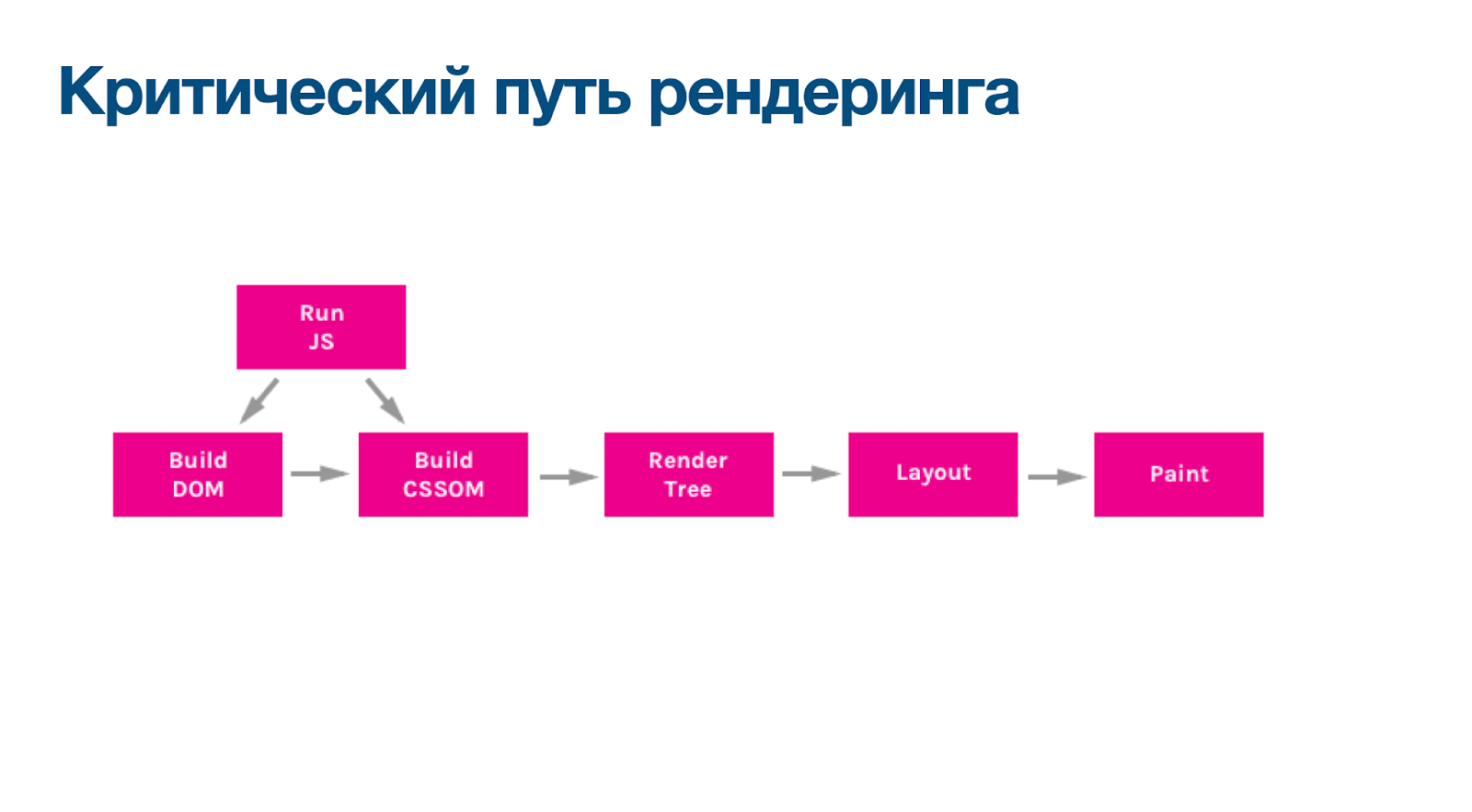
После того как браузер получает HTML, CSS и JavaScript файлы, начинается процесс рендеринга. Это несколько этапов:
-
Загрузка ресурсов
-
Чтение и парсинг
-
Отрисовка результата
Первым шагом браузер строит DOM-дерево из HTML и CSSOM-дерево из CSS. Эти два дерева затем объединяются для рендеринга страницы. Если на странице есть JavaScript, он блокирует дальнейший рендеринг до его выполнения. Когда скрипты выполнены, браузер определяет, как элементы расположены на странице, и выполняет компоновку.

HTML: основа веба
HTML — это язык разметки, который определяет структуру веб-страниц. Без него невозможно было бы отобразить содержимое страницы. Вот простая структура HTML-документа:

HTML — это гибкий и надежный язык. Даже если мы забудем закрыть какой-то тег, браузер все равно попытается отобразить страницу. Однако для правильного отображения важно соблюдать структуру документа. Блочные элементы в HTML занимают всю ширину родительского контейнера, тогда как строчные элементы располагаются в ряд. Это знание помогает создавать четкую структуру страниц.
CSS: стилизация веб-приложений
CSS (Cascading Style Sheets) — это язык, который позволяет управлять визуальным оформлением веб-страниц. С его помощью можно задавать цвета, шрифты, отступы и анимации, отделяя стили от структуры HTML.
CSS работает за счет того, что стили, которые мы описываем применяются, к html-элементам на странице. CSS правило состоит из:
-
Селектора – это имя элемента, которое определяет, для чего будут применяться стили.
-
Свойство – это название свойства, например, background – способ которым мы стилизуем элемент
-
Значение свойства – в зависимости от свойства, одно из доступных значений, для разных CSS-свойств доступны разные виды значений.
Пример CSS-правила:

CSS использует селекторы, чтобы найти элементы на странице, и применяет к ним стили. Селекторы бывают разные: по тегу, классу, идентификатору. Важную роль играют специфичность селекторов и порядок их применения. Например, если одно и то же свойство определено несколько раз, браузер применит последнее по порядку.
JavaScript: магия интерактивности
JavaScript — это язык программирования, который делает страницы интерактивными. В первые годы веба интерфейсы были статичными, но благодаря JavaScript появилась возможность реагировать на действия пользователя: открывать всплывающие окна, изменять контент без перезагрузки страницы.

Кроме того, JavaScript используется в современных фреймворках, таких как React и Vue, для создания динамических веб-приложений. Эти инструменты позволяют управлять состоянием приложения и компонентами, что значительно упрощает разработку сложных интерфейсов.
Компонентный подход и современные инструменты
Современная разработка веб-приложений значительно изменилась с появлением новых подходов и инструментов, таких как React, Vue и Angular. Один из ключевых принципов, объединяющих эти фреймворки, — компонентный подход. Этот подход позволяет разделять приложения на независимые, повторно используемые части — компоненты, что упрощает разработку, поддержку и масштабирование приложений.
Что такое компонентный подход?
Компонентный подход — это метод организации кода, при котором каждый элемент пользовательского интерфейса (UI) представлен как отдельный, самодостаточный компонент. Эти компоненты могут быть вложены друг в друга и повторно использоваться в различных частях приложения. Например, кнопка, карточка товара или модальное окно могут быть оформлены как компоненты, которые легко внедрить в другие части интерфейса.
Главное преимущество компонентного подхода — это управление сложностью. Современные веб-приложения могут быть очень сложными, особенно если их нужно поддерживать и развивать в течение длительного времени. Разделение на компоненты позволяет сократить объем кода и упростить его поддержку, так как каждый компонент отвечает за отдельную задачу.
Компоненты также динамичны, они могут изменяться в зависимости от состояния приложения или данных, которые поступают на вход. Например, компонент карточки товара может обновлять информацию о наличии на складе в зависимости от данных с сервера.
Теперь давайте рассмотрим три основных фреймворка, которые широко используются в разработке современных приложений, и как каждый из них реализует компонентный подход.
React: библиотека для создания пользовательских интерфейсов
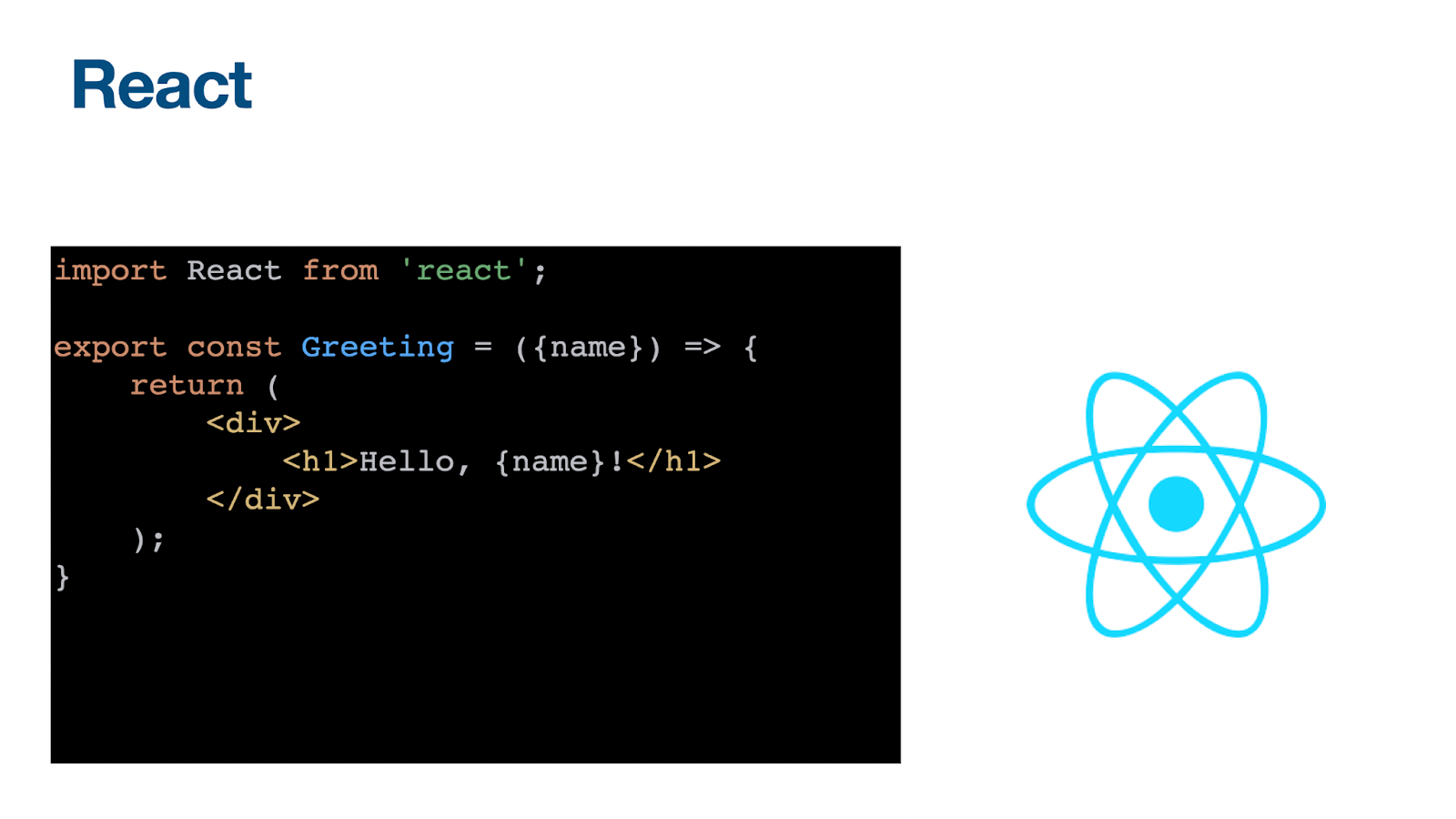
React — это JavaScript-библиотека, разработанная Facebook, которая стала популярной благодаря своей гибкости и простоте. React использует декларативный стиль программирования, который позволяет разработчикам описывать, каким должен быть интерфейс в зависимости от состояния приложения, а React автоматически обновляет интерфейс при изменении этого состояния.
Главная задача React — отрисовка пользовательского интерфейса и его обновление при изменении данных. Это очень мощный и гибкий инструмент, который не диктует строгих правил для структуры приложения. Разработчики могут сами выбирать вспомогательные библиотеки и инструменты, которые они хотят использовать совместно с React, что делает его подходящим для приложений любого уровня сложности.
Одной из главных особенностей React является то, что он работает не с реальным DOM, а с виртуальным DOM — его собственной легковесной копией DOM-дерева браузера. Это позволяет значительно ускорить процесс обновления интерфейса, так как изменения сначала применяются к виртуальной модели, и только после этого обновляется реальный DOM.
Еще один важный аспект — React использует JSX (расширение JavaScript), что позволяет разработчикам писать код интерфейса, похожий на HTML, но при этом в контексте JavaScript. Это делает работу с компонентами удобной и естественной для тех, кто уже знаком с веб-разработкой.
React идеально подходит для создания сложных одностраничных приложений (SPA), где требуется много взаимодействий пользователя с интерфейсом без перезагрузки страницы.

Vue: прогрессивный фреймворк для создания интерфейсов
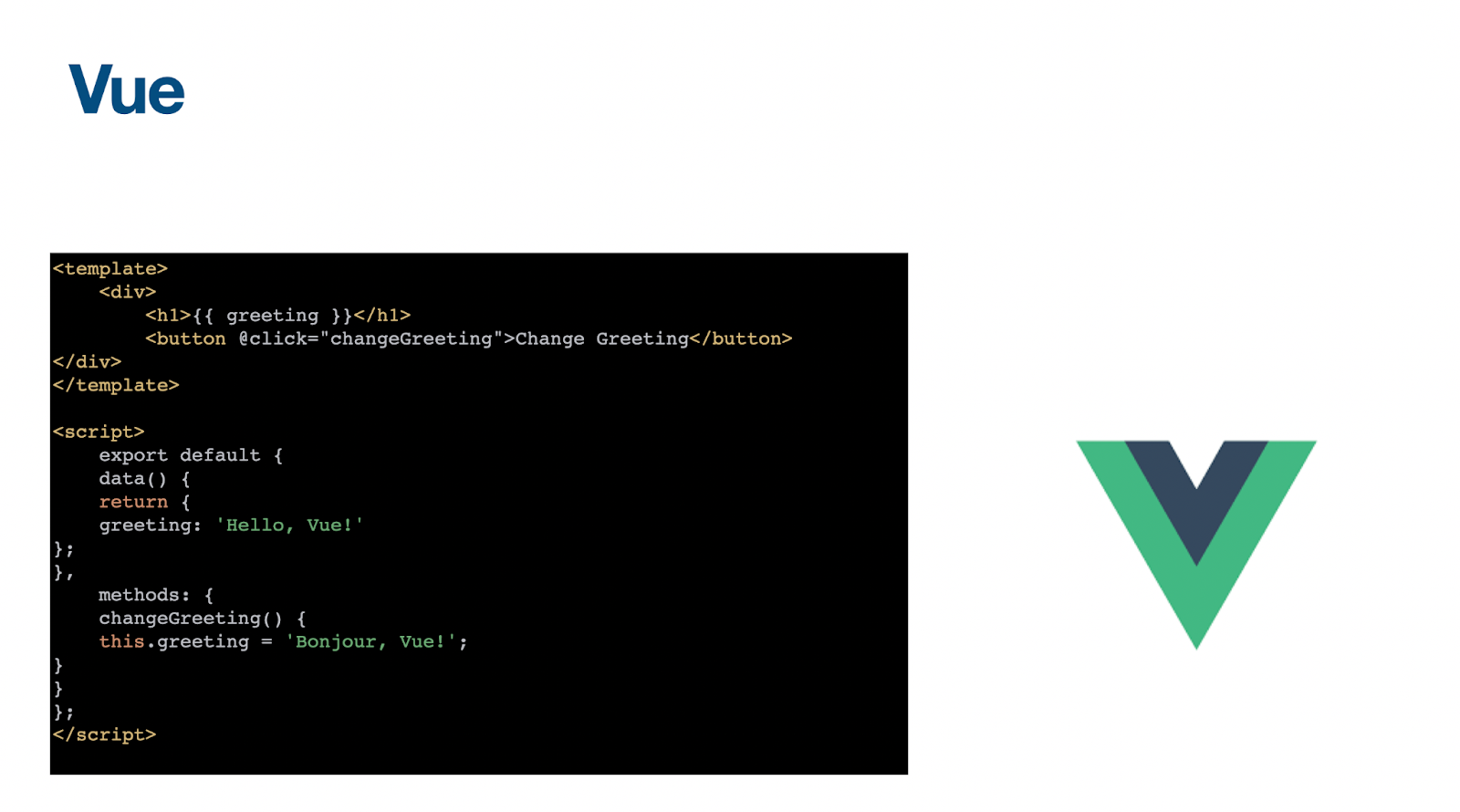
Vue — это прогрессивный JavaScript-фреймворк, разработанный Эваном Ю, который фокусируется на простоте и гибкости. Vue сочетает в себе преимущества React и Angular, предлагая простой в освоении и мощный инструмент для создания пользовательских интерфейсов.
Vue позиционируется как фреймворк, а не библиотека, потому что он включает в себя множество готовых решений для самых распространенных задач. Это позволяет разработчикам создавать приложения, не прибегая к дополнительным библиотекам, как это часто требуется в React.
Одной из ключевых особенностей Vue является использование шаблонов, которые напоминают обычный HTML, что делает его очень понятным для новичков. В отличие от React, который использует JSX, Vue использует чистый HTML в своих компонентах, что упрощает миграцию существующих проектов на Vue. Логика компонентов и их стили также разделены, что позволяет лучше структурировать код.
Vue также предоставляет инструменты для работы с маршрутизацией (Vue Router) и управлением состоянием (Vuex), что делает его хорошим выбором для более сложных приложений, требующих многоуровневого взаимодействия и управления данными.
Эко-система Vue предлагает широкий набор инструментов, таких как CLI (Command Line Interface), которые помогают быстро генерировать готовые проекты с минимальной конфигурацией. Vue идеален для небольших и средних приложений, а также для проектов, где важна скорость разработки и простота вхождения.

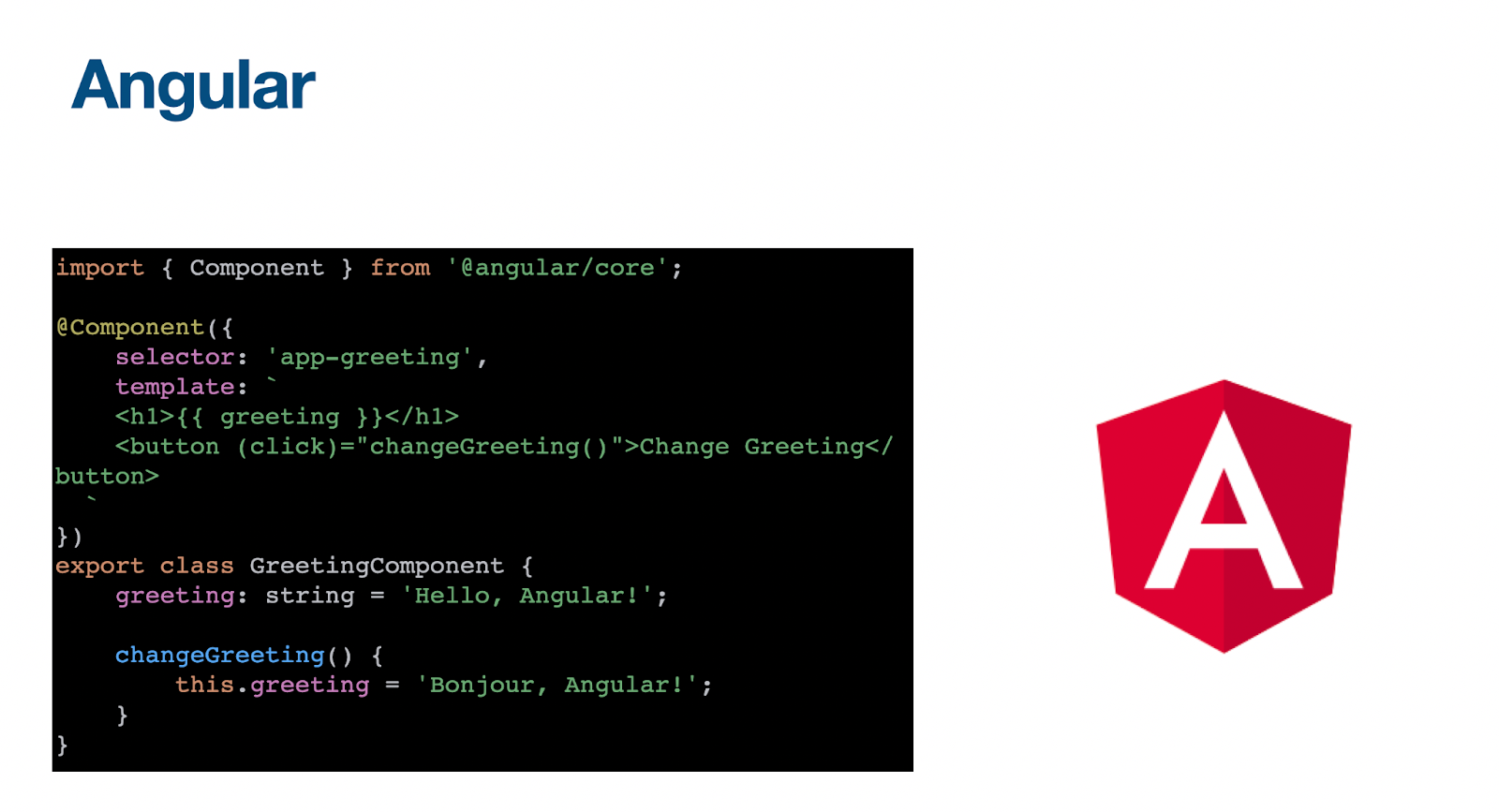
Angular: строгий фреймворк для сложных приложений
Angular — это один из самых популярных и мощных фреймворков для создания веб-приложений. Он особенно востребован в разработке сложных корпоративных систем и часто используется для построения масштабных приложений, таких как банковские системы или внутренние корпоративные платформы.
Одной из главных особенностей Angular является его строгая архитектура и принуждение к соблюдению определённых стандартов и структур. Это делает его идеальным для крупных команд разработчиков, поскольку код становится легко поддерживаемым, понятным и устойчивым к ошибкам. Однако такая строгость может показаться сложной для новичков, и кривая обучения Angular зачастую выше, чем у других фреймворков.
Основные особенности Angular:
-
Строгая типизация с TypeScript. Angular использует TypeScript, который является надмножеством JavaScript и добавляет статическую типизацию. Это позволяет заранее определять типы данных, что делает код более безопасным и снижает вероятность ошибок на этапе выполнения. Благодаря типизации, разработчики могут сразу видеть, где могут возникнуть проблемы, что значительно улучшает читаемость и поддержку кода.
-
MVVM-архитектура. Angular придерживается шаблона архитектуры Model-View-ViewModel (MVVM). Это означает, что логика приложения отделена от представления, что улучшает модульность кода и упрощает поддержку. Angular управляет процессом связывания данных между моделью и представлением с помощью двустороннего связывания (two-way data binding).
-
RxJS. Angular активно использует библиотеку RxJS для работы с асинхронными потоками данных. Это мощный инструмент для управления событиями и асинхронными процессами в приложении, что особенно важно в сложных системах с большим количеством взаимодействий с сервером.

Помимо этого, обсудили императивный и декларативный подходы, SPA-приложения, выбор между React, Vue, Angular, чем хорош JSX, State, Props, UseEffect. Ответили на вопрос: «Почему компонент перерендеривается?» и разобрали, как же создать первое приложение. Обо всем этом — в приложенной записи вебинара.
Автор: kasyanenko






